如何用Dreamweaver插入表格
dreamweaver表格制作步骤

dreamweaver表格制作步骤具体制作步骤如下:通过利用背景颜色与间距制作细边的表格教程的介绍,大家在Dreamweaver中插入一个表格,若设置其“边框(Border)”为1,预览时其边框线较粗。
以制作一个4行3列、边框线为红色细线的表格为例:1、在Dreamweaver的设计视图中插入一个4行3列的.表格。
2、在“属性”面板中设置此表格的属性如下:边距(CellPad)根据需要自行设置值(例如10);间距(CellSpace)为1;边框(Border) 为0;背景颜色(Bg Color)为红色。
3、选中此表格的所有单元格,在“属性”面板中设置所有单元格的属性如下:背景颜色(Bg)为白色或红色以外的其他颜色。
4、最后,保存网页,按F12预览。
怎么样,一个4行3列的红色细线表格是不是呈现在你面前?另外,如果我们照常想用表格来布局定位,但只要外边框线显示为细线,而内部单元格的分隔线不显示的效果,则可以配合使用嵌套表格。
下面以表格外边框线为红色细线为例来说明操作方法:1、在Dreamweaver的设计视图插入一个1行1列的表格。
2、在“属性”面板设置此表格的属性如下:“边距”根据需要自行设置(例如5);“间距”为1;“边框”为0;“背景颜色”为红色。
3、选中此表格唯一的单元格,在“属性”面板设置此单元格的“背景颜色”为白色或红色以外的其他颜色。
4、将光标定位在此1行1列的表格中,根据需要插入一个几行几列的嵌套表格,此嵌套表格的“边框”一定设置为0,“边距”和“间距”可以根据需要设置或不设置,其他属性可不进行设置。
就可以在嵌套表格的不同单元格内插入文字、图片等其他网页元素了。
【dreamweaver表格制作步骤】。
dreamweavercs3网页制作第四章

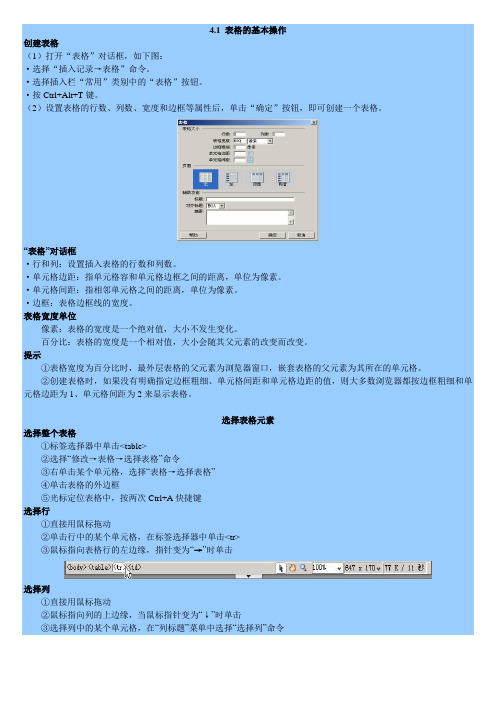
4.1 表格的基本操作创建表格(1)打开“表格”对话框,如下图:·选择“插入记录→表格”命令。
·选择插入栏“常用”类别中的“表格”按钮。
·按Ctrl+Alt+T键。
(2)设置表格的行数、列数、宽度和边框等属性后,单击“确定”按钮,即可创建一个表格。
“表格”对话框·行和列:设置插入表格的行数和列数。
·单元格边距:指单元格容和单元格边框之间的距离,单位为像素。
·单元格间距:指相邻单元格之间的距离,单位为像素。
·边框:表格边框线的宽度。
表格宽度单位像素:表格的宽度是一个绝对值,大小不发生变化。
百分比:表格的宽度是一个相对值,大小会随其父元素的改变而改变。
提示①表格宽度为百分比时,最外层表格的父元素为浏览器窗口,嵌套表格的父元素为其所在的单元格。
②创建表格时,如果没有明确指定边框粗细、单元格间距和单元格边距的值,则大多数浏览器都按边框粗细和单元格边距为1、单元格间距为2来显示表格。
选择表格元素选择整个表格①标签选择器中单击<table>②选择“修改→表格→选择表格”命令③右单击某个单元格,选择“表格→选择表格”④单击表格的外边框⑤光标定位表格中,按两次Ctrl+A快捷键选择行①直接用鼠标拖动②单击行中的某个单元格,在标签选择器中单击<tr>③鼠标指向表格行的左边缘,指针变为“→”时单击选择列①直接用鼠标拖动②鼠标指向列的上边缘,当鼠标指针变为“↓”时单击③选择列中的某个单元格,在“列标题”菜单中选择“选择列”命令选择单个单元格①按住Ctrl键在单元格单击②将光标定位到单元格,单击标签选择器上的<td>③将光标定位到单元格,按Ctrl+A快捷键选择连续单元格①用鼠标从第一个单元格拖到最后一个单元格②将光标定位到第一个单元格,然后按住Shift键单击最后一个单元格③选择不连续的多个单元格:按住Ctrl键单击要选择的单元格、行或列,再次单击取消选择。
在dreamweaver中,表格标记的基本结构

