Frontpage2000值得学习的10个操作技巧
制作网页——FrontPage2000(精)

制作网页——FrontPage2000◆单元概述Internet作为一种新兴的信息传播媒体和信息资源宝库,它吸引了越来越多的人。
我们不但可以获取最快捷、最准确的信息,还可以利用这个新的媒介来宣传自己。
在本单元中,我们将应用FrontPage软件,制作一个以青春校园为主题的网站——小荷才露尖尖角。
为了使制作的网页激动人心、丰富多彩,我们要在网站的网页里添加文字、图片、音乐等媒体,还要为网站规划结构。
在网站与网页的创作过程中,我们将学习规划网站结构,创建、编辑网站中的各个网页,设置网页中的共享边框、导航栏和网页主题,最后我们要作品发布到Internet。
在本单元的学习中,我们要充分利用教师提供的样例,认真观察与分析样例中网站的结构与网页的组成,但不要受样例的束缚,及时完成每一个学习任务。
相信同学们一定会制作出高水平的作品。
◆单元重点1.主要技术重点:网页制作2.相关技术重点:技术应用、运行环境、程序设计、Internet3.软件:Microsoft FrontPage2000、网络浏览器第l课进入FrontPage世界◆课程描述在本节课中,我们将了解网站、网页、主页的关系,通过观察网页,了解网页的组成,创建一个新站点。
◆教学目标1.了解网站与网页2.认识MicroSoft FrontPage20003.创建一个新的站点◆教学过程复习与导入1.复习上学期所学的内容:1)信息技术基础知识(信息与信息技术,计算机组成,信息安全);2)windows2000(美化桌面,窗口与对话框,资源管理器,文件和文件夹);3)网络知识(网络基础,IE看世界,信息搜索,电子邮件,网上交流)2.导入新课在本单元中,我们将学习网页制作技术,通过学习能够制作一个漂亮的网页,而在本节课中,我们则了解网站与主页,初步认识FrontPage2000,并创建一个新站点。
任务与活动第一任务了解网站与网页1.活动与探索打开IE浏览器,观察与思考问题:网站与网页的关系;网页与主页;怎样从主页进入到其它页面?2.了解常用的网页制作软件(FrontPage,Dream Weaver)第二任务初识FrontPage20001.活动:启动FrontPage2000,观察FrontPage2000窗口的组成。
FrontPage 2000

一、创建网站:程序打开了,但现在我们还不能直接进行网页制作,首先得解决网页文件的存放位置问题,也就是把这个网页文件放在硬盘上的哪个文件夹(站点)之中。
创建本地网站还有一个重要原因,虽然同一个网站的网页可以分散在硬盘上的各个地方,但在进行文件上传时就会出现很大的困难,特别是文件比较多的时候,因为你可能由于文件过于分散而少传了些东西,或者多传了些不需要的东西,总之,非常不方便。
提示:如果没有进定位,网页制作完成后的效果预览就看不到,更重要的是,它可以解决由于误操作带来的麻烦。
所以,随时保存文件是个不错的好习惯。
保存的快捷键是:Ctrl+S1、在操作菜单上找到“窗口”→“站点文件”→“新建站点”,在“站点名称”中输入任意的字符(注意不要用中文),代表站点的名字;在“根目录”栏决定将刚才那个站点即文件夹放在什么地方。
2、点击“本地根目录”栏旁边的文件夹标志,然后在弹出的操作面板中创建一个叫“Homepage”的文件夹,在这个文件夹中将放置所有网页用到的资料。
(当然,你也可以为文件夹取其他名字)。
3、关闭站点管理窗口,然后将本网页文件保存到本站点中(“文件”→“保存”),起名为index,程序会自动为网页文件添加.htm的扩展名,表示此文件是一个网页,而不是其他类型的文件。
提示:以后要在同一个网站(即文件夹)中建立新网页,不再需要创建新站点,大家可以直接进入网页制作过程。
4、在站点中使用文件夹管理各类文件。
提示:站点管理窗口中,右键弹出菜单还有“新文件夹”选项,可以用来在站点中创建新文件夹。
