实验6 JAVASCRIPT函数(2)实验报告
javascript实训报告

javascript实训报告一、介绍在这篇报告中,将详细介绍我参与的JavaScript实训项目。
本项目旨在通过实际操作,提升我们对JavaScript语言的理解和应用能力。
以下是我在实训过程中的学习、实施和成果总结。
二、学习阶段1. JavaScript基础知识学习在实训开始之前,我们首先进行了JavaScript基础知识的学习。
学习内容包括语法、变量、数据类型、运算符、条件语句、循环语句等。
通过阅读教材、观看视频教程和完成小练习,我们对JavaScript的基础知识有了初步的了解和掌握。
2. 实际案例学习为了更好地理解JavaScript的应用,我们学习了一些实际案例。
这些案例包括表单验证、轮播图、动态菜单等常见的JavaScript应用。
通过观察这些案例的源代码,并自己模仿编写相似的功能,我们学会了如何将JavaScript应用到实际项目中。
三、实施阶段1. 项目选择在实施阶段,我们需要选择一个实际的项目来应用我们所学的JavaScript知识。
我选择了一个网站的前端页面作为我的项目。
这个网站是一个在线购物网站,使用JavaScript来实现一些核心功能,比如商品展示、购物车管理和用户登录等。
2. 项目分析与设计在开始实施之前,我对我的项目进行了详细的分析和设计。
我列出了各个功能点,并确定了它们的实现方式和先后顺序。
同时,我还绘制了页面的草图和交互流程图,以便更好地组织和呈现我的项目。
3. 项目开发在实际开发过程中,我按照项目设计的步骤一步一步地进行。
我运用JavaScript来实现了商品展示功能,包括商品列表、商品分类和商品搜索等。
我还使用JavaScript来管理购物车,实现了添加商品、删除商品和计算总价的功能。
最后,我实现了用户登录功能,使用JavaScript 来验证用户的输入信息,并进行登录状态的管理。
四、成果总结通过这次实训项目,我对JavaScript的掌握程度有了很大的提升。
2019年JavaScript实验实训内容

3、任意输入一个年份,判断是否为闰年。
实验二函数部分
一.实验目的
掌握JavaScript的常用函数;
二.实验内容
编写一个函数,在页面上输出1~1000之间所有能同时被3,5,7整除的证书,并要求每行显示6个这样的数。
<html>
<head>
<script language=javascript>
if alert("性别:男");
else alert("性别:女");
if inst += "游泳";
if inst += ",滑冰";
if inst += ",散步";
if(inst=="爱好:")
alert("赶快培养一个爱好吧!");
else
alert(inst);
}
}
</Script>
</HEAD>
(6)“性别”、“班级”、“课程”要求验证不允许为空;
(7)“兴趣”要求设置为高3行、宽30列,最大输入长度为200,且需验证不允许为空,且只能为中文、字母、符号。
浏览器对象
1.设计一个表单,可以让用户输入姓名、年龄、职业,并编写程序对年龄进行有效检验(16<年龄<40),数据合格后提交表单。
:
<HTML>
<P><INPUT type="button" value="蓝" onClick="ChangeBgColor('blue')"></P>
javascript实训报告

javascript实训报告一、引言在本报告中,将详细介绍我在JavaScript实训中所学到的知识和经验。
JavaScript作为一种广泛应用于网页开发中的脚本语言,在前端开发中扮演着重要的角色。
通过本次实训,我深入了解了JavaScript的核心概念、语法和应用,提高了我的编程技能和网页开发能力。
二、实训目标本次实训的目标是让我熟悉JavaScript的基本语法和常用的开发工具,并能够运用其创建动态网页和交互式特效。
通过实际操作,我将掌握以下关键技能:1. 理解JavaScript的基本语法和数据类型;2. 掌握条件语句、循环语句和函数的使用;3. 学会如何操作DOM元素和处理事件;4. 熟悉常用的开发工具和调试技巧;5. 能够使用JavaScript创建动态网页和交互式特效。
三、实训过程在实训开始之前,我首先进行了对JavaScript的基础学习,包括语法规则、数据类型、运算符、控制流语句等方面的内容。
通过参考相关教材和在线资源,我逐步理解了JavaScript的核心概念。
接着,我开始实际操作,使用JavaScript在网页中创建动态效果。
我通过编写简单的代码,实现了一些常见的交互效果,比如按钮点击事件、鼠标悬浮效果等。
