信息发布与网页设计课程 2015 2016 1 期末综合作业
网页制作与设计期末考试题目及答案

1、简述Dreamweaver MX中模板与CSS样式表的区别。
答案要点:模板实际上是一种特殊网页,可以通过模板页面产生许多形式相似的页面,和CSS样式表相区别的是,CSS样式表主要是对文字、超级链接等网页元素进行规范统一设置,而模板是对整个页面来说的,包括图片、表格、文字等等。
由模板产生的页面和模板有着附属关系,模板的改变会导致由模板产生的页面发生变化。
1.设置文字链接的样式时使用哪四个状态,并解释其含义。
答案要点:设置文字链接的样式主要是设置链接的四个状态:link、visited、hover和active。
(1)link:文字链接正常的显示样子。
(2)visited:当这个链接被点击过之后所显示的样子。
(3)hover:当鼠标停留在文字链接上方的样子。
(4)active:当文字链接处于激活状态时的样子。
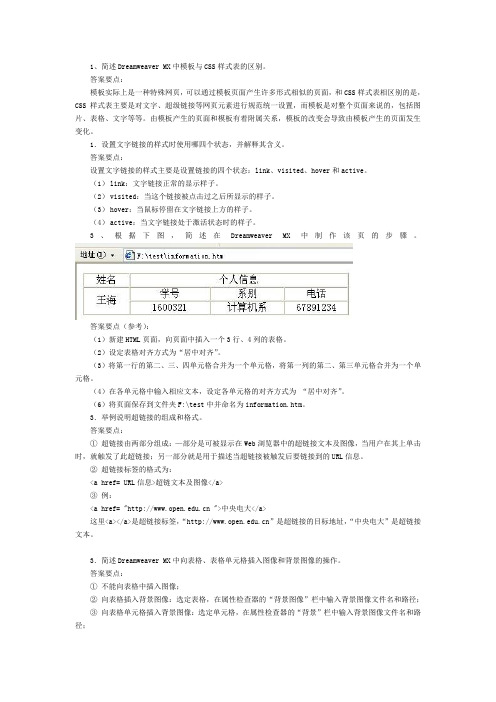
3、根据下图,简述在Dreamweaver MX中制作该页的步骤。
答案要点(参考):(1)新建HTML页面,向页面中插入一个3行、4列的表格。
(2)设定表格对齐方式为“居中对齐”。
(3)将第一行的第二、三、四单元格合并为一个单元格,将第一列的第二、第三单元格合并为一个单元格。
(4)在各单元格中输入相应文本,设定各单元格的对齐方式为“居中对齐”。
(6)将页面保存到文件夹F:\test中并命名为information.htm。
3.举例说明超链接的组成和格式。
答案要点:①超链接由两部分组成:—部分是可被显示在Web浏览器中的超链接文本及图像,当用户在其上单击时,就触发了此超链接;另一部分就是用于描述当超链接被触发后要链接到的URL信息。
②超链接标签的格式为:<a href= URL信息>超链文本及图像</a>③例:<a href= " ">中央电大</a>这里<a></a>是超链接标签,“”是超链接的目标地址,“中央电大”是超链接文本。
web网页设计期末试题及答案

web网页设计期末试题及答案一、理论题1. 请简述什么是Web网页设计。
Web网页设计是指通过使用HTML、CSS、JavaScript等技术手段,将文本、图像、音视频等多种媒体元素以可视化的方式呈现在网页上,并通过合理的布局、配色和交互设计,使用户能够方便地获取和理解网页内容,提供良好的用户体验。
2. 请列举你认为Web网页设计需要考虑的主要因素。
- 用户体验:包括导航易用性、页面加载速度、响应式设计等。
- 可访问性:确保网页内容对于各种用户、特别是残障人群也能轻松获取和使用。
- 视觉设计:包括布局、配色、图像等的美观和协调性。
- 内容管理:合理组织、分类和管理网页内容,确保信息的准确性和易读性。
- SEO优化:通过合理的标签和关键词应用,提升网页在搜索引擎中的排名。
- 浏览器兼容性:确保网页在不同的浏览器和设备上都能正常展示和使用。
3. 请简述响应式设计的概念及实现方式。
响应式设计是指根据用户的设备和屏幕尺寸,自动调整网页布局和样式,以提供最佳的用户体验。
其实现方式主要有以下几种:- 使用CSS的媒体查询:通过设置不同的CSS样式规则,根据屏幕尺寸应用不同的布局和样式。
- 弹性网格布局:使用相对单位(如百分比)定义布局,以适应不同尺寸的屏幕。
- 图像适应性:使用CSS样式或JavaScript等技术,根据屏幕尺寸加载适合的图像大小。
- 断点设计:根据常见设备的屏幕尺寸,设置断点(breakpoint),在不同断点上应用不同的样式。
二、实践题1. 编写一个HTML文件,包含以下内容:```html<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Web网页设计期末试题及答案</title></head><body><h1>Web网页设计期末试题及答案</h1><p>这是一篇关于Web网页设计期末试题及答案的文章。
东大15年12月考试《网页制作》期末考核作业(标准答案)

东大15年12月考试《网页制作》期末考核作业(标准答案)一、选择题(请将所选答案写到答题卡中,每小题3分,共60分)1 . 在HTML中,要定义一个书签应该使用的语句是( )A. textB. textC. textD. text2 . 以下对代码的解释正确的是()。
