三种网页格式HTML、SHTML、ASPX比较
html 标准格式

html 标准格式HTML 标准格式。
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。
它使用标记标签来描述网页的结构,包括文本、图像和超链接等内容。
在编写HTML文档时,遵循标准的HTML格式是非常重要的,这样可以确保网页在不同的浏览器和设备上都能正确显示。
本文将介绍HTML的标准格式,帮助您更好地理解和运用HTML语言。
1. 文档类型声明。
在编写HTML文档时,首先需要声明文档的类型。
这可以通过在文档的开头使用<!DOCTYPE>标签来实现。
<!DOCTYPE>标签告诉浏览器使用哪种HTML或XHTML规范来解析网页。
例如,对于HTML5文档,可以使用以下声明:<!DOCTYPE html>。
这样可以确保浏览器按照HTML5的标准来解析网页。
2. HTML 标签。
在HTML文档中,标签是用来定义网页结构和内容的关键元素。
每个标签由尖括号包围,例如<p>表示段落,<h1>表示一级标题,<img>表示图像等。
在使用标签时,需要注意标签的嵌套和闭合,确保每个标签都有正确的开始和结束标记。
例如:<p>这是一个段落。
</p>。
<h1>这是一个一级标题</h1>。
<img src="image.jpg" alt="图片">。
3. 文档结构。
一个标准的HTML文档通常包括<html>、<head>和<body>三个主要部分。
其中,<html>标签用来定义整个文档,<head>标签包含了文档的元信息,如标题、样式表和脚本等,<body>标签包含了文档的主要内容。
例如:<!DOCTYPE html>。
<html>。
.NET网页扩展名

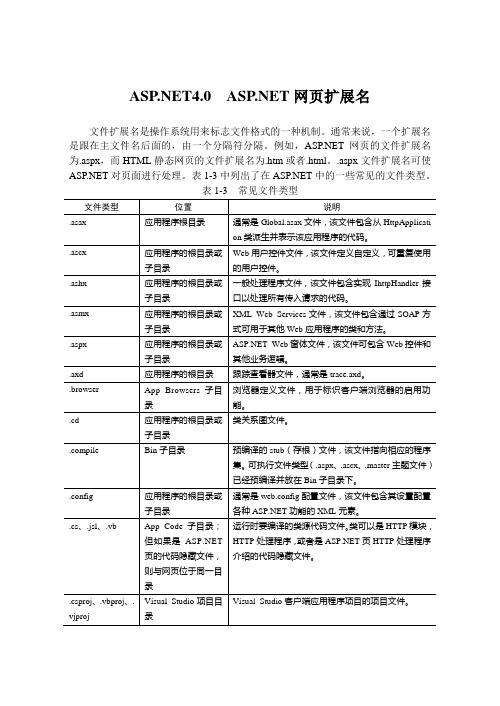
文件扩展名是操作系统用来标志文件格式的一种机制。通常来说,一个扩展名是跟在主文件名后面的,由一个分隔符分隔。例如,网页的文件扩展名为.aspx,而HTML静态网页的文件扩展名为.htm或者.html。.aspx文件扩展名可使对页面进行处理。表1-3中列出了在中的一些常见的文件类型。
.browser
App_Browsers子目录
浏览器定义文件,用于标识客户端浏览器的启用功能。
.cd
应用程序的根目录或子目录
类关系图文件。
.compile
Bin子目录
预编译的stub(存根)文件,该文件指向相应的程序集。可执行文件类型(.aspx、.ascx、.master主题文件)已经预编译并放在Bin子目录下。
.asmx
应用程序的根目录或子目录
XML Web Services文件,该文件包含通过SOAP方式可用于其他Web应用程序的类和方法。
.aspx
应用程序的根目录或子目录
Web窗体文件,该文件可包含Web控件和其他业务逻辑。
.axd
应用程序的根目录
跟踪查看器文件,通常是trace.axd。
.csproj、.vbproj、.vjproj
Visual Studio项目目录
Visual Studio客户端应用程序项目的项目文件。
.disco、.vsdisco
App_WebReferences子目录
XML Web Services发现文件,用于帮助定位可用的Web Services。
.dsdgm、.dsport
.css
应用程序根目录或子目录,或App_Themes子目录
用于确定HTML元素格式的样式表文件。
.mdb、.ldb
讲义练习2信息获取信息安全[答案]