为什么要创建新文件夹?这是为了使站点管理更为规范。
实际制作中,我们常常把站点中的所有图片放到一个文件夹中,并将其命名为 Images ,当然你也可以用诸如 Picture 等其他名称,反正你自己清楚哪个文件夹放置的是什么东西就行了。
二、用模板创建网页模板创建技术,实现了内容与设计样式的分离,利用模板制作的网页,还有一个特别有用的功能:当你对模板不满意,只需修改模板, Dreamweaver 就能自动更新所有用模板制作的网页,而不需要一个一个地进行修改,大大减少了网页设计者的工作量。
FrontPage教程

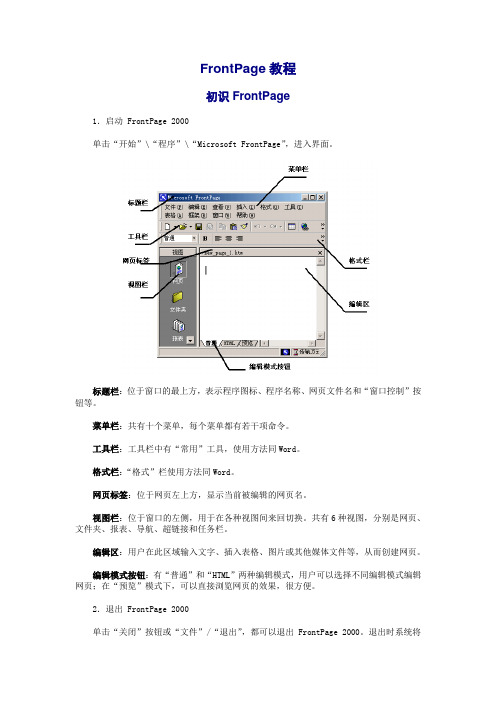
FrontPage教程初识FrontPage1.启动 FrontPage 2000单击“开始”\“程序”\“Microsoft FrontPage”,进入界面。
标题栏:位于窗口的最上方,表示程序图标、程序名称、网页文件名和“窗口控制”按钮等。
菜单栏:共有十个菜单,每个菜单都有若干项命令。
工具栏:工具栏中有“常用”工具,使用方法同Word。
格式栏:“格式”栏使用方法同Word。
网页标签:位于网页左上方,显示当前被编辑的网页名。
视图栏:位于窗口的左侧,用于在各种视图间来回切换。
共有6种视图,分别是网页、文件夹、报表、导航、超链接和任务栏。
编辑区:用户在此区域输入文字、插入表格、图片或其他媒体文件等,从而创建网页。
编辑模式按钮:有“普通”和“HTML”两种编辑模式,用户可以选择不同编辑模式编辑网页;在“预览”模式下,可以直接浏览网页的效果,很方便。
2.退出 FrontPage 2000单击“关闭”按钮或“文件”/“退出”,都可以退出FrontPage 2000。
退出时系统将显示一个对话框,询问用户是否将该网页保存,选择“是”,则保存网页,否则将不保留网页。
新建网页1.规划网页在新建网页前要仔细规划网页(网站),这是第一步。
(1)确定网页(网站)的主题和风格;(2)确定网页(网站)的内容(事先收集和整理一些相关的信息);(3)确定网页(网站)的框架(根据内容确定框架的基本结构),如有几个副标题和几张网页;(4)分别创建不同内容的网页,包括插入图片、音乐、背景等;(5)修饰和调试网页(网站);(6)保存网页或发布(网站)。
2.新建页面新建页面最简单的方法就是单击FrontPage“常用”工具栏的“新建”按钮。
它的右方有一个向下的小箭头,它是用来选择要新建什么,可以用“新建”按钮新建网页、站点、文件夹和任务。
默认状态下是新建网页。
如果要新建网页,可以不用向下箭头键选择,而直接单击“新建”按钮。
不过使用文件菜单的“新建”命令来新建网页能够有更大的选择。
FrontPage-2000简明教程8

八、使用多媒体1.使用音频网页除了显示图形和文字之外,还能实现多媒体功能。
对多媒体的良好支持是FRONTPAGE的一个突出的特色。
我们能够很容易的在网页里播放音频和视频。
我们从最简单的嵌入音频开始。
我们选择“插入”菜单的高级命令,单击“插件”选项,在打开的“插件”属性对话框中单击“数据源浏览”按钮,选择要播放的音频文件,我们可以选择扩展名为WAV、MID、SND、AU的音频文件,单击“确定”按钮。
在普通模式下,为了表示插入音频的位置,FRONTPAGE就会使用这样的插头标记。
现在我们切换到预览模式,音乐就自动播放了。
现在插头变成一个播放器了。
这个播放器名字叫ACTIVE MOVIE,它是Internet Explorer浏览器自带的一个媒体播放插件。
浏览器检测到我们在网页里插入了一个音频文件,就会在插入音频的位置显示一个ACTIVE MOVIE播放器,并用它来播放音频。
最新版本的Inter Explorer 和 Netscape Navigator都带了播放多媒体的必要插件,不过如果浏览者的浏览器没有带插件或没有安装,我们最好给他们一个不能播放文件的提示信息。
