在Dreamweaver中建立与Access数据库的连接资料
dw连接access数据库的技巧

dw连接access数据库的技巧
大家知道dw连接access数据库吗?下面我们就给大家详细介绍一下吧!我们积累了一些经验,在此拿出来与大家分享下,请大家互相指正。
打开DW,在应用程序下,点击数据库项目下的+号,选择自定义连接字符串随后会弹出一个对话框,在连接名称那里填写conn在下面的连接字符串中,我们敲下如下代码:”Driver={Microsoft Access Driver (*.mdb)};Dbq=E:\web\DB\#data.mdb;”-->;这里的数据库路径换成你自己的最后点击确定,退出。
我们会在网站根文件夹下,DW自动生成了一个名为connections的文件夹。
打开,我们会发现里面有个名为conn.asp的连接文件。
双击它,代码如下:’ FileName=“Connection_ado_conn_string.htm”
‘ Type=“ADO”
‘ DesigntimeType=“ADO”
‘ HTTP=“false”
‘ Catalog=““
‘ Schema=““
Dim MM_conn_STRING。
在Dreamweaver中建立与Access数据库的连接资料

本教程讲述了如何在Dreamweaver中建立与Access数据库的连接。
在学习本教程前,您需要掌握以下内容:①创建支持ASP的服务器教程地址:dispbbs.asp?boardID=20&ID=240544②使用Access数据库教程地址:dispbbs.asp?boardID=20&ID=241948③设置Dreamweaver站点教程地址:dispbbs.asp?boardID=20&ID=243575打开Dreamweaver,建立一个ASP(VBScript)站点,把数据库放在网站目录下,这里我是把数据库%flash8=data%.mdb放在网站根目录下的^data#base^目录下。
打开“文件”面板,在站点上点击右键,在弹出的菜单中选择“新建文件”,会在站点目录中新建一个untitled.asp。
我们将文件名改为index.asp。
双击打开index.asp(必须要打开站点下的一个文件才能进行创建数据库连接的操作)。
打开“应用程序”面板,在“数据库”面板中可以看到有4个步骤,只有前3个步骤完成了才能进行第4步“创建连接”的操作。
在进行下面的操作前请确认前3个步骤的前面都打上了“ √ ”(必须)。
点击该面板上的“+”号,在弹出的菜单中选择“自定义连接字符串”。
在弹出的“自定义连接字符串”窗口中,连接名称填写自定义的名称(为了好的编程习惯,最好名称前加上conn前缀,表明这是一个连接字符串)。
在连接字符串中填写:Driver={Microsoft Access Driver (*.mdb)};DBQ=你的数据库的绝对路径这里当然就是:Driver={Microsoft Access Driver (*.mdb)};DBQ=F:\Program\flash8asp\^data#base^\%flash8=data%.mdb (一定注意Driver和(*.mdb)之间有个空格,不要写错了)“Dreamweaver应连接”选择“使用此计算机上的驱动程序”。
DW制作ASP动态页与access数据库连接教程

DW制作ASP动态页与access数据库连接教程DW创建ASP动态网页和连接访问数据库教程。
doc设置IIS构建正确的网页开发环境。
事实上,这里最重要的事情是我们需要确定我们安装的网络服务器(例如winXXXX,星期一,2005年5月11日下午5:17——建立一个数据库和一个测试站点分析来实现要实现的功能。
首先,我们需要弄清楚。
新闻发布系统可以实现的最基本功能:1 .一般来说,有一个新闻标题列表。
ASP)2,新闻的内容可以通过显示的新闻标题(news_detail.asp) 3看到。
有一个管理员登录门户(login.asp)4,一个用于添加新闻的页面(新闻添加asp) 5,一个用于编辑新闻列表的页面(新闻编辑asp) 6,一个用于修改和更新新闻的页面(新闻更新asp)7,此外,还有已经被成功修改和删除的页面(新闻删除asp,新闻更新确定asp)。
从上面的分析,我们可以看到,只要我们制作10页左右,就可以实现动态发布新闻的功能。
让我们从这些特定的功能开始吧:),我想我在这里不会感到头晕。
首先,oh:)数据库建立。
动态网站的内容一般来自数据库,如SQL Server数据库,甚至小型Access数据库。
