福建网页设计培训学校——如何解决Dreamweaver的空格问题
Dreamweaver中层(AP DIV)错位问题的解决方法

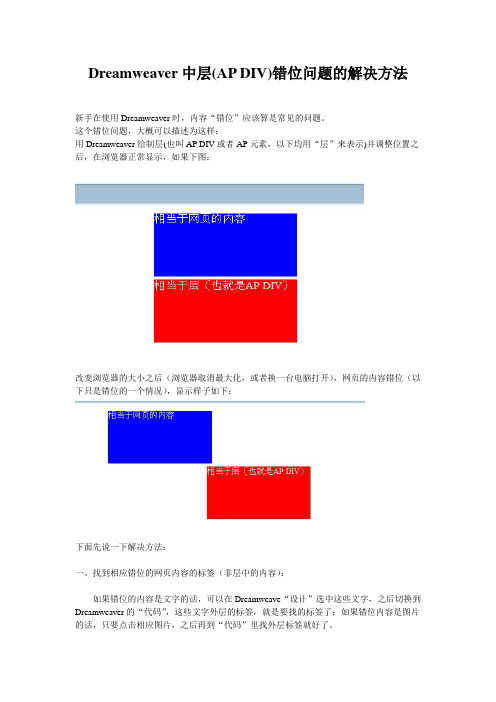
Dreamweaver中层(AP DIV)错位问题的解决方法新手在使用Dreamweaver时,内容“错位”应该算是常见的问题。
这个错位问题,大概可以描述为这样:用Dreamweaver绘制层(也叫AP DIV或者AP元素,以下均用“层”来表示)并调整位置之后,在浏览器正常显示,如果下图:改变浏览器的大小之后(浏览器取消最大化,或者换一台电脑打开),网页的内容错位(以下只是错位的一个情况),显示样子如下:下面先说一下解决方法:一、找到相应错位的网页内容的标签(非层中的内容):如果错位的内容是文字的话,可以在Dreamweave“设计”选中这些文字,之后切换到Dreamweaver的“代码”,这些文字外层的标签,就是要找的标签了;如果错位内容是图片的话,只要点击相应图片,之后再到“代码”里找外层标签就好了。
用上例内容,操作图如下:步骤1:步骤2:二、给这个标签加“相对定位”:只要在代码里加上style="position:relative;”就行了,上例中,应该写成这样:<div id="div2" style="position:relative;">相当于网页的内容</div>三、找到相应的层的代码:方法可以如上,或者在“设计”视图下,点击层左上那个小方框,点击之后,切换到“代码”视图下,整个层的内容都会选中,上例的效果图如下:步骤1:点击层左上方小方框;步骤2:找到相应代码;四、直接把层的整个代码剪切到“相应错位的网页内容的标签(也就是刚刚改动过代码的那个标签)”里面,上例中操作如下图:注意:如果找到的“相应错位的网页内容的标签”是<td>网页内容</td>的话,那你要在<td></td>里面加上这个:<div style="position:relative;"></div>也就写成这样:<td>网页内容<div style="position:relative;"></div></td>之后,再把相应的层的代码内容剪切到新加的这个DIV里,也就是剪切到<div style="position:relative;"></div>里;到此,这个“错位”问题应该是解决了。
使用Dreamweaver时常见问题的分析

