运用色相环配色(配色的深层次解读)
色相环在调色中的应用

色相环在调色中的应用全文共四篇示例,供读者参考第一篇示例:色相环在调色中的应用颇受艺术工作者的青睐,其在调色过程中的重要性不可小觑。
色相环是一个圆形的彩色图表,包含不同颜色的色相序列,帮助我们更好地理解和应用色彩。
在绘画、设计、摄影等领域中,色相环被广泛应用,并为艺术作品增添了生动和魅力。
色相环在绘画领域中有着重要的作用。
在绘画中,色彩是表达艺术家情感和观点的重要手段之一。
通过色相环,艺术家可以更准确地选择并搭配颜色,达到所期望的效果。
在绘画一幅晴天的风景画时,艺术家可以通过色相环选取适合的蓝色和绿色来表现天空和草地,从而使画面更加逼真和生动。
在描绘人物肤色时,艺术家也可以通过色相环来选择合适的色彩,呈现出更加丰富的肤色层次和质感。
设计领域中也大量运用了色相环。
在设计中,色彩是传达产品信息和品牌形象的重要元素之一。
通过色相环,设计师可以更准确地选择和搭配不同的色彩,从而使产品更加吸引人眼球。
在设计一个公司logo时,设计师可以通过色相环选择合适的颜色组合来表达公司的企业文化和价值观。
又在设计平面广告时,设计师可以通过色相环选取适合的背景色和文字颜色,使广告更加引人注目和有吸引力。
摄影领域中也经常使用色相环。
在摄影中,色彩是表现视觉美感和情绪的关键因素之一。
通过色相环,摄影师可以更好地掌握不同色彩之间的关系,从而使拍摄出的照片更加出色和生动。
在拍摄一幅日落的照片时,摄影师可以通过色相环来选择适合的色彩搭配,使夕阳的色彩更加温暖和醉人。
又在拍摄人物肖像时,摄影师可以通过色相环选择合适的背景色和灯光色温,以突出人物的表情和神态。
色相环在调色中的应用是非常重要的。
它帮助艺术工作者更好地理解和应用色彩,在绘画、设计、摄影等领域中发挥着重要的作用。
通过色相环的指导,艺术家们可以更加准确地选择和搭配不同的颜色,使作品更具艺术感和表现力。
我们应该重视色相环在调色中的应用,不断深入学习和探索,以提升自己的美术水平和艺术创作能力。
12色相环的配色方法

12色相环的配色方法色彩是设计中非常重要的元素,正确的配色可以使作品更加吸引人,更加美观。
而色相环是我们在进行配色时经常会用到的工具,它可以帮助我们找到合适的颜色搭配方案。
接下来,我将介绍一些关于12色相环的配色方法,希望对大家有所帮助。
首先,我们需要了解一下12色相环的基本构成。
12色相环是由12种基本颜色组成的,它们依次是红、橙、黄、绿、青、蓝、紫,以及它们的中间色,如橙红、黄橙、绿黄、青绿、蓝紫、紫红。
这些颜色在色相环上呈现为一个圆形,相邻的颜色之间具有一定的关联性,可以通过它们来进行色彩的搭配。
接下来,我们可以通过以下几种方法来进行12色相环的配色:1. 相邻配色法,在12色相环中,相邻的颜色具有较强的对比度,可以用来进行鲜明的搭配。
比如红色和橙色、橙色和黄色等,它们之间的对比可以产生强烈的视觉冲击,适合用于需要突出重点的设计作品。
2. 互补配色法,在12色相环中,互补色是指相隔6个色相的颜色,它们之间具有强烈的对比度,可以产生视觉上的平衡。
比如红色和青绿色、橙色和蓝紫色等,它们之间的搭配可以使作品更加丰富多彩。
3. 类似配色法,在12色相环中,类似色是指相邻的颜色或相隔1-2个色相的颜色,它们之间具有较强的和谐性,可以用来进行柔和的搭配。
