色彩管理基础知识
校考色彩知识点总结

校考色彩知识点总结一、色彩基础知识1. 色彩的基本属性色彩是由可见光波长的不同来决定的,主要包括色相、明度和饱和度三个基本属性。
色相是通过光的波长决定的,包括红、橙、黄、绿、青、蓝、紫等七种基本颜色;明度是指色彩的明暗程度,有浅色和深色之分;饱和度表示色彩的纯度,越高则色彩越纯。
2. 色彩关系色彩之间存在着相互影响、相互作用和相互关联的关系。
常见的色彩关系有对比色、互补色、类似色、冷暖色、色彩明度对比等。
3. 色彩心理学人们在接触色彩时会产生不同的情感和联想,这种现象被称为色彩心理学。
不同的色彩能够引起人们不同的情感和心理反应,比如红色会让人产生热烈、积极的情感,蓝色则会让人感到清凉、安静。
二、色彩的应用1. 色彩搭配在视觉设计和艺术创作中,色彩的搭配是十分重要的。
良好的色彩搭配能够产生和谐的视觉效果,而不合理的搭配则会让人感到不适。
常见的色彩搭配方法有单色调搭配、对比色搭配、三角色搭配等。
2. 色彩运用色彩不仅可以用来表现物体的本来色彩,还可以利用对比、协调等手法进行调和,以达到丰富表现的目的。
同时,在设计和艺术创作中,色彩还可以用来引导观众的注意力,增强作品的视觉冲击力。
三、色彩的应用实例1. 建筑与色彩在建筑设计中,色彩的运用可以丰富建筑物的外观形象,在不同的环境和文化背景下,色彩也会产生不同的效果。
比如在热带地区,亮丽的色彩可以让建筑更具活力和欢乐感;在寒冷的地区,深沉的色彩则更符合气候环境。
2. 广告与色彩广告中的色彩设计十分重要,可以通过色彩的搭配和运用来吸引观众的眼球,增强广告的宣传效果。
比如在销售季节,使用暖色调可以让观众感到温暖,增加购买的欲望;而在清新的季节,使用冷色调则会更具清凉感。
3. 服装与色彩服装设计中色彩的搭配和应用同样重要,不同色彩的搭配可以体现不同的风格和氛围。
比如在时尚领域中,暖色调可以增加衣服的气质与个性,冷色调则更具时尚感和清新感。
四、色彩的文化意义1. 色彩在不同国家和文化中有着不同的象征意义,比如在中国文化中,红色代表喜庆和吉祥,黄色则代表财富和权力。
色彩管理原理的名词解释

色彩管理原理的名词解释色彩管理(Color Management)是指通过使用一系列的硬件、软件和操作过程,以确保在不同设备和媒介上实现准确一致的色彩表现的技术。
在当今数字化时代,色彩管理在图像处理、印刷、摄影等领域中扮演着重要角色。
本文将对色彩管理中的一些关键名词进行解释,帮助读者更好地理解这一技术原理。
1. 色彩空间(Color Space)色彩空间是一种用数学模型来描述颜色的方式。
常见的色彩空间有RGB、CMYK和Lab等。
RGB空间由红(R)、绿(G)和蓝(B)三个通道组成,用于描述电子设备中的色彩。
CMYK空间由青(C)、洋红(M)、黄(Y)和黑(K)四个油墨通道组成,用于印刷行业。
Lab空间则用于描述人眼感知的色彩。
2. 色度(Hue)色度是指色彩的基本属性,也被称为色相。
通过色度可以将颜色区分为红、橙、黄、绿、蓝、靛、紫等不同类别。
3. 饱和度(Saturation)饱和度是指色彩的纯度或强度。
当饱和度较高时,色彩显得鲜艳饱满;而饱和度较低时,色彩则较为灰暗和淡淡。
