在Dreamweaver中制作细线表格
在Dreamweaver中制作细线表格

制作细线表格
如果仅仅是定义表格的边框为1(border="1")和边框颜色值(如borderColor="#000000"),表格线其实是2px的,要做细线表格,有2种方法:
方法一
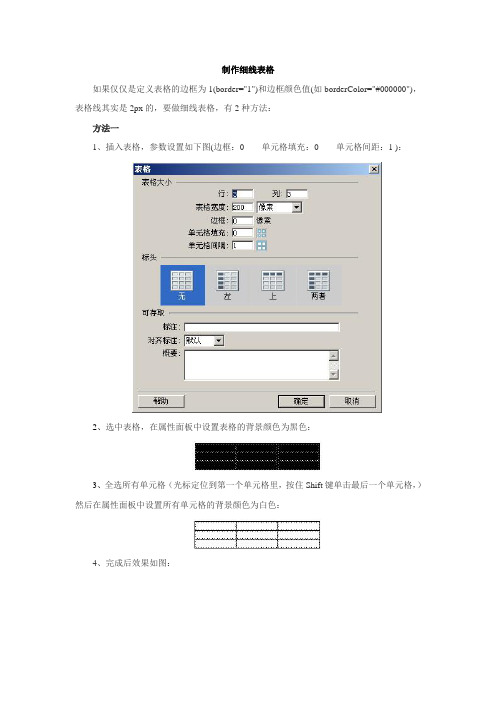
1、插入表格,参数设置如下图(边框:0 单元格填充:0 单元格间距:1 ):
2、选中表格,在属性面板中设置表格的背景颜色为黑色:
3、全选所有单元格(光标定位到第一个单元格里,按住Shift键单击最后一个单元格,)然后在属性面板中设置所有单元格的背景颜色为白色:
4、完成后效果如图:
当然,表格边框和单元格的颜色也可以设置为其他颜色,但是不能是同一种颜色。
方法二
1、插入表格,参数设置:边框:1
单元格填充:0
单元格间距:0
2、点击“窗口/ 标签检查器”,打开标签面板,设置“浏览器指定”:
Bordercolordark:白色(#FFFFFF)
Bordercolorlight::黑色(#000000)
3、完成后如图:。
用Dreamweaver制作网页中的表格

格是现代网页制作的一个重要组成部分。
表格之所以重要是因为表格可以实现网页的精确排版和定位。
虽然现在都提倡WEB标准建立网站,但是有时在网页中还是会应用到表格的。
这个教程我们给大家讲解表格操作的基本方法。
在开始制作表格之前,我们首先对表格的各部分的名称做一个介绍。
(看下图)
一张表格横向叫行,纵向叫列。
行列交叉部分就叫做单元格。
单元格中的内容和边框之间的距离叫边距。
单元格和单元格之间的距离叫间距。
整张表格的边缘叫做边框。
下面看看我们使用表格制作的页面的实例
这幅页面的排版格式,如果用以前我们所讲的对齐方式是无法实现的。
因此我们需要用到表格来做。
实际上是用两行两列的表格来制作。
1、在插入栏中选择按钮或“插入”菜单>选“表格”。
系统弹出表格对话框如下图。
这些参数我们都已经认识了。
行:2。
列:2。
其余的参数都保留其默认值。
2、在编辑视图界面中生成了一个表格。
表格右、下及右下角的黑色点是调整表格的高和宽的调整柄。
当光标移到点上就可以分别调整表格的高和宽。
移到表格的边框线上也可以调整。
(如下图)
3、在表格的第一格按住左键不放,向下拖拽选中二格单元格。
(如下图)。
Dreamweaver网页制作简明教程第4章

