微信公众平台接口开发指南
微信公众号开发教程

微信公众号开发教程微信公众号开发教程简介随着移动互联网的快速发展,微信已成为人们日常生活中必不可少的通讯工具。
而微信公众号作为微信的重要组成部分,为企业、个人提供了一个与用户进行互动的平台。
本文将为大家介绍微信公众号开发的基本流程和技术要点。
一、准备工作1. 注册微信公众号在开始开发之前,首先需要在微信公众平台上注册一个微信公众号账号。
账号类型有订阅号、服务号和企业号,根据自身需求选择注册。
2. 了解微信公众号的基本概念和功能在进入开发阶段之前,应该了解微信公众号的基本概念和功能,包括自动回复、菜单、消息推送等。
二、开发步骤1. 创建公众号后台在微信公众平台上创建公众号后台,获取开发者ID和密钥。
2. 选择开发方式微信公众号的开发方式有两种,分别是原生开发和第三方开发。
原生开发需要使用微信提供的开发接口进行开发,而第三方开发则可以使用自己熟悉的编程语言和框架进行开发。
3. 设置服务器配置在公众号后台的开发设置中,配置服务器地址和Token。
Token是用于验证服务器身份的密钥,服务器地址是用于接收和处理用户消息的URL地址。
4. 开发接口根据自身需求选择合适的接口进行开发,包括自动回复接口、菜单接口、消息推送接口等。
5. 菜单设置根据业务需求,设置公众号的菜单,方便用户进行导航和操作。
6. 测试和调试在开发过程中,可以使用微信开发者工具进行模拟测试和调试,确保功能正常。
三、开发技巧与注意事项1. 接口调用限制微信公众号的接口调用有一定限制,开发者需要了解和遵守这些限制,包括每日调用次数、每次最大调用次数等。
2. 安全性考虑在进行开发过程中,需要注意数据的安全性。
对于用户的敏感信息,应当做好加密和保护,防止泄露。
3. 用户体验优化通过调整开发接口、菜单设置等方式,提升用户的体验感。
可以使用图文消息、语音消息、视频消息等丰富内容,增加用户粘性。
总结通过本文的介绍,希望读者对微信公众号开发有一个基本的了解。
微信公众平台开发教程

微信公众平台开发教程微信公众平台开发教程已经成为许多开发者关注的热点话题。
在这篇文章中,我将以500字为限,为大家简要介绍一下微信公众平台开发的基本流程和注意事项。
首先,我们需要在微信公众平台上注册一个开发者账号。
在注册完成后,我们可以获得一个唯一的AppID和AppSecret。
这些信息将用于后续开发过程中的身份验证和接口调用。
接下来,我们需要在本地搭建一个开发环境。
根据自己的技术栈选型,我们可以选择使用Java、Python、Node.js等语言进行开发。
我们还需要下载安装相应的开发工具或者框架,并配置好环境变量。
在开发环境搭建完成后,我们可以开始进行具体的开发工作。
微信公众平台提供了丰富的接口和功能供开发者使用。
我们可以通过接口实现公众号的基本功能,如接收和回复消息、获取用户基本信息等。
同时,我们还可以借助微信支付接口实现在线支付功能,以及调用其他第三方接口实现更复杂的功能。
在开发过程中,我们需要特别注意微信公众平台的规范和限制。
微信公众平台的接口调用频率有限,所以我们需要合理利用接口调用次数。
另外,我们需要遵循微信公众平台的开发文档和规范,确保开发的功能和界面与微信的设计风格一致,给用户带来良好的体验。
最后,我们需要进行测试和部署。
在代码开发完成后,我们需要进行全面的测试,确保功能的正确性和稳定性。
同时,我们还需要将代码部署到服务器上,并配置好相应的域名和IP地址。
这样,我们的公众号才能在微信中被访问和使用。
综上所述,微信公众平台开发教程是一个相对复杂的过程,需要开发者有一定的编程基础和相关知识。
希望通过这篇文章的介绍,可以对微信公众平台开发有一个初步的了解。
当然,如果你对微信公众平台开发感兴趣,还需要进一步学习和实践才能掌握更深入的技术和经验。
微信公众平台开发接口列表

公众平台开发接口列表公众平台开发接口列表1. 准备工作1.1 注册公众平台账号1.2 获取开发者ID和密钥1.3 配置服务器信息1.4 验证服务器有效性2. 客服消息接口2.1 发送文本消息2.2 发送图片消息2.3 发送语音消息2.4 发送视频消息2.5 发送音乐消息2.6 发送图文消息2.7 发送模板消息3. 自动回复接口3.1 接收文本消息3.2 接收图片消息3.3 接收语音消息3.4 接收视频消息3.5 接收地理位置消息 3.6 接收消息3.7 接收事件消息4. 用户管理接口4.1 获取用户基本信息 4.2 获取用户列表4.3 设置用户名4.4 黑名单管理5. 素材管理接口5.1 临时素材5.2 获取临时素材5.3 永久素材5.4 获取永久素材5.5 删除永久素材6. 菜单管理接口6.1 创建菜单6.2 获取菜单6.3 删除菜单7. 支付接口7.1 统一下单7.2 查询订单7.3 关闭订单7.4 申请退款7.5 查询退款7.6 对账单7.7 拉取订单评价数据8. 数据统计接口8.1 用户分析数据8.2 图文分析数据8.3 消息分析数据8.4 接口分析数据8.5 关注者分析数据9. 卡券接口9.1 创建卡券9.2 发放卡券9.3 删除卡券9.4 核销卡券9.5 查询卡券10. 智能接口10.1 语义理解接口10.2 图像识别接口10.3 人脸识别接口10.4 语音合成接口10.5 语音识别接口附件:本文档未涉及附件。
法律名词及注释:- 开发者ID:在申请注册公众平台账号后,由官方提供的唯一标识符。
- 密钥:与开发者ID相对应的一串字符串,用于接口身份验证和数据加密。
- 客服消息:通过公众平台向用户推送各种消息,包括文本、图片、语音、视频等形式。
- 自动回复:当用户向公众号发送消息时,自动回复接口用于根据消息内容进行自动回复。
- 用户管理:管理公众号的粉丝用户,包括获取用户信息、设置名等操作。
微信公众平台开发者文档

微信公众平台开发者文档注:本人引用微信公众平台开发者文档只为方便,一切版权归微信公众平台所有。
目录一、新手指南.................................................1、接入指南...............................................目录...........................................................概述...........................................................第一步:填写服务器配置.........................................第二步:验证服务器地址的有效性.................................第三步:依据接口文档实现业务逻辑...............................2、...........................................招商银行信用卡中心.............................................中国南方航空...................................................广东联通.......................................................3、开发者规范.............................................4、模板消息运营规范.......................................5、公众号类型的接口权限说明...............................6、微信开发者互助问答系统.................................二、测试号申请|在线调试......................................1、接口调试工具................................................2、接口测试号申请..............................................