A. 表示链接到的邮箱地址和邮件主题B. 表示链接到的邮箱地址和抄送邮箱地址C. 表示链接到的邮箱地址D. 表示链接到的邮箱地址和邮件内容3 . 通常把进入某一网站的第一个页面称为()。
A. 网页B. 首页C. 主页1D. 一级网页4 . 在域名系统中,域名采用( )。
A. 树型命名机制B. 星型命名机制C. 层次型命名机制D. 网状型命名机制5 . ( )是指网页图形中链接到URL的区域。
A. 导航栏B. 切片C. 图像D. 热点6 . “单选按钮组”是插入共享同一名称的单选按钮的集合,插入“单选按钮组”后要逐个命名()。
A. 没有必要,DW会自动命名B. 有必要,要不然无法发送数据C. 无法命名2D. 一个组中的所有单选按钮必须具有相同的名称,而且必须包含不同的域值7 . 以下选项中不能用来表示CSS 颜色的是( )A. rgb(f, 0, 0)B. #FF0000C. redD. rgb(100%, 0,0)8 . CSS是()A. 标记性语言B. 低级语言C. 编译性语言D. 高级语言9 . 网站首页的名字通常是()A. Index.htmB. Index.htmlC. WWW3D. A或B10 . 以下( )内容是HTML文件的头部内容所包括的。
A. 网页标题、关键字B. 作者信息、网页描述、基础地址C. 注释、表单域D. 自动刷新、CSS样式11 . 下面是锚的作用的是( )A. 跳转到页面的不同的地方B. 跳转到其他页面C. 跳转到其他网站D. 以上说法都错12 . 时间轴面板描绘了( )和( )随着时间变化的属性。
A. 层,文字B. 库,表格C. 库,表单D. 层,图片413 . 在Dreamweaver 中,CSS样式设置对话框中对文字加粗在type的( )项中A. styleB. VariantC. SizeD. Weight14 . 设置颜色属性时,颜色值可用()方式给定。
网页设计课程期末作业

《网页设计》选修课期末综合设计(共50分)
(2010-2011学年第二学期)
1、使用Dreamweaver、Flash和PS设计个人网站。
2、网站内容积极向上,网站整体设计思路清晰,层次分明,逻辑合理,
突出个人特色。
(5分)
3、页面的大小自定,子页面大小应和首页保持一致。
页面设计色调
和谐,图片、动画的色彩选配方案与主题恰当,色彩鲜明,清晰、生动形象;音乐与主题风格一致,能加强表现力。
(10分)
4、网站中至少使用文字、图片、动画和声音4中媒体元素,所用素
材可自行制作,也可从互联网下载或通过其他渠道获得。
(建议使用平面设计软件制作网页效果图,将其分割后导入Dreamweaver 中)(5分)
5、恰当的使用表格、层或框架等布局技术。
(10分)
6、恰当的使用CSS样式表进行控制。
(5分)
7、恰当使用超级链接,实现网页跳转,注意超级链接的样式。
(5分)
8、恰当的使用行为增加网页效果。
(5分)
9、可以借鉴其他网站效果,但严禁抄袭一经发现记0分。
10、上交时间:第18周(6月28日、6月29日、6月30日)
上交格式:(5分)
注:文件夹命名格式(网页设计课序号—学院—专业班级—姓名)。
网页设计期末考试试卷及答案

网页设计期末考试试卷及答案1.The most widely used service on the。
XXX ().A。
FTP service B。
WWW service C。
service D。
Gopher service2.In the domain name system。
domain names use ().A。
Tree XXX XXX3.HTTP protocol is a () protocol.A。
File transfer protocol B。
Remote login protocol C。
Mail protocol D。
Hypertext Transfer Protocol4.The line break tag in HTML language is ().A。
B。
C。
D。
5.In HTML。
the maximum value of x in the header font tag。
