动画制作软件FLASH(精)
简述flash动画的制作流程

简述flash动画的制作流程Flash动画是一种基于矢量图形的动画制作软件,它可以制作出各种生动、有趣的动画效果,广泛应用于网站、游戏、广告等领域。
下面将简述Flash动画的制作流程。
一、确定动画的主题和风格在制作Flash动画之前,首先需要确定动画的主题和风格。
根据动画的用途和受众群体,选择合适的主题和风格,例如,如果是为儿童制作的动画,可以选择色彩鲜艳、形象可爱的风格。
二、制作动画素材制作动画素材是制作Flash动画的重要步骤。
动画素材可以是图片、音频、视频等,也可以是手绘的矢量图形。
在制作动画素材时,需要注意素材的大小、格式和清晰度,以确保最终的动画效果清晰流畅。
三、制作动画场景动画场景是指动画中的背景和环境,它可以是静态的图片,也可以是动态的视频。
在制作动画场景时,需要考虑场景的布局、色彩和细节,以营造出逼真的场景效果。
四、制作动画帧动画帧是指动画中的每一帧,它们组成了整个动画的流畅效果。
在制作动画帧时,需要根据动画的需求,逐帧绘制或调整动画素材的位置、大小和颜色等属性,以达到预期的动画效果。
五、添加动画效果添加动画效果是制作Flash动画的关键步骤之一。
通过添加动画效果,可以让动画更加生动、有趣。
常见的动画效果包括缩放、旋转、移动、淡入淡出等。
在添加动画效果时,需要注意效果的时序和速度,以确保动画效果的流畅性和自然性。
六、添加声音和音效添加声音和音效可以让动画更加生动、有趣。
在添加声音和音效时,需要根据动画的需求,选择合适的音频素材,并调整音频的音量和时序,以达到最佳的效果。
七、导出动画导出动画是将制作好的Flash动画保存为可播放的文件格式,例如SWF或FLV。
在导出动画时,需要选择合适的导出设置,以确保动画的质量和兼容性。
总结:以上就是Flash动画的制作流程。
在制作Flash动画时,需要注意素材的质量、动画效果的流畅性和自然性,以及声音和音效的合理运用。
只有在这些方面做好了工作,才能制作出生动、有趣的Flash动画。
第1章Flash8概述

图1.3.7 “安装Macromedia Flash Player”界面
(5)单击“下一步”按钮,打开如图1.3.8所示的 “已做好安装程序的准备”界面。
(6)单击“安装”按钮,系统开始安装文件,安装 完成后弹出如图1.3.9所示的“安装完成”界面。
图1.3.8 “已做好安装程序的准备”界面 面
1.2.11 混合模式 混合模式即舞台上的一个图像与位于它下方的各个图像
的组合方式。用户可以使用混合模式来获得多种复合效果。 在Flash 8中提供了图层、变暗、色彩增殖、变亮、荧幕、叠 加、强光、增加、减去、差异、反转、Alpha等混合模式,如 图1.2.9所示。如图1.2.10和图1.2.11所示分别为未使用混合 模式时和使用了“变暗”混合模式后的图像效果。
1.1 Flash的功能和特点
Flash是目前互联网上最为流行的Web动画制作软件,它 是由美国的Macromedia公司推出的用于矢量图编辑和动画创 作的专业软件。目前的最新版本是Macromedia Flash Basic 8 和Macromedia Flash Professional 8两个版本。
图1.1.5 使用Flash制作的电子贺卡
图1.1.6 使用Flash制作的MTV片断
(6)导入和发布影片。用户可以在Flash中导入点阵 图、QuickTime格式的电影文件、MP3格式的文件等。
