DiscuzDIY教程不要错过
discuz注册页面模板

discuz注册页面模板篇一:Discuz!论坛系统DIY模块模板使用教程Discuz!论坛系统DIY模块模板使用教程今天为大家讲解一下在使用DIY过程中的一些技巧与方法仔细阅读,受益匪浅一、如何在模块中增加“标题”及“更多”的链接如下图样式方法:通过框架或模块都可以实现上述样式,我们以框架为例,我们在DIY的时候选中要编辑的框架点击编辑如下图所示之后点击标题在弹出的层中可以添加标题及链接,位置选择居左如下图所示同时可以设置标题的颜色及大小接下来增加“更多”的链接点击弹出层的添加新标题按扭如下图所示,会“复制”出一份新的标题你只需修改就可以了把其中的“精彩教程”改成“更多”,链接以及字体、颜色都进行修改就可以了,这里的位置一定要选择“居右”完成,这样框架就有了标题及更多,模块的方法同上二、DIY的模块中如何调整链接的颜色如下图样式方法:选中要修改的模块,点击编辑,选择数据如下图所示在弹出层中选择编辑如下图所示篇二:discuz模板内容调用设置参照说明内容调用设置参照说明: 请认认真真看下面的内容门户首页内容DIY调用设置(其他页面有DIY数据的同样设置就可以了): 注意:在DiscuzX前台DIY管理的时候要先关闭伪静态否则有可能无法进行DIY;还有,DIY时请尽量选用Mozilla Firefox或谷歌浏览器,这样错位没那么严重用管理员帐号登录,在门户首页,点击网页右上角的[DIY] 按钮;点击后进入简洁模式后, 在每个模块上面,把鼠标移到要修改的内容上,右上角将出现一个[编辑] 按钮注意:蓝色的才是内容的,红色的最好不要更改,否则可能会造成错位!!!然后在弹出的菜单中,点击菜单出现的[属性] 或[数据] 或[更新] ,在这您可以更新模块,修改模块属性和数据(以调用论坛帖子模块为基础,其它模块的基本一样设置就行的了)[属性][属性] 是可以进行数据调的条件的更改和设置。
如:更改[模块分类]:在这,你可以更改调用数据的模块,如:调用论坛帖子的[帖子模块]调用门户文章的[文章模块] 调用用户日志的[日志模块] 调用群组帖子的[群组模块] ……………………………...更改[数据来源]:更改[指定主题]:更改这个选项,你可以快速选择数据的来源,如调用精华帖、热门帖等……还可以设定只显示推送的帖子。
DZ论坛DIY模块模板教程

DZ论坛DIY模块模板教程在使用DIY过程中的一些技巧与方法仔细阅读,受益匪浅一、如何在模块中增加“标题”及“更多”的链接如下图样式方法:通过框架或模块都可以实现上述样式,我们以框架为例,我们在DIY的时候选中要编辑的框架点击编辑如下图所示之后点击标题在弹出的层中可以添加标题及链接,位置选择居左如下图所示同时可以设置标题的颜色及大小接下来增加“更多”的链接点击弹出层的添加新标题按扭如下图所示,会“复制”出一份新的标题你只需修改就可以了把其中的“精彩教程” 改成“更多” ,链接以及字体、颜色都进行修改就可以了,这里的位置一定要选择“居右”完成,这样框架就有了标题及更多,模块的方法同上二、DIY的模块中如何调整链接的颜色如下图样式方法:选中要修改的模块,点击编辑,选择数据如下图所示在弹出层中选择编辑如下图所示在弹出的层中可以对标题进行加粗、斜体、加下划线、修改颜色等操作完成三、如何在现有的模块中添加新的数据选中要添加数据的模块点击编辑--数据如下图所示在弹出的层中选择任意一条数据点击编辑如下图所示点击编辑后在弹出的层中选择从数据源获取此处可以添写帖子ID、文章ID、日志ID、图片ID 