关于学生使用Dreamweaver时常见问题的分析重庆建华职业学校熊海林各位老师都知道Dreamweaver对于细节和规范的要求很高,而学生常常比较粗心,制作也比较随意,经常会产生一些意想不到的错误,让我们无从下手调试解决错误。
今天我们就一起来讨论一下Dreamweaver纠错的问题。
要想让学生少犯错误,首先要提前强调经常出错的关键点,并要求学生记在笔记本上。
当然,这不会彻底杜绝学生犯错,但至少能大大减少学生出错的概率,哪些是学生常犯的错误呢,我在这里列举一下,供各位老师参考:一,站点文件:建立一个规范整洁的站点文件夹是一个网站以后能够顺利运行的根本,也是减少出错的基础。
而学生往往忽略这一点,对站点及文件命名归类并不重视。
学生常见的错误主要有:中文命名文件;站点根目录内没有用images和flash等文件夹归类,图片、代码文件混在一起;首页没有用index 命名,其他文件起名随意,如AAA,B1等,不易查找;部分网站内容没有放置在站点根目录内。
如果站点本身就有问题,那么后面出错的机会就会非常大,所以一定要要求学生规范建立站点,养成好习惯。
二,路径错误:路径是网页与相关元素的桥梁,一旦出现错误,精心设计的页面也就惨不忍睹了。
比较常见的是图片链接的错误,我们经常会发现页面上的图片无法显示了,到底什么原因呢?有可能是以下问题:如果是一个小红叉的图片提示,那么多半是路径错误,你需要查看一下图片的路径,如果设置的是“../images/good.jpg”这样的相对路径,代表在父级目录的images文件夹下的good.jpg图片文件,这是正确的,那么如果设置的是“file:///C|/Documents/good.jpg”,这是一个本机绝对路径,代表在C 盘我的文档下的good.jpg图片文件,那么就说明很可能是路径的问题,这个图片没有在你的站点文件夹内,因此未找到该图片。
图片无法显示还有另外一种情况,就是一片空白,没有任何提示,那你看一下图片的名称,不是中文命名,就是格式错误,把PSD文件当成JPG文件插入进网页中来了。
Wordpress网站浏览器顶部空白28px高度的解决办法

Wordpress网站浏览器顶部空白
28px高度的解决办法
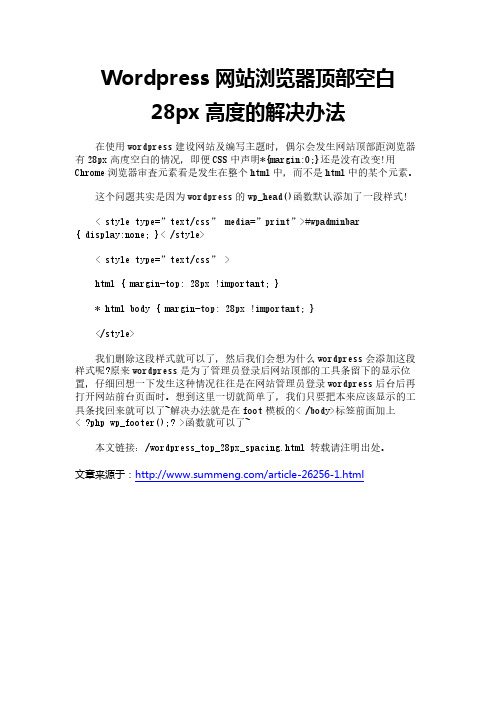
在使用wordpress建设网站及编写主题时,偶尔会发生网站顶部距浏览器有28px高度空白的情况,即便CSS中声明*{margin:0;}还是没有改变!用Chrome浏览器审查元素看是发生在整个html中,而不是html中的某个元素。
这个问题其实是因为wordpress的wp_head()函数默认添加了一段样式!