哈哈,对于刚接触动态网页制作的新手用户来说,Access数据库更容易使用,也更实用,所以我们制作的新闻系统是基于Access数据库的。
我们可以使用Access2000创建一个数据库文件,并将其命名为“newstest.mdb”图1-1图1-1使用“用数据库创建表”在newstest.mdb中创建一个存储新闻信息的表。
名字是“新闻”。
具体字段内容如下图所示。
图1-2输入具体字段和内容后,在“视图”菜单中选择“数据表视图”可以随意输入几条记录,方便测试新闻。
如图1-2-2所示:图1-2-2创建一个存储用户名和帐户的表,并将其保存为“mypass”表中字段的具体内容如图1-3所示。
在表格中输入测试的账号和密码。
Dreamweaver建立数据库连接教程

Dreamweaver建立数据库连接教程数据源和连接字符串!两种方式如下我做一下简单的介绍:1、自定义连接字符串首先在DW里建立站点,在网站根目录下建立一个Access数据库,取名为jcwcn.mdb,结果如下图!点“应用程序”面板里面的“数据库”标签下的加号,选择自定义连接字符串。
弹出窗口后填入如下信息!连接名称:jcwconn连接字符串:"provider=microsoft.jet.oledb.4.0;datasource=E:\www\asp\DW\jcwcn.mdb"填好后可以测试一下连接,可以看到成功的提示点确定,dw会自动的在站点下建立一个Connections文件夹,在其下建立一个以连接名称命名的asp文件,这里是jcwconn.asp!这样,自定义字符串连接就连接好了!自定义字符串用的比较多,因为它的可迁移性比较好!有不少的教程都说是"Provider=Microsoft.Jet.OLEDB.4.0;Data Source="&Server.MapPath("jcwcn.mdb")这样来写,dw会提示“指定的初始化字符串不符合ole db规定”,但这个写法也是正确的,在实际使用中是可行的![本帖最后由寅生于2006-12-21 10:59 编辑]快乐学习!引用报告评分回复[广告]庆祝PS CS3系列视频教程发布,中国教程网举行★★悄然致富快速得金币活动★★寅生版主乐于助人UID 11700精华3积分29671帖子4759金币6835枚威望 5热心度5147阅读权限100注册2005-7-1状态在线复制网址#2大中小使用道具发表于2006-12-21 11:16 资料个人空间短消息加为好友接着在介绍一下,数据源的方式连接!首先建立站点,建立Access文件,这里就不再赘述!直接进入关键步骤一次进入控制面板>>管理工具>>数据源,选择系统DSN,界面如下点击添加,创建新数据源,选择microsoft Access Driver,如下:点完成,进入odbc安装界面,输入数据源名称jcwcn,点选择,选择刚才建立的access数据库文件选择后确定,完成。
使用Dreamweaver制作ASP网站向access插入记录和显示记录

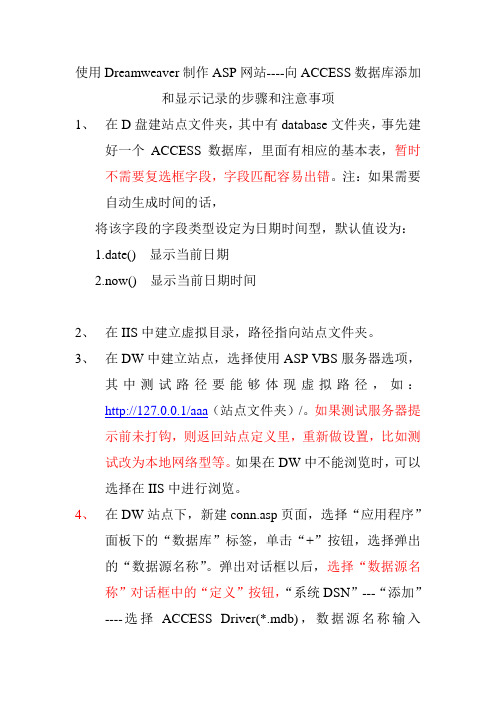
使用Dreamweaver制作ASP网站----向ACCESS数据库添加和显示记录的步骤和注意事项1、在D盘建站点文件夹,其中有database文件夹,事先建好一个ACCESS数据库,里面有相应的基本表,暂时不需要复选框字段,字段匹配容易出错。
注:如果需要自动生成时间的话,将该字段的字段类型设定为日期时间型,默认值设为:1.date() 显示当前日期2.now() 显示当前日期时间2、在IIS中建立虚拟目录,路径指向站点文件夹。
3、在DW中建立站点,选择使用ASP VBS服务器选项,其中测试路径要能够体现虚拟路径,如:http://127.0.0.1/aaa(站点文件夹)/。
如果测试服务器提示前未打钩,则返回站点定义里,重新做设置,比如测试改为本地网络型等。
如果在DW中不能浏览时,可以选择在IIS中进行浏览。
4、在DW站点下,新建conn.asp页面,选择“应用程序”面板下的“数据库”标签,单击“+”按钮,选择弹出的“数据源名称”。
弹出对话框以后,选择“数据源名称”对话框中的“定义”按钮,“系统DSN”---“添加”----选择ACCESS Driver(*.mdb),数据源名称输入“myconn”,对数据库位置进行选择,选择站点文件夹中的database文件夹。
接着,连接名称输入“aspconn”,数据源名称选择“myconn”。
点击“测试”按钮,在弹出“成功创建连接脚本”的提示框后,再单击“确定”按钮。
