web新闻制作步骤
第8章 新闻发布系统

第8章新闻发布系统新闻发布系统是构成企业网站的重要组成部分,它一方面可以用来发布企业的最新公告,另外一方面可以发布与企业相关的新闻动态。
新闻发布系统一般包括添加、修改、删除以及查询新闻等功能。
8.1 网站的规划本章重点介绍建立一个具备添加、修改、删除数据库中的数据等功能的新闻发布系统的方法。
下面将分别介绍新闻发布系统的网站结构与页面设计。
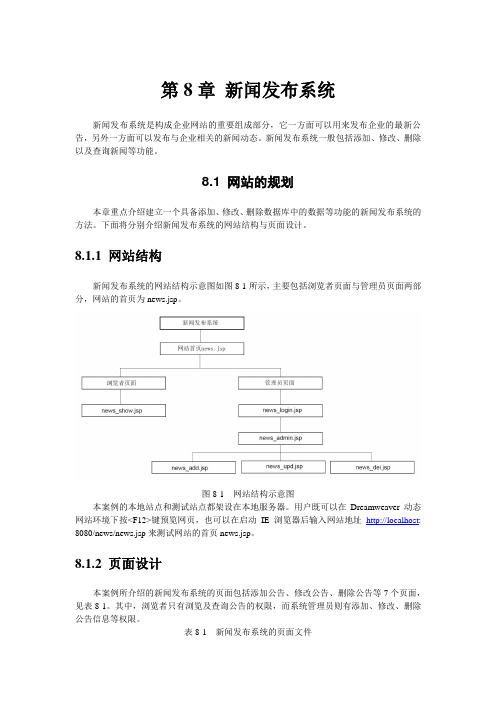
8.1.1 网站结构新闻发布系统的网站结构示意图如图8-1所示,主要包括浏览者页面与管理员页面两部分,网站的首页为news.jsp。
图8-1 网站结构示意图本案例的本地站点和测试站点都架设在本地服务器。
用户既可以在Dreamweaver动态网站环境下按<F12>键预览网页,也可以在启动IE浏览器后输入网站地址http://localhost: 8080/news/news.jsp来测试网站的首页news.jsp。
8.1.2 页面设计本案例所介绍的新闻发布系统的页面包括添加公告、修改公告、删除公告等7个页面,见表8-1。
其中,浏览者只有浏览及查询公告的权限,而系统管理员则有添加、修改、删除公告信息等权限。
表8-1 新闻发布系统的页面文件8.2 数据库设计在本书所有的案例中,每个案例的文件夹下都包含一个数据库文件夹。
程序中用到的数据库均采用复制数据库文件夹的方法,还原数据库到MySQL的数据库文件夹下。
8.2.1 还原数据库1. 复制数据库文件夹到MySQL的数据库文件夹打开案例所在的文件夹,将数据库文件夹news复制到MySQL的数据库文件夹data下,如图8-2所示,即完成了数据库的还原。
图8-2 复制数据库文件夹到目标位置2. 在MySQL Query Browser中查看数据库中的表登录MySQL Query Browser,在MySQL Query Browser主界面的右侧导航中显示出已经还原的数据库news,如图8-3所示。
图8-3 已经还原的数据库双击数据库news,在展开的包含文件中显示出数据库中的数据表admins和newsdata,如图8-4所示。
基于Java-Web的新闻发布系统设计与实现

JINING UNIVERSITY学 士 学 位 论 文学生姓名:学生姓名:学 号:号:系 别:别: 计算机科学系计算机科学系专 业:业: 计算机科学与技术(物联网)计算机科学与技术(物联网)题 目: 基于Java Web 的新闻发布系统设计与实现的新闻发布系统设计与实现指导教师:指导教师:完成时间:完成时间:2016年6月目录摘要 (1)关键词 (1)Abstract (1)Keywords (1)1 绪论 (2)1.1 项目开发的背景 (2)1.2 项目开发的目的 (2)1.3 课题研究方法 (2)2 需求分析 (3)2.1 可行性分析 (3)2.2 功能分析 (3)2.3 系统架构 (4)2.4 关键技术 (4)2.4.1 JSP技术简介 (4)2.4.2 Java Bean简介简介 (5)2.4.3 My Eclipse简介简介 (5)2.4.4 My SQL数据库简介 (5)2.4.5 Severlet简介 (5)3 系统总体设计 (6)3.1 总体功能 (6)3.2 系统处理流程设计 (7)3.3 数据库设计 (7)4 系统详细设计 (9)4.1 首页 (9)4.2 新闻分类浏览 (10)4.3 新闻查询 (11)4.4 用户中心 (11)4.5 新闻栏目管理 (13)4.6 新闻信息管理 (13)4.7 通知公告管理 (14)4.8 用户评论管理 (16)4.9 系统用户管理 (16)4.10 管理员密码修改 (16)5 系统测试 (17)5.1 测试的重要性及目的 (17)5.2 测试的主要内容 (17)5.3 测试用例 (18)5.4 测试总结 (18)参考文献 (18)致谢 (19)附录 (20)基于Java Web 的新闻发布系统设计与实现摘要:现如今快速发展的互联网,已成为新兴的媒体发布形式,逐步影响到传统媒体行业的发展。
与传统的信息传播媒体如电视、广播、报纸等相比,电脑、智能手机等终端因其传递信息方便、快捷,并满足人们对外界瞬息万变的信息的好奇心的特点,使得人们对网络新闻媒体越来越依赖。
“新闻发布系统”网站制作过程

综合实例:“新闻发布系统”网站通过一个后台功能较为完备的“新闻发布系统”网站的制作,首页效果如图1所示。
图1内容利用技术开发一个具有后台管理功能的“新闻发布系统”网站,该网站应具备如下功能。
(1)管理员输入用户名和密码,登录成功后可以进入网站后台对新闻进行管理。
(2)管理员能发布新闻,发布的新闻包括标题、内容、提交时间、新闻图片、附件。
(3)管理员能够根据新闻的标题或者新闻的发布时间查找新闻,并能对查找到的新闻进行修改或者删除等操作。
(4)管理员可以修改密码。
(5)用户访问网站首页,可以浏览网站上的所有新闻。
(6)网站要求有较为统一的风格。
网站结构如下图所示。
图2网站操作流程如下:(1)用户访问网站首页,出现如图1所示的页面。
(2)单击【更多】链接,出现如图3所示的更多新闻页面。
(3)单击第一条新闻的链接,出现如图4所示的新闻明细页面。
图3图4(4)管理员访问如图5所示的登录页面,输入正确的用户名和密码,进入后台管理界面,默认显示的是新闻发布页面,如图6所示。
(5)选择【新闻查询】选项,出现如图7所示的新闻查询页面。
(6)单击【修改】链接,跳转到如图8所示的新闻修改页面。
(7)选择【修改密码】选项,出现如图9所示的修改密码页面。
图5图6图7图8图9设计“新闻发布系统”程序前的思考设计“新闻发布系统”前需要思考如下问题。
(1) 如何合理地设计网站目录结构,使得信息能够被有效地分类,同时访问控制又比较方便。
由于需要保存新闻的图片和附件,因此需要在网站根目录下分别创建文件夹来保存这两类文件。
另外由于本系统存在“管理员”和“用户”两种角色,因此需要把只有管理员才能访问的页面放到同一文件夹中,统一进行权限设置。
(2) 如何合理地设计数据库字段,使得信息维护和检索都较为方便。
由于新闻发布系统涉及到的信息项比较少,因此只需要建一张表来保存新闻标题、新闻内容、附件、图片,另外为了保证每条记录的唯一性,需要在表中建自动编号字段。
Web前端开发案例教程6制作学院新闻块

任任务务63 制作学院新闻块
任务描述
任务效果
制作学院新闻块,浏览效果如下所示。
知识点
01 元素的浮动 02 元素的定位 03 块元素间的外边距
任任务务63 制作学院新闻块
知识准备
6.2.1 元素的浮动
默认情况下,网页中的块元素会以标准流的方式竖直排列, 即块元素从上到下一一罗列,这时就需要设置元素的浮动属性, 使块元素水平排列。
6.2.2 元素的定位
元素的定位属性
position属性用于定义元素的定位方式。格式如下。
选择器{position:static|relative|absolute|fixed;}
