淘宝店铺装修教程——新旺铺教程之列表页装修
第6课 店铺装修(上)

课题第6课店铺装修(上)课时2课时(90 min)教学目标知识技能目标:1.了解店铺装修的基本流程2.了解店铺的风格管理3.了解店铺的布局设计4.掌握店铺装修的操作方法素质目标:领略中国前沿科技,增强民族自豪感和创新意识教学重难点教学重点:店铺装修的操作方法教学难点:店铺装修的操作方法教学方法问答法、讨论法、讲授法、练习法教学用具电脑、投影仪、多媒体课件、教材、文旌课堂APP教学设计考勤(2 min)→互动导入(5 min)→传授新知(22 min)→任务实操(36 min)→课堂实操(20 min)→课堂小结(3 min)→作业布置(2 min)教学过程主要教学内容及步骤设计意图考勤(2 min)⏹【教师】让学生使用文旌课堂app签到⏹【学生】班干部报请假人员及原因培养学生的组织纪律性,掌握学生的出勤情况互动导入(5 min)⏹【教师】讲述引导案例“开网店,‘门面功夫’也很重要”(详见教材),并提出问题大家在网购时一般会注意店铺的哪些方面?什么样的店铺容易激发你的购物欲望?⏹【学生】聆听、思考、回答通过对具体案例进行分析,激发学生的学习热情传授新知(22 min)⏹【教师】讲解新知:店铺装修的基本流程、店铺的风格管理、店铺布局设计的相关知识一、店铺装修的基本流程网店开设成功后,就可以对店铺界面进行装修了。
店铺装修的流程一般分为5个环节:①设置店铺基本信息;②选择店铺模板;③设置模板配色;④设置店铺背景;⑤设置店铺布局。
【多媒体】组织学生扫码观看“新版旺铺装修操作指南”视频(详见教材),让学生对店铺装修流程有一个更直观地了解二、店铺的风格管理店铺装修花样百出,如何吸引买家的眼球,是卖家关注的重点。
【师生互动】教师提出问题,并随机邀请学生进行回答通过教师讲解、师生互动、分组讨论与观看微课等方式,帮助学生了解店铺装修的基本流程、店铺的风格管理、店铺布局设计等相关知识如果让你来装修一家服装店,你会打造一个什么风格的?在设计时,你会注意些什么?【学生】聆听、思考、回答【教师】总结学生的回答,讲解店铺的风格管理通常来说,店铺装修最重要的是确定店铺的整体风格,不仅要注意与主营商品相符,还要注意色彩的协调搭配,同时还要满足消费者的心理和行为需求,以便更好地促进其消费。
淘宝页面装修教程

淘宝页面装修教程淘宝页面装修教程不要标题为了使淘宝页面更具个性化和吸引力,您可以使用以下装修技巧。
1. 使用图片和商品展示:在页面中添加高质量的产品图片,并确保它们清晰可见。
您还可以展示产品的不同颜色和规格。
2. 制作个性化的广告横幅:使用Photoshop或其他图像编辑软件设计一个独特的广告横幅,用于突出您的品牌和特色产品。
3. 设计独特的商品分类:为了方便顾客查找所需的产品,您可以设计独特的商品分类。
使用图标和文字组合来突出不同的分类。
4. 添加店铺动态:对于有活动和促销的店铺,您可以通过添加店铺动态来吸引顾客的注意。
例如,在首页上展示最新的促销活动或限时折扣。
5. 突出店铺特色:如果您的店铺有某些特色产品或独特的卖点,确保在页面中突出展示。
使用图标或特殊的字体来增加突出效果。
6. 设计友好的购物车页面:确保购物车页面简洁明了,让顾客可以清楚地看到他们选择的商品和总金额。
添加清晰的结算按钮,方便顾客进行下一步操作。
7. 页面配色和背景:选择适合您店铺风格的配色方案,并确保背景不会干扰顾客浏览商品。
避免使用过于花哨或闪耀的背景。
8. 使用大字体和清晰的字形:确保页面上的文字清晰易读,使用大字体突出重要信息。
选择易于阅读的字形,例如Arial或微软雅黑。