is ().A。
4 B。
5 C。
6 D。
76.The tag that cannot be used to define table content in HTML is ().A。
B。
C。
D。
7.The tag that does not constitute the basic structure of an HTML file is ().A。
B。
C。
D。
8.The HTML code for adding a horizontal line is ().A。
B。
C。
D。
9.In HTML。
the purpose of the。
tag is ().A。
Header tag B。
Preformatted tag C。
Line break tag D。
Text effect tag10.The correct syntax for creating a link to an email address is ().A。
《网页设计与制作》期末课程大作业

《网页设计与制作》期末课程大作业
一、内容要求:
利用Dreamweaver、Fireworks两软件完成一个简单网站设计,具体要求如下:
1、网站必须具有统一主题,所有网页具有统一风格,所有素材都围绕主题;(10分)
2、网站由至少5个网页组成,主页统一使用index.htm为文件名,作为网站访问的入口;(15分)
3、网站的主页面中(index.htm)中必须包含logo设计,导航菜单;(10分)
4、网页中必须使用到表格布局;(10分)
5、网页中必须使用到框架结构;(10分)
6、页中必须使用文字、图片,并注意排版和css的设定;(10分)
7、网页中必须使用多种链接形式,链接必须便于操作,主页可以访问所有子页,并且所有子页都能利用链接返回主页;(10分)
8、设计必须利用本地站点,合理管理本地站点文件夹,将素材归类放置在相应文件夹中,所有文件和文件夹的命名必须有意义;(15分)
9、网页中必须使用到自己利用Firework做的图片素材,源文件保存在相应文件夹中。
(10分)
二、上交的资料:
1、fw中的页面设计文件;
2、你按照上面要求制作好的站点整个目录(站点名字为你的名字的全拼);
3、word文档进行综述;(作品构思,作品结构,作品设计制作的流程简述,作品的独创性所在)
将上述文件放在一个以你名字和学号命名的文件夹中,并打包成为压缩文件:
三、上交时间
4月30日之前将压缩文件拷贝交给班长,班长清点人数,统一上交。
2015年1月
《Dreamweaver网页设计()》2015年1月期末试题及答案一、单项选择题【每个题只有一个选项是正确的。
每题3分,共45分)1.www.open.net.cn就是一个域名。
其中,“.net”表示( )。
A.表示从事互联网相关的网络服务机构或公司B.商业性的机构或公司C.非盈利的组织、团体D.政府部门2.关于域名描述错误的是( )。
A.域名是互联网上的一个服务器或一个网络系统的名字B.可以有重复的域名C.域名具有唯一性D.域名是能够和IP地址对应起来的由若干个英文字母或数字组成的,并且中间用“,”分隔3.下面关于网站策划的说法错误的是( )。
A.向来总是内容决定形式的B.信息的种类与多少会影响网站的表现力C.做网站的第一步就是确定主题D.对于网站策划来说最重要的还是网站的整体风格4.下列文字设定的说法错误的是( )。
A.在Dreamweaver软件里,在每个位置空格键只能使用一次,否则其余空格将视为无效。
也就是说,每个位置只能有一个空格B.普通的文字直接输入即可,有些特殊‘的符号以及空格需要使用HTML语言单独进行定义C.要使文本换行,可以用键盘操作D.Dreamweaver软件对没有提供英文内容拼写检查功能1466四、应用题(共20分)22.实现网站结构清晰的途径有以下几种。
(8分)(1)把站点划分为多个目录;(3分)(2)不同种类的文件放在不同的文件夹中;(3分)(3)在本地站点和远端站点使用相同的目录结构。
(2分)23.请写出下图表单中所包含的表单元素。
至少写出4个。
(12分)文本域,密码型文本域、列表(菜单)、单选按钮、图片域、按钮、复选框。
网页制作期末试题及答案
