AJAX菜鸟学习系列1—老技术新思想
ajax教程

ajax教程AJAX教程AJAX(Asynchronous JavaScript and XML)是一种用于创建交互式网页应用程序的技术。
它通过在后台与服务器进行数据交换,而不需要重新加载整个页面,实现了在网页上更新部分内容的功能。
AJAX的核心是JavaScript和XML(现在也可以使用JSON)的组合。
它借助XMLHttpRequest对象来与服务器进行数据交换,将返回的数据动态显示在网页上。
AJAX的优势在于提升用户体验和减少网络流量。
通过使用AJAX,我们可以在不刷新整个页面的情况下获取数据并将其显示在页面上,这样能够实现更加快速、流畅的用户交互。
同时,由于只获取了需要的数据,而不是整个页面,所以也减少了不必要的网络流量,达到了节省带宽的效果。
在使用AJAX的过程中,需要注意一些问题。
首先,需要处理不同浏览器的兼容性问题,因为不同浏览器对于AJAX的实现方式有所区别。
为了解决这个问题,我们可以使用现代的JavaScript库,如jQuery,它提供了封装好的AJAX函数,使开发过程变得简单易用。
其次,由于AJAX是通过与服务器进行异步通信来获取数据的,所以需要处理服务器响应的时间和错误。
为了保证用户体验,我们可以使用loading动画或进度条来提示用户正在等待数据加载。
最后,AJAX的设计应该符合优雅降级和渐进增强的原则。
优雅降级是指当某个功能在用户的浏览器中不可用时,可以有一个替代方案,而不是完全让功能无法使用。
渐进增强是指从最基础的功能开始,逐步增加更高级的功能,以确保在各种环境下都能正常工作。
总结来说,AJAX是一种强大的技术,可以帮助我们创建出更加交互式和高效的网页应用程序。
正确认识和使用AJAX,可以提升用户体验,并减少网络流量消耗。
但在应用中需要注意兼容性、响应时间和错误处理,同时还要遵循优雅降级和渐进增强的原则。
以上是关于AJAX的简要介绍,希望对你有所帮助。
跟我学AJAX技术——应用AJAX实现“内容可变”的级联菜单的Web应用示例(第一部分)

1.1跟我学AJAX技术——应用AJAX实现“内容可变”的级联菜单的Web应用示例(第一部分)1.1.1传统的Web方式的级联菜单实现中所存在的问题1、静态——内容是固定的以前,为了避免每次对菜单的操作引起的重载页面,不采用每次调用后台的方式,而是一次性地将级联菜单的所有数据全部读取出来并写入到数组中,然后根据用户的操作用JavaScript+CSS来控制它的子集项目的显示,这样虽然解决了操作响应的速度、不重载页面以及避免向服务器频繁发送请求的问题,但是如果用户不对菜单进行操作或者只对菜单中的一部分进行操作的话,那读取的数据中的一部分就会成为多余而浪费用户的资源,特别是在菜单的结构复杂、数据量大的情况下,这样的弊端就更为突出!2、应用AJAX技术实现Web方式的级联菜单的主要优点(动态——内容是与访问者有关的)而如果采用AJAX技术来实现(JavaScript+CSS+AJAX),在页面初始化的时候,我们只需要读出其一级菜单的数据并显示出。
而在用户操作时,则通过AJAX向后台请求其下一级的菜单数据并显示出——这样,需要什么就下载什么!3、这个技术实现方案也适用于BBS论坛系统中的各个留言信息及跟贴信息1.1.2构建一个Web应用系统1、新建一个Web系统(模拟客户关系系统CRM)(1)注意其中的J2EE版本号的选择和Web Context的名称(2)注意添加JSTL标签库2、设计其中的index.jsp页面<%@ page isELIgnored="false" pageEncoding="GB18030"%><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><title>这是客户关系系统的首页</title></head><body><br/><br/><div id="someOnePageContent" ><strong>这是蓝梦集团CRM系统(客户关系系统)的首页内容</strong> </div><br/></body></html>3、配置服务器4、部署本示例项目5、启动Tomcat服务器、并在浏览器中浏览本系统的页面6、输入URL地址http://127.0.0.1:8080/webcrm/index.jsp7、在项目中添加CSS、Image等资源文件格式化页面(1)拷贝各个模板文件(2)在*.jsp页面中包含模板页面<%@ page isELIgnored="false" pageEncoding="GB18030"%><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><title>蓝梦集团CRM系统首页</title><meta http-equiv="keywords" content="蓝梦集团,CRM,账户" /><meta http-equiv="description" content="这是蓝梦集团CRM系统" /></head><body><jsp:include page="/commonPage/pageHead.jsp" ></jsp:include><jsp:include page="/commonPage/navMenuBar.jsp" ></jsp:include><br/><br/><div id="someOnePageContent" ><strong>这是蓝梦集团CRM系统(客户关系系统)的首页内容</strong></div><br/><jsp:include page="/commonPage/authorInfo.jsp" ></jsp:include></body></html>(3)也可以采用下面的形式<jsp:include page="/commonPage/pageHead.jsp" ></jsp:include><jsp:include page="/commonPage/navMenuBar.jsp" ></jsp:include><%@ page isELIgnored="false" pageEncoding="GB18030"%><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><title>这是客户关系系统的首页</title><meta http-equiv="keywords" content="蓝梦集团,CRM,账户" /><meta http-equiv="description" content="这是蓝梦集团CRM系统" /></head><body><br/><br/><div id="someOnePageContent" ><strong>这是蓝梦集团CRM系统(客户关系系统)的首页内容</strong> </div><br/></body></html><jsp:include page="/commonPage/authorInfo.jsp" ></jsp:include>但会出现下面的结果,应该是其中的CSS样式单没有正确地解析,不知道是什么原因?(4)不要直接使用Eclipse所生成的JSP的DTD<%@ page isELIgnored="false" pageEncoding="GB18030"%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>蓝梦集团CRM系统首页</title><meta http-equiv="keywords" content="蓝梦集团,CRM,账户" /><meta http-equiv="description" content="这是蓝梦集团CRM系统" /></head><body><jsp:include page="/commonPage/pageHead.jsp" ></jsp:include><jsp:include page="/commonPage/navMenuBar.jsp" ></jsp:include><br/><br/><div id="someOnePageContent" ><strong>这是蓝梦集团CRM系统(客户关系系统)的首页内容</strong></div><br/><jsp:include page="/commonPage/authorInfo.jsp" ></jsp:include></body></html>也会出现下面的结果,因为其中的DTD不标准。
Ajax从入门到精通