9. 良好的页面布局:确保页面布局整齐有序,不会让顾客感到混乱。
将不同区块分开,并留出足够的空白空间,让顾客能够轻松浏览页面。
10. 提供详细的商品描述和规格:在商品详情页提供清晰详细的描述和规格,帮助顾客更好地了解商品。
确保描述内容准确、简洁并且易于理解。
希望以上信息对您有所帮助,祝您成功装修您的淘宝页面!。
2013最新淘宝店铺装修教程第五课

4
‹#›
基础版装修全攻略教程
‹#›
店铺自定义招牌
‹#›
做好店铺招牌的几点步骤
• • • • • • • • • 1招牌尺寸 页头高度为:150px(已包含导航)建议招牌尺寸:950*120 px(即加上导 航高度,刚好是150px,可避免发布后导航被挤掉不显示的问题) 2店招模块误删后怎么找回来 方法一:在页面管理-页面编辑-首页-“+添加模块”选择添加店铺招牌 方法二:在页面管理-布局管理-首页-店铺页头 -“+”添加店铺招牌 3招牌中的收藏按钮制作 收藏按钮需要自行设计制作。 4招牌代码来源 招牌代码是html代码,可自行编写后直接复制到自定义招牌内容区。如果需 要查看店铺招牌代码,在编辑框中选择“查看代码”按钮即可 5店招左侧的方块块(写着我们的店铺名的)能去掉吗? 可以。用自定义招牌覆盖即可 6页头背景与店招的区别(基础版无背景功能) 页头高150px,店铺招牌宽950 px。店铺招牌两次超出950px之外的部分为 页头背景区域,页头背景需单独装修设置, 页头背景设置路径:装修-样式编辑-背景-页头背景
‹#›
• • • • •
店招基本操作
• 登陆:卖家中心——店铺管理——店铺装修
‹#›
‹#›
‹#›
‹#›
店招基本操作完成
‹#›
旺铺导航教程
‹#›
‹#›
‹#›
‹#›
• CSS导航在线生成工具网址:/tool/dhcss/
‹#›
宝贝分类
‹#›
图片空间
卖家中心——店铺管理——图片空间
鼠标滑过图片可执行操作
宝贝推荐
‹#›
‹#›
‹#›
‹#›
‹#›
淘宝新旺铺新功能 列表页如何装修的更加美观吸引客人

淘宝新旺铺新功能列表页如何装修的更加美观吸引客人
文章来源:淘宝信用查询
如果说淘宝新旺铺为什么吸引用户的话,就要说说淘宝为了店家装修想出来多少东西,除了简化模板类型之外,还把原本的好功能都升级了,今天小编要给大家说的是,列表页也可以装修的很美观。
一、列表页可装修是指什么?
列表页可装修是指,除系统默认列表页外,在宝贝分类管理中,设置的一级类目的页面也可装修,自由添加装修模块。
二、原有旺铺
一级列表页无法装修(×)
1、类目繁多,无统一介绍
2、需建多个自定义页面,无法与分类联动
3、首页堆砌宝贝多,店铺打开慢
三、全新旺铺
一级类目的列表页可完全装修(√)
1、打造专属子频道,引导流量
2、与宝贝分类中的类目对应,可直接应用到导航
3、所有模块可删除,包括官方搜索模块和系统默认宝贝列表
四、列表页可装修的新奇玩法
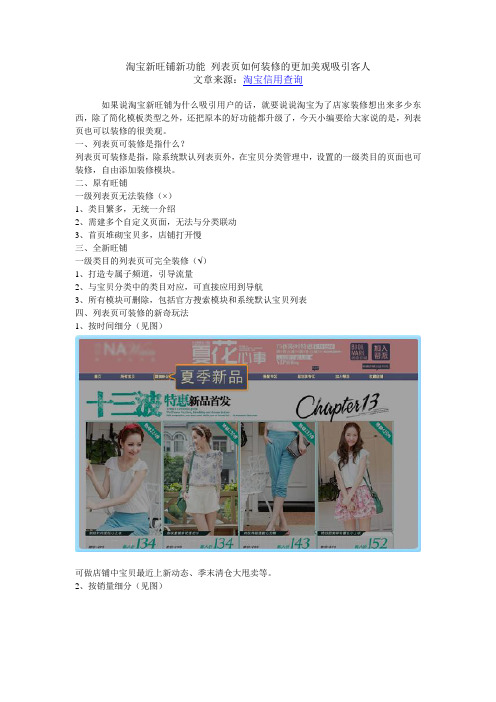
1、按时间细分(见图)
可做店铺中宝贝最近上新动态、季末清仓大甩卖等。
2、按销量细分(见图)
可做店铺中热销宝贝大集合、孤品拍卖区等。
3、按产品功效细分(见图)
可根据产品功效细分,将相同功效的宝贝陈列出来,如:补水区、美白区。
4、按人群需求细分(见图)
为新手买家建立新人专享频道,为老客户建立VIP专属频道。
5、按季节/节日细分(见图)
根据季节交替/节日庆典,打造店铺专属周年庆典等活动。
淘宝店铺装修尺寸

第一步:
第二步:
第3步,保存就好了,这也是常用的修改图像大小的方法,新手朋友可以学学!