< style type=”text/css” media=”print”>#wpadminbar
{ display:none; }< /style>
< style type=”text/css” >
html { margin-top: 28px !important; }
* html body { margin-top: 28px !important; }
</style>
我们删除这段样式就可以了,然后我们会想为什么wordpress会添加这段样式呢?原来wordpress是为了管理员登录后网站顶部的工具条留下的显示位置,仔细回想一下发生这种情况往往是在网站管理员登录wordpress后台后再打开网站前台页面时。
想到这里一切就简单了,我们只要把本来应该显示的工具条找回来就可以了~解决办法就是在foot模板的< /body>标签前面加上
< ?php wp_footer();? >函数就可以了~
本文链接:/wordpress_top_28px_spacing.html 转载请注明出处。
文章来源于:/article-26256-1.html。
浅谈dreamweaver网页制作技巧及常见问题处理方法

么会 导致网页 不能 正常浏 览 ,出现异 常。在使 用D r e a mw e a v e r 做 网页 设计时 ,普遍 发生的路径 错误 问题便是 图片链接 错误 ,而这 一直接 后 果便是 导致 浏览器 不能 显 示 出图片 。发生 该 问题 的诱 因可 能为 : 第 一 ,如果 浏览 器 页面 呈空 白状 ,而 且 没有 任何 对话 框 提示 , 应查 看 图片 名称 ,首 先 应排 除 图片名 称是 否命 名 为汉 字 ,其次 应 该
E L E C T R ON I C S WO R L D・ 探索与观察
浅 谈d r e a mwe a v e r 网页制作 技巧及 常见问题 处理方法
天 津 国土 资源和房屋 职 业 学院 马 莉
【 摘要 】 在计算机各项 网络技术 中,网页制作是必学的一项入门级技术 ,D r e a m we a v e r 软件 支持 多脚本的语言 ,也是初学计算机技术者或者
是 网站 开发 工作 者 必选 的一 种软 件 ,但 同时它也 是 带给初 级 入 门者很 多 困惑的一 个软 件 。- f  ̄f f l D r e a n 1 we a v e r 进行 网页制作 时 ,有 很 多应 用技
巧的应 用能达到事半功倍的效果 ,但也有很 多易犯的错误容易被忽视 。本文就对Dr e a i n we a v e r 网页制作技巧和解决这些问题的方法进行探
它一 些 技巧 来进 行空 格 的录 入 , 比如 : 直接 于源代 码 中加 入代 表着
接 、准 确 ,应根 据 用户 需求 确定 网 页 的主题 ,应 依 照浏览 者 的意 愿 进 行定 位 ,使 网页 能够满 足用 户 需求 。 ( 二 )风格 确 定 。网 页的创 意 与风 格是 较难 把 握的 两个内容 , 创 意 的独特 性和 风 格的 迥异 能展 现 出网 页的 整体 品质 ,对 网站 的发 展 有着 巨大 的影 响 力 。网页 的创 意 多是 来源 于生 活 的积 累,关 键在
应用Dreamweaver网页设计时常见问题的分析

时要将 图片 的对方 属性改 为绝 对居 中 ,然后再 控制 图片的左
右边 距 就 可 以 了 。
4 表 格混 乱
表格是一个 让人 又快捷 又难调试 的布局方 式 ,它简单方 便 ,很容 易上手 ,但 同时不 易掌控 ,经常错位 、混乱 ,让人 无所适从 。很多初 学者采用单 一表格来 给整个 页面 布局 ,这
会产 生一些 意想不 到的错误 ,使在调 试时很 难下 手。这里 就 常见 的路径 管理 、图文混排 、表格处 理 、各 类布局 、站 点文 件管理等问题进行讨论 。
3 图 文混排
图文混 排就是将 图片 和文字放 在一起 ,在混排 时经 常会 出现错位 ,无法对 齐等情况 。最常见 的是栏 目条上 一个小 图
L I U Xu - j a n
( J i a n g x i Y u z h o u S c i e n c e a n d T e c h n o l o g y I n s t i t u t e, J i a n g x i Xi n y u 3 3 8 0 2 9, C h i n a )