三、报警排查|返回码..........................................1、接口频率限制说明............................................2、全局接口返回码说明..........................................3、报警排查指引................................................ 目录........................................................... 概要说明....................................................... 报警内容说明................................................... 各类报警的排查方法............................................. 常见问题....................................................... 附录........................................................... 附录1:微信推送的消息事件列表和响应格式........................ 附录2:查看服务器性能负载的常用工具............................ 附录3:nginx配置和排查指引....................................4、微信推送消息与事件说明......................................四、消息加解密|消息签名......................................1、方案概述....................................................2、接入指引.................................................... 目录........................................................... 函数说明....................................................... 使用方法.......................................................注意事项....................................................... 函数错误返回码................................................. 示例代码下载................................................... 微信公众平台接口调试工具.......................................3、技术方案.................................................... 阅读须知....................................................... 公众账号接收用户消息........................................... 公众账号向用户回复消息.........................................4、开发者FAQ................................................... 消息加解密功能开发者FAQ........................................五、基础接口.................................................1、获取access_token............................................2、获取微信服务器IP地址.......................................六、接收消息.................................................1、验证消息真实性..............................................2、接收普通消息................................................ 目录........................................................... 文本消息....................................................... 图片消息....................................................... 语音消息....................................................... 视频消息....................................................... 小视频消息.....................................................链接消息.......................................................3、接收事件推送................................................ 目录........................................................... 关注/取消关注事件.............................................. 扫描带参数二维码事件........................................... 上报地理位置事件............................................... 自定义菜单事件................................................. 点击菜单拉取消息时的事件推送................................... 点击菜单跳转链接时的事件推送...................................4、接收语音识别结果............................................七、发送消息.................................................1、发送被动回复消息............................................ 目录........................................................... 回复文本消息................................................... 回复图片消息................................................... 回复语音消息................................................... 回复视频消息................................................... 