cookies原理
什么是cookies

什么是cookies,如何删除cookies?Cookies现在经常被大家提到,那么到底什么是Cookies,它有什么作用呢?Cookies是数据包,可以让网页具有记忆功能,在某台电脑上记忆一定的信息。
Cookies的工作原理是,第一次由服务器端写入到客户端的系统中。
以后每次访问这个网页,都是先由客户端将Cookies发送到服务器端,再由服务器端进行判断,然后再产生HTML代码返回给客户端。
通过这个原理服务器就可以根据不同用户产生不同cookies文件,这样当该用户再次访问同一个站点时就可以根据不同的cookies文件返回不同的页面信息了。
什么是Cookies?通俗点讲:Cookies是一种能够让网站服务器把少量数据储存到客户端的硬盘或内存,或是从客户端的硬盘读取数据的一种技术。
Cookies是当你浏览某网站时,由Web服务器置于你硬盘上的一个非常小的文本文件,它可以记录你的用户ID、密码、浏览过的网页、停留的时间等信息。
当你再次来到该网站时,网站通过读取Cookies,得知你的相关信息,就可以做出相应的动作,如在页面显示欢迎你的标语,或者让你不用输入ID、密码就直接登录等等Cookies文件是在无声无息中伴随浏览器进入我们本地硬盘的,当我们浏览某个站点时,该站点很可能将记录我们隐私的cookies文件上传到本地硬盘。
那么我们如何防范阻止cookies文件泄露我们的隐私呢?实际上我们可以通过浏览器设置不容许计算机接收cookies文件即可。
方法如下:第一步:进入系统打开IE 浏览器。
第二步:通过菜单栏中的“工具->internet选项”打开internet设置窗口。
第三步:找到“隐私”标签,将设置的滑动按钮调节到最高,这样将阻止来自所有网站的cookie,而且计算机上的现有cookie文件都将不能被网站读取第四步:确定后我们完成设置,任何站点都不会将cookie文件强制塞入我们的计算机。
这样我们的隐私也不会再泄露了。
Cookie概念

Cookie概念会话就WEB开发来说,⼀个会话就是你通过浏览器与服务器之间的⼀次通话,只不过这种通话是以⽤浏览器浏览的⽅式来实现的.就会话的应⽤来说,⼀般会话是⽤来识别⽤户的,⽐如你可以使⽤会话级变量记录当前⽤户已经输⼊的⽤户名密码,这样就不⽤他每次输⼊了,还可以⽤来记录⼀些其他的与当前这⼀次通话有关的信息。
⼀旦你关闭了浏览器,虽然会话没有结束,但是你重新打开浏览器时,已经不能再次利⽤上⼀次的会话了,它会新建⼀个会话。
⽽服务器会根据预先的设置在超时后⾃动关闭会话,你也可以⼿动结束会话。
⼀、Cookie的基本概念Cookie是客户端技术,服务器把每个⽤户的数据以cookie的形式写给⽤户各⾃的浏览器。
当⽤户使⽤浏览器再去访问服务器中的web资源时,就会带着各⾃的数据去。
关于Cookie的知识还需要了解以下⼏点。
1、Cookie只是⼀段字符串,并不能执⾏。
2、⼤多数浏览器规定Cookie⼤⼩不超过4K,每个站点能保存的Cookie不超过20个,所有站点保存的Cookie总和不超过300个。
3、除了Cookie外,⼏乎没有其他的⽅法在客户端的机器上写⼊数据(就连Cookie的写⼊操作也是浏览器进⾏的)。
当然,连Cookie都可以通过浏览器安全配置来禁⽌。
微软Internet Explorer 设置⽅法:⼯具 > Internet选项 > 隐私 页调节滑块或者点击“⾼级”,进⾏设置.4、在使⽤Cookie时,必须意识到其固有的安全弱点。
Cookie毕竟是存放于客户端的。
因此不要在Cookie中保存保密信息,如⽤户名、密码、信⽤卡号等。
在Cookie中不要保存不应该由⽤户掌握的内容,也不要保存可能被其他窃取Cookie的⼈控制的内容。