Ab s t r a c t :D r e a mwe a v e r i s a v e r y s i mp l e a n d e a s y t o u s e b u t p o w e r f u l w e b p a g e ma k i n g s o f t wa r e .Ho w e v e r ,i t i s a l s o a l o t o f v e y r c o n f u s e d s o f t wa r e .I n t h e u s e o f Dr e a mwe a v e r we b p a g e d e s i g n ,o n t h e p a t h ma n a g e me n t ,mi x e d ma p a n d t e x t ,f o r m p r o c e s s i n g ,v a i r o u s t y p e s o f l a y o u t ,s i t e i f l e ma n a g e me n t ,o t f e n ma k e e ro r s a r e a n ly a z e d ,a t t h e s a me t i me ,p u t f o r w a r d
Dreamweaver使用中的常见问题

∙Dreamweaver使用中的常见问题和解答-网页设计,Dreamweaver∙ 1.怎么在网页中插入空格我们在用dreamweaver的所见即所得编辑模式下编辑中文网页时,往往需要在段落的开头空两格,不过dreamweaver本身没有提供插入空格的功能,我们能这样来做:先用ctrl+shift转换到中文输入法,比如微软拼音,然后按shift+空格,此时输入字符变为全角模式,你目前就能在dreamweaver中按空格键轻松的插入空格了。
另外一种方法是直接打开html原始码编辑窗口,在需要插入空格的地方输入&nbs;,效果相当于前边的一个全角空格。
另外插入半角空格的方法也非常简单,在html中,对于字符的换行和间断,都被自动解释为一个半角空格,注意只是个半角空格,不论空多少行。
而在dreamweaver中插入半角空格,只需直接按空格,不过只在前边有字符的情况下才起作用。
2.为何我定义的表格长宽和实际浏览效果不同这有几种情况:a、如果表格定义的高度低于12个像素的话,dreamweaver仍然显示的是15像素的高度,因为在单元格中会自动产生一个&nbs;,相当于一个看不到的字符,把表格给撑大了,解决的办法是在html 编辑窗口中删去其中的&nbs;即可。
b、如果表格定义的宽度低于6个像素的话,也会产生效果差异,同样是刚才的原因,解决方法见上。
c、有时候修改表格的长宽以后,不过表格却没有变化,那是因为在表格中的单元格已定义了超出表格长宽的值,当然这样你无法把表格压缩了,解决方法是把鼠标放到单元格中,此时在属性栏中会显示此单元格的长宽,根据情况进行修改从而和表格的长宽相匹配就能了。
d、有时候一不小心把设置好的表格给弄乱了,此时按ctrl+z虽然撤销了上一布操作,不过却无济于事,这时候只要把鼠标放到表格以外的区域点一下,表格就等于进行了一次刷新,又恢复到了从前的样子。
3.怎么让网页紧贴顶部和左部用鼠标右键点击网页中非表格区域,选择属性,然后能看到左边距和上边距的设置,把他们设置为0即可。
dreamweaver常见问题集锦(Dreamweaver FAQ)

dreamweaver常见问题集锦(Dreamweaver FAQ)Dreamweaver常见问题集锦问:Dreamweaver8.0(简称DW)中如何输入空格?答:按下“Ctrl+移+空格键”或者在中文输入法中选择全角输入方式,可任意输入空格。
问:为什么我的Dreamweaver会出现黄色标识符?答:有时我们在Dreamweaver8.0中会发现有黄色的标识符,它们是什么呢?其实这是由你的网页代码中标识符不匹配或非法标识符引起的,解决方法就是去掉非法标识符。
问:DW中如何设置页面边距为0?答:可惜,DW中似乎没有直接设置的方法,你只有在HTML文档中插入以下代码:设定网页空白高度=″0″marginwidth =″0″左边空白=″0″左边界=″0″。
问:为什么我想让一行字居中,但其他行字也变成居中?答:这是我们经常碰到的麻烦事,为什么呢?在Dreamweaver中进行居中、居右操作时,默认的区域是P、H1-H6、div等格式标识符,如果你的语句没有用上述标识符隔开,Dreamweaver会将整段文字均做居中处理,解决方法就是将居中文本用P隔开。
问:DW中为什么层不可以叠放?答:在DW中选择”查看”,将”防止层交叠”前面的”√”去掉就可以了。
