网页制作-层叠样式
网页制作css

CSS是Cascading Style Sheet 的缩写。
译作”层叠样式表单“。
是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
使用CSS样式可以控制许多仅使用HTML无法控制的属性。
HTML是一种标记性语言。
当在浏览器中打开一个HTML网页时,浏览器将读取该网页中的HTML标签,并根据内置的解析规则将网页元素呈现出来。
css(层叠样式表)决定浏览器将如何描述html元素的表现形式。
换而言之,CSS就是描述HTML元素的规则。
编辑摘要CSS - 基本简介CSSCSS层叠样式表是一系列格式设置的规则,它们控制网页内容的外观。
使用CSS设置页面格式时,可以将内容与表现形式分开。
网页内容(即HTML代码)驻留在HTML文件自身中,而用于定义代码表现形式的CSS规则驻留在另一个文件(外部样式表)或HTML文档的另一部分(通常为文件头部分)中。
使用CSS可以更加灵活地控制具体的页面外观,从精确的布局定位到特定的字体和样式。
CSS允许控制HTML无法独自控制的许多属性。
例如,可以为选定的文本指定不同的字体大小和单位(像素、磅值等)。
通过CSS可以用像素为单位来设置字体大小,从而可以确保在多个浏览器中以更一致的方式处理页面布局和外观。
除设置文本格式外,还可以使用C SS控制网页中块级别元素的格式和定位。
例如,可以设置块级别元素的边距和边框,其他文本周围的浮动文本等。
CSS格式设置规则由选择器和声明两部分组成,其中选择器是标识格式元素的术语(如p、h1、类名或id),声明用于定义元素样式。
CSS的主要优点是提供了便利的更新功能。
设计网站时,可以创建一个CSS样式表文件,然后将网站中的所有网页都连接到该样式表文件,这样很容易为Web站点内的所有网页提供一致的外观和风格。
当更新某一样式属性时,使用该样式的所有网页的格式都会自动更新为新样式,而不必逐页进行修改。
CSS - 样式表格CSS可以用以下三种方式将样式表加入您的网页。
层叠样式表

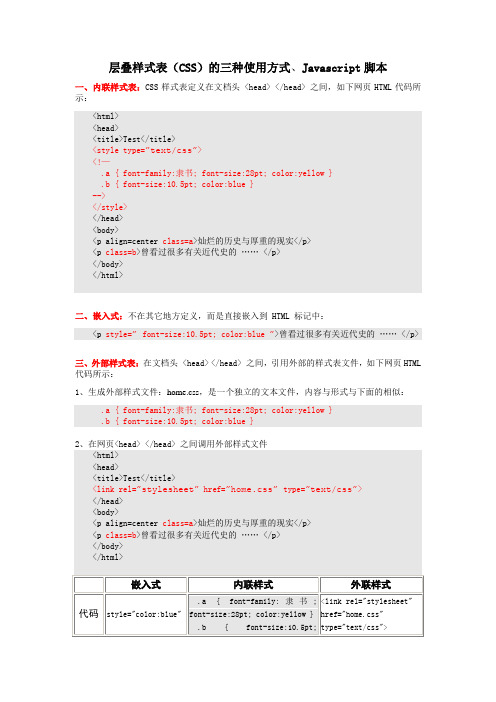
层叠样式表(CSS)的三种使用方式、Javascript脚本一、内联样式表:CSS样式表定义在文档头 <head> </head> 之间,如下网页HTML代码所示:<html><head><title>Test</title><style type=”text/css”><!—.a { font-family:隶书; font-size:28pt; color:yellow }.b { font-size:10.5pt; color:blue }--></style></head><body><p align=center class=a>灿烂的历史与厚重的现实</p><p class=b>曾看过很多有关近代史的…… </p></body></html>二、嵌入式:不在其它地方定义,而是直接嵌入到 HTML 标记中:<p style=” font-size:10.5pt; color:blue ”>曾看过很多有关近代史的…… </p>三、外部样式表:在文档头 <head> </head> 之间,引用外部的样式表文件,如下网页HTML 代码所示:1、生成外部样式文件:home.css,是一个独立的文本文件,内容与形式与下面的相似:.a { font-family:隶书; font-size:28pt; color:yellow }.b { font-size:10.5pt; color:blue }四、JavaScript脚本位置:<head> </head>之间<body> </body>之间格式:<script language="javascript">javascript脚本代码</script>。
第三章 层叠样式表

第三章层叠样式表(CSS)功能:用来控制HTML的静态,使网页具有动态感。
教学目标:1.掌握将CSS加入网页的4中方法2.掌握CSS的选择符3.掌握CSS的伪类的4种状态4.熟练掌握:CSS的属性及其应用5.CSS的滤镜及其使用3.1 CSS基础知识3.1.1 CSS概述3.1.2 将CSS加入网页的方法★★1、外部链接样式文件外部链接:CSS是单独文件(扩展名为.css),需要时嵌入到网页中。