网页制作期末试题及答案以下是网页制作期末试题及答案,符合要求的文章:网页制作期末试题及答案一、试题1. 请简述HTML和CSS的作用和关系。
2. 请解释HTML标签和CSS选择器的作用和用法。
3. 请列举并解释HTML常用的标签和它们的用途。
4. 请列举并解释CSS常用的选择器和它们的用途。
5. 请简述响应式网页设计的原理和实现方法。
6. 请解释JavaScript的作用和用途。
7. 请简要介绍常见的网页优化方法。
8. 请简述网页访问性(accessibility)的概念和重要性。
9. 请列举并解释网页制作中常用的图形格式。
10. 请简要介绍网页制作的常用工具和软件。
二、答案1. HTML(超文本标记语言)用于描述网页的结构和内容,而CSS (层叠样式表)用于描述网页的展示和样式。
HTML提供了网页的结构框架,通过标签元素实现了文本、图片、链接等内容的展示;CSS则用于控制这些元素的样式,如颜色、字体、大小、布局等。
HTML和CSS是紧密结合的,通过在HTML中添加CSS样式,可以实现更加丰富和美观的网页设计。
2. HTML标签和CSS选择器都用于在网页中标记和选择元素。
HTML标签是由尖括号括起来的单词或符号,用于定义元素的属性和内容,如<p>表示段落、<img>表示图片等。
CSS选择器可以根据元素的标签名、类名、ID等属性进行选择和样式控制,如p表示选择所有段落、.class表示选择指定类名的元素、#id表示选择指定ID的元素等。
3. HTML常用的标签有:- <html>:定义HTML文档- <head>:定义文档的头部区域- <title>:定义文档的标题- <body>:定义文档的主体内容- <h1>~<h6>:定义标题(h1最高级,h6最低级)- <p>:定义段落- <a>:定义链接- <img>:定义图片- <ul>:定义无序列表- <ol>:定义有序列表- <li>:定义列表项这些标签用于搭建网页的骨架和展示内容。
《信息发布与网页制作》期末考试复习资料
《信息发布与网页制作》期末复习班第1题判断正误T(1)HTML标记符的属性一般不区分大小写。
T(2)网站就是一个链接的页面集合。
T(3)将网页上传到Internet时通常采用FTP方式T。
(4)所有的HTML标记符都包括开始标记符和结束标记符。
N(5)用H1标记符修饰的文字通常比用H6标记符修饰的要小。
N (6)B标记符表示用粗体显示所包括的文字。
T(7)GIF格式的图象最多可以显示256种颜色。
T(8)HTML表格在默认情况下有边框。
N(9)创建图象映射时,理论上可以指定任何形状作为热点。
T(10)指定滚动字幕时,不允许其中嵌入图象。
N(11)在HTML表格中,TD和TH 标记符都可以用来包括单元格内容。
N(12)在HTML表格中,表格的行数等于TR标记符的个数。
T (13)在HTML表格中,表格的列数等于任意一行中TH与TD的个数。
N(14)在HTML表格中,表格的列数等于任意一行中TH与TD的colspan属性的和。
N(15)在HTML表格中,表格的列数等于第一行中TH与TD的colspan 属性的和。
T(16)在HTML表格中,在TR、TD或TH标记符中使用align 属性可以控制单元格内容的垂直对齐。
N (17)HTML表格内容的垂直对齐方式默认为垂直居中。
T(18)框架是一种能在同一个浏览器窗口中显示多个网页的技术。
T (19)要想在一个网页中嵌套另外一个网页,一般可以使用页内框架。
T(20)只有在框架结构的网页中,才能将A标记符的target属性指定为_blank,从而使超链接目标文件在一个新的浏览器窗口中打开。
T (21)在HTML中,与表格一样,表单也能嵌套。
N(22)一个网页中只能包含一个表单。
N (23)在HTML表单中,文本框、口令框和复选框都是用INPUT标记符生成的。
T(24)在HTML表单中,提交按钮和重置按钮都可以用图象表示N。
(25)在网页中插入Flash动画,通常需要使用OBJECT标记符。
网页设计课程期末大作业
网页设计课程期末大作业一、题目结合课堂所学内容,综合运用数据库、静态和动态网页技术,制作一个通讯录管理网站。
二、具体内容1、利用DreamWeaver软件制作一个简单的通讯录管理网站,要求站点组织结构清晰,文件链接正常。
