用Photoshop制作邮票
PS平面设计考试题含参考答案

PS平面设计考试题含参考答案一、单选题(共52题,每题1分,共52分)1.创建边缘模糊的选区,需对选区执行()操作。
A、扩展B、平滑C、羽化D、收缩正确答案:C2.选取图像窗口中的幸运星,可选择下列的()工具操作。
A、矩形选框工具B、磁性套索工具C、椭圆选框工具D、单列选框工具正确答案:B3.合并选择的图层,可以执行( )菜单中的“合并可见图层”命令。
A、文件B、编辑C、选区D、图层正确答案:D4.在图层蒙版上绘制黑色,对应图层的像素会产生()变化。
A、没有变化B、变得完全透明C、变得半透明D、以上说法都不对正确答案:B5.在图像窗口中输入文本,调整文字的颜色,可在()面板中进行设置。
A、字符B、段落C、变形D、路径正确答案:A6.在photoshop中,()滤镜可以使图像旋转,生成旋转扭曲图案。
A、锐化B、旋转扭曲C、消失点D、镜头模糊正确答案:B7.设置文字变形可单击“文字”工具属性工具栏中的()按钮。
A、段落B、字符C、创建文字变形D、文字对齐按钮正确答案:C8.在photoshop中,()通道不包含任何信息,只是同时预览并编辑所有颜色通道的一个快捷方式。
A、复合通道B、颜色通道C、专色通道D、Alpha通道正确答案:A9.剪切蒙版的最大优点是()。
A、显示路径内的图像内容B、修改选区C、可通过一个图层控制多个图层的可见内容D、只能控制一个图层的可见内容正确答案:C10.选择枫叶形状的路径,可使用的工具为()。
A、添加锚点工具B、直接选择工具C、路径选择工具D、转换点工具正确答案:C11.设置文本为小鱼的形状,可在()面板中设置。
A、变形文字B、字符C、画笔D、段落正确答案:A12.添加图层蒙版,可选择()菜单中的“图层蒙版”命令。
A、编辑B、文件C、图像D、图层正确答案:D13.输入文本后,设置文本形状为旗帜形,可在()面板中设置。
A、画笔B、变形文字C、字符D、段落正确答案:B14.在photoshop中创建椭圆红色选区,可使用( )选框工具。
学会用PS设计精美的信纸和信封

学会用PS设计精美的信纸和信封对于喜欢手写信件的人来说,一张精美的信纸和一个与之相配的信封都能增添信函的仪式感。
而借助于PhotoShop软件,我们可以轻松地设计出独特的、个性化的信纸和信封。
下面,我将教大家一些使用PS设计精美信纸和信封的技巧。
首先,我们需要创建一个新的PS文档,大小与信纸尺寸相对应。
一般而言,信纸的尺寸为8.5英寸×11英寸,即21.6厘米×27.9厘米。
在新建文档时,我们需要将分辨率设置为300像素/英寸,以保证打印时的清晰度。
接下来,我们可以选择喜欢的背景图案或颜色填充整个信纸的画布。
例如,可以使用文艺复兴风格的花纹、渐变效果或者简约的纯色背景。
同时,我们还可以借助图层样式来增加图案的立体感,如阴影、外发光等。
除了背景,你还可以在信纸上添加文字或绘画元素。
在设计信纸时,我们可以使用不同的字体、字号和颜色来排版文字。
你可以根据信件的内容选择一种合适的字体,使得整个设计更加协调统一。
另外,你还可以添加一些装饰性的图案或者插图,以提升信纸的艺术感。
