dreamweaver表格属性
Dreamweaver属性面板和常用功能介绍【web前端】

Dreamweaver十分简单方便的网页工具,软件后,双击运行桌面上的软件图标,进入软件界面。
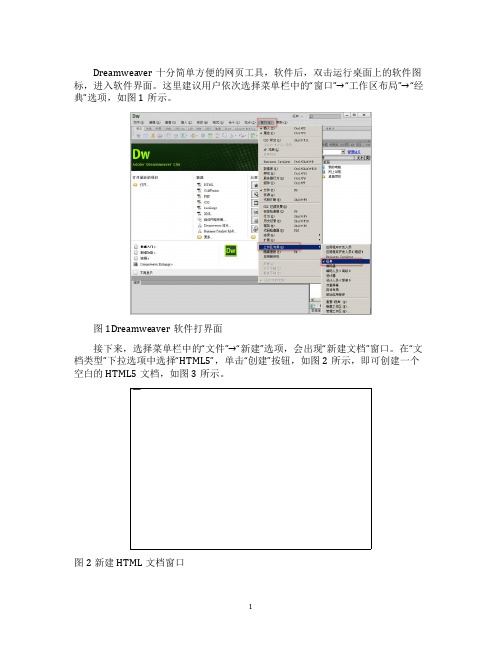
这里建议用户依次选择菜单栏中的“窗口”→“工作区布局”→“经典”选项,如图1所示。
图1Dreamweaver软件打界面接下来,选择菜单栏中的“文件”→“新建”选项,会出现“新建文档”窗口。
在“文档类型”下拉选项中选择“HTML5”,单击“创建”按钮,如图2所示,即可创建一个空白的HTML5文档,如图3所示。
图2新建HTML文档窗口图3空白的HTML5文档需要注意的,如果初次使用Dreamweaver工具,创建空白HTML文档时可能会出现如图21所示的空白界面,此时单击“代码”选项即可出现图4所示的界面。
图4初次使用Dreamweaver新建HTML文档图4为软件的操作界面,主要由六部分组成,包括菜单栏、入栏、文档工具栏、文档窗口、属性面板和常用面板,每个部分的具体位置如图5所示。
图5Dreamweaver操作界面接下来将对图22中的每个部分进行详细讲解,具体如下。
1、菜单栏Dreamweaver菜单栏由各种菜单命令构成,包括文件、编辑、查看、入、、格式、命令、站、窗口、帮助10个菜单项,如图6所示。
图6菜单栏关于图6所示的各个菜单选项介绍如下。
“文件(F)”菜单:包含文件操作的标准菜单项,如“新建”、“打”、“保存”等。
文件菜单还包括其它选项,用于查看当前文档或对当前文档执行操作,如“在浏览器中预览”“多屏预览”等。
“编辑(E)”菜单:包含文件编辑的标准菜单选项,如“剪切”、“拷贝”和“粘贴”等。
此外“编辑”菜单还包括选择和查找选项,并且软件快捷键编辑器、标签库编辑器以及参数编辑器的访问。
“查看(V)”菜单:用于选择文档的视图(例如设计视图、代码视图等),并且可以用于显示或隐藏不同类型的页面元素和工具。
“入(I)”菜单:用于将各个对象入文档,例如入图像、Flash等。
“(M)”菜单:用于更改选定页面元素的属性,使用此菜单,可以编辑标签属性,更改表格和表格元素,并且为库和模板执行不同的操作。
dreamweaver表格制作步骤

dreamweaver表格制作步骤具体制作步骤如下:通过利用背景颜色与间距制作细边的表格教程的介绍,大家在Dreamweaver中插入一个表格,若设置其“边框(Border)”为1,预览时其边框线较粗。
以制作一个4行3列、边框线为红色细线的表格为例:1、在Dreamweaver的设计视图中插入一个4行3列的.表格。
2、在“属性”面板中设置此表格的属性如下:边距(CellPad)根据需要自行设置值(例如10);间距(CellSpace)为1;边框(Border) 为0;背景颜色(Bg Color)为红色。
3、选中此表格的所有单元格,在“属性”面板中设置所有单元格的属性如下:背景颜色(Bg)为白色或红色以外的其他颜色。
4、最后,保存网页,按F12预览。
怎么样,一个4行3列的红色细线表格是不是呈现在你面前?另外,如果我们照常想用表格来布局定位,但只要外边框线显示为细线,而内部单元格的分隔线不显示的效果,则可以配合使用嵌套表格。
下面以表格外边框线为红色细线为例来说明操作方法:1、在Dreamweaver的设计视图插入一个1行1列的表格。
2、在“属性”面板设置此表格的属性如下:“边距”根据需要自行设置(例如5);“间距”为1;“边框”为0;“背景颜色”为红色。
3、选中此表格唯一的单元格,在“属性”面板设置此单元格的“背景颜色”为白色或红色以外的其他颜色。
4、将光标定位在此1行1列的表格中,根据需要插入一个几行几列的嵌套表格,此嵌套表格的“边框”一定设置为0,“边距”和“间距”可以根据需要设置或不设置,其他属性可不进行设置。
就可以在嵌套表格的不同单元格内插入文字、图片等其他网页元素了。
【dreamweaver表格制作步骤】。
在dreamweaver中,表格标记的基本结构