比如红色和紫红色、绿色和青绿色等,它们之间的搭配可以使作品更加柔和、舒适。
4. 分裂互补配色法,在12色相环中,分裂互补色是指一种颜色和它相邻的两种互补色进行搭配,可以产生丰富多彩的效果。
比如红色和蓝绿色、橙色和蓝色等,它们之间的搭配可以使作品更加丰富多彩,增加视觉的层次感。
5. 单色调配色法,在12色相环中,单色调是指由同一色相的不同亮度和饱和度组成的颜色,可以产生柔和、和谐的效果。
比如深红、浅红、灰红等,它们之间的搭配可以使作品更加柔和、舒适。
通过以上几种配色方法,我们可以更好地利用12色相环进行色彩的搭配,使作品更加吸引人、更加美观。
当然,配色并不是一成不变的,要根据具体的设计需求和个人喜好进行调整,才能找到最适合的配色方案。
基本配色-色相环详解

对比与调和也称变化与统一,这是绘画中获得美的色彩效果的一条重要原则。
如果画面色彩对比杂乱,失去调和统一的关系,在视觉上会产生失去稳定的不安定感,使人烦躁不悦;相反,缺乏对比因素的调和,也会使人觉得单调乏味,不能发挥色彩的感染力。
对比与调和,是色彩运用中非常普遍而重要的原则。
要掌握对比与调和的色彩规律,首先应了解对比与调和的概念和含义、对比或调和的表现方式和规律。
对比与调和也称变化与统一,这是绘画中获得美的色彩效果的一条重要原则。
如果画面色彩对比杂乱,失去调和统一的关系,在视觉上会产生失去稳定的不安定感,使人烦躁不悦;相反,缺乏对比因素的调和,也会使人觉得单调乏味,不能发挥色彩的感染力。
对比与调和,是色彩运用中非常普遍而重要的原则。
要掌握对比与调和的色彩规律,首先应了解对比与调和的概念和含义、对比或调和的表现方式和规律。
1.对比对比意味着色彩的差别,差别越大,对比越强,相反就越弱。
所以在色彩关系上,有强对比与弱对比的区分。
如红与绿、蓝与橙、黄与紫三组补色,是最强的对比色。
在他们之中,逐步调入等量的白色,那就会在提高它们明度的同时,减弱其纯度,成为带粉的红绿、黄紫、橙蓝,形成弱对比。
如加入等量的黑色,也就会减弱其明度和纯度,形成弱对比。
在对比中,减弱一个色的纯度或明度,使它失去原来色相的个性,两色对比程度会减弱,以至趋于调和状态。
色彩的对比因素,主要有下述几个方面。
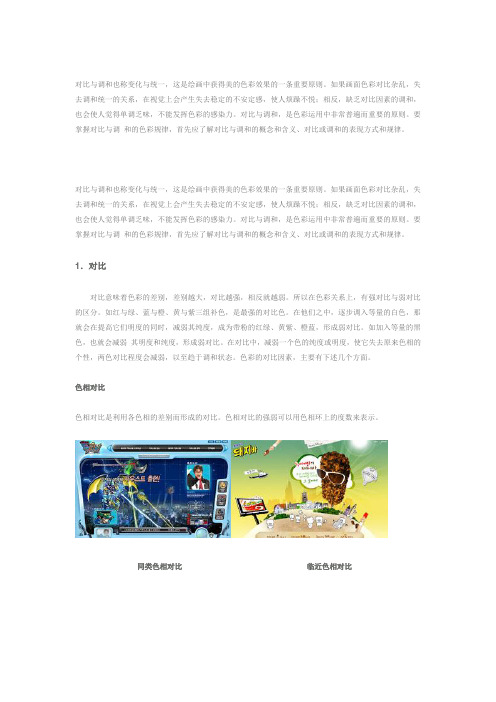
色相对比色相对比是利用各色相的差别而形成的对比。
色相对比的强弱可以用色相环上的度数来表示。
同类色相对比临近色相对比对比色相对比互补色相对比第一种简单对比方法是:色相距离在色环中15°以内的对比,一般看作同色相即不同明度与不同纯度的对比,因为距离15°的色相属于较难区分的色相。
这样的色相对比称为同类色相对比,是最弱的色相对比。
色相间在15°以上至45°左右的对比,称为邻近色相对比,或近似色相对比,这是较弱的色相对比。
色相环配色原理范文

色相环配色原理范文色相环配色原理是一种基于色彩理论的配色方法,它利用色相环的颜色分布和关系,帮助人们选择合适的颜色组合。
在色相环上,所有的颜色按照顺序排列,通过它们的相对位置以及颜色之间的距离关系,可以得到一些基本的配色原则。
首先,色相环的基本原理是基于光的分光现象。
光的颜色是由不同波长的光组成的,而这些不同波长的光在人眼中产生了不同的颜色感知。
色相环上的颜色分布就是按照它们的波长排列的,因此,色相环可以展示出颜色之间的色相关系。