5、Cookie⽂件存放地址(IE浏览器查看 ⼯具 > Internet选项 > 常规选项卡-设置-查看⽂件):⼆、对Cookie的CURD操作代码如下://写⼊Cookie三种⽅式//⽅式1var cookie = new HttpCookie("name", "joye888");Response.Cookies.Add(cookie);//⽅式2Response.Cookies["name1"].Value = "joye8881";Response.Cookies["name1"].Expires = DateTime.MaxValue;//⽅式3var acookie = new HttpCookie("name2");acookie.Value = "joye8882";acookie.Expires = DateTime.MaxValue;Response.Cookies.Add(acookie);//写⼊多值Cookie//⽅式1://Response.Cookies["userinfo"]["name"].Value = "joye888";//Response.Cookies["userinfo"].Expires = DateTime.MaxValue;//⽅式2:HttpCookie cookie2 = new HttpCookie("userinfo");cookie2.Values["name"] = "joye888";cookie2.Expires = DateTime.Now.AddDays(1);Response.Cookies.Add(cookie2);//读取Cookie的值之前,应该确保该 Cookie 确实存在。
什么是Cookie

什么是Cookie?谷歌公司在微博发布了维基百科对Cookie的解释。
Cookie(复数形态Cookies),中文名称为小型文本文件或小甜饼,指某些网站为了辨别用户身份而储存在用户本地终端(Client Side)上的数据(通常经过加密)。
Cookie是由服务器端生成,发送给User-Agent(一般是浏览器),浏览器会将Cookie的key value 保存到某个目录下的文本文件内,下次请求同一网站时就发送该Cookie给服务器(前提是浏览器设置为启用cookie)。
由网景公司的前雇员Lou Montulli在1993年3月所发明。
在互联网中,对Cookie的应用随处可见:Cookie可以保持登录信息到用户下次与服务器的会话,下次访问同一网站时,用户会发现不必输入用户名和密码就已经登录(当然,不排除用户手工删除Cookie),以便简化登录手续;电子商务网站的“购物车”,用户可能会在一段时间内在同一家网站的不同页面中选择不同的商品,这些信息都会写入Cookies,以便在最后付款时提取信息。
比如你经常上网看汽车,当你搜索法拉利,优先显示的搜索结果是法拉利汽车,而不是法拉利这个人。
再例如,一些电商网站中的“猜你喜欢”功能就需要用到Cookie。
Cookie:盗取隐私工具之辩这在很多国家都是争论热点。
在央视315晚会上,“Cookie跟踪泄漏隐私”被当成惊世骇俗的侵权行为。
首先被曝光的是品友互动。
央视记者在北京市朝阳区一幢写字楼找到品友互动,该公司大客户总监张杰当场透露,品友互动就像一个蜘蛛网一样,不管用户在哪里,都可以抓到用户。
据张杰介绍,品友互动目前可以捕捉到互联网上5.7亿的Cookie。
被曝光的易传媒则号称拥有3亿多互联网用户Cookie数据;悠易互通、艾维邑动号称拥有5亿网民Cookie数据;传漾公司和亿玛在线均号称拥有9亿Cookie;与品友互动一样,这些公司获取用户Cookie,基本都是通过在别的网站加代码来实现。
session、cookie、token的区别及联系

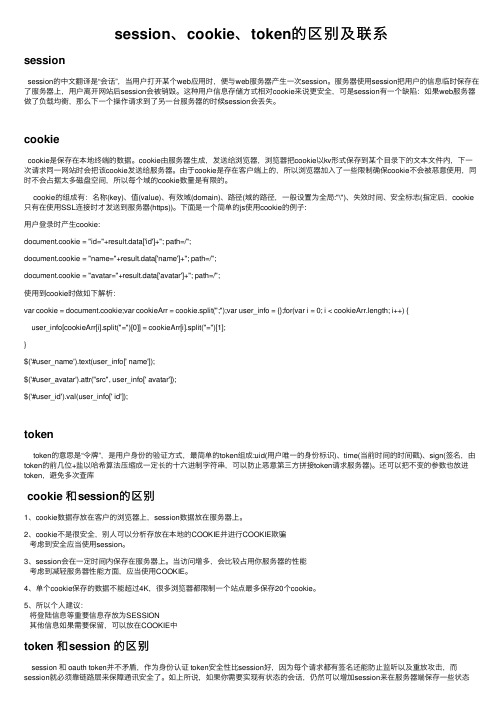
session、cookie、token的区别及联系sessionsession的中⽂翻译是“会话”,当⽤户打开某个web应⽤时,便与web服务器产⽣⼀次session。
服务器使⽤session把⽤户的信息临时保存在了服务器上,⽤户离开⽹站后session会被销毁。
这种⽤户信息存储⽅式相对cookie来说更安全,可是session有⼀个缺陷:如果web服务器做了负载均衡,那么下⼀个操作请求到了另⼀台服务器的时候session会丢失。
cookiecookie是保存在本地终端的数据。
cookie由服务器⽣成,发送给浏览器,浏览器把cookie以kv形式保存到某个⽬录下的⽂本⽂件内,下⼀次请求同⼀⽹站时会把该cookie发送给服务器。
由于cookie是存在客户端上的,所以浏览器加⼊了⼀些限制确保cookie不会被恶意使⽤,同时不会占据太多磁盘空间,所以每个域的cookie数量是有限的。
