Dreamweaver插入FLV文件
在Dreamweaver中插入常见格式视频

怎样在dreamweaver中插入视频(先确定视频的格式,再选用适当的代码进行插入操作。
然后修改视频文件路径及对应关系) 1.avi格式<object id="video" width="400" height="200" border="0" classid="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA"><param name="ShowDisplay" value="0"><param name="ShowControls" value="1"><param name="AutoStart" value="1"><param name="AutoRewind" value="0"><param name="PlayCount" value="0"><param name="Appearance value="0 value="""><param name="BorderStyle value="0 value="""><param name="MovieWindowHeight" value="240"><param name="MovieWindowWidth" value="320"><param name="FileName" value="file:///D|/work/vod/Mbar.avi"><embed width="400" height="200" border="0" showdisplay="0" showcontrols="1" playcount="0" moviewindowheight="240" moviewindowwidth="320" filename="file:///D|/work/vod/Mbar.avi" src="Mbar.avi"></embed></object>-----------------------------------------------------------------------------2.mpg格式<object classid="clsid:05589FA1-C356-11CE-BF01-00AA0055595A" id="ActiveMovie1" width="239" height="250"><param name="Appearance" value="0"><param name="AutoStart" value="-1"><param name="AllowChangeDisplayMode" value="-1"><param name="AllowHideDisplay" value="0"><param name="AllowHideControls" value="-1"><param name="AutoRewind" value="-1"><param name="Balance" value="0"><param name="CurrentPosition" value="0"><param name="DisplayBackColor" value="0"><param name="DisplayForeColor" value="16777215"><param name="DisplayMode" value="0"><param name="Enabled" value="-1"><param name="EnableContextMenu" value="-1"><param name="EnablePositionControls" value="-1"><param name="EnableSelectionControls" value="0"><param name="EnableTracker" value="-1"><param name="Filename" value="../../../mpeg/halali.mpg" valuetype="ref"><param name="FullScreenMode" value="0"><param name="MovieWindowSize" value="0"><param name="PlayCount" value="1"><param name="Rate" value="1"><param name="SelectionStart" value="-1"><param name="SelectionEnd" value="-1"><param name="ShowControls" value="-1"><param name="ShowDisplay" value="-1"><param name="ShowPositionControls" value="0"><param name="ShowTracker" value="-1"><param name="Volume" value="-480"></object>------------------------------------------------------------------------3.smi格式<OBJECT