基本格式:<link rel=”stylesheet” href=”链接CSS文件” type=”text/css”>例题:3-1-1h1{color:green;font-family:”隶书”}p{background:yellow; font-family:”楷体_gb2312”}注意:链接的标记要放在HTML的<head>之间2、外部导入样式文件基本格式:@import url(css文件)例题3-1-2<style type=”text/css”><!--@import url(“样式表文件名“);--></style>★★3、内部(网页)常规定义样式功能:在需要的HTML标记中直接使用CSS。
基本格式:<style type=”text/css”><!--………样式语句--></style>注意:这种方式可以省去<!-- ….. -->★★★4、内联在线定义样式基本格式:<html的标记style=”属性:属性值;属性2:属性值;….>例如:<div style=”font-family:’楷体_gb2312’;font-size:’60’”><BODY><h1>动态制作</h1><p>请输入下列数据</p><h1>计算机基础</h1><div style="font-family:'楷体_gb2312';font-size:'60';color='red'">请输入数据</div><input type="button" value="单击输入个人信息" style="fonr-family:'隶书';color='blue';font-size='30'"><a href="" style="color:'#1cabc2';font-size:'40'">百度主页</a></BODY>3.1.3 样式冲突解决(1)(2)(3)(4)Div与(1)divdiv也称为块,实际是分区(把网页的某个区域化为块)常用于编排一个块状内容,进行大栏目的分区(例如导航区、内容区、辅助区、页脚区)。
html 叠加技巧

html叠加技巧
在HTML中有一些叠加(overlay)技巧,可以用来创建视觉上的重叠效果。
以下是一些常见的HTML叠加技巧:
1. 使用CSS的position属性:
- 设置元素的position为"absolute"或"fixed",然后使用top、left、right、bottom属性调整元素的位置。
- 调整元素的z-index属性来控制叠加顺序,z-index值较高的元素会显示在较低的元素上面。
2. 使用CSS的伪元素(pseudo elements):
- 使用::before或::after伪元素来创建叠加效果。
- 通过设置伪元素的position为"absolute",并调整top、left、right、bottom属性来定位伪元素。
- 使用z-index属性来控制伪元素的叠加顺序。
3. 使用CSS的背景图像:
- 设置元素的背景图像为一张透明的PNG图片,通过调整元素的位置和背景图像的位置来实现叠加效果。
4. 使用CSS的盒子阴影(box-shadow):
- 使用box-shadow属性给元素添加阴影效果,通过调整阴影的位置和大小来控制叠加效果。
5. 使用CSS的层叠样式表(cascade stylesheets):
- 在HTML中通过引入多个CSS文件,可以根据文件顺序来控制叠加效果。
- 后引入的CSS文件中的样式规则会覆盖前面引入的CSS文件中相同选择器的样式。
这些是一些常见的HTML叠加技巧,您可以根据需要选择适合您项目的技术。
请根据具体情况使用上述技巧,并根据需要进行样式的调整。
层叠样式页2

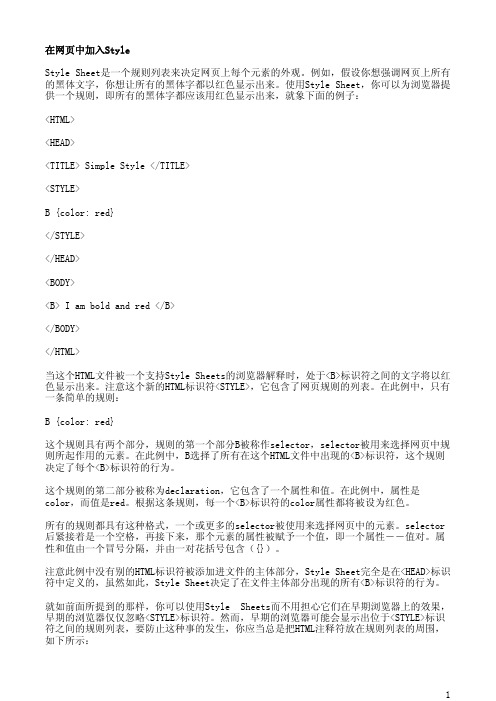
在网页中加入StyleStyle Sheet是一个规则列表来决定网页上每个元素的外观。
例如,假设你想强调网页上所有的黑体文字,你想让所有的黑体字都以红色显示出来。