cookie的组成有:名称(key)、值(value)、有效域(domain)、路径(域的路径,⼀般设置为全局:"\")、失效时间、安全标志(指定后,cookie 只有在使⽤SSL连接时才发送到服务器(https))。
下⾯是⼀个简单的js使⽤cookie的例⼦:⽤户登录时产⽣cookie:document.cookie = "id="+result.data['id']+"; path=/";document.cookie = "name="+result.data['name']+"; path=/";document.cookie = "avatar="+result.data['avatar']+"; path=/";使⽤到cookie时做如下解析:var cookie = document.cookie;var cookieArr = cookie.split(";");var user_info = {};for(var i = 0; i < cookieArr.length; i++) {user_info[cookieArr[i].split("=")[0]] = cookieArr[i].split("=")[1];}$('#user_name').text(user_info[' name']);$('#user_avatar').attr("src", user_info[' avatar']);$('#user_id').val(user_info[' id']);tokentoken的意思是“令牌”,是⽤户⾝份的验证⽅式,最简单的token组成:uid(⽤户唯⼀的⾝份标识)、time(当前时间的时间戳)、sign(签名,由token的前⼏位+盐以哈希算法压缩成⼀定长的⼗六进制字符串,可以防⽌恶意第三⽅拼接token请求服务器)。
cookie_stuff_的秘密

前言去年我说过要写个关于cookie stuffing(简称CS)的资料.开写了大部分后, 于去年9月份时中断后来断续又写了一点,还没写完.现在决定暂时不用PDF形式发布,而是用贴子分几期在5月份发完.整个资料内容不涉及实战,以介绍方法为主,里面的代码来自老外,和本人无关,请注意了. OK,首先我还是重复下什么是cookie stuffing的概念cookies是通过html中header(头部信息)传递的,除非浏览器的做了一定安全设置,否则是不会忽略这个信息的.既然cookies通过头部信息传送,那么,一个网页可以不必通过一个header传递,通过图片等方式也可以实现.当一个浏览者向服务器发送一个图像请求时,在返回的页面之中,一个header已经被包括了.浏览器获得了header,就不需要管那些文章信息,一个cookies就是这样植入的.cookie stuffing的存在是因为广告联盟用cookie来跟踪业绩.用最简单的话就是说,广告联盟给你一个链接,当他人点击了链接并购买了产品,你就获得了佣金.现在你知道了,就是要想办法让人多点击,你就可能得到更多提成.比如把广告图片放在你站上,并尽量使图片和网站融为一体.但可怜的是这样做效果很差,几乎没人点你的广告图片.所以,怎样强制他人点击链接呢?从而cookie stuffing就这样被发明出来了.它的最终目标就是把affiliate cookies加入浏览者的电脑中,以投机取巧获取利益.看起来cookie stuffing是一种容易赚钱的方法.当然,广告联盟不是傻瓜,他们有很多办法能抓到你,这在以后会讲到的.基本方法1. Image Stuffingcookie stuffing一般在开头会先讲这个Image Stuffing的,代码很简单,这里是个例子:<img src="/affiliatelink">在大多数浏览器,它表现为一个大的红叉,看上去像是服务器出了毛病一样.在国外大多数论坛有不少会员是专家,如果你在论坛用这个方法,会很容易被他们识破的.所以, 在实施一些方法前, 还有很多的东西要学.回过来继续说Image Stuffing.