实验1:用记事本编写网页
《网页设计与制作教程》实验指导书

《网页设计与制作教程》实验指导书班级姓名学号实验一网页基础知识一、实验目的理解网页组成元素。
理解主页、静态网页、动态网页等概念。
了解常见的网页布局。
熟悉Dreamweaver CS6的桌面结构。
二、实验软硬件环境一台接入Internet的计算机;Windows 7操作系统;Dreamweaver CS6、Flash CS6、Fireworks CS6软件。
三、实验内容1.打开“九江学院”官网,并回答以下问题:(1)该网页上有哪些网页元素组成?(2)在网站中打开5张不同内容风格的分页面,分析下它是静态网页还是动态网页,为什么?(3)如果分页面中有图片,把图片下载到电脑中,如何操作?2.查找主页为“国字型”、“三字型”、“拐角型”、“封面型”、“Flash型”布局的网站各一个,并记录下网站地址。
3.查找若干个与图1所示布局相似的网页并记录网址。
图1网页布局4.启动Dreamweaver CS6,并完成以下操作:(1)新建一个空白网页,并保存,存储名为myweb.html。
(2)在文档工具栏中,切换“设计”、“拆分”、“代码”、“实时视图”,理解它的功能。
(3)对“插入栏”、“属性面板”和各种组合面板进行折叠/展开,打开/关闭操作,熟悉使用。
(4)给网页输入标题栏标题:我的第一张网页。
(5)在网页中输入一首唐诗,并完成简单排版。
(6)保存网页,并用浏览器预览。
四、实验思考1.动态网页与静态网页如何快速区分?2.开发个人网站的首页,可以设计哪些栏目,试做一个布局草图。
实验二常见HTML标签与简单CSS的使用一、实验目的理解常见HTML标签在HTML文档中的作用。
掌握通过纯文本编辑器熟练编写简单HTML的技能。
掌握简单CSS的使用。
熟练掌握各种常用标签并利用其来实现网页的排版。
二、实验软硬件环境一台接入Internet的计算机;Windows 7操作系统;Dreamweaver CS6、Flash CS6、Fireworks CS6软件。
网站建设与管理实验报告单

<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<script language="vbscript">
Document.Write("当前日期:"&Date()&"<br>")
Document.Write("当前星期:"&Weekday(Date())-1&"<br>")
Document.Write("当前时间:"&Time()&"<br>")
</script>
<body>
</body>
</html>
2、选择“Microsoft Access Driver(*.mdb)”点下一步。
3、给创建的数据源取一个名字“userinfo”点下一步。
4、单击下一步,继续单击完成。
5、弹出窗口,点击选择按钮。
6、一直点确定按钮,完成数据源配置。
STEP3:连接数据库
1、在编辑工具中输入代码,并在站点目录中保存,文件名:connl.asp。
End function
</script>
<script language="vbscript">
实验一、二(网页制作)

实验一简单网页的制作(用写html语言代码的方法)
1、预习要求
认真复习所讲的有关html语言的基本知识,根据实验内容和要求,可查阅相关资料,做好实验的准备。
2、实验目的
1)了解html语言的基本应用;
2)利用html语言代码制作简单的网页。
3、实验内容和要求
1)在“记事本”中编写网页,内容自定,但网页中要有标签:<head>、<title>、<body>、
<b>、<h1>、<h1 align="center">、<p>、<body bgcolor="yellow">等。
2)制作的网页要能正常显示,将上述标签在网页文件"实验一.Html"中体现出来。
实验二在Dreamweaver环境制作网页
1、预习要求
熟悉Dreamweaver常用简单网页的制作环境。
2、实验目的
1)了解Dreamweaver网页制作工具主要作用。
2)了解Dreamweaver基本界面。
3)掌握网页本地站点的设置方法。
4)利用文字、表格、图片等素材制作网页。
3、实验内容和要求
1)利用公共邮箱的“素材”制作实验1(二)、实验2(二)。
标题栏注明“名车一”、
“名车二”
2)实验1(二)效果图。
3)实验2(二)效果图。
HTMLCSS上机实验指导书网页设计实验指导