![讲义练习2信息获取信息安全[答案]](https://img.taocdn.com/s3/m/522d6e4f3a3567ec102de2bd960590c69ec3d82a.png)
讲义练习2信息获取信息安全[答案]第⼆章《信息获取》知识点2、1信息获取的⼀般过程信息获取的⼀般过程是:定位信息需求,选择信息来源,确定信息获取⽅法、获取信息,评价信息1、定位信息需求——信息需求表现在:(1)、时间范围(2)、地域范围(3)、内容范围2、选择信息来源信息来源分类:4、评价信息——评价信息的依据是(先前确定的信息需求)2.2 信息的安全与保护1. 威胁信息安全的常见因素⼈为的⽆意失误;⼈为的恶意攻击;软件的漏洞和“后门”;计算机病毒的侵害.2.病毒的概念:指编制或者在计算机程序中插⼊的破坏计算机功能或者毁坏数据,影响计算机使⽤,并能⾃我复制的⼀组计算机指令或者程序代码。
3.病毒的特征:潜伏性、隐蔽性、传染性、爆发性、破坏性。
4.计算机病毒的传染途径:移动存储设备(磁盘、移动硬盘、U盘、光盘),⽹络应⽤(电⼦邮件,在线聊天,⽂件下载)5.计算机感染病毒后的现象(1)打开程序的时间⽐平时长,运⾏异常(2)磁盘空间突然变⼩,或系统不能识别磁盘设备(3)有异常⼯作,如突然死机⼜⾃动重新启动(4)访问设备时有异常现象,如显⽰器显⽰乱码等(5)程序或数据⽆故丢失,找不到⽂件等(6)⽂件的长度发⽣变化(7)发现⼀些来历不明的隐藏⽂件(8)访问设备的时间⽐平时长,如长时间访问磁盘等现象(9)上⽹的计算机出现不能控制的⾃动操作现象等(10)机器发出怪声等6. 计算机病毒的预防措施(1)对重要的数据定期进⾏备份,如使⽤ghost等⼯具软件或刻录成光盘;(2)不适⽤来历不明的软盘、光盘;(3)不⾮法复制别⼈的软件;(4)对⽹络上下载的各种免费和共享软件,要先进⾏查杀病毒后再安装使⽤;(5)要谨慎处理收到的电⼦邮件附件;(6)在QQ聊天时接收到的⼀些⽹址和⽂件最好不要直接打开。
(7)安装杀毒软件和防⽕墙(扫描磁盘,查杀病毒、加强访问控制)。
7. 常⽤的信息安全防护⽅法(1)增强安全防范意识。
时常关注信息安全⽅⾯的信息,访问⼀些著名的⽹络安全站点;(2)禁⽤不必要的服务。
《政府网站网页归档指南》解读

《政府网站网页归档指南》解读近年来,在政务服务深化改革的背景下,政府网站职能大幅度提升。
《进一步深化“互联网+政务服务”推进政务服务“一网、一门、一次”改革实施方案》加强了政府网站在政务服务深化改革中的作用。
清华大学国家治理研究院《2019年中国政府网站绩效评估报告》指出,80%的政府网站积极公开机构职能和政策文件、动态要闻等基础信息;86%的政府网站积极开通政策解读专栏,对政策进行解读。
因此,政府网站网页成为网上政务服务原始记录、政府部门履职证明、政务服务信息的集中载体和政府执政能力与服务意识不断提高的见证。
制定背景《政府网站发展指引》指出,“政府网站遇整合迁移、改版等情况,要对有价值的原网页进行归档处理。
归档后的页面要能正常访问,并在显著位置清晰注明‘已归档’和‘归档时间’”;《全国档案事业发展“十三五”规划纲要》要求,“要研究制定重要网页资源的采集和社交媒体文件的归档管理办法”。
这些政策的出台对于网页归档工作的开展起到了引导和促进作用。
制定网页归档行业标准,可以有力推进政府网站的网页归档工作,为政务服务深化改革提供支持。
制定目的制定政府网站网页归档行业标准,确定网页归档范围,梳理网页归档流程,研究和选择合适的网页归档技术手段,为各级政府部门开展政府网站网页归档工作提供指导,保障政府网站网页信息的长久凭证和查考价值,为政务服务深化改革提供档案支持,从而进一步提升政务服务水平。