同时,我也学习了如何操作DOM元素,通过获取和修改元素的属性和内容,实现了页面的动态更新。
在实训的过程中,我遇到了一些问题和挑战。
例如,我在使用循环语句时出现了死循环的情况,经过调试才发现是条件判断出现了问题。
此外,我还遇到了一些语法错误和逻辑错误,通过仔细排查和调试,最终解决了这些问题。
四、实训成果通过本次实训,我取得了以下成果:1. 熟悉了JavaScript的基本语法和数据类型,能够编写简单的JavaScript代码;2. 掌握了条件语句、循环语句和函数的使用,能够实现复杂的逻辑控制;3. 学会了操作DOM元素和处理事件,实现了网页的动态更新和交互特效;4. 熟悉了常用的开发工具和调试技巧,能够高效地开发和调试JavaScript代码;5. 通过实训项目的实践操作,提高了我的编程能力和网页开发水平。
javascript实验总结报告 -回复

javascript实验总结报告-回复Javascript 实验总结报告[JavaScript 实验总结报告]是一篇关于JavaScript 实验的总结和分析的文章。
本文将通过一步一步的回答来探讨实验的主题,以及实验的目标和重要性、实验的步骤与所使用的工具、实验结果的分析和总结。
1. 实验主题和目标本次实验的主题是JavaScript,它是一种用于编写网页前端交互的脚本语言。
JavaScript 主要用于增加网页的交互性、改善用户体验、处理数据等功能。
此实验的目标是教授学生如何使用JavaScript,并让他们理解JavaScript 在网页开发中的重要性。
2. 实验步骤与所使用的工具本次实验包括以下几个步骤:2.1 学习基本语法和概念:在这一步骤中,我们向学生介绍了JavaScript 的基本语法和概念,如变量、函数、条件语句、循环等。
2.2 编写第一个JavaScript 程序:学生需要根据所学的语法和概念,编写一个简单的JavaScript 程序,例如计算两个数的和。
2.3 实践应用:在这一步骤中,学生将应用他们所学的JavaScript 知识来改进一个已有的网页,比如添加表单验证、实现动态效果等。
在这个实验过程中,我们使用了以下工具:2.4 文本编辑器:学生可以使用任何他们喜欢的文本编辑器,如Sublime Text、Visual Studio Code 等,来编写JavaScript 程序。
2.5 Web 浏览器:学生需要使用Web 浏览器来运行和测试他们所编写的JavaScript 程序。
常用的浏览器有Chrome、Firefox 和Safari 等。
3. 实验结果的分析和总结在本次实验中,学生通过学习JavaScript 的基本语法和概念,成功地编写了自己的第一个JavaScript 程序,并将其应用到现有的网页中。
在这个过程中,他们深入理解了JavaScript 在网页开发中的重要性,和它对于用户体验的改善所起到的作用。
javascript实验总结报告 -回复

javascript实验总结报告 -回复实验总结报告-J a v a S c r i p t实验探究摘要:本文是基于实验项目“J a v a S c r i p t实验探究”所做的总结报告。
该实验旨在通过一系列的实验来进一步探究和深化对J a v a S c r i p t语言的理解和应用。
在实验中,我们通过各种练习和项目,学习了J a v a S c r i p t的基本语法、变量定义、条件语句、循环语句以及函数的定义和调用等等。
通过实验的学习,我们更加熟悉了J a v a S c r i p t的特性,并且在实践中不断提升了我们的编程能力。
关键词:J a v a S c r i p t,语法,变量,条件语句,循环语句,函数一、引言J a v a S c r p t作为一种脚本语言,已经广泛应用于W e b开发中。
相比于传统的开发方式,J a v a S c r i p t 的特点是实时编译和交互操作,可以直接运行在客户端浏览器中。
J a v a S c r i p t的应用范围非常广泛,例如网页特效,表单验证,数据交互以及移动应用等。
在本次实验中,我们通过练习和项目,进一步探究了J a v a S c r i p t的各种特性和用法。
本文将对实验中的关键知识点进行总结和回顾。
二、实验过程1.J a v a S c r i p t基本语法在开始进行J a v a S c r i p t实验之前,我们首先需要了解J a v a S c r i p t的基本语法。
与其他编程语言相似,J a v a S c r i p t也有变量的定义和赋值、运算符、注释等。
在实验中,我们通过练习来逐步掌握这些基本语法。
2.变量定义在J a v a S c r i p t中,我们可以使用v a r关键字来定义变量。
