编写高质量代码--Web前端开发修炼之道笔记
【狂神说Java】JavaWeb入门到实战1---笔记

【狂神说Java】JavaWeb⼊门到实战1---笔记转⾃:⽂章⽬录1、基本概念1.1、前⾔1.2、web应⽤程序web应⽤程序:1.3、静态web1.4、动态web2、web服务器2.1、技术讲解2.2、web服务器3、Tomcat3.1安装tomcat tomcat3.2、Tomcat启动和配置3.3、配置3.4、发布⼀个web⽹站4、Http4.1、什么是HTTPHTTP4.2、两个时代4.3、Http请求1、请求⾏2、消息头4.4、Http响应1、响应体2、响应状态码5、Maven5.1 Maven项⽬架构管理⼯具5.2下载安装Maven5.3配置环境变量5.4阿⾥云镜像5.5本地仓库5.6 ~ 5.13笔记-下载地址6、Servlet6.1、Servlet简介6.2、HelloServlet6.2、HelloServlet6.3、Servlet原理6.4、Mapping问题6.5、ServletContext1、共享数据2、获取初始化参数3、请求转发6.6、HttpServletResponse1、简单分类2、下载⽂件3、验证码功能6.7、HttpServletRequest获取参数,请求转发7、Cookie、Session7.1、会话7.2、保存会话的两种技术7.3、Cookie7.4、Session(重点)8、JSP8.1、什么是JSP8.2、JSP原理8.3、JSP基础语法JSP表达式jsp脚本⽚段JSP声明8.4、JSP指令8.5、9⼤内置对象8.6、JSP标签、JSTL标签、EL表达式9、JavaBean10、MVC三层架构10.1、以前的架构10.2、MVC三层架构11、Filter (重点)12、监听器13、过滤器、监听器常见应⽤14、JDBC15、SMBMS(超市管理项⽬)1、基本概念1.1、前⾔web开发:web,⽹页的意思,·静态webhtml,sss提供给所有⼈看的数据始终不会发⽣变化!动态web淘宝,⼏乎是所有的⽹站;提供给所有⼈看的数据始终会发⽣变化,每个⼈在不同的时间,不同的地点看到的信息各不相同!技术栈:Servlet/ISP,ASP,PHP1.2、web应⽤程序web应⽤程序:可以提供浏览器访问的程序;a.html、b.html.….多个web资源,这些web资源可以被外界访问,对外界提供服务;你们能访问到的任何⼀个页⾯或者资源,都存在于这个世界的某⼀个⾓落的计算机上。
编写高质量代码:Web前端开发修炼之道

编写高质量代码——Web前端开发修炼之道曹刘阳 著ISBN:978-7-111-30595-8本书纸版由机械工业出版社于2010年出版,电子版由华章分社(北京华章图文信息有限公司)全球范围内制作与发行。
版权所有,侵权必究客服热线:+ 86-10-68995265客服信箱:service@官方网址:新浪微博 @研发书局腾讯微博 @yanfabookWeb前端开发是从网页制作演变而来的,名称上有很明显的时代特征。
在互联网的演化进程中,网页制作是Web 1.0时代的产物,那时网站的主要内容都是静态的,用户使用网站的行为也以浏览为主。
2005年以后,互联网进入Web 2.0时代,各种类似桌面软件的Web应用大量涌现,网站的前端由此发生了翻天覆地的变化。
网页不再只是承载单一的文字和图片,各种富媒体让网页的内容更加生动,网页上软件化的交互形式为用户提供了更好的使用体验,这些都是基于前端技术实现的。
以前会Photoshop和Dreamweaver就可以制作网页,现在只掌握这些已经远远不够了。
无论是开发难度上,还是开发方式上,现在的网页制作都更接近传统的网站后台开发,所以现在不再叫网页制作,而是叫Web前端开发。
Web前端开发在产品开发环节中的作用变得越来越重要,而且需要专业的前端工程师才能做好,这方面的专业人才近两年来备受青睐。
Web前端开发是一项很特殊的工作,涵盖的知识面非常广,既有具体的技术,又有抽象的理念。
简单地说,它的主要职能就是把网站的界面更好地呈现给用户。
如何才能做得更好呢?第一,必须掌握基本的Web前端开发技术,其中包括:CSS、HTML、DOM、BOM、Ajax、JavaScript等,在掌握这些技术的同时,还要清楚地了解它们在不同浏览器上的兼容情况、渲染原理和存在的Bug。