标准结构《政府网站网页归档指南》(DA/T 80—2019)(以下简称《指南》)从总则、归档范围和保管期限、收集、整理、移交接收、网页归档功能模块要求等方面,为政府网站网页归档工作提供了规范和参考。
1.总则规定了网页归档应遵循及时性、完整性、可用性和安全性的原则以及网页归档的责任主体和责任划分。
网站主办单位作为网页归档的责任主体,应对网页信息的生成、发布和归档实行全过程管理,确保归档网页信息的真实性和完整性。
网站主办单位的档案部门负责制定网页归档的规章制度,指导监督网页归档工作,接收和保管网页档案,提出网页归档功能模块需求;网站管理部门负责网页信息的收集、整理和移交等工作;信息化部门负责建设网页归档功能模块,为网页归档工作提供信息化支持。
静态页面和动态页面的区别

静态页⾯和动态页⾯的区别⼀、静态web页⾯:1、在静态Web程序中,客户端使⽤Web浏览器(IE、FireFox等)经过⽹络(Network)连接到服务器上,使⽤HTTP协议发起⼀个请求(Request),告诉服务器我现在需要得到哪个页⾯,所有的请求交给Web服务器,之后WEB服务器根据⽤户的需要,从⽂件系统(存放了所有静态页⾯的磁盘)取出内容。
之后通过Web服务器返回给客户端,客户端接收到内容之后经过浏览器渲染解析,得到显⽰的效果。
2、为了让静态web页⾯显⽰更加好看,使⽤javascript/VBScript/ajax(AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指⼀种创建交互式⽹页应⽤的⽹页开发技术。
)但是这些特效都是在客户端上借助于浏览器展现给⽤户的,所以在服务器上本⾝并没有任何的变化。
3、静态web⽆法连接数据库;4、静态web资源开发技术:HTML;5、由于现在的web页⾯中,⼤量使⽤JS,导致浏览器打开页⾯,就会占⽤⼤量的内存,服务端的压⼒是减轻了,但压⼒转移到了客户端。
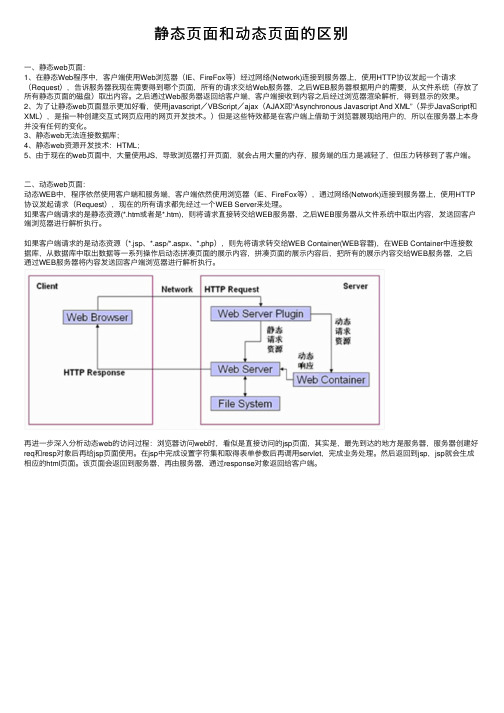
⼆、动态web页⾯:动态WEB中,程序依然使⽤客户端和服务端,客户端依然使⽤浏览器(IE、FireFox等),通过⽹络(Network)连接到服务器上,使⽤HTTP 协议发起请求(Request),现在的所有请求都先经过⼀个WEB Server来处理。
如果客户端请求的是静态资源(*.htm或者是*.htm),则将请求直接转交给WEB服务器,之后WEB服务器从⽂件系统中取出内容,发送回客户端浏览器进⾏解析执⾏。
如果客户端请求的是动态资源(*.jsp、*.asp/*.aspx、*.php),则先将请求转交给WEB Container(WEB容器),在WEB Container中连接数据库,从数据库中取出数据等⼀系列操作后动态拼凑页⾯的展⽰内容,拼凑页⾯的展⽰内容后,把所有的展⽰内容交给WEB服务器,之后通过WEB服务器将内容发送回客户端浏览器进⾏解析执⾏。
html、htm、shtml、shtm的区别

html、htm、shtml、shtm的区别每一个网页或者说是web页都有其固定的后缀名,不同的后缀名对应着不同的文件格式和不同的规则、协议、用法,最常见的web页的后缀名是.html和.htm,但这只是web页最基本的两种文件格式,今天我们来介绍一下web页的其它一些文件格式。
首先介绍一下html与htm关于HTML,HTML(HyperTextMark-upLanguage)即超文本标记语言,是WWW的描述语言。