通过实验,我们学习了变量的命名规则和作用域。
J a v a S c r i p t中的变量作用域是函数级别的,这意味着在函数内部定义的变量只在该函数内部可见。
javascript实训总结报告

javascript实训总结报告JavaScript实训总结报告。
在这份总结报告中,我将从多个角度全面地回顾JavaScript实训的内容和经验,包括实训的目的、过程中遇到的挑战、学到的知识和技能、以及未来的学习和发展方向。
1. 实训目的:JavaScript实训的主要目的是通过实际操作和项目练习,加深对JavaScript语言的理解和掌握,提高前端开发能力。
在实训过程中,我将理论知识应用到实际项目中,从而加深对JavaScript的理解,并提升编程能力。
2. 实训过程中遇到的挑战:在实训过程中,我遇到了一些挑战,比如理解JavaScript的闭包、异步编程和原型链等概念。
此外,我还面临了在项目中遇到的实际问题,比如性能优化、跨浏览器兼容性等方面的挑战。
通过克服这些挑战,我逐渐提高了解决问题的能力。
3. 学到的知识和技能:通过JavaScript实训,我学到了很多知识和技能。
我深入了解了JavaScript语言的核心概念,掌握了DOM操作、事件处理、AJAX 等前端开发必备的技能。
我还学会了使用一些流行的JavaScript库和框架,比如jQuery、React等,从而提高了开发效率和质量。
4. 未来的学习和发展方向:在未来,我将继续深入学习JavaScript,包括ES6及以上的新特性、模块化开发、前端工程化等方面的知识。
我还计划学习Node.js,以扩展自己的技术栈,进一步提升全栈开发能力。
此外,我也会关注前沿的前端技术趋势,比如WebAssembly、PWA等,以保持自己的竞争力。
总的来说,JavaScript实训让我收获颇丰,不仅提高了自己的技术水平,也增强了解决问题的能力。
我将继续保持学习的热情,不断提升自己的技能,为未来的发展做好准备。
实验6 JavaScript函数(2)实验报告
}</script>练习2:定义一个JavaScript函数calculator(),用于实现简单的计算器。
在输入算式之后,单击计算,在该文本框中显示计算结果。
操作步骤如下:(1)在页面中添加用于输入要计算的算式的表单及表单元素。
具体代码如下:<form name="form1" method="post" action="">输入要计算的算式:<input name="formula" type="text" id=" formula " size="40"> <input name="button" type="button" value="计算结果" onclick="calculator();"><input name="result" type="text" id="result" size="40" ></form>(2)编写自定义的JavaScript函数calculator(),用于实现计算器的功能,函数的具体代码如下:(计算器里要考虑异常处理,还要考虑如何把结果放在文本框中(赋值))<script language="javascript">function calculator(){//TODO (写你的代码)}</script>练习:3:在文本框中输入一行字符串,然后分别运用三种编码和解码函数进行编码解码,并显示效果。
操作步骤如下:(1)在页面中添加用于输入一个字符串的表单及表单元素。
JavaScript实验实训内容
JavaScript表达式和逻辑控制语句的使用实验一一.实验目的掌握JavaScript的变量;掌握JavaScript的数据类型;掌握JavaScript的运算符;掌握JavaScript的逻辑控制语句。
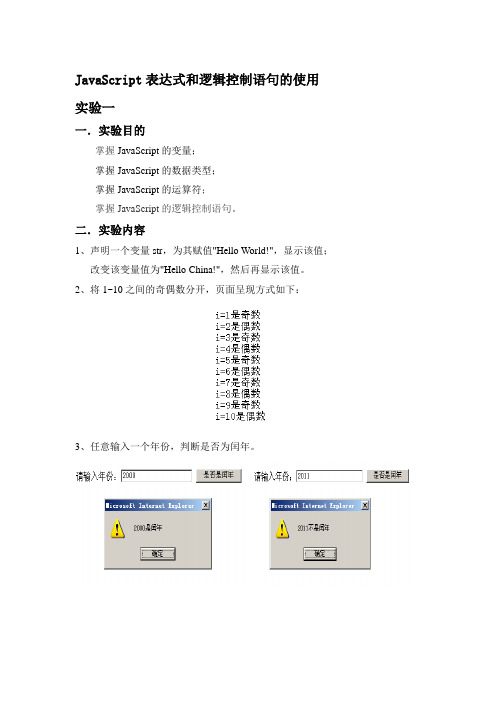
二.实验内容1、声明一个变量str,为其赋值"Hello World!",显示该值;改变该变量值为"Hello China!",然后再显示该值。
2、将1~10之间的奇偶数分开,页面呈现方式如下:3、任意输入一个年份,判断是否为闰年。
实验二函数部分一.实验目的掌握JavaScript的常用函数;二.实验内容编写一个函数,在页面上输出1~1000之间所有能同时被3,5,7整除的证书,并要求每行显示6个这样的数。
