网店装修怎样用PS制作酷动店标动画教程
网店动态店标制作教程

店铺装修不求人】动态店标制作教程第一步:打开ulead gif animator 软件。
如以下图
第二步:新建文件,如以下图。
第三步:设置要做店标的大小,淘宝要求为100*100像素,如以下图
第四步:加入图层,点击以下图所示的加入图象图标。
第五步:在你的电脑里选取先前做好的100*100像素的图片,选择插入为新建帧,如以下图。
点击打开后显现以下图,你所选的图片已出此刻操作面板上!
第六步:因为第一帧为空白图片,因此咱们要删。
如以下图,选第一帧点击删除图标。
咱们用第五步的做法加入其它图片,如以下图!
第七步:设置每一个帧显现的时刻长短,如以下图!
第八步:设置动画,如以下图。
能够在视频选项里设置你想要的动画成效!
以下图,一画面帧是指从一帧到另一帧中间会显现的帧数,延迟时刻是指每一个帧的时刻长短!还有你也能够设置动画的方向!
选好后能够在下面的小图中看到每一个帧的较果!如以下图!
一样的方式做完其它图片的动画!如以下图!
第九步:在一切做好后,来看看咱们做的成效把,点击预览就能够够看到咱们做的动画成效了。
如以下图!
第十步:看一下咱们的店标的文件大小看看能不能用于淘宝(淘宝的要求是80k 内),点击鼠标右键,选择图片属性。
如以下图!
大小大于81920字节就能够够用于淘宝(80k*1024字节=81920字节,确实是说1kb+1024字节)。
如以下图
最后你是保留了,如以下图,图片另存为gif文件!
放在你的电脑里你找取得的地放,给它命名为标店!如以下图!。
使用Photoshop进行品牌标志设计

使用Photoshop进行品牌标志设计品牌标志是一个企业的形象代表,它不仅仅是一个图形或者一个字母组合,更是一个企业文化的象征。
Photoshop作为一款专业的图像编辑软件,可以为我们提供丰富的工具和功能,帮助我们设计出独特而吸引人的品牌标志。
第一步,确定设计方向。
在使用Photoshop进行品牌标志设计之前,我们需要明确设计方向。
这包括品牌的核心价值观、目标用户群体、产品特点等。
确定了这些方向后,我们可以根据品牌的形象来选择适合的颜色、字体和图形元素。
第二步,选择合适的工具。
在Photoshop中,有许多工具可以用于品牌标志的设计。
例如,画笔工具可以用来绘制图形元素,文字工具可以添加企业名称或标语,形状工具可以用于创建简单的几何图形等等。
根据自己的设计需求,选择合适的工具进行设计。
第三步,优化设计元素。
设计一个好的品牌标志需要考虑各个元素的协调与统一。
在进行设计时,我们可以利用Photoshop的调整图层功能来调整颜色、亮度和对比度,以达到最佳效果。
同时,可以使用滤镜功能来增加一些特效,如模糊、阴影和纹理等,使品牌标志更加个性化。
第四步,适配不同媒介。
现在的品牌标志不仅仅用于传统的印刷媒体,还需要在各种数字媒介中进行展示,如网站、移动应用和社交媒体等。
在Photoshop中,我们可以使用不同的输出格式,如JPEG、PNG和SVG等,来适应不同的媒介需求。
同时,我们还可以使用切片工具来将设计好的标志图层进行分割,以便在网页设计中使用。
第五步,审查与修改。
完成初步设计后,我们需要仔细审查每一个细节,确保品牌标志符合设计方向和要求。
