第9章 叠样式表-文档资料
09-层叠样式表的应用

9.3 【CSS样式】面板的使用
8.定义CSS样式扩展属性
3) DropShadow滤镜:设置文本或图像的阴影效 果,应用在文本上时,其效果更加明显。其 参数格式是: DropShadow (Color=?, OffX=?, OffY=?, Positive=?) 4)
Glow滤镜:设置发光效果,其参数格式是: Glow (Color=?, Strength=?)
【新建CSS样式】按钮:单击后可弹出“新建CSS样 式”对话框,使用“新建CSS样式”对话框可以选择 要创建的样式类型。 【编辑样式表】按钮:单击后可弹出“CSS样式定义” 对话框。编辑当前文档或外部样式表中的任何样式。 【删除CSS样式】按钮:删除“CSS样式”面板中的 所选样式,并从应用该样式的所有元素中删除样式。
9.3 【CSS样式】面板的使用
3.定义CSS样式区块属性
使用“CSS样式定义”对话框中的“区块”类别,可 以定义标签和属性的间距和对齐设置。
9.3 【CSS样式】面板的使用
4.定义CSS样式方框属性
使用“CSS样式定义”对话框中的“方框”类别 可以为控制元素在页面上的放置方式的标签和 属性定义设置。
9.4 实战演练
9.1
9.1.1
使用CSS样式格式化网页元素
案例综述
为了使网页具有同一的风格,我们通常在网 页中使用CSS样式美化、格式化页面。
9.1
9.1.2
使用CSS样式格式化网页元素
案例分析
CSS样式的创建有三种方式: 一、是使用【属性】检查器或菜单命令创建应用 于文本的样式的CSS 规则; 二、是在【页面属性】对话框中设置; 三、是使用“CSS 样式”面板创建和编辑 CSS 规则和属性。
层叠样式表(CSS)

注意:<STYLE>标记中包括了TYPE= "text/css",这是 让浏览器知道你是使用 CSS1 样式规则。加入<!--和->这一对注释标记是防止有些老式的浏览器不认识样式 表规则,可以把该段代码忽略不计。 在使用样式表过程中,经常会有几个标志用到同 一个属性,比如我们规定 HTML 页面中凡是粗体字、 斜体字、H1号标题字显示为红色,我们可以写成:
4.样式表的层叠性
另外,当样式表继承遇到冲突时,总是以最后定义的 样式为准。如果上例中定义了P的颜色: div {color:red;font-size:9pt} p {color:blue} …… <div> <p>这个段落的文字为蓝色9号字</p> </div> 我们可以看到段落里的文字大小为9号字是继承 div属性的,而color属性则依照最后定义的。
B,I,H1{color:red}
此外,同一个HTML标志,可能定义到多种属性, 例如,我们规定把从H1到H6各级标题定义为红色黑体 字,带下划线,则应写为:
H1,H2,H3,H4,H5,H6{color:red;textdecoration:underline;font-family:"黑体"}
层叠样式表(CSS)
1.CSS概念
CSS是一种可嵌入HTML、控制HTML文件显示格式 的语言,有的书称作“级联样式表”或简称为“样式 表”。 优秀的杂志不仅仅是具备一套完整的结构内容、巧 妙出奇的页面布局,还需要一个统一的风格,好的风格 代表了一种高级的品味。优秀的网页制作也不再是漂亮 的图形、优美的布局和完整的结构就能满足了,使网站 整体保持一致的风格,例如字体字形的显示,页面边距 等等,也是使网站作品有美感有品味的关键一步。层叠 样式表就是设置整体风格这一任务的最好方法。