在刚才插入的音频文件图标上右单击鼠标健,选择“插件属性”命令,在“浏览器不支持插件时显示的消息”文本框中输入“对不起,您的浏览器不支持这种文件格式的播放.”,这样,当使用的浏览器不能播放音频时,浏览者就会在网页上看到提示信息。
我们可以改变音频图标的大小:单击音频图标,拖动图标四周的小黑点,图标就变大了,切换到预览模式,播放控件就也变大了。
这和改变图片的大小是一样的操作方法。
我们也可以精确的调整插件在网页中显示的大小:在普通模式下的音频图标上右单击鼠标健,选择“插件属性”命令,我们只要修改“大小”部分的数值就可以调整插件的大小。
“布局”部分中:对齐方式用来调整插件与网页中其他文字的对齐方式。
这也和图片的对齐方式一样;水平和垂直间距用来是用来调整插件与周围文本的距离的,变框粗细是用来设置图标边界的宽度的。
Frontpage2000学习

Frontpage2000学习
• 在Frontpage中插入超链接
建立超链接 修改、删除超链接 超链接属性的设置 图片的热点链接 超链接在新窗口中打开
• Front2000中表格的使用
Frontpage2000学习
• 启动Frontpage2000 • Frontpage2000的视图
网页视图模式 文件夹视图模式 报表视图模式 导航视图模式 超链接视图模式 任务视图模式
Frontpage2000学习
• 查看网页的方式
普通方式 HTML方式 预览方式
• 站点的基本操作 • 网页的基本操作 • 打印网页
Frontpage2000学习
• Frontpage2000的编辑
页面标题设置 添加标题 对齐方式 缩进方式 间距调整 字符的式样
Frontpage2000学习
• 在Frontpage2000中插入图片
如何插入剪贴画 如何插入本机图片
• • •Байду номын сангаас•
在Frontpage2000中插入文本框 在Frontpage2000中插入Flash 在Frontpage2000中插入特殊效果 在Frontpage2000中插入水平线
Office2000应用技巧

对其它章节、小节的格式定义,可以利用格式刷来完成。如输 入了“3.1 换热器操作”,要将其定义为定的标题2属性,只要先将 光标放在已设好标题2属性的内容上,单击工具栏上的格式刷按钮, 然后用鼠标在“3.1 换热器操作”上刷一下,就变具有标题2属性的 内容了。
自动生成目录页
一篇本科生毕业论文现在要求都在5000~6000字的范围内, 一般分为四~五章,章内又分为若干节和小节,正文一般为 20~50页。论文完成后编辑目录页十分费事,好不容易编辑 完了,指导老师一审查,论文要修改,造成页面变化很大, 目录页就需要重新编辑。 但如果你是以Word中的标题样式来定义的章、节和小节,目 录页的生成就方便多了。 从菜单栏的插入菜单中选择“索引和目录…”,在打开的设 置界面中选择“目录”
Word的样式管理在格式工具栏的最前端,先选中要定义样式的内容, 如:“第一章 化工原理”,从样式管理中选择标题1,则该内容被 赋予标题1的属性,其字体、字号大小、是否居中等格式可以更改。 同样,将“1.1 单元操作”定义为标题2,并设定好其字体、字号、 是否居中等格式,再将“1.1.1 精馏塔操作”定义为标题3,设定其 各格式属性。一个基本的样式模板就算建立其来了。
利用题注自动生成图表编号
默认的是“图表”编号,可以从新建标签中建立一个“图” 的编号标签。确定后,在图的下面出现“图1”,当对第二张 图执行插入题注时,插入结果为“图2”。从编号选项中还可 以设定是否显示章节编号,如果选择了该项,则题注变为“图 1-1”、“图1-2”的形式。 要设定这样的题注,首先要将你的章节样式与项目编号联系 在一起。 先输入一个章的题目,从样式管理中将其定义为“标题1” 属性,从格式菜单中选择“项目符号和编号”,从多级符号中 选择一种格式。
Frontpage的知识点.