可以请几个内部人员同事或者专业人士提供反馈意见,并根据他们的建议进行修改和优化。
Photoshop的历史记录功能可以帮助我们对设计进行多次修改而不丢失之前的版本。
使用Photoshop进行品牌标志设计需要一定的设计概念和技巧。
无论是选择合适的颜色和字体,还是使用各种工具和功能,都需要我们对品牌形象有清晰的认识和理解。
淘宝店招怎么弄,GIF闪动动画制作修改淘宝店招教程

如何做一个非常漂亮的闪动的淘宝店招怎么弄?对于新手卖家们很多时候看到别家的店铺闪动的淘宝店招图片给吸引住了,自己也想弄一个,却总是无从下手,看了网上很多相关做闪图教程还是不太懂不全面,其实这个仿制别人店铺的淘宝店招闪图是N简单的,一般的你只要安装个photoshop就可以了,大概分二步来完成,第一步是在photoshop把偷过来的图片进行修改,淘宝店招去掉别人的店铺网址、名称、商标等等,加入自己想要的东西,或直接换成自己店铺的内容;第二步就是用photoshop自带的软件功能ImageReady进行动画制作,这个是直接可以在photoshop转换到ImageReady形式的。
下面是我随便找来的一家做为案例讲解,逆向思维举例,请上图:1、找到要仿制的图片,比如下面这个一个卖家的首页淘宝店招,这个是我已经仿制好的效果:2、现在我运用用ImageReady打开它,看看我做了哪些工作,如下图:3、图片右下角你会看见图层里面有很多图片如:图层1、图层2、图层3、图层4等等,先解释一下前面的那个眼睛是什么意思吧,他是一层覆盖一层的,眼睛全部点上只能看见最上一层。
下面讲到的跟前面的小眼睛非常重要,如果你想显示图层1那你就要关闭其他所有的眼睛,只想看到图层2就要关闭除了图层2以外所有的眼睛。
同理其他的也是一样的,这个明白吧,非常简单的。
4、在ImageReady状态下改不了文字这些,这时我们看工具栏最下面一个按钮转到photoshop,这个时候的截图给大家看看这个时候就可以修改上面的文字啦,方法有很多种,我就讲一下其中最简单、最实用的一种吧!(刻章法)刻章法的使用方法:选中刻章工具,然后按住ALT不放鼠标左键点击源采点处采点(按住ALT会出现CS里面类似准心的东西),我的源采点处是:下面的这块灰色的。
采点过后直接松掉鼠标,对着你想要消灭的字狂喷,也可以调喷嘴的大小,只需要右击鼠标右键即可,非常方便:按键盘P右边的半方括号也可以完成调节喷嘴的大小。
使用Photoshop制作店铺招牌

【导入】从功能上看,Photoshop可分为图像编辑、图像合成、校色调色及特效制作部分。
Photoshop界面图像编辑是图像处理的基础,可以对图像做各种变换如放大、缩小、旋转、倾斜、镜像和透视等;也可进行复制、去除斑点、修补、修饰图像的残损等操作。
这在商品摄影、人像处理制作中有非常大的用场,可选取图像上满意的部分,以及进行美化加工,得到让人满意的效果。
2008年9月23日Adobe公司正式发行Photoshop CS4版本,这也是本书中示例采用的版本。
【讲解】5.3 图像制作与处理使用Photoshop制作店铺招牌店招就是店铺的招牌,在实体商店运营中起到户外广告的作用,随着网络交易平台的发展,店招也延伸到了网店中,即虚拟店铺的招牌。
网店店铺招牌一般都有统一的大小要求,以淘宝网来说,店招为950×150像素,格式为JPEG、GIF。
