【网页设计-网页制作-最新经典技术文档】调用样式表
TP-4702.0101Dreamweaver网页设计与制作第1章

Dreamweaver
Dreamweaver是Macromedia公司推出的,是目前国 内公认的最佳的网页制作工具,最近版本为 Dreamweaver 8
教学进程
1.2 网站的策划和设计
1.2.1 网站的风格
风格,是指站点的整体形象给访问者的综合感受,比 较抽象。 网站的整体形象包含以下因素 ☻网站标志的设计 ☻ 色彩 ☻ 版面布局 ☻ 浏览方式 ☻交互性 ☻文字 ☻价值
合理的版面布局
精美的网站标志
注重色彩搭配
网页内容便于浏览
网页内容要精彩
简约、美观
教学进程
1.1.2 网页设计常用的工具
FrontPage
FrontPage是Microsoft公司推出的Web站点创建和管理 工具,它是微软Office成员之一。 FrontPage是一个所见即所得的“傻瓜”型网页制作软 件,你可以在对HTML毫不了解的情况下轻松地制作 出自己的网页来,你需要做的只是用鼠标以及键盘的 简单操作。
紫色
紫色:给人神秘、压迫的感觉。
白色
白色:具有洁白、明快、纯真、清洁的个性。
灰色
灰色:具有中庸、平凡、温和、谦让、中立和 高雅的个性。
ห้องสมุดไป่ตู้
教学进程
1.2.3 设计草图
根据实际需要,画出网站的设计草图
教学进程
1.3 Dreamweaver 8介绍
1.3.1 Dreamweaver简介
Dreamweaver 8 是一款专业的HTML编辑器 用于对Web站点、Web页和Web应用程序进行设计、 编码和开发。
第4章 超级链接的应用
第5章 图像与多媒体 第6章 使用CSS样式表
第7章 交互式表单的应用
网页设计模板

安徽省巢湖学院计算机与信息工程学院课程设计报告课程名称:网页设计()课题名称:专业班级:同组姓名:同组学号:联系方式:指导教师:**摘要随着网络的发展,很多企事业单位和广大普通网民对建立自己的网站的需求越来越强烈。
网站是互联网上交流的平台,建立网站已经成为很多单位和网民的必修课。
20世纪末,随着计算机科学的发展,数据库技术在Internet中的应用越来越广泛,为广大网络用户提供了更加周到和人性化的服务。
个性化已逐渐成为当今Web应用的潮流。
个人网站是当今网上比较流行的站点。
本文以个人网站为目标,运用ASP技术实现.对网站的和策划和布局进行了实质考察。
我所做的个人网站主要是学习型网站,重点内容是与这次的毕业设计有关——网站的制作。
关键词:个人网站;ASP;Web译文:Along with the network development, the very many enterprises and institutions and the general ordinary web cams to establish own website the demand to be more and more intense. The website is a platform which on the Internet exchanges, established the website already to become very many units and web cam's required course. 20 century's ends, along with the computer science development, the data bank technology are more and more widespread in the Internet application, has provided thorougher and the user friendly service for the general network user. The personalization has become now the Web