① static:静态定位,默认定位方式。 ② relative:相对定位,相对于其原标准流的位置进行定位。 ③ absolute:绝对定位,相对于其上一个已经定位的父元素进行定位。 ④ fixed:固定定位,相对于浏览器窗口进行定位。
任务6 制作学院新闻块
Web前端开发案例教程
HTML5+CSS3 微课版
任务导学
网页是由若干版块构成的,新闻块是网页中大量出现的版块。本任务制作学院网 站中的学院新闻块,使用HTML标题标记、无序列表标记和图像标记等构建新闻块的 内容,使用CSS定义新闻块的样式。通过本任务的实现,掌握新闻块的实现方法,能 轻松制作网页中其他类似的版块。
6.2.1 元素的浮动
浮动属性
元素的浮动是指设置了浮动属性的元素会脱离标准流的控制,移动到指定位置。在 CSS 中,通过 float 属性设置左浮动或右浮动,格式如下。
选择器{float:left|right|none;}
6.2.1 元素的浮动
浮动属性
example01.html
新闻发布系统详细设计说明书

新闻发布系统需求分析报告1引言 (4)1.1编写目的 (4)1.2背景 (4)1.3定义 (4)1.4参考资料 (4)2程序系统的结构 (4)3程序1(三个类库)设计说明 (8)3.1程序描述 (8)3.2功能 (9)3.3性能 (10)3.3.1精度 (10)3.3.2时间特性要求 (10)3.3.3灵活性 (10)3.4输人项 (11)3.6算法 (11)3.7流程逻辑 (11)3.8接口 (11)3.9存储分配 (11)3.10注释设计 (11)3.11限制条件 (12)3.12测试计划 (12)3.13尚未解决的问题 (12)4程序2(网站前台的实现)设计说明 (12)4.1程序描述 (13)4.2功能 (13)4.3性能 (13)4.4输人项 (13)4.5输出项 (14)4.6算法 (14)4.7流程逻辑 (14)4.8接口 (14)4.9存储分配 (14)4.10注释设计 (14)4.11限制条件 (15)4.12测试计划 (15)4.13尚未解决的问题 (15)5程序1(网站后台的实现)设计说明 (15)5.1程序描述 (15)5.2功能 (16)5.3性能 (17)5.5输出项 (17)5.6算法 (17)5.7流程逻辑 (17)5.8接口 (17)5.9存储分配 (17)5.10注释设计 (17)5.11限制条件 (18)5.12测试计划 (18)5.13尚未解决的问题 (18)1引言1.1编写目的需求分析的完成仍然不能详细的确定子系统和各模块的具体方法,所以为了建立一个完善的软件系统并为开发人员提供代码设计,我们需要进行详细设计。
1.2背景当今社会是信息竞争的社会,企业的信息化建设是提高企业管理效率的必要途径,在这样一个信息化建设中,企业的新闻发布系统是企业对外快速传播信息的门户。
随着互连网的进一步发展网络媒体在人们心中的地位进一步提高新闻发布系统作为网络媒体的核心系统其重要性是越来越重要:一方面它提供一个新闻管理和发布的功能另一方面现在的新闻发布要求实现与普通的用户实现交互用户可以很方便地参加一些调查和相关新闻的评论。
基于WEB的新闻发布系统的设计与实现