Ajax从入门到精通目录第 1 部分: Ajax 简介Ajax 由HTML、JavaScript、DHTML 和DOM 组成,这一杰出的方法可以将笨拙的Web 界面转化成交互性的Ajax 应用程序。
本文的作者是一位Ajax 专家,他演示了这些技术如何协同工作——从总体概述到细节的讨论——使高效的Web 开发成为现实。
链接:/ISN_J.aspx?action=JMP&pointid=2301第 2 部分: 使用JavaScript 和Ajax 发出异步请求多数Web 应用程序都使用请求/响应模型从服务器上获得完整的HTML 页面。
常常是点击一个按钮,等待服务器响应,再点击另一个按钮,然后再等待,这样一个反复的过程。
链接:/ISN_J.aspx?action=JMP&pointid=2297第 3 部分: Ajax 中的高级请求和响应对于很多Web 开发人员来说,只需要生成简单的请求并接收简单的响应即可;但是对于希望掌握Ajax 的开发人员来说,必须要全面理解HTTP 状态代码、就绪状态和XMLHttpRequest 对象。
链接:/ISN_J.aspx?action=JMP&pointid=2298第 4 部分: 利用DOM 进行Web 响应程序员(使用后端应用程序)和Web 程序员(编写HTML、CSS 和JavaScript 上)之间的分水岭是长久存在的。
但是,Document Object Model (DOM) 弥补了这个裂缝,使得在后端使用XML 同时在前端使用HML 切实可行,并成为极其有效的工具。
链接:/ISN_J.aspx?action=JMP&pointid=2299第 5 部分: 操纵DOM上一期中Brett 介绍了文档对象模型(DOM),它的元素在幕后定义了Web 页面。
这一期文章中他将进一步探讨DOM。
了解如何创建、删除和修改DOM 树的各个部分,了解如何实现网页的即时更新!链接:/ISN_J.aspx?action=JMP&pointid=2300掌握Ajax,第 6 部分: 建立基于DOM 的Web 应用程序本文将把您事先学到的DOM 知识用于实践,建立一个包含特殊效果的Web 页面。
AJAX新手快速入门

一 AJAX 我也行
1.0 缘起
我是一个勤奋的 Blogger,坚持不懈的写 Blog,让我有了很多的收获。比如 天南地北的朋友,比如千奇百怪的朋友,比如志同道合的朋友。 不时会有朋友加 我的 MSN,也不时会有一些有趣的对话、甚至诡异的对话。 但是,最为诡异的对话,是发生在 2005 年 11 月的某一天。一个叫 Yeka 的 朋友在 MSN 上跟我 hi 了一下。 Yeka:hi,你好,我是博文视点的。 我:你好,什么事呀 Yeka:想请你写一本书,看看你有没有兴趣。 我: Yeka:有朋友向我们推荐你的,我们也觉得你的文笔不错。 我:是什么书呀?(内心颇有些得意啊 Yeka:一本关于 AJAX 的新手入门的书。 我: ( 我的 朋友 , 难 道这个 推荐 我的 朋友 ,不知道我不 懂 AJAX )
的吗?八成是要害我吧!) 我:是谁呀。 Yeka:熊节,还有孟岩。 我:……(无语中……照理说,他们应该了解我的呀,怎么会推荐我来写 书呢?而且还是 AJAX 的书。)
可悲啊,我其实是一个意志不坚定的同志,经不起 Yeka、孟岩他们几个的 撺掇,我也就跃跃欲试了。内心里想着,AJAX 嘛,新出来的技术,能有多难,
对于 AJAX 本质的理解; 对于整个 AJAX 以及相关技术地图的理解; 对于 AJAX 编程开发所需要的很多技巧、手段的掌握; 几乎是不可能的。 如果没有( N 多需要感谢的人)的( N 多方面的帮助),我们这本书,也 不可能以现在这样的深度,以(N 个月)内完成的速度,送到读者的面前。
希望这本书,能够对大家快速学习 AJAX,有所帮助。
写一本新手入门嘛,也不用写得太深的。 现在拿在你手里的这本书,就是我的处女作了——应该叫我们,就像你在 封面上看到的那样,有三个人,这个故事有点复杂——这是一本关于 AJAX 的 书,也是一本关于我如何写出 《AJAX——新手快车道》 这样一本书的书。 对于我 来说,这既是一次极限的写作经历,也是一次极限的学习经历。 其中的刺激,让我们一起来领略吧,Let’s GO!
