可能会用到的JQuery插件
安装jquery插件

安装jquery插件最近⼯作中⽤到jQuery插件,需要安装eclipse插件才能⽀持jQuery智能提⽰,在⽹上搜索了⼀下,常⽤的有三个插件⽀持jQuery的智能提⽰:1.jQueryWTP2.Spket3.Aptana在安装插件之前需要先安装eclipse,如果已经安装了eclipse,可以直接看下⾯的插件安装⽅法,本⼈使⽤的Fedora 12,操作如下: 1.直接打开”应⽤程序”-->”系统⼯具”-->”终端” 2.输⼊命令”su”,这个命令是临时切换到root⽤户 3.输⼊root⽤户的密码 4.输⼊命令”yum install eclipse” 5.安装成功后,就可以在”应⽤程序”-->”编程”-->”eclipse”,打开查看版本为eclipse 3.5.1,当然也可以直接下载安装,这⾥就不再细说了,安装完毕后就可以安装相关插件了.以下分别介绍三个插件的安装⽅法: ⼀、jQueryWTP的安装⽅法(官⽅): step1:download jqueryWTP_version.jar step2:find you Eclipse Plugin org.eclipse.wst.javascript.ui_xxxxxxx.jar,backup the plugin. step3:double click the jar file or run with command java -jar jqueryWTP.version.jar step4:on the opened swing UI,choose org.eclipse.wst.javascript.ui_xxxxxxx.jar,and output dir. step5:click generate button. step6:replace old org.eclipse.wst.javascript.ui_xxxxxxx.jar file with the generated file. step7:restart eclipse. step8:open a htmlfile,edit js content.jQueryWTP插件项⽬的主页:/jquerywtp/ 但是下载完jqueryWTP0.31foCN.jar后,根据安装教程⾥都提到了⼀个plugin ⽬录下的org.eclipse.wst.javascript.ui_xxxxxxx.jar⽂件,但是我的eclipse⽬录想压根就找不到这个⽂件,所以也要就不能使⽤jQueryWTP插件智能提⽰.后来仔细查看jQueryWTP插件项⽬的主页,有这么⼀句话,Eclipse的WTP⽀持Javascript的代码补全功能,但是很简单,⽽且不⽀持jQuery,jQueryWTP的⽬的就是让Eclipse WTP⽀持jQuery,需要说明的是该插件对于MyEclipse等基于Eclipse WTP的⼯具也是⽀持的. 根据这句话可以猜想找不到plugin⽬录下的org.eclipse.wst.javascript.ui_xxxxxxx.jar⽂件的原因,可能是没有安装eclipse WTP插件,由于下⾯两种⽅法顺利安装并且⽀持jQuery智能提⽰,所以这⾥的猜想还没有经过验证.⼆、Spket的安装⽅法(两种⽅式): 1.在线安装:Help->Install New Software...->Add...->Name: "Spket",Location:/update/ 下载完毕重启Eclipse. 2.⼿动安装:到/download.html下载 Plugin 版本,当前版本为1.6.17.下载解压后直接放置于Eclipse的dropins⽬录下,重启Eclipse. 3.下载jQuery⽂件,(要下载开发版本). 4.设置spket ,Window -> Preferences -> Spket -> JavaScript Profiles -> New,输⼊“jQuery”点击OK;选择“jQuery” 并点击“Add Library”然后在下拉条中选取“jQuery”;选择 “jQuery”并点击“Add File”,然后选中你下载的jQuery.js ⽂件;设成Default; 5.设置js打开⽅式(这⼀步很重要,不设置的话,也不会有jQuery的智能提⽰), Window -> Preferences ->General-> Editors-> File Associations-> 选择*.js,将Spket JavaScript Editor设为Default。
jgrid中columnchooser用法

jgrid是一个流行的jQuery插件,用于创建可排序、可分页、可编辑和可筛选的表格。
在jgrid中,columnchooser是一个非常有用的功能,它允许用户动态选择表格中的列显示或隐藏。
在本文中,我们将详细介绍jgrid中columnchooser的用法。