下面以制作一个店铺招牌来说明Photoshop在图片制作中的应用。
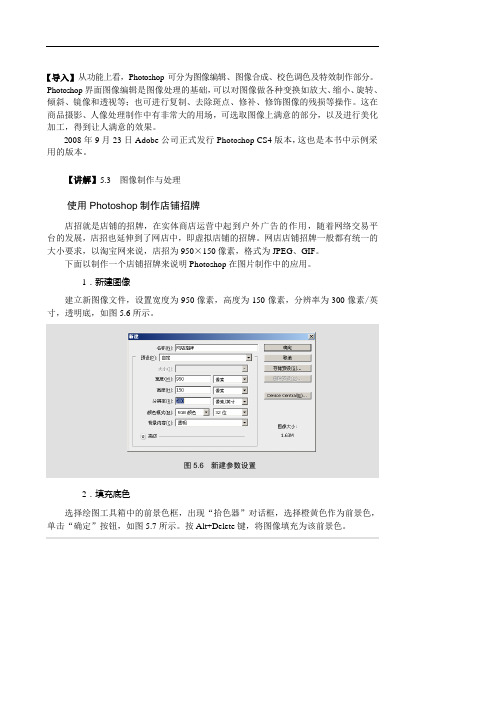
1.新建图像建立新图像文件,设置宽度为950像素,高度为150像素,分辨率为300像素/英寸,透明底,如图5.6所示。
图5.6 新建参数设置2.填充底色选择绘图工具箱中的前景色框,出现“拾色器”对话框,选择橙黄色作为前景色,单击“确定”按钮,如图5.7所示。
按Alt+Delete键,将图像填充为该前景色。
图5.7 “拾色器”参数设置使用单一颜色作为背景比较单调,下面还将引入背景图片,并且将背景颜色和图片融合到一起,形成符合店铺主题的颜色体系。
3.填充背景图片进入百度搜索引擎,找到一张和主题相符的图片,命名为“店标素材”,存储在桌面。
在Photosh中选择“文件”→“打开”命令,弹出“打开”对话框,如图5.8所示。
图5.8 使用“打开”命令打开“店标素材”选择绘图工具箱中的移动工具,将“店标素材”拖到“网络招牌”窗口,这时,在图层管理器中出现“图层2”,如图5.9所示。
图5.9 图层管理器界面4.使用蒙版导入背景图片后,“图层2”完全覆盖了背景色“图层1”,要想让“图层2”融入到“图层1”中,可以采用的方法很多,较好的方式是使用蒙版。
PS教程动态LOGO的制作方法 ppt课件

PS教程动态LOGO的制作方法
4
字体常用的特效有投影、描边、模糊等,这里的例子用白色 字体,绿色描边。进入特效设置的方法是在右下角的图层上
用右键点出“混合选项”,如下图。
•
PS教程动态LOGO的制作方法
5
2、简单介绍一下这几种效果的使用方法。点击“投影”字样(而不是点击它前面的 选框),把投影选项中的“距离”“大小”改为1,“角度”改为150或120,“不 透明度”自己定——不透明度是指投影颜色的深浅,在“混合模式”后面的黑框里 选择颜色。如下图。
•
PS教程动态LOGO的制作方法
3
二、加入文字 在 LOGO 中显示的一般是网站名称和地址,这里以本论坛名称“天空之城”和地址“
• ”为例。做
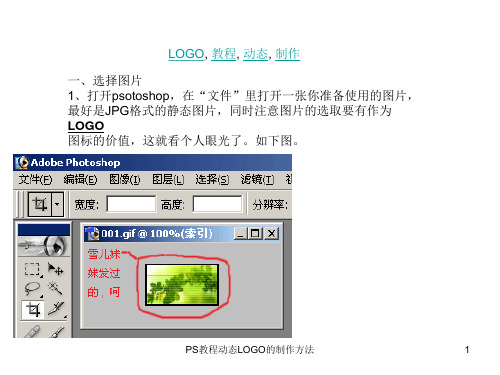
LOGO 最主要的是用各种显示的方法突出文字信息,以给人深刻和良好的印象。下面就举例介绍 一下几种常用的文字变换的显示方法:滑行效果、模糊效果、渐变效果、打字效果、颜色 过渡效果、闪光效果。其他效果就需要自己慢慢摸索学习了。 滑行效果 :字体从旁边慢慢滑行出来的效果。 1、在工具栏选择文字工具——文字工具的样子的大写的“T”,在合适的地方输入文字, 一般 LOGO 的文字格式是默认的宋体,12号大小,去掉锯齿。如下图。
•
PS教程动态LOGO的制作方法
19
13
•
PS教程动态LOGO的制作方法
14
打字效果 :字体一个一个逐渐显示出来。 1、这种效果比较麻烦,并且只能针对中文,英文最好不要 用。先在已经确定的位置上输入文字和效果,不要移动。 预计图片的数量,四个字的话,一般为五张。那么就从第 五张做起,逐渐到第一张。而输入文字后的图片则保存为
• 06.gif。如下图。
LOGO 如图:
如何使用photoshop制作店招