设计HTML 语言的目的是为了能把存放在一台电脑中的文本或图形与另一台电脑中的文本或图形方便地联系在一起,形成有机的整体,人们不用考虑具体信息是在当前电脑上还是在网络的其它电脑上。
我们只需使用鼠标在某一文档中点取一个图标,Internet就会马上转到与此图标相关的内容上去,而这些信息可能存放在网络的另一台电脑中。
HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字、图形、动画、声音、表格、链接等。
HTML的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。
关于HTM,实际上HTM与HTML没有本质意义的区别,只是为了满足DOS仅能识别8+3的文件名而已,因为一些老的系统(win32)不能识别四位文件名,所以某些网页服务器要求index.html最后一个l不能省略。
MSIE 能自动识别和打开这些文件,但编写网页地址的时候必须是完全对应的,也就是说index.htm和index.html是两个不同的文件,对应着不同的地址。
值得一提的是UNIX系统中对大小写敏感,不吻合的话就可能报没有文件或者找不到文件。
其次介绍一下shtml和shtm关于shtml,shtml是一种基于SSI技术的文件,也就是Server Side Include--SSI 服务器端包含指令,一些Web Server如果有SSI功能的话就会对shtml文件特殊招待,服务器会先扫一次shtml文件看没有特殊的SSI 指令存在,如果有的话就按Web Server设定规则解释SSI指令,解释完后跟一般html一起调去客户端。
高高中信息技术填空题

信息技术基础(必修)知识要点第一章信息与信息技术1 信息技术的定义:一切与信息的获取、加工、表达、交流、管理和评价等有关的技术都可以称为信息技术。
信息技术又称为“IT(Information Technology)”。
2 信息的一般特征:载体依附性、价值性、时效性、共享性、传递性和可可处理性。
信息的基本容量单位是字节(Byte )1Byte=8bit(1)依附性。
信息不能独立存在,需要依附于一定的裁体。
信息要借助某种方式(如文本、图像和声音等)表现出来。
我们将承载信息的文字、图像、声音和电磁波等称为信息的载体。
(2)时效性。
某些信息在某一时段或范围内价值很高甚至可能起到决定性作用,但是过了这段时间,可能就没有价值了。
(3)可共享性。
信息可以被很多人无损使用、公平分享,同时也可以被一次性或多次或同时利用。
另外,信息共享有可控共享和不可控共享。
(4)价值性。
信息不能直接提供给人们物质需要,但能满足人们精神生活的需要;信息可以促进物质、能量的生产和使用。
信息被恰当的应用之后可以增值。
信息只有被人们利用才能体现出其价值。
(5)可传递、可处理。
按信息传递流向的不同划分,有单向传递、双向传递;按信息传递时信息量的不同划分,有集中传递和持续传递;按信息传递范围或环境关系的不同划分,有内部传递和外部传递。
信息可以处理:可以压缩、存储、有序化、转换形态;信息处理的类型:分类、比较、综合、研究、编制。
3、信息技术组成:计算机技术、通信技术、微电子技术和传感技术,核心是计算机技术。
4、人类社会发展历史上有五次信息技术革命:(1)第一次是语言的使用,是从猿进化到人的重要标志。
(2)第二次是文字的创造,使信息的存储和传递首次超越了时间和地域的局限。
(3)第三次是印刷术的发明,为知识的积累和传播提供了更为可靠的保证。
(4)第四次是电报、电话、广播、电视的发明和普及,进一步突破了时间与空间的限制。