Dreamweaver是Adobe公司推出的一款网页制作软件,它广泛应用于网页设计和开发领域。
在Dreamweaver中,表格标记是网页设计中常见的一种元素,它可以用于展示和组织网页上的各种信息。
在这篇文章中,我将介绍在Dreamweaver中使用表格标记的基本结构,希望能帮助读者更好地掌握这一技巧。
在Dreamweaver中,表格标记的基本结构包括表格标签、行标签和单元格标签。
下面我将逐一介绍它们的用法:1. 表格标签在HTML中,表格使用`<table>`标签来定义,其中包括表格的基本属性和整体样式。
在Dreamweaver中,可以通过插入菜单或者直接手动输入`<table>`来插入一个表格标签。
表格标签中可以设置一些基本属性,如边框宽度、背景颜色等。
也可以设置表格的尺寸和对齐方式等属性。
2. 行标签在表格中,使用`<tr>`标签来定义每一行,`<tr>`标签必须包含在`<table>`标签内部。
通过插入行标签,可以在表格中添加新的行,每一行中可以包含若干个单元格。
在Dreamweaver中,可以通过插入菜单或者直接手动输入`<tr>`来插入一个行标签。
3. 单元格标签在每一行中,使用`<td>`标签来定义每个单元格,`<td>`标签也必须包含在`<tr>`标签内部。
通过插入单元格标签,可以在表格中添加新的单元格,并在其中填充文本、图片或者其他元素。
在Dreamweaver 中,可以通过插入菜单或者直接手动输入`<td>`来插入一个单元格标签。
在适当的情况下,也可以使用`<th>`标签来定义表格中的表头单元格,它和`<td>`标签的用法类似,但是会显示为加粗的文本,以示区分。
通过以上介绍,我们可以看到,在Dreamweaver中使用表格标记的基本结构是通过`<table>`标签定义整个表格,然后在其中添加`<tr>`标签和`<td>`标签来定义行和单元格。
Dreamweaver CC实用教程 第8章 在网页中插入表单

7即学即用:制作在线Fra bibliotek查表学习使用表单域和表单对象制作在线调查表。
第8章
在网页中插入表 单
8
8.3
8.3.5 创建表单按钮 创建单对象
表单按钮用于控制表单操作,使用表单按钮可以将输入表单的数据提交到服务器,或者重置该表
第8章
在网页中插入表 单
单,还可以将其他已经在脚本中定义的处理任务分配给按钮。 创建表单按钮的操作步骤如下。 第1步:将光标置于表单中需要插入按钮的位置。 第2步:执行“插入>表单>按钮”菜单命令,即在光标处插入一个按钮,如图所示。
第8章
在网页中插入表 单
第8 章 在网页中插入表单
学习要点
创建表单
设置表单属性
创建文本域 创建密码域 创建单选按钮 创建复选项 创建表单按钮 创建下拉菜单
1
8.1
表单概述
第8章
在网页中插入表 单
使用表单能收集网站访问者的信息,比如会员注册信息、意见反馈等。表单的使用需要两个条件, 一是描述表单的HTML源代码;二是用于处理用户在表单中输入的信息的服务器端应用程序客户端脚本, 如ASP、CGI等。 一个表单由两部分组成,即表单域和表单对象。表单域包含处理数据所用的CGI程序的URL以及数 据提交到服务器的方法;表单对象包括文本域、密码域、单选按钮、复选框、弹出式菜单以及按钮等对 象。
8.3.3 创建单选按钮 创建单对象
单选按钮通常是多个一起使用,选中其中的某个按钮时,就会取消选择所有的其他按钮。创建单
第8章
在网页中插入表 单
选按钮的具体操作步骤如下。 第1步:将光标放到表单中需要插入单选按钮的位置。 第2步:将“插入”面板中的插入对象切换为“表单”,然后单击 处插入一个单选按钮,如图所示。 按钮,此时在光标
DW网页局(表格、布局表格)