使用Style Sheet,你可以为浏览器提供一个规则,即所有的黑体字都应该用红色显示出来,就象下面的例子:<HTML><HEAD><TITLE> Simple Style </TITLE><STYLE>B {color: red}</STYLE></HEAD><BODY><B> I am bold and red </B></BODY></HTML>当这个HTML文件被一个支持Style Sheets的浏览器解释时,处于<B>标识符之间的文字将以红色显示出来。
注意这个新的HTML标识符<STYLE>,它包含了网页规则的列表。
在此例中,只有一条简单的规则:B {color: red}这个规则具有两个部分,规则的第一个部分B被称作selector,selector被用来选择网页中规则所起作用的元素。
在此例中,B选择了所有在这个HTML文件中出现的<B>标识符,这个规则决定了每个<B>标识符的行为。
这个规则的第二部分被称为declaration,它包含了一个属性和值。
在此例中,属性是color,而值是red。
根据这条规则,每一个<B>标识符的color属性都将被设为红色。
所有的规则都具有这种格式,一个或更多的selector被使用来选择网页中的元素。
selector 后紧接着是一个空格,再接下来,那个元素的属性被赋予一个值,即一个属性――值对。
属性和值由一个冒号分隔,并由一对花括号包含({})。
注意此例中没有别的HTML标识符被添加进文件的主体部分,Style Sheet完全是在<HEAD>标识符中定义的,虽然如此,Style Sheet决定了在文件主体部分出现的所有<B>标识符的行为。
第十六章 层叠样式模板库及其表单的应用PPT课件

了库项目,就可以在多个地方引用。 库项目可以包含行为,但不能包含时间轴
或样式表。 创建库项目主要有两种方式:创建空白库
项目和将选定内容创建为库项目。
16.3.1 创建和应用库项目
1. 创建空白库项目 在“资源”面板中,单击库按钮 ,选择
设置完各属性后,点击确 定即可在CSS面板中的列 表中显示新建的CSS规则, 如果需要对其进行修改, 则在该CSS规则名上双击 即可进行属性设置对话框。
或在其名上单击右键,可 以进行其他编辑操作。
16.1 层叠样式表(CSS)
16.1.3 外部样式表的操作 在CSS面板中单击右下角的“附加样式表”
击右下角的新建按钮 , 或点击右上角的按钮 ,在
弹出的菜单中选择“新建”命 令又,或选择菜单“文 本”“CSS样式”“新建” 命令。
16.1.2 层叠样式表的创建与编辑
第二步:在弹出的“新建 CSS规则”对话框中进行 相应的设置。
16.1.2 层叠样式表的创建与编辑
16.1.2 层叠样式表的创建与编辑
16.4 资源管理器
资源管理器汇总了本站点内的多媒体文件, 在“资源”面板中可方便的进行管理和编 辑操作。
图像 颜色 链接
Flash动画 Shockwave影片 脚本 模板 库来自16.5 表单及其应用
16.5.1 表单概述 表单可以增加网页的交互性。 获得访问者的用户信息。 表单主要是在客户端,当访问者在表单中
选中库项目,可在相应的属性面板中设置 属性值。
2. 将选定内容创建为库项目
打开库文 件窗口
将当前选择的 内容从库项目
中分离出来
将以前使用库项目 插入的内容重新生
Dreamweaver中层叠样式表的创建及使用
《Dreamweaver中层叠样式表的创建及使用》教案教学目标层叠样式表(CSS)是网页设计工作者制作网页时经常使用的工具。
利用它,可以统一定制网页文本、图片、表格等多种网页元素的样式,可以设计出更加丰富多彩的网页效果,而且能够迅速地将样式应用于整个网站的多个网页上。
通过本章的教学,要求学生掌握以下基本内容:1.了解层叠样式表的基本知识。
2.掌握在Dreamweaver文档中利用CSS面板创建层叠样式表的基本方法。
3.掌握将CSS样式应用到各种网页元素上的方法。
4.掌握修改CSS样式的方法,并观察到该修改对网页外观的影响。
5.掌握管理CSS层叠样式表的基本方法,学会将外部样式表链接到网站的多个网页上,以便直接应用已创建好的CSS样式,统一多个网页的外观。
教学内容∙CSS层叠样式表的基本知识:内联式样式表、嵌入式样式表、外部样式表。