南阳理工学院HTML+CSS上机实验指导书(2011 版)软件学院· .NET 教研室2011.8目录实验一熟悉HTML 网页如何手工制作 (3)实验二熟悉HTML 网页和各种标签 (3)实验三熟悉使用DREAMWEAVER制作HTML 网页的方法 (4)实验四列表标签和超链接标签 (4)实验五网页表格的制作 (5)实验六网页表单的制作 (5)实验七熟悉CSS基本结构一 (6)实验八熟悉CSS基本结构二 (6)实验九熟悉CSS基本结构三 (7)实验十熟悉CSS基本结构三 (7)实验十一熟悉DREAMWEAVER使用(一) (8)实验十二熟悉DREAMWEAVER使用(二) (9)实验一熟悉HTML 网页如何手工制作【实验目的】熟悉HTML 的基本结构和常用标记,使用记事本编写网页文件。
【实验内容】建立一个简单的HTML 文件,并输入相应的内容,要求使用相应标签对网页内容进行排版。
排版中涉及到的标签包括:标题标签、字体标签、分段标签等。
【实验步骤】1、打开记事本程序,编写网页的基本结构2、对网页进行编辑,输入文本内容,并用相应的标签对文本内容进行排版设置3、将文件保存为*. Html4、用浏览器打开所保存的网页文件,在浏览器中显示效果5、根据结果重新调整原代码6、重复步骤4,步骤 5实验二熟悉HTML 网页和各种标签【实验目的】熟悉HTML 的基本结构和常用标记,使用记事本编写网页文件。
【实验内容】建立一个简单的HTML 文件,并输入相应的内容,要求使用相应标签对网页内容进行排版。
进一步,向网页中加入图片,使用相应标签对网页进行美化。
网页美化中涉及到的标签包括:图像标签、超链接标签等。
【实验步骤】1、打开记事本程序,编写网页的基本结构2、对网页进行编辑,输入文本内容,并用相应的标签对文本内容进行排版设置3、将文件保存为*. Html4、用浏览器打开所保存的网页文件,在浏览器中显示效果5、根据结果重新调整原代码6、向网页中加入图片,利用相应标签对图片进行设置,达到美化网页效果7、重复步骤4,步骤 5实验三熟悉使用Dreamweaver 制作HTML 网页的方法【实验目的】熟悉使用Dreamweaver制作HTML 网页的方法【实验内容】使用Dreamweaver建立一个站点,然后建立简单的HTML 文件,并输入相应的内容,要求使用相应标签对网页内容进行排版,同时注意掌握Dreamweaver 的使用方法。
用记事本制作简单网页

用记事本制作简单网页下面是用记事本做简单网业的最基本的一些知识:在你做之前,把你要用的一切文档放在同一个文件夹中,比如音乐,背景图片等.否则将影响效果。
了解下什么是HTML:Html是英文 HyperText Markup Language 的缩写,中文意思是“超文本标志语言”,用它编写的文件(文档)的扩展名是.html或.htm,它们是可供浏览器解释浏览的文件格式。
您可以使用记事本来编写Html文件。
Html语言使用标志对的方法编写文件,既简单又方便,它通常使用<标志名></标志名>来表示标志的开始和结束(例如<html></html>标志对),因此在Html文档中这样的标志对都必须是成对使用的。
在此教程中,我先讲一下Html代码的基本标志:最简单的:<html>(做的第一步就是写这个)<body>(内容)这是一个非常简单的HTML。
</body></html>这个也是HTML在记事本里面最基本的格式。
首的字母代码和最后的要相互吻合,有头就要有尾。
既<>内容</> 这个就想我们数学中用括号一样:{}中包括[ ] [ ]中包括( ),同样道理,HTML也是一样.即:<开始标签参数="值">内容....</结束标签>补充:补充:不区分大小\英文标点符号\忽略空白由于HTML的代码很多,如果大家一次学下来很辛苦,所以,今天,我们只了解一下在记事本当中做网页格式上的最基本的一些代码:1.网页结构<html>.....网页开始<head>.....网页头部<title>网页标题</title></head><body>.....网页主体........网页内容</body></html>补充:不区分大小\英文标点符号\忽略空白由于HTML的代码很多,如果大家一次学下来很辛苦,所以,今天,我们只了解一下在记事本当中做网页格式上的最基本的一些代码:1.网页结构<html>.....网页开始<head>.....网页头部<title>网页标题</title></head><body>.....网页主体........网页内容</body></html>补充:不区分大小\英文标点符号\忽略空白<meta http-equiv="Content-Type" content="text/html;charset=gb2312">....设置网页的字符集(语言)2.文本<p>段落文字</p>.......段落标签(段之间空一行)<p align=对齐方式>值:left--左\center---居中\right=右<br>....换行标签(行之间没有分隔)<center>内容</center>....内容居中对齐<div>大量内容</div>.....定义块<span>少量文字</span>...定义小块文字<hr>....水平线width=宽度(固定值\百分比)size=高度color=前景色#rrggbb----16进制颜色值关键字----red\black\blue\green\yellow\white align=对齐方式noshade----无阴影特殊字符: ----空格注释:<!--注释文字--><h1>标题文字</h1>h1---h6:标题样式3.格式<font face=字体 size=字号 color=颜色>文字内容</font> <b>文字</b>.....文字加粗(strong)<i>文字</i>......文字倾斜(em)<u>文字</u>......文字下划线。
网页制作实验指导书