6. 固定宽度列 : 具有特定的宽度值。7. 自动伸展列 : 就是表格可以按照屏幕比例来自动调整 宽度 , 相当于将表格的宽度定义为百分比; 如果布局中包 括自动伸展列 , 则该布局会始终填充访问者浏览器窗口的 整个宽度 。常见的布局是让页上包含主要内容的列自动伸 展 , 这会将所有其它列自动设置为固定宽度 。例如 , 假设 您的布局在页的左边有一个较宽的图像 , 在右边有一列文 本 。您可能将左边的列设置为固定宽度 , 让侧栏区域自动 伸展。8.设置“布局 ”模式的首选参数 , 打开对话框首选参数, 然后从左侧的类别列表中选择“布局模式 ”。在其中可以设置自动插入间隔图像 、单元格外框、单元 格高亮、表格外框、表格背景 。
第4章 构建网页布局
• 使使用用表表格格• 使使用用布布局局表表格格
4. 1 使用表格所谓表格就是由一个或多个单元格构成的集合 , 表格中横向的多个单元格称为行 , 垂直的多个单 元格称为列 。行与列的交叉区域称为单元格 , 网 页中的元素通常都被放置在这些单元格中 , 以使
其“各安其位 ”。
4.2.3绘制布局单元格:按住ctrl键拖动可以连续绘制多个布局单元格。注意要点:■ 如果页面已包含内容 , 则只能在现有内容的下方空白 区绘制新的布局表格。■ 在一个布局表格中可创建多个布局单元格 ;布局单元 格不能存在于布局表格之外 ;更不能在一个布局单元 格中创建布局表格 。 也可以仅在准备添加内容时绘 制每一个单元格。■ 当绘制的布局单元格不在布局表格中 , 则自动创建一 个布局表格作为该单元格的容器 , 这时表格与页边距 相差8个像素。■ 表格不能互相重叠 , 可以嵌套 。一个表格可以完全包 含在另一个表格当中 。将插入点放置到一个布局表格 中 , 即可绘制嵌套布局表格 。嵌套布局表格的大小 不能超过包含它的表格。
Dreamweaver的使用方法参考

Dreamweaver的使用方法参考Dreamweaver表格的使用1、点击插入/表格,打开表格面板进行设置。
行数、列数、宽度、边框等,“单元格填充”为单元格内侧与内容的距离;“单元格间距”为单元格之间的距离,单位均为像素。
2、插入表格后,在表格的边框上点击一下,可以全选整个表格。
然后在下面的属性面板里可以进行各种设置。
3、把光标移到其中一个单元格,此时看到的属性面板,就是单元格的属性面板。
也可以进行各种关于单元格的操作。
如背景色、背景图、边框、合并、拆分等。
Dreamweaver关于表格的其他操作Dreamweaver关于表格的其他操作一制作细线表格原理:1、选中整个表格,设置其背景为黑色(该颜色即表格线的颜色)。
2、选中所有单元格,设置其背景为白色。
二自动格式化表格1、先制作好一张表格,然后选中。
2、选菜单中的命令/格式化表格。
即可以其中选择预设好的一些表格样式。
三一像素分割条1、插入一个1行1列,宽为200像素,边框边距均为0的表格。
2、选中表格,设置表格高为1像素,并设置一个背景色(即所要的线条颜色)。
3、切换到代码和设计窗口,将代码Dreamweaver用表格构建完整的页面一网页顶部(一般包括图标、广告、导航菜单) Dreamweaver用表格构建完整的页面1、创建一个1行2列,宽为760像素,边框及边距均为0的表格。
2、选中表格,设置排列方式为居中对齐,背景色为#3366CC。
3、将光标置于左边单元格中,设置其水平排列为左对齐,垂直排列为顶端对齐,然后插入一张图像,一般在此插入的是网站的图标,即logo。
4、将光标置于右边单元格中,设置其宽度为500,水平排列为居中对齐,垂直排列为中间,然后插入图像,一般是网页广告,即banner。
5、将光标置于刚完成的表格之后,插入/表格,创建一个1行1列,宽为760像素,边框及边距均为0的表格。
6、选中刚创建的表格,设置排列方式为居中对齐,背景色为#005173。
Dreamweaver插入表格