<html><head><script language=javascript><!--function IsThatNumber(x){return x%3==0 && x%5==0 && x%7==0;}METAMETAif">';}return ret;}Last"></P><P>卡号:<INPUT type="text" name="mynumber" size="20" value="0000-0000-0000-0000"></P><P><INPUT type="submit" value="发送"></P></FORM></BODY></HTML>1.设计3个按钮,当单击他们时分别使页面的背景色变成红、蓝和绿色。
javascript实验总结报告
javascript实验总结报告JavaScript实验总结报告[JavaScript实验总结报告]作为主题,本文将一步一步回答问题,介绍JavaScript实验的过程和总结。
一、导言JavaScript是一种广泛应用于Web开发的脚本语言,具有动态性、高效性和跨平台特性。
在进行JavaScript实验时,我们可以通过编写并执行JavaScript代码,实现数据处理、动态网页交互以及用户界面设计等功能。
本次实验主要围绕JavaScript的基础语法、DOM操作、事件绑定和数据处理等方面展开。
二、实验过程1. 实验背景:简要介绍JavaScript的应用领域和重要性,引发对实验的兴趣。
2. 实验目标:明确本次实验的目标,如学习JavaScript基本语法、掌握DOM操作等。
3. 环境准备:安装相应的集成开发环境(IDE)或使用浏览器的开发者工具进行实验。
4. 实验步骤:按照实验指导书或教师要求,依次进行JavaScript代码的编写和调试。
- 首先,了解JavaScript的语法和基本数据类型,如变量、数组、对象、函数等,并进行一些简单的操作。
- 其次,学习DOM的概念和相关操作,如创建和修改页面元素、添加和删除节点等。
- 进一步,掌握JavaScript的事件绑定机制,实现页面的交互操作。
- 最后,进行一些数据处理的实验,如字符串的操作、数值的计算、日期的处理等。
5. 实验结果:详细记录实验中的代码、运行结果和遇到的问题与解决方法,并截图保存。
三、实验总结1. 实验心得:总结实验中的收获和体会,如JavaScript对于Web开发的重要性、动态网页交互的实现方法等。
2. 实验问题及解决方法:回顾实验过程中遇到的问题,并提供解决方法,以便其他同学在实验中能够避免类似错误。
3. 实验成果展示:展示实验中编写的JavaScript代码,并以截图等形式展示实验结果。
四、实验意义和展望1. 实验意义:说明本次实验对于学习JavaScript和提升编程能力的重要性,以及对于日后Web开发工作的帮助。
实验 javascript程序设计
实验 javascript程序设计实验 JavaScript 程序设计介绍本文档涵盖了 JavaScript 程序设计的一些实验内容。
JavaScript 是一种广泛应用于 Web 开发的脚本语言,它可以与和 CSS 配合使用来创建动态交互性的网页。
在这些实验中,我们将探索一些基本的 JavaScript 程序设计概念和技巧。
实验一:JavaScript 基础知识实验目标本实验旨在让学习者熟悉 JavaScript 的基本语法、变量和数据类型,并能够编写简单的 JavaScript 程序。
实验步骤1. 学习 JavaScript 的基本语法和语句结构。
2. 了解 JavaScript 的变量类型和数据类型。
3. 编写一个简单的 JavaScript 程序,例如计算两个数的和。
实验二:JavaScript 函数和对象实验目标本实验旨在让学习者了解 JavaScript 的函数和对象,并能够熟练使用它们来构建更复杂的程序。
实验步骤1. 学习 JavaScript 函数的定义和调用。
2. 了解 JavaScript 中的对象和对象属性的概念。
3. 编写一个使用函数和对象的 JavaScript 程序,例如创建一个学生管理系统。
实验三:DOM 操作和事件处理实验目标本实验旨在让学习者掌握 JavaScript 中操作 DOM 元素和处理事件的方法。
实验步骤1. 学习 JavaScript 中通过 DOM 操作元素的方法。
2. 了解 JavaScript 中的事件处理机制。
3. 编写一个使用 DOM 操作和事件处理的 JavaScript 程序,例如创建一个简单的待办事项列表。
实验四:异步编程和 AJAX实验目标本实验旨在让学习者了解 JavaScript 中的异步编程概念和AJAX 技术。
实验步骤1. 学习 JavaScript 中的异步编程方法,例如回调函数、Promise 和 async/awt。
2. 了解 AJAX 技术以及如何使用 JavaScript 发送异步请求。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
六、实验们有什么区别?