一、Frontpage的知识点1、网页的组成元素有文字、表格、图像、图形、动画、音乐和视频等。
2、Frontpage2000是一个功能强大,但操作非常简单的网页制作软件。
3、表格的操作:(1)插入表格:单击菜单“表格”——“插入”——“表格”,将出现“插入表格”对话框,输入行数和列数,就可以插入一个规范的表格。
(2)添加、删除行或列,合并或拆分单元格(3)设置表格的宽度和高度,边框的粗细、颜色,对齐方式:在表格上按鼠标右键,从弹出的菜单中选择“表格属性”,在“表格属性”对话框中进行设置。
4、设置网页的背景颜色:将鼠标移到网页中间,单击右键,从弹出的菜单中选择“网页属性”,出现“网页属性”对话框,选择“背景”选项卡,就可以设置背景颜色。
5、给网页添加背景音乐:将鼠标移到网页中间,单击右键,从弹出的菜单中选择“网页属性”,出现“网页属性”对话框,选择“常规”选项卡,就可以添加背景音乐。
6、插入图片:将光标移到要插入图片的地方,单击菜单“插入”——“图片”——“来自文件”,出现“图片”对话框,直接在文件列表中选择图片文件。
7、插入视频:单击菜单“插入”——“图片”——“视频”。
8、插入Flash动画(.swf格式):将光标移到要插入Flash动画的地方,然后单击菜单“插入”——“高级”——“插件”。
在“插件属性”对话框中,单击“浏览”——选取要插入的flash动画文件——“确定”,完成插入。
9、插入字幕:将光标移到要插入字幕的地方,单击“插入”——“组件”——“字幕”,输入字幕的文字内容,设置好其他属性。
10、插入横幅广告管理器11、建立超链接:(1)可以在文字上建立,也可以在图片上建立。
(2)超链接的对象可以是网页、网址、电子邮箱地址,也可以是图片、电子文稿文件等。
(3)操作步骤:选中建立超链接的文字或图片,在选中的对象上按鼠标右键,在弹出的菜单中选择“超链接”,在对话框中选择要链接的对象,如网页、电子邮箱地址等。
FrontPage-2000简明教程4

四、超链接1. 用文本和图形建立链接怎样才能自己做的网页相互联系起来呢?也就是说让别人点页面上的图形或文本就跳转到其他页面呢?在网页里,我们把这种点击后会进行页面切换的网页界面元素叫超链接。
先来看一下用文字来建立链接。
首先创建一个指向站点内其他网页的超链接。
选择“插入”菜单的“超链接”命令,在文件列表框内选择“页面1.htm”文件,注意在URL文本框中显示了该文件的地址。
单击“确定”按钮.超链接就制作成功了。
我们切换到预览模式(单击预览按钮),当我们把鼠标指向“主页”两字时鼠标变成手形,单击它,我们就切换到主页了。
那么为什么不在普通模式下试呢?:因为普通模式主要是用来编辑网页的,当我们在普通模式把鼠标指向“主页”两字时鼠标没有变成小手状,因此不能进行页面切换。
不过如果按住CTRL键,鼠标就变成了小手状。
这时单击就可以进行切换了。
也就是说在普通模式中按住CTRL键才能激活超链接。
我们也可以将超链接指向其他站点的网页。
选中作为超链接的文本,单击“常用”工具栏的“超链接”按钮,这和选择插入菜单的超链接命令是一样的。
在“创建超链接”对话框里,在URL地址栏直接输入要连接的网页或网站的地址。
如果不清楚要作超链接的地址,只要单击URL地址框后面的放大镜就可以用浏览器在INTERNET上查找要链接的网页,FRONTPAGE会自动记录你找到的地址。
单击“确定”按钮就可以了。
我们还可以改变已经设置好的超链接。
首先确认是普通模式,在要改变的超链接下单击鼠标右键,选择“超链接属性”命令,输入新的URL地址就可以了。