当信纸的设计完成后,我们就可以开始设计与之相配的信封了。
首先,我们需要创建一个新的PS文档,尺寸为信封的实际大小。
一般而言,信封的标准尺寸为9.5英寸×4.125英寸,即24.1厘米×10.5厘米。
与设计信纸类似,我们也可以在信封上添加背景图案或颜色。
另外,我们还可以在信封上设计寄件人和收件人的信息。
这些信息可以选择与信纸上的字体和风格相似,以保持整个信件的一致性。
同时,你还可以利用图层样式来添加一些特效,如边框、投影等,以使信封更加生动有趣。
当信封的设计完成后,我们需要将信纸和信封导出为合适的文件格式。
一般而言,我们可以选择保存为高清的JPEG或PDF文件,以确保打印时的质量。
同时,我们还可以将设计好的信纸和信封进行打印,然后通过邮寄方式将其送达给收信人。
设计精美的信纸和信封不仅可以提升信函的质感,也能够展示自己独特的风格和个性。
制作极限明信片

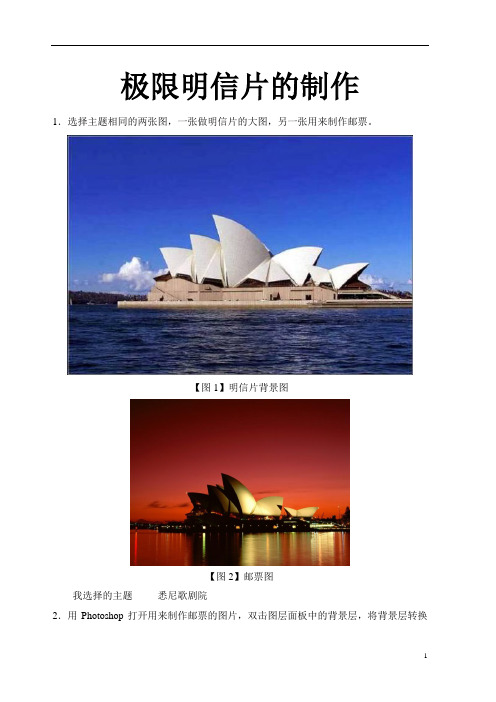
极限明信片的制作1.选择主题相同的两张图,一张做明信片的大图,另一张用来制作邮票。
【图1】明信片背景图【图2】邮票图我选择的主题悉尼歌剧院2.用Photoshop打开用来制作邮票的图片,双击图层面板中的背景层,将背景层转换为普通图层。
如图3。
【图3】3.根据画面的结构,建立4条参考线。
如图4。
【图4】4.选择橡皮擦工具,打开画笔控制调板,点击“画笔笔尖形状”,如图5,将笔尖直径设置为40像素,硬度100%,间距150%。
【图5】5.将橡皮中心对准左上角两条参考线的交叉处,同时按住鼠标左键和Shift键,沿着垂直参考线往下拖动鼠标。
再同时按住鼠标左键和Shift键,沿着水平参考线往右拖动鼠标。
成为邮票左边和上方的齿孔。
如图6。
【图6】6.根据已打好的齿孔,将画布下方和右边的参考线做适当调整,以对准齿孔的中心。
如图7。
【图7】7.将橡皮中心对准左下方参考线交叉点的齿孔,同时按住鼠标左键和Shift键沿着水平参考线向右拖动鼠标,做出下方的齿孔。
再将橡皮中心对准右上方的参考线交叉处的齿孔,以同样方式做出右边的齿孔。
如图8。
【图8】8.选择矩形选框工具,沿着四条参考线,选中参考线内的图案,如图9。
再选择选区减法的运算。
在已画好的矩形选框内再画一个小一些的矩形选框,如图10。
【图9】【图10】9.填充选区,使用白色,并选中“保留透明区域”,如图11。
填充完成并取消选择,邮票完成,如图12。
【图11】【图12】10.选择矩形选框工具,重新沿参考线选中成型的邮票。
打开明信片大图,将邮票拷贝到大图上,如图13。
【图13】11.按住Ctrl并点击邮票所在的图层,选中邮票。
按住Ctrl+T,出现自由变换选框,同时按住Shift+Alt,将邮票等比例缩小至适当大小,并用移动工具将邮票移动到右上角。
如图14。
【图14】12.点击邮票图层,通过“图层——图层样式——投影”,如图15。
【图15】13.选择文字工具,在邮票上输入“中国邮政”、“CHINA”、“悉尼歌剧院”、“1”、“.50”、“元”“2012-5”、“(1-1)T”的文字信息标注。
邮票制作流程

五、改变自选图形线条颜色,将它改成白色
六、邮票的边框做成,如下图