id=RVOCX classid=clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA width=240 height=180><param name="_ExtentX" value="6350"><param name="_ExtentY" value="4763"><param name="AUTOSTART" value="-1"><param name="SHUFFLE" value="0"><param name="PREFETCH" value="0"><param name="NOLABELS" value="-1"><param name="SRC" value="rm.rm"><param name="CONTROLS" value="ImageWindow"><param name="CONSOLE" value="console1"><param name="LOOP" value="0"><param name="NUMLOOP" value="0"><param name="CENTER" value="0"><param name="MAINTAINASPECT" value="0"><param name="BACKGROUNDCOLOR" value="#000000"><embed src="real.smi" type="audio/x-pn-realaudio-plugin" console="Console1" controls="ImageWindow" height="180" width="240" ></OBJECT>------------------------------------------------------------------------------4.rm格式<OBJECT ID=video1 CLASSID="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA" HEIGHT=288 WIDTH=352><param name="_ExtentX" value="9313"><param name="_ExtentY" value="7620"><param name="AUTOSTART" value="0"><param name="SHUFFLE" value="0"><param name="PREFETCH" value="0"><param name="NOLABELS" value="0"><param name="SRC" value="rtsp://203.207.131.35/vod/dawan-a.rm";;><param name="CONTROLS" value="ImageWindow"><param name="CONSOLE" value="Clip1"><param name="LOOP" value="0"><param name="NUMLOOP" value="0"><param name="CENTER" value="0"><param name="MAINTAINASPECT" value="0"><param name="BACKGROUNDCOLOR" value="#000000"><embed SRC type="audio/x-pn-realaudio-plugin" CONSOLE="Clip1" CONTROLS="ImageWindow" HEIGHT="288" WIDTH="352" ></OBJECT>------------------------------------------------------------------------5.wmv格式<object id="NSPlay" width=200 height=180 classid="CLSID:22d6f312-b0f6-11d0-94ab-0080c74c7e95"codebase="/activex/controls/mplayer/en/nsmp2inf.cab#V ersion=6,4,5, 715" standby="Loading Microsoft Windows Media Player components..." type="application/x-oleobject" align="right" hspace="5"><!-- ASX File Name --><param name="AutoRewind" value=1><param name="FileName" value="xxxxxx.wmv"><!-- Display Controls --><param name="ShowControls" value="1"><!-- Display Position Controls --><param name="ShowPositionControls" value="0"><!