2、使用Access建立数据库文件,数据库中至少包含两张表格,分别用于记录网站注册用户信息和通讯录信息,通讯录条目应至少包含姓名、电话、电子邮件、地址等栏目。
3、网站主要页面包括用户注册页面、登录页面、通讯录记录查询页面、记录添加页面、记录删除页面、记录修改页面等。
可实现用户自行注册,登录,登录后可查询、添加、删除、修改通讯录记录。
在注册及插入通讯录记录页面,提交表单时应能自动检查输入信息是否合法。
4、主页统一命名为index.html,如为动态网页,则命名为index.asp。
主页应包含logo、导航栏等元素,导航栏可使用flash按钮、鼠标经过图像或者CSS样式表等技术美化。
5、可自由选择使用表格、框架或者层等技术进行页面的布局,要求布局美观合理,主题鲜明。
6、应使用外部样式表,统一网站内页面风格,要求色彩搭配和谐,页面美观。
三、其他要求1、在服务器ftp://web:web@192.168.77.247上你的学号根目录内建立子目录Contact作为本网站目录,网站发布后请检查是否能正常工作,并将整个网站文件夹压缩打包后发送至平时作业邮箱aliweb2012@以作备份。
2、制作一份作业说明文档(学号+班级+姓名.doc),包括网站的使用说明、站点内部结构、每个页面的名称作用以及相互之间关系、数据库结构等。
3、做好自己作品的著作权保护,在主页底部footer位置请注明你的班级、学号和姓名,如有抄袭雷同作业,均视为不合格。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
对外经济贸易大学信息发布与网页制作期末考试试卷
对外经济贸易大学
2015-2016学年第一学期
《信息发布与网页制作》课程
本科生期末考试要求(A卷)
课程课序号:CMP322
学号姓名成绩。
综合考试要求
1、按题中要求,独立完成。
如有拷贝或与他人雷同者,以0分论处。
2、作业公布日期:2015年12月15日;提交的截止日期为:2016年1月4日。
一、(共10分)按如下要求提交文件得分______
以自己“学号+姓名”命名文件夹,并以此根文件夹创建站点;根文件夹下,至少包含下列子文件夹,严格按类存放站点中的所有文件(主页除外):
1、Html:存放HTML文件
2、Image:存放图片文件
3、Sound:存放声音文件
4、Css:存放css文件
5、Flash:存放flash文件
6、Movie:存放电影视频文件
压缩整个文件夹,通过TAS平台提交。
二、(共10分)设计小型网站,内容主题为“我的路,我的爱”。
得分______
设计有3个窗口的框架集,框架集网页文件命名为“姓名+index.html”。
框架集网页中,左下侧窗口命名为“姓名+left.html”,放置导航栏目网页;右下侧窗口命名为“姓名+main.html”,作为导航栏被链接网页的“目标”窗口,用于显示被链接的网页;上侧窗口命名为“姓名+top.html”,显示个人信息。
要求框架集网页边框可调(导航和目标显示页),窗口中内容超出窗口时,要出现滚动条,以便于浏览。
三、(共10分)个人信息网页、导航栏网页。
得分______
1、个人信息网页(5分)
显示网站主题、网站制作者:“学号+姓名”、所在院系、自己照片、手机号码等。
拍摄自己照片的时候,请拿着一个牌子拍摄,牌子上有自己的姓名、学号等信息。
网页命名为“姓名+top.html”,网页标题为“学号+姓名+手机号码+个人信息网页”,放在框架集的上侧窗口中。
2、导航栏网页(5分)
网页功能是网站导航。
围绕站点主题“我的路,我的爱”,设置如下6个网页的链接。
⑴.我的昨天⑵.我的今天
⑶.我的爱好⑷.我的明天
⑸.照片拼图⑹.站点说明
建立每个栏目和与之相应网页之间的链接,并指定被链接的网页在“目标”窗口显示。
要保证所有的链接都正确。
网页命名为“姓名+left.html”,标题为“学号+姓名+手机号码+网站导航”,放在框架集的左侧窗口中。
四、(共50分)分别制作6个网页,要求如下:得分______
页3共,页1第
对外经济贸易大学信息发布与网页制作期末考试试卷
网站主题是:回顾自己的过去,谈谈自己的现在,畅想自己的未来。
网站制作不拘一格,在符合基本要求、不涉及个人隐私、不涉及他人隐私的前提下,网站做的越漂亮越好、越生动越好、越贴近生活越好。