第二,在一名合格的前端工程师的知识结构中,网站性能优化、SEO和服务器端的基础知识也是必须掌握的。
第三,必须学会运用各种工具进行辅助开发。
Web前端笔记整理

Web前端笔记整理不使⽤Ajax⽆刷新提交:header('HTTP/1.1 204 No Content');var a=document.createElement('img'); a.setAttribute('src','./01.php');<form action="" target="regzone"></form> <iframe name="regzone" style="display:none"></iframe>Ajax处理XML:var xml = obj.responseXML.getElementsByTagName("city");var res = xml[0].childNodes[0].nodeValue;Ajax处理JSON:var res=eval("("+obj.responseText+")");alert();jQuery的Ajax处理JSON:var obj = JSON.parse(data);alert(er_id);jQuery的AJax操作:function ajaxGet(){$.ajax({type:"GET",url:"test.php?key=123",success:function(data){alert(data);}});}function ajaxPost(){$.ajax({type:"POST",url:"test.php",data:'{"id":1,"name":"abc"}',contentType:"application/json;charset=utf-8",success:function(data){alert(data);}})}【HTML】1.邮件链接:<a href="mailto:?subject=title">点击发送邮件</a>2.表格:单元格与单元格的间距cellspacing,单元格与内容间距cellpadding,跨⾏rowspan,跨列colspan。
web前端课程设计大作业代码

web前端课程设计大作业代码一、教学目标本课程的教学目标是使学生掌握Web前端的基本知识,包括HTML、CSS和JavaScript,培养学生进行Web前端开发的能力。
知识目标:使学生掌握HTML的基本结构,CSS的布局方法和样式规则,JavaScript的基本语法和函数,了解Web标准和平衡式布局。
技能目标:培养学生能够独立完成简单的Web前端开发任务,包括页面布局、样式设计和交互功能的实现。
情感态度价值观目标:培养学生对Web前端开发的兴趣和热情,提高学生解决实际问题的能力,培养学生的创新意识和团队协作精神。
二、教学内容本课程的教学内容主要包括HTML、CSS和JavaScript三个部分。
1.HTML:介绍HTML的基本结构,包括标题、段落、列表、链接等,使学生了解Web页面的基本组成。
2.CSS:讲解CSS的布局方法和样式规则,包括盒模型、浮动、定位等,使学生能够进行页面布局和样式设计。
3.JavaScript:介绍JavaScript的基本语法和函数,讲解如何使用JavaScript实现页面的交互功能,使学生能够实现简单的动态效果。
三、教学方法本课程采用讲授法、案例分析法和实验法等多种教学方法。
1.讲授法:通过讲解基本概念、语法规则和操作方法,使学生掌握Web前端的基本知识。
2.案例分析法:通过分析实际案例,使学生了解Web前端开发的应用场景,提高学生的实际操作能力。
3.实验法:安排实验课,使学生在实际操作中掌握Web前端开发的技术和方法。
四、教学资源本课程的教学资源包括教材、多媒体资料和实验设备。
1.教材:选用权威、实用的教材,为学生提供系统的学习资料。
2.多媒体资料:制作课件、演示视频等,丰富教学手段,提高学生的学习兴趣。
3.实验设备:提供充足的实验设备,确保学生能够进行实际操作。
五、教学评估本课程的评估方式包括平时表现、作业、考试等。
1.平时表现:评估学生在课堂上的参与程度、提问回答等情况,以了解学生的学习态度和实际操作能力。