application tidal current gradually. Individual website is now on the net the quite popular stand. This article take individual website as a goal,Using ASP technology realization.Have carried on the substantive inspection to the website and the plan and the layout. I do individual website mainly is the study website, the key content is and this time graduation project related ——website manufacture.目录第一章引言4第二章系统实现软件 52.1MACROMEDIA DREAMWEAVER MX简介 (5)2.2 ASP简介 (6)2.3FLASH (7)2.4ACESS数据库 (8)第三章. 网站制作 93.1网站的策划 (9)3.2网站风格 (10)3.3网站的主题 (11)3.3网站栏目设计 (11)第四章系统分析134.1 网站开发目的 (13)4.2性能需求 (13)4.3 数据库设计 (14)4.4网站逻辑图: (1)4.6 页面详细设计 (1)第五章. 系统界面的显示 3总结 5参考文献7第一章引言Internet是全世界最大的计算机网络,它起源于美国国防部高级研究计划局(ARPA)于1968年主持研制并用于支持军事研究的计算机实验网ARPANET。
第7章 网页设计与制作-CSS样式使用

行内样式
这种样式是直接添加在HTML的标签里,语法如下:
<标签名 style=”样式规则的集合”>网页内容< /标签名>
【例】:
<p style=”color: blue; font-size: 10pt”>CSS实例</p>
代码说明:
用蓝色显示字体大小为10pt的“CSS实例”。尽管使用简单、显 示直观,但是这种方法不怎么常用,因为这样添加无法完全发挥 样式表的优势“内容结构和格式控制分别保存”。
案例(文字滚动效果) <marquee direction="up" scrollamount="2" onMouseOver="stop()" onMouseOut="start()"> <div>文字内容</div></marquee>
div设置宽高 400*100 固定定位 top: 20% left: 25%;
复习
第7章 CSS样式使用
$ [知识目标]
了解CSS样式的概念 掌握CSS样式表的创建方法 掌握应用CSS样式表的方法
8 [能力目标]
了解CSS样式的概念 掌握CSS样式表的创建方法 掌握应用CSS样式表的方法
什么是CSS层叠样式表
• CSS(Cascading Stylesheets,层叠样式 表)是一种制作网页的新技术,也有的人称 之为层叠样式表(Cascading Stylesheet) ,现在已经为大多数的浏览器所支持,成为 网页设计必不可少的工具之一。
看看段落中的字体有什么变化?
语法规定
4.注释
你可以在CSS中插入注释来说明你代码的意思 ,注释有利于你或别人以后编辑和更改代码时 理解代码的含义。在浏览器中,注释是不显示 的。CSS注释以"/*" 开头,以"*/" 结尾。
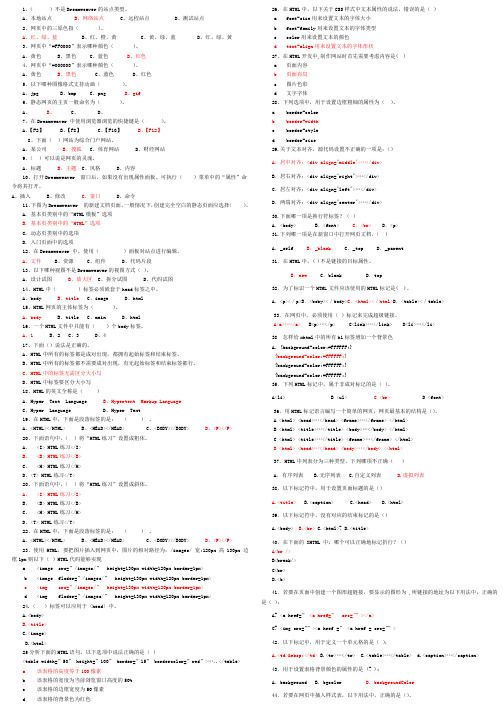
网页设计与制作测试题 (1)

1、()不是Dreamweaver的站点类型。
A、本地站点B、网络站点C、远程站点D、测试站点2、网页中的三原色指()。
A、红、绿、蓝B、红、橙、黄C、黄、绿、蓝D、红、绿、黄3、网页中“#FF0000”表示哪种颜色()。
A、黄色B、黑色C、蓝色D、红色4、网页中“#000000”表示哪种颜色()。