回复音乐消息................................................... 回复图文消息...................................................2、客服接口.................................................... 目录...........................................................客服接口-发消息................................................3、高级群发接口................................................ 目录........................................................... 上传图文消息素材【订阅号与服务号认证后均可用】................. 根据分组进行群发【订阅号与服务号认证后均可用】................. 根据OpenID列表群发【订阅号不可用,服务号认证后可用】.......... 删除群发【订阅号与服务号认证后均可用】......................... 预览接口【订阅号与服务号认证后均可用】......................... 查询群发消息发送状态【订阅号与服务号认证后均可用】............. 事件推送群发结果...............................................4、模板消息接口................................................ 目录........................................................... 设置所属行业................................................... 获得模板ID..................................................... 发送模板消息................................................... 事件推送.......................................................5、获取自动回复规则............................................八、素材管理.................................................1、新增临时素材................................................2、获取临时素材................................................3、新增永久素材................................................新增永久图文素材............................................... 新增其他类型永久素材...........................................4、获取永久素材................................................5、删除永久素材................................................6、修改永久图文素材............................................7、获取素材总数................................................8、获取素材列表................................................九、用户管理.................................................1、用户分组管理................................................ 目录........................................................... 创建分组....................................................... 查询所有分组................................................... 查询用户所在分组............................................... 修改分组名..................................................... 移动用户分组................................................... 批量移动用户分组............................................... 删除分组.......................................................2、设置用户备注名.............................................. 设置备注名.....................................................3、获取用户基本信息(UnionID机制)............................... 获取用户基本信息(包括UnionID机制)...........................4、获取用户列表................................................5、获取用户地理位置............................................ 获取用户地理位置...............................................6、网页授权获取用户基本信息.................................... 目录........................................................... 第一步:用户同意授权,获取code................................. 第二步:通过code换取网页授权access_token...................... 第三步:刷新access_token(如果需要)........................... 第四步:拉取用户信息(需scope为 snsapi_userinfo)............... 附:检验授权凭证(access_token)是否有效.......................十、自定义菜单管理...........................................1、自定义菜单创建接口..........................................2、自定义菜单查询接口..........................................3、自定义菜单删除接口..........................................4、自定义菜单事件推送.......................................... 目录........................................................... 