基于WEB的新闻发布系统的设计与实现长江师范学院本科毕业设计·基于WEB的新闻发布管理系统的设计与实现目录第1章前言 (1)第2章系统概述 (1)2.1设计模式 (1)2.1.1 MVC模式基本原理 (2)2.2.2 MVC Model1 (3)2.2.3 MVC Model2 (3)2.3小结 (4)第3章系统设计 (4)3.1系统总体设计 (4)3.1.1 系统构架 (4)3.1.2系统类设计 (5)3.2视图层设计 (6)3.2.1 前台设计 (6)3.2.2 后台设计 (6)3.3模型层设计 (7)3.3.1 前台显示和用户登录 (7)3.3.2 新闻管理 (7)3.3.3 栏目管理 (8)3.4.1 用户登录 (8)3.4.2 新闻管理 (8)3.4.3 栏目管理 (8)3.5数据库设计 (8)3.5.1 数据库概念设计 (8)3.5.2 数据库表设计 (9)3.6数据库连接设计 (10)3.6.1 传统的数据库连接 (10)3.7小结 (13)第4章系统实现 (13)4.1视图层实现 (13)4.1.1 公共页面 (13)4.1.2 前台实现 (15)4.1.3 后台实现 (16)4.2模型层实现 (18)4.2.1 新闻显示 (18)4.2.2 新闻管理 (19)4.2.3 栏目管理 (19)4.3控制层实现 (19)4.3.1 用户登录 (20)4.3.2 新闻管理 (20)4.4小结 (21)第5章系统运行测试 (21)5.1系统测试环境 (21)5.1.1 系统测试硬件环境 (21)5.1.2 系统测试软件环境 (21)5.2系统测试 (22)总结 (23)参考文献 (24)致谢 (25)附录 (26)第1章前言伴随着网络的出现,网页逐渐融入人们的生活。
快速及时的新闻浏览,五彩缤纷的网上信息,使网络与人们的生活息息相关,于是世界上出现了第三媒体——Internet。
基于WEB网站新闻管理系统PPT

第三章 数据库设计
3.1 系统功能介绍 对用户而言的新闻浏览页面,这部分有两个子部分:新闻标题显示页面和新闻具体内容显示页面。为了用户 的方便,还有新闻搜索页面,搜索部分也包含两项内容:新闻搜索页面和搜索结果页面。 新闻管理平台。这个部分包含3项内容:添加新闻页面(也就是插入页面)、更新新闻页面和删除新闻页面。 3.2 用户部分 在该部分中,用户可以点击页面中的新闻标题,来浏览新闻的具体内容。也可以在搜索栏里输入关键字来搜 索感兴趣的新闻。 3.3 新闻管理部分 新闻管理实现网站内容的更新与维护,提供在后台输入、查询、修改、删除各类新闻内容的功能,具体功能: 增加、修改、删除各个栏目中的新闻功能;也可以通过调用数据库来察看新闻。 1. 具有信息录入功能: 能够对书籍和客户的资料进行完整的录入。 2. 具有信息存储功能: 能够存储书籍信息、客户信息、租借与归还等重要信息。 3. 具有浏览功能: 能够浏览书籍、客户的详细信息。 4. 具有查询功能: 能够按书籍的名称和书籍的作者查询书籍。 5. 具有统计功能; 能统计日收入状况。 6. 具有报表功能: 能将统计结果通过打印机输出。 7. 具有数据备份功能; 能够对数据进行备份。
课题背景
完全控件式的页面布局,使得新闻的录入工作 更简便;许多选项包括新闻类别、来源部门等只需 要单击鼠标就可以完成;另外,跟踪出现的提示信 息也让用户随时清楚自己的操作情况。 对新闻的处理(包括录入、修改、删除)将立 即在主页的对应栏目显示出来,达到"即时发布、 即时见效"的功能。 包括常见网站的新闻管理的各个方面:新闻录 入、浏览、删除、修改、检索等各个方面,完整地 实现了网站对即时新闻的管理要求。 针对不同的企业,只需要稍作修改就可以开发 出适合本企业特点的网站新闻管理系统!