A、黄色B、黑色C、蓝色D、红色5、以下哪种图像格式支持动画()。
A、jpgB、bmpC、pngD、gif6、静态网页的主页一般命名为()。
A、 B、C、 D、7、在Dreamweaver 中使用浏览器浏览的快捷键是()。
A、【F2】B、【F8】C、【F10】D、【F12】8、下面()网站为综合门户网站。
A、某公司B、搜狐C、体育网站D、财经网站9、()可以说是网页的灵魂.A、标题B、主题C、风格D、内容10、打开Dreamweaver 窗口后,如果没有出现属性面板。
可执行()菜单中的“属性”命令将其打开。
A、插入B、修改C、窗口D、命令11、下图为Dreamweaver 的新建文档页面,一般情况下,创建完全空白的静态页面应选择()。
A. 基本页类别中的“HTML模板”选项B. 基本页类别中的“HTML”选项C. 动态页类别中的选项D. 入门页面中的选项12、在Dreamweaver 中,使用()面板对站点进行编辑。
A、文件B、资源C、组件D、代码片段13、以下哪种视图不是Dreamweaver的视图方式()。
A、设计试图B、放大区C、拆分试图D、代码试图14、HTML中()标签必须嵌套于head标签之中。
A、bodyB、titleC、imageD、html15、HTML网页的主体标签为()。
A、bodyB、titleC、mainD、html16、一个HTML文件中只能有()个body标签。
A、1B、2C、3D、417、下面()说法是正确的。
A、HTML中所有的标签都是成对出现,都拥有起始标签和结束标签。
网页设计与制作案例教程(HTML5+CSS3)第6章使用CSS设置列表样式

WEB
13
6.6.1 HTML列表
在HTML中有三种列表
项目列表
编号列表
定义列表
WEB
6.6.1 HTML列表
① 项目列表
项目列表也称为无序列表,是网页中的常见元素之一,项目列
表使用<li>标签来罗列各个项目,各个项目使用特殊符号来进行分
项标识,如黑色圆点等。项目列表的列表项之间没有顺序关系。 语法格式 <ul> <li>列表项</li> <li>列表项</li> <li>列表项</li> <li>列表项</li> …… </ul>
26
6.7 提高项目:制作“童书畅销榜”页面
27
6.8 拓展项目:制作“商品列表”页面
28
WEB
网 页 效 果
代 码
20
6.6.2 常用CSS列表样式
① 设置列表符号类型
项目列表项的默认符号是黑色圆点,编号列表项默认 符号是数字1、2、3…..,通过设置list-style-type属性可 以改变列表项的符号。 语法格式
list-style-type:属性值;
21
6.6.2 常用CSS列表样式
19
6.6.1 HTML列表
③ 定义列表
<!doctype html> <html> <head> <meta charset="utf-8"> <title>定义列表</title> </head> <body> <dl> <dt>中国的城市:</dt> <dd>北京</dd> <dd>上海</dd> <dd>广州</dd> <dt>美国的城市:</dt> <dd>华盛顿</dd> <dd>纽约</dd> <dd>洛杉矶</dd> </dl> </body> </html>
网页设计与制作 单元4 CSS3样式-任务4.1

任务4.1 定义CSS3基础样式
行内样式表的语法格式通常为: <selector style= "property: value; …">…</selector> 由于行内样式表需要为每一个标签设置style属性,后期维护工 作量大、成本高,而且HTML代码繁杂,并未真正实现内容与形式的 分离。因此,对于需要使用CSS样式规则较多的网页,不建议使用行 内样式。
例如:
p{ font-size:12px; color:red; }
/* 设 置 p 标 签 大 小 为
12px,字体为红色*/
div{ width:300px;height:240px; border:1px;} /* 设 置