点击菜单拉取消息时的事件推送................................... 点击菜单跳转链接时的事件推送................................... scancode_push:扫码推事件的事件推送............................ scancode_waitmsg:扫码推事件且弹出“消息接收中”提示框的事件推送pic_sysphoto:弹出系统拍照发图的事件推送....................... pic_photo_or_album:弹出拍照或者相册发图的事件推送............. pic_weixin:弹出微信相册发图器的事件推送.......................location_select:弹出地理位置选择器的事件推送..................5、获取自定义菜单配置接口...................................... 十一、帐号管理...............................................1、生成带参数的二维码.......................................... 创建二维码ticket............................................... 通过ticket换取二维码..........................................2、长链接转短链接接口.......................................... 接口调用请求说明............................................... 十二、数据统计接口...........................................1、用户分析数据接口............................................2、图文分析数据接口............................................3、消息分析数据接口............................................4、接口分析数据接口............................................ 十三、微信JS-SDK ............................................1、微信JS-SDK说明文档......................................... 目录........................................................... 概述........................................................... 基础接口....................................................... 分享接口....................................................... 图像接口....................................................... 音频接口....................................................... 智能接口.......................................................地理位置....................................................... 界面操作....................................................... 微信扫一扫..................................................... 微信小店....................................................... 微信卡券....................................................... 微信支付....................................................... 附录1-JS-SDK使用权限签名算法.................................. 附录2-所有JS接口列表.......................................... 附录3-所有菜单项列表........................................... 附录4-卡券扩展字段及签名生成算法............................... 附录5-常见错误及解决方法....................................... 附录6-DEMO页面和示例代码...................................... 附录7-问题反馈................................................. 十四、微信小店接口...........................................1、微信小店接口................................................ 十五、微信卡劵接口...........................................1、微信卡劵接口说明............................................ 目录........................................................... 卡券接口概述................................................... 卡券资料包下载.................................................2、创建卡劵....................................................创建卡券.......................................................3、会员卡、特殊票劵............................................ 目录........................................................... 会员卡......................................................... 特殊票类....................................................... 景区门票....................................................... 电影票......................................................... 会议门票....................................................... 飞机票......................................................... 汽车票.........................................................4、投放卡劵.................................................... 