4.2.2 创建框架集
用户可以直接创建框架集,也可以在普通页面 中加载预定义的框架集。其中,直接创建框架 集的方法与创建普通页面的方法相似。
选择“文件”>“新 建”菜单,打开“ 新建文档”对话框
在“类别”列表中选择“ 框架集”选项,右侧将显 示系统预定义的框架集类 型,选择其中一种,然后 单击“创建”按钮
4.1.3 设置表格和单元格的属性
选中表格后,使用属性面板可以修改表格的 行、列、宽、高,以及填充、间距等。
在单元格中单击,属性面板中将显示相应单 元格的属性。
1.设置表格和单元格的宽度与高度
制作网页时,很多情况下都需要改变表格和单
元格的宽度与高度,通过拖动边框或在属性面
板的“宽”和“高”文本框中直接输入数值,
4.1.1 创建表格
在Dreamweaver中创建表格的方法非常简单。 确定插入点后,单击“常用”插入栏中的“表 格”按钮,打开“表格”对话框,设置各项参 数后,单击“确定”按钮,即可插入表格。
4.1.2 选择表格和单元格
在Dreamweaver中选择表格的方法非常简单, 只需用鼠标单击表格边框线即可。 要选择某个单元格,可首先将插入点放置在 该单元格内,然后按【Ctrl+A】组合键或单 击“标签选择器”中对应的“<td>”标签。 要选择某行或某列,可将光标置于该行左侧 或该列顶部,当光标形状变为黑色箭头 或 时单击鼠标。
选中框架集,属性面板中将显示框架集的属 性。
该面板中各参数的含义同框架属性面板基本 相同,不同的是在“行”或“列”文本框中 可设置框架的行高或列宽,在“单位”下拉 列表框中可选择具体单位。
Dreamweaver的几点使用技巧

———科协论坛·2009年第7期(下)———Internet 已深入到人们的日常生活中,在网络上,我们会直接接触到风格各异,丰富多彩的网页,要想制作出有魅力的网页,除了要有一定的网页制作基础外,还应掌握一些基本技巧。
本文从以下几个方面介绍Dreamweaver 的使用技巧。
1文字处理技巧文字是网页中的重要元素之一,要完成一个完美的网站,需要对文字处理有一个更深入的了解。
现将本人在文字处理方面的一些技巧介绍如下:1.1换行与分段的区别Dreamweaver 中的换行和分段是两个不同的概念,换行和分段形成的文字行间距有很大不同。
在处理文字时,直接使用<Enter>键则在该处分段,在代码中可以看到<p>与</p>之间的内容为一段,文字行间距大;使用<Shift>+<Enter>则在该处换行,在代码中会加入一个</br>换行符,文字行间距小。
1.2空格的的连续录入在Dreamweaver 中不能连续输入空格,甚至在句子中空一格以上都是不行的,因此空格的输入远远没有在Word 中那样随意,下面介绍几点解决问题的技巧:1.2.1设置参数单击“编辑”菜单下的“首选参数”命令,打开“首选参数”对话框,在左边“分类”中选择“常规”,在右边“编辑”选项区中勾选“允许多个连续的空格”即可。
此种方法适合在任合位置随意输入空格。
1.2.2用中文全角空格输入以智能ABC 输入法为例,先切换到智能ABC 输入法,按<Shift>+空格键,切换到全角状态,接下来输入空格键就可以了。
如果每段文章前空两格,使用全角空格是很好的办法。
1.2.3使用特殊字符 要输入连续空格,可直接按<Shift>+<Ctrl>+空格键,连续4次就可以得到2个汉字的空格了,或者通过选择菜单“插入”/“HTML ”/“特殊字符”/“不换行空格”,或者在插入栏中的”文本“类别中单击字符按钮选择“不换行空格”以上三种方法是通过插入空格字符来实现的,它的代码为“  ;”,在代码视图中输入“  ;”也可以实现空格输入。
Dreamweaver CC实用教程 第5章 使用表格进行网页布局