如何使用PS制作店招1.打开ps软件,单击“文件”菜单下的“新建”命令,如图所示,将新建画布宽度设置为950像素,高度设置为150像素,(这是淘宝店铺装修的标准像素),设置好后单击确定图12.设置前景色,红色箭头指定的位置为前景色,此操作前景色以粉红为例,见图2图23.选择油漆桶工具,单击,如图3 所示图34.选择油漆桶工具后,在新建的画布上单击鼠标右键,会出现如图所示,此时的画布即为我们设置的前景色5.然后我们复制一下图层,点击下图箭头所指的位置,复制图层6.此时的图层一即为我们复制的图层7.此时我们的店招是粉红色,那么下一步怎么将字体或者自己喜欢的图,添加到我们的店招上呢?1》点击我们复制的图层,单击添加文字功能,如图所示,点击横排字添加然后我们可以随意设置一下字体,添加一个描边,如图所示,点击箭头所指的地方,选择描边会出现如下图飞飞小铺,这几个字原本是黄色的,现在我选择黑色作为描边,当然颜色大家自己搭配,我只是告诉大家操作方法哦接下来我们可以在我们的店招上添加我们喜欢的图案8.我们单击“文件”菜单下的打开命令,随便打开我们存在自己文件夹的一张图片,此时如图然后单击“选择”菜单,选择“全部”,会出现下图,图框的旁边会出现很多蚂蚁线箭头所指的这些线,就是蚂蚁线,9.然后我们选择“编辑”菜单下的拷贝功能,单击“拷贝”,点击拷贝功能后,回到我们自己建的画布,单击“编辑”菜单下的“粘贴”功能,即把我们想要的图片添加到我们的店招上此时箭头所指的地方,为我们粘贴过来的图片,那图片这么大我们应该如何调整到我们想要的大小呢?我们按住键盘上的“Ctrl+t”键,会出现以下的调整框我们用鼠标随意的拖动这些调整框,然后调整到我们想要的大小即可,点击回车键如下图所示箭头所指的图片为刚刚添加上的图片,那么这个图片的底部是白色的,而我们的店招是粉色的怎么把白色的部分也调整成粉色呢?我们点击“吸管”工具,如图所示然后在我们店招粉色部分单击一下,此时前景色就会自动变为我们店招的颜色,(图中黑色箭头所指的即为前景色)吸取好和店招背景的颜色后,我们点击油漆桶工具,在白色背景图上,单击油漆桶工具即可,如下图所示用这种方法可以随意在店招上加入自己想要的图片。
如何制作动态店招图片

如何制作动态店招图片现在很多人都做起淘宝店了,一个销量高的店铺离步开精美的装修。
在装修的时候,有店主喜欢用动态图片做店招。
动态的店标可以吸引买家的眼球,也能形象的展现你所卖的产品。
下面就介绍一下如何制作动态店招图片的方法吧制作动态店招图片方法:准备工具:photoshop7.0ImageReady(一般ps会自动带的)最动态店招的素材1、先打开PS软件。
新建一个文件:操作方法:文件菜单——新建——起个名称——宽度,高度设置100*100相素。
2、打开要做店标的图片,比如我们做的是化妆品,那么我们就传化妆品的图片。
一共选择了三张图。
方法:文件菜单——打开——选择要打开的图片,共三张。
3、把图片大小改为100*100的大小。
方法:点击图片标题栏,右键——选图象大小,将大小改为100*100就好了。
4、把改好大小的图片,移到第一步新建的文件里,做店标用。
方法:用移动工具,按住图片直接拖到新建文件里。
每移到里面一张图片,图层就会多一层注意看图层变化。
三个文件,一共是三层。
有人说,这个图层在哪。
我电脑怎么没有。
你接一下键盘上的F7 就出来了。
5、要做动画了,点击指定的工具,跳转到做动画的ImageReady 软件里。
下面就是转到ImageReady的画面。