层叠样式表

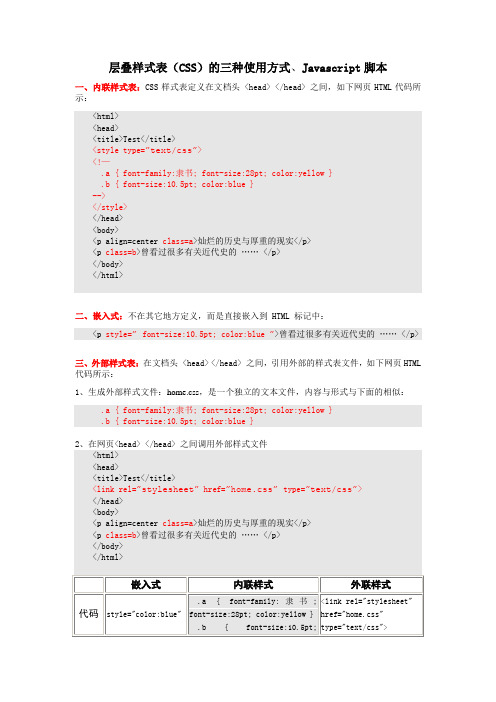
层叠样式表(CSS)的三种使用方式、Javascript脚本一、内联样式表:CSS样式表定义在文档头 <head> </head> 之间,如下网页HTML代码所示:<html><head><title>Test</title><style type=”text/css”><!—.a { font-family:隶书; font-size:28pt; color:yellow }.b { font-size:10.5pt; color:blue }--></style></head><body><p align=center class=a>灿烂的历史与厚重的现实</p><p class=b>曾看过很多有关近代史的…… </p></body></html>二、嵌入式:不在其它地方定义,而是直接嵌入到 HTML 标记中:<p style=” font-size:10.5pt; color:blue ”>曾看过很多有关近代史的…… </p>三、外部样式表:在文档头 <head> </head> 之间,引用外部的样式表文件,如下网页HTML 代码所示:1、生成外部样式文件:home.css,是一个独立的文本文件,内容与形式与下面的相似:.a { font-family:隶书; font-size:28pt; color:yellow }.b { font-size:10.5pt; color:blue }四、JavaScript脚本位置:<head> </head>之间<body> </body>之间格式:<script language="javascript">javascript脚本代码</script>。
第9课创建层叠样式css(1+)

• 显示确定层的初始显示条件。 显示
– 默认情况下大多数浏览器都继承父级的值 – 继承 继承继承层父级的可见性属性。如果层没有父 级,则它将是可见的。 – 可见 可见显示该层的内容。 – 隐藏 隐藏隐藏这些层的内容。
• 宽和高 宽和高设置对象的宽度和高度。 • 浮动:文字等对象的环绕效果。 浮动:文字等对象的环绕效果。
– 选择“右对齐”、对象居右。文字等内容从另 选择“右对齐” 对象居右。 外一侧环绕对象。 外一侧环绕对象。 – 选择“左对齐”。对象居左,文字等内容从另 选择“左对齐” 对象居左, 一侧环绕。 一侧环绕。 – “无”取消环绕效果。 取消环绕效果。
类型设置
设置文本 的修饰效 果。
单击按钮可选择“正常”或“ 值”选项,选择“值”项时可 在右侧的下拉列表框中选择值 的单位
• 行高 行高:这项设置在网页制作种很常用。
– “正常”,让计算机自动调整行高 注意:单位应该和文字的单位一致,行高的数值是包括 字号数值在内的。
• 例如,文字设置为12pt,如果要创建一倍行距,则行高应该为 24pt。 百分比的值相对于字体的大小而定.
第7课 创建层叠样式
问题导入: 如何使文本有合适的行间距?