目录........................................................... 创建二维码接口................................................. 添加卡券JS-SDK................................................. 群发卡券....................................................... 投放渠道数据统计...............................................5、核销卡劵.................................................... 目录........................................................... 核销Code接口.................................................. 线上核销接口................................................... 拉取卡券列表接口...............................................Code解码接口...................................................6、管理卡劵.................................................... 目录........................................................... 查询code....................................................... 查看卡券详情................................................... 批量查询卡列表................................................. 更改卡券信息接口............................................... 修改库存接口................................................... 更改Code接口.................................................. 删除卡券接口................................................... 设置卡券失效接口...............................................7、卡卷事件推送................................................ 目录........................................................... 卡券事件推送...................................................8、卡劵错误码.................................................. 十六、微信智能接口...........................................1、语义理解接口................................................ 十七、设备功能介绍...........................................1、设备功能介绍................................................ 目录........................................................... 服务号设备功能介绍............................................. 十八、多客服功能.............................................1、将消息转发到多客服.....................................2、客服管理............................................... 目录...........................................................3、多客服会话控制......................................... 目录...........................................................4、获取客服聊天记录....................................... 获取客服聊天记录接口...........................................5、PC客户端自定义插件接口 ................................ 目录........................................................... PC客户端自定义页面插件接口..................................... 十九、摇一摇周边.............................................1、设备管理.................................................... 目录........................................................... 申请设备ID..................................................... 编辑设备信息................................................... 配置设备与门店的关联关系....................................... 查询设备列表...................................................2、页面管理.................................................... 目录........................................................... 新增页面....................................................... 编辑页面信息................................................... 查询页面列表...................................................删除页面.......................................................3、素材管理.................................................... 上传图片素材...................................................4、配置设备与页面的关联关系.................................... 配置设备与页面的关联关系.......................................5、获取设备及用户信息.......................................... 获取摇周边的设备及用户信息.....................................6、数据统计.................................................... 以设备为维度的数据统计接口..................................... 以页面为维度的数据统计接口.....................................7、摇一摇关注JSAPI............................................. 摇一摇关注JS API...............................................一、新手指南1、接入指南件的接口URL。