(7)Flash内建库中的内容可以被重复利用,从而节 省空间。
(8)使用QuickTime软件,能够播放Flash图片、影 片和具有交互功能的图像。
1.2.9 自定义缓动控制补间 使用Flash新增的缓动控制,用户可以在一个补间内使对
象在舞台上前后移动,或者创建其他的复杂补间效果。如图 1.2.5所示为“自定义缓入/缓出”对话框,用户可以通过移动 直线上某一点的位置来设置缓动补间的效果。
flash逐帧动画制作教程

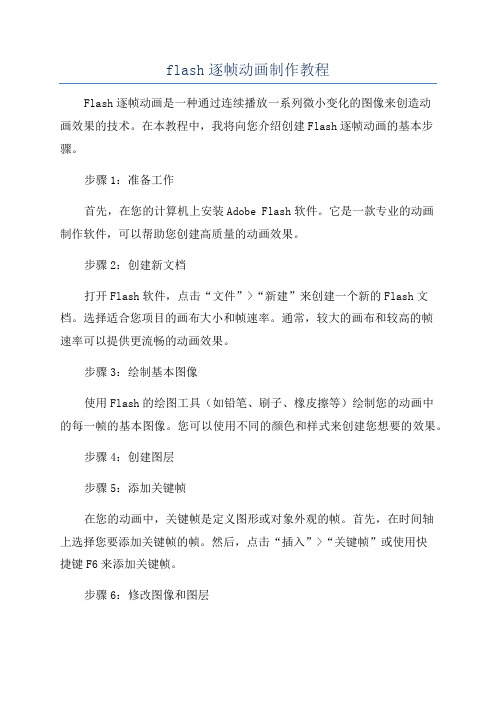
flash逐帧动画制作教程Flash逐帧动画是一种通过连续播放一系列微小变化的图像来创造动画效果的技术。
在本教程中,我将向您介绍创建Flash逐帧动画的基本步骤。
步骤1:准备工作首先,在您的计算机上安装Adobe Flash软件。
它是一款专业的动画制作软件,可以帮助您创建高质量的动画效果。
步骤2:创建新文档打开Flash软件,点击“文件”>“新建”来创建一个新的Flash文档。
选择适合您项目的画布大小和帧速率。
通常,较大的画布和较高的帧速率可以提供更流畅的动画效果。
步骤3:绘制基本图像使用Flash的绘图工具(如铅笔、刷子、橡皮擦等)绘制您的动画中的每一帧的基本图像。
您可以使用不同的颜色和样式来创建您想要的效果。
步骤4:创建图层步骤5:添加关键帧在您的动画中,关键帧是定义图形或对象外观的帧。
首先,在时间轴上选择您要添加关键帧的帧。
然后,点击“插入”>“关键帧”或使用快捷键F6来添加关键帧。
步骤6:修改图像和图层在关键帧中,您可以对图像或图层进行修改,以改变动画效果。
例如,您可以调整图像的位置、大小、颜色或透明度。
您还可以在不同的关键帧之间添加或删除图层。
步骤7:创建补间动画在Flash中,补间动画可以帮助您在两个关键帧之间创建平滑的过渡效果。
首先,在时间轴上选择一个关键帧,然后右键点击并选择“创建补间”选项。
然后,您可以在下一个关键帧中修改图像或图层,Flash将自动为您创建过渡效果。
步骤8:添加音频和其他效果除了图像动画,您还可以在Flash中添加声音、特殊效果和过渡效果。
点击“窗口”>“属性”来打开属性面板,在面板中选择增加音频和特殊效果的选项。
步骤9:导出动画完成动画后,点击“文件”>“导出”,选择您想要将动画导出为的文件格式(如.swf或.mov)。
输入文件名和保存位置后,点击“导出”来保存您的动画。
这些是创建Flash逐帧动画的基本步骤。
当然,在实际操作中,还有很多高级技巧和工具可以帮助您创建更复杂和精彩的动画效果。
flash动画基础第一课

动作补间动画 可以实现对象的直线运动、曲线运动、旋转 运动。可以完成位移、变速、遮罩等效果。
形状补间动画
可完成对图像的移动、缩放、形状渐变、 色彩渐变等动画。
成够灵巧的使用这些动画类型就能创做出非常精彩的作品。
变形动画:
图形之间
我爱我家 图形和文字之间
变形
二、flash的窗口界面
帧
图层 绘图工具箱
时间轴
中央空白区域是场景,是我们 进行动画编辑的区域。也只有 在这个区域的图像才能在动画 中播放出来。
属性面板பைடு நூலகம்
浮动面板
Flash动画
Flash动画大致分两种类型:逐帧动画和补间动画(渐变动画)。
逐帧动画:制作起来比较繁琐,需将动画的每一帧都绘制出来。
补间动画(渐变动画)
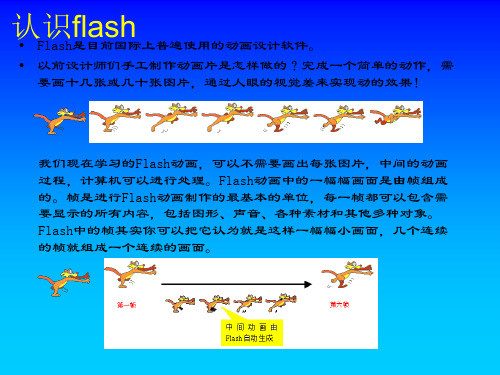