在色相环中,相邻的颜色可以产生一种平衡和和谐的效果。
这是因为相邻颜色之间的波长差异较小,它们在刺激人眼时产生了相似的感觉。
因此,相邻颜色的组合在视觉上比较和谐,很适合用来表达柔和、温暖或冷静的感觉。
另一方面,色相环上远离的颜色之间的对比效果较强。
这是因为远离的颜色波长差异较大,它们在刺激人眼时产生不同的感觉。
对比色的组合在视觉上具有强烈的冲击力,很适合用来表达活力、强烈或对比鲜明的感觉。
除了色相关系,色相环的颜色分布还可以根据色彩的明度和饱和度提供更多的配色参考。
明度代表颜色的亮度,能够影响整体配色的明暗效果。
在色相环上,从中心向外的方向,颜色通常会变得越来越明亮。
因此,从内圈到外圈的颜色组合可以产生明暗层次感。
饱和度代表颜色的纯度,决定了颜色的鲜明程度。
在色相环上,从内到外的方向,颜色通常会变得越来越饱和。
因此,从内圈到外圈的颜色组合可以产生饱和度层次感。
除了色相环本身的分布规律,还有一些常用的配色原则可以帮助更好地选择颜色组合。
其中最常用的原则有:1.对比原则:选择色相环上远离的颜色进行组合,以产生明显的对比效果。
2.类似原则:选择色相环上相邻的颜色进行组合,以产生和谐的效果。
3.互补原则:选择色相环上相对的颜色进行组合,以产生强烈的对比效果。
4.单色原则:选择同一色相环上的不同明度和饱和度的颜色进行组合,以产生层次感。
5.三色原则:选择色相环上形成等边三角形的颜色进行组合,以产生平衡和和谐的效果。
色相环的解析

色相环的解析
色相环的解析
色相环是一种有助於摹想色彩理论的工具。
三原色环著圆圈排列,各自结合
产生的二次色与三次色则排列於相间位置。
例如,蓝色与红色之间是紫色;紫色是蓝色与红色混合的产物。
色彩的排列方式依据它们在可见光光谱下的位置来决定-由红、橙、黄、绿、蓝到紫。
色相环上相对两侧的颜色彼此互补。
注意原色的互补色必为二次色。
与互
补色相混合必然会产生「棕色化」的结果,因为将原色与互补的二次色(两个原色)混和,事实上便是将三原色混合在一起。
天然的发色是三原色的结合产物,可创造出浓淡不同的各种棕色调。
易言
之,所有的发色都是某种明暗度的棕色。
天然的金发是最偏黄色的棕色。
天然的红发是最偏红色的棕色。
天然的黑发是最偏蓝色的棕色。
在染发的过程中,你必须决定是要强调或是中和留存在头发上的颜色。
想强
化留存的颜色,就使用色相环上同侧部分的颜色。
若想改进或中和留存的颜色,则应选用色相环上对面一侧的颜色。
想真正成功地调配颜色并达成预期的颜色效果,有赖於对国际色彩法则中简
易色彩观念的了解与运用。
12色相环的配色方法

12色相环的配色方法色彩是设计中重要的元素之一,它可以传达情感、表达主题和增加视觉效果。
在设计中,色彩的选择和搭配是至关重要的,它们可以让作品更加吸引人和引人入胜。
然而,对于许多人来说,选择和搭配色彩并不是一件容易的事情。
在这篇文章中,我们将介绍一种简单而有效的配色方法——12色相环。
色相环是由12个基本色相组成的圆形图,每个色相之间相差30度。
这些基本色相是:红、橙、黄、黄绿、绿、青绿、青、蓝绿、蓝、紫蓝、紫、洋红。
这些颜色可以根据需要添加黑色、白色和灰色来混合和调节。
在配色方面,使用12色相环可以帮助您创建一个统一的和谐色彩方案。
以下是一些使用12色相环的配色方法:1. 单色调配色法单色调配色法是最简单的配色方法之一。