Python与微信开发使用Python构建微信公众号和小程序

Python与微信开发使用Python构建微信公众号和小程序Python与微信开发微信是目前全球最大的社交媒体平台之一,拥有庞大的用户群体和丰富的功能。
而Python作为一种简单易学、功能强大的编程语言,被广泛用于各个领域的开发。
在本文中,我们将探讨如何使用Python构建微信公众号和小程序。
一、微信公众号开发1. 准备工作在进行微信公众号开发之前,首先需要在微信公众平台上注册一个账号,并创建一个公众号。
注册完成后,可以获得一个官方提供的AppID和AppSecret,这是我们进行开发的必备信息。
2. Python库安装为了方便进行微信公众号开发,我们可以使用Python的第三方库`wechatpy`。
通过在命令行中运行`pip install wechatpy`命令,即可完成库的安装。
3. 接入微信公众号平台在开始编写代码之前,我们需要将自己的服务器接入微信公众平台,并进行配置。
具体步骤如下:(1)将服务器地址填写到微信公众平台的服务器配置中,并设置一个Token作为身份验证的凭证。
(2)在服务器上编写一个用于接收和处理微信消息的处理函数。
4. 开发公众号功能通过使用`wechatpy`库提供的API和功能,我们可以轻松地实现微信公众号的各种功能,包括:(1)自动回复消息:可以根据用户的不同消息类型,自动回复相应的内容。
(2)菜单功能:可以创建自定义菜单,方便用户进行交互。
(3)消息群发:可以向指定用户或用户群体发送消息。
(4)用户管理:可以获取用户信息,并进行相关管理。
二、小程序开发微信小程序是一种运行在微信平台上的轻量级应用程序,可以实现各种丰富的功能。
使用Python进行小程序开发需要以下几个步骤:1. 注册小程序账号首先,需要注册一个小程序账号,并登录到微信小程序后台。
在后台可以获取到小程序的AppID。
2. 安装Python库为了方便进行小程序开发,我们可以使用Python的第三方库`wepy`。
微信公众平台消息接口API指南

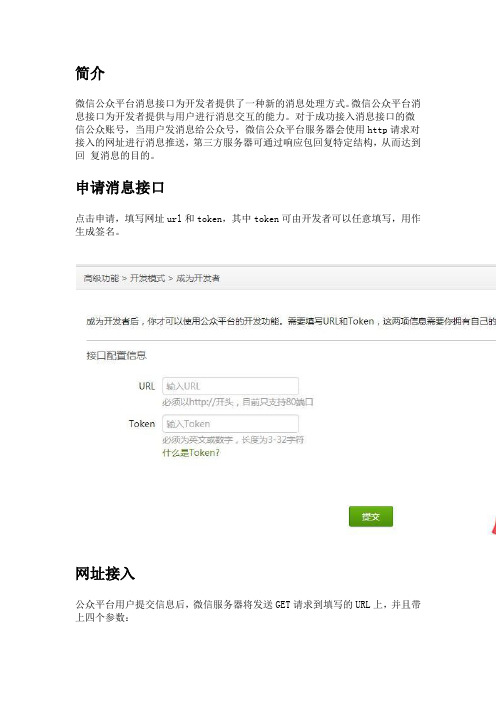
简介微信公众平台消息接口为开发者提供了一种新的消息处理方式。
微信公众平台消息接口为开发者提供与用户进行消息交互的能力。
对于成功接入消息接口的微信公众账号,当用户发消息给公众号,微信公众平台服务器会使用http请求对接入的网址进行消息推送,第三方服务器可通过响应包回复特定结构,从而达到回复消息的目的。
申请消息接口点击申请,填写网址url和token,其中token可由开发者可以任意填写,用作生成签名。
网址接入公众平台用户提交信息后,微信服务器将发送GET请求到填写的URL上,并且带上四个参数:开发者通过检验signature对请求进行校验(下面有校验方式)。
若确认此次GET请求来自微信服务器,请原样返回echostr参数内容,则接入生效,否则接入失败。
signature结合了开发者填写的token参数和请求中的timestamp参数、nonce 参数。
加密/校验流程:1. 将token、timestamp、nonce三个参数进行字典序排序2. 将三个参数字符串拼接成一个字符串进行sha1加密3. 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信消息推送当普通微信用户向公众账号发消息时,微信服务器将POST该消息到填写的URL 上。
结构如下:文本消息<xml><ToUserName><![CDATA[toUser]]></ToUserName><FromUserName><![CDATA[fromUser]]></FromUserName><CreateTime>1348831860</CreateTime><MsgType><![CDATA[text]]></MsgType><Content><![CDATA[this is a test]]></Content><MsgId>1234567890123456</MsgId></xml>图片消息<xml><ToUserName><![CDATA[toUser]]></ToUserName><FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>1348831860</CreateTime><MsgType><![CDATA[image]]></MsgType><PicUrl><![CDATA[this is a url]></PicUrl><MsgId>1234567890123456</MsgId></xml>地理位置消息<xml><ToUserName><![CDATA[toUser]]></ToUserName><FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>1351776360</CreateTime><MsgType><![CDATA[location]]></MsgType><Location_X>23.134521</Location_X><Location_Y>113.358803</Location_Y><Scale>20</Scale><Label><![CDATA[位置信息]]></Label><MsgId>1234567890123456</MsgId></xml>链接消息<xml><ToUserName><![CDATA[toUser]]></ToUserName><FromUserName><![CDATA[fromUser]]></FromUserName><CreateTime>1351776360</CreateTime><MsgType><![CDATA[link]]></MsgType><Title><![CDATA[公众平台官网链接]]></Title><Description><![CDATA[公众平台官网链接]]></Description> <Url><![CDATA[url]]></Url><MsgId>1234567890123456</MsgId>事件推送事件推送只支持微信4.5版本,即将开放,敬请期待。
微信公众平台开发教程
公众平台开发教程公众平台开发教程一:概述1.1 什么是公众平台公众平台是一个提供给公众号运营者进行管理和开发的平台,通过该平台,运营者可以创建并管理自己的公众号,并通过开发接口和功能,实现更多的个性化服务。
1.2 公众号类型有订阅号、服务号、企业等不同类型的公众号,不同类型的公众号在功能和权限上有所区别。
1.3 开发准备工作在进行开发前,需要注册成为公众号的开发者,并获取开发者ID和密钥等信息。
二:公众平台接口2.1 服务器配置配置服务器,将接收消息和事件的URL地址与公众号进行绑定。
2.2 接收消息通过开发接口,接收用户发送的文本、图片、语音、视频等消息。
2.3 发送消息开发接口,实现向用户发送文本、图片、语音、视频等消息。
2.4 用户管理通过开发接口,获取用户的基本信息,实现对用户进行管理。
2.5 素材管理开发接口,用于、、删除公众号的图片、语音、视频等素材。