-- Display Audio Controls --><param name="ShowAudioControls" value="1"><!-- Display Tracker Controls --><param name="ShowTracker" value="0"><!-- Show Display --><param name="ShowDisplay" value="0"><!-- Display Status Bar --><param name="ShowStatusBar" value="0"><!-- Diplay Go To Bar --><param name="ShowGotoBar" value="0"><!-- Display Controls --><param name="ShowCaptioning" value="0"><!-- Player Autostart --><param name="AutoStart" value=1><!-- Animation at Start --><param name="Volume" value="-2500"><param name="AnimationAtStart" value="0"><!-- Transparent at Start --><param name="TransparentAtStart" value="0"><!-- Do not allow a change in display size --><param name="AllowChangeDisplaySize" value="0"> <!-- Do not allow scanning --><param name="AllowScan" value="0"><!-- Do not show contect menu on right mouse click --> <param name="EnableContextMenu" value="0"><!-- Do not allow playback toggling on mouse click --> <param name="ClickToPlay" value="0"></object>。
DW 8如何在页面插入视频

Dreamweaver 8 基础入门教程七、插入视频返回这一节我们来学习如何在页面插入视频,常见的视频格式有wmv、avi、mpg、rmvb等等,视频文件一般既有声音又有图像,因此也叫影片,下面我们来看一个练习;1、启动Dreamweaver1)点击“开始-所有程序-Macromedia-Macromedia Dreamweaver 8”,;2)在中间的“创建新项目”中点第一个 HTML,打开一个空白文档,把标题改为“插入视频”;3)点“文件-保存”命令,以chrshp为文件名保存文件,保存位置在建立的站点中;4)在右面侧边栏的站点中,新建的文件夹video,用来保存视频文件;本课images文件夹中有一个首zj文件可以作为练习,它是wmv格式的;2、插入视频1)在标签下面的“文档”工具栏中点一下“拆分”标签,窗口分成两部分,上边是代码,下边是文档;2)在上面的代码窗口中,找到<body>标签,在它后面点一下鼠标,然后按一下回车键插入一个空行,3)切换到英文输入法状态,输入下列代码:<object id="WindowsMediaPlayer1"classid="clsid:6BF52A52-394A-11D3-B153-00C04F79FAA6" width="160" height="190" ><param name="URL" value="video/zj.wmv"><param name="rate" value="1" /><param name="balance" value="0" /><param name="currentPosition" value="0" /><param name="defaultFrame" value /><param name="playCount" value="1" /><param name="autoStart" value="0" /><param name="currentMarker" value="0" /><param name="invokeURLs" value="-1" /><param name="baseURL" value /><param name="volume" value="50" /><param name="mute" value="0" /><param name="uiMode" value="mini" /><param name="stretchToFit" value="-1" /><param name="windowlessVideo" value="0" /><param name="enabled" value="-1" /><param name="enableContextMenu" value="-1" /><param name="fullScreen" value="0" /><param name="SAMIStyle" value /><param name="SAMILang" value /><param name="SAMIFilename" value /><param name="captioningID" value /><param name="enableErrorDialogs" value="0" /></object>采用复制粘贴的方法即可,里面修改的地方主要是蓝色部分,影片地址、宽度和高度,注意播放器有70的高度,因此整个高度是190,影片实际大小为160×120,在影片属性中可以查看到;保存一下文件,点预览按钮,点左边的播放按钮,看一下影片的效果;本节学习了插入视频文件的基本方法,注意param标签的用法,如果你成功地理解并完成了练习,请继续学习下一课内容;。