实验一、创建一个HTML文件实验目的:1.掌握使用记事本进行HTML文件编写的过程。
2.掌握HTML基本标记的使用。
3.掌握文档格式化常用标记的使用。
4.掌握在网页中加入图像的功能实现。
实验内容:1. 开始菜单启动记事本;2. 记事本中,录入一个最简合法HTML文档;3. 该文档最终显示标题为“简单文字处理”;(提示:最简合法HTML文档必须包含的元素有html、head、 title、 body。
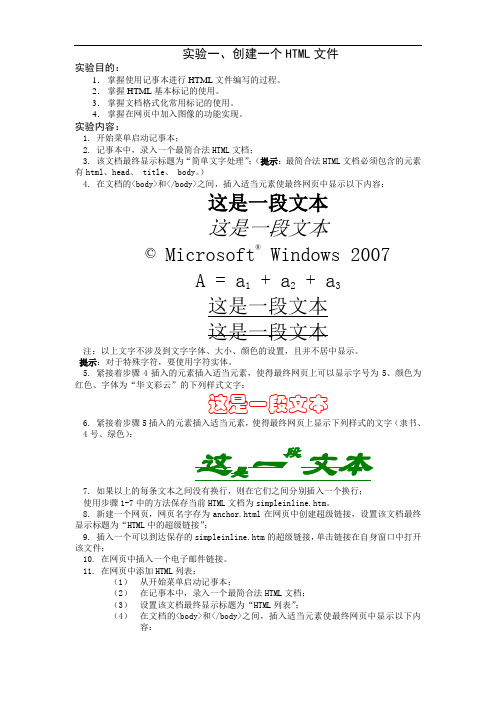
)4. 在文档的<body>和</body>之间,插入适当元素使最终网页中显示以下内容:这是一段文本这是一段文本© Microsoft® Windows 2007A = a1 + a2 + a3这是一段文本这是一段文本注:以上文字不涉及到文字字体、大小、颜色的设置,且并不居中显示。
提示:对于特殊字符,要使用字符实体。
5. 紧接着步骤4插入的元素插入适当元素,使得最终网页上可以显示字号为5、颜色为红色、字体为“华文彩云”的下列样式文字:这是一段文本6. 紧接着步骤5插入的元素插入适当元素,使得最终网页上显示下列样式的文字(隶书、4号、绿色):这是一段文本7. 如果以上的每条文本之间没有换行,则在它们之间分别插入一个换行;使用步骤1-7中的方法保存当前HTML文档为simpleinline.htm。
8. 新建一个网页,网页名字存为anchor.html在网页中创建超级链接,设置该文档最终显示标题为“HTML中的超级链接”;9. 插入一个可以到达保存的simpleinline.htm的超级链接,单击链接在自身窗口中打开该文件;10. 在网页中插入一个电子邮件链接。
11. 在网页中添加HTML列表:(1)从开始菜单启动记事本;(2)在记事本中,录入一个最简合法HTML文档;(3)设置该文档最终显示标题为“HTML列表”;(4)在文档的<body>和</body>之间,插入适当元素使最终网页中显示以下内容:12. 保存当前HTML 文档为htmllist.htm 。
网页设计入门--如何使用记事本和css编辑网页