(5)第五次是计算机技术与现代通信技术的普及应用,将人类社会推进到了数字化的信息时代。
HTML和XHTM

HTML和XHTM1.1 HTML和XHTML概述1.2 HTML和XHTML的格式与标记1.3 使用表格1.4 使用框架1.5 使用超链接1.6 制作表单1.7 CCS样式设计1.1 HTML和XHTML概述1.1.1 什么是XHTMLXHTML是EXtensible HyperText Markup Language的英文缩写,即可扩展的超文本标记语言,它不需要编译,可以直接由浏览器执行(属于浏览器解释型语言):XHTML是用来代替HTML的,是2000年W3C(万维网联盟)公布发行的。
XHTML是一种增强了的HTML,它的可扩展性和灵活性将适应未来网络应用更多的需求。
XHTML是基于XML的应用。
XHTML更简洁更严紧。
XHTML也可以说就是HTML4.0的一个升级版本(W3C描述它为HTML 4.01)。
除此之外XHTML和HTML基本相同。
1.1.2 HTML与XHTML的区别(1)大小写HTML不区分大小写,HTML元素和属性名称可以是大写、小写或大小写混合。
但是XHTML中大小是敏感的,例如,XHTML中,<body>和<BODY>是两个完全不同的标记。
因此XHTML文档要求所有元素和属性名称必须小写,而属性值则大小写均可。
(2)标记嵌套在HTML中,即使使用了不正确的嵌套,一样可以在很多浏览器中使用;而XHTML 则要求嵌套必须完全正确。
例如,<b><i>姓名<i></b>不能写成<b><i>姓名</b></i>。
(3)有否结束标记在HTML中,有些标记是可以没有结束标记的,而XHTML要求所有标记都必须有结束标记,例如,HTML中的<br>在XHTML中必须写成<br></br>或者简单地写成<br />。
注意:<br />中的斜杠前有一个空格。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
关于动态静态化页面(shtml)
1 个评论先谈一下本文会用到的三种网页格式,分别是HTML、SHTML、ASPX。
它们各有特点:
HTML即为本文的主角:静态页面。
如果浏览器从服务器上请求一个HTML页面,服务器把该页面原封不动地发送给浏览器。
因此它的反应速度是最快的,而且对于cpu、内存等等的要求比较低。
ASPX是目前比较流行的动态网页格式。
ASP .NET页面的扩展名为 .aspx。
如果浏览器请求的是一个ASP .NET页面,服务器在把它回送到浏览器之前会处理页面中的所有可执行代码。
动态网页的一个特点是信息交互、及时更新、页面文件少、开发速度比较快。
但是它的一个严重的问题是在访问量比较大,而服务器的配置和资源比较有限的情况下,一些频繁的读写数据库、程序逻辑等等,会使得服务器负担不起而当机。
因此对于访问量比较大的网站,网页静态化是一个比较可靠的解决方案。
但是静态页面重复的内容比较多,在信息量比较大的网站,全HTML可以说是无论对于开发者或者使用者,都是缺乏人性化的工作。
例如我有一个显示内容的页面,它有左右两块,右边是文章内容,可能是长时间甚至永远不会变动的,左边是包含公告、新闻等的一些导航,更新速度比较快。
那如果左边的公告有了新的内容,为了让每个页面的信息都准确,那所有的页面都要重新制作,这操作起来明显很不方便。
于是就有了SHTML的存在。
SHTML 的一个特点就是在服务器会做一定的预处理,使得它可以用include file的方式,把若干个文件包含进来。