【黑马程序员】Web前端学习心得总结(二)

【黑马程序员】Web前端学习心得总结(二)九:什么是事件委托为什么要用事件委托事件委托事件委托就是利用事件冒泡机制指定一个事件处理程序,来管理某一类型的所有事件。
即:利用冒泡的原理,把事件加到父级上,触发执行效果。
好处:只在内存中开辟了一块空间,节省资源同时减少了dom操作,提高性能对于新添加的元素也会有之前的事件为什么要用事件委托:一般来说,dom需要有事件处理程序,我们都会直接给它设事件处理程序就好了,那如果是很多的dom需要添加事件处理呢?比如我们有100个li,每个li都有相同的click点击事件,可能我们会用for循环的方法,来遍历所有的li,然后给它们添加事件,那这么做会存在什么影响呢?在JavaScript中,添加到页面上的事件处理程序数量将直接关系到页面的整体运行性能,因为需要不断的与dom节点进行交互,访问dom的次数越多,引起浏览器重绘与重排的次数也就越多,就会延长整个页面的交互就绪时间,这就是为什么性能优化的主要思想之一就是减少DOM操作的原因;如果要用事件委托,就会将所有的操作放到js程序里面,与dom的操作就只需要交互一次,这样就能大大的减少与dom的交互次数,提高性能;每个函数都是一个对象,是对象就会占用内存,对象越多,内存占用率就越大,自然性能就越差了(内存不够用,是硬伤,举个例子:页面上有这么一个节点树,div>ul>li>a;比如给最里面的a加一个click点击事件,那么这个事件就会一层一层的往外执行,执行顺序a>li>ul>div,有这样一个机制,那么我们给最外面的div加点击事件,那么里面的ul,li,a做点击事件的时候,都会冒泡到最外层的div上,所以都会触发,这就是事件委托,委托它们父级代为执行事件。
原生js的window.onload与jq的$(document).ready(function(){})的区别1.执行时间window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。
【IT专家】读《编写高质量代码-web前端开发修炼之道》一书收获

读《编写高质量代码:web前端开发修炼之道》一书收获2013/03/20 207 最近在看《编写高质量代码:web前端开发修炼之道》,这是一本好书。
首先得说这本书绝对不是入门书,个人认为比较适合有半年以上开发经验的人学习,因为你不经历过一点”散漫式”开发以及不曾感受到因为代码写的不规范而导致的维护困难,你很可能不太能体会作者提到的一系列优化代码、代码组织之道、提高代码可维护性的好处。
以下我就写一点从本书中获得的一些收获,以便印象深刻: 1.触发ie浏览器hasLayout的方式:zoom:1。
这是成本最低的触发方式,但是在极少情况下这个zoom:1可能并不会成功触发hasLayout,这时候考虑用position:relative。
2.行内元素的padding和margin有点奇怪,水平方向的padding-left padding-right margin-left margin-right都是正常显示的,但是竖直方向的margin-top margin-bottom 没有任何效果,而padding-top padding-bottom有些奇怪,效果是这样的:边框越界到上下两个div了。
3.ie7下display:inline-block属性问题。
该属性在8、9以及其他浏览器下都是正常显示,但是ie7却没能在不触发hasLayout情况下模拟显示display:inline-block。
我以前也用过display:inline-block属性,但是都是同时设置width和height属性的(width和height设置能出发hasLayout),我一直以为ie7也是正常显示display:inline-block的,看来只是出发了hasLayout罢了。
4.vertical-align:这个属性针对的是行内元素,块级元素是不支持的。
默认值是bottom好像。
我们比较常见的值是middle top bottom,但其实也可以设置px值,比如说-20px就把行内元素向下拉20px,20px就把行内元素向上来拉20px。