div标签宽度为300px,高度为240px,边框粗细为1px */
使用标签选择器,网页中所有相关标签将使用所定义的样式。
任务4.1 定义CSS3基础样式
4.1.1 CSS3简介 CSS(Cascading Style Sheets),又称层叠样式表或级联样 式表,是用于控制或增强网页外观样式,并且可以与网页内容相分离 的一种标记性语言。使用CSS样式表,可以使网页更小、下载速度更 快,更新和维护网页更加方便,因此CSS样式表在网页设计中得到广 泛应用。 早期,网页一般用于传递信息,HTML用于描述网页结构和内容。 随着Web的流行与发展,网页外观得到重视。网页制作的越来越复杂, HTML代码变得越来越繁杂,大量的标签堆积起来,难以阅读和理解。
任务4.1 定义CSS3基础样式
CSS设计器分为两种模式: -全部:显示并编辑CSS样式表中的多个规则。 -当前:在CSS样式表中编辑单个规则。 在 CSS设计器界面中可以使用以下内容: -来源:与项目相关的 CSS 文件的集合; -@Media:用于控制屏幕大小的媒体查询; -选择器:与 @Media 面板中所选媒体查询相关的选择器; -属性:与所选的选择器相关的属性,提供仅显示已设置属性的 选项。
《网页设计与制作》课程标准

广西玉林高级技工学校《网页制作与设计》课程标准一、课程基本信息二、课程性质本课程是中职计算机术专业的一门主干专业课程。
通过本课程的学习,要求学生掌握网页设计的基本概念,学会使用常用的网页设计工具和常用脚本语言,能够设计制作常见的静态和动态网页,具备网站的建立和维护能力。
同时通过本课程的学习,培养学生的综合职业能力、创新精神和良好的职业道德。
三、设计思路本课程标准的总体设计思路:以计算机专业学生的就业为导向,根据行业专家对计算机网络技术专业所涵盖的岗位群进行的任务和职业能力分析,紧紧围绕完成工作任务的需要来选择课程内容,设定职业能力培养目标;以“工作项目”为主线,创设工作情景;以书本知识的传授变为动手能力的培养为重点,强化学生实践动手能力的培养,以实现职业能力的培养目标。
四、课程目标1.职业知识目标1.熟悉HTML 语言的作用和开发环境,能够编写HTML 代码;2.掌握常用的HTML 标签,能够实现基本的图文信息显示;3.理解HTML 页面框架的作用,能够针对需求进行框架的设计;4.掌握各类HTML 表单元素标签,能够进行表单设计;5.掌握各类HTML 多媒体元素标签,能够进行多媒体页面设计;6.掌握CSS 样式的基本使用方法,能够应用CSS 样式表美化页面;7.掌握CSS 网页布局的方法,能够结合DIV 标签进行页面布局;8.掌握JavaScript 的语法基础,能够编写简单的JavaScript 应用程序;9.掌握JavaScript 的函数、内置对象、事件等,能够实现表单的验证;10.掌握DOM 树形结构及其操作方法,能够控制DOM 对象。
2.职业技能目标1.能独立进行资料收集与整理、具备用户需求的理解能力;2.能根据项目需求,具备项目页面的设计与实现能力;3.能根据静态页面设计原则与CSS 技术规范,实现页面美化与布局;4.具有使用JavaScript 技术进行页面事件处理与表单验证的能力;5.能根据DOM 树形结构,进行页面DOM 的控制;6.具有综合应用HTML 语言、CSS 样式、JavaScript 脚本进行页面的设计、编码、调试、维护能力。
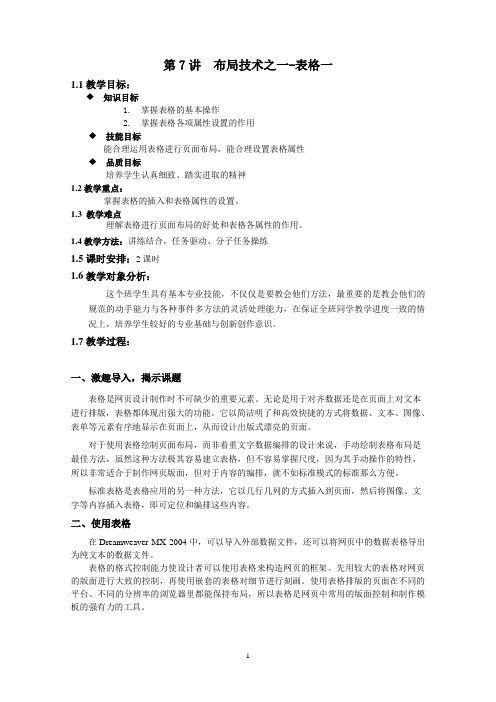
《网页设计与制作》教案-第7讲 布局技术之一-表格一

第7讲布局技术之一-表格一1.1教学目标:◆知识目标1.掌握表格的基本操作2.掌握表格各项属性设置的作用◆技能目标能合理运用表格进行页面布局,能合理设置表格属性◆品质目标培养学生认真细致、踏实进取的精神1.2教学重点:掌握表格的插入和表格属性的设置。
1.3 教学难点理解表格进行页面布局的好处和表格各属性的作用。