⽹页设计⼊门--如何使⽤记事本和css编辑⽹页新建记事本⽂件,打开记事本,输⼊<html><head><title>my first text html</title><style type="text/css"></style></head><body>welcome to my first text html!</body></html>保存并关闭记事本,重命名记事本⽂件为text.html,则⽹页⽂件就做好了,双击就可以打开你刚刚编辑的⽹页,显⽰结果如下:如果你想利⽤css编辑⽹页,那么只需在<style type="text/css">添加内容区域</style>中添加要使⽤的css语句,在<body>添加内容区域</body>中添加要使⽤css属性的语句即可。
例如:<html><head><title>my first text html</title><style type="text/css">body{font-size:30px;font-family:Arial,Helvetica,sans-serif;}</style></head><body>welcome to my first text html!</body></html>显⽰结果如下:(正⽂字体为Arial,字号为30px)。
15秋网站设计与管理-实验1

实验一简单个人HTML主页的设计一、实验目的1、学习利用记事本等简单编辑工具编制网页的方法2、掌握HTML标记的基本语法,并能熟练使用各标记编制网页二、实验要求1、完成实验内容中要求的所有处理操作。
2、了解网页设计的基本方法。
三、实验内容利用记事本使用HTML语言编制网页,第一个页面要求有文字、图片,并应用到表格、列表、链接等技术,第二个网页是编制一个表单页面,具体操作要求如下。
1)利用HTML标记编制网页,文件头部分要包含网页标题,文件主体要求设置背景图像或背景色。
这些是最基础的要求。
2)按自己设定的格式输入文本内容,注意换行和换段的方法。
3)插入图片:在适宜的位置处插入图片。
4)插入表格。
5)设置超链接。
6)编制表单页面。
四、参考代码index.html 参考代码如下。
<html ><head><title>HTML综合实验</title></head><body><div align="center"><table width="93%" height="69" border="1" cellspacing="0"><tr><td bgcolor="#FF6600"><div align="center"><font size="+5">欢迎光临######的个人求职网页</font></div></td></tr></table><table width="93%" height="58" border="1" cellspacing="0"><tr><td><div align="center"></div><div align="center"></div><div align="center">专业介绍</div><div align="center"></div></td><td><div align="center"><a href="qzjl.html">求职简历</a></div></td><td><div align="center">实践经历</div></td><td><div align="center">相关资料</div></td><td><div align="center">求职意向</div></td><td><div align="center"><a href="6.html">留言板</a></div></td></tr></table><br /><br /><br /><table width="93%" height="501" border="1" cellpadding="1" cellspacing="1"><tr><td width="51%" height="108"><div align="center"><br /><font size="5"> <font color="#000099"> 网络安全方向</font><br /></font><br /><br /></div></td><td width="49%"><div align="center"><br /><br /><font size="5" color="#000099"> 计算机科学与技术专业</font><br /><br /><br /><br /></div></td></tr><tr><td height="78"><br /> 本专业</td><td><br /> 本专业</td></tr><tr><td height="113"><div align="left"> 网络安全</div></td> <td><p align="left"><br /> 软件开发</p></td></tr><tr><td height="124"><div align="center"><font color="#FF0000">适应的工作部门和项目</font><br /><div align="left">(1)<br />(2)<br />(3)</div></div></td><td><div align="center"><br /><font color="#FF0000">适应的工作部门和项目</font><br /><div align="left">(1)<br />(2)<br />(3)<br />(4)<br />(5)</div></div></td> </tr></table></body></html>qzjl.html参考代码如下。