为了不让用户发现,你不得不设置图片大小为1个像素,代码如下: <img src="/affiliatelink" height=1 width=1>但这样还是会显示一个红叉,所以,再给它加上个alt标签,用来替换你想要的文本文字.image tag stuff:<img src="/affiliatelink" height="1" width="1" alt=" ">然后,当它和其它方法结合在一起后,就成为cookie stuffing牢固的基石了,后面会继续讲到的.2. Iframe StuffingIframe对初学者来说相当容易理解(不知道Iframe为何物的,请自己查资料吧),以下是Iframe Stuffing的代码例子.<iframe src="/affiliatelink" height="1" width="1">访问者来到你的网站后,就不知不觉的已打开窗口访问了商家的网站,也就是点击了/affiliatelink,因为这个Iframe的大小是1个像素,所以访问者毫无知觉.如果他们购买了东西,提成就是你的了.Iframe Stuffing也很容易让你马上被banned.当然,也有办法隐蔽它,在后面我们会讨论到.3. Javascript Stuffing很久以前-从互联网早期,到现在,有个东西叫弹窗的,可以说是最原始的强制植入cookie的方式.确切的说,属于不完全意义上的cookie stuffing.效果是一样的,只是很令访问者反感.所以大多数浏览器有了可以锁定弹出式窗口的功能.现在,我们来到了有点复杂的cookie stuffing的章节-Javascript Stuffing,这个需要一点程序知识,毕竟Javascript是一种脚本语言.因为较难明白,我们就跳过程序知识这部分.下面举个代码例子,并简单地解释一下它是如何工作的:<script language="JavaScript"><!-- window.focus();setTimeout("window.focus()",900);//--></script><script language="javascript"><!--w=window.open('/affiliatelink','affiliate_description');w.blur(); //--></script>这个独特的方法是过了设定时间后,打开弹出式窗口(商家的网站,或者是你的推广链接),并移离目前主窗口的视觉中心,放置于主窗口的后面,对访问者来说,就不那么烦人侵扰了.由于访问者其实已用你的链接打开了商家的网站,所以他们被植入了cookie.如果你懂得javascript,懂得弹出式窗口,够精通javascript编程的话,你应该有能力值得花些时间去改进发展Javascript Stuffing.但大多数时候,Javascript Stuffing已进入死胡同,发展余地已不大.后记:数年前,我在CB培训的群里,也给过学员类似的代码,不一样的在于,我给的是隐形弹窗,也就是说肉眼是看不见这个弹窗的.代码作者原本是出售这个程序的,后来05年取消了,改为到他网站上在线生成代码.现在他的网站已指向了别的地方,所以别问我要这个东西啊.4. .htaccess stuffing 通常,即使是会点网站设计的人,也不一定知道.htaccess是什么..htaccess在大多数服务器是个隐藏文件,有时被默认是没有的,所以实际上需要我们建立一个..htaccess这个文件告诉服务器当一个特别条件相适应时,应该去干什么.好了现在我们至少知道了什么是.htaccess文件,我们就开始复习Image Stuffing代码吧.比如说你在论坛的签名.<img src="/signature.jpg">然后我们把以下htaccess文件传到空间里RewriteEngine onRewriteRule signature.jpg /affiliatelink/ [L,R=301]这个htaccess是说,访问者在读取你的论坛签名里的图片时,会被转向到你的affiliate链接,这样他们就被植入了cookie.那么,你的图片在浏览器里真正看上去是这样的:<img src="/affiliatelink">还记得前面讲到过的Image Stuffing吗?现在访问者看到的链接就是一个真实的图片了.5. Flash Stuffing关于Flash Stuffing这一部分,还可以参见一本书,CookieStuffingGuide,广告中国有下载,地址:/viewthread.php?tid=72234&extra=page%3D1相信大家都玩过Flash游戏吧,可以使用键盘或鼠标操纵动画里的部分动作,交互性很强,这便是ActionScript的厉害之处,它与JavaScript结构类似,但是它的编程要容易得多.