4. 亮度(Brightness)亮度指的是色彩的明暗程度,取决于色彩中所包含的白色成分的数量。
亮度较高时,色彩显得明亮;而亮度较低时,色彩则较为暗淡。
5. 色温(Color Temperature)色温是指物体发出的光线色彩的相对热度或冷度。
以开尔文(K)为单位,较低的色温会呈现出偏暖的橙红色调,而较高的色温则呈现出偏冷的蓝色调。
6. ICC配置文件(ICC Profile)ICC配置文件是一种用于描述设备或媒介色彩特性的文件。
通过对设备的颜色响应和色彩误差进行测试和测量,生成相应的ICC配置文件,以保证不同设备之间的色彩一致性。
7. 色彩校正(Color Calibration)色彩校正是通过使用校正设备和软件来调整显示器、打印机等设备的色彩输出,以达到准确的色彩表现。
通过校正,可以使不同设备上的颜色更加一致,并保持与源图像的一致性。
色彩基础理论知识

01
02
03
黑、白、灰
无彩色系中的颜色没有色 相和纯度,只有明度的变 化。它们通常用于强调或 中和其他颜色。
特点
无彩色系简约、低调,常 常给人一种沉稳、内敛的 感觉。
应用
在设计中,无彩色系常常 用于背景、文字或细节部 分,以突出其他有彩色元 素。
有彩色系
红、橙、黄、绿、蓝、紫
01
有彩色系中的颜色具有色相、明度和纯度三个属性。
单色搭配
单色搭配是指整个画面只使用一种颜色或同一色系的色彩进行搭配,以达到和谐统一的效果。这种搭配方式通常用于表达平 静、安宁和低调的氛围。
在单色搭配中,可以通过调整明度和饱和度来创造层次感和立体感,避免画面过于单调。
类比色搭配
类比色搭配是指使用相邻的两种或多种颜色 进行搭配,以创造和谐、自然的视觉效果。 这种搭配方式能够给人带来轻松、愉快的感 觉。
应用
在室内装修中,空间混合广泛应用于墙面、地面、家具等的设计与搭 配。在服装设计中,空间混合也广泛应用于面料的染色与图案设计。
04 色彩的心理感受
色彩的温度感
01
红色、橙色和黄色等暖色调通常 会给人温暖、热烈的感觉,而蓝 色、紫色和绿色等冷色调则给人 凉爽、清新的感觉。
02
色彩的温度感与人的心理联想有 关。例如,火焰和太阳是人们普 遍认为的温暖象征,而冰和水则 是冷感的象征。
室内设计中的色彩运用
空间感
色彩可以影响室内空间 感,例如冷色调可以使 空间感觉更加宽敞,而 暖色调则可以营造温馨、 亲密的氛围。
舒适度
色彩可以影响人们的情 绪和舒适度,例如柔和 的色调有助于放松和休 息,而明亮的颜色可以 提高活力。
风格
色彩在室内设计中也是 表达风格和主题的重要 手段,例如使用复古色 调可以营造出古典或怀 旧的风格。
色彩必考知识点归纳总结

色彩必考知识点归纳总结色彩是视觉艺术中的重要元素,它不仅能够影响人们的情感,还能传达不同的信息和意义。
以下是一些色彩必考的知识点归纳总结:1. 色彩的基本概念:- 色彩分为原色、二次色和三次色。
原色是红、蓝、黄,它们不能通过混合其他颜色得到;二次色是橙、绿、紫,通过混合两种原色得到;三次色则是通过混合原色和二次色得到。
- 色彩的三属性包括色相、明度和饱和度。
色相是色彩的基本特征,明度表示色彩的明暗程度,饱和度表示色彩的纯度。
2. 色彩的分类:- 暖色和冷色:暖色给人以温暖、活跃的感觉,如红、橙、黄;冷色则给人以冷静、沉稳的感觉,如蓝、绿、紫。