浅谈与AJAX相关的几种技术

J x的 出现 让 We Aa b界 为之 一振 . 因为一 个 具有 A 于数据 交换 、 构 化数据 存 储显示 、 . 结 内容 呈现 与 显 示格
i a 念 的 We x理 b应 用程 序 就 如 同桌 面 系统 一 样 反应 敏 式 分离 等方 面 。因此 XML在 A a j x应用 中 。 常作 为数 通 捷。 体验 优 秀 。Aa 技 术 实 际上是 老技 术 开新 花 , J x 它是 据 交换 和处 理 的媒 介 一般 主要 应用 于 处理 服 务 器返 多 种 老技 术 的组 合应 用 .包 括 JvS r tH M C S 回的数 据 。 a a ci 、 T L、 S 、 p X 、 T 、 O XM Ht R q et ,这 些技 术各 ML XH ML D M、 L t e u s 等 p 服 务器 返 回的数 据 既 可 以是普 通 文本 .也 可 以是 ML形 式 的。X ML是 用来 表示 数据 的 . 要把 数 据 显示 司其 职 . 互 配 合 . A a 相 在 jx应 用 程 序 中扮 演 着 重 要 角 X
种 老技 术 的组合 应 用 . 文 对与 A a 相 关的 几种技 术及 这 些技 术在 A a 中扮 演 的角 色作 了简单 介 绍。 本 jx j x
【 关键 词 】 ja ; ; ; e ; vSr t :Ax  ̄  ̄ W bJ aci - a p
1 引 言 、
互关 系 。 于在 各个平 台下构 造 和解析 , 易 因此 特 别适 用
格. 可扩 展性 差 等 。 X T H ML是 一种 增强 了 的 HT .具 有 严格 的语 法 档 进行 了封 装 .以树 状 结 构解 析 H MLXH MLX ML T / T / ML
《Ajax教程之一》课件

02
Ajax基础知识
XMLHttpRequest对象
XMLHttpRequest对象用于在后台与服务器交换数据 。
它提供了一种方法,可以在不重新加载整个页面的情况 下,与服务器交换数据并更新部分网页内容。
XMLHttpRequest对象可以读取从服务器返回的数据, 并将这些数据显示在网页上。
发送请求
Ajax的应用场景
要点一
总结词
Ajax适用于需要频繁与服务器交互的网页应用,如动态表 单验证、实时搜索、聊天室、在线编辑器等。
要点二
详细描述
在动态表单验证中,Ajax可以用于实时验证用户输入的数 据,提高表单提交的效率和用户体验。实时搜索中,Ajax 可以实现动态搜索结果,提高搜索的准确性和效率。在聊 天室中,Ajax可以实现实时更新聊天内容,提高聊天的实 时性和用户体验。在线编辑器中,Ajax可以实现实时保存 和预览功能,提高编辑的效率和用户体验。
详细描述
在Ajax中,发送POST请求与发送GET请求类似,同样使用XMLHttpRequest对象的open()方法指定 请求类型为"POST",然后使用send()方法发送请求。不同的是,POST请求需要将数据包含在请求体 中,可以通过设置send()方法的参数或者使用FormData接口来构建请求体。
05
总结与展望
Ajax的优势与不足
优势 无需重新加载整个页面,提高用户体验;
减轻服务器负担,提高网站性能;
Ajax的优势与不足
• 实现异步数据交互,提高数据传输效率。
Ajax的优势与不足