5、在DW站点下,新建insert.asp页面,插入表单,表单中的字段和ACCESS中的字段名、数据类型相一致。
其中,“单选、复选、列表/菜单”的名称要与ACCESS中的字段名相同,值为相应插入数据表的值,如“男”或者“女”等。
在表单中单击“应用程序”面板下的“服务器行为”的“+”按钮,选择弹出的“插入记录”命令,在弹出的对话框中,对将要插入的列进行正确的匹配选择。
进行“提交”测试,看能否向数据库中的表写入数据。
Dreamweaver连接access数据库制

相关软件准备6.0g/cm3在进行具体制作之前要做什么准备工作呢?首先必须要有一个合适的动态网页开发环境,如果是windows98操作系统,则必须要安装windows98中PWS也既个人web服务器。
这个东东在win98安装光盘中的add_ons目录下可以找到。
(前面写的这段早过时了,现在谁还用win98呢?嘿嘿)如果您使用的win2000/2003/winxp操作系统的话那就更方便了。
只需要安装IIS(internet信息服务器,也称web服务器)就可以了,如果您的系统还没有安装,那么,在“控制面板”中“添加删除程序”中“windows组件”里面给装上就行了。
当然要制作网页还必须要安装时下最流行最专业的网页制作软件DreamweaverMX(2004),还要安装Microsoft Offce2000或以上版本,因为我们要用里面的数据库软件ACCESS来作为动态内容源,安装了office2000,里面就包含了Access数据库软件。
本人使用的电脑配置是windows2000 professonal+acess2000系统,所以要用这个环境来给大家作介绍了。
设置IIS以上条件具备之后,我们还没有构建了一个正确的网页开发环境,实际上这里最重要的是我们要确定我们安装的web服务器(如win2000/xp以上为IIS)IIS是否已经正确启动了。
如何确定呢?我们可以启动IE浏览器,在地址栏中输入“http://localhost/”或“http://127.0.0.1/”或“http://计算机名/”看看能不能打开默认的网页,如过能打开IIS默认的网页,则说明IIS已经正常启动了,这时就可以用来测试asp动态网页了。
为了更好的进行测试,我们也可以打开IIS管理器对IIS进行具体设置。
打开 "控制面板"-->"管理工具"-->"internet信息服务器" 这样就打开了IIS管理器。
AdobeDreamweaverCS3连接ACCESS数据库

AdobeDreamweaverCS3连接ACCESS数据库Adobe Dreamweaver CS3连接ACCESS数据库"Driver={Microsoft Access Driver (*.mdb)};Uid=;Pwd=;DBQ=" &Server.MapPath("/data/db1.mdb")Adobe Dreamweaver CS3连接SQL Server数据库"PROVIDER=SQLOLEDB;DATASOURCE=(local);UID=sa;PWD=你安装SQL时的密码;DATABASE=你的数据库名称"其他参考:Adobe Dreamweaver CS3要链接ACCESS数据库的方法有几种,有相对路径和绝对路径方法,但是到底那种连接方法是效率最高的呢?第一种:Server.Mappath 相对文档路径地址的数据库文件虽然具有平台移植性,但对于不同层次,不同深度下的引用该数据库的文件,将不能完整地保证数据库路径的正确性。
举个例子:1,数据库文件cnbruce.mdb,所在文件夹database(可http访问)2,Adobe Dreamweaver CS3自动生成的连接数据库文件conn.asp,所在文件夹Connections3,如果在Adobe Dreamweaver CS3中测试连接路径成功,则必须输入地址为Server.Mappath("../database/cnbruce.mdb") 但随后引用该数据库连接的文件必须保存在某文件夹中,该文件夹和database是同等的- database- cnbruce.mdb- Connections- conn.asp- 某文件夹- x1.asp这种结构才能使用正常。
但这就必须要求站点中,所有引用了连接数据库文件的文件,必须存放在站点的一级目录下。
ACCESS数据库的两种连接方法

ACCESS数据库的两种连接方法方法一:1、建立一个ACCESS数据库test.mdb,其中建立一个数据库表username,包含两个字段uid和pwd,均为文本型字段。