例如上例的页面,可以拆分为a.html和b.html,然后用c.shtml把这两个文件包含进来,那在更新的时候只需要更新a.html,而b.html不需要更新,这样可以减少大量的制作工作。
可能动态网页就是根据这个而产生的。
在中,这是最基本的控件思想。
以下是c.shtml的页面代码:
<div class=”contaier”>
<div id=”left”><!-- #include file=”a.html”--></div>
<div id=”right”><!-- #include file=”b.html”--></div>
</div>
因此,对于,可以采用输出shtml页面的方式,动态生成静态页面,来解决性能问题。
如何动态生成静态页面,目前有两种主流的方式,一种是做一些静态页面模板,然后把内容填充替换,最后输出文件。
一种是利用HtmlTextWriter重写AttributeCollection.Render。
这两种方法都可以在网上搜到相关的文章。
但是在这里我要引发更深入的问题:
1、静态页面怎么更新?能不能自动更新?
2、一些动态的元素,如登陆、搜索、访客,在静态页面中如何实现。
这里很可能就会用到ajax或者直接用Microsoft.XMLHTTP来做一些异步操作,最终可以解决上面的两个问题,但是以我的经验来说,总会觉得处理起来,特别别扭,特别艰难,很难保证能形成一种健壮的程序结构,以适应随时变化的客户需求。
因此,我们回归到,看aspx页面能不能给静态化一种解决方案,也就是我的目标:动态静态化。
为此,先介绍作为这个思路的支持,需要用到的以下几个特点:
1、aspx支持类似shtml的的语法,如果一个aspx页面没有带代码,那它跟shtml和html的静态页面的速度和效果是基本一致的。
2、aspx支持前置代码,即完全不要aspx.cs的后置代码,只要在顶部把声明后置代码的那一段去掉,即<%@ Page Language="C#"%>用来声明文件。
然后直接把代码写在页面:
<script runat="server">
protected void Page_Load(object sender, EventArgs e)
{
if(!IsPostBack)
{
this.funcInit();
}
}
</script>
这样代码就会执行,即不需要预先编译,动态编译。
3、aspx支持以ascx命名的各种用户控件。
有了以上三点的支持,我们就可以实现动态静态化。
首先。
按动态网站的开发方式,开发出一个网站。
网站中的所有页面的内容都是由ascx的控件组成,.aspx中只有简单的html框架和用户控件引用。
做一个页面或者一个winform工具实现以下静态发布功能:
1、录入ascx控件信息,包括引用路径、参数等等。
2、点击生成,则会自动将上面录入的控件信息,写入一个跟它同名的aspx页面上。
访问这个动态生成的aspx页面,可以得到他生成的文本内容。
3、根据获得的文本内容,在指定目录下生成.html或者.txt文件。
4、自动或手动(页面比较复杂的用手动)把aspx页面中的这个ascx控件,改成的引用方式。
最后看一下结果:在开发环境下,依然是动态页面,一点都没有改变。
这对于后期维护修改有很大的帮助。
由于增加了一个静态发布的过程,在发布环境下,同是index.aspx的页面,会被全部或者部分改成包含文件的shtml的模式。
然后由于是aspx页面,所以某些不需要静态化的控件功能可以继续正常使用。
而所需
要做的工作就是在前期录入那些页面控件的相关信息,以后修改完,就直接按发布就完成。
以上就解决了aspx中的静态化问题。