然后选择窗口菜单——选动画——就出现在动画祯6、开始做动画:先改变动画播放的时间,时间改为0.2秒,你自己定了。
再新建动画祯,点周图中新建按钮即可。
新建好之后,动画里多了一祯,然后到图层上,把最上面的一层隐藏起来(点一下小眼睛)就能看到第二个祯图片的变化。
重复第六步,再新建一个祯,再隐藏第二个图层。
这样,三个动画,三个图片,都在动画工具栏中出现了。
7、开始动画,查看播放效果。
点击开始按钮,动画就会播放了,你会就看到播放效果。
8、选文件菜单——存储优化结果——起个名字保存,会出现一个对话框。
点确认就可以了9完整的动态店招就这样做好了哦,到时候直接上传到您的店铺就可以显示了哦以上就是制作动态店招图片的方法了。
网店装修宝典-PS制作酷动店标动画

开网店现在已经成为许多年轻创业者的首选,特别是经济危机环境下,这种低成本低门槛的创业方式受到越来越多的大学生的认可。
当我们注册了网店,而想拥有自己的个性化的一些装修设计,怎么办呢?看到有些网店装修的很漂亮、大气,你一定很羡慕,同时也产生了不少疑问,这个店面是如何弄到这么好看的?众所周知,好的包装一定程度上能给顾客比较好的印象分,让顾着注意到你的产品,这样购买机会应该就会大大提升了。
下面我们来学习网店装修宝典之五-酷动店标动画PS制作过程:
效果图1
效果图2
图14(+点击上图可放大)
图15(+点击上图可放大)
图16(+点击上图可放大)
图17(+点击上图可放大)
图19(+点击上图可放大)
图20(+点击上图可放大)
图21(+点击上图可放大)
图22(+点击上图可放大)
图24(+点击上图可放大)
图25(+点击上图可放大)
图26(+点击上图可放大)
图27(+点击上图可放大)
图28(+点击上图可放大)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
开网店现在已经成为许多年轻创业者的首选,特别是经济危机环境下,这种低成本低门槛的创业方式受到越来越多的大学生的认可。
当我们注册了网店,而想拥有自己的个性化的一些装修设计,怎么办呢?看到有些网店装修的很漂亮、大气,你一定很羡慕,同时也产生了不少疑问,这个店面是如何弄到这么好看的?众所周知,好的包装一定程度上能给顾客比较好的印象分,让顾着注意到你的产品,这样
购买机会应该就会大大提升了。
酷动店标动画PS制作过程
下面我们来学习网店装修宝典之五-酷动店标动画PS制作过程:
效果图1
效果图2
图1(+点击上图可放大)
图2(+点击上图可放大)
图4(+点击上图可放大)
图5(+点击上图可放大)
图6(+点击上图可放大)
图7(+点击上图可放大)
图8(+点击上图可放大)
图9(+点击上图可放大)
图10(+点击上图可放大)
图11(+点击上图可放大)
图12(+点击上图可放大)
图13(+点击上图可放大)
图14(+点击上图可放大)
图15(+点击上图可放大)
图16(+点击上图可放大)
图17(+点击上图可放大)
图18(+点击上图可放大)
图19(+点击上图可放大)
图20(+点击上图可放大)
图21(+点击上图可放大)
图22(+点击上图可放大)
图23(+点击上图可放大)
图24(+点击上图可放大)
图25(+点击上图可放大)
图26(+点击上图可放大)
图27(+点击上图可放大)
图28(+点击上图可放大)。