∙在Dreamweaver中,使用CSS面板创建、应用、修改CSS层叠样式。
∙链接外部样式表。
教学重点∙创建CSS样式。
∙应用CSS样式。
∙修改CSS样式。
∙链接外部样式表。
教学形式课堂讲授与网络自学相结合教学辅助手段∙通过多媒体屏幕广播或屏幕投影,学生可实时观看教师的操作演示过程。
∙学生可以访问网络教学站点。
教学站点提供了重点操作的Flash动画演示。
教学时间安排:1课时(45分钟)∙层叠样式表的基础知识:10分钟。
∙创建和应用CSS样式:15分钟。
∙修改CSS样式:5分钟。
∙链接外部样式表:5分钟。
∙小结:10分钟。
教学方法与过程首先介绍为何在网页设计中引入层叠样式表的概念,使学生对层叠样式表的作用有一个感性的认识。
然后介绍层叠样式表的基本种类。
接着介绍利用CSS面板创建CSS样式、应用CSS样式以及修改CSS样式的方法。
其后,介绍如何为网站的多个网页链接已有的外部样式表。
最后,进行小结。
在小结过程中,引导学生辨认和判断三种样式表在网页的HTML代码中具体的代码表示,并引导学生总结这些代码是如何通过CSS面板进行设置的,使得学生进一步加深对理论知识的理解。
任务4 构建网站层叠样式表
Chrome30 √
Safari5 √
Firefox3.6 √
Opera11 √
IE10 √
√
√
√
√
√
√
√
√
√
√
√
√ √ √ √
√
√ √ √ √
√
√ √ √ ×
√
√ √ √ ×
×
√ √ √ √
Opacity(不透明度)
CSS Animations(CSS动画) CSS Columns(CSS多列布局) CSS Gradients(CSS渐变) CSS Reflections(CSS映像) CSS Transforms(CSS 转换) CSS Transforms 3D(CSS 3D转换) CSS Transitions(CSS 过渡) CSS FontFace(CSS 字体)
语法: <link href= "*.css" type= "text/css " rel="stylesheet" >
链接的CSS文件的位置
文档的类型
链接样式表
举例 演示
【实例4-3】链接样式表。
3 基础选择器
1. 标签选择器
标签选择符也称为类型选择符,是指用HTML标签名称作为选择器,HTML中的所有标签 都可以作为标签选择符。 语法:标签名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3;} 举例:
td { font-size: 14px;
color: #ff0000; line-height:18px; font-family: "微软雅黑"; }
2.类选择器
类选择器能够把相同的元素分类定义成不同的样式。定义类选择符时,在自定义类的前 面需要加一个英文点号“.”。 语法:.类名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3;} 举例:定义h3标签选择器为“.redtitle”,例如:
层叠样式表知识点
CSS层叠样式表我们经常上网页都会发现它们特点:字体的大小,颜色非常和谐,整个页面的颜色、风格统一美观,表格的宽度和长度一致,而且其它页面的风格与其大致相同,整个网站非常美观大方。
网站的这些特点都是采用了css层叠样式表。
1.1添加层叠样式表的方法添加层叠样式表一共分为三种方法:内联(嵌入)样式表;内嵌样式表;外部样式表。
(1).最简单的方法是直接添加在HTML的标记(tag)里。
(行内嵌入样式表)语法为:<tag style=” properties”>网页内容< / tag>例子:<html><center>< p style=color:red ; font-size: 20px>层叠样式表实例< / p></center></html>浏览器显示结果:(2)添加在HTML的头信息标识符<head>里。