7、为邮票插入主题图片,比如插入一张剪贴画。并调整图片的位置,将图片位于自选图形上的适合位置处。
八、为邮票设置面值和国名,利用艺术字或利用文本框输入文字。
结果如下:
九、邮票欣赏Βιβλιοθήκη 1插入自选图形比如长方形2改变自选图形的背景色3改变自选图形的线条线型选择粗一点的线条如64为自选图形选择第二个圆点虚线5改变自选图形线条颜色将它改为白色6邮票的边框做成如下图7为邮票插入主题图片比如插入一张剪贴画
邮票制作流程:
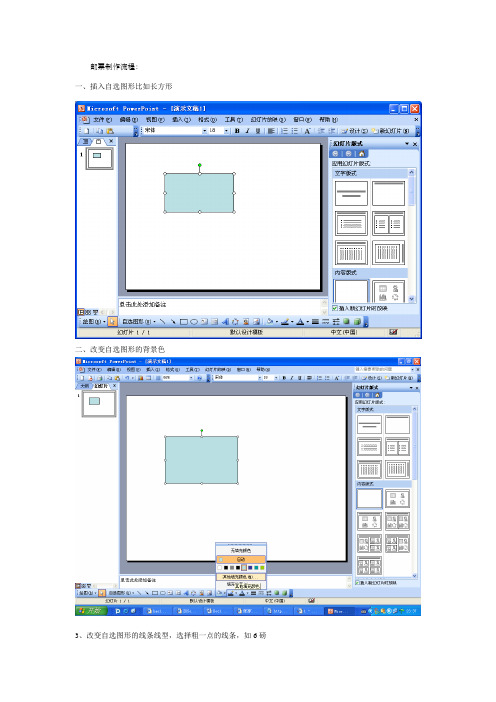
一、插入自选图形比如长方形
二、改变自选图形的背景色
3、改变自选图形的线条线型,选择粗一点的线条,如6磅
高中信息技术课程中使用Photoshop制作邮票的生成性教学设计

呼和浩特
0 1 0 0 2 2
随着社会 的不断进步 ,信 息化环境建 设的不断完 善,教 育要架构在技术 之上寻求更 高层次 的发展 。在 信息化环 境的
课 堂中 ,常常是 教师忙于知 识讲授与操作 ,控 制整个 教学过 程 ,缺乏与 学生的交流 、互 动。针对传统 的 由教师 计划、控
国家 社 会科 学基 金 “ 十二 五 ”规 划 国家 课题 《 信 息技 术促 进 区域 教 育 均衡 发 展 的实 证研 究 》 ( B C A 1 1 0 0 2 0 )重 点子 课 题 “ 信 息技 术
●——雨
一
翮 一
5 6一
/ 环境构建 /
表 1
教学 环节
教 师活 动
… 知
一
布 置 任 务主 鍪 供 父 亲 节 为 主 题 的 邮 票
教学 过程
学 生活 动
设 计意 图
哥 八 。 昧 打 彝 开 学 垂 生 差 做 兰 好 的 明 信 黼 片 作 品 婊 邮 婊 首 伺 骊 、 邮 果 、 千 兄 干 苗 佑 寺 的 霎 学 习 兴 趣 委 菱 拿 耋
薹
n
” “ 写 好 邮 嘲 福 语 后 还 二 缺 什 ” 明 信 片 上 输 入 邮
2 )掌握 图层面板 、选 区、路径 面板和 橡 皮擦 工具 中画
笔面板 的使用方法 。
制教学过程 的预设性教 学,华东师范 大学 的叶澜教 授提 出了 通过师 生共 同参与来实 现教学 目标 的生成性教 学。在信息化 教育发展的新趋势 。 华 东师范大学 郑金洲教授在 《 生成教学 》一书中定义 了 生成性 教学: “ 生成教 学是在师 生互动过程 中,通过教 育者 对 学生 的需要和感 兴趣物 的价值 判断 ,不 断调整活动 ,以促
PS画笔实例

实例1珍珠项链效果图:实验目的:掌握“画笔”面板的设置、“画笔”工具的基本用法、图层样式的添加步骤:1.新建文档,填充黑色2.新建图层1。
选择“画笔”工具,直径35,硬度50%3.“窗口\画笔”(快捷键F5),打开“画笔”面板,设置画笔的间距为100%4.在画布上绘制一个封闭的图形,注意鼠标移动速度要均匀当前“图层”面板如下左图所示,点击“添加图层样式”按钮,选择“外发光”,“图层样式”对话实例2 邮票你是否尝试过自己设计一张邮票附在信封上,寄给远方亲爱的父母、朋友?这可是一件十分有意义的事情,而且操作起来十分简单!今天就来给有需要的朋友讲讲如何运用Photoshop制作一张精致的邮票。