认识flash • Flash是目前国际上普遍使用的动画设计软件。 • 以前设计师们手工制作动画片是怎样做的?完成一个简单的动作,需 要画十几张或几十张图片,通过人眼的视觉差来实现动的效果!
我们现在学习的Flash动画,可以不需要画出每张图片,中间的动画 过程,计算机可以进行处理。Flash动画中的一幅幅画面是由帧组成 的。帧是进行Flash动画制作的最基本的单位,每一帧都可以包含需 要显示的所有内容,包括图形、声音、各种素材和其他多种对象。 Flash中的帧其实你可以把它认为就是这样一幅幅小画面,几个连续 的帧就组成一个连续的画面。
AdobeFlash动画制作软件入门指南

AdobeFlash动画制作软件入门指南Chapter 1: AdobeFlash简介与安装AdobeFlash是一款专业的动画制作软件,广泛应用于网页设计和互动媒体开发。
本章将介绍AdobeFlash的基本概念,并提供安装软件的步骤。
1.1 AdobeFlash简介AdobeFlash是由Adobe Systems开发的一款多媒体和软件平台,用于创建富媒体内容和互动应用程序。
它支持矢量图形和位图图像、音频和视频文件的处理,并允许用户创建动画、交互式界面和游戏等。
1.2 安装AdobeFlash以下是安装AdobeFlash的步骤:1. 打开Adobe官方网站,下载最新版本的AdobeFlash软件。
2. 运行安装程序,并按照提示进行安装。
3. 完成安装后,启动AdobeFlash软件。
Chapter 2: AdobeFlash界面介绍本章将详细介绍AdobeFlash的用户界面,包括各个面板和工具栏的功能,帮助读者熟悉软件的操作界面。
2.1 工作区AdobeFlash的工作区由多个面板组成,包括时间轴、舞台、属性以及库等。
时间轴用于管理动画帧,舞台用于展示动画效果,属性面板可调整元素的属性,库存储了项目中使用的资源。
2.2 工具栏AdobeFlash的工具栏提供了一系列常用工具,如选择工具、画笔工具、填充工具等。
这些工具能够帮助用户绘制图形、编辑元素和添加动画效果。
Chapter 3: 创建基本动画本章将指导读者通过AdobeFlash创建基本动画。
包括绘制形状、编辑关键帧、设置动画效果等。
3.1 绘制形状使用AdobeFlash的矢量绘图工具,读者可以绘制各种形状,如圆形、矩形和多边形。
通过控制点和路径调整,可以创建复杂的图形。
3.2 添加关键帧关键帧是动画中的重要帧,用于定义元素在不同时间点的状态。
通过插入关键帧,读者可以创建元素在不同时间点上的变化。
3.3 设置动画效果AdobeFlash提供了丰富的动画效果,如补间动画、形状补间和运动路径动画等。
flash课件

【时间轴】面板中,能够插入,选择, 移动和删除帧,可剪切、复制和黏贴 帧。能够将其他帧转换为关键帧,对 于多层动画,能够在不同层中移动帧。 F5插入帧 F6出入关键帧 F7插入空白 关键帧
频闪动画制作
频闪动画是Flash动画制作中最为基本 旳动画类型,其制作也相对简朴,主 要是利用动画对象属性(位置、颜色、 大小等)旳突变,产生跳跃闪烁、变 色等效果。
要点知识: 元件 实例 滤镜
引入媒体 (1)导入位图 措施一:文件——导入——导入到库 措施二:文件——导入——导入到舞台 措施三:可拖动图片至库或舞台 位图转换为图形