CSS(Cascading Style Sheets)样式用来一 次对若干个文档所有的样式进行控制。 1. 同时链接多个文档 2. CSS 样式有所更新之后,所有应用了该 样式表的文档都会被自动更新。
创建CSS样式方法
1. 在“CSS 样式”面板(“窗口”>“CSS 样式”) 中,单击面板右下角区域中的“新建 CSS 样式” 按钮 (+)。
层叠样式表

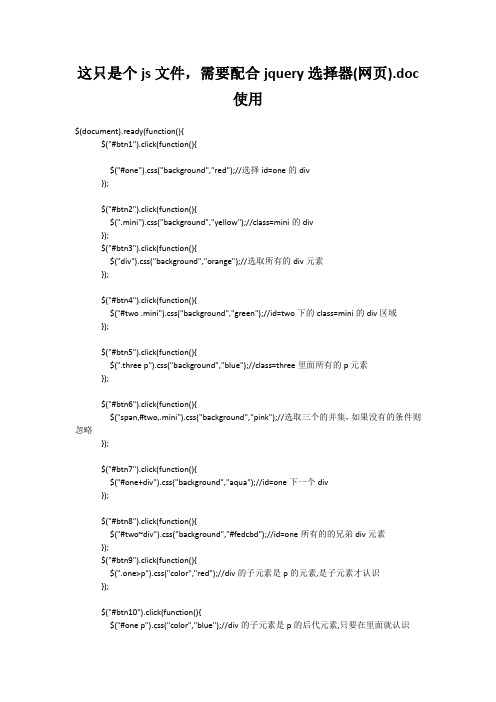
这只是个js文件,需要配合jquery选择器(网页).doc使用$(document).ready(function(){$("#btn1").click(function(){$("#one").css("background","red");//选择id=one的div});$("#btn2").click(function(){$(".mini").css("background","yellow");//class=mini的div});$("#btn3").click(function(){$("div").css("background","orange");//选取所有的div元素});$("#btn4").click(function(){$("#two .mini").css("background","green");//id=two下的class=mini的div区域});$("#btn5").click(function(){$(".three p").css("background","blue");//class=three里面所有的p元素});$("#btn6").click(function(){$("span,#two,.mini").css("background","pink");//选取三个的并集,如果没有的条件则忽略});$("#btn7").click(function(){$("#one+div").css("background","aqua");//id=one下一个div});$("#btn8").click(function(){$("#two~div").css("background","#fedcbd");//id=one所有的的兄弟div元素});$("#btn9").click(function(){$(".one>p").css("color","red");//div的子元素是p的元素,是子元素才认识});$("#btn10").click(function(){$("#one p").css("color","blue");//div的子元素是p的后代元素,只要在里面就认识});//以下是基本过滤器的操作$("#btn11").click(function(){$("div:first").css({backgroundColor:"#BA55D3"});//选取第一个div元素,});$("#btn12").click(function(){$("div:last").css({backgroundColor:"yellow"});//选取第一个div元素,});$("#btn13").click(function(){$("div:even").css({backgroundColor:"#00FA9A"});//获取索引为偶数的div元素,});$("#btn14").click(function(){$("div:odd").css({backgroundColor:"#FF00FF"});//获取索引为奇数的div元素,});$("#btn15").click(function(){$("div:gt(4)").css({backgroundColor:"#B0E0E6"});//获取索引大于4的div元素,不包括4});$("#btn16").click(function(){$("div:lt(4)").css({backgroundColor:"#6A5ACD"});//获取索引小于4的div元素,不包括4});//以下是内容过滤器$("#btn17").click(function(){$(".mini:contains('我')").css({backgroundColor:"#9ACD32"});//包含文本’我‘的div元素});$("#btn18").click(function(){$(".mini:empty()").css({backgroundColor:"#F0FFFF"});//不含文本或者文本为空});$("#btn19").click(function(){$("div:has(p)").css({backgroundColor:"#8A2BE2"});//含有选择器所匹配的元素});$("#btn20").click(function(){$(":hidden").show(5000);//含有选择器所匹配的元素});//以下是子元素选择器操作,$("#btn21").click(function(){$("div.one :nth-child(2)").css("background","blue");//选取第2个子元素});$("#btn22").click(function(){$("div.one :first-child").css("background","red");//第一个子元素});$("#btn23").click(function(){$("div.one :last-child").css("background","green");//最后一个子元素});$("#btn24").click(function(){$("div.one :only-child").css("background","#00BFFF");//只有子元素});});。
DW-第9章div+css样式讲解

9.3.1 内联样式特点
• 内联样式特点 –看上去很直观 –针对个别元素控制 –和传统的外观控制方式没有本质的不同 –不推荐使用
9.3.2 嵌入样式
• 嵌入样式—internalCSS.html –使用<style>标记把样式代码插入到页 面中 –一般插入到<head>标记中 –如:
本章目标
9.1 DIV盒模型介绍 9.2 CSS概述 9.3 CSS语法 9.4 DIV+CSS样式实例布局
9.1 div盒子模型介绍
CSS中, Box Model叫盒子模型(或框模型),Box Model规定了元素框 处理元素内容(element content)、内边距(padding)、边框(border) 和 外边距(margin) 的方式。在HTML文档中,每个元素(element)都 有盒子模型,所以说在Web世界里(特别是页面布局),Box Model无处不 在。下面是Box Model的图示:
9.3.3 外联样式使用
• 使用 –建立外部样式文件(.css) –外部的样式文件不能含有任何像<head>或 <style>这样的HTML标记 –样式表文件仅仅由样式规则或声明组成
9.3.3 外联样式特点
• 特点 –当样式被应用到很多的网页时,推荐使用外部样式 表 –网页制作者使用外部样式表,在改变整个网站的外 观时,仅需要改变一个文件 –大多数浏览器会保存外部样式表在缓冲区,从而如 果样式表在缓冲区就避免了在展示网页时的延迟 –在实际开发中一般都使用外联样式
内边距、边框和外边距可以应用于一个元素的所有 边,也可以应用于单独的边。而且,外边距可以是负 值,而且在很多情况下都要使用负值的外边距。
层叠样式表(CSS)

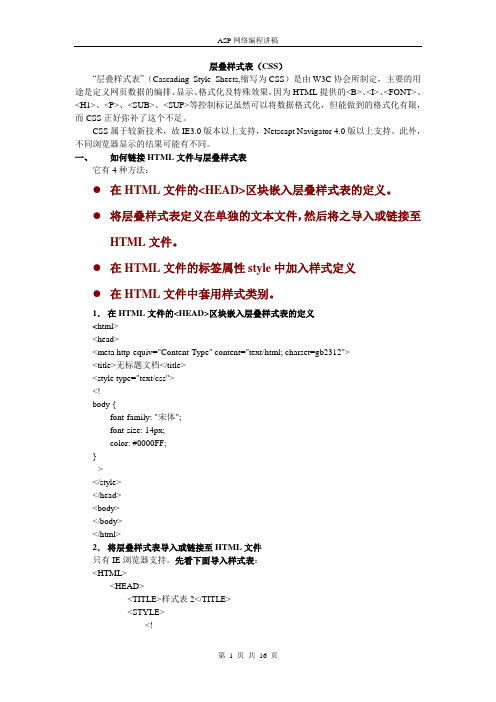
层叠样式表(CSS)“层叠样式表”(Cascading Style Sheets,缩写为CSS)是由W3C协会所制定,主要的用途是定义网页数据的编排、显示、格式化及特殊效果,因为HTML提供的<B>、<I>、<FONT>、<H1>、<P>、<SUB>、<SUP>等控制标记虽然可以将数据格式化,但能做到的格式化有限,而CSS正好弥补了这个不足。
CSS属于较新技术,故IE3.0版本以上支持,Netscapt Navigator 4.0版以上支持。
此外,不同浏览器显示的结果可能有不同。
一、如何链接HTML文件与层叠样式表它有4种方法:●在HTML文件的<HEAD>区块嵌入层叠样式表的定义。
●将层叠样式表定义在单独的文本文件,然后将之导入或链接至HTML文件。
●在HTML文件的标签属性style中加入样式定义●在HTML文件中套用样式类别。
1.在HTML文件的<HEAD>区块嵌入层叠样式表的定义<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>无标题文档</title><style type="text/css"><!--body {font-family: "宋体";font-size: 14px;color: #0000FF;}--></style></head><body></body></html>2.将层叠样式表导入或链接至HTML文件只有IE浏览器支持。