(数据库和表的名称可以自行生成,但要注意在下面代码中的相应位置予以调整)2、将test.mdb存放在TOMCAT安装目录下的data文件夹中,例如C:\Program Files\Apache Software Foundation\Tomcat 6.0\webapps\ROOT\data。
(数据库的位置根据TOMCAT安装位置的不同适当调整)3、建立一个JSP文件JDBCAccess.jsp用于显示数据访问效果,代码如下:<%@ page contentType="text/html; charset=gb2312" language="java" import="java.sql.*"%><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><%// ******* 数据库连接代码开始*****//异常处理语句try{String spath = "data/test.mdb"; //Access 数据库路径String dbpath = application.getRealPath(spath); //转化成物理路径String dbname = ""; //Acvess 数据库用户名,没有则为空String user = ""; //Access 数据库密码,没有则为空//数据库连接字符串String url ="jdbc:odbc:Driver={Microsoft Access Driver (*.mdb)};DBQ="+dbpath;//加载驱动程序Class.forName("sun.jdbc.odbc.JdbcOdbcDriver");//建立连接Connection conn= DriverManager.getConnection(url);//创建语句对象Statementstmt=conn.createStatement(ResultSet.TYPE_SCROLL_SENSITIVE,ResultSet.CONCUR_UPDATABLE);// **** 数据库连接代码结束******//********* 测试数据代码开始******//请在数据库中建立username表,表中建立两个字段uid和pwd,类型为文本型String sql = "select * from username";ResultSet rs = stmt.executeQuery(sql);while(rs.next()){out.print("用户名:" + rs.getString("uid"));out.print(" 密码:" + rs.getString("pwd") + "<br>");}out.print("<br>恭喜你!数据库连接成功!");rs.close(); //关闭记录集对象stmt.close(); //关闭语句对象conn.close(); //关闭连接对象}catch(Exception e){out.print("数据库连接错误!,错误信息如下:<br>");out.print(e.getMessage());}//******* 测试数据代码结束*******%>方法二:1、建立一个ACCESS数据库test.mdb,其中建立一个数据库表username,包含两个字段uid和pwd,均为文本型字段。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
本教程讲述了如何在Dreamweaver中建立与Access数据库的连接。
在学习本教程前,您需要掌握以下内容:
①创建支持ASP的服务器
教程地址:dispbbs.asp?boardID=20&ID=240544
②使用Access数据库
教程地址:dispbbs.asp?boardID=20&ID=241948
③设置Dreamweaver站点
教程地址:dispbbs.asp?boardID=20&ID=243575
打开Dreamweaver,建立一个ASP(VBScript)站点,把数据库放在网站目录下,这里我是把数据库%flash8=data%.mdb放在网站根目录下的^data#base^目录下。
打开“文件”面板,在站点上点击右键,在弹出的菜单中选择“新建文件”,会在站点目录中新建一个untitled.asp。
我们将文件名改为index.asp。
双击打开index.asp(必须要打开站点下的一个文件才能进行创建数据库连接的操作)。