用ActionScript创作出来的动画具有很强的交互性,Flash程序脚本语言就是ActionScript,译作行动脚本.最近版本是3.0.讲述Flash Stuffing,专业术语较多,我看资料时头也很大.所以,一些复杂的理论我跳过去省略掉.Flash几乎无可能对所发送的referer作假,所幸它有个可以利用的漏洞,那就是sendToURL(). ActionScript3.0里有个叫sendToURL()的功能,这个功能的设计是,发送信息到一个网站,但不用等待响应.具体来说,sendToURL()发送一个URL到服务器确认,但不理睬任何响应.也就是说,它用访问者的浏览器(你的cookie stuffing"受害者")提交一个请求到一个网站,但浏览器被假设为不理睬任何响应.但头部信息是不会被拒绝的,cookie能穿越sendToURL()未触及的功能通过去,cookie的植入自然也就无疑问.如果你会PHP的话,你可以指定哪个浏览器不发送空白的referers,以及阻止来自被发送到sendToURL()的信息.你还可以设定你的PHP文件指令,优化你想要的CTR比率,以保持稳定的收入.此类程序有几种,有的已停止出售.最好是找人写一个针对特定联盟的.当然前提是联盟默许cookie stuffing.前面所讲到的每个cookie stuffing方法,不管是哪个,都会被联盟发现从而封掉你的账号.不信的话你可以多试试看,除非你发现了高手成功的方法.那么,联盟是怎样抓住你使用了cookie stuffing的呢?首先,image stuffing,包括和它相结合的.htaccess stuffing,被证明是无法改变referer的.后面我会讲到如何改变iframes和弹出式窗口的referer.其次,第二个察觉cookie stuffing的方法是blank referer,这个方法是合法的,但联盟会告诉你不行,或不给你一个明确的答复.如果你用了blank referer,你认为该怎样解释?这里有2个选择:1:你偷偷摸摸地在做某种事情,也就是blackhat2:你隐藏了流量来源.那么,你会用哪个选择来回答联盟呢?1,还是2?我直接说吧,永远也不要说你在做blackhat的事情,只说你的流量来源是个机密.然后你可能会收到电话或电子邮件,问你空白referer的来源,因此你事先要做好准备.第三个方法是他们用转化率来破解你是否用了cookie stuffers.什么是转化率?比方说,被你植入cookie的访问者都是潜在的消费者,如果他们没有消费或注册,或很少很少,你的转化率会显示很低.原因是你那些流量都是随机的乱七八糟的,不是目标流量,并没有真的点击了你的链接来到商家网站.在大多数情况下,联盟不会封掉你的账号,他们仅委婉地告诉你: 你不能再推广那个任务,也许你会发现推广别的任务比较好.第四个方法是联盟用CTR数据来发现你在emu.事实上,图片是不可能有100%的点击率的,这是affiliates界的尺度,所以要注意了.最后,最坏的情况是,联盟从你收入的情况来判断你是否emu.怎么判断的呢?联盟用某个一样的比例来衡量affiliates的收入.举个例子,假如一万个会员平均月收入是100美元,并有3个人超过了500美元一个月.那么,你会被列入那个人里面,被联盟重点照顾.联盟不放过每个细节,对你仔细分析哪些是你做对的,哪些是做错的.这就是前面我提到过的,这种时候联盟会来调查电话问你空白流量的来源.好了,现在我们已知道了联盟是怎样检查我们的,下一步我将讲解如何应对.在(四)里,我们大体已知道了联盟是怎样检查我们的,那么,现在该如何去应对它呢?以下内容是比较深的.首先,必须接受这样的事实,在image stuffing里改变referer是不可能的,因此,除非你能承担和把风险降低到最低点,否则不要在网站或论坛搞image stuff.第二,学会如何适当地使用刷新代码.把iframe和刷新2者结合,referer信息将是空白的.现在不是所有的浏览器都支持上面所说的第二点,因此我们得把它过滤掉.我们做成2个PHP跳转页面,先是第一个刷新页面到达第二个页面,第二个页面自动检查referer信息是否是空白.如果是,那么这个浏览器可以使用.