Dreamweaver是Adobe公司推出的一款网页制作软件,它广泛应用于网页设计和开发领域。
在Dreamweaver中,表格标记是网页设计中常见的一种元素,它可以用于展示和组织网页上的各种信息。
在这篇文章中,我将介绍在Dreamweaver中使用表格标记的基本结构,希望能帮助读者更好地掌握这一技巧。
在Dreamweaver中,表格标记的基本结构包括表格标签、行标签和单元格标签。
下面我将逐一介绍它们的用法:1. 表格标签在HTML中,表格使用`<table>`标签来定义,其中包括表格的基本属性和整体样式。
在Dreamweaver中,可以通过插入菜单或者直接手动输入`<table>`来插入一个表格标签。
表格标签中可以设置一些基本属性,如边框宽度、背景颜色等。
也可以设置表格的尺寸和对齐方式等属性。
2. 行标签在表格中,使用`<tr>`标签来定义每一行,`<tr>`标签必须包含在`<table>`标签内部。
通过插入行标签,可以在表格中添加新的行,每一行中可以包含若干个单元格。
在Dreamweaver中,可以通过插入菜单或者直接手动输入`<tr>`来插入一个行标签。
3. 单元格标签在每一行中,使用`<td>`标签来定义每个单元格,`<td>`标签也必须包含在`<tr>`标签内部。
通过插入单元格标签,可以在表格中添加新的单元格,并在其中填充文本、图片或者其他元素。
在Dreamweaver 中,可以通过插入菜单或者直接手动输入`<td>`来插入一个单元格标签。
在适当的情况下,也可以使用`<th>`标签来定义表格中的表头单元格,它和`<td>`标签的用法类似,但是会显示为加粗的文本,以示区分。
通过以上介绍,我们可以看到,在Dreamweaver中使用表格标记的基本结构是通过`<table>`标签定义整个表格,然后在其中添加`<tr>`标签和`<td>`标签来定义行和单元格。
Dreamweaver表单创建与设置

Dreamweaver表单创建与设置
一、表单的创建方法:
点击“插入”-“表单”,如下图所示。
这样表单就插入了,也可以点击“插入栏”-“表单”,如下图所示。
点击“表单”按钮,这样表单也能被创建,效果如下图所示。
二、设置表单的属性
在“属性”面板上,表单的属性如下图所示。
各参数含义如下:
1.表单名称:设置表单的名称,可用于处理程序的调用。
2.动作:指定处理表单的程序。
3.目标:与超链接的目标一样。
4.方法:表单的发送方式有POST和GET两种。
.POST用于发送长字符的表单内容,因此在发送时比GET安全,但是用POST方法发送的信息是未经加密的。
.GET用于发送较短字符的表单内容,若发送的数据量太大,数据将被截断,从而导致意外的或失败的处理结果。
5.MIME类型:是指定对提交给服务器进行处理的数据使用的编码类型。
有pplication/x-www-form-urlencoded和multipart/form-data两种。
DreamweaverCS5自学教程第五课:表格处理.doc

第五课:表格处理
5-1 插入表格
1、在页面中插入表格的方式
在页面中需要添加表格的地方单击,选择“插入—表格”
或在常用面板中选择“表格”图标
2、表格设置项
表格宽度设置单位是像素时,表格的宽度是固定的;
单位是百分比时,表格的宽度与浏览器窗口的宽度保持设置的比例,随窗口变化。
3、单元格的边距和间距
边距就是单元格内部内容与单元格
边框的距离
间距就是单元格边框与表格边框之间
的距离
注:如果添加表格式单元格边距和间距空白不填数字,那么系统默认的数字就是单元格边距为1,单元格间距为2。
单元格边距和单元格间距分别为0时,表格的边框最细。
5-2 创建数据表格
页眉标题功能的设置可以自动加粗单元格内的字体
设置的辅助功能标题是表格在页面中的标题,摘要部分的内容不会显示在网页中。
5-3 实例:明星相册页1
1、表格整体的属性设置
2、表格“行”的属性设置
3、单元格属性设置
注:单元格的宽的单位可以是像素,也可以是百分比。
5-4 实例:明星相册页2
1、表格边框颜色的设置
选中边框,右击显示快捷菜单,选择“编辑标签”
在“标签编辑器”中编辑表格边框的颜色;表格的背景颜色在“常规”项中用同样的方式设置。
dreamweaver表格属性