它使用一个色相和不同的明度和饱和度来创建一个单色的配色方案。
这种方法适用于需要简单、清晰和经典的设计。
2. 相邻色调配色法相邻色调配色法使用相邻的两个色相来创建一个配色方案。
这种方法适用于需要柔和、温和和自然的设计。
3. 互补色调配色法互补色调配色法使用相对的两个色相来创建一个配色方案。
这种方法适用于需要强烈、对比和有力的设计。
4. 三角形色调配色法三角形色调配色法使用相隔120度的三个色相来创建一个配色方案。
这种方法适用于需要活泼、有趣和多彩的设计。
5. 矩形色调配色法矩形色调配色法使用相隔60度的四个色相来创建一个配色方案。
这种方法适用于需要平衡、和谐和温暖的设计。
6. 四方形色调配色法四方形色调配色法使用相隔90度的四个色相来创建一个配色方案。
这种方法适用于需要稳定、成熟和专业的设计。
7. 分裂互补色调配色法分裂互补色调配色法使用一个色相和与其相邻的两个色相的互补色来创建一个配色方案。
这种方法适用于需要柔和、平衡和有趣的设计。
8. 类比色调配色法类比色调配色法使用相邻的三个色相来创建一个配色方案。
这种方法适用于需要柔和、温和和自然的设计。
以上是使用12色相环的常见配色方法,当然您可以根据需要进行自由组合和调整。
色环应用及色彩搭配

色环应用及色彩搭配色环是一种用于色彩搭配的工具,它可以帮助我们选择和搭配不同颜色,以增强视觉效果和达到所需的效果。
色环应用广泛,包括在室内设计、时尚设计、艺术创作等多个领域。
在室内设计中,色环可以帮助我们选择合适的颜色来装饰房间,创造出不同的氛围和风格。
色环上的颜色按照色相、明度和饱和度进行分类,我们可以根据需要找到所需的颜色,然后搭配其他颜色来营造出整体的装饰效果。
例如,如果我们想要营造一个温暖和舒适的氛围,可以选择暖色调的颜色,如橙色、黄色和红色。
如果我们想要营造一个明亮和清新的氛围,可以选择冷色调的颜色,如蓝色、绿色和紫色。
通过色环的应用,我们可以更有目的地选择和搭配颜色,达到室内设计的效果。
在时尚设计中,色环也能起到很好的辅助作用。
时尚设计是一个注重色彩和搭配的领域,而色环则能帮助设计师更好地选择和搭配不同颜色。
设计师可以根据色环上的颜色分类来选择合适的颜色组合,以创造出独特和时尚的服装和配饰。
例如,设计师可以根据色彩的对比来选择搭配的颜色,如互补色、相邻色和同类色。
互补色是指位于色环上相对位置的两种颜色,如红色和绿色、蓝色和橙色等。
这种搭配方式可以产生强烈的对比效果,使服装更加醒目。
相邻色是指位于色环上相邻位置的两种颜色,如红色和橙色、蓝色和紫色等。
这种搭配方式可以产生温和的过渡效果,使服装更加和谐。
同类色是指位于色环上同一个区域的颜色,如绿色和黄绿色、紫色和紫红色等。
这种搭配方式可以产生柔和的整体效果,使服装更加柔和。
在艺术创作中,色环也是一个重要的工具。
艺术家可以通过色环的应用来选择和混合颜色,以创造出独特和丰富的色彩效果。
在绘画作品中,艺术家可以根据色环上的色相来选择颜色,然后根据明度和饱和度来调整颜色的明亮度和纯度。
通过色环的应用,艺术家可以更准确地捕捉到物体的颜色,并创造出更丰富和生动的视觉效果。
总之,色环在色彩搭配中的应用广泛。
它可以帮助我们选择合适的颜色,然后根据需要搭配其他颜色,以达到所需的效果。
配色必学!全面认识色相环!