邮票效果图是这样的:(为更好的看出效果,以黑色衬底)3kiOC5X。
HkRwwpO。
zXuCFgz。
工具/原料•计算机•Photoshop软件,素材图片方法/步骤1.1用Photoshop软件打开预先准备好的素材图片“牡丹亭.jpg”,如下图,(你当然可以选择其他的图片)。
将背景层转化为一般层,命名为“邮票画面”。
wQbzGGk。
oYbeV8z。
94H57u8。
2.2选择菜单命令【编辑】丨【变换】丨【缩放】,按住Shift+Alt键同时拖移变换框的角上的控制块,将“邮票画面”层图像成比例缩小到一定的位置和大小。
按Enter键再次确认。
ZohmbFA。
zrwG1Vd。
ZqG32VX。
3.3按住Ctrl键,同时在【图层】面板上单击“邮票画面”层的缩览图,将该层的图像全部选中。
4.4选择菜单命令【选择】丨【变换选区】,按住Alt键同时拖移变换框的水平边和竖直边中间的控制块,将选区对称放大到下图所示,按Enter键确认。
(按住Alt键拖动控制块可保持变换中心不变,从而使变换操作在水平和竖直方向对称进行)vbHl3Zi。
e2XGfTa。
CkaCcAT。
5.5新建一个图层作为邮票的边界,命名为“白色边界”,并把该层拖移到“邮票画面”层的下面。
《中文版Photoshop CS6案例教程》课件 第5章 图层和蒙版

5.4.4 扩展项目
打开本书配套素材“第5章”文件夹中的“鱼缸.jpg”、“金鱼 .jpg”文件,利用前面学到的图层蒙版知识,把金鱼放到鱼缸中去。
鱼缸素材
金鱼素材
5.5 合成相片——剪贴蒙版与矢量蒙版
5.5.1 案例简介
本案例使用剪贴蒙版和矢量蒙版完成几幅图像的合成,下图所 示为原始图像和合成后的图像。通过本案例的学习,读者可以掌握 剪贴蒙版和矢量蒙版的使用方法。
素材图片
添加样式
效果图
5.2.4 扩展项目
用自己的名字或者其他的文字制作文字艺术效果。可选择不同 的图层样式,修改参数设置,制作出多姿多彩的文字艺术效果。
5.3 调整照片色彩——调整和填充图层
5.3.1 案例简介
下面利用调制层对整体偏暗、对比度不高的图像进行处理。图 像处理前后效果对比如下图所示。
第5章 图层和蒙版
5.1 制作邮票——图层基本操作
5.1.1 案例简介
下面以制作邮票为例,来学习“图层”调板的构成和图层的基 本操作。
邮票效果
5.1.1 知识要点
1.图层基本操作
在Photoshop中,大部分与图层相关的操作都需要在“图层” 调板中进行。首先我们来认识一下“图层”调板的组成。
选取图层类型 选取图层混合模式
颜色偏暗的素材图片
调整后的效果
5.3.2 知识要点
利用调整和填充层可以在不改变源图像的情况下,调整图像的 色彩、色调或填充图像。与普通色彩、色调和填充命令不同的是, 调整和填充层对图像的调整是非破坏性的,不改变源图像。此外, 我们还可随时重新设置调整和填充层的参数,以及开启、关闭或删 除调整层等。
设置图层不透明度
图层显示标志
背景图层
PS边框教程:手把手教你制作锯齿状邮票边框

PS边框教程:⼿把⼿教你制作锯齿状邮票边框原圖
想做有郵票效果的圖⽚,邊緣的鋸⿒狀是怎麼做的?
現在我們⼤家⼀起試試看怎麼做,以下是我的做法。
請各位⾼⼿指教!
