dreamweaver,表格颜色
dreamweaver表格制作步骤

dreamweaver表格制作步骤具体制作步骤如下:通过利用背景颜色与间距制作细边的表格教程的介绍,大家在Dreamweaver中插入一个表格,若设置其“边框(Border)”为1,预览时其边框线较粗。
以制作一个4行3列、边框线为红色细线的表格为例:1、在Dreamweaver的设计视图中插入一个4行3列的.表格。
2、在“属性”面板中设置此表格的属性如下:边距(CellPad)根据需要自行设置值(例如10);间距(CellSpace)为1;边框(Border) 为0;背景颜色(Bg Color)为红色。
3、选中此表格的所有单元格,在“属性”面板中设置所有单元格的属性如下:背景颜色(Bg)为白色或红色以外的其他颜色。
4、最后,保存网页,按F12预览。
怎么样,一个4行3列的红色细线表格是不是呈现在你面前?另外,如果我们照常想用表格来布局定位,但只要外边框线显示为细线,而内部单元格的分隔线不显示的效果,则可以配合使用嵌套表格。
下面以表格外边框线为红色细线为例来说明操作方法:1、在Dreamweaver的设计视图插入一个1行1列的表格。
2、在“属性”面板设置此表格的属性如下:“边距”根据需要自行设置(例如5);“间距”为1;“边框”为0;“背景颜色”为红色。
3、选中此表格唯一的单元格,在“属性”面板设置此单元格的“背景颜色”为白色或红色以外的其他颜色。
4、将光标定位在此1行1列的表格中,根据需要插入一个几行几列的嵌套表格,此嵌套表格的“边框”一定设置为0,“边距”和“间距”可以根据需要设置或不设置,其他属性可不进行设置。
就可以在嵌套表格的不同单元格内插入文字、图片等其他网页元素了。
【dreamweaver表格制作步骤】。
dw改变表格边框颜色

竭诚为您提供优质文档/双击可除dw改变表格边框颜色篇一:在dreamweaver中插入一个表格,若设置其“边框在dreamweaver中插入一个表格,若设置其“边框(border)”为1,预览时其边框线较粗。
对于不熟悉html语言的网页制作者,如何快速制作出细边线的表格呢?下面,我给大家介绍一个小技巧--巧用背景颜色和间距制作细边线表格。
以制作一个4行3列、边框线为红色细线的表格为例:step1在dreamweaver的设计视图中插入一个4行3列的表格。
step2在“属性”面板中设置此表格的属性如下:边距(cellpad)根据需要自行设置值(例如10);间距(cellspace)为1;边框(border)为0;背景颜色(bgcolor)为红色。
step3选中此表格的所有单元格,在“属性”面板中设置所有单元格的属性如下:背景颜色(bg)为白色或红色以外的其他颜色。
最后,保存网页,按F12预览。
怎么样,一个4行3列的红色细线表格是不是呈现在你面前?另外,如果我们照常想用表格来布局定位,但只要外边框线显示为细线,而内部单元格的分隔线不显示的效果,则可以配合使用嵌套表格。
下面以表格外边框线为红色细线为例来说明操作方法:step1在dreamweaver的设计视图插入一个1行1列的表格。
step2在“属性”面板设置此表格的属性如下:“边距”根据需要自行设置(例如5);“间距”为1;“边框”为0;“背景颜色”为红色。
step3选中此表格唯一的单元格,在“属性”面板设置此单元格的“背景颜色”为白色或红色以外的其他颜色。
step4将光标定位在此1行1列的表格中,根据需要插入一个几行几列的嵌套表格,此嵌套表格的“边框”一定设置为0,“边距”和“间距”可以根据需要设置或不设置,其他属性可不进行设置。
这样,我们就可以在嵌套表格的不同单元格内插入文字、图片等其他网页元素了。