配色必学!全面认识色相环!色环其实就是在彩色光谱中所见的长条形的色彩序列,只是将首尾连接在一起,使红色连接到另一端的紫色。
色环通常包括12种不同的颜色,其中包括了原色、间色、复色、同类色、邻近色、互补色、对比色等。
色相环就是以三原色为基础,将不同色相的红、橙、黄、绿、青、蓝、紫按一定顺序排列成环状的色彩模式,主要分为12色相环和24色相环。
原色是指不能通过其他色彩的混合调配得出的基本色。
颜料的三原色是红、黄、蓝。
原色是色相环中所有颜色的“父母”。
在色相环中,只有三原色不能由其他颜色混合而成,并且是平均分布在色相环中的。
间色又被称为二次色,由红、黄、蓝三原色中的任意两种相互混合而成。
如橙色是由红色和黄色调和而成,绿色是由蓝色和黄色调和而成,紫色是由红色和蓝色调和而成。
根据红、黄、蓝三色混合的比例不同,间色也随之产生变化。
复色又被称为三次色,由三种原色或间色调和而成。
因含有三原色,所以含有黑色成分,纯度较低。
复色的种类繁多,干变万化,但多数较暗灰,色相不鲜明。
所有的复色都可以有红、黄、蓝的成分,只不过是各自的含量不同而已。
同类色是指同一色相不同的颜色变化。
例如,红色中有紫红、深红、玫瑰红、大红、朱红、橘红等种类黄色中又有深黄、土黄、中黄、橘黄、柠檬黄等区别。
在色相环中,相距30°左右,或者彼此相隔一两个数位的两种色彩为同类色关系,属于弱对比效果的色组。
在色相环中,凡在60°范围内的颜色,或者相隔三四个数位的两种色彩为邻近色关系。
邻近色属于中对比效果的色组,色相间色彩倾向近似,冷色组或暖色组的特征比较明显,色调统一和谐、感情特性一致。
色相环上相距180°的一组色相互为补色。
互补色是对比最强烈的色彩组合,给人强烈的视觉冲击,容易产生不安定感。
在运用时如果搭配不恰当会产生生硬、浮夸、急躁的效果。
对比色是在色相环上与它的互补色相邻的两种色相分别与该色形成对比色关系。
如果把对比色放在一起,会给人强烈的排斥感。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
作为一名设计师,如果你还在说出“这种颜色好看,那种颜色不好看”的话时,这说明你对颜色还没有正确了解。
在很多关于色彩文章中,都可以看到色相环的身影,它是我们选择颜色的一个强有力的工具,如图3-23所示。
在本节中,将阐述这个色相环的基本原理,使读者对颜色关系有一个更清晰的认识。
图3-23 色相环和色彩图像
哪里有光,那里就有颜色。
有时我们会认为颜色是独立的——这是蓝色,那是红色,但事实上,颜色不可能单独存在,它总是与另外的颜色产生联系,就象音乐的音符,没有某一种颜色是所谓的“好”或“坏”。
只有当与其它颜色搭配作为一个整体时,我们才能说,是协调或者不协调。
色相环告诉我们颜色之间的相互的关系
〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓3.3.1 色相环的构成〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓
〓〓
白色光包含了所有的可见颜色,我们看到是由紫到红之间的无穷光谱组成的可见光区域,就象你所看到的彩虹颜色。
为了在使用颜色时更加实用,人们对它进行了简化,将它们分为12 种基本的色相,如图3-24所示。
图3-24 色相环的构成
色相环由12 种基本的颜色组成。
首先包含的是色彩三原色(Primary colors),即红、黄、蓝。
原色混合产生了二次色(Secondary colors),用二次色混合,产生了三次色(tertiary colors)。