Dreamweaver插入表格
本教程为大家介绍一下Dreamweaver在表单中如何插入表格,希望对大家有帮助。
一、在Dreamweaver在表单中插入表格
1. 点击鼠标,将光标定位在表单框线内部,然后插入表格,和在普通文档中的方法一样。
如下图所示:
在“代码”视图中可以查看源代码:
2. 插入表格以后,在表格的单元格中再插入表单的对象或者域标签。
如下图所示:
二、提示
在表单中插入表格,能使表单对象和域标签的垂直或水平排列更加整齐、美观。
在表单中插入表格时,一定要注意使所有的标签都包括在
标签之间。
1
——文章来源网络,仅供参考。
07创建和使用表格

Dreamweaver CS3中文版应用教程
三、 使用表格进行页面布局
3.将内容添加到布局单元格中
在“布局”模式下,可以将文本、图像和其他内容 添加到布局单元格中,就像在“标准”模式下将内容添 加到表格单元格一样。单击要添加内容的单元格,然后 添加所需的内容。当添加的内容超出布局单元格宽度时, 单元格将自动扩展,单元格所在的列也随之扩展。如果 要使用标准表格编辑工具对表格进行编辑,应先切换回 “标准”模式。
• 绘制布局单元格:在“布局”工具栏中单击“绘制布 局单元格”按钮 ,然后在布局表格中或者页面空白处 拖动,即可创建一个布局单元格。
Dreamweaver CS3中文版应用教程
三、 使用表格进行页面布局
2.绘制布局表格和布局单元格
• 绘制嵌套布局表格:嵌套布局表格的大小不能超过包 含它的表格。要绘制嵌套布局表格,应确保在“布局” 模式下进行。
Dreamweaver CS3中文版应用教程
二、 编辑表格
3.调整表格及其元素的大小
• 调整表格的整体大小:只改变表格的宽度;只改变表 格的高度;同时改变表格的宽度和高度;指定明确的表 格宽度。 • 更改行高:鼠标拖动;使用属性检查器。 • 更改列宽:鼠标拖动;使用属性检查器。 • 更改单元格的大小:使用属性检查器。
Dreamweaver CS3中文版应用教程
三、 使用表格进行页面布局
5.使用间隔图像
• 手动添加/删除间隔图像:若要手动添加间隔图像, 可在“布局”模式下单击布局表格中所需列的列标题按 钮,从弹出的菜单中选择“添加间隔图像”命令。若要 删除间隔图像,则在列标题菜单中选择“删除间隔图 像”。
Dreamweaver CS3中文版应用教程
Dreamweaver CS3中文版应用教程
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<th scope="row">“行项标题”</th>
<td> </td>
<td> </td>
<td> </td>
<th scope="row">“行项标题”</th>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
实况:
<table width="200" border="1" cellspacing="1" cellpadding="1" summary="‘摘要’">
用
<table width="‘表格宽度’" border="‘边框粗细’" cellspacing="‘单元格边距’" cellpadding="‘单元格间距’" summary="‘摘要’">
<caption>
“标题”
</caption>
<tr>
<th scope="col">“列项宽度”</th>
<th scope="col">“列项宽度”</th>
</tr>
<tr>
<th scope="row">“行项标题”</th>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<th scope="row">“行项标题”</th>
<td> </td>
<td> </td>
</tr>
<tr>
<th scope="row">“行项标题”</th>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
<caption>
“标题”
</caption>
<tr>
<th scope="col">“列项宽度”</th>
<th scope="col">“列项宽度”</th>
<th scope="col">“列项宽度”</th>
<th scope="col">“列项宽度”</th>
<th scope="col">“列项宽度”</th>
<td> </td>
<td> </td>
</tr>
<tr>
<th scope="row">“行项标题”< Nhomakorabeath>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<th scope="row">“行项标题”</th>
<td> </td>
<td> </td>
<td> </td>
<th scope="col">“列项宽度”</th>
<th scope="col">“列项宽度”</th>
<th scope="col">“列项宽度”</th>
<th scope="col">“列项宽度”</th>
<th scope="col">“列项宽度”</th>
</tr>
<tr>
<th scope="row">“行项标题”</th>