然后我们就可以第二次刷新来到affiliate推广页面.联盟将看到你的来了来源都是空白的.关于这个2次刷新脚本,不懂的话读者可以自己找人写个.嗯,有的联盟已规定流量来源不可以是空白的,自然就不能用以上方法.第三这个方法已用得很广泛了.如果访问者是通过搜索引擎来到你的网站,那么无疑,这时stuffing是相当安全的,联盟对此情况必定无话可说的.那么我们可以这么做,让搜索引擎收录,比如雅虎的目录;让分类信息站收录,比如craigslist;再比如加入到ebay. 这些都是可以做到的几种不同的方法.我们可以用一个htaccess文件转到指定的affiliate链接的来源.或者我们可以写一个来源到数据库里,然后让被称为index.php的页面执行.我们可以告诉我们的PHP 文件,对写好的某段代码做出决定,即使是来自某个站点的来源也可以改变.if(substr((trim($_SERVER['HTTP_REFERER'])),0,23)=="/"){echo "<img src=\"/affiliatelink" height=\"1\" width=\"1\" alt=\"\">";}现在我们要抛弃掉image stuff,使用加上刷新代码的iframe,或flash文件,用于植入特定的来源对象,没有任何限制.这个程序能很好的平衡CTR和对流量来源的检验,还能避免你的AM被植入cookies.不过,需要懂些PHP程序方面的知识才行.如果没这个能力,可以考虑去威客平台找外包,在国外有Freelance programmers接这种活.国内的我觉得就别找了吧.第四这是另一个不会引起别人警觉的在论坛植入cookies的方法,可以设置一个比例,让访问者随机被植入cookies. 比如说设置5%,那么,100个访问者里有5人会被植入cookies. 这个方法工作原理是怎么样的呢? 它有个名称叫动态.htaccess.它包含了2个图片文件和1个.htaccess文件.当显示图片时,会适时地运行一PHP程序.现在我讲解一下这2个图片.第一个图片其实是假的,每次被访问会编辑.htaccess文件.我们设置一定的比例多少次图片1被图片2"覆盖",比如5%.下面的代码是5%的时间里时htaccess的写法:RewriteEngine onRewriteRule signature.jpg signature.php [L,R=301]RewriteRule affiliatetracking_pixel.gif /affiliatelink [L,R=301] 下面的代码是95%的时间里时,htaccess的写法:RewriteEngine onRewriteRule signature.jpg signature.php [L,R=301]RewriteRule affiliatetracking_pixel.gif tp.gif [L,R=301]就是说,95%的时候,在论坛看到的是正常的签名,5%的时候看到的是×.万一如果有人怀疑这个×,那么,他刷新一下帖子的页面后,看到的又是一个真实的图片.这是因为刷新后htaccess又被重写了.使用这个方法事先要注意是否容许在论坛推广,以及签名除了图片还可以使用文本.第五前面我们已知道,那个红叉是个麻烦问题.但如果我们是在一般非技术论坛搞cookie植入的话,仅针对火狐浏览器用户植入就可,因为火狐浏览器不会显示红叉,这点它跟IE6/7不一样的.这个方法的代码如下,由上往下读:Options +FollowSymlinksRewriteEngine onRewriteCond %{HTTP_REFERER} !^$RewriteRule signature.jpg special.jpg [P,L] ^Mozilla/5.0.*$ [NC]RewriteRule signature.jpg /affiliatelink[R,L]RewriteCond %{HTTP_REFERER} ^$RewriteRule signature.jpg special.jpg [P,L]RewriteCond %{HTTP_USER_AGENT}简单的解读是,如果是火狐浏览器用户,就发送你的推广链接给他们,植入cookie,他们看不到红叉.其余IE用户则看到的是真实的图片,不被植入cookie.这个方法相对来说简便易行.结语关于cookie stuffing的秘密,到此算是讲完了,希望各位有所收获.此外,既然是秘密,如今公开了,就说明是有一定时效性的,故运用时需要自己加以改进.最后,谢谢大家阅读,我期待着有更多的积极性去写其它的内容.。