转换位图为矢量图形:转换位图为矢量图形能够将图像看 成矢量图形进行处理,而且它在减小文件大小方面也很有 用。将位图转换为矢量图形不再连接到【库】面板中旳位 图元件。 修改——位图——转换位图为矢量图 颜色阈值:用于设置位图转化为矢量形旳色彩细节参数, 值越大,越细腻。
Flash是一种可交互旳矢量动画,能够 在低速率下实现高质量旳动画效果, 具有体积小,兼容性好,互动性强,
flashCS3旳界面
开始/程序 Adobe Design Premiun CS3
文件/新建 出现新建文档窗口
系统菜单
文件、编辑、试图、插入、修改、文本、命令、控制、调试、窗口、帮组
主工具栏
编辑栏
最小区域:用于设置位图转化为矢量图形旳色块大小;取 值越大,色块越大。 曲线拟合:用于设置位图转化过程中对色块旳敏感程度。 角阈值:(1)较多转交;(边沿越细腻) 较少转交;(缺乏细节) 一般(为一般状态)
图形元件:用于静态图片旳反复使用。
按钮元件:弹起、经过、按下、点击。
影片剪辑元件:是类似于文档内旳子文档。此元 件类型有不依赖主时间轴旳时间轴。能够在其他 影片剪辑和按钮内添加影片剪辑以创建嵌套旳影 片剪辑。还能够使用属性面板为影片剪辑旳实例 分配实例名称,然后在脚本中引用该名称。
Flash详细教程完整版PPT课件

制作交互式表单:通过实例演练,学习如何制作交互式表 单,包括创建输入文本框、添加提交按钮和处理表单数据 等。
实例3
打造个性化鼠标指针:通过实例演练,学习如何打造个性 化的鼠标指针,包括创建自定义鼠标指针元件、设置鼠标 跟随效果和添加事件处理程序等。
06
优化发布与输出设置
优化图像和声音资源
图像优化
文本编辑
除了基本的文本输入外,Flash还提供 了丰富的文本编辑功能,如文字对齐 、行距调整、字距调整等,使得文字 排版更加灵活多样。
导入外部素材(图片、音频、视频)
图片导入
Flash支持导入多种格式的 图片素材,包括JPG、 PNG、GIF等,可以通过 导入图片来丰富动画内容 。
音频导入
在Flash中可以导入音频素 材,为动画添加背景音乐 或音效,增强动画的表现 力。
关键帧与中间帧
关键帧指角色或者物体运动或变 化中的关键动作所处的那一帧, 中间帧指两个关键帧之间的过渡
帧。
逐帧动画制作流程
剧本构思
确定动画主题、故事情节、角色设定 等。
02
素材准备
收集或制作所需的图片、音频、视频 等素材。
01
03
关键帧制作
根据剧本,在Flash中绘制出关键帧画 面。
测试与调整
预览动画效果,对不满意的地方进行 调整。
引导学生关注行业动态,提升 自身职业素养和竞争力。
下一讲预告及预备知识
提前预告下一讲的教 学内容和重点难点, 帮助学生做好预习准 备。
鼓励学生提出问题和 建议,以便更好地调 整教学计划和内容安 排。
提供相关学习资料和 参考书籍,方便学生 课后自主学习和拓展 阅读。
THANKS
多媒体创作软件简介FlashMx

主要特点
矢量图形编辑
Flash MX支持创建和编辑矢量 图形,可以轻松调整图形大小
而不失清晰度。
丰富的动画效果
通过时间轴和帧的概念,可以 创建各种动画效果,如淡入淡 出、移动、旋转等。
强大的交互性
通过ActionScript脚本语言, 可以实现各种交互功能,如按 钮点击、表单验证等。
支持多种媒体格式
游戏机制
通过Flash MX的编程和动画制作工具,可以创建有趣的游戏机制 和丰富的游戏内容,提高游戏的可玩性和吸引力。
网络发布
使用Flash MX开发的游戏可以通过Adobe Flash Player进行发布 和分发,使游戏能够在多个平台上运行,扩大受众范围。