先開啟圖⽚,是 RGB 模式
新建⼀圖層,使⽤矩形選框把它框起
按“鉛筆”⼯具
然後再按Photoshop右上⾓
找⼀個⼤⼩適當的“筆尖形狀”調整到你需要的距離
回到圖層,進⼊“路徑”,將框起的“選區”變為“⼯作路徑”
注意:把⿊⾊背景換成前景
變為“⼯作路徑”後,再按“筆刷繪製路徑”
按下“筆刷繪製路徑”後,圖⽚已出現鋸⿒狀
現在,再點回“路徑”載⼊選區
注意:把⽩⾊背景換成前景
點回“路徑”載⼊選區後,反選
按“Delete”鍵或
基本上已經完成,以下加上⽂字如“⼈民郵政”等字,相信您早就會了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用Photoshop制作邮票⒈打开一张RGB图像文件,按Ctrl+A将图像全部选取,再按Ctrl+C将图像内容拷贝到剪贴版;⒉新建一个背景色为橙色的RGB图像文件,注意图像的高宽比应以一定比例略大于已拷贝入剪贴版中的图像;⒊在画布中按Ctrl+V将剪贴版内容复制到新的图像中心,并自动生成图层1;⒋按下Ctrl键并点击图层面版中的图层1,将此层中的图像内容载入选区;⒌应用“选择”菜单下的“修改——扩展”命令,填入扩展量不小于15像素;⒍确认图层1为当前编辑层,使用油漆桶工具将选区内容填充为白色;⒎切换到“路径”面板,点击工具栏中的第四个按钮——从选区建立工作路径;⒏选择工具箱中的橡皮擦工具,并在画笔面版中选择第一行第四个画笔;⒐双击此画笔弹出画笔选项窗口,将画笔间距调整为200%;⒑回到“路径”面板,点击工具栏中的第二个按钮——用前景色描边路径;⒒这时图像中便会出现类似于邮票边缘的锯齿形状;⒓使用文字工具在邮票左上角输入“8分”,即可为邮票加上面值;photoshop 做黄金效果用动作快捷键排版制作证件照,一“键”到位,一劳永逸-PS实例教程作者:bianji007日期:2010年05月26日来源:互联网【字体:大中小】我要评论(0) 核心提示:打开一幅已裁剪好的1英寸证件照,尺寸规格:2.2cmX3.2cm,分辨率为320像素/英寸,如图1:为证件照设置白边:执行“图像>画布大小”的命令(老版本的快捷键为“Alt+I+S”,CS3为“打开一幅已裁剪好的1英寸证件照,尺寸规格:2.2cmX3.2cm,分辨率为320像素/英寸,如图1:为证件照设置白边:执行“图像>画布大小”的命令(老版本的快捷键为“Alt+I+S”,CS3为“Ctrl+Alt+C”),画布大小设置为2.5cmX3.5cm,如图2:打开调色板菜单里面的动作面板:执行“窗口>动作”(快捷键为“Alt+F9”),单击最下面一排的“创建新动作”按钮(在垃圾桶左边),弹出“新动作对话框”,在“名称”栏里可以输入标题:“3R排版1英寸”,在功能键栏内单击,选择“F2”(可随意选,但有些功能键如果是你经常要用的就不要选),最好再勾选右边的“Shift”小方框,点击“记录”,如图3:再设置画布大小(同上,老版本的快捷键为“Alt+I+S”,CS3为“Ctrl+Alt+C”)尺寸:宽12.5cm,高8.0cm,原证件照定位左上角,为了精确,在标尺上横向拉出2.5cm、5.0cm、7.5cm、10.0cm的参考线,纵向拉出4.0cm的参考线,如图4:在工具面板上点击矩形选框工具(在不是文字输入状态下,快捷键为“M”),框选画布左上角图像,如图5:在工具面板上点击移动工具(在不是文字输入状态下,快捷键为“V”),左手按着“Alt”键不放,用鼠标点着选区内的图像拖移。
右手送开“Alt”键,再重新按着不放,再用鼠标点着选区内的图像拖移,直到复制完为止(复制的过程要好好看,可不能出错啊),如图6:取消选区(“Ctrl+D”),再设置画布大小(同上,老版本的快捷键为“Alt+I+S”,CS3为“Ctrl+”)尺寸:宽12.7cm,高8.9cm(标准3R照片的尺寸),定位中心。