新闻发布系实验报告(3篇)

第1篇一、实验目的1. 掌握新闻发布系统的基本设计理念和技术架构。
2. 熟悉新闻发布系统的功能模块和实现方法。
3. 提高使用Java编程语言和MySQL数据库进行项目开发的能力。
4. 培养团队协作和项目管理的意识。
二、实验背景随着互联网的快速发展,新闻行业逐渐向数字化、网络化、移动化方向发展。
为了满足广大用户对新闻资讯的需求,开发一个功能完善、操作简便的新闻发布系统具有重要的现实意义。
三、实验内容本次实验主要完成以下内容:1. 新闻发布系统的需求分析。
2. 新闻发布系统的系统设计。
3. 新闻发布系统的功能模块实现。
4. 新闻发布系统的测试与优化。
四、实验步骤1. 需求分析根据实际应用场景,分析新闻发布系统的需求,主要包括以下几个方面:(1)管理员:负责新闻内容的发布、审核、删除、分类等操作。
(2)编辑:负责新闻内容的撰写、编辑、发布。
(3)用户:浏览新闻内容,发表评论。
2. 系统设计(1)系统架构:采用B/S(Browser/Server)架构,前端使用HTML、CSS、JavaScript等技术,后端使用Java语言和MySQL数据库。
(2)功能模块:主要包括新闻发布模块、新闻审核模块、新闻分类模块、用户管理模块、评论管理模块等。
3. 功能模块实现(1)新闻发布模块:管理员和编辑可以通过该模块发布新闻内容,包括标题、内容、标签、发布时间等。
(2)新闻审核模块:管理员对编辑发布的新闻内容进行审核,审核通过的新闻发布到前台供用户浏览。
(3)新闻分类模块:管理员可以对新闻进行分类管理,方便用户浏览。
(4)用户管理模块:管理员可以对用户进行注册、登录、权限管理、评论管理等操作。
(5)评论管理模块:用户可以对新闻内容进行评论,管理员可以对评论进行审核、删除等操作。
4. 测试与优化(1)功能测试:测试各个功能模块是否正常运行,确保系统稳定可靠。
(2)性能测试:测试系统在高并发情况下的响应速度和稳定性。
(3)优化:根据测试结果,对系统进行优化,提高用户体验。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
web新闻制作步骤
Web新闻制作步骤
一、确定新闻主题和目标受众
在进行Web新闻制作之前,首先需要确定新闻的主题和目标受众。
新闻主题应当是当前热点或关注度较高的话题,目标受众则是新闻的阅读对象。
二、收集信息和数据
收集新闻所需的信息和数据是制作Web新闻的重要步骤。
可以通过查阅相关报道、采访相关人士、观察现场等方式获得必要的信息和数据。
在收集信息和数据时,要确保准确性和可靠性。
三、整理和筛选素材
在收集到足够的信息和数据后,需要对素材进行整理和筛选。
将重要的信息和数据提取出来,排除掉与新闻主题无关或不重要的素材,以确保新闻内容的精炼和准确。
四、撰写新闻稿件
根据所收集到的素材,开始撰写新闻稿件。
新闻稿件应当包括新闻的标题、导语、正文和结尾等部分。
标题要简明扼要地概括新闻主题,导语要吸引读者的注意力,正文要清晰地叙述事实和情节,结尾要给出总结或展望。
五、进行编辑和校对
完成新闻稿件后,需要进行编辑和校对工作。
编辑要对新闻稿件进行修改和润色,确保语句通顺、逻辑清晰,避免重复和歧义。
校对要对新闻稿件进行拼写、标点等方面的检查,确保没有错误。
六、进行排版和美化
在编辑和校对完成后,需要对新闻稿件进行排版和美化。
可以使用专业的排版软件或工具,将新闻稿件的标题、导语、正文等部分进行合理的排版和布局,以提升新闻的可读性和吸引力。
七、添加多媒体元素
为了增加新闻的吸引力和趣味性,可以在新闻稿件中添加多媒体元素,如图片、音频、视频等。
这些多媒体元素可以更好地展示新闻事件的现场或细节,提升读者的阅读体验。
八、进行网页设计和制作
在新闻稿件和多媒体元素准备就绪后,可以开始进行网页设计和制作。
根据新闻主题和目标受众,设计一个合适的网页布局和风格,将新闻稿件和多媒体元素进行整合和呈现。
九、发布和推广新闻
完成网页制作后,就可以将新闻发布到Web平台上。
在发布之前,要对网页进行测试和优化,确保网页的稳定性和流畅性。
同时,可以通过各种推广手段,如社交媒体宣传、SEO优化等,将新闻推广
给更多的人群。
十、监测和评估效果
发布和推广新闻后,需要进行监测和评估工作。
通过网页分析工具等方式,了解新闻的阅读量、转发量等指标,评估新闻的传播效果和影响力。
根据评估结果,可以进行相应的调整和改进。