05 结论
总结
功能强大
Flash MX具有丰富的创作工具,支持多种媒体元素,如矢量图形、 音频、视频和交互效果,适合制作各种类型的多媒体内容。
动态元素
通过Flash MX的动画制作功能,可以为网站添加动态元素,如滚动新闻、动态图像等,提高网站的视 觉效果和用户体验。
兼容性
虽然Flash MX在网页设计中有一定的局限性,但它在一些旧版浏览器中仍然具有一定的兼容性,因此 在某些情况下仍被使用。
游戏开发
游戏制作
使用Flash MX可以开发各种类型的游戏,如益智、动作、冒险等, 满足不同玩家的需求。
跨平台兼容性
Flash MX导出的内容可以在多种操作系统和浏览器上播放,具有广 泛的兼容性。
交互性强
Flash MX提供了丰富的交互功能,使用户能够创建具有高度互动性 的动画和游戏。
学习曲线平缓
对于初学者来说,Flash MX提供了许多向导和模板,帮助他们快速 上手。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
8
HTML元素与页面的结构
HTML文档由三大元素构成:HTML元素、HEAD元素和BODY元素。 每个元素又包含各自相应的标记(属性)。HTML元素是最外层的元素, 里面包含HEAD元素和BODY元素。HEAD元素中包含对文档基本信息 (文档标题,文档搜索关键字、文档生成器等)描述的标记。BODY元 素是文档的主体部分,包含有对网页元素(文本、表格、图片、动画、 链接等)描述的标记。 HTML中标记一般成对,如:〈P〉,〈/P〉;〈HTML〉,〈/HTML〉 等, 但也有一些不成对,如:〈BR〉等。
3
Internet的商业化阶段
始于20世纪90年代初,商业机构开始进入Internet,使Internet开始了商 业化的新进程,也成为Internet大发展的强大推进动力。
(2)Internet的发展
(3)什么是Internet? Internet是一个全球性的计算机互联网络,中文名称“国际互联 网”、“因特网”、“网际网”或“信息高速公路”等,它是将不 同地区而且规模大小不一的网络互相连接而成。对于INTENET中 的各种资源,所有人都可以通过网络连接来共享和使用。
美国国家科学基金会(NSF)在1985开始建立NSFNET。NSF规划建立了15 个超级计算机中心及国家教育科研网,用于支持科研和教育的全国性规模的计 算机网络NSFNET,并以此作为基础,实现同其他网络的连接。NSFNET成为 Internet上主要用于科研和教育的主干部分,代替了ARPANET的骨干地位。
什么是HTML HTML(Hype Text Markup Language)正式名称是超文本标 记语言。HTML对Web页的内容、格式及Web页中的超级链接进行 描述,而Web浏览器的作用就在于读取Web网点上的HTML文档, 在根据此类文档中的描述,组织并显示相应的Web页面。
7
网页设计基础语言HTML概述
HTML文档的结构形式如下: 〈HTML〉 〈HEAD〉 头部信息 〈/HEAD〉 〈BODY〉 文档主体,正文部分 〈/BODY〉 〈/HTML〉 其中<HTML>在最外层,表示这对标记间的内容是 HTML文档。〈HEAD〉之间包括文档的头部信息,如 文档总标题等,若不需头部信息则可省略此标记。 〈BODY〉标记表示正文内容的开始。