- 互补色:在色轮上相对位置的颜色,如红和绿、蓝和橙,它们相互混合会产生灰色或黑色。
3. 色彩的心理效应:- 色彩能够影响人的情绪和心理状态。
例如,红色通常与激情和危险相关联,蓝色则与平静和稳定相关联。
4. 色彩的对比和调和:- 对比色的应用可以增强视觉效果,但过度使用可能会造成视觉疲劳。
调和色则能够创造平衡和和谐的感觉。
5. 色彩在设计中的应用:- 在平面设计中,色彩的选择需要考虑品牌识别、信息传递和视觉吸引力。
- 在室内设计中,色彩可以改变空间的感知大小和氛围。
6. 色彩理论:- 色彩理论是研究色彩如何影响视觉感知的科学。
它包括色彩的物理属性、心理效应和文化意义。
7. 色彩的混合:- 色彩混合分为加色混合和减色混合。
加色混合是光线的混合,常用于电视和计算机屏幕;减色混合是颜料的混合,常用于绘画和印刷。
8. 色彩的数字化表示:- 数字色彩通常使用RGB(红绿蓝)或CMYK(青色、品红、黄色、黑色)模式表示。
9. 色彩的调色技巧:- 调色是艺术创作中的重要技能,需要掌握色彩的属性和混合规律,以达到预期的色彩效果。
10. 色彩的文化差异:- 不同文化对色彩的理解和使用存在差异,了解这些差异有助于跨文化交流和设计。
色彩的学习和应用是一个复杂而有趣的过程,掌握这些基础知识能够帮助我们更好地理解和运用色彩,无论是在艺术创作还是日常生活中。
色彩知识点步骤总结

色彩知识点步骤总结一、色彩基础知识1. 色彩的基本概念色彩是视觉感知的一种特性,它是由光波的频率和振幅决定的。
色彩有三个基本属性:色相、明度和饱和度。
色相是色彩的基本种类,如红、黄、蓝等;明度是色彩的明暗程度;饱和度是色彩的纯净程度。
2. 色彩的色谱色彩可以通过色谱来展现。
色谱是将色彩按照其不同的属性进行排列的图表,分为光谱色谱和配色色谱两种。
光谱色谱是按照光波频率的高低来排列的,配色色谱是按照不同的色彩属性进行排列的。
3. 色彩的心理效应色彩能够直接影响人们的心情和情绪。
不同的色彩会引发不同的情绪反应,比如红色会使人兴奋,蓝色会使人平静等。
这种心理效应也被广泛应用于设计和广告等领域。
二、色彩混合与搭配1. 色彩的混合原理色彩的混合可以分为加法混合和减法混合两种。
加法混合是指通过光的叠加来产生新的颜色,常见于电视和显示屏等场合;减法混合是指通过颜料的混合来产生新的颜色,常见于绘画和印刷等领域。
2. 色彩的搭配原则色彩的搭配是设计中非常重要的一个环节,它能够影响作品的整体效果。
常见的色彩搭配原则包括对比原则、统一原则、互补原则等。
对比原则是指通过对比明度、色相或饱和度来突出某种色彩的效果;统一原则是指通过统一色彩的明度或色相来营造和谐的视觉效果;互补原则是指通过对互补色的搭配来产生强烈的对比效果。
三、色彩的应用范围1. 视觉艺术色彩在绘画、雕塑等视觉艺术领域扮演着重要的角色。
艺术家们通过对色彩的运用来表达自己的情感和观念,从而创作出各种各样的艺术作品。
2. 设计在设计领域,色彩的运用也是至关重要的。
不同的色彩能够传达不同的信息和情感,设计师们可以通过对色彩的选择和搭配来达到他们的设计目的。
3. 传播色彩在广告、宣传等传播领域也有着重要的作用。