cookie

COOKIE开放分类:技术电脑通信技术编辑词条分享本词条由远志创建,共有10位协作者编辑了12次。
最新协作者:路在前方,N颗钻石,真实的世界,admin,gl020。
Cookie 提供了一种在 Web 应用程序中存储用户特定信息的方法。
例如,当用户访问您的站点时,您可以使用 Cookie 存储用户首选项或其他信息。
当该用户再次访问您的网站时,应用程序便可以检索以前存储的信息。
纠错编辑摘要目录∙ 1 简介∙ 2 定义∙ 3 Cookie 的限制∙ 4 基本操作∙ 5 Cookie 有效范围∙为本词条添加视频和组图相关影像COOKIE - 简介代称关于cookies的由来有各种说法,有人说它可能源于海外中国餐馆在客人用完餐离开前向客人所赠幸运小饼干(fortunecookies),每块幸运小饼干里面都有一张小字条,上面写有表示祝福或预言的话。
也有人认为cookies来自于《艾丽丝漫游仙境》中出现的magiccookie。
magiccookie可以神奇地使艾丽丝变大或变小,不过艾丽丝变大后要想再缩回去的话,必须饮用装在写着DRINKME的瓶子里面装的东西或把白兔扇握在手里才行,这两种说法各有道理,但都无法提供让人完全信服的依据。
Cookie为Web应用程序保存用户相关信息提供了一种有用的方法。
例如,当用户访问您的站点时,您可以利用 Cookie 保存用户首选项或其他信息,这样,当用户下次再访问您的站点时,应用程序就可以检索以前保存的信息。
COOKIE - 定义什么是 Cookie?COOKIECookie 是一小段文本信息,伴随着用户请求和页面在 Web 服务器和浏览器之间传递。
用户每次访问站点时,Web 应用程序都可以读取 Cookie 包含的信息。
假设在用户请求访问您的网站 上的某个页面时,您的应用程序发送给该用户的不仅仅是一个页面,还有一个包含日期和时间的 Cookie。
用户的浏览器在获得页面的同时还得到了这个 Cookie,并且将它保存在用户硬盘上的某个文件夹中。
POST GET与COOKIE注入原理

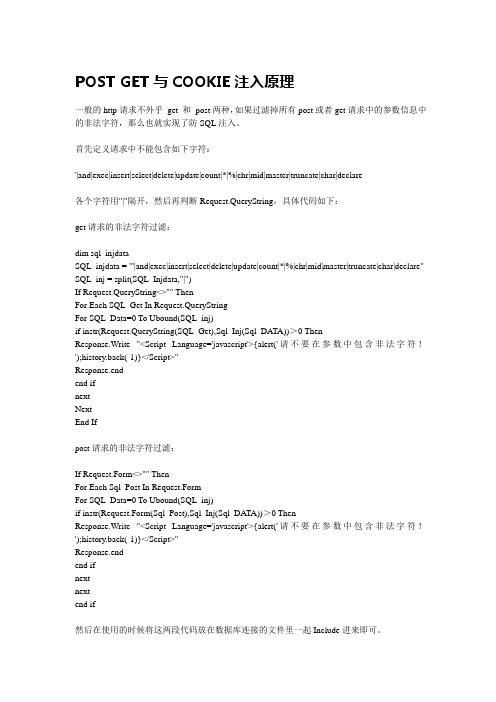
POST GET与COOKIE注入原理一般的http请求不外乎get 和post两种,如果过滤掉所有post或者get请求中的参数信息中的非法字符,那么也就实现了防SQL注入。
首先定义请求中不能包含如下字符:'|and|exec|insert|select|delete|update|count|*|%|chr|mid|master|truncate|char|declare各个字符用"|"隔开,然后再判断Request.QueryString,具体代码如下:get请求的非法字符过滤:dim sql_injdataSQL_injdata = "'|and|exec|insert|select|delete|update|count|*|%|chr|mid|master|truncate|char|declare" SQL_inj = split(SQL_Injdata,"|")If Request.QueryString<>"" ThenFor Each SQL_Get In Request.QueryStringFor SQL_Data=0 To Ubound(SQL_inj)if instr(Request.QueryString(SQL_Get),Sql_Inj(Sql_DATA))>0 ThenResponse.Write "<Script Language='javascript'>{alert('请不要在参数中包含非法字符!');history.back(-1)}</Script>"Response.endend ifnextNextEnd Ifpost请求的非法字符过滤:If Request.Form<>"" ThenFor Each Sql_Post In Request.FormFor SQL_Data=0 To Ubound(SQL_inj)if instr(Request.Form(Sql_Post),Sql_Inj(Sql_DATA))>0 ThenResponse.Write "<Script Language='javascript'>{alert('请不要在参数中包含非法字符!');history.back(-1)}</Script>"Response.endend ifnextnextend if然后在使用的时候将这两段代码放在数据库连接的文件里一起Include进来即可。