原色是色相环中所有颜色的“父母”。
在色相环中,只有这三种颜色不是由其它颜色混合而成。
三原色在色环中的位置是平均分布的,如图3-25所示。
图3-25 三原色的分布
图3-26 二次色的构成
二次色所处的位置是位于两种三原色一半的地方。
每一种二次色都是由离它最近的两种原色等量混合而成的颜色,如图3-26所示。
三次色是由相邻的两种二次色混合而成,如图3-27所示。
图3-27 三次色的构成
〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓3.3.2 色相环中的颜色特点〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓
在色相环中的每一种颜色都拥有部分相邻的颜色,如此循环成一个色环。
共同的颜色是颜色关系的基本要点,必须对此有深入的了解。
如图3-28所示,在这七种颜色中,都共同拥有蓝色。
离蓝色越远的颜色,如草绿色,包含的蓝色就越少。
绿色及紫色这两种二次色都含有蓝色。
图3-28 包含蓝色的色彩
图3-29 包含黄色的色彩
如图3-29所示,在这七种颜色中,都拥有黄色。
同样的,离黄色越远的颜色,拥有的黄色就越少。
绿色及橙色这两种二次色都含有黄色。
如图3-30所示,在这图七种颜色中,都拥有红色。
向两边散开时,红色就含得越少。
橙色及紫色这两种二次色都含有红色。
图3-30 包含蓝色的色彩
图3-31 色相环的明暗变化
颜色有明暗之分,或者称为颜色数值。
为了显示颜色的明暗,所以色相环有多个环。
两个外围的大环是暗色,里面两个小环是明色。
色相环有五个同心环组成,从暗到亮——暗色处于大环,明色处于小环,而中间是颜色的基本色相,如图3-31所示。
如图3-32所示,处于右边的暗色就是加上黑色,而左边的明色则是加上白色。
五个圆环已经清楚表示了颜色如何由暗到亮的过程,但这种明色及暗色的关系只是相对而言。
图3-32 色彩的明暗变化
〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓3.3.3 色彩之间的关系〓〓〓〓〓〓〓〓〓〓〓〓〓〓
〓〓〓
下面列出六种基本的色彩关系。
每一种色彩关系都可以有无数种搭配的可能,当你掌握它们时,你对颜色的视野才会显得开阔。
3.3.3.1 单色搭配
一种色相由暗、中、明三种色调组成。
这就是单色。
单色搭配上并没有形成颜色的层次,但形成了明暗的层次。
这种搭配在设计中应用时,出来的效果永远不错,其重要性也可见一斑,如图
3-33所示。
图3-33 单色搭配
如图3-34所示,为三星女性手机E578和E428的网站
(/cn/event/e428/index.htm)页面截图,网站使用同类蓝色和青色的组合,给人以更宽广,更开放的印象。
图3-34 三星女性手机E578和E428的网站网页截图
3.3.3.2 类比色搭配
相邻的颜色我们称为类比色。
类比色都拥有共同的颜色。
这种颜色搭配产生了一种令人悦目、低对比度的和谐美感。
类比色非常丰富,在设计时应用这种搭配同样让你轻易产生不错的视觉效果,如图3-35所示。
图3-35 类比色搭配
如图3-36所示,为金戈铁马品牌推广有限公司的网站页面截图
(/web/main.htm),整个页面使用了类比的红色和黄色进行搭配,给人大气、有力量的印象。
图3-36 金戈铁马品牌推广有限公司的网站页面截图
3.3.3.3 补色搭配
在色相环上直线相对的两种颜色称为补色,在上图中,是橙色及蓝色。
补色形成强列的对比效果,传达出活力、能量、兴奋等意义。