要想取消超链接,删除所有URL地址框里的内容就可以了。
还有一种超链接,可以链接电子邮件。
这样可以使你的网上朋友通过Email及时与你联系,这是一个网站站长和网友交流的重要手段。
首先选中要作为超链接的文本,一般文本就是你的邮箱地址,单击“超链接”按钮,单击“信封”按钮,输入你的邮箱地址,单击“确定”按钮,退出对话框,选择“确定”,这时超链接就建立好了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Frontpage2000值得学习的10个操作技巧
这份教程关于脚本和css的看一下了解就好
1>页面的传输报告显示
为了使你更方便的了解网页的实际浏览情况,在Frontpage2000中提供了页面传输报告的功能,你可以清楚的获取当前网页以不同的传输方式需要的时间,从而确定网页大小及整体制作是否合理。
在编辑窗口的状态栏中图标右边右击鼠标,会弹出传输方式选项列表,如图:
其中包括了普通MODEM(14.4,28.8,56K),ISDN,T1,T3等几种常用接入方式,选定以后在状态栏中会显示出当前的传输方式及完全下载需要的时间。
2>直接制作超级连接翻转效果
鼠标悬停的连接对象变换效果在网页设计中是经常见到的,记得在以前的Frontpage98版中需要CSS样式表(stylesheet)来完成,虽然操作起来并不是很难,但对初学者而言理解起来还是有些晦涩,2000中的“傻瓜”式设置应该说帮了一个大忙,你可以不懂什么是CSS,但效果同样精彩。
在网页“普通”编辑模式下,右键选中“网页属性”菜单,同时指向“背景”标签,启用格式部分中的“启用超连接翻转效果”复选框,这时下面的“翻转样式”按钮会变成可用状态,点击进行具体的设置,即鼠标悬停后的样式,如图
3>网站的自启动设置
默认情况下,Frontpage在重新启动时总是自动进入一个“新网站”窗口中,而不是你上次编辑过的网站,这时你不得不重新打开目标网站,相信通过下面的设置你就可以完全避免这一点了。
“工具”-“选项”,在常规选项卡中勾取“在启动Frontpage时,自动打开上次打开的网站”,重新启动一下,是不是没问题了。
4>边框及阴影的使用
在网页中我们会经常看到一些类似的边框效果,而这些边框大多是通过表格或是特定的图片组合形成的,不过2000中边框及阴影效果的引入,可以说又给大家提供了一个好的方式,
并且通过他们还能够实现内容的定位等等。
“格式”-“边框及阴影”,进入边框阴影设定窗口如下:
设置:即边框的“四边”是否封闭设置,可以直接通过点击窗口中“预览”部分四个方向的按钮来实现。
当取消某一边时,设置栏中会自动跳转到“自定义”选项中。
样式:选择边框的显示效果,其中提供了包括实线,虚线等在内的8中样式。
颜色及宽度:设定边框的颜色和宽度,这里的宽度一般为1,当然具体情况可以适当调整。
填充:通过给定内容距边框的距离确定具体的定位,可以自由设定大小。
另外,点选上面的“阴影”标签时,可以进行背景色,前景色的设置。
5>设定网页源代码的不同颜色标示
虽然现在比较多的是在“设计”窗口内编辑网页,不过有时直接对HTML源代码操作也是必不可少的,设定不同代码的颜色区分,对于一个专业网页设计人员来说是非常重要的。
“工具”-“网页选项”,选中“彩色代码”标签,同时启用“用颜色区分代码”的复选框,为不同的代码类型设置不同的颜色,当然有时为了统一标准,可以点击“恢复原始颜色设置”按钮以使用Frontpage默认值。
6>CSS的应用
1)样式的建立及修改(内部风格页)
要应用CSS来格式化文本信息,首先必须建立符合要求的样式