如图7:标准3R照片的尺寸),定位中心。
如图7:点击动作面板最下面一排(在左边第一个)的“停止播放”按钮,此时,在它右边的“记录”按钮由红色变为灰色,如图8:到这里,所有的设置全部完成了。
你可以试一试啦:重新调出一幅1英寸的证件照,按(我们上面自己设置的)快捷键“Shift+F2”,排版一步到位,够爽的吧!只要你的电脑不恢复,系统不出问题,这个快捷键就永远有效(在我们上面动作的记录过程中,不能出错,不能有多余的操作步骤)。
证件照的数量无论是多是少,快捷键一按,顷刻完成。
同样道理,如果你有台6色的4A家用喷墨打印机,也可以设置快捷键。
还是以1英寸证件照为例:从开始到弹出“新动作对话框”的几个步骤同上,在“名称”栏里可以输入标题:“4A打印排版1英寸”,在功能键栏内单击,这里选择“F3”,再勾选右边的“Shift”小方框,点击“记录”。
再设置画布大小,尺寸:宽20cm,高3.5cm,原证件照定位左边,为了精确,在标尺上横向拉出2.5cm、 5.0cm、7.5cm、10.0cm的参考线,如图9:下面的步骤就不用再教了,复制好全部图像(一排一共能排8个1英寸证件照),再设置画布大小:尺寸:宽21cm,高29.7cm(标准A4相纸的尺寸),图像定位最上一排,如图10:关闭动作记录按钮,大功告成,接下来的就是调一幅1英寸证件照试一试啦。
PS教程9:通道的加工上一节课,我们初步认识了一下什么是通道。
通道里的加工,是为了创造更复杂的选区而建立的一个过程。
接下来,我们就要深入地学习通道里的加工手法。
通道的最大优势有二点:一是可以使用滤镜了,二是可以进行更复杂的调整。
还是来做一个实例吧,是在一个柿子身上写个立体字,这个字好像是柿子本身生长出来的,其实是我们用通道写上去的。
从这个实例上,我们可以体会到通道加工的力量了,我们一起来制作吧!1、打开图片。
2、用“横排文字工具”打字,就是有个T字的按钮,按下这个按钮,设置前景色为白色(其实用任何颜色都可以,因为我们只要这个字的选区,不会用到它的颜色)。
然后到上面的属性栏里,设置字体、大小。
然后打字,一个“春”字。
这时,图层面板会自动增加一个文字层。
如果字不够大,可以到编辑菜单下的“自由变换”,把它拉大到合适的大小。
这是基础工作,一定要做好哦。
这里我们也初步学习一下打字的情况。
现在复习一下:如何取得一个图形的轮廓选区?我们想要取得这个春字的轮廓选区,怎么做?忘了吧?按住CTRL后用鼠标去点文字图层。
这一下就出来了春字的选区了。
好了,有了选区就够了,现在可以把文字层删除了。
(其实,在文字工具中,有一项工具就是只写选区的。
就是“横排文字蒙板工具”,只一步就可以写出文字选区来。
由于时间关系,以后再学吧。
)3、好了,现在字的选区有了,我们就在这个字的选区上来做文章。
现在先把这个选区保存起来,你可以起个名字。
(也可以不起名字,它会自动保存为Alpha1)然后,到“图像”菜单下的“调整-亮度/对比度”,把亮度适当的调大一些,这样,字的颜色就与整体有所区别了。
基础已经做好了。
4、现在打开通道面板,点中Alpha1通道,可以看到一个白色的春字,我们要在它的基础上进行加工,取消选择。
5、打开滤镜-风格化-浮雕效果,按下面设置。
“角度”是指光线的射入角度,“高度”是指字的凹凸的高度,“数量”是指颜色数量的百分比,可以突出图像的细节。
实际上还是可以用眼睛来感受,适当自然就可以了。
现在,春字的浮雕形象已经出现了。
做到这里,我要告诉大家制作的目标:一个浮雕字,包括三个部分:中间是平面部分,另外是特别亮的部分和特别暗的部分。
平面部分前面已经做好了,现在就是要把特别亮的部分用选区选出来,最后要把特别暗的部分也选出来。