七、实验结果或结论
一、实验名称 二、实验日期 三、实验目的
实验 6 JavaScript 函数(2) 2015 年 10 月 21 日
1、理解 JavaScript 内置函数的概念。 2、掌握 JavaScript 数字类型内置函数的使用方法。 3、掌握 JavaScript 字符类型内置函数的使用方法。 4、掌握 JavaScript 编码和解码类型内置函数的使用方法。 5、熟悉 JavaScript 三种编码和解码类型内置函数的区别,会选择性地加以运用。
} </script> 练习 2:定义一个 JavaScript 函数 calculator(),用于实现简单的计算器。在输入算 式之后,单击计算,在该文本框中显示计算结果。 操作步骤如下: (1)在页面中添加用于输入要计算的算式的表单及表单元素。具体代码如下: <form name="form1" method="post" action=""> 输入要计算的算式:<input name="formula" type="text" id=" formula " size="40"> <input name="button" type="button" value="计算结果" onclick="calculator();"> <input name="result" type="text" id="result" size="40" > </form> (2)编写自定义的 JavaScript 函数 calculator(),用于实现计算器的功能,函数的具 体代码如下:(计算器里要考虑异常处理,还要考虑如何把结果放在文本框中(赋值)) <script language="javascript"> function calculator(){ //TODO (写你的代码)
四、实验环境
1、硬件环境:i386 兼容机,2G 剩余硬盘空间。 2、软件环境:Windows XP 以上兼容系统 3、使用资源:开发环境 Dreamweaver CS6
五、实验内容与步骤
练习 1:运用数字型内置函数,在页面上输入一个字符串,验证输入的是不是非数 字或者是无穷大的数字,如输入的是整数,则实现:单击“二进制”按钮,在其后的文 本框中显示结果;单击“八进制”按钮,在其后的文本框中显示结果;单击“十六进制” 按钮,在其后的文本框中显示结果。如果输入的是小数,则将其转换成数字形式。 操作步骤如下: (1)在页面中添加用于输入一个字符串的表单及表单元素。具体代码如下: <form name="form1" method="post" action=""> 请输入数值:<input name="num" type="text" id=" num " size="40"><br><br> <input name="Button" type="button" class="btn_grey" value="二进制"> <input name="num2" type="text" id="num2" size="40"><br><br> <input name="Button" type="button" class="btn_grey" value="八进制"> <input name="num8" type="text" id="num8" size="40"><br><br> <input name="Button" type="button" class="btn_grey" value="十六进制"> <input name="num16" type="text" id="num16" size="40"><br><br> <input name="Button" type="button" class="btn_grey" value="小数"> <input name="num_float" type="text" id="num_float" size="40"><br><br> </form> ( 2 )编写一个自定义的 JavaScript 函数 getNum(str,radix) ,获取相应进的数值, getNum(str,radix)函数的具体代码如下: <script language="javascript"> function getNum(str,radix){//参数str是获取的字符串的值,radix为进制,如字符串 是小数,则为0 //TODO (写你的代码)
} </script> 练习:3:在文本框中输入一行字符串,然后分别运用三种编码和解码函数进行编码 解码,并显示效果。 操作步骤如下: (1)在页面中添加用于输入一个字符串的表单及表单元素。具体代码如下: <form name="form1" method="post" action=""> 请输入字符串:<input name="text" type="text" id="text" size="140"><br><br> 请选择编码解码类型:<select name="sel" id="select"> <option value="escape" id="escape">escape</option> <option value="unescape" id="unescape">unescape</option> <option value="encodeURI">encodeURI</option> <option value="decodeURI">decodeURI</option> <option value="encodeURIComponent">encodeURIComponent</option> <option value="decodeURIComponent">decodeURIComponent</option> </select> <br><br> <input type='button' value='结果为' />:<input name="text" type="result" id="result"
size="140"> </form> (2)编写相应的 JavaScript 脚本代码,具体代码如下: <title>js的编码解码函数</title> <script type="text/javascript"> function getResult(){
} </script> 效果如下图所示: (可参考实验 4 中的最后一道练习题)