通过对色彩的运用,可以吸引人们的注意力,从而达到宣传和传播的目的。
四、色彩管理与校准1. 色彩管理色彩管理是通过科学的方法来管理和控制色彩的过程。
在印刷、制衣、数码摄影等领域都需要进行色彩管理,以确保色彩的一致性和准确性。
色彩管理基础

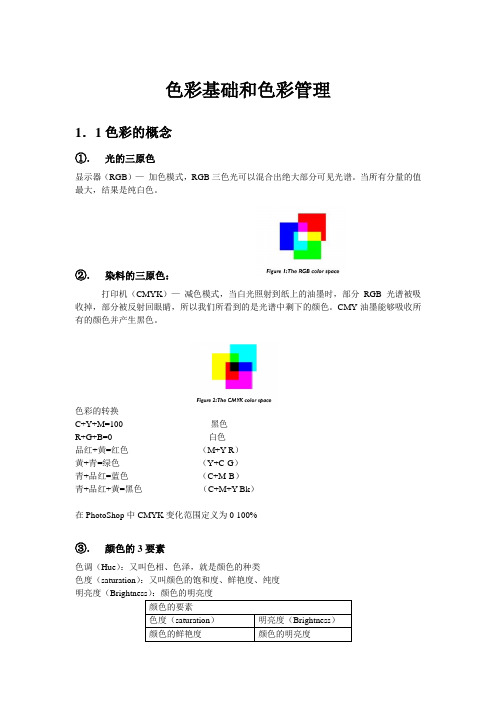
色彩基础和色彩管理1.1色彩的概念①. 光的三原色显示器(RGB )— 加色模式,RGB 三色光可以混合出绝大部分可见光谱。
当所有分量的值最大,结果是纯白色。
②. 染料的三原色:打印机(CMYK )— 减色模式,当白光照射到纸上的油墨时,部分RGB 光谱被吸收掉,部分被反射回眼睛,所以我们所看到的是光谱中剩下的颜色。
CMY 油墨能够吸收所有的颜色并产生黑色。
色彩的转换C+Y+M=100 黑色R+G+B=0 白色品红+黄=红色 (M+Y-R )黄+青=绿色 (Y+C-G )青+品红=蓝色 (C+M-B )青+品红+黄=黑色 (C+M+Y-Bk )在PhotoShop 中CMYK 变化范围定义为0-100%③. 颜色的3要素色调(Hue ):又叫色相、色泽,就是颜色的种类色度(saturation ):又叫颜色的饱和度、鲜艳度、纯度明亮度(Brightness ):颜色的明亮度④.E、△E人们凭感觉判断两种颜色是否相同、相近或者不同缺乏客观性。
因此,为了更加客观地给予评价,必须用数值评价两种颜色有何种程度不同的“色差”。
这被称为△E。
测定在两种颜色的Lab色领域内的数值,计算两者的差(距离)。
数值越小,颜色越接近,就越相似。
对于低饱和度颜色,差值虽小,但是容易判断色差;对于高饱和度颜色,难以判断色差。
也就是说,颜色种类不同时,即便△E值相同,有时也会觉得颜色不同,或者很难察觉。
⑤.色域宽RGB色域标准RGB色域CMYK色域我们可以看到,标准RGB的色域比CMYK的色域要更丰富,但CMYK却包含了RGB没有的某些色域。
将RGB模式图像转换为CMYK模式时,CMYK色域之外的RGB颜色值被调整到CMYK色域之内,从而缩小了颜色范围。
由于不同的设备,例如扫描仪,显示器,打印机…等所定义的颜色范围不同, 所以不同设备所显示出来的颜色也不一样。
换而言之, 你所看到的色彩是由设备所产生的特定颜色。
⑥.Lab色彩模式Lab色彩模式由光度分量(L)和两个色度分量组成,这两个分量即a分量(从绿到红)和b分量(从蓝到黄),如图所示。
色彩基础知识

色彩基础知识色彩的定义和分类色彩是指由物质散射、吸收和反射光线产生的感知效果。
根据光的波长和频率,色彩可以被分为多种类型,包括主要颜色、次要颜色和中间颜色等。
三原色和二次色三原色是指红、绿和蓝三种色彩,它们的组合可以产生其他所有色彩。
当两种或多种原色混合在一起时,产生的色彩称为二次色。
色彩的明度和饱和度色彩的明度是指色彩的亮度,可以高低不同。
色彩的饱和度是指色彩的纯度和鲜艳程度,可以浓稠或淡薄。
色彩在设计中的应用色彩在设计中是非常重要的,它可以传达情感、引起注意、增加可读性等。
不同的颜色在不同的环境中会产生不同的效果,需要根据设计的目的和受众选择合适的色彩方案。
常见色彩的含义和象征常见的颜色在文化和心理上都有不同的意义和象征。