问:DW中如何准确地定位层?答:就目前来说,还没有好的方法实现非常精确地定位使得层在编辑中和浏览中的位置不变,即便是使用”标尺”和”网格”辅助定位,仍然会有差别,而且在IE和数控中显示的层的位置会有偏差,大约偏差3个像素。
最好的方法(也是最无奈的方法)是对照浏览器的显示来调整层的位置。
问:DW中无法使用中文文件名和路径吗?答:由于网络服务器有的不支持中文路径和文件名称,所以在DW中也不支持,当你使用中文做路径和文件名称时,DW会自动转换为ASCII码,因此建议所有路径和文件使用英文标识。
问:如何在拷贝时放弃原来的排版方式?答:选定文字后,点击”编辑”选择”只复制文字”(或“Ctrl+SSIFT+C”)可放弃原来排版的方式。
Dreamweaver网页开发高级技巧教程

Dreamweaver网页开发高级技巧教程Dreamweaver是一款功能强大的网页开发工具,广泛被网页设计师和开发者使用。
本文将介绍一些Dreamweaver的高级技巧,帮助读者更好地使用这一工具进行网页开发。
第一章:界面和布局Dreamweaver的界面简洁直观,但用户也可以根据自己的需要进行个性化设置。
首先,我们可以通过调整窗口布局来逐渐熟悉和掌握工具。
1. 自定义工作区:在"窗口"菜单下,选择"工作区布局",可以在现有的布局基础上自定义创建新的布局。
2. 分栏视图:通过分栏视图功能,可以同时查看和编辑不同的网页文件或代码。
可以通过菜单栏中的"窗口"→"分栏视图"来打开此功能。
3. 组织面板:Dreamweaver提供了多个面板,如文件管理器、属性检查器和样式面板等。
将这些面板组织并放置在合适的位置,可以提高工作效率。
第二章:使用代码提示和快捷键1. 代码提示:Dreamweaver通过代码提示功能,可以自动补全标签和属性等信息。
在输入标签时按下"Ctrl"和"空格键",可以快速弹出代码提示。
2. 自定义代码提示:可以根据个人需求扩展Dreamweaver的代码提示功能。
将自定义的代码片段保存为扩展名为".cs"的文件,并将文件放置在Dreamweaver安装目录的"Configuration\CodeHints"文件夹下。
3. 快捷键:合理利用快捷键可以大大提高工作效率。
在"编辑"→"键盘快捷键"菜单中,可以自定义和调整快捷键设置。
如果想知道某个命令的快捷键,可以通过"属性检查器"中查看。
第三章:使用网格和线框布局Dreamweaver支持网格和线框布局,使用户可以更精确地进行网页布局。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何解决Dreamweaver的空格问题
Dreamweaver是一个非常简单易用但又功能强大的网页制作软件。
但是,它却又一个令很多初学者很困惑的问题,那就是空格。
在Dreamweaver中使用空格远远没有像word中一样方便。
比如首行无法空格,句子中间空一格以上都是不行的。
原因是什么呢?这是因为在HTML语言中多于一个的空格都被忽略不计。
这样就造成了空格困难的原因。
解决的方案有很多:
1、制作一张很小的透明图片。
嵌入到文本当中或者行首。
这种方法实现起来比较麻烦。
2、使用全角空格。
为什么这种方案可行呢?因为全角空格实现起来比较简单。
虽然也是空格但是对应的HTML代码却不是空格代码。
而是另外的代码,因此Dreamweaver把他当字符处理而不是空格。
所以可以相安无事。
但是在不支持中文字符集的浏览器看来就是乱码了。
3、使用软空格。
即在要插入空格的地方按Ctrl+shift+空格。
这样的空格所有浏览器都能认识。
但是缺点是在页面编辑的时候无法看见插入了多少空格,只能在浏览器预览的时候才能看清楚。
不够直观。
软空格其实使用的是代码。
是不间断空距标记。
他可以生成软空格。
每按一下
Ctrl+shift+空格就是增加一个代码。
代码虽然简单,但是它的作用也很大。
在做网页时候我们空出一行或者几行就要靠这个代码来帮忙。
学过HTML语言的朋友都知道<p></p>标签是用来标记一个段落的。
如果光写<p></p>这段代码是不是就可以生成空行呢?这是无效的。
必须在<p>标签中增加;代码才行。
<p></p>这样的代码才会有空行效果。
这里该标记也是起了占据位置的作用。
另外如果用Dreamweaver生成一张表格,察看源代码的时候会发现。
单元格<td>标签中页有这个标记<td></td>.如果你把这些标记删除,会发现所有的单元格全部挤在一起。
根本无法往里面填写内容非要拖拽边框不可。
本站所有转载文章言论均由网上收集而来,仅为方便大家阅读,不代表本站观点,
文章版权归原作者所有,如若侵犯了您的权益,请通知我们删除。