表格排序
第5章 使用表格进行网页 布局
在Dreamweaver中,允许对表格的内容以字母和数字进行排序,对表格内容进行排序可按如下
操作步骤进行。 第1步:选定需要排序的表格。 第2步:执行“命令>排序表格”菜单命令,打开对话框。
第3步:在“排序按”下拉列表中列出了选定表格的所有列。这里选择第3列“数学”。
5.6.1 导入表格数据
Dreamweaver能与其他文字编辑软件进行数据交换,在其他软件创建的表格数据可以导入Dreamweaver
中转化为表格,同样也能将Dreamweaver中的表格数据导出。
14
5.6.2 导出表格数据
导出表格数据的操作步骤如下。 第1步:将光标放置到要导出数据的表格中。 第2步:执行“文件>导出>表格”菜单命令,打开如图所示的对话框。 第3步:在“定界符”下拉列表中选择分隔符,这里包括“空白键”、“逗号”、“ 分号”、“冒号”。 第4步:在“换行符”下拉列表中选择将要导出文件的操作系统,这里包括Windows 、Mac和UNIX。 第5步:单击 按钮,打开“表格导出为”对话框,如图所示。 第6步:在“文件名”文本框中输入导出文件的名称。 第7步:单击 按钮,表格数据文件即被导出了。
第5章 使用表格进行网页 布局
5.3.3 单元格的合并及拆分
在制作网页的过程中,有时需要合并或拆分单元格,下面将分别介绍合并或拆分单元 格的操作方法。 1.单元格的合并 2.单元格的拆分
8
即学即用:制作商品促销网页
学习使用单元格的合并及拆分来制作网页的方法。
第5章 使用表格进行网页 布局
9
5.4
第4步:在“顺序”下拉列表中选择“按字母顺序”或“按数字顺序”。当列的内容是数字时, 选择“按字母排序”可能会产生这样的顺序:2、20、3、30、4,因此这种排序方式不一定按照数字 的大小来排序。 第5步:在“升序”下拉列表框中选择按“升序”或“降序”排列。 第6步:在“再按”下拉列表中,可以选择作为第二排序依据的列。同样,也可以在“顺序”下 拉列表中排序。 第7步:在“选项”区域中,可以选择“排序包含第一行”、“排序标题行”、“排序脚注行” 和“完成排序后所有行颜色保持不变”复选框,可根据需要进行设置。 第8步:设置完成后,单击 按钮,表格即被排序,如图所示,是一个把第3列(也就是“数学”列) 按升序排列后的表格。
dw表格应用之细线框的制作

竭诚为您提供优质文档/双击可除dw表格应用之细线框的制作篇一:dreamweaver怎么制作网页教程dw建站设计网页dreamweaver怎么制作网页教程dw建站设计网页出处:西西整理作者:西西日期:20xx/2/2816:51:36[大中小]评论:1|我要发表看法它是第一套针对专业网页设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。
这里西西给大家带来一个dreamweaver制作网页的教程,初学dw的朋友可以参考一下。
一、定义站点1、在任意一个根目录下创建好一个文件夹(我们这里假设为e盘),如取名为myweb。
***备注:网站中所用的文件都要用英文名。
2、打开dreamweaver,选择“站点—新建站点”,打开对话框。
在站点名称中输入网站的名称(可用中文),在本地根文件夹中选择刚才创建的文件夹(e:web)。
然后确定即可。
***备注:再次打开dreamweaver,会自动找到刚才设立的站点。
如果有多个站点,可以在菜单“站点—打开站点”中去选择。
二、创建页面1、在本地文件夹e:\myweb下面的空白处,按右键选“新建文件”,这样就建好了一个页面,默认的文件名为untitled.htm。
htm就表示这个网页文件是一个静态的html 文件。
给它改名为index.htm。
***网站第一页的名字通常是index.htm或index.html。
其它页面的名字可以自己取。
2、双击index.htm进入该页面的编辑状态。
在标题空格里输入网页名称,按右键选页面属性,打开“页面属性”窗口。
在这里可以设置网站的标题、背景颜色或背影图像,超级链接的颜色(一般默认即可),其他都保持默认即可。
3.此时光标位于左上角,可输入一句话,如“欢迎来到我的主页”。
选取文字,用菜单“窗口/属性”打开属性面板,选取文字大小为6,再使文字居中,然后在文字前用几个回车使其位于页面中间。
Dreamweaver对于表格操作技巧