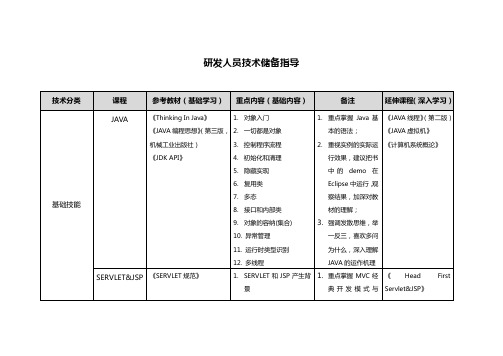
研发人员技术储备指导

《深入体验Java Web开发内幕--核心基础》
《深入体验java web开发内幕--高级特性》
JavaScript & Html&CSS
w3school在线教程
1.JavaScript基础语法
2.JavaScript对象
3.AJAX
4.JavaScript调试
5.HTML文档结构
6.HTML的标签
7.CSS选择器
8.盒子模型
9.CSS规范
1.资料众多,可以任选适合自己的书籍,重视实践与总结,前端开发需要长期的实践积累,打牢基础知识才能深入研究页面加载效率等问题
《CSS那些事儿:掌握网页样式与CSS布局核心技术》
《编写高质量代码--Web前端开发修炼之道》
1.熟练配置环境变量并使用
SVN工具
网上教程较多,可自选
1.安装、资源库登录
2.使用,如新建项目、检出、提交、对比、更新、历史记录等
1.重点在工具的使用
Eclipse
资料自选
1.Eclipse安装
2.配置preferences
3.插件
4.开发
1.Sql语句
2.数据库连接工具的使用
开发框架
Spring
官网教程及帮助文档
1.Spring的核心机制:控制反转、依赖注入等
2.MVC
3.Spring对web支持
4.Spring security
5.Spring对Dao支持
1.理解并掌握spring的反射机制、MVC及Spring security
Website框架&JQuery
《Website前端框架使用手册》
从零开始学习如何写优秀的代码

从零开始学习如何写优秀的代码对于初学者来说,写出优秀的代码可能是一件难事。
但是随着技能的提高和不断的练习,写出优秀的代码也并非不可能。
下面,我将从几个方面,分享如何从零开始学习如何写优秀的代码。
一、学会关注细节很多人在写代码时,都会犯一些低级的错误,比如忘记加括号、漏掉分号等。
这些细节问题看似微不足道,但实际上却会导致代码出现各种问题。
为了避免这些问题,你需要仔细阅读每一行代码,并养成对自己的代码进行反复检查的习惯。
另外,在编写代码时,也需要注意代码的格式规范,并保持代码的可读性。
二、善于运用注释注释是代码中的一段文字,用于解释代码的功能、意图和实现方法等。
对于初学者来说,很难一下子就看懂代码的意思,因此注释是非常重要的。
在编写代码时,记得要添加注释,并尽可能详细地解释清楚代码的含义。
这样不仅能让别人更容易理解你的代码,还能让你自己更好地记住代码的细节。
三、多看优秀的代码在学习写代码的过程中,你应该多看一些优秀的代码。
这样可以让你了解其他程序员是如何设计和实现代码的。
如果你学习的是开源项目,你还可以参与其中,向其他程序员请教或者向他们提问题。
通过这些方式,你能够学习到其他程序员优秀的编程思想,并将这些思想运用到自己的代码中。
四、学会调试代码调试代码是编写优秀代码的必要技能。
不管你是使用哪种编程语言,都会遇到代码错误,甚至是严重的问题。
因此,你需要知道如何调试代码,并学会使用调试工具。
在进行调试时,你可以通过检查变量值、输出调试日志和调用堆栈来找出问题所在,然后进行修复。
五、不断练习写优秀的代码需要时间和练习。
在学习编程的过程中,你应该不断练习,在实践中不断改进自己的代码能力。
你可以写一些小的项目,或者参加一些编程比赛,来锻炼自己的编程技能。
通过不断的练习,你能够磨砺自己的编程思维和能力,最终写出高质量的优秀代码。
综上所述,写出优秀的代码需要关注细节、善于运用注释、多看优秀的代码、学会调试代码和不断练习。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一章从网站重构说起
打造高质量的前端代码,提高代码的可维护性——精简、重用、有序。
第二章团队合作
精一行,通十行。
增加代码可读性——注释。
重用性需提高,分为公共组件与私有组件,代码模块化。
公共组件不能轻易修改,因为影响大,所以一般只提供“读”的权限。
磨刀不误砍柴工——前期的构思很重要。
构思的主要内容包括规范的制定、公共组件的设计和复杂功能的技术方案等。
一般来说,前期构思占整个项目30%~60%的时间都算是正常的。
第三章高质量的HTML