语法为:<head><style type=”text/css”>样式表的具体内容< / style></head>例子:<html><head><title>本页标题</title><style type=”text/css”>Body{Font:12px;}H1{Font:16px;}P{Font-weight:bold; Color:red;}</style></head><center><body>黄河远上白云间<p>一片孤城万仞山</p><h1>春风不度玉门关</h1></center></body></html>浏览器显示结果:(3)同样是添加在HTML的头信息标识符<head>里。
css层叠样式表名词解释
css层叠样式表名词解释CSS层叠样式表(CSS Stacking)是一种用于创建丰富、复杂的网页样式的技术,通过将多个样式规则组合在一起,形成一个层叠的结构,使得样式能够被更有效地应用和更新。
CSS层叠样式表由三个部分组成:1. 层叠样式表(Stacking):这是一个声明语句,它描述了要应用的规则和它们所应用的样式。
每个层叠样式表声明都包含一个或多个规则,这些规则将应用于下一个声明。
2. 应用样式(Application Style):这是一个CSS语句,它应用了层叠样式表中的规则。
3. 子级样式(Sub-Style):这是一个CSS语句,它描述了另一个CSS规则的样式。
这些规则通常是一个或多个层叠样式表的规则的子级。
使用CSS层叠样式表,您可以创建具有丰富、自定义样式的网页,并且这些样式可以更有效地被应用和更新。
例如,您可以使用层叠样式表创建具有动态效果和交互性的网页,或者将多个不同的设计样式合并在一起,以创建具有统一外观的网页。
除了常见的样式效果,CSS层叠样式表还可以实现以下效果:1. 响应式设计:层叠样式表可以根据设备的屏幕尺寸和分辨率自动调整样式,使网页在各种设备上都具有良好的视觉效果。
2. 动态效果:层叠样式表可以使用JavaScript实现动态效果,例如轮播、动画等。
3. 布局:层叠样式表可以使用不同的布局方式,例如网格布局、层叠布局等,来创建具有复杂布局的网页。
4. 样式定制:层叠样式表允许您定制自己的样式规则,以便适应特定的需求和用途。
CSS层叠样式表是一种非常有用的CSS技术,可以让您创建具有丰富、自定义样式的网页,并且能够更有效地应用和更新样式。
如果您想学习更多关于CSS 层叠样式表的知识,可以参考相关的教程和文档,例如《CSS Fluent》和《CSS-Tricks》。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
外部样式表的链接、导入和编辑步骤如下。 外部样式表的链接、导入和编辑步骤如下。 页面。 (1) 新建一个 ) 新建一个Web 页面。 样式】 样式】 (2)【窗口】|【CSS样式】命令,打开【CSS样式】面板。 ) 窗口】 【 样式 命令,打开【 样式 面板。 (3) 单击面板右上角的快捷菜单按钮,在弹出的快捷菜单 ) 单击面板右上角的快捷菜单按钮, 中选择【附加样式表】命令,打开【链接外部样式表】 中选择【附加样式表】命令,打开【链接外部样式表】对话 框。 (4) 在【文件 文件/URL】文本框中输入要链接或导入的样式表 ) 】 文件的路径和名称,或单击【浏览】按钮,在打开的【 文件的路径和名称,或单击【浏览】按钮,在打开的【选择 样式表文件】对话框中,选择要链接的CSS样式表文件。 样式表文件。 样式表文件】对话框中,选择要链接的 样式表文件
利用CSS样式表可自动格式化网页文档,可将CSS 样式表可自动格式化网页文档,可将 利用 样式表可自动格式化网页文档 样式表直接存储在网页文档中 也可以将CSS样式表定 样式表直接存储在网页文档中,也可以将 样式表定 义在网页文档之外,然后将它链接到多个文档中。当 义在网页文档之外 然后将它链接到多个文档中。 CSS样式表被修改后,使用 样式表被修改后, 样式表被修改后 使用CSS样式表的网页文档格式 样式表的网页文档格式 也都将自动更新。 也都将自动更新。 自动更新 CSS样式表与 样式表与HTML样式相比,它的优势在于能够 样式相比, 样式表与 样式相比 同时控制多个文档的格式。另外,CSS样式表能够控制 同时控制多个文档的格式。另外, 样式表能够控制 大多数常用的文本格式属性,如字体、尺寸、 大多数常用的文本格式属性,如字体、尺寸、对齐方式 文本格式属性 还可以控制位置、特殊效果、鼠标翻转等很多 等,还可以控制位置、特殊效果、鼠标翻转等很多 HTML样式不能控制的属性。 样式不能控制的属性。 样式不能控制的属性