篇二:dw表格应用之细线框的制作dw表格应用之细线框的制作1.细线边框是网页中定位区分内容常用的一种方法,配合特定图片的使用,往往能够达到不错的效果,那么如何制作细线边框呢?大家都知道,所谓细线边框,大体外观上就是一个简单的1行1列表格,那么我们直接把表格对象的border值设定为1不就可以了吗?2.同样在网页中指定位置插入一个单行单列的表格,用鼠标单击表格外框的任何一个部位以选中它,在属性板中将“border”值设定为1,也可以同时将另外的“cellpad”和“cellspace”置零,如图:预览状态下的不同效果图示:从上面的图示中,不难看出简单的边框置1达不到效果,下面我们看下,如何通过对表格的“巧妙”设置来实现要求的细度。
dreamweaver软件设置表格颜色的方法

dreamweaver软件设置表格颜色的方法
在dreamweaver上设计了一个表格,但是却不知道该怎么更改颜色,那么如何设置dreamweaver中表格的颜色呢?其实这个需要用到CSS样式,下面给大家介绍dreamweaver软件设置表格颜色的方法。
解决方法:
1、启动Adobe Dreamweaver软件,单击欢迎界面窗口中的新建HTML按钮,创建一个新的空白网页文档。
2、保存文档后,将Dreamweaver窗口右上角的工作区布局更改为“经典”布局方式,这样可以让“插入”面板显示出来。
3、单击“常用”面板当中的“插入表格”按钮,弹出“表格”对话框,设置插入的表格为3行3列,宽度600像素(大家可以根据自己的需要设置行列以及宽度值),边框粗细、单元格边距和间距均设置为0,我们等会用CSS样式来控制它们。
4、表格插入后,在单元格中任意输入文本。
然后单击Dreamweaver窗口右边“CSS样式”浮动面板上的“新建CSS样式规则”按钮,弹出“新建CSS规则”对话框。
dw,cs6表格边框颜色

dw,cs6表格边框颜色篇一:在Dreamweaver中制作细线表格制作细线表格如果仅仅是定义表格的边框为1(border=1)和边框颜色值(如borderColor=#000000),表格线其实是2px的,要做细线表格,有2种方法:方法一1、插入表格,参数设置如下图(边框:0 单元格填充:0 单元格间距:1 ):2、选中表格,在属性面板中设置表格的背景颜色为黑色:3、全选所有单元格(光标定位到第一个单元格里,按住Shift键单击最后一个单元格,)然后在属性面板中设置所有单元格的背景颜色为白色:4、完成后效果如图:当然,表格边框和单元格的颜色也可以设置为其他颜色,但是不能是同一种颜色。
方法二1、插入表格,参数设置:边框:1单元格填充:0单元格间距:02、点击“窗口/ 标签检查器”,打开标签面板,设置“浏览器指定”:Bordercolordark:白色(#FFFFFF)Bordercolorlight::黑色(#000000)3、完成后如图:篇二:dreamweaver_cs6_css样式解释Dreamweaver cs6中css属性的解释参考w3c。
(.cn/)目录:类型背景区块方框列表定位扩展分页视觉效果过渡全文按照DW_cs6中css的分类来解释,以方便查阅。
文章针对对css2熟悉程度不够的朋友,不喜有误可以直接指出,勿喷。
类型Font-family(文本字体):选择系统已有的字体根据规范优先去选择些大家的计算机都会有的,比如中文的微软雅黑,黑体,宋体。
Font-size(文本字号):可以按照自己测需求来设置,最大设置到36像素,当是自己还是可以输入更大的像素值。
Font-style:用到的也不多(1)normal - 文本正常显示(2)italic - 文本斜体显示(3)oblique - 文本倾斜显示*斜体(italic)是一种简单的字体风格,对每个字母的结构有一些小改动,来反映变化的外观。
在dreamweaver中,表格标记的基本结构

Dreamweaver是Adobe公司推出的一款网页制作软件,它广泛应用于网页设计和开发领域。
在Dreamweaver中,表格标记是网页设计中常见的一种元素,它可以用于展示和组织网页上的各种信息。
在这篇文章中,我将介绍在Dreamweaver中使用表格标记的基本结构,希望能帮助读者更好地掌握这一技巧。