1. 引入jgrid和columnchooser插件在使用columnchooser功能之前,首先需要引入jgrid和columnchooser插件。
可以通过CDN或者本地引入的方式将这两个插件引入到项目中。
2. 初始化jgrid表格在引入插件之后,需要初始化jgrid表格。
首先创建一个HTML表格,并为其指定一个id,然后在JavaScript中使用该id初始化jgrid表格。
3. 启用columnchooser功能要启用columnchooser功能,需要在jgrid的初始化配置中添加相应的参数。
可以通过设置colModel参数中的hidden属性为true或者false来控制列的显示与隐藏。
4. 添加columnchooser按钮在jgrid表格的工具栏中添加一个按钮,用于触发columnchooser功能。
可以使用navButtonAdd方法来添加按钮,并绑定相应的事件处理函数。
5. 使用columnchooser当jgrid表格初始化完成并且columnchooser功能启用后,用户可以点击工具栏中的columnchooser按钮,弹出一个对话框。
在这个对话框中,用户可以勾选或取消勾选各个列的复选框,从而实现动态选择表格中的列显示或隐藏的功能。
6. 保存用户选择用户可以根据自己的需求选择需要显示的列,并点击保存按钮,用户的选择将会被保存,下次打开表格时依然可以看到用户上次保存的列选择。
7. 注意事项在使用columnchooser功能时,需要注意一些细节。
需要确保表格中的列名称和id是唯一的,否则可能会出现选择列混乱的情况。
另外,还需要注意列的顺序,用户选择的列将会按照其在对话框中的顺序显示在表格中。
jquery-pjax 文档

pjax是什么pjax是jquery的一个插件,它使用ajax和pushState两个技术改善用户的网页浏览体验。
具体来说,当用户使用a标签切换页面时,可以实现局部刷新的技术。
pjax主要做两方面的事儿:1.用户点击链接发送ajax请求,服务器得到请求返回需要填充的HTML片段,客户端得到HTML片段然后插入更新区域2.页面填充完毕后,使用pushState更新当前的URL这个过程能实现页面局部刷新,比传统的页面切换刷新的体验好一些,因为:1.只下载需要的HTML页面片段,没有JS、CSS解析2.如果服务端配置了正确的pjax请求,则只返回要更新的HTML片段,客户端只更新必要的内容,避免了页面重新渲染的过程。
如何使用1. 客户端客户端设置分两步:1.下载插件,包括jquery1.8+,或者npm安装,这部分参考文档,不赘述。
2.初始化pjax插件,并有条件的拦截a标签跳转。
初始化$.fn.pjax下面代码表示:当selector被点击时,执行ajax请求,并将返回的HTML字符串填充在container标记的位置。
$(document).pjax(selector, [container], options)参数说明∙selector:click事件的选择器∙container:pjax容器id∙options :配置参数pjax optionskey default descriptiontimeout 650 ajax 请求如果超时将触发强制刷新push true 使用 [pushState][] 在浏览器中添加导航记录 replace false是否使用replace 方式改变URL maxCacheLength 20返回的HTML 片段字符串最大缓存数 version 当前pjax 版本scrollTo 0 当页面导航切换时滚动到的位置. 如果想页面切换不做滚动重置处理,请传入false. type "GET" 使用ajax 的模板请求方法,参考 $.ajax dataType "html" 模板请求时的type ,参考 $.ajax container内容替换的CSS 选择器url link.href用于ajax 请求的url ,可以是字符串或者返回字符串的函数 target linkeventually the relatedTarget value for pjax eventsfragment从服务端返回的HTML 字符串中子内容所在的CSS 选择器,用于当服务端返回了整个HTML 文档,但要求pjax 局部刷新时使用。
jquery colorpicker用法

一、jquery colorpicker的介绍jquery colorpicker是一个基于jquery的颜色选择插件,可以轻松实现网页中颜色的选择和调整。
它支持多种颜色选择方式,包括色相、饱和度和亮度的调整,同时还可以直接输入颜色数值。
这个插件可以应用于网页设计、图片编辑、画图工具等各种领域。
二、jquery colorpicker的安装1. 下载jquery colorpicker的源文件,通常是一个js文件和一个css文件。
2. 将源文件引入到网页中,可以使用script标签和link标签引入。
3. 在需要使用颜色选择功能的元素上调用jquery colorpicker的初始化方法,通常是在页面载入完成后调用该方法。