来获取数据如下图所示点击获取会填充模块内相应的数据字段(此处的数据字段会根据模块样式的不同有所变化,请注意)完成四、DIY时如何调用外部程序的数据当我们与第三方程序整合后如何在门户、频道、论坛、或可以DIY的区域调用这些第三方程序的数据首先我们可以在需要调用的地方拖一个展示类中的静态模块如下图所示如上图所示选择数据来源为“自定义HTML”一般第三方系统的数据调用都会有输出JS格式的我们把第三方程序提供的JS代码粘贴进HTML代码框就可以了如下图所示完成五、首页多格或首页四格如何DIY出来我们以论坛首页为例(在任何页面都可以)来制作一个首页四格首先在论坛首页拖一个 1:1的框架如下图所示接下来向已拖好的1-1框架的框架里左侧的1 里面拖入一个1:1的框架如下图所示接下来向右侧的1里面也拖入一个1:1的框架如下图所示接下来我们就可以通过拖拽模块到框架中去了此时我们可以去掉框架的标题,同时为每一个模块增加一个标题如下图所示你可以通过不同的模块样式或者CSS来美化这里完成六、如何修改整个模块的链接样式比如下图方法:选中要编辑的模块,点击编辑--样式进行修改如下图所示以上修改针对整个模块完成七、如何修改两个模块或两个框架之间的距离如下图样式选择要编辑的框架或者模块,点击编辑--样式选择外边距,勾选分别设置,在右边距中写入合适的数字就可以了例如10如下图所示完成后的效果如下图样式全方位立体式讲解DIY技巧集锦第二弹一、DIY中TAB框架如果切换点击方式(鼠标点击与鼠标滑过)如下图中的效果如何实现实现方法:拖一个TAB框架到页面中,点编辑,选择标题如下图所示在弹出的窗口中选择切换类型如下图所示。
discuz论坛勋章制作教程

需要使用Photoshop和Fireworks两个图像制作软件(备注:三楼是笔刷的安装说明和我就纳B闷了。
下载次数为91,帖子没超过15,免费分享就得到这样的回报,我看以后真的不能可怜(重要步我设置了金币购买,这也是你们逼我这样做的)1、启动Adobe Photoshop CS3,在顶端工具栏中选“编辑”,选择“预设管理器预设类型选择“画笔”,然后点击“载入”,选择“勋章笔刷”,完成。
2、选择“文件”,点击“新建”,设置宽度和高度,背景设成“透明”3、填充“白色”4、快捷键“shit+ctrl+N”,新建图层。
5、左侧工具栏中选择“画笔”工具,选择之前已经载入的“勋章画笔”,并设置合适的“主直径”6、在合适的空白处点击一下画笔,然后用“橡皮擦工具”擦掉下半部分的勋章,保留上半部分的勋章带。
7、再新建一个图层,导入勋章素材。
并且用方向键移动图层,达到如图所示的效果。
8、将白色背景图层隐藏。
9、导出图片为PNG格式。
-----------------------------------------------------------------------------------星星闪烁的思路:将闪烁划分成分镜头就是:无→出现小星星→小星星变大→小星星变小→无换成术语:"桢1"没有,“桢2”画一个小星星,"桢3"将小星星在同位置拉大,“桢4”复制“桢2”效果,"桢1、启动Adobe Fireworks CS3,打开刚才保存的文件。
2、在左侧的矢量工具栏选择“多边形工具”3、设置颜色为白色,形状“星形”,边“4”,角度“12”。
4、将勋章所在图层设置成“背景”,并且锁定。
(桢1:无星星)然后新建“桢2”,在合适的地方,用多边形工具,拖出一个四角星。
(桢2:小星星)将四角星羽化一个像素。
5、在“桢2”中,选择四角星图层,Ctrl+C 复制,新建“桢3”,Ctrl+V 粘贴,这样,“桢3”和"桢2"在相同位置有一个相同大小的四角星在“桢3”中,调大“四角星”形状,并用方向键将调大后的“四角星的中心点”移动到与“桢2”中四角星置。
免费搭建discuz论坛教程

一、软件准备。
在进行论坛搭建之前,首先要准备好一些软件,以便进行文件的上传和安装。
主要需要以下几个文件:1.discuz安装包。