设置选择器类型
CSS选择符有类选择符和标识 选择符有类选择符和 选择符有类选择符 选择符两种 两种。 选择符两种。 类选择符以英文句点( ) 类选择符以英文句点(.)开头 英文句点 英文井号( 而标识选择符以英文井号 ,而标识选择符以英文井号(# )开头。 开头。
1. 类选择符 2. 用CSS重新定义 重新定义HTML标签 重新定义 标签 S重新定义 重新定义HTML标签 重新定义 标签
创建CSS样式时,在“新建CSS规则”对话框中,将 创建 样式时, 新建 规则”对话框中, 样式时 规则 选择器类型”设置为“标签( “选择器类型”设置为“标签(重新定义特定标签的外 重新定义HTML标签的外观的功能。 标签的外观的功能 可以实现用 观)”,可以实现用CSS重新定义 重新定义 标签的外观的功能。
√
——以p标签为例,用CSS重新定义 以 标签为例 标签为例, 重新定义HTML标签的外观。 标签的外观。 重新定义 标签的外观 1.修改HTML标签 .修改 标签<p></p> 标签 2.设置p标签的属性 .设置 标签的属性
3. 标识选择符或者伪类
标识选择符, 标识选择符,即ID—————
CSS选择符有类选择符和标识选择符两种。 选择符有类选择符和标识选择符两种。 选择符有类选择符和标识选择符两种 类选择符以英文句点(.)开头,类选择符用在不止一个 类选择符以英文句点( )开头,类选择符用在不止一个 符以英文句点 的元素上, 的元素上, 标识选择符以英文井号( )开头, 标识选择符以英文井号(#)开头,标识选择符又可以 称为ID选择符 这种选择符样式只能用在一个元素上。 选择符, 一个元素上 称为 选择符,这种选择符样式只能用在一个元素上。 简单的理解——那些只会在页面中出现一次的元素应该用 来表 那些只会在页面中出现一次的元素应该用id来表 简单的理解 那些只会在页面中出现一次的元素应该用 比如页头( ),导航菜单 示。比如页头(header), 页尾(footer),导航菜单(main), 页尾( ),导航菜单( menu)等。 )
a:link 超级链接的正常状态,没有任何动作的时候。 超级链接的正常状态,没有任何动作的时候。 a:visited 访问过的超级链接状态。 访问过的超级链接状态。 a:hover 光标指向超级链接的状态。 光标指向超级链接的状态。 a:active 选中超级链接状态。 选中超级链接状态。
6.2.2 外部样式表的链接、导入和编辑 外部样式表的链接、 若要对样式表修改,可以打开含有该CSS样式表的 样式表的 若要对样式表修改,可以打开含有该 含有该 样式表 附加外部CSS样式表, 样式表, 网页文档,或在当前网页文档中附加外部 网页文档,或在当前网页文档中附加外部 样式表 此时在当前的网页文档中能够完成CSS样式的复制、删 样式的复制、 此时在当前的网页文档中能够完成 样式的复制 添加、修改和保存等操作。另外, 除、添加、修改和保存等操作。另外,也可以导出当前 网页文档中存在的所有样式表,使它们成为外部独立的 网页文档中存在的所有样式表,使它们成为外部独立的 CSS样式表。 样式表。 样式表 当设计者创建了外部的 外部的CSS样式表文件后,并将其存 样式表文件后 当设计者创建了外部的 样式表文件后, 储为CSS样式表文件,此时在本地网站中就存在了一个 样式表文件, 储为 样式表文件 独立的通用的CSS样式表文件。然后每个用该样式格式 样式表文件。 独立的通用的 样式表文件 化的网页文档都可以与这个CSS样式表建立一种链接。 样式表建立一种链接 化的网页文档都可以与这个 样式表建立一种链接。 此样式表文件一经修改, 此样式表文件一经修改,网站中所有链接到此样式表的 网页都会发生相应的更新。这样就利用CSS样式表实现 样式表实现 网页都会发生相应的更新。这样就利用 了对多个网页文档的进行批量修改的操作。 了对多个网页文档的进行批量修改的操作。