CSS(层叠样式表概述)

CSS(层叠样式表概述)1、CSS(层叠样式表):⽤于布局与美化页⾯,允许⽹页设计者定义⽹页元素样式,包括了字体,颜⾊,背景,图⽚⼤⼩以及其他⾼级样式等等。
2、CSS不需要编译,直接由浏览器执⾏(属于浏览器解释型语⾔)。
3、CSS语法:样式规则由选择器和格式声明语句组成4、选择器通常是你需要改变样式的HTML元素5、格式声明语句放在 { } 内6、每⼀条格式声明语句由 "属性名:属性值;" 组合7、写法<style type="text/css"> h1{ text-align:center; }</style>或者<h1 style="text-align:center;">hello world</h1>再或者引⼊外部⽂件<link rel=“stylesheet” type=“text/css” href=“./mystyle.css">8、注释写法 /* css注释 */9、HTML引⼊css的三种⽅法:⾏内样式(内联样式)、⾏外样式(内部样式)、外部样式;10、CSS选择器:标签选择器(元素选择器):该选择器使⽤元素标签,例如: h1{text-align:center;},p{text-align:center;}类选择器(class属性值):该选择器使⽤class属性值,例如:<h1 calss="title" > hello world</h1> 则 .title {text-align:center;}id选择器(id属性值):该选择器使⽤id属性值,例如:<h1 id="title">hello world </h1> 则 #title{text-align:center;}通配符选择器:该选择器作⽤所有元素,例如 *{font-size:14px;color:#888}组合选择器: 多元素选择器(多个元素使⽤同⼀样式,例如:p,h1,h2{text-align:center;}); 后代元素选择器(匹配某个元素的下⼀级元素,匹配A元素下的B元素,真正作⽤样式的是B元素,例如 #title p{ font-size:14px},作⽤在p元素); ⼦元素选择器(匹配某个元素下的⼦元素,例如div>p{font-size:14px} ,样式作⽤在所有p元素)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
9.1.2 CSS基本语法
样式表的脚本语法结构是: HTML标记{标记属性:属性值;标志属性:属性值;标志属性:属性 值;……} 现在首先讨论在HTML页面直接引用样式表的方法。这个方法必须把样 式表信息包含在<style>和</style>标记中,为了使样式表在整个页面中产 生作用,应把该组标记及内容放到<head>和</head>标记中。 在使用样式表的过程中,经常会有几个标记用到同一个属性,例如规 定HTML中凡是粗体字、斜体字、1号标题字均显示为红色,按照上面介 绍的方法应该书写为: B{color:red} I{color:red} H1{color:red} 显然这样书写比较麻烦,引进分组的概念就会使其变得非常简单,可 以写成:B,I,H1{color:red},用逗号分隔各个HTML标志,把三行代码合 并为一行。此外同一个HTML标记,还可以定义多个属性,例如把H1~ H6各级标题定义为红色、黑体字,带下划线,则应写为: H1,H2,H3,H4,H5,H6{color:red;text-decoration:underline; font-family:”黑体”}
9.2.2 动态链接CSS样式
应用动态链接CSS样式,可以美化页面文字的链接效果。具体的 操作步骤如下: (1)定义超链接的HTML标签。 (2)单击【文本》CSS样式》新建】选项,打开【新建CSS规则】 对话框。 (3)在【选择器类型】中选择【标签(重新定义特定标签的外 观)】单选按钮。 (4)在【标签】下拉列表中选择【a】选项,因为超链接都在<a> 标签内。 (5)在【定义在】中选择【仅对该文档】单选按钮,如图9-10所 示。 6)单击【确定】按钮,打开【a的CSS规则定义】对话框。
9.2.2 动态链接CSS样式