下载地址:/downloads/install/discuz由于我们是在中国大陆。
所以这里为了方便,我们选择使用discuz 7.0 完整版进行安装:/Discuz/7.0.0/Discuz_7.0.0_FULL_SC_GBK.zip这里简要说明一下,FULL版的安装包已经集成了Ucenter,无需再次安装。
下载完成后解压。
2.FlashFXP。
下载地址:/myfile/syxf/dpin/qyd1ti55nygm1dv2003/1218098677/b59ffe3c05b7 a0af0e429f34228def6b/HA-FlashFXP3_SC.exe这个软件用于将sicuz安装包里的文件上传至虚拟主机。
二、虚拟主机准备。
搭建论坛首先需要一个“仓库”来储存数据,这里我们选择申请虚拟主机来作为这样一个平台。
1.注册会员。
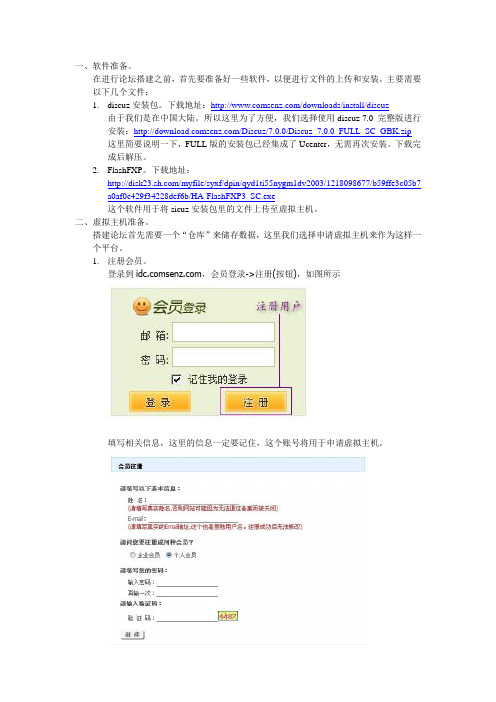
登录到,会员登录->注册(按钮),如图所示填写相关信息,这里的信息一定要记住,这个账号将用于申请虚拟主机。
进入下一步之后将会提示完善信息,按照提示输入即可。
2.申请虚拟主机。
登陆刚才注册的账号,然后选择下图中任意一个主机,点击立即订购。
出现下面的界面,注意按照提示操作。
完成之后按照提示进入购物车,结算并确认订单,此时,虚拟主机就申请好了。
三、开通MYSQL数据库。
建立好虚拟主机之后,我们需要在虚拟主机上创建一个数据库,用于存放数据。
具体做法如下。
返回网站首页。
/store/index.php点击,进入会员中心选择“我的MySQL”,出现以下画面,操作见图。
单击之后出现数据库详情这里要注意,数据库名和密码一定要记住,最好弄个记事本记下来。
输入完毕后点击添加。
这时可以看见表格左上角出现“MySQL数据库已经成功创建”字样。
进入下一步。
修改完之后可以看到左上角出现“MySQL数据库已经成功修改”字样。
discuz教程

discuz教程Discuz是一个开源的论坛软件,它为用户提供了创建和管理论坛的功能。
无论是个人用户还是企业用户都可以利用Discuz搭建一个功能强大、交流便捷的论坛平台。
本文将简要介绍Discuz的安装和使用,以及一些常见问题的解决方法。
首先,我们需要下载并安装Discuz。
可以从Discuz官方网站上下载最新版的安装包。
下载完成后,解压缩文件,并将其上传至服务器。
接下来,通过浏览器访问服务器的域名或IP地址,会弹出安装页面。
按照页面上的提示,填写数据库信息、管理员账号和密码等必要信息,然后点击“下一步”进行安装。
安装完成后,我们可以进入Discuz的后台管理界面。
在后台管理界面,我们可以对论坛进行各种配置和管理。
例如,我们可以设置论坛的基本信息,如名称、LOGO、域名等。
我们还可以管理用户,例如禁言或删除某个用户。
此外,还可以设置各种板块,如发布新的板块、修改已有板块等。
后台管理功能非常强大,几乎可以满足我们日常管理论坛的各种需求。
Discuz的前台界面也是非常重要的。
一个漂亮、易用的前台界面可以吸引更多用户的关注和参与。
Discuz提供了丰富的模板和主题,我们可以根据自己的需求来选择和修改。
在前台界面,用户可以注册账号、发表帖子、回复帖子等。
通过这些功能,用户可以方便地与其他用户进行交流和讨论。
除了基本的安装和使用,还有一些常见的问题需要我们注意和解决。
例如,如果我们遇到了无法登录后台管理界面的问题,可以尝试清空浏览器缓存或使用其他浏览器进行登录。
如果我们想要修改论坛的URL地址,可以在Discuz的设置中更改,然后在服务器中重新设置URL重写规则。
如果我们在安装过程中遇到了其他问题,可以参考官方的文档和论坛,或者向相关的技术支持人员寻求帮助。