补色要达到最佳的效果,最好是其中一种面积比较小,另一种比较大。
比如在一个蓝色的区域里搭配橙色的小圆点,如图3-37所示。
图3-37 补色搭配
如图3-38所示,为韩国麦当劳网站(http://www.mcdonalds.co.kr/bigmac/index.asp)页面截图,整个页面红色是主体,右侧的绿色水杯与红色进行对比,使页面变得更加有活力,栩栩如生。
图3-38 韩国麦当劳网站网页截图
3.3.3.4 分离补色搭配
如果我们同时用补色及类比色的方法来确定的颜色关系,就称为分离补色。
这种颜色搭配既具有类比色的低对比度的美感,又具有补色的力量感。
形成了一种既和谐又有重点的颜色关系。
如在上面三种颜色中,红色就显得更加突出,如图3-39所示。
图3-39 分离补色搭配
如图3-40所示,为韩国百事可乐网站(http://www.pepsicola.co.kr/)网页截图,鲜艳的红色在其准对比色蓝色的映衬下,显得更加醒目。
这不同于对比色的锐利感,而是一种稳定的欢快的配色效果。
红色与蓝色并不是对比色,只是在色相环上大致位于相反一侧的色相。
图3-40 韩国百事可乐网站网页截图
3.3.3.5 原色搭配
除了在一些儿童的产品中,三原色同时使用是比较少见的。
但是,无论是在中国还是在美国的文化中,红黄搭配都是非常受欢迎。
红黄搭配应用的范围很广——从快餐店到加油站,我们都可以看见这两种颜色同时在一起。
蓝红搭配也很常见,但只有当两者的区域是分离时,才会显得吸引人,如果是紧邻在一起,则会产生冲突感,如图3-41所示。
图3-41 原色搭配
如图3-42所示,为个人网站色爵2008(/home.html)网页截图,整个网站用红色和黄色的原色进行配色,给人以稳重的印象。
即使使用了鲜艳的红色,也能保存平衡感。
图3-42 色爵2008网页截图
3.3.3.6 二次色搭配
二次色之间都拥有一种共同的颜色——其中两种共同拥有蓝色,两种共同拥有黄色,两种共同拥有红色——所以它们轻易能够形成协调的搭配。
如果三种二次色同时使用,则显得很舒适、吸引,并具有丰富的色调。
它们同时具有的颜色深度及广度,这一点在其它颜色关系上很难找到,如图3-43所示。
图3-43 二次色搭配
如图3-44所示,为韩国cinus娱乐网站网页截图(http://www.cinus.co.kr/),网站使用了二次色搭配,给人时尚、活力的印象。
图3-44 韩国cinus娱乐网站网页截图
3.3.3.7 全色相搭配
从色相环上取出所有的色相,开放、热闹、像节日一样的配色就产生了,如图3-45所示。
全色相给人带来可以随时参与进去的气氛,这恰好是适合节日气氛的色相。
图3-45 全色相
如图3-46所示,为网络游戏“生肖传说”网站(/)首页截图,页面颜色丰富多彩,给人以热闹、开放的印象。
图3-46 网络游戏“生肖传说”网站首页截图
即使是相同的色相,排列的顺序不同,效果也会大不一样,如图3-47所示。
图3-47 按照色相的顺序排列
如图3-48所示,为国外某个人设计工作室网站(.ar/)网页截图。
整个页面色彩沿着色相环的顺序进行排列,就是人们一般所说的彩虹色的色相顺序,具有强调秩序、集中性好、成熟的印象。
图3-48 国外某个人设计工作室网站页面截图
相反地,把各种色相大乱规律任意排列,就形成了节日般的、开放性的配色效果,如图3-49所示。
图3-49 任意排列的色相
如图3-50所示,为俄语的音乐娱乐网站(http://alisa.mtv.ru/)页面截图,整个页面使用了多种色相,并且任意进行排列,给人开放性的自由和热闹的感受。
图3-50 俄语音乐娱乐网站页面截图。