在线FLV播放器实现方法

在线FLV播放器实现方法FLV(Flash Video)是一种流行的视频格式,常用于在线视频播放。
实现一个在线FLV播放器需要以下几个步骤:1. 选择合适的开发语言和框架:根据个人需求和技术背景,选择合适的开发语言和框架。
常见的选择包括Java、PHP、Python等,常用框架有Spring、Django等等。
2. 定义播放器的界面:确定播放器的外观和布局,包括视频播放区域、播放控制按钮、进度条等。
可以使用HTML、CSS和JavaScript来实现网页界面。
3.导入FLV视频文件:允许用户选择本地的FLV视频文件或者提供一个上传接口,将视频文件上传到服务器中。
在服务器端,可以使用文件上传的API来处理文件上传并储存。
4.解析FLV视频文件:对上传的FLV视频文件进行解析,获取视频的元数据信息(如分辨率、时长等)和视频数据。
可以使用相关的库或者直接解析FLV文件格式来获取这些信息。
5. 视频解码和播放:将FLV视频的数据进行解码,并将解码后的视频数据渲染到播放器的视频区域中。
根据视频的编码格式,选择合适的解码器进行解码。
常用的解码器有FFmpeg、GStreamer等。
6.实现播放控制:实现基本的播放控制功能,包括播放、暂停、快进、快退、音量调节等。
根据用户的操作,控制视频的播放和暂停。
7.实现进度条和时间显示:根据视频的播放进度,显示相应的进度条和当前时间。
根据用户点击进度条的位置,调整视频的播放位置。
8. 添加全屏播放功能:为播放器添加全屏播放功能,使用户能够在全屏状态下观看视频。
可以使用jsFullscreenAPI或者原生Fullscreen API来实现全屏功能。
9.支持多种播放模式:支持常见的播放模式,包括自动播放、循环播放、随机播放等。
根据用户的选择,设置对应的播放模式。
11.添加广告和字幕功能:为播放器添加广告和字幕功能,支持在视频播放过程中显示广告和字幕。
可以使用字幕文件(如SRT格式)和广告图片或者视频来实现这些功能。
在Dreamweaver 中插入 FLV 文件

在Dreamweaver 中插入 FLV 文件文章来源:/dreamweavercs5/3174.html 您可以向网页中轻松添加 FLV 视频,而无需使用 Flash 创作工具。
在开始之前,必须有一个经过编码的 FLV 文件。
Dreamweaver 插入一个显示 FLV 文件的 SWF 组件;当在浏览器中查看时,此组件显示所选的 FLV 文件以及一组播放控件。
查看完全大小图形Dreamweaver 提供了以下选项,用于将 FLV 视频传送给站点访问者:累进式下载视频将 FLV 文件下载到站点访问者的硬盘上,然后进行播放。
但是,与传统的“下载并播放”视频传送方法不同,累进式下载允许在下载完成之前就开始播放视频文件。
流视频对视频内容进行流式处理,并在一段可确保流畅播放的很短的缓冲时间后在网页上播放该内容。
若要在网页上启用流视频,您必须具有访问Adobe® Flash® Media Server 的权限。
必须有一个经过编码的 FLV 文件,然后才能在 Dreamweaver 中使用它。
可以插入使用以下两种编解码器(压缩/解压缩技术)创建的视频文件:Sorenson Squeeze 和 On2。
与常规 SWF 文件一样,在插入 FLV 文件时,Dreamweaver 将插入检测用户是否拥有可查看视频的正确 Flash Player 版本的代码。
如果用户没有正确的版本,则页面将显示替代内容,提示用户下载最新版本的 Flash Player。
注:若要查看 FLV 文件,用户的计算机上必须安装 Flash Player 8 或更高版本。
如果用户没有安装所需的 Flash Player 版本,但安装了 Flash Player 6.0 r65 或更高版本,则浏览器将显示Flash Player 快速安装程序,而非替代内容。
如果用户拒绝快速安装,则页面会显示替代内容。
插入 FLV 文件1.选择“插入”>“媒体”>“FLV”。
dw中iframe的用法

dw中iframe的用法Dreamweaver(简称DW)是一款功能强大的网页设计软件,它提供了丰富的工具和功能,可以帮助用户创建和编辑网页。
在DW中,iframe是一种常用的网页元素,它可以用于在网页中嵌入其他网页或网站的内容。
以下是iframe在DW中的用法介绍:一、创建iframe元素在DW中,可以通过插入元素的方式创建一个iframe元素。