总结一下,Discuz是一个功能强大、易于安装和使用的论坛软件。
通过安装和配置Discuz,我们可以创建一个高效、便捷的论坛平台,用于用户之间的交流和互动。
零起步教你搭建DISCUZ!论坛之欧阳语创编

随着网络的发展越来越多的网友开始学习建立自己的网站,通过网站将自己的资料提供给其他人,并且通过论坛与其他朋友讨论问题,发表见解。
各大网站也纷纷建立起自己的论坛来吸引众多网友。
很多人都希望能够学会建立论坛的方法,今天就由我来为大家介绍如何建立论坛这方面的内容。
一、论坛的前世今生:论坛说白了他就是提供给大家讨论的地方,早期网络中的论坛是利用那些CGI语言作成的,很少为普通人所掌握。
一般只有CGI和PERL语言的高手才能建立简单的论坛。
然而随着互联网编程语言的发展,新的面向网络互动的语言诞生了,早期的ASP语言是众多论坛的基础,想曾经风靡一时的动网论坛就是由ASP语言制作建立的,在PHP语言诞生前ASP还是占据着论坛建立语言的主体。
不过随着论坛数据库的增大以及访问论坛人数字的增多使用ASP论坛的用户越来越感到运行速度和反应时间的变慢。
更有甚者大批ASP与生俱来的漏洞频频出现,ASP论坛的安全性受到了很多人的置疑。
在这种情况下PHP语言建立的论坛诞生了,PHP语言在运行效率和承担负载方面比ASP更加优秀,而且PHP与MYSQL数据库的完美结合使数据库漏洞出现的机率降低很多,笔者曾经测试过使用同等配置的服务器分别通过PHP和ASP语言建立论坛,当同等人数访问该论坛时PHP反应速度更快,而且运行起来更加稳定。
不过像我们这些普通使用者是不可能自己编写整个PHP 论坛的,最好的办法就是拿别人的现成论坛实现自己搭建论坛的目的。
网络上有很多使用PHP语言建立的论坛蓝本,通过多年的使用经验笔者觉得在php论坛方面,discuz!更加出众。
他是由国内PHP高手开发和推广的,国内大部分知名站点也是通过discuz!建立论坛的。
买商品要支持国货,那么我们使用论坛也应该当仁不让的选择国产软件。
而更重要的一点是discuz!论坛是完全免费的,所以笔者一直以来很衷爱他,本次也注意介绍搭建discuz!论坛的方法。
二、论坛搭建准备工作:要想成功建立一个论坛并投入使用是需要多个软件支持的,主要包括站点发布工具,PHP程序,论坛主程序和数据库程序。
discuz论坛建站全教程[1]第一步网站搭建
![discuz论坛建站全教程[1]第一步网站搭建](https://img.taocdn.com/s3/m/74e60a8bec3a87c24028c4ff.png)
小站作为测试站点
网站空间
网站域名 软件:ftp 工具 首先空间和域名,然后进行域名解析,和域
隔阂时更早,但自己一直不愿承认,精英策略论坛阵子去了一趟外地,经过
名空间绑定,这一步相信大家都会。 到 discuz 网站下载网站程序,教程以 discuzX2.5 作为演示。
利用 ftp 工具将网站程序上传到网站空间,
本人使用的是 filezilla 软件。
依次在下图的框中填入:空间 IP 地址;服
务商提供的用户名,密码,端口默认就行,点击
隔阂时更早,但自己一直不愿承认,精英策略论坛前阵子去了一趟外地,经过
快速链接,然后选中左边网站程序文件,右键上 传就行 浏览器访问你的域名开始运行程序的配置。
依次点击“我同意”“下一步”“选中全新安
装,下一步”
填写数据库以及网站后台管理账号。
隔阂时更早,但自己一直不愿承认,精英策略论坛前阵子去了一趟外地,经过
上面按照服务商提供的数据库的各项数据 填写就行。下面是管理员的账号,根据自己的喜
好填写。
完成上面的步骤后点安装就会执行数据库
的安装,再点击开通,然后就会跳转到你的后台 登入页面,输入刚才的管理密码就能开始网站的
设置了!