打开“应用程序”面板,在“数据库”面板中可以看到有4个步骤,只有前3个步骤完成了才能进行第4步“创建连接”的操作。
在进行下面的操作前请确认前3个步骤的前面都打上了“ √ ”(必须)。
点击该面板上的“+”号,在弹出的菜单中选择“自定义连接字符串”。
在弹出的“自定义连接字符串”窗口中,连接名称填写自定义的名称(为了好的编程习惯,最好名称前加上conn前缀,表明这是一个连接字符串)。
在连接字符串中填写:
Driver={Microsoft Access Driver (*.mdb)};DBQ=你的数据库的绝对路径
这里当然就是:
Driver={Microsoft Access Driver (*.mdb)};DBQ=F:\Program\flash8asp\^data#base^\%flash8=data%.mdb (一定注意Driver和(*.mdb)之间有个空格,不要写错了)
“Dreamweaver应连接”选择“使用此计算机上的驱动程序”。
填写完毕后,点击右边的“测试”按钮,如果操作没有问题的话就会弹出“成功创建连接脚本”的提示窗口。
点击“确定”完成连接的创建。
此时回到“应用程序”面板中的“数据库”,可以看到我们创建的数据库连接已经生效,可以在这里查看数据库的结构和相关信息。
在数据表上单击右键,选择“查看数据”,可以查看到该数据表中的详细内容。
在“文件”面板中,我们可以看到DW自动生成了一个Connections的文件夹,其中包含了一个以我们刚才自定的连接名称命名的asp文件,这个就是保存连接字符串的地方。
因为我们在连接中使用了数据库绝对路径,而当我们把程序上传到服务器后,服务器上数据库的绝对路径可能和本地路径不一样,程序会出错。
为了避免这种情况,我们要在程序中使用相对路径。
双击打开连接文件,切换到源代码视图,找到如下的一行:
在这一行前加一个单引号“’”把这行注释掉,然后在另一行输入如下代码:
MM_conntest_String = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source="&Server.Mappath("/^data#base^/%flash8=data%.mdb")
其中的conntest和数据库地址根据自己的实际情况进行修改。
很多人也许会奇怪,为什么我们不在创建连接时就使用相对路径呢?其实这是有原因的。
在Dreamweaver中,检测连接文件时是会连注释一起解释的,在Dreamweaver中做程序时就会使用第一个出现的连接字符串;而在服务器中IIS解释文件时会忽略掉注释,会使用第二个连接字符串。
呵呵,明白了吧,这样我们就实现了在Dreamweaver 中做程序时使用绝对路径,在服务器上浏览时使用相对路径定位数据库而不用修改代码的目的。
另外,在Server.Mappath("/^data#base^/%flash8=data%.mdb")这段代码中,/放在最前面是指从网站的根目录开始。
如果你的网站不在服务器的网站根目录下,则要去掉/,而改以文件的相对位置。
比如对于本例的index.asp 文件来说,可以使用^data#base^/%flash8=data%.mdb就能定位到数据库了。
如果是在上一级目录,则要使用“../”。
好了,数据库连接创建完毕了。
我们来测试一下吧。
打开index.asp文件,在“应用程序”面板上选择“绑定”面板,点击“+”选择“记录集(查询)”来创建一个记录集。
在弹出的窗口中填写记录集的名称(同样为了良好的习惯建议在记录前面加上前缀rs),选择建立的数据库连接,再选择相应的数据表。
其中的一些其它选项我以后会详细讲解,这里按图中的选择就行了。
选择好了之后,点击右边的“测试”按钮,可以看到我们建立的记录集中包含的所有数据。
表示我们建立记录集成功。
“确定”后可以看到在“绑定”面板中看到我们建立的记录集包含的相应字段。
在程序中我们只需要将字段拖到页面上就可以插入记录集的数据到页面上了。
这里提一点:记录集是数据库反映在ASP程序中的方式。
我们可以通过不同的SQL语句从数据库的一个表或者多个表中查询我们需要的数据组成一个记录集,以满足我们查询数据库中各种数据并应用在ASP程序中的要求。
可以说,我们程序中所有查询数据库数据的操作(非更新、删除),都是可以通过记录集来实现的。
PS:本来建立数据库连接是比较简单的内容,本想放在和“建立站点”一起发的,但是后来写出来发现内容还是比较多,又涉及到一些基础,所以还是单独放出来作为一帖。
和计划有少许出入。