在Dreamweaver中,表格标记的基本结构包括表格标签、行标签和单元格标签。
下面我将逐一介绍它们的用法:1. 表格标签在HTML中,表格使用`<table>`标签来定义,其中包括表格的基本属性和整体样式。
在Dreamweaver中,可以通过插入菜单或者直接手动输入`<table>`来插入一个表格标签。
表格标签中可以设置一些基本属性,如边框宽度、背景颜色等。
也可以设置表格的尺寸和对齐方式等属性。
2. 行标签在表格中,使用`<tr>`标签来定义每一行,`<tr>`标签必须包含在`<table>`标签内部。
通过插入行标签,可以在表格中添加新的行,每一行中可以包含若干个单元格。
在Dreamweaver中,可以通过插入菜单或者直接手动输入`<tr>`来插入一个行标签。
3. 单元格标签在每一行中,使用`<td>`标签来定义每个单元格,`<td>`标签也必须包含在`<tr>`标签内部。
通过插入单元格标签,可以在表格中添加新的单元格,并在其中填充文本、图片或者其他元素。
在Dreamweaver 中,可以通过插入菜单或者直接手动输入`<td>`来插入一个单元格标签。
在适当的情况下,也可以使用`<th>`标签来定义表格中的表头单元格,它和`<td>`标签的用法类似,但是会显示为加粗的文本,以示区分。
通过以上介绍,我们可以看到,在Dreamweaver中使用表格标记的基本结构是通过`<table>`标签定义整个表格,然后在其中添加`<tr>`标签和`<td>`标签来定义行和单元格。
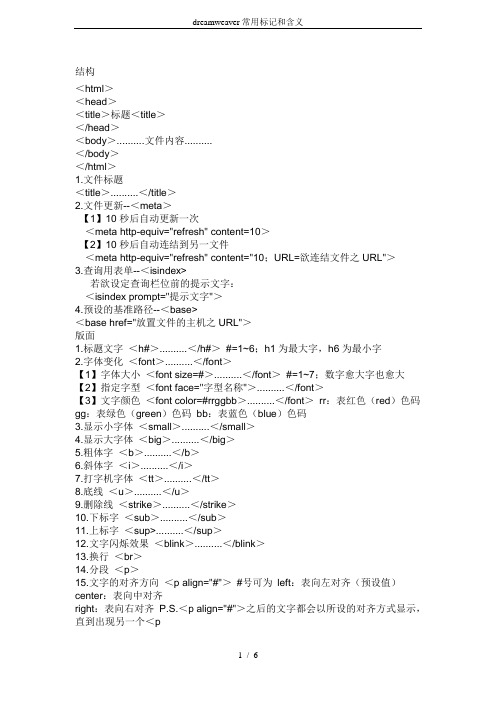
dreamweaver常用标记和含义

结构<html><head><title>标题<title></head><body>..........文件内容..........</body></html>1.文件标题<title>..........</title>2.文件更新--<meta>【1】10秒后自动更新一次<meta http-equiv="refresh" content=10>【2】10秒后自动连结到另一文件<meta http-equiv="refresh" content="10;URL=欲连结文件之URL">3.查询用表单--<isindex>若欲设定查询栏位前的提示文字:<isindex prompt="提示文字">4.预设的基准路径--<base><base href="放置文件的主机之URL">版面1.标题文字<h#>..........</h#>#=1~6;h1为最大字,h6为最小字2.字体变化<font>..........</font>【1】字体大小<font size=#>..........</font>#=1~7;数字愈大字也愈大【2】指定字型<font face="字型名称">..........</font>【3】文字颜色<font color=#rrggbb>..........</font>rr:表红色(red)色码gg:表绿色(green)色码bb:表蓝色(blue)色码3.显示小字体<small>..........</small>4.显示大字体<big>..........</big>5.粗体字<b>..........</b>6.斜体字<i>..........</i>7.打字机字体<tt>..........</tt>8.底线<u>..........</u>9.删除线<strike>..........</strike>10.下标字<sub>..........</sub>11.上标字<sup>..........</sup>12.文字闪烁效果<blink>..........</blink>13.换行<br>14.分段<p>15.文字的对齐方向<p align="#">#号可为left:表向左对齐(预设值)center:表向中对齐right:表向右对齐P.S.<p align="#">之后的文字都会以所设的对齐方式显示,直到出现另一个<palign="#">改变其对齐方向,或遇到<hr>ⅱ<h#>标签时会自动设回预设的向左对齐。