这次的教程就到这了,欢迎大家找出错误的
隔阂时更早,但自己一直不愿承认,精英策略论坛前阵子去了一趟外地,经过
地方一起交流。 discuz 论坛建站全教程(共 3 篇) 下一篇:
1co0f4c7a 精英策略论坛/bbs/
Discuz模板修改教程演示

Discuz模板修改教程演示Discuz是一款广泛使用的论坛软件,因其功能强大、易用性高而备受欢迎。
在Discuz中,用户可以通过修改模板来实现个性化的论坛界面。
本文将为大家详细介绍Discuz模板修改的教程,并通过演示展示如何进行操作。
一、概述Discuz的模板修改指的是对论坛的前端界面进行定制化的调整,使之符合用户的需求。
通过修改模板,用户可以改变论坛的颜色、字体、布局等外观特征,从而打造独一无二的论坛风格。
二、准备工作在开始模板修改之前,需要先准备一些必要的工作:1. 确保已经安装并成功运行了Discuz论坛软件;2. 了解HTML、CSS等相关前端知识;3. 选择合适的文本编辑器,如Sublime Text、Notepad++等。
三、模板修改步骤以下是具体的模板修改步骤,供参考:1. 选择模板首先,需要选择一个适合的模板进行修改。
Discuz官方论坛和一些第三方网站都提供了丰富的模板资源,用户可以根据自己的喜好进行选择。
2. 复制模板文件找到您选择的模板文件所在的目录,并将其复制到本地。
通常,模板文件位于Discuz的"template"文件夹下,每个模板都有一个独立的文件夹。
3. 修改模板文件在本地复制的模板文件夹中,找到包含HTML和CSS代码的文件,通常以".htm"或".html"为扩展名。
使用文本编辑器打开该文件,并进行相应的修改。
例如,如果您想改变论坛的背景颜色,可以在CSS代码中找到对应的背景颜色属性,并进行更改。
同样地,您也可以修改字体、边框、按钮等样式。
此外,还可以通过修改HTML代码来调整论坛的布局,如添加新的板块、调整导航栏位置等。
4. 保存并上传完成修改后,保存文件并上传到服务器上的对应位置。
一般来说,您需要通过FTP软件将修改后的模板文件夹上传到Discuz的"template"目录下。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1. Riniyan 立体式讲解DIY技巧集锦仔细阅读,受益匪浅一、如何在模块中增加“标题”及“更多”的链接如下图样式方法:通过框架或模块都可以实现上述样式,我们以框架为例,我们在DIY的时候选中要编辑的框架点击编辑如下图所示之后点击标题在弹出的层中可以添加标题及链接,位置选择居左如下图所示同时可以设置标题的颜色及大小接下来增加“更多”的链接点击弹出层的添加新标题按扭如下图所示,会“复制”出一份新的标题你只需修改就可以了把其中的“精彩教程” 改成“更多” ,链接以及字体、颜色都进行修改就可以了,这里的位置一定要选择“居右”完成,这样框架就有了标题及更多,模块的方法同上二、DIY的模块中如何调整链接的颜色如下图样式方法:选中要修改的模块,点击编辑,选择数据如下图所示在弹出层中选择编辑如下图所示在弹出的层中可以对标题进行加粗、斜体、加下划线、修改颜色等操作完成三、如何在现有的模块中添加新的数据选中要添加数据的模块点击编辑--数据如下图所示在弹出的层中选择任意一条数据点击编辑如下图所示点击编辑后在弹出的层中选择从数据源获取此处可以添写帖子ID、文章ID、日志ID、图片ID 来获取数据如下图所示点击获取会填充模块内相应的数据字段(此处的数据字段会根据模块样式的不同有所变化,请注意)完成四、DIY时如何调用外部程序的数据当我们与第三方程序整合后如何在门户、频道、论坛、或可以DIY的区域调用这些第三方程序的数据首先我们可以在需要调用的地方拖一个展示类中的静态模块如下图所示如上图所示选择数据来源为“自定义HTML”一般第三方系统的数据调用都会有输出JS格式的我们把第三方程序提供的JS代码粘贴进HTML代码框就可以了如下图所示完成五、首页多格或首页四格如何DIY出来我们以论坛首页为例(在任何页面都可以)来制作一个首页四格首先在论坛首页拖一个 1:1的框架如下图所示接下来向已拖好的1-1框架的框架里左侧的1 里面拖入一个1:1的框架如下图所示接下来向右侧的1里面也拖入一个1:1的框架如下图所示接下来我们就可以通过拖拽模块到框架中去了此时我们可以去掉框架的标题,同时为每一个模块增加一个标题如下图所示你可以通过不同的模块样式或者CSS来美化这里完成六、如何修改整个模块的链接样式比如下图方法:选中要编辑的模块,点击编辑--样式进行修改如下图所示以上修改针对整个模块完成七、如何修改两个模块或两个框架之间的距离如下图样式选择要编辑的框架或者模块,点击编辑--样式选择外边距,勾选分别设置,在右边距中写入合适的数字就可以了例如10如下图所示完成后的效果如下图样式完成全方位立体式讲解DIY技巧集锦第二弹一、DIY中TAB框架如果切换点击方式(鼠标点击与鼠标滑过)如下图中的效果如何实现实现方法:拖一个TAB框架到页面中,点编辑,选择标题如下图所示在弹出的窗口中选择切换类型如下图所示。