主页是网站中的一个特殊页面,它是一个网站在WWW上 最先呈现给浏览者的页面,通常也称为首页。主页中通常 包括指向其他相关页面或其他主页的超链接,它是进入一 个网站的门户,是整个网站的第一页。
12
站点的规划和设计可以从以下几方面着手:
(1)确定目标 确定站点的目标是创建Web站点时应该采取的第一步。明确的目标使我们可以 集中注意力,针对特定的需要来设计和规划Web站点。 (2)选择目标用户 确定了站点实现的目标之后,需要确定站点的浏览客户。创建世界上每个人都 能使用的Web站点是不可能的。人们使用不同的浏览器,以不同的速度链 接,这些因素都会影响站点的使用。 (3)组织站点结构 如果没有考虑文档在文件夹层次机构中的位置就开始创建文档,最终可能会导 致一个充满了文件的臃肿混乱的文件夹,或导致相关的文件散步在许多名 称类似的文件夹中。 组织站点结构,首先要对站点内的文件分类,将相关的页面放在同一文件夹中。
Web开发基础
1
1 基础知识
本章主要内容
Internet的起源、发展以及Web页面与 Internet的关系 HTML及进行页面编辑的基本方法 常用的网页制作工具
2
Internet 简介
(1)Internet的起源 Internet是在美国较早的军用计算机网ARPANET的基础上经过不断发展 变化而形成的。 Internet的起源主要可分为以下几个阶段: Internet的雏形形成阶段
4
(4)中国的Internet 我国于1994年4月正式连入Internet,中国的网络建设进入了大规模发 展阶段。到1996年初,中国的Internet已形成了四大主流体系,如图 所示。
5
Internet的服务功能
(1)信息的获取与发布 (2)电子邮件(E—mail) (3)网上交际 (4)电子商务 (5)网络电话 (6)网上事物处理 (7)Internet的其他应用 Internet与Web页面 什么是WWW? WWW是World Wide Web(环球信息网)的缩写,也可以简 称为Web,中文名字为“万维网”,是Internet的多媒体信息 查询工具,是Internet上近年才发展起来的服务,解决了远程 信息服务中的文字显示、数据连接以及图象传递的问题,使得 WWW成为Internet上最为流行的信息传播方式。
1969年 ,美国国防部研究计划管理局(ARPA—Advaced Research Projects Agency)开始建立一个命名为ARPA-NET的网络,当时建立这个网络的目 的只是为了将美国的几个军事及研究机构用电脑主机连接起来,人们普遍 认为这就是Internet的雏形。
Internet的发展阶段
10
网页设计概述
网页与网站 网页通常成组出现,并且这组网页 之间通过超链接相互组织成为反映 某个主题的网站。 ……
提高下载速度 超文本地址引用方便 Web页没有固定的长度
11
网页与主页
浏览器与Web服务器之间是以页为单位来传送信息。
页的大小=显示器屏幕大小(滚动条) 固定页与显示器分辨率相关(1024*768)
6
WWW中的信息资源主要是由一篇篇的Web文档(Web)页为基本 元素构成。这些Web页采用用超级文本(Hyper Text)的格式。当 用户从WWW服务器取得一个文件后,用户需要在自己的屏幕上将它 正确无误地显示出来。由于将文件存入WWW服务器的人并不知道将 来阅读这个文件的人究竟会使用哪一种类型的计算机或终端,要保 证每个人在屏幕上都能读到正确显示的文件,必须以一种各类型计 算机或终端都能“看懂”的方式来 文件,于是就产生了HTML—— 超文本语言。