dreamweaver,表格背景颜色,单元格背景,有什么不同

竭诚为您提供优质文档/双击可除dreamweaver,表格背景颜色,单元格背景,有什么不同篇一:用dreamweaver8表格进行页面布局教程用dreamweaver8表格进行页面布局教程本文介绍如何在macromediadreamweaver8中创建基于表格的页面布局。
页面布局将确定您的页面在浏览器中会如何显示,例如,显示菜单、图像和macromediaFlash内容将如何放置。
表格是用于在html页上显示表格式数据以及对文本和图形进行布局的强有力的工具。
您可以使用表格快速轻松地创建布局。
在本教程中,您将在一个新的dreamweaver文档中创建若干表格。
这些表格的行和单元格实际上用作您将在以后添加的内容的"容器框"。
通常,创建web站点并不是以打开dreamweaver并立即对页面进行布局开始的。
创建web站点的初始工作从纸张或图(dreamweaver,表格背景颜色,单元格背景,有什么不同)形编辑应用程序(如macromediaFireworks)开始。
图形设计人员通常会画出web站点综合图形的草图(也称为"草样"),以便向客户展示并确保站点的初始构思能让客户满意。
设计草样由客户要求其web站点具有的任意数目的页面元素组成。
例如,客户可能会提出:"页面顶端要有徽标,要有能链接到其它页面的导航功能,有用于联机存储的部分和可以插入视频剪辑的位置。
"根据这些讨论,设计人员开始对站点布局进行规划,并制作满足客户要求的示例页面草图。
本教程向您提供为cafetownsend(一个需要制作web站点的虚构餐馆)设计的、完整的和符合要求的设计草样。
作为web设计人员,您需要对草样进行转换,使之最终形成可以使用的web页面(通常需要其他图形设计人员与Flash开发人员的帮助)。
您可以看到,图形设计人员已经向您提供了web页面设计草样,其中包括一些内容区域和图形方案。
Dreamweaver对于表格操作技巧

Dreamweaver对于表格操作技巧Dreamweaver对于表格操作技巧Dreamweaver关于表格的其他操作Dreamweaver关于表格的其他操作一制作细线表格原理:1、选中整个表格,设置其背景为黑色(该颜色即表格线的颜色)。
2、选中所有单元格,设置其背景为白色。
二自动格式化表格1、先制作好一张表格,然后选中。
2、选菜单中的命令/格式化表格。
即可以其中选择预设好的一些表格样式。
三一像素分割条1、插入一个1行1列,宽为200像素,边框边距均为0的表格。
2、选中表格,设置表格高为1像素,并设置一个背景色(即所要的线条颜色)。
3、切换到代码和设计窗口,将代码Dreamweaver在页面中播放声音Dreamweaver在页面中播放声音1、在完成全页面以后,如果要为该页添加背景音乐,注意背景音乐一般是*.midi文件,这样的声音文件十分小,易于快速下载,其他格式不适合作为背景音乐。
2、在页面中所有表格之外,(注意此时编辑窗口左下方的标签选择栏中仅显示这一项,或是在左下角点一下,这样才能保证这个行为是添加在整个页面上的)。
点击行为窗口上的“+”按钮,(或用菜单窗口/行为,打开行为窗口。
)3、从弹出菜单中选择“播放声音”。
打开一个对话框。
4、在这个对话框里用“浏览”选择要播放的声音,并确定。
5、这时行为面板上自动显示了事件为onload,动作为播放声音。
点击这一行,中间出现一个按钮。
点击按钮,可以设置这个声音在什么事件下播放。
可以选择“显示事件”/“IE5.0。
6、我们常用的如Onload(当页面载入时)、OnClick(单击鼠标)、OnMouseOver(鼠标移到对象上)、OnUnload(当关闭页面时)等。
7、该行为也可以设置在图片上、文字链接上。
在文字链接上播放声音之前,先为文字添加一个空链接,即选中文字,在链接一格里输入一个“#”符号。