你可以根据你的需要选择是点击还是滑过完成二、在DIY模块中的模块数据中固定是什么意思,如下图解答:当勾选固定后此条数据将不会随着模块属性当中的条件进行更新,也就是说,此条数据将永久不变,除非把勾选去掉三、如何实现两个模块中间一条竖线的效果,如下图效果实现方法选中要操作的DIY模块选择样式如下图所示在弹出的层中,选择边框的分别设置,在边框的“左” 大小设置为1px,“样式”选择实线,“颜色”选择灰色,如下图所示这样设置后我们就能看到一个边线了这时你会看到内容与边线挤在了一起如下图所示接下来我们进行调整内边距改变上图中的样式同理,打开样式编辑层选择“内边距” 点分别设置在“左”中添加10px调整后如下图所示大家可以根据实际情况调整内、外边距的大小与边框的设置,灵活使用四、如何将一个文章模块转换为一个帖子模块比如官方提供的门户及频道都是文章类模块,我们如何转换为帖子类编辑模块的属性把其中的模块分类进行切换如下图所示选择帖子模块就可以变换这里要注意切换之后,原来的模块样式将变成私有的(自定义样式)修改显示样式只能通过模块模板进行修改五、如何在模板(官方发布的频道及门户)里面插入DIY区域,如下图所示首先打开模板文件例如亲子模板,打开template\default\portal\list_baby.htm 文件找到这两段代码的之间插入一行代码1.<!--[diy=guanggao]--><div id="guanggao"class="area"></div><!--[/diy]-->复制代码其中“guanggao” 可以任意取名,注意不可与本模板中其它重名,必须保证唯一性如下图所示完成教你如何把切割好的html页面转换成可供DIY的页面(高级教程)天给大家讲讲如何把已经切割好的html页面或者模仿的页面转换成可供DIY的页面请跟随教程一步一步操作如有疑问请提出以下以家居频道为例为大家讲解我们常见的切割好的html页面包含这么几个元素如下图图片文件夹、CSS文件夹、其它文件或图片文件夹、一个html页面8e.gif" \* MERGEFORMATINET大家看下页面效果g5.png.thumb.jpg" \* MERGEFORMATINET接下来,我们就把这个页面转换成DIY页面首页我们用编辑工具打开 index.html页面我们为了能够使用统一的头部样式,这里面我们引入系统内置的头部文件(header)把页面中的关于头部的信息删除如下图所示ru.png.thumb.jpg" \* MERGEFORMATINET把系统头部(header)引入进来引用代码1.<!--{subtemplate common/header}-->复制代码如下图所示u5.png.thumb.jpg" \* MERGEFORMATINET给新的模板起个名字如下代码1.<!--[name]家居频道模板[/name]-->复制代码如下图所示接下来增加可供DIY的CSS样式表如下代码1.<style id="diy_style" type="text/css"></style>复制代码如下图所示头部接下来更换底部代码找到底部代码删除掉换成系统内置的通用底部代码如下图所示增加如下代码1.<!--{subtemplate common/footer}-->复制代码如下图所示05.png.thumb.jpg" \* MERGEFORMATINET到此基本改造完成接下来我们把改造好的文件放在系统目录中去首先我们把index.html文件改名把index.html改成list_home.htm 此处一定要注意频道模板必须以list_开头,后缀名为.htm把改好名的list_home.htm文件拷贝到 template\default\portal 目录下同时在template\default\portal 目录新建一个home文件夹用来放家居频道的图片及样式表此时复制原来的文件夹 93.png" \* MERGEFORMATINET到template\default\portal 目录的home文件夹如下图所示16.png" \* MERGEFORMATINET接下来用编辑器打开list_home.htm文件引入样式表文件代码如下1.