1.4教学方法:讲练结合,任务驱动、分子任务操练1.5课时安排:2课时1.6教学对象分析:这个班学生具有基本专业技能,不仅仅是要教会他们方法,最重要的是教会他们的规范的动手能力与各种事件多方法的灵活处理能力,在保证全班同学教学进度一致的情况上,培养学生较好的专业基础与创新创作意识。
1.7教学过程:一、激趣导入,揭示课题表格是网页设计制作时不可缺少的重要元素。
无论是用于对齐数据还是在页面上对文本进行排版,表格都体现出强大的功能。
它以简洁明了和高效快捷的方式将数据、文本、图像、表单等元素有序地显示在页面上,从而设计出版式漂亮的页面。
对于使用表格绘制页面布局,而非着重文字数据编排的设计来说,手动绘制表格布局是最佳方法,虽然这种方法极其容易建立表格,但不容易掌握尺度,因为其手动操作的特性,所以非常适合于制作网页版面,但对于内容的编排,就不如标准模式的标准那么方便。
标准表格是表格应用的另一种方法,它以几行几列的方式插入到页面,然后将图像、文字等内容插入表格,即可定位和编排这些内容。
二、使用表格在Dreamweaver MX 2004中,可以导入外部数据文件,还可以将网页中的数据表格导出为纯文本的数据文件。
表格的格式控制能力使设计者可以使用表格来构造网页的框架。
先用较大的表格对网页的版面进行大致的控制,再使用嵌套的表格对细节进行刻画。
使用表格排版的页面在不同的平台、不同的分辨率的浏览器里都能保持布局,所以表格是网页中常用的版面控制和制作模板的强有力的工具。
0.1插入表格Dreamweaver MX 2004提供了强大的工具进行表格编辑,使网页设计者可以对几乎所有的表格属性进行控制。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用web标准设计网站,过渡的方法主要是采用XHTML+CSS,css样式表是必不可少的。
这就要求所有网页设计师必须熟练掌握CSS,如果你以前不常用,那么现在就开始学习吧。
要制作符合web标准的网站,不懂CSS是设计不出漂亮的页面的。
事实上,所有表现的地方都需要用CSS来实现。
我们以前都习惯用table来定位和布局,现在要改用DIV来定位和布局。
这是思维方式的变化,一开始有些不习惯。
呵呵,任何变革都会有阻力的,为了享受标准带来的益处,放弃一些老的传统做法是值得的。
外部调用样式表在以前,我们通常采用2种方法使用样式表:
页面内嵌法:就是将样式表直接写在页面代码的head区。
类似这样:
< style type=text/css> < /style>
外部调用法:将样式表写在一个独立的.css文件中,然后在页面head区用类似以下代码调用。
< link rel=stylesheet rev=stylesheet href=css/style.css type=text/css media=all /> 在符合web标准的设计中,我们使用外部调用法,好处不言而喻,你可以不修改页面只修改.css文件而改变页面的样式。
如果所有页面都调用同一个样式表文件,那么改一个样式表文件,可以改变所有文件的样式。
双表法调用样式表查看某些符合标准站点的原代码,你可能看到,在调用样式表的地方有如下2句:
< link rel=stylesheet rev=stylesheet href=css/style.css type=text/css media=all /> < style type=text/css media=all>@import url( css/style01.css );< /style>
为什么要写两次呢?
实际上一般情况下用外联法调用(就是第一句)就足够了。
我这里使用双表调用只是一种示例。
其中的@import命令用于输入样式表。
而 @import命令在netscape 4.0版本浏览器是无效的。
也就是说,当你希望某些效果在netscape 4.0浏览器中隐藏,在4.0以上或其它浏览器中又显示的时候,你可以采用@import命令方法调用样式表。