Dreamweaver让插入的flash动画变透明1、当网页上已经有背景,或是想要在一张图片上再插入flash动画,而flash动画本身也有背景色,所以会影响美观,这时我们要把它做成透明动画。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
竭诚为您提供优质文档/双击可除dreamweaver,表格颜色
篇一:在dreamweaver中制作细线表格
制作细线表格
如果仅仅是定义表格的边框为1(border="1")和边框颜
色值(如bordercolor="#000000"),表格线其实是2px的,
要做细线表格,有2种方法:
方法一
1、插入表格,参数设置如下图(边框:0单元格填充:0单元格间距:1):
2、选中表格,在属性面板中设置表格的背景颜色为黑色:
3、全选所有单元格(光标定位到第一个单元格里,按
住shift键单击最后一个单元格,)然后在属性面板中设置
所有单元格的背景颜色为白色:
4、完成后效果如图:
当然,表格边框和单元格的颜色也可以设置为其他颜色,但是不能是同一种颜色。
方法二
1、插入表格,参数设置:边框:1
单元格填充:0
单元格间距:0
2、点击“窗口/标签检查器”,打开标签面板,设置“浏览器指定”:
bordercolordark:白色(#FFFFFF)
bordercolorlight::黑色(#000000)
3、完成后如图:
篇二:dreamweaver表格属性
2.把插入点放在表格中,然后在文档左下角的“标签选择器”中选择table标签。
3.选择“窗口”/“标签检查器”,打开“标签检查器”面板。
设置表格外围边框的显示状况。
在标签检查器中,单击frame属性右边的下拉箭头。
在标签选择器中,单击rules属性右边的下拉箭头。
thead,tbody,tfoot,和
colgroup标记定义。
设置表格的亮边框和暗边框
为了使效果明显,实例中插入三行三列、边框为
6、边框颜色为黑色的表格。
在“标签检查器”中选择bordercolordark,设置表格
的暗边框。
单击颜色选择器,选择一种颜色。
在“标签检查器”中选择bordercolorlight,设置表格的亮边框。
设置表格内容的排列方向
在“属性选择器”中,选择dir右边的下拉箭头。
rtl:内容从右向左排列
篇三:表格处理dreamweaver
第五章表格处理1、表格的作用:
1)存放数据2)布局页面
2、插入表格步骤:
1)单击网页中需要插入表格的地方
2)在菜单栏选择“插入记录”->“表格”命令,或者单击“常用”工具栏里的“表格”
按钮
,或者运用组合键ctRl+alt+t
3、设置表格大小
行数和列数:
表格宽度:表示表格在页面中宽度的大小。
像素设置的是表哥宽度的实际值,百分比设置的是表格与页面宽度的相对比值。
边框粗细:设置表格边框的粗细效果。
单元格边距:是指单元格中填充内容距离边框的距离大
小。
单元格间距:是指相邻单元格之间的距离。
概念:单元格,指的是表格里的每一个格子,就叫做单元格。
理解表格边框、单元格边框、间距、填充(边距)
4、页眉与辅助功能
页眉:用于设置表格的行或列的标题
无:表示不设置表格的行或列的标题
左:表示一行归为一类,可以为每行在第一栏设置一个标题顶部:表示一列归为一类,可以为每列在头一栏设置一个标题两者:表示可以同时输入“左”端和“顶部”的标题标题:设置表格的标题名称,默认会出现在表格的上方。
摘要:为表格的备注,不会在网页中显示。
二、表格的设置
1实例一足球明星相册
要求:
1)标题“足球明星”设置字体:黑体、大小:36像素、颜色:#FFcc33、居中对齐2)创建导航位置的表格1行5列、表格宽度700像素、边框为0、填充3、间距0、背景颜色为:#FF99cc、每个单元格必须一样宽,且里面的文字居中对齐。
3)设置网页背景颜色为:#009900,设置导航链接4)创建图像展示表格3行4列。
知识点:。