另外,请管理员高台贵手哈,随便弄的图,做完后才看见有一张跟店里产品有关,但我全加颜色覆盖了,应该不算违规吧!
c
代码:<img src="店铺公告地址"/>(图片必须放置在网络空间或网络像册,没有可以先申请一个,需支持宝淘外链的)
格式:jpg、gif、html、文本
普通店铺的宝贝描述尺寸大小没有什么限制,但考虑到显示器的显示尺寸,应掌握在1000PX以下。
7、宝贝分类
大小:宽度<=160,高度随意
二。两者装修参数不同
⑴普通店铺:
店标:100像素×100像素,
公告:大约在400×200左右(即使装修后的公告高度大于200像素,也只是在公告框里滚动)而且公告必须是滚动的。
分类按钮:(旺铺和普通店铺通用)宽度最大160,高度不限,个数不限。
宝贝描述模板:只能用宽版的,宽为950像素,高不限制。
1、普通店铺店标
大小:100*100px <=80k
代码:无(图片做好后直接上传)
格式:jpg、gif
设置:管理我的店铺—基本设置—店标—浏览—选择本地做好店标文件
2、旺旺名片/头像
大小:120*120px <=100k
代码:无(图片做好后直接上传)
格式:jpg、gif
左侧模块(收藏模块):宽度最大为190,高度不限。
右侧模块:宽度最大为750,高度不限。
自定义页面:宽度最大为740,高度不限。
各类图片尺寸:
一。普通店铺:
店标:大小:宽100像素,高100像素图片直接上传在管理我的店铺—基本设置—店标—浏览要求:图片的格式为jpg或gif,不支持FLASH格式
淘宝天猫网店美工教程 项目10 无线店铺装修设计

任务2 | 无线端首页装修
(四) 无线店铺首页的装修注意事项
注重感官的习惯性与舒适性
13
合理控制页面的长度
பைடு நூலகம்
页面整体内容的把握
与电脑端的视觉统一
任务2 | 无线端首页装修
14
三、 任务实施 (一) 手机端店招设计 1、搭建背景图片 2、设置图层混合模式
任务2 | 无线端首页装修
19
3、涂抹镯子
4、输入文本
任务2 | 无线端首页装修
20
5、涂抹镯子
6、输入文本
任务2 | 无线端首页装修
21
(四) 分类导航的设计与装修 1、文字变形 2、添加光影
任务2 | 无线端首页装修
22
3、新建组
4、最终效果
任务2 | 无线端首页装修
23
(五) 宝贝列表图的设计 1、绘制圆角矩形 2、添加画笔图案
2、详情对比
任务1 | 了解无线店铺装修要点
7
3、分类对比
4、用色对比
任务1 | 了解无线店铺装修要点
8
四、 新手试练
9
内容导航
任务1 | 了解无线店铺装修要点 任务2 | 无线端首页装修
任务3 | 使用“淘宝神笔”模板制作详情页
任务4 | 自定义页面装修
课后练习
任务2 | 无线端首页装修
10
项目10
无线店铺装修设计
淘宝天猫网店美工实战教程
内容导航
任务1 | 了解无线店铺装修要点 任务2 | 无线端首页装修
任务3 | 使用“淘宝神笔”模板制作详情页
5-淘宝旺铺装修教程
目录背景 (2)列表页 (4)店招 (7)店铺导航 (11)图片轮播 (14)悬浮旺旺 (18)宝贝分类 (20)特价模块 (27)宝贝推荐区 (30)友情链接 (32)宝贝描述模块 (36)布局管理 (39)备份与还原 (42)背景点击”装修“--”样式编辑“--”背景设置“ 便可设置店铺背景点击”背景设置“ --”页头设置“进店招位置的背景设置两种方式设置:选择调色器或者选择本地上传一张图片点击”选择要设置的页面“ -- 可以选择不同页面不同背景“页面设置”同”页头设置“列表页先来了解几个列表页的展示第一种是无法装修的--“默认搜索页”也就是买家在店铺内搜索了宝贝出来的搜索结果页。
第二种就是以前老旺铺的列表页--“默认宝贝分类页”【点击某个宝贝分类会出现的页面】这个页面可以在右侧750位置添加促销区点击“+”可以添加新的个性列表页如下:可以几个类目用一个子频道也可以一个类目一个频道如下:最后别忘记保存:如果想删除的话先在左侧选择你想删除的个性列表页然后点击“页面编辑”的“删除页面”即可具体的个性列表页同首页。