【电商百科】cookie的含义和用途

(讯)Cookie,有时也用其复数形式Cookies,指某些网站为了辨别用户身份、进行session跟踪而储存在用户本地终端上的数据(通常经过加密)。
定义于RFC2109(已废弃),最新取代的规范是RFC2965。
基本信息Cookie最早是网景公司的前雇员Lou Montulli在1993年3月的发明。
Cookie是由服务器端生成,发送给User-Agent(一般是浏览器),浏览器会将Cookie的key/value保存到某个目录下的文本文件内,下次请求同一网站时就发送该Cookie给服务器(前提是浏览器设置为启用cookie)。
Cookie名称和值可以由服务器端开发自己定义,对于JSP而言也可以直接写入jsessionid,这样服务器可以知道该用户是否合法用户以及是否需要重新登录等。
主要用途服务器可以利用Cookies包含信息的任意性来筛选并经常性维护这些信息,以判断在HTTP传输中的状态。
Cookies最典型的应用是判定注册用户是否已经登录网站,用户可能会得到提示,是否在下一次进入此网站时保留用户信息以便简化登录手续,这些都是Cookies的功用。
另一个重要应用场合是“购物车”之类处理。
用户可能会在一段时间内在同一家网站的不同页面中选择不同的商品,这些信息都会写入Cookies,以便在最后付款时提取信息。
生存周期Cookie可以保持登录信息到用户下次与服务器的会话,换句话说,下次访问同一网站时,用户会发现不必输入用户名和密码就已经登录了(当然,不排除用户手工删除Cookie)。
而还有一些Cookie在用户退出会话的时候就被删除了,这样可以有效保护个人隐私。
Cookie在生成时就会被指定一个Expire值,这就是Cookie的生存周期,在这个周期内Cookie有效,超出周期Cookie就会被清除。
有些页面将Cookie的生存周期设置为“0”或负值,这样在关闭浏览器时,就马上清除Cookie,不会记录用户信息,更加安全。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
cookies原理
Cookies是一种用于网站进行用户识别和信息存储的机制。
当
用户访问一个网站时,网站会将一小段数据存储在用户的浏览器中,然后在用户下一次访问该网站时将这些数据发送回服务器。
这些数据以cookie的形式存储,并包含了网站需要存储
的一些用户信息。
Cookies的工作原理可以分为以下几个步骤:
1. 服务器发送Cookie:当用户第一次访问一个网站时,服务
器会将一些数据存储在cookie中,并通过响应头部将cookie
发送给用户的浏览器。
这些数据可以包括用户的标识信息、登录状态、浏览偏好等。
2. 浏览器存储Cookie:浏览器接收到服务器发送的cookie后
会将其存储在本地的cookie存储空间中。
每个浏览器都有一
个自己的cookie存储空间,不同的网站存储在不同的cookie 中。
3. 浏览器发送Cookie:当用户再次访问该网站或者在同一网
站的不同页面间切换时,浏览器会将之前存储的cookie附加
在请求头部中一同发送给服务器。
这样服务器就能通过这些cookie获取到用户的相关信息。
4. 服务器使用Cookie:服务器接收到浏览器发送的cookie后,会解析其中的数据,并根据这些数据进行相应的操作。
比如根据用户的登录状态判断用户是否需要重新登录,或者根据用户
的浏览偏好推送相关内容。
需要注意的是,cookie是存储在用户本地的,因此具有一定的安全风险。
为了保护用户的隐私,浏览器通常会对cookie进行限制,比如每个浏览器对同一域名的cookie数量和总大小都有限制。
此外,用户也可以通过浏览器的设置来限制或清除cookie。