三:高级功能开发3.1 自定义菜单创建自定义菜单,实现公众号的个性化菜单设置。
3.2 模板消息开发接口,用于向用户发送模板消息,实现消息的定制化。
3.3 网页授权通过网页授权,获取用户的基本信息及访问权限,实现网页的个性化展示。
3.4 客服功能开发接口,实现与用户的实时对话功能,提供更好的客户服务。
3.5 数据统计获取公众号的用户、消息、菜单等统计数据,进行数据分析和优化。
四:开发工具推荐4.1 公众号开发文档介绍公众平台开发文档的使用方法和注意事项。
4.2 开发工具推荐一些常用的开发工具,如开发者工具、Postman等。
4.3 开发资源提供一些开发资源的,如常见问题、开发案例等。
4.4 其他参考资料给出一些其他有关公众平台开发的参考资料推荐。
附件:附件1:公众平台开发接口文档附件2:公众平台开发示例代码法律名词及注释:1. 公众号:平台上的一种类型账号,由个人、企业、机构等注册并管理,用于向用户提供信息和服务。
2. 开发者ID:公众平台开放给开发者的唯一标识,用于接口调用和认证。
微信公众平台开发(系列教程)
微信公众平台开发(系列教程)⼀、简介微信公众平台是腾讯公司在微信的基础上新增的功能模块,通过这⼀平台,个⼈和企业都可以打造⼀个微信的公众号,并实现和特定群体的⽂字、图⽚、语⾳的全⽅位沟通、互动。
⼆、通讯机制三、注册微信平台公众帐号四、服务器端配置4.1 ⽰例代码设置微信公众平台提供了⼀个php⽰例代码:下载下来,解压缩,打开编辑。
将token值设置为你所需要的值,token可由开发者任意填写,⽤作⽣成签名。
编辑完保存并关闭⽂件,将⽂件wx_sample.php 更改成⾃定义的名字,这⾥改为wxapi.php,再次打包成wxapi.zip。
4.2 服务器平台设置4.2.1 百度BAE设置a. 注册BAE帐户并登录b. 加⼊开发者中⼼c. 创建应⽤接⼊⽅式选择 “⼿机web应⽤”。
d. 托管设置选择云环境(BAE)-> 托管设置。
环境类型选择 “PHP”。
e. 创建新版本,上传接⼝⽂件f. 上线并获取链接注:zhuojinsz 之前已经被我注册过了,所以不能再次注册。
这⾥应该获得的⼆级域名应该和上⾯的截图中写的⼀样。
BAE 设置完毕。
4.2.2 新浪SAE设置a. 注册SAE帐户并登录b. 创建新应⽤我的⾸页 -> 创建新应⽤c. 配置应⽤d. 上传代码应⽤管理 -> 代码管理 -> 上传代码包e. 获取URL地址SAE 配置完毕。
五、配置接⼝5.1 登录微信公众平台 -> ⾼能功能 -> 开发模式5.2 成为开发者5.3 接⼝配置信息Token 填写⾃定义的token 值,这⾥为zhuojinsz。
5.4 提交点击 “提交”,若⼀切设置正确,则会提⽰ “提交成功”。
5.5 查看接⼝配置信息BAE 接⼝信息SAE 接⼝信息5.6 开启开发模式⾄此,配置完毕。
六、关注请关注卓锦苏州微信公众帐号,卓锦苏州基于SAE 平台开发,针对于主流的微信功能进⾏开发测试。
您可以关注卓锦苏州公众帐号进⾏功能测试,以及获取新的应⽤开发。
微信公众平台开发教程
微信公众平台开发教程一、了解公众平台公众平台是提供的一种服务,它允许企业、组织或个人在平台上创建自己的,通过发布消息、互动等方式与用户进行沟通。
本文将介绍公众平台开发的基本步骤和注意事项。
二、创建1、打开公众平台官网,点击右上角的“立即注册”。
2、在注册页面中,选择的类型,如订阅号、服务号或企业号。
不同类型的有不同的功能和限制,需要根据自己的需求进行选择。
3、填写注册信息,包括账号名称、头像、介绍等。
这些信息将用于创建,请确保准确无误。
4、提交注册信息后,公众平台将审核你的申请。
审核通过后,即可使用进行开发和运营。
三、开发1、登录公众平台,选择开发选项卡。
2、在开发页面中,你可以看到公众平台提供的开发文档和接口。
这些文档和接口是开发的基础。
3、根据自己的需求,进行相应的开发工作。
例如,你可以编写自定义的菜单、回复用户的消息、实现自动回复等功能。
4、在开发过程中,你可以使用公众平台的开发工具进行调试和测试。
开发工具提供了一个模拟器,可以帮助你测试的基本功能。
四、发布1、完成开发后,你可以在公众平台上发布你的。
登录公众平台,选择发布选项卡。
2、在发布页面中,你可以上传图片、编写文章等内容。
根据你的需求,设置的可见性、推送频率等选项。
3、点击发布后,你的将出现在的列表中,用户可以通过搜索或扫描二维码来你的。
五、注意事项1、开发需要一定的编程知识和经验。
如果你不具备相关技能,可以参考公众平台的开发文档或寻求专业开发人员的帮助。
2、开发需要遵守公众平台的开发规范和要求。
在开发过程中,请确保你的不会侵犯他人的权益或传播不良信息。
3、开发需要投入一定的时间和精力来进行开发和测试。
为了提高的品质和用户体验,需要在发布前进行充分的测试和优化。
微信公众平台开发教程一、了解公众平台公众平台是提供的一种服务,它允许企业、组织或个人在平台上创建自己的,通过发布消息、互动等方式与用户进行沟通。
本文将介绍公众平台开发的基本步骤和注意事项。
微信公众平台的API开发
微信公众平台的API开发随着移动互联网的快速发展,微信成为了人们生活中不可或缺的一部分。
作为移动社交平台中的翘楚,微信公众账号的API开发也变得越来越重要。
本文将介绍微信公众平台的API开发相关知识,帮助读者了解并掌握如何进行微信公众平台的API开发。
一、什么是微信公众平台的API开发是指通过微信提供的接口,实现对公众号的一系列操作。
借助这些接口,开发者可以自定义公众号的功能,满足用户的特定需求。
通过API开发,可以实现自动回复消息、获取用户信息、发送模板消息等功能,从而提高公众号的运营效果。
二、微信公众平台的API类型微信公众平台的API分为四种类型:基础接口、素材接口、用户管理接口和数据统计接口。
1. 基础接口基础接口包括获取access_token、获取微信服务器IP地址等功能。
access_token是调用其他接口时的必需参数,通过获取access_token,可以保证接口调用的安全性。
2. 素材接口素材接口包括上传临时素材、上传永久素材、获取素材列表等功能。
开发者可以通过素材接口管理公众号的多媒体素材,如图片、视频、音频等。
3. 用户管理接口用户管理接口包括获取用户基本信息、获取关注者列表、设置用户备注等功能。
通过用户管理接口,开发者可以获取用户的基本信息,如昵称、性别、地区等,以便进行个性化的运营。
4. 数据统计接口数据统计接口包括获取用户增减数据、获取图文群发每日数据、获取图文群发总数据等功能。
开发者可以通过数据统计接口了解公众号的运营情况,从而进行有针对性的优化和改进。
三、微信公众平台的API开发步骤进行微信公众平台的API开发,一般需要以下步骤:1. 注册开发者账号在微信公众平台官网上注册开发者账号,并创建一个公众号。
注册成功后,会获得一个AppID和AppSecret,这是进行API开发的重要凭证。
2. 获取access_token通过调用基础接口中的“获取access_token”接口,获取access_token。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