标识选择符或者伪类_伪类 标识选择符或者伪类 伪类 网页中的文本上建立超级链接后, 例:—— 网页中的文本上建立超级链接后,文字就 会变成蓝色,同时还出现下划线,这是HTML默认的 会变成蓝色,同时还出现下划线,这是 默认的 超级链接外观。如果想改变超级链接的默认外观, 超级链接外观。如果想改变超级链接的默认外观,可 以利用CSS样式进行处理。 样式进行处理。 以利用 样式进行处理 1.创建超级链接 . 2.用CSS样式重新定义超级链接的外观 . 样式重新定义超级链接的外观
定义在】 (4) 在【定义在】选项组的下 ) 拉列表框中,选择当前要创建的 拉列表框中, 样式定义在哪个样式表中。 样式定义在哪个样式表中。可以 是定义在新的样式表文件中, 是定义在新的样式表文件中,也 可以是将CSS样式定义在某个已 样式定义在某个已 可以是将 经创建好的样式表文件中。 经创建好的样式表文件中。
(5) 单击【确定】按钮,完成外部样 ) 单击【确定】按钮, 式表的链接(或导入)。 式表的链接(或导入)。 要对外部样式表修改时, 要对外部样式表修改时,先选中 CSS样表,单击【CSS样式】面板右 样表, 样式】 样表 单击【 样式 上角的快捷菜单按钮, 上角的快捷菜单按钮,在弹出的快捷菜 单中选择【编辑】命令,或单击面板右 单中选择【编辑】命令, 下角【编辑样式】按钮。 下角【编辑样式】按钮。
6.1 层叠样式表概述
样式是预先定义好的、格式化文档的工具。 样式是预先定义好的、格式化文档的工具。在 前面已经介绍过HTML,用HTML可一次完成多种 前面已经介绍过 , 可一次完成多种 格式化操作任务。但是, 格式化操作任务。但是,HTML样式的不足之处 样式的不足之处 在控制网页的外观上受到较多的限制。 是,在控制网页的外观上受到较多的限制。 本节中介绍的层叠样式表( 本节中介绍的层叠样式表(Cascading Style Sheets, 以下简称 以下简称CSS样式表)是由 样式表) ( 样式表 是由W3C(Word Wide Web Consortium)组织批准的一种网页元 ) 素定义规则, 素定义规则,是一种可以对网页文档内容进行精确 格式化控制的工具。 格式化控制的工具。
设置CSS规则名称 设置CSS规则名称 CSS
设置CSS 设置CSS 规则定义在文 档内还是定义 在外部CSS CSS文 在外部CSS文 件中
1. 类选择符_创建类选择符步骤如下: 创建类选择符步骤如下: 样式】 样式】 (1)【窗口】|【CSS样式】命令,打开【CSS样式】面板。 ) 窗口】 【 样式 命令,打开【 样式 面板。 样式】 (2) 单击【CSS样式】面板右上角的快捷菜单按钮,在弹 ) 单击【 样式 面板右上角的快捷菜单按钮, 出的快捷菜单中,选择 新建CSS样式】命令,或单击浮动面 选择【 样式】 出的快捷菜单中 选择【新建 样式 命令, 板右下方的【新建样式】按钮,打开【新建CSS样式】对话 样式】 板右下方的【新建样式】按钮,打开【新建 样式 框。 选择器类型】 (3) 在【选择器类型】中: ) 选中【 选中【类(可应用于任 何标签) 单选按钮后, 何标签)】单选按钮后,可 名称】 在【名称】下拉列表框中输 入样式的名称, 入样式的名称,该名称必须 开始, 以“.”开始,确认后便可以 开始 创建一个应用于文本范围和 选择区域的Class属性的样式; 属性的样式; 选择区域的 属性的样式
6.2 层叠样式表的创建与编辑 在Dreamweaver 8中,单击网页编辑窗口中状态栏右 中 下角的按钮,或选择【窗口】 【 样式】 下角的按钮,或选择【窗口】|【CSS样式】命令,还可以 样式 命令, 单击【设计】浮动面板组的【 样式】 单击【设计】浮动面板组的【CSS样式】选项卡,便可打 样式 选项卡, 样式】 开【CSS样式】面板。 样式 面板。
若要创建 仅仅作用于当前 文档的新样式, 文档的新样式, 可选中【 可选中【仅对该 文档】单选按钮。 文档】单选按钮。
套用样式表的方法主要有: 套用样式表的方法主要有:
1.在“属性”面板应用样式 属性” 2.利用【标签选择器】选择样式 利用【标签选择器】 3.利用CSS面板套用样式 利用CSS面板套用样式 CSS 4.使用右键快捷菜单