例如,红色通常代表激情、力量和爱情,蓝色代表冷静和信任,绿色代表生命和自然等。
了解这些含义可以帮助我们更好地运用色彩。
色彩搭配的原则在设计中,色彩的搭配是一个重要的考量因素。
常用的搭配原则包括对比、互补、类似和单色等。
通过合理的色彩搭配,可以实现平衡、和谐和吸引人的效果。
彩色和黑白的区别与应用彩色和黑白是两种不同的色彩表现方式。
彩色可以呈现丰富多彩的效果,适用于需要吸引和突出的设计。
而黑白则更加简洁和经典,适用于讲求纹理、形状和构图的设计。
色彩管理和选择在设计过程中,色彩管理和选择非常重要。
通过使用色彩搭配工具、调整色彩的明度和饱和度等方法,可以实现色彩的统一和协调,确保设计的效果与预期一致。
以上是关于色彩基础知识的简要介绍。
了解色彩的定义、分类、应用和管理等方面的知识,有助于我们在设计时运用色彩的能力,创造出更有吸引力和合理的设计作品。
印刷行业色彩管理技术手册

印刷行业色彩管理技术手册色彩在印刷行业中扮演着至关重要的角色。
准确的色彩管理可以确保印刷品的质量和一致性,从而满足客户的需求。
本手册将介绍印刷行业中常用的色彩管理技术和最佳实践,帮助您在色彩管理方面取得更好的效果。
1. 色彩理论与基础知识1.1 RGB与CMYK色彩模式RGB(红绿蓝)色彩模式用于屏幕显示,而CMYK(青、洋红、黄、黑)色彩模式则用于印刷。
了解这两种色彩模式的区别和转换原理,对于准确的色彩管理至关重要。
1.2 色彩测量与校准仪器色彩测量与校准仪器如色差仪、色彩管理软件等是确保准确色彩的基础。
掌握这些工具的使用方法和校准过程,可以提高色彩的准确性和一致性。
2. 色彩管理流程2.1 设计与预设色彩在设计过程中,选择恰当的色彩预设可以有效减少印刷后色彩的偏差。
合理使用色彩管理软件和色板工具,可以帮助设计师准确传达色彩意图。
2.2 转换与输出设置在印刷前,将 RGB 色彩模式的设计文件转换为 CMYK 色彩模式,并设置合适的输出参数。
打印预览和使用印刷标准色板进行校准是确保转换准确的关键步骤。
3. 色彩校正与调整3.1 色彩校正利用校准仪器测量实际印刷品颜色与预期的色彩结果之间的差距,并进行相应的色彩校正调整。
保持设备和印刷标准的一致性,可以确保色彩的准确复制。
3.2 印刷色彩的调整印刷中的颜色调整是非常常见的,根据具体的印刷设备和印刷材料,进行适当的调整以达到客户所需的色彩效果,同时保持印刷品的一致性。
4. 色彩质量控制4.1 精密的色彩测量使用色差仪进行精确的色彩测量,将测量结果与标准色板进行对比,以确保印刷品色彩的准确性和一致性。
4.2 环境光与观察条件的控制印刷品的观赏环境也会对色彩产生影响。
控制合适的观察条件和环境光源,可以减少外界因素对色彩判断的影响,从而提高色彩管理的准确性。
5. 色彩管理的挑战与解决方法在实际应用中,色彩管理可能会面临各种挑战,如不同设备的色彩差异、不同印刷材料的影响等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
色彩管理基础知识
一、色彩形成
物体表面色彩的形成取决与三个方面:光源的照射、物体本身反射一定的色光、环境与空间对物体色彩的影响。