<linkhref="$_G['setting']['csspath']template/default/portal/home/style/style.css" rel="stylesheet" type="text/css" />复制代码如下图所示6f.png.thumb.jpg" \* MERGEFORMATINET同进查找<img src="images/ 替换成 <imgsrc="template/default/portal/home/images/把其它用到的图片标签全替换成 template/default/portal/home/ 这个目录下就可以了接下来我们进入后台创建一个频道模板名选择“家居频道模板” 如下图ji.png.thumb.jpg" \* MERGEFORMATINET创建完成后,点击查看就能看到已与系统完全整合的模板了接下来我们把模板中的占位用的假数据换成DIY区域用编辑器打开list_home.htm文件大家会看到有类似的如下代码1.<div class="list">2. <ul>3. <li><a href="#" class="gray">[装修资讯]</a><a href="#">七步改造计为夏日客厅换新颜</a></li>4. <li><a href="#" class="gray">[行业资讯]</a><a href="#">拆改承重墙如同醉驾需缴费</a></li>5. <li><a href="#" class="gray">[装修资讯]</a><a href="#">玩转极简主义构造冷色系居室空间</a></li>6. <li><a href="#" class="gray">[家居风水]</a><a href="#">周星驰于文凤分手防小三家居风水</a></li>7. <li><a href="#" class="gray">[装修资讯]</a><a href="#">小身材大味道边角料再利用</a></li>8. <li><a href="#" class="gray">[装修资讯]</a><a href="#">茶几布局随性设计耐保养</a></li>9. </ul>10. </div>复制代码把其中的1.<ul>2.<li><a href="#" class="gray">[装修资讯]</a> <a href="#">七步改造计为夏日客厅换新颜</a></li>3.<li><a href="#" class="gray">[行业资讯]</a> <a href="#">拆改承重墙如同醉驾需缴费</a></li>4.<li><a href="#" class="gray">[装修资讯]</a> <a href="#">玩转极简主义构造冷色系居室空间</a></li>5.<li><a href="#" class="gray">[家居风水]</a> <a href="#">周星驰于文凤分手防小三家居风水</a></li>6.<li><a href="#" class="gray">[装修资讯]</a> <a href="#">小身材大味道边角料再利用</a></li>7.<li><a href="#" class="gray">[装修资讯]</a> <a href="#">茶几布局随性设计耐保养</a></li>8.</ul>复制代码换成1.<!--[diy=diy1]--><div id="diy1" class="area"></div><!--[/diy]-->复制代码完成后是这个样子1.<div class="list">2. <!--[diy=diy1]--><div id="diy1"class="area"></div><!--[/diy]-->3. </div>复制代码其中的 [diy=diy1] 和 div id="diy1" 要匹配且在一个页面中不能重复如果要在第二个区域里面使用的话就应该是[diy=diy2] 和 div id="diy2" 或者 [diy=home] 和 div id="home" 或者 [diy=discuz] 和 div id="discuz" 只要在一个页面内不重复随你怎么写都可以如下图所示qx.png.thumb.jpg" \* MERGEFORMATINET此时就完成了占位数据转换成DIY区域的过程在上面的过程中这样的替换并不是最优化的,我们接下来进行改进,让DIY更加灵活此处的结构是这样子的如下图a3.png" \* MERGEFORMATINET实现它的代码是这样子的1.<div class="focus_div focustoday">2. <h2><a href="#">玩转极简主义构造冷色系居室空间</a></h2>3. <p>今夏最流行的设计当属极简主义,色彩也从华丽深沉转变为了优雅素净。