具体步骤如下:1.打开DW,创建一个新的HTML文件或打开一个已有的网页。
2.在需要插入iframe的位置,选择“插入”菜单,然后选择“iframe”。
3.在弹出的对话框中,输入iframe的源地址或选择已经存在的网站。
4.确认设置后,iframe元素将被插入到网页中。
二、设置iframe属性iframe元素可以通过属性来控制其行为和外观。
以下是一些常用的属性及其说明:1.src:指定iframe中要显示的网页地址。
2.width和height:设置iframe的宽度和高度。
3.frameborder和scrolling:设置iframe的边框和滚动条。
4.allowfullscreen:允许iframe全屏显示。
和id:为iframe设置唯一的名称或ID,以便于进行CSS 样式或其他元素的引用。
三、嵌套iframeiframe可以嵌套在其他iframe中,形成多层嵌套结构。
可以通过设置父iframe的scrolling和width属性来控制是否显示滚动条和是否全屏显示。
同时,可以使用相对路径来设置子iframe的src属性,以实现子网页相对于父网页的定位。
四、与外部资源链接iframe还可以与其他外部资源进行链接,如CSS文件、JavaScript文件等。
可以将这些文件放在iframe外部,并通过src属性链接到相应的文件路径。
这样,当用户在iframe中查看网页时,将加载外部资源并应用到iframe中。
五、注意事项在使用iframe时,需要注意以下几点:1.确保iframe中的内容符合网站政策和法律法规。
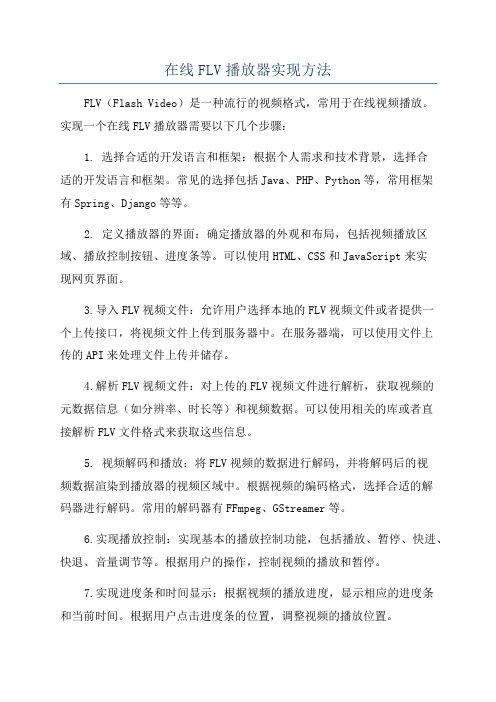
如何在Dreamweaver CS3中插入多媒体

ww w. (2)单击“
→
→
”命令或者在“插入”栏“常用”
w ww 类别中单击 ,弹出“插入 Flash 按钮”对话框,如图 12 所示。
(3)在“插入 Flash 按钮”对话框中,从“样式”列表框中选择所需的按钮样式,在“按钮文
本”文本框中,输入要显示的文本。对“字体”和“大小”以及“链接”等进行相关设置。 ※5※
ww. www.c 媒体对象,如图 1 所示。
book.n
图 1
(4)在对应弹出的对话框中选择源文件并进行相应的设置,单击 对象的插入。
1.2 为媒体文件启动外部编辑器
按钮,即完成多媒体
在 Dreamweaver CS3 中可以直接使用外部编辑器编辑大多数媒体文件。
b o (1)在“文档”窗口中,将光标放在需要插入 Shockwave 影片的地方。
cn nb (2)单击“
→
→
”命令或者在“插入”栏
www. www.c 的“常用”面板中,单击 ,弹出“选择文件”对话框,如图 22 所示。
图 22
※9※
book (3)在“选择文件”对话框中选择需要插入的 Shockwave 影片文件,单击
3也可以在插入栏的常用面板中单击在弹出的下拉菜单中选择需要插入的多媒体对象如图4在对应弹出的对话框中选择源文件并进行相应的设置单击按钮即完成多媒体对象的插入
book 如何在 Dreamweaver CS3 中插入多媒体
内容提要:本文主要介绍在 Dreamweaver CS3 中插入多媒体。通过本文的学习,读者要掌握如
k.n .n 4.3 播放 Flash 按钮
oo ok 若要在“文档”窗口中播放 Flash 按钮对象,方法如下: nb bo (1)在文档窗口中,选中 Flash 按钮对象。打开“属性”面板,单击 www.c 所示。
服务器不能播放Flv文件解决方案

服务器不能播放Flv文件今天在重新整理公司的服务器时候,发现明明是flv的文件,但是网络上就是播放不了,上网一查,原来以前设置的MiME的信息没有了,然后重新整理现在可以了。
具体的方法如下:Flv文件不能播放的原因有种种,最近遇到了“Flv文件在本地能显示,上传到服务器上不能播放”,解决流程如下:首先是检查网页中FLV相关文件上传是否缺失。
因为在网页中插入Flv视频文件时Dreamweaver会自动生成多个SWF文件以及SCRIPT文件夹下的JS文件。
所以我们必须要确保这些文件的全部上传,以及相关路径的正确性。
其次在确认了所有文件的正确上传之后,FLV视频仍然不能播放。
如有条件,将所有文件上传到另外服务器空间上,如果在该空间上能正常显示,那就可能说明当前不能播放的服务器是WIN2003服务器,鉴于2003系统没有定义.FLV的这种mime-type类型,ADOBE官方也给出了相应解决方案。
不过通过搜索获得方法中我测试了依然出现了问题。
比如有个方案是这样的:1.在2003服务器上,找开IIS管理器。
2.展开本地服务器名称,右击选择属性,在Internet信息服务标签上,点击最下方的计算机MIME映射下面的编辑按钮。
3.点击”新类型”按钮,扩展名添上”.FLV”,内容类型(MIME)添上“flv-application/octet-stream”4.点击确定5.重新启动www服务。
通过该方案在重新启动了IIS之后,新建的FLV MIME类型又没有了。
所有又尝试使用如下方法:打开IIS下的本地计算机,选择网站右键属性,打开HTTP头的MIME类型新建扩展名“.FLV”,MIME类型值为“flv-application/octet-stream”。