2.把插入点放在表格中,然后在文档左下角的“标签选择器”中选择table标签。
3.选择“窗口”/ “标签检查器”,打开“标签检查器”面板。
设置表格外围边框的显示状况。
在标签检查器中,单击frame属性右边的下拉箭头。
在标签选择器中,单击rules属性右边的下拉箭头。
thead,tbody,tfoot, 和colgroup 标记定义。
设置表格的亮边框和暗边框
为了使效果明显,实例中插入三行三列、边框为6、边框颜色为黑色的表格。
在“标签检查器”中选择bordercolordark,设置表格的暗边框。
单击颜色选择器,选择一种颜色。
在“标签检查器”中选择bordercolorlight,设置表格的亮边框。
设置表格内容的排列方向
在“属性选择器”中,选择dir右边的下拉箭头。
rtl:内容从右向左排列。
dreamweaver第八章 表格

使用表格可以清晰地显示列成表的数据,例如股票行情的数据列表。
实际上表格的作用不只是显示数据,它还在网页定位上起着重要的作用。
8.1 使用HTML建立表格表格的建立将利用3个最基本的HTML标签来完成,它们分别是<table>标签、<tr>标签和<td>标签。
建立一个最基本的表格,必须包含一组<table></table>标签、一组<tr></tr>标签以及一组<td></td>标签,这也是最简单的单元格表格。
<table></table>标签的作用是定义一个表格, <tr></tr>标签的作用是定义一行,而<td></td>标签的作用是定义一个单元格。
8.1.1 一个最简单的表格观察下面的代码。
<html><head><title>单元格</title></head><body><center><table border=1><tr><td>单元格1</td><td>单元格2</td></tr><tr><td>单元格3</td><td>单元格4</td></tr><tr><td>单元格5</td><td>单元格6</td></tr></table></center></body></html>注意代码中以粗体显示的语句。
这就是一个最基本的表格,它只有3行2列,下面就详细讲解一下这3个标签。
巧用 Dreamweaver 的表格功能

巧用Dreamweaver 的表格功能用表格来作网页排版定位,这是从所周知的事,我在这里再向你介绍几种其它的用途。
一、用表格制作线条在Dreamweaver3中虽有插入水平线的功能,但他插入的线条无法改变颜色,对垂直线条更是无能为力了。
但我们可以用表格来实现,用表格来制作线条还有一个优点就是可方便地改变线条的粗细、长短和颜色,要是用图象就麻烦多了。
下面就是用表格作出来的线条:考虑到表格是以行为单位来定位的,为了能更方便的定位线条,我们把表格放到层上,这样你就可以任意把线条放到任何位置了。
具体作法如下:(1)单击功能面板上的插入层图标,在页面上画一个层,再在功能面板上点击插入表格图标,在弹出的表格面板上把表格的行数和列数均设置为1;(2)选取表格,在表格的属性面板上把“cellpad"、“cellspace"、“border"均设置为“0",把“W"设置为“100%",“H"设置为2pixels(象素),设置好表格的背景色(也就是线条的颜色)。
(3)在单元格中点一下,在单元格的属性面板上把“W"设置为“100%",把“H"设置为2pixels(象素);(4)在快速启动栏上点击源代码检示窗图标,在源代码编辑窗中把单元格中的“”(“空格”代码)删去。
到此,一条特定颜色的水平线已画好。
若要改变线条颜色,只要改变表格的背景色就行了;若要改变线条高度(即线条的粗细),只要修改(2)、(3)中的“H"即可;改变(2)、(3)中的“W",就可改变线条的长度;若要把水平线变为垂直线,只要把(2)、(3)中的“W"和“H"的值换一下就行了,是不是方便极了。
二、用表格实现图文绕排使一行文字位于图象的两侧,通过调整图象的对齐属性可以很容易实现,但要想使图象位于多行文字的中间,也就是所谓的文字环绕,只能借助于表格(或层)了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2.把插入点放在表格中,然后在文档左下角的“标签选择器”中选择table标签。
3.选择“窗口”/ “标签检查器”,打开“标签检查器”面板。
设置表格外围边框的显示状况。
在标签检查器中,单击frame属性右边的下拉箭头。
在标签选择器中,单击rules属性右边的下拉箭头。
thead,tbody,tfoot, 和colgroup 标记定义。
设置表格的亮边框和暗边框
为了使效果明显,实例中插入三行三列、边框为6、边框颜色为黑色的表格。
在“标签检查器”中选择bordercolordark,设置表格的暗边框。
单击颜色选择器,选择一种颜色。
在“标签检查器”中选择bordercolorlight,设置表格的亮边框。
设置表格内容的排列方向
在“属性选择器”中,选择dir右边的下拉箭头。
rtl:内容从右向左排列。