1、光源色:由各种光源发出的光,光波的长短、强弱、比例性质的不同形成了不同的色光,称为光源色。
2、物体色:物体色本身不发光,它是光源色经过物体的吸收反射,反映到视觉中的光色感觉,我们把这些本身不发光的的色彩统称为物体色。
3、光源色复色光白色光(全色光)投射在物体上不透明物体反射
4、有色光半透明物体
5、单色光透明物体透射
6、光源色复色光白色光(全色光)投射在物体上不透明物体反射
7、有色光半透明物体
8、单色光透明物体透射
二、色彩组成
1、基本色
一个色环通常包括12种明显不同的颜色。
而对于艺术设计师充分理解的色环和色论的重要方面,也许不会被我们中的网页设计者们能够充分欣赏。
缺少多这方面的了解,你将会把事情搞乱。
2、三原色"
从定义上讲,三原色是能够按照一些数量规定合成其他任何一种颜色的基色。
为了确定三原色,你必须首先确切明确哪一种颜色是你正在使用的中间色。
在上小学时,你可能就知道了三原色:红、黄、蓝,并且你现在用于展示的,仍然是红、黄、蓝三原色。
但是如果你有喷墨打印机的话,花点时间把它的盖子打开,看看它的墨盒。
你能看到红、黄、蓝吗?不能!你可能看到的是四种墨色:蓝绿(青)色、红紫(洋红)色、黄色和黑色。
颜色的不同是由于你的电脑用的是正色,而你的打印机用的是负色。
显示器发出的是彩色光,而纸上的墨则吸收灯光发出的颜色。
更进一步的解释就超出了本文要探讨的范围。
除了发射与吸收光的不同之外,本文涉及的概念同样适用于正色和负色模式,出于本文的写作目的,我们仅探讨着正色模式的三原色:红、绿、蓝。
3、近似色
近似色可以是我们给出的颜色之外的任何一种颜色。
如果从橙色开始,并且你想要它的两种近似色,你应该选择红和黄。
用近似色的颜色主题可以实现色彩的融洽与融合,与自然界中能看到的色彩接近起来。
4、补充色
正如我们所知道的相对色一样,补充色是色环中的直接位置相对的颜色。
当你想使色彩强烈突出的话,选择对比色比较好。
假如你正在组合一幅柠檬图片,用蓝色背景将使柠檬更加突出。
5、分离补色
分离补色由两到三种颜色组成。
你选择一种颜色,就会发现它的补色在色环的另一面。
你可以使用补色那一边的一种或多种颜色。
6、组色
组色是色环上距离相等的任意三种颜色。
当组色被用作一个色彩?题时,会对浏览者造成紧张的情绪。
因为三种颜色形成对比。
上面所讲的基色和次色组可以被称作两组组色。
7、暖色
暖色由红色调组成。
比如红色、橙色和黄色。
它们给选择的颜色赋予温暖、舒适和活力,它们也产生了一种色彩向浏览者显示或移动,并从页面中突出出来的可视化效果。
8、冷色
冷色来自于蓝色色调。
譬如蓝色、青色和绿色。
这些颜色将对色彩主题起到冷静的作用,它们看起来有一种从浏览者身上收回来的效果,于是它们用作页面的背景比较好。
需要注明的是,你将发现在不同的书中,这些颜色组合有不同的名称。
但是如果你能够理解这些基本原则,它们将对你的网页设计是十分有益的。
三、色彩对比
两种以上的色彩,以空间或时间关系相比较,能比较出明显的差别,并产生比较作用,被称为色彩对比。
该想象分为两大类:同时对比和连续对比。
1、色相对比因色相之间的差别形成的对比。
当主色相确定后,必须考虑其他色彩与主色相是什么关系,要表现什么内容及效果等,这样才能增强其表现力。