三、jquery colorpicker的基本使用方法1. 调用颜色选择器通过调用jquery colorpicker的初始化方法,在页面上指定一个元素作为颜色选择器的触发点,点击这个元素就会弹出颜色选择器,用户可以通过拖动选择器或者在输入框中输入颜色数值来选取颜色。
2. 获取选取的颜色值jquery colorpicker提供了API来获取用户选取的颜色数值,可以在用户选取颜色后调用相应的API来获取颜色数值,并进行后续的处理。
3. 设置默认颜色可以通过初始化方法的参数来设置颜色选择器的默认颜色,在用户没有进行选择时会显示默认颜色,方便用户进行选择。
四、jquery colorpicker的高级用法1. 自定义颜色选择器样式通过设置jquery colorpicker的参数,可以自定义颜色选择器的样式,包括选择器的大小、颜色滑块的样式、输入框的样式等,以适配不同的网页风格。
2. 响应颜色改变事件jquery colorpicker提供了颜色改变事件的回调函数,可以在用户选择颜色后自动触发相应的事件处理函数,比如更新页面中的颜色显示、实时预览等功能。
3. 集成到表单中通过jquery colorpicker的API,可以将颜色选择器集成到表单中,方便用户在表单中选择颜色并提交表单。
jQuery插件select2利用ajax高效查询大数据列表(可搜索、可分页)

jQuery插件select2利⽤ajax⾼效查询⼤数据列表(可搜索、可分页)select2是⼀款jQuery插件,是普通form表单select组件的升级版。
可以定制搜索、远程数据集(Remote data,本篇主要介绍点)、⽆限滚动(数据分页功能,这⼀点很妙)、还有很多⾼端的参数设置(有需要的下次介绍)。
内置了40种国际化语⾔,不过这⾥我们只需要⽤到中⽂。
同时⽀持现代和传统浏览器内置,甚⾄包括惹⼈不⾼兴的IE8。
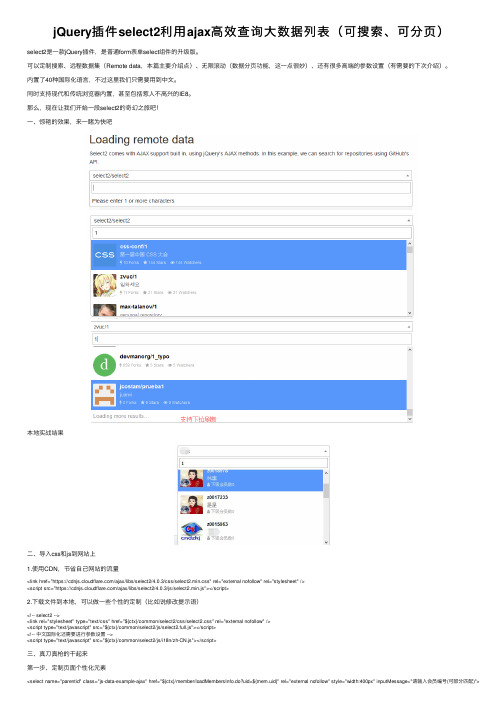
那么,现在让我们开始⼀段select2的奇幻之旅吧!⼀、惊艳的效果,来⼀睹为快吧本地实战结果⼆、导⼊css和js到⽹站上1.使⽤CDN,节省⾃⼰⽹站的流量<link href="https:///ajax/libs/select2/4.0.3/css/select2.min.css" rel="external nofollow" rel="stylesheet" /><script src="https:///ajax/libs/select2/4.0.3/js/select2.min.js"></script>2.下载⽂件到本地,可以做⼀些个性的定制(⽐如说修改提⽰语)<!-- select2 --><link rel="stylesheet" type="text/css" href="${ctx}/common/select2/css/select2.css" rel="external nofollow" /><script type="text/javascript" src="${ctx}/common/select2/js/select2.full.js"></script><!-- 中⽂国际化还需要进⾏参数设置 --><script type="text/javascript" src="${ctx}/common/select2/js/i18n/zh-CN.js"></script>三、真⼑真枪的⼲起来第⼀步、定制页⾯个性化元素<select name="parentid" class="js-data-example-ajax" href="${ctx}/member/loadMembersInfo.do?uid=${mem.uid}" rel="external nofollow" style="width:400px" inputMessage="请输⼊会员编号(可部分匹配)"><option selected="selected" value="666">沉默王⼆</option></select>Java端通过name属性可获得select的value值。
jquery countdown用法

JQuery Countdown是一个非常方便的倒计时插件,它可以帮助我们在网页中实现各种倒计时功能,比如秒杀活动倒计时、节日倒计时、报名倒计时等等。
下面我们来具体了解一下JQuery Countdown的使用方法。
一、导入JQuery Countdown插件文件我们需要从冠方全球信息站xxx 下载JQuery Countdown插件的文件,然后将其引入到我们的网页中。
通常情况下,我们需要引入两个文件:jquery.countdown.js和jquery.countdown.css。
这两个文件分别是JQuery Countdown的JavaScript文件和样式表文件,我们需要在<head>标签中使用<link>标签和<script>标签将它们引入到我们的网页中。