01
不足
02
03
04
需要复杂的编程技术,学习成 本高;
存在跨域问题,限制了数据交 互的范围;
AJAX入门教程-HTTP协议基础

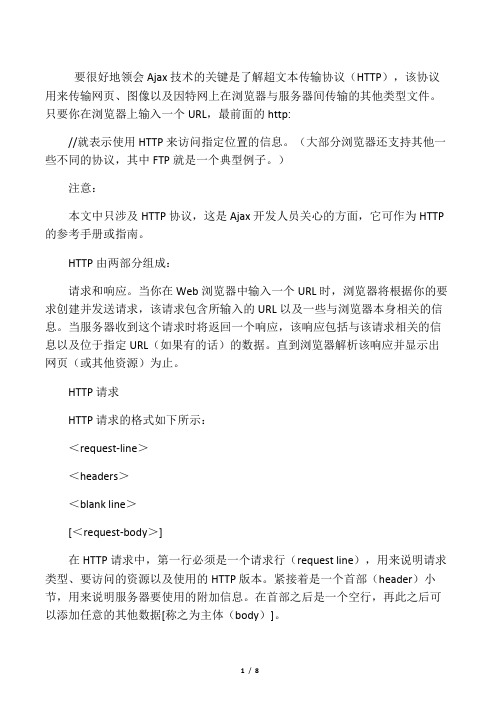
要很好地领会Ajax技术的关键是了解超文本传输协议(HTTP),该协议用来传输网页、图像以及因特网上在浏览器与服务器间传输的其他类型文件。
只要你在浏览器上输入一个URL,最前面的http://就表示使用HTTP来访问指定位置的信息。
(大部分浏览器还支持其他一些不同的协议,其中FTP就是一个典型例子。
)注意:本文中只涉及HTTP协议,这是Ajax开发人员关心的方面,它可作为HTTP 的参考手册或指南。
HTTP由两部分组成:请求和响应。
当你在Web浏览器中输入一个URL时,浏览器将根据你的要求创建并发送请求,该请求包含所输入的URL以及一些与浏览器本身相关的信息。
当服务器收到这个请求时将返回一个响应,该响应包括与该请求相关的信息以及位于指定URL(如果有的话)的数据。
直到浏览器解析该响应并显示出网页(或其他资源)为止。
HTTP请求HTTP请求的格式如下所示:<request-line><headers><blank line>[<request-body>]在HTTP请求中,第一行必须是一个请求行(request line),用来说明请求类型、要访问的资源以及使用的HTTP版本。
紧接着是一个首部(header)小节,用来说明服务器要使用的附加信息。
在首部之后是一个空行,再此之后可以添加任意的其他数据[称之为主体(body)]。
GET / HTTP/1."1Host:User-Agent:Mozilla/5."0 (Windows; U; Windows NT5."1; en-US; rv:1."7.6)Gecko/ Firefox/1."0.1Connection:Keep-Alive请求行的第一部分说明了该请求是GET请求。
该行的第二部分是一个斜杠(/),用来说明请求的是该域名的根目录。
该行的最后一部分说明使用的是HTTP1."1版本(另一个可选项是1."0)。
跟我学AJAX(异步JavaScript和XML)应用技术——体验应用AJAX技术的应用效果

把地图向右拖动 - 就能看见地图在滚动
在字典 输入单词,点击提交,参 开始输入单词,边输入边看到匹配单词,输入结束看到 里查单 看单词的定义 单词定义
杨教授大学堂,版权所有,盗版必究。 2/11 页
杨教授大学堂 精心创作的优秀程序员 职业提升必读系列资料
词 在线论 输入消息,提交,点击 " 坛交互 查看新消息" 输入消息,如果有新的回复会自动出现
杨教授大学堂 精心创作的优秀程序员 职业提升必读系列资料
1.1 跟我学 AJAX (异步 JavaScript 和 XML) 应用技术——体验应用 AJAX 技术的应用效果
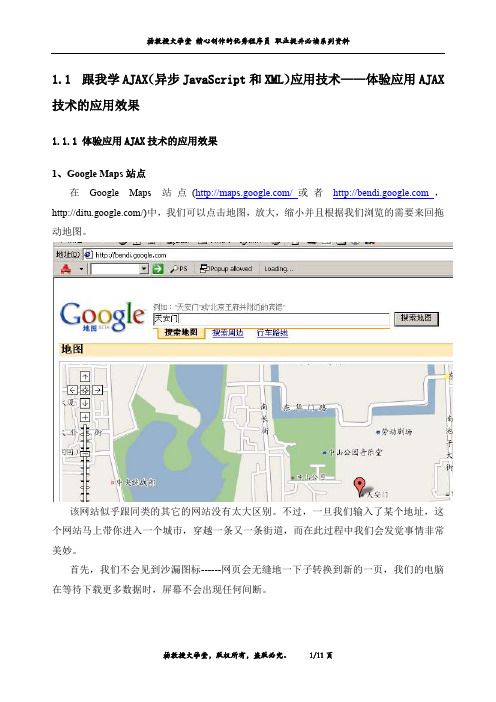
1.1.1 体验应用 AJAX 技术的应用效果 1、Google Maps 站点 在 Google Maps 站 点 (/ 或 者 ,
填写很 访问一个向导的多个页 当你输入完一个字段立即得到错误消息,填写过程中动 多字段 面, 得到多个错误字段信 态的改变数据(例如你填写完 zip 码,地址上自动填写上 的表单 息 地区),而不用等待页面刷新