微信公众平台接口开发指南注册成为开发者注册公众账号,需要登记自己的真实身份信息注意:设置公众号信息时一定要谨慎,‘公众号名称’与‘微信号’填写后是不能修改的,需事先认真想好注册完成后,进入系统,选择导航上的‘高级功能’其中有两个模式:‘编辑模式’与‘开发模式’默认开启的为‘编辑模式’进入‘编辑模式’,点击右上角的‘关闭’链接进入‘开发模式’,点击右上角的‘开启’按钮开启后可以看到:点击‘成为开发者’URL、TOKEN认证成为开发者的第一步就是填写URL、TOKEN信息,来对你服务器进行验证1)把下面代码复制并保存为一个php文件(如weixin.php)<?php/*** wechat php test*///define your tokendefine("TOKEN", "weixin");$wechatObj = new wechatCallbackapiTest();$wechatObj->valid();class wechatCallbackapiTest{public function valid(){$echoStr = $_GET["echostr"];//valid signature , optionif($this->checkSignature()){echo $echoStr;exit;}}public function responseMsg(){//get post data, May be due to the different environments$postStr = $GLOBALS["HTTP_RAW_POST_DATA"];//extract post dataif (!empty($postStr)){$postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDA TA);$fromUsername = $postObj->FromUserName;$toUsername = $postObj->ToUserName;$keyword = trim($postObj->Content);$time = time();$textTpl = "<xml><ToUserName><![CDATA[%s]]></ToUserName><FromUserName><![CDATA[%s]]></FromUserName><CreateTime>%s</CreateTime><MsgType><![CDA TA[%s]]></MsgType><Content><![CDATA[%s]]></Content><FuncFlag>0</FuncFlag></xml>";if(!empty( $keyword )){$msgType = "text";$contentStr = "Welcome to wechat world!";$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, $msgType, $contentStr);echo $resultStr;}else{echo "Input something...";}}else {echo "";exit;}}private function checkSignature(){$signature = $_GET["signature"];$timestamp = $_GET["timestamp"];$nonce = $_GET["nonce"];$token = TOKEN;$tmpArr = array($token, $timestamp, $nonce);sort($tmpArr);$tmpStr = implode( $tmpArr );$tmpStr = sha1( $tmpStr );if( $tmpStr == $signature ){return true;}else{return false;}}}?>2)修改TOKENTOKEN是用来进行交互安全认证的,你自己随意定义,注意保证安全定义后修改代码,在代码顶部找到define("TOKEN", "weixin");把值改为你自己的TOKEN值(如:mytoken),保存文件,然后上传到服务器,要确保可以访问3)填写URL TOKEN信息回到公众平台页面,把URL TOKEN信息填写后提交,需要保证URL与上传的php文件地址一致,并且TOKEN值与php中定义的一致信息填写正确后提交,正常会提示完成信息至此,已经正式成为了开发者,接下来就可以安装自己的思路开发程序了微信交互示例做一个简单的示例:用户发送什么文字,我们就回复什么文字注意:复制代码后要把TOKEN值修改为自己的<?php/*** wechat php test*///define your tokendefine("TOKEN", "xxx");$str = '';$wechatObj = new wechatCallbackapiTest();$wechatObj->valid();class wechatCallbackapiTest{public function valid(){$echoStr = $_GET["echostr"];//valid signature , optionif($this->checkSignature()){echo $echoStr;$this->responseMsg();exit;}}public function responseMsg(){//get post data, May be due to the different environments$postStr = $GLOBALS["HTTP_RAW_POST_DATA"];//extract post dataif (!empty($postStr)){$postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDA TA);$fromUsername = $postObj->FromUserName;$toUsername = $postObj->ToUserName;$keyword = trim($postObj->Content);$time = time();$textTpl = "<xml><ToUserName><![CDATA[%s]]></ToUserName><FromUserName><![CDATA[%s]]></FromUserName><CreateTime>%s</CreateTime><MsgType><![CDA TA[%s]]></MsgType><Content><![CDATA[%s]]></Content><FuncFlag>1</FuncFlag></xml>";if(!empty( $keyword )){$msgType = "text";$contentStr = $keyword;$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, $msgType, $contentStr);echo $resultStr;}else{echo "Input something...";}}else {echo "";exit;}}private function checkSignature(){$signature = $_GET["signature"];$timestamp = $_GET["timestamp"];$nonce = $_GET["nonce"];$token = TOKEN;$tmpArr = array($token, $timestamp, $nonce);sort($tmpArr);$tmpStr = implode( $tmpArr );$tmpStr = sha1( $tmpStr );if( $tmpStr == $signature ){return true;}else{return false;}}}?>用户关注后发送欢迎信息在实际应用中,用户第一次关注是,我们需要发送欢迎和提示信息,就需要下面的判断代码if($keyword === "Hello2BizUser"){$contentStr = "欢迎信息";}开发文档中写明,用户关注后服务器自动发送过来的字符串为"Hello2BizUser",我们就依次来判断了注意:信息模板中此项<FuncFlag>1</FuncFlag>的值要设为1,这样用户微信中才会显示有新消息的标志此文档总结了微信公众平台开发的起步过程,接下来就需要大家发挥自己创造力了,祝大家开发出更多更有益的应用。