所有网页都含有:标题、学号、姓名、手机号码等信息,建议将这些信息放在各网页的最下方。
1、网页1-“我的昨天”:(8分)
本网页通过文字、图片、视频、音频等方式,回顾自己的过去,也就是自己过去的经历。
请不要涉及个人隐私,也不要涉及他人隐私。
⑴.首行显示“我的昨天”,用标题2、居中、“方正舒体”字体显示。
⑵.第2行,插入水平线;设置水平线的宽度为浏览器窗口宽度的90%。
⑶.第3行以下,插入多幅自己的图片(3幅以上)。
其中,图1具有“交换图像”功能;图2分别用矩形、椭圆、多边形热区画图工具,设立3个热区,分别链接到自己的照片。
⑷.网页标题为“学号+姓名+手机号码+我的昨天”。
⑸.将该网页设置为“目标”框架的初始网页。
⑹.网页命名为“姓名+main.html”。
⑺.有背景音乐。
2、网页2-“我的今天”(8分)
本网页通过文字、图片、视频、音频等资料,谈谈自己的现在。
欢迎秀自己的幸福,秀美满的家庭、尊敬的父母、敬业的老师、团结的班级和宿舍、美丽的校园等。
请不要涉及个人隐私,也不要涉及他人隐私。
利用“显示/隐藏层”行为制作下拉子菜单项。
⑴.利用层和表格制作下拉菜单。
鼠标移到菜单项上显示相应的内容。
⑵.下拉子菜单项中,至少有3个子菜单项要有链接功能。
⑶.被链接的内容指定在目标窗口显示并有“返回”机制。
⑷.网页标题为“学号+姓名+手机号码+我的今天”。
⑸.网页命名为“学号+姓名+today.html”。
⑹.有背景音乐。
3、网页3-“我的爱好”(10分)
本网页通过文字、图片、视频、音频等资料,秀出自己的爱好,与大家分享自己收获的美好。
欢迎多发一些漂亮图片。
请不要涉及个人隐私,也不要涉及他人隐私。
网页要求:使用表单设计一个关于“我的爱好”的调查表。
包括如下表单元素:
⑴.单行文本框,填表人注册的姓名。
⑵.单行文本框,填表人注册的密码。
⑶.单选按钮:填表人的性别。
⑷.复选框:例如喜欢的美食。
⑸.“列表/菜单”:填表人的家乡。
⑹.提交按钮、重置按钮;
⑺.添加检查表单行为;检查的“事件”要合理;
⑻.网页标题为“学号+姓名+手机号码+我的爱好”。
⑼.网页命名为“学号+姓名+hobby.html”。
⑽.有背景音乐。
4、网页4-“我的明天”(8分)
本网页通过文字、图片、视频、音频等资料,畅想自己未来的幸福生活。
请不要涉及个人隐私,也不要涉及他人隐私。
以表格的形式,畅想自己未来的幸福,要求如下:
⑴.用表格显示未来5年内旅行计划:所在国家、地点、经典照片、文字描述、其他。
如果页3共,页2第
对外经济贸易大学信息发布与网页制作期末考试试卷
不喜欢旅行,可以用表格显示未来5年内生活计划。
⑵.用表格显示未来5年想读的书:书名、作者、出版社、主要内容、其他。
⑶.为网页添加2首轻松歌曲背景音乐,打开网页自动播放歌曲并显示滚动的歌词;要求能控制歌词的滚动(播放或停止),以方便浏览者词曲同步欣赏。
⑷.网页标题为“学号+姓名+手机号码+我的明天”。
⑸.网页命名为“学号+姓名+tomorrow.html”。
5、网页5-“照片拼图”(10分)
要求:利用拖动层的行为,制作至少由9块您的照片组成的拼图游戏。
要求:您在拍摄照片的时候,举着牌子,上面写着您的姓名、学号等信息。
⑴.切割图片,切割的图片名称中,包含自己“学号+姓名+手机号码”;
⑵.在DreamWeaver中,添加拖动层的行为,制作拼图;
⑶.插入1个布局对象层,并以字母L及自己的学号命名,在层中输入拼图的说明文字,设置层中文字的大小为18px;字体为楷体;
⑷.设置每个拖动层的吸附距离为100,其中某个拖动层吸附到正确位置时显示“学号+姓名+手机号码!”的弹出信息;
⑸.网页标题为“学号+姓名+手机号码+照片拼图”。
⑹.网页命名为“学号+姓名+photo.html”。
⑺.有背景音乐。
6、网页6-“站点说明”(8分)
编写网站建设文档,说明浏览该网站要求的显示器分辨率、网站建设的主要技术和过程、技术细节、自己的体会、对这门课程的体会、对老师的建议等,不少于500字。
严禁抄袭。
五、(共20分)综合分得分______
整体色调协调,积极向上、结构合理、浏览方便、内容丰富,具有一定难度,有自己的创新。
在不涉及隐私的前提下,倡导自由发挥,倡导晒出自己的幸福。
如有抄袭,一律零分。
页3共,页3第。