2、Google Suggest 站点 再 例 如 , 在 一 个 Ajax 驱 动 的 页 面 中 , 例 如 Google Suggest 站 点 (/webhp?complete=1&hl=en),当我们在搜索域中输入内容时,每一个字符 就会被异步地传送到服务器端-------从外观看上去,当我们输入数据时,单词就会快速地出 现在文本域中。
/)中,我们可以点击地图,放大,缩小并且根据我们浏览的需要来回拖 动地图。
该网站似乎跟同类的其它的网站没有太大区别。不过,一旦我们输入了某个地址,这 个网站马上带你进入一个城市,穿越一条又一条街道,而在此过程中我们会发觉事情非常 美妙。 首先,我们不会见到沙漏图标------网页会无缝地一下子转换到新的一页,我们的电脑 在等待下载更多数据时,屏幕不会出现任何间断。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
应用展示
我们每天都会和ajax打招呼,不信你瞧:在搜索栏中输入“奥运”,下边框自动弹出有关奥运最火的条目。
它没有对整个页面,而是对页面的局部进行了数据更新。
亲自试一试
/ajax%20%E7%AE%80%E5%8D%95%20%E5%B1%80%E9%83%A8%E5 %88%B7%E6%96%B0%E6%95%88%E6%9E%9C/#
ajax,老技术新思想
经过前面示例可以了解到:AJAX是一种在无需重新加载整个网页的情况下,能够更新局部网页的技术。
经过查阅,ajax是(不需要看懂,学到了自然就懂了):
(1)使用XHTML和CSS的基于标准的表示技术
(2)使用DOM进行动态显示和交互
(3)使用XML和XSLT进行数据交换和处理
(4)使用XMLHttpRequest进行异步数据检索
(5)使用javascript将以上技术融合在一起。
但从不懂之中依然可以得出两条信息:
javascript是基础,运用ajax的前提。
通过ajax的全称(asynchronous
javascript and xml)也可以证明这点。
这些是老技术,而局部刷新的思想却是新的。
这和美国芯片的点石成金的例子同出一辙,芯片材料谁都不缺,甚至美国芯片的材料是从中国廉价进口的,然而美国佬凭借特有的制造工艺,点石成金。
ajax思想原理
传统web方式,是同步的,即需要对方返回结果后,我才能继续做别的。
ajax方式,是异步的,即不必等到对方的反馈,我该做啥做啥。
因为让客户更方便,所以它备受人们喜爱。
传统web方式和ajax方式对比
ajax方式:返回的是文本数据,而不是一个新的html页面;返回结果会通过注册在ajax引
擎中的回调方法进行相应操作,返回给用户
传统方式:请求和返回都是通过浏览器完成;返回的事新的html页面
小结
只有思想在,战略在,才能不会迷路,甚至会发现新大陆。
(参考:)我们最容易忽略“战略”而急着进入“战术”层,而战术上的偏差和错误可以弥补和纠正,战略上的失误会导致全盘皆输。
所以有了思想,才有生命,有了行动,才有生机。
提高班的学习,应该多思考,如果盲目赶进度急功近利,必然会返工。
同时用美国西点军校学员必须背诵的这句话来警戒自己:“Every Battle IsWon or Lost Before It Is Ever Fought.(孰胜孰负,未战先知)”。