“格式”-“样式”,进入样式窗口,如图
在“列表”中选择要修改的样式的类型,要修改已经创建的自定义样式,选择“用户定义的样式”;要修改标准的网页HTML标记,请单击“所有的HTML标记”,这时你可以直接在上面的“样式”列表中双击要编辑的样式,点击“新建”按钮,这里以建立一个新样式为例具体说明一下格式的设定。
建立类选择器,在“名称”中键入以“.”开头的名称
建立ID选择器,在“名称”中键入以“#”开头的名称
建立HTML标记样式,可以直接输入标记名称,例如:a
另外还包括a:hover,a:link等几种选择器类型。
完成名称,标定类型以后,可以点击下面的“格式”进行具体的设定
字体属性—例如字体或颜色,或是字符间距,请单击“字体”。
对齐方式,缩进或段落间距,请单击“段落”。
边框和底纹,请单击“边框”。
项目符号的样式和编号,请单击“编号方式”。
定位属性—例如环绕方式、位置或z-顺序,请单击“定位”。
2)样式的应用
将样式应用到网页具体的元素中可以通过下面两种方式来实现:
选择要修改的网页元素,进入“样式”窗口,然后在“样式”框中选取要使用的样式
选择要修改的网页元素,“格式”-“属性”,单击属性对话框中的“样式”按钮,选择需要的样式
3)外部样式的引入
除了上面内部风格页外,你还可以直接引入外部风格页来格式化当前网页,“格式”-“样式表连接”,选择网站中“所有网页”或是“当前网页”对象,点击“添加”指定CSS文件的位置,注意CSS文件即以.css为扩展名的文件。
7>为网页添加适当的头信息
网页头信息虽然在浏览时不会显示出来,但是不同功用的网页应用具体的Head元素也是非常必要的,比如应用关键字(keywords),描述(description),刷新(refresh)等。
在网页内右击选“网页属性”,或是直接通过“文件”-“属性”来打开网页属性窗口,指向“自定义”标签,如图:
其中头信息变量即由Meta属性包含的部分,主要分为系统(HTTP-EQUIV)变量和用户(User)变量,下面以刷新(refresh)和关键字(keywords)变量的添加为例:
点击系统变量中的“添加”按钮,在变量定义窗口中“名称”栏输入refresh,“值”栏中输入相应的值“300,url=/”,即每隔300秒的时间网页自动转向url中指
定的网页地址。
点击用户变量中的“添加”按钮,依次在名称和值输入框内键入keywords和对应的关键字的值,其中多个关键字以逗号(,)隔开。
8>方便的历史操作功能
在旧的98版本中没有提供专门的历史操作返回工具,所以当我们需要返回到前面的编辑状态时,只能通过“后退”工具按钮一步一步来完成,如果你注意的话,在2000的后退和前进按钮的右边都同时增加了一个“箭头”选项,通过它你可以选择性的退回到前面的任意操作状态。
9>在网页进行格式文本的插入
Frontpage2000中你可以在网页中插入任何一种基于文本的文件,包括.htm 文件、.asp 文件、.rtf 文件和.txt 文件,以及任何Microsoft Office 文档。
将鼠标停留在需要插入文件的位置,“插入”-“文件”,浏览文件在磁盘上的位置。
10>设计脚本的控制
设计脚本能够给定网页支持的相关技术及平台情况,“文件”-“属性”,打开网页属性窗口,在常规标签中“设计阶段控制脚本”区域内分别设定平台,服务器,客户端的支持选项。
平台:客户端(IE4.0 DHTML)和服务器(ASP),使用asp格式时可以选后者。
客户端/服务器:都包括JS和VBS两种脚本语言,不确定时可以保持默认值“从站点继承”。