Dreamweaver对于表格操作技巧Dreamweaver对于表格操作技巧Dreamweaver关于表格的其他操作Dreamweaver关于表格的其他操作一制作细线表格原理:1、选中整个表格,设置其背景为黑色(该颜色即表格线的颜色)。
2、选中所有单元格,设置其背景为白色。
二自动格式化表格1、先制作好一张表格,然后选中。
2、选菜单中的命令/格式化表格。
即可以其中选择预设好的一些表格样式。
三一像素分割条1、插入一个1行1列,宽为200像素,边框边距均为0的表格。
2、选中表格,设置表格高为1像素,并设置一个背景色(即所要的线条颜色)。
3、切换到代码和设计窗口,将代码Dreamweaver在页面中播放声音Dreamweaver在页面中播放声音1、在完成全页面以后,如果要为该页添加背景音乐,注意背景音乐一般是*.midi文件,这样的声音文件十分小,易于快速下载,其他格式不适合作为背景音乐。
2、在页面中所有表格之外,(注意此时编辑窗口左下方的标签选择栏中仅显示这一项,或是在左下角点一下,这样才能保证这个行为是添加在整个页面上的)。
点击行为窗口上的“+”按钮,(或用菜单窗口/行为,打开行为窗口。
)3、从弹出菜单中选择“播放声音”。
打开一个对话框。
4、在这个对话框里用“浏览”选择要播放的声音,并确定。
5、这时行为面板上自动显示了事件为onload,动作为播放声音。
点击这一行,中间出现一个按钮。
点击按钮,可以设置这个声音在什么事件下播放。
可以选择“显示事件”/“IE5.0。
6、我们常用的如Onload(当页面载入时)、OnClick(单击鼠标)、OnMouseOver(鼠标移到对象上)、OnUnload(当关闭页面时)等。
7、该行为也可以设置在图片上、文字链接上。
在文字链接上播放声音之前,先为文字添加一个空链接,即选中文字,在链接一格里输入一个“#”符号。
Dreamweaver让插入的flash动画变透明1、当网页上已经有背景,或是想要在一张图片上再插入flash动画,而flash动画本身也有背景色,所以会影响美观,这时我们要把它做成透明动画。
电子教案-《Dreamweaver网页设计与制作(第二版)》-A06-3954(示例)项目五

课程教案项目效果【任务一】布局主页 index.html——表格的基本应用所谓表格(Table)就是由一个或多个单元格构成的集合,表格中横向的多个单元格称为行(在XHTML语言中以<tr>标签开始,</tr>标签结束),垂直的多个单元格称为列(以<td>标签开始,</td>标签结束),如图5—1所示。
行与列的交叉区域称为单元格,网页中的元素就放置在这些单元格中。
(一)插入表格Dreamweaver CS3提供了非常完善的表格编辑功能,首先介绍如何在网页文档中插入表格。
步骤 1 首先在文档页面上要插入表格的位置单击,以确定插入点位置。
步骤 2 单击“常用”插入栏中的“表格”按钮,打开“表格”对话框,设置各项参数后,单击“确定”按钮,即可插入表格,如图所示。
下面简单介绍一下“表格”对话框中几个重要选项的意义。
●表格宽度(Width):设置表格宽度值,否则,其宽度将随其中的内容而改变。
●在Dreamweaver中,最常使用的单位是像素和百分比。
像素使用0或大于0的整数表示;百分比是相对于浏览器而言的,使用 0 或百分比表示。
●边框粗细(Border):是指整个表格边框的粗细,标准单位是像素。
整个表格外部的边框叫外边框,表格内部单元格周围的边框叫内边框。
●单元格边距(Cell padding):也叫单元格填充,是指单元格内部的文本或图像与单元格边框之间的距离,标准单位是像素。
●单元格间距(Cell spacing):是指相邻单元格之间的距离,标准单位是像素。
(二)选择表格和单元格在Dreamweaver中选择表格的方法非常简单,只需用鼠标单击表格边框线即可。
当表格外框显示为黑色粗实线时,就表示该表格被选中,另外,还可以通过“标签选择器”选择表格。
具体做法是:在表格内部任意处单击鼠标,然后在“标签选择器”中单击对应的“<table>”标签,该表格便处于选中状态。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
制作细线表格
如果仅仅是定义表格的边框为1(border="1")和边框颜色值(如borderColor="#000000"),表格线其实是2px的,要做细线表格,有2种方法:
方法一
1、插入表格,参数设置如下图(边框:0 单元格填充:0 单元格间距:1 ):
2、选中表格,在属性面板中设置表格的背景颜色为黑色:
3、全选所有单元格(光标定位到第一个单元格里,按住Shift键单击最后一个单元格,)然后在属性面板中设置所有单元格的背景颜色为白色:
4、完成后效果如图:
当然,表格边框和单元格的颜色也可以设置为其他颜色,但是不能是同一种颜色。
方法二
1、插入表格,参数设置:边框:1
单元格填充:0
单元格间距:0
2、点击“窗口/ 标签检查器”,打开标签面板,设置“浏览器指定”:
Bordercolordark:白色(#FFFFFF)
Bordercolorlight::黑色(#000000)
3、完成后如图:。