以下所做的,就是分别做两个选区,一个叫亮选区,一个叫暗选区。
所以,现在把这个浮雕字通道复制两个,一个称为“亮选区”,另一个称为“暗选区”。
6、制作“亮选区”。
先点中“亮选区”通道,我们看到:现在整个通道都是灰灰的,亮的部分是我们要的。
但是,如果我们现在就点“把通道做为选区载入”按钮的话,会把所有的灰色全选进去,现在我们想把亮的部分白色不变,而其它部分变得非常黑(我们不要)。
那么,可不可以用“对比度”呢?不行,因为它只能改变字内的黑白对比,而无法把四周全部变黑。
我们可以用“图像”-“调整”-“色阶”。
我们来看色阶对话框。
这里有很多的内容,足够我们学习好多天的了。
今天只能学一点:看鼠标所点的地方,这个黑色试管叫做“设置黑场”。
什么意思?就是用这个黑色试管去点通道里的某种颜色,那么就会以这种颜色为纯黑色,来改变画面的颜色,形成一个黑场。
不太好理解吧?反正我们现在用这个黑色试管去点通道的四周灰色的任意地方,看看会发生什么事情?哦,原来如此,这个黑色试管可真厉害。
它点到灰色之后,所有的灰色都变成了黑色,只有白色仍在。
看上去更白了,其实白色没有变化。
现在好了,我们要的,就是这部分白色。
这就是“亮选区”。
点一下“把通道作为选区载入”按钮,就取得了选区。
现在回到图层面板,用“亮度/对比度”把这部分调得亮一些。
比中间部分更亮。
如+40。
(前面中间部分是+28)7、制作暗选区。
前面这种“设置黑场”的方法,在通道加工中是经常用到的。
我们要深入理解牢牢掌握,因为它可以帮助我们明辨黑与白。
黑色试管是点到哪里哪里黑,那么,还有一个白色试管,(最右边的那个试管)它是点到哪里哪里白。
现在我们要用到白色试管了。
现在回到通道面板,点中“暗选区”通道。
因为是我们先前复制的,所以,也是灰灰的一片。
打开“色阶”对话框,点中“白色试管”,用它去点通道四周的灰色,哇,全变白了,只剩下黑色的边线。
这些边线正是浮雕效果中的暗色部分。
我们再一次把黑与白分辨开来了。
接下来要考虑的是:选区是以白色为我们要的。
而现在恰恰相反,我们想要的这些黑色线条。
必须把这些黑色的线条变成白色,而把所有的白色部分变成黑色。
怎么办呢?好办,点“图像”-调整-反相,它就完全翻过来了。
现在可以点“把通道作为选区载入”了,得到的选区就是暗选区。
你可不要搞胡涂了哟!在通道里面,我们所看到的黑色白色,你一定要想到:我所要的是什么?我不要的是什么?在这儿,虽然线条是白色的,但是只是用来得到一个选区,只是用来制作暗色的。
现在回到图层面板,用“亮度/对比度”把这部分调得暗一些,例如:-40。
好了,取消选择,大功告成。
在我们欣赏自己的大作之后,还得好好地回顾一下制作的思路。
实际我们主要是对通道进行加工,制作了三个选区,把一个字分成三块,产生不同的亮度,这样,水果上的浮雕字就做成了。
虽然现在有更先进的滤镜,可以一次性地做成浮雕效果,我们今天只是用最原始的方法来制作,但是,这使我们学习到了很多制作方法。
有非常多的效果,都是先在通道里进行的,通过各种各样的手段,对通道进行加工,取得不同的选区,最后达到目的。
对于通道的加工手段,实在又是很大的一门功课,也是今后我们要重点学习的内容。
今天我们学习的内容如下:1、浮雕效果。
2、色阶中的黑场白场。
3、浮雕的三个不同部分。
复习题:1、滤镜浮雕效果是在哪一个组里面?2、色阶对话框在什么地方?3、黑色试管有什么用处?4、反相有什么用处?Photoshop入门实例(6):快速蒙版教程/发布时间:2009-02-04 14:35:15 来源:网页教学网今天,我要向大家介绍一个非常有用的方法,就是使用快速蒙板来画出选区。
(请注意:这里我们学习的是“快速”蒙板,这是一种比较简单的蒙板。