CSS只是web标准的一部分,在HTML、CSS、JS三大元素中,HTML才是最重要的,结构才是重点,样式是用来修饰结构的。
正确的做法是,先确定HTML,确定语义的标签,再来选用合适的CSS。
判断标签语义是否良好的简单方法:去掉样式,看网页结构是否组织良好有序,是否仍然有很好的可读性。
语义良好的网页去掉样式后结构依然很清晰。
“CSS裸体日”,2006.04.05第一届,从第三届开始改为4月9日。
(设立目的就是为了提醒大家用合适的HTML标签的重要性)
一个语义良好的页面,h标签应该是完整有序没有断层的,也就是说要按照h1、h2、h3、h4这样的次序排下来,不要出现类似h1、h3、h4,漏掉h2的情况。
当页面内标签无法满足设计需要时,才会适当添加div和span等五语义标签来辅助实现。
第四章高质量的CSS
组织CSS的方法:base.css+common.css+page.css,在一般情况下任何一个网页的最终表现都是由这三者共同完成的,这三者不是并列结构,而是层叠结构。
base.css一般包括cssreset和通用原子类,比如设置一些常用的清除浮动、宽度、高度等class。
可以参考一些前端框架,例如YUI、bootstrap等等。
拆分模块技巧:模块与模块之间尽量不要包含相同的部分,如果有相同部分,应将它们提取出来,拆分成一个独立的模块。
模块应在保证数量尽可能少的原则下,做到尽可能简单,以提高重用性。
团队开发人员多,可在classname前加前缀。
如果不确定模块的上下margin特别稳定,最好不要将它们写到模块的类里,而是使用类的组合,单独为上下margin挂用于边距的原子类(例如mt10、mb20)。
模块最好不用混用margin-top和margin-bottom,统一使用margin-top或margin-bottom。
低权重原则——避免滥用子选择器
普通标签权重1,class权重10,id权重100
为了保证样式容易被覆盖,提高可维护性,CSS选择符需保证权重尽可能低。
CSS sprite的最大好处是减少HTTP请求数,减轻服务器的压力,但它却需要付出“降低开发效率”和“增大维护难度”的代价。
对于流量并不大的网站来说,CSS sprite带来的好处并不明显,而它付出的代价却很大,其实并不划算。
所以是否使用CSS sprite主要取决于网站流量。
编码风格:推荐一行书写,能减少文件大小。
(因为调试工具多,所以忽略易读性)Hack:
A标签问题:
Position和float的注意点:
居中问题:P109
用表格
布局:传说中的网格布局——宽度用百分比,content-xx-xxxx这种形式。
z-index:
第五章高质量的Javascript
命名冲突,全局变量泛滥解决办法之一:
用匿名函数将脚本包起来,让变量的作用域控制在匿名函数之内。
例如:
“(function(){ })()”这种形式很巧妙,先定义一个匿名的function,然后立即执行它。
包在这个匿名函数里的变量,作用域就不再是window,而是局限在函数内部。
用匿名函数将脚本包起来,可以有效控制全局变量,避免冲突隐患。
匿名函数之间需要通信,可以设置全局变量,为了控制全局变量的数量,可以使用一个{}对象类型的变量作为全局变量,如果匿名函数间需要多个变量来做通信桥梁,可以将这些变量都做为全局变量的属性。
推荐用大写的GLOBAL作为全局变量的变量名。
用命名空间解决全局变量被覆盖问题:
将生成命名空间的功能定义成一个函数:
添加注释:
添加注释:
给程序一个统一入口——window.onload和DOMReady
可以用初始化函数,一般命名为init( )
Js正式发布前做好是压缩一下,命名举例:head.js和head-min.js (留两份,可反压缩) 注意js中最好添加注释。
Javascript的分层概念和javascript库
分层可以让代码组织条理更清晰,减少冗余,提高代码重用率。
与css类似,从上到下依次是page层、common层、base层。
事件冒泡:javascript对先触发子容器监听事件,后触发父容器监听事件的现象称为事件的冒泡。
用if(document.all)判断浏览器【IE支持】
构造函数、原型关系:
even对象:。