应用即可实现了WIN2003下网页播放FLV的功能。
服务器不能播放FLV格式视频的解决办法在处理FLV 文件时,您可能需要配置服务器以便于处理FLV 文件格式。
Dreamweaver插入FLV文件的技巧

Dreamweaver插入FLV文件的技巧
我们为大家收集整理了关于Dreamweaver插入FLV文件,以方便大家参考。
一、插入FLV文件
1. 打开HTML文档,点击“插入”菜单,选择“媒体”命令,在弹出的子菜单中选择“FLV”项:
图1
2. 选择“FLV”项后,弹出“插入FLV”对话框,如下图所示:
图2
①“视频类型”选择:在“视频类型”项中可以选择“累进式下载视频”或“流视频”。
②“URL”项填写:在url中输入一个FLV文件的URL地址,或者点击“浏览”按钮,选择一个FLV文件。
③点击“确定”按钮,关闭“插入FLV”对话框。
二、累进式下载视频设置
累进式下载视频:累进式下载视频首先将FLV文件下载到访问者的硬盘上,然后再进行播放。
它允许在下载完成之前就开始播放视频文件。
1. 在图2中的“视频类型”项中选择“累进式下载视频”。
2. 指定下面的选项:
URL:输入一个FLV文件的URL地址,或者点击“浏览”按钮,选择一个FLV文件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Dreamweaver插入FLV文件
一、插入FLV文件
1. 打开HTML文档,点击“插入”菜单,选择“媒体”命令,在弹出的子菜单中选择“FLV”项:
图1
2. 选择“FLV”项后,弹出“插入 FLV”对话框,如下图所示:
图2
①“视频类型”选择:在“视频类型”项中可以选择“累进式下载视频”或“流视频”。
②“URL”项填写:在url中输入一个FLV文件的URL地址,或者点击“浏览”按钮,选择一个FLV文件。
③点击“确定”按钮,关闭“插入 FLV”对话框。
二、累进式下载视频设置
累进式下载视频:累进式下载视频首先将FLV文件下载到访问者的硬盘上,然后再进行播放。
它允许在下载完成之前就开始播放视频文件。
1. 在图2中的“视频类型”项中选择“累进式下载视频”。
2. 指定下面的选项:
URL:输入一个FLV文件的URL地址,或者点击“浏览”按钮,选择一个FLV 文件。
外观:指定视频组件的外观。
选择某一项后,会在“外观”弹出菜单的下方显示它的预览效果。
宽度:指定FLV文件的宽度。
单位是像素。
单击“检测大小”按钮,Dreamweaver 会自动指定FLV文件的准确宽度。
如果不能指定宽度,那么必须手工键入宽度值。
高度:指定FLV文件的高度。
单位是像素。
单击“检测大小”按钮,Dreamweaver 会自动指定FLV文件的准确高度。
如果不能指定高度,那么必须手工键入高度值。
高度右边的“包括外观”项:是FLV文件的宽度和高度与所选外观的宽度和
高度相加得出来的。
限制高宽比:保持FLV文件的宽度和高度的比例不变。
默认选择此选项。
自动播放:选择此项,加载页面时会自动播放FLV文件。
自动重新播放:选择此项,FLV文件播放完之后会自动返回到起始位置。
3. 单击“确定”按钮,关闭“插入 FLV”对话框后,将FLV文件插入到网页上。
三、流视频
流视频:流视频是对视频内容进行流式处理,并在一段可确保流畅播放的很短的缓冲时间后在网页上播放该内容。
1. 在图2中的“视频类型”项中选择“流视频”,如下图所示:
图3
2. 指定下面的选项:
服务器 URL:输入服务器名称、应用程序名称和实例名称。
流名称:指定要播放的FLV文件名称。
如:baike369.flv。
外观:指定视频组件的外观。
选择某一项后,会在“外观”弹出菜单的下方显示它的预览效果。
宽度:指定FLV文件的宽度。
单位是像素。
单击“检测大小”按钮,Dreamweaver 会自动指定FLV文件的准确宽度。
如果不能指定宽度,那么必须手工键入宽度值。
高度:指定FLV文件的高度。
单位是像素。
单击“检测大小”按钮,Dreamweaver 会自动指定FLV文件的准确高度。
如果不能指定高度,那么必须手工键入高度值。
高度右边的“包括外观”项:是FLV文件的宽度和高度与所选外观的宽度和高度相加得出来的。
限制高宽比:保持FLV文件的宽度和高度的比例不变。
默认选择此选项。
实时视频输入:如果选择了此项,Flash Player将播放从Flash® Media Server流入的实时视频流。
实时视频输入的名称是在“流名称”文本框中指定的名称。
自动播放:选择此项,加载页面时会自动播放FLV文件。
自动重新播放:选择此项,FLV文件播放完之后会自动返回到起始位置。
缓冲时间:设置在视频开始播放之前进行缓冲处理所需要的时间(以秒为单位)。
3. 单击“确定”按钮,关闭“插入 FLV”对话框后,将FLV文件插入到网页上。
提示:如果要在网页上启用流视频,那么您必须具有访问Adobe® Flash® Media Server的权限。
四、设置FLV文件的属性
在文档的“设计”视图中单击FLV文件占位符选定FLV内容。
打开FLV文件的“属性”面板,如下图所示:
图4。