(13)单击【确定】,此时将会打开【a:link的CSS规则定义】对 话框,如图9-13所示。 (14)在【分类】列表中选择【类型】选项,设置大小为12像素, 选中【无】复选框,设置颜色为#0066CC。 (15)单击【确定】按钮,完成链接样式的定义。 (16)下面定义当鼠标移到超链接上的样式,单击【文本》CSS 样式》新建】选项,打开【新建CSS规则】对话框,如图9-14所 示。 (17)在【选择器类型】中选中【高级(ID、伪类选择器等)】 单选按钮。 (18)在【选择器】下拉列表中选择【a:hover】选项。
9.2 创建和编辑CSS样式
9.2.1 创建自定义CSS样式 9.2.2 动态链接CSS样式 9.2.3 导出CSS文件 9.2.4 导入CSS文件 9.2.5 链接外部CSS样式
9.2.1 创建自定义CSS样式
下面介绍如何创建一个自定义的CSS样式,并将其应用于网页文 字的美化,步骤如下: (1)选择菜单命令【文件》新建】,弹出【新建文档】对话框, 在此对话框中选择“常规”选项卡,然后选择类别为“基本页”, 在右边选项卡中选择“CSS”,单击【确定】按钮,即可创建一个 新的CSS样式表文件。 (2)单击【文本】CSS样式】新建】命令,弹出【新建CSS规则】 对话框,如图9-1所示。 (3)在【选择器类型】中选择“类(可用于任何标签)”单选按 钮。 (4)在【名称】文本框中输入自定义的样式名称,这里输入 “.td”。
第9章 层叠样式表
9.1 CSS 概 述 9.2 创建和编辑CSS样式 9.3 设置CSS样式参数
9.1 CSS 概 述
9.1.1 CSS基本概念 9.1.2 CSS基本语法
9.1.1 CSS基本概念
所谓CSS样式就是层叠样式表,是用来控制一个文档中某一文本 区域外观的一组格式属性。CSS样式可以一次性对若干个文档所 有的样式进行控制。同HTML样式相比,使用CSS样式表的好处除 了在于它可以同时连接多个文档之外,还在于当CSS样式有所更 新或被修改以后,所有应用了该样式表的文档都会被自动更新。
CSS样式表的功能一般可以归纳为以下几点: (1)可以更灵活地控制网页中文字的字体、颜色、 大小、间距、风格和位置。 (2)可以灵活地设置一段文字的行高、缩进,并可 以为其加入三维效果的边框。
9.1.1 CSS基本概念
(3)可以方便地为网页中的任何元素设置不同的背 景颜色和背景图像。 (4)可以精确地控制网页中各元素的位置。 (5)可以为网页中各元素设置过滤器,从而产生如 阴影、模糊、透明等效果。 (6)可以与脚本语言结合,从而产生各种动态效果。 (7)由于是直接的HTML格式的代码,因此网页打开 的速度非常快。
9.2.1 创建自定义CSS样式
Fra bibliotek(5)在【定义】中选择“仅对该文档”单选按钮,如图9-1所示。 (6)单击【确定】按钮,弹出【.td的CSS规则定义】对话框,如 图9-2所示。 (7)在【分类】列表中选择“类型”选项,右边显示对应的参数 设置 。 (8)在“字体”列表中单击“编辑字体列表”选项,如图9-3所 示。 (9)打开【编辑字体列表】对话框,在【可用字体】列表中点击 【新宋体】选项,然后将其加入到【选择的字体】列表中,如图 9-4所示。 (10)单击【确定】按钮返回【.td的CSS规则定义】对话框。
9.2.1 创建自定义CSS样式
(11)设置字体为【新宋体】,大小为12像素,颜色设置为 #CCCCCC,如图9-5所示。 (12)单击【确定】按钮,完成对CSS样式的创建,此时在 【CSS样式】面板中会出现一个名为.td的自定义样式,如图9-6所 示。 (13)在网页中选定一段要应用样式的文字,如图9-7所示。 (14)在【属性】面板的【样式】下拉列表中单击【td】选项, 为文字应用自定义的样式,如图9-8所示。 (15)保存后浏览的效果如图9-9所示。
9.2.2 动态链接CSS样式
(7)在【分类】列表中选择【类型】选项,设置大小为12像素, 选中【无】复选框,颜色设置为#00CCFF,如图9-11所示。 (8)单击【确定】按钮,完成标签的样式定义。 (9)下面定义超链接的样式,单击【文本》CSS样式》新建】选 项,打开【新建CSS规则】对话框,如图9-12所示。 (10)在【选择器类型】中选中【高级(ID、伪类选择器等)】 单选按钮。 (11)在【选择器】下拉列表中选择【a:link】选项。 (12)在【定义在】中选择【仅对该文档】单选按钮。