```html<!DOCTYPE html><html><head><title>JQuery Countdown使用教程</title><link rel="stylesheet" type="text/css"href="jquery.countdown.css"><script type="text/javascript" src="jquery.min.js"></script><script type="text/javascript"src="jquery.countdown.js"></script></head><body></body></html>```二、创建倒计时器在导入JQuery Countdown插件文件之后,我们就可以在我们的网页中创建倒计时器了。
JQuery插件autocomplete使用说明文档

JQuery插件autocomplete使⽤说明⽂档项⽬中有时会⽤到ajax⾃动补全查询,就像Google的搜索框中那样,输⼊汉字或者字母的⾸个字母,则包含这个汉字或者字母的相关条⽬会显⽰出来供⽤户选择,该插件就是实现这样的功能的。
autocomplete官⽹:(可下载jQuery autocomplete插件)。
使⽤此插件需要引⽤两个js⽂件和⼀个css⽂件,分别如下:jquery核⼼库⽂件 <script src="./jquery-1.3.2.js"type="text/javascript"></script>当jquery版本过⾼时需要使⽤jquery兼容⽂件<script src="~/Content/jquery-autocomplete/lib/jquery-migrate-1.2.1.js"></script>插件js⽂件 <script src="./jquery.autocomplete.js" type="text/javascript"></script>插件样式⽂件 <link rel="stylesheet" href="./jquery.autocomplete.css" />插件的参数说明如下:minChars(number) 该参数指定在触发autocomplete之前⽤户在查询框中输⼊的最⼩字符数,通常设置为1,即⽂本框值不为空的时候执⾏autocomplete,如果取值为0,则在⽤户双击查询⽂本框或删除⽂本框内容时查询width 该参数的⽤途是指定下拉框的宽度,通常不⽤设置,默认的值为和<input>元素相同max 查询时下拉列表框中显⽰的条⽬数,defaultValue为10delay 击键后激活autoComplete的延迟时间(单位毫秒).Default: 远程为400 本地10autoFill(boolean) 是否在⽤户选择时⾃动将⽤户⿏标所在的值填充到input元素中,default:falsemustMatch(boolean) 参数boolean类型,true时,如果输⼊的查询条件⽆法匹配到合适的结果,则<input>元素中输⼊的查询值会⾃动清空,否则会保留。
jQuery常用插件大全

Horizontal accordion: jQuery基于jQuery开发,非常简单的水平方向折叠控件。
Horizontal accordion: jQueryjQuery-Horizontal Accordion具有XBOX360 blade界面风格的水平方向Accordion。
jQuery-Horizontal AccordionAutoComplete-JQueryjQuery插件易于集成到现在的表单中(Form)。
AutoComplete-JQueryFacebook like Autocomplete基于jQuery开发,类似于FaceBoox提供的AutoCompleter。
Facebook like AutocompletejQuery Autocomplete ModjQuery Autcomplete插件。
能够限制下拉菜单显示的结果数。
jQuery Autocomplete Modjqac基于Jquery开发的Autocomplete插件。
具有易于使用,配置简单,既可以利用Ajax读取数据也可以直接从本地获取数据。
jqacjQuery Tag Suggestion类似于提供的tag suggesting功能。
jQuery Tag SuggestionAutocomplete-jQuery ajax利用jQuery(Ajax),PHP和MySQL开发的AutoCompleter。
Autocomplete-jQuery ajaxjQuery.Suggest跨浏览器支持,基于jQuery开发的Autocomplete library。
jQuery.SuggestAutocomplete- jQuery plugin一个jQuery Autocompleter,提供缓存选项来限制对服务器的请求。
Autocomplete- jQuery pluginjquery-aop为JavaScript增加面向方面编程特性的jQuery插件。