将相同的橙色,放在红色或黄色上,我们将会发现,在红色上的橙色会有偏黄的感觉,因为橙色是由红色和黄色调成的,当他和红色并列时,相同的成份被调和而相异部份被增强,所以看起来比单独时偏黄,以其他色彩比较也会有这种现象,我们称为色名对比。
除了色感偏移之外,对比的两色,有时会发生互相色渗的现象,而影响相隔界线的视觉效果,当对比的两色,具有相同的彩度和明度时,对比的效果越明显,两色越接近补色,对比效果越强烈。
2、明度对比因明度之间的差别形成的对比。
(柠檬黄明度高,蓝紫色的明度低,橙色和绿色属中明度,红色与蓝色属中低明度)。
明度对比将相同的色彩,放在黑色和白色上,比较色彩的感觉,会发现黑色上的色彩感觉比较亮,放在白色上的色彩感觉比较暗,明暗的对比效果非常强烈明显,对配色结果产生的影响,明度差异很大的对比,会让人有不安的感觉。
3、纯度对比一种颜色与另一种更鲜艳的颜色相比时,会感觉不太鲜明,但与不鲜艳的颜色相比时,则显得鲜明,这种色彩的对比便称为纯度对比。
4、补色对比将红与绿、黄与紫、蓝与橙等具有补色关系的色彩彼此并置,使色彩感觉更为鲜明,纯度增加,称为补色对比。
(视觉的残像现象明显)。
5、冷暖对比由于色彩感觉的冷暖差别而形成的色彩对比,称为冷暖对比。
(红、橙、黄使人感觉温暖;蓝、蓝绿、蓝紫使人感觉寒冷;绿与紫介与其间),另外,色彩的冷暖对比还受明度与纯度的影响,白光反射高而感觉冷,黑色吸收率高而感觉暖。
出师表
两汉:诸葛亮
先帝创业未半而中道崩殂,今天下三分,益州疲弊,此诚危急存亡之秋也。
然侍卫之臣不懈于内,忠志之士忘身于外者,盖追先帝之殊遇,欲报之于陛下也。
诚宜开张圣听,以光先帝遗德,恢弘志士之气,不宜妄自菲薄,引喻失义,以塞忠谏之路也。
宫中府中,俱为一体;陟罚臧否,不宜异同。
若有作奸犯科及为忠善者,宜付有司论其刑赏,以昭陛下平明之理;不宜偏私,使内外异法也。
侍中、侍郎郭攸之、费祎、董允等,此皆良实,志虑忠纯,是以先帝简拔以遗陛下:愚以为宫中之事,事无大小,悉以咨之,然后施行,必能裨补阙漏,有所广益。
将军向宠,性行淑均,晓畅军事,试用于昔日,先帝称之曰“能”,是以众议举宠为督:愚以为营中之事,悉以咨之,必能使行阵和睦,优劣得所。
亲贤臣,远小人,此先汉所以兴隆也;亲小人,远贤臣,此后汉所以倾颓也。
先帝在时,每与臣论此事,未尝不叹息痛恨于桓、灵也。
侍中、尚书、长史、参军,此悉贞良死节之臣,愿陛下亲之、信之,则汉室之隆,可计日而待也。
臣本布衣,躬耕于南阳,苟全性命于乱世,不求闻达于诸侯。
先帝不以臣卑鄙,猥自枉屈,三顾臣于草庐之中,咨臣以当世之事,由是感激,遂许先帝以驱驰。
后值倾覆,受任于败军之际,奉命于危难之间,尔来二十有一年矣。
先帝知臣谨慎,故临崩寄臣以大事也。
受命以来,夙夜忧叹,恐托付不效,以伤先帝之明;故五月渡泸,深入不毛。
今南方已定,兵甲已足,当奖率三军,北定中原,庶竭驽钝,攘除奸凶,兴复汉室,还于旧都。
此臣所以报先帝而忠陛下之职分也。
至于斟酌损益,进尽忠言,则攸之、祎、允之任也。
愿陛下托臣以讨贼兴复之效,不效,则治臣之罪,以告先帝之灵。
若无兴德之言,则责攸之、祎、允等之慢,以彰其咎;陛下亦宜自谋,以咨诹善道,察纳雅言,深追先帝遗诏。
臣不胜受恩感激。
今当远离,临表涕零,不知所言。