新旺铺的一大特色是:列表页可以删除掉所有默认模块自由装修啦!店招1.如何编辑店招?首先进入店铺后台点击店招“编辑”按钮2.可以使用默认的店铺招牌“店铺名称”虽然是默认店铺基本设置也可以修改3.可以选择图片空间选择图片进行默认店招背景5.如果不喜欢店招默认显示可以选择“自定义招牌”自由装修此处可以插入“banner maker”6.自定义招牌可以自由的输入代码如果店招自定义区内什么都没有是空白店招就会“消失不见”7.可以在右下方恢复历史记录8.最后进行保存即可拉!热门问题答疑:1招牌尺寸页头高度为:150px(已包含导航)建议招牌尺寸:950*120 px(即加上导航高度,刚好是150px,可避免发布后导航被挤掉不显示的问题)2店招模块误删后怎么找回来方法一:在页面管理-页面编辑-首页-“+添加模块”选择添加店铺招牌方法二:在页面管理-布局管理-首页-店铺页头-“+”添加店铺招牌3招牌中的收藏按钮制作收藏按钮需要自行设计制作。
淘宝店铺首页、效果装修代码(全)
淘宝装修代码(全)1.公告栏的装修图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
<img src="图片的所在的地址"><img border="0" src="图片地址" />2.公告悬浮装饰图片代码COPY到公告的最下面就好了哦,<IMG style="right: 5px; BOTTOM: 0px; POSITION: relative" src=" 你图片的地址">3.加背景音乐的代码。
进“我的淘宝”点击“管理我的店铺”进入“基本设置” 先贴代码,再写你的公告文字<bgsound src="你的背景音乐地址" loop=-1>4.浮动的图片的代码:</td></tr></table>;<img height="150" src="图片地址"5.滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有很多朋友在好评里都会用到哦! <marquee>输入你想说的话</marquee> 6.自定义颜色代码<font color=blue>输入你想要说的话</font>注意:等于号"="后就是颜色的英文:不喜欢这个颜色还可以换成其他颜色的,如:red(红)、blue(蓝)、green(绿)等;不过注意代码的总长度不要超过40哦。
7.增加链接链接内容<a href="链接地址">链接内容</a>8.店铺分类的代码<img src=" 图片的地址 " /> 代码就放在:我的淘宝—管理我的店铺—宝贝分类淘宝网店装修效果代码集合1、忽视右键<body oncontextmenu="return false">或<body style="overflow-y:hidden">2、加入背景音乐IE:<bgsound src="*.mid" loop=infinite>NS:<embed src="*.mid" autostart=true hidden=true loop=true> </embed>*.mid你的背景音乐的midi格式文件3、简单的window.open方法<a href="#"onclick="javascript:window.open(文件路径/文件名,newwindow, toolbar=no,scrollbars=yes,resizable=no,top=0,left=0,width=400,height=300);">文字或图片</a>参数解释:<SCRIPT LANGUAGE="javascript"> js脚本开始;window.open 弹出新窗口的命令;文件路径/文件名弹出窗口的文件名;newwindow 弹出窗口的名字(不是文件名),非必须,可用空代替;width=400 窗口宽度;height=300 窗口高度;top=0 窗口距离屏幕上方的象素值;left=0 窗口距离屏幕左侧的象素值;toolbar=no 是否显示工具栏,yes为显示;menubar,scrollbars 表示菜单栏和滚动栏。
淘宝网店旺铺装修图文精品教程
目录目录 (1)第一节快速了解旺铺 (2)第二节FLASH店招的使用 (7)第三节Flash动画促销区 (14)第四节促销区代码安装 (21)第五节自定义栏目使用 (28)第六节做店铺收藏模块 (34)第七节宝贝描述设置 (40)第八节添加多旺旺图标 (43)第九节添加背景音乐 (49)第十节旺铺风格随你用 (54)第十一节淘宝店铺装修各种尺寸大全 (59)第一节快速了解旺铺旺铺基础:认识、了解、订购——快速了解旺铺【认识旺铺】如果您正在犹豫是否购买旺铺,千万要认真看此贴!如果您已经升级到旺铺后但苦于如何装修?那更要看此贴!这将让您对旺铺装修有全新的了解……淘宝上除了商城外包括普通店和旺铺两种,旺铺是淘宝为广大卖家推出的功能更强大的店铺。
形象的可以理解为,普通店只是淘宝大卖场里面一个个的小柜台,而旺铺则像独立的一个个店面,每个店面都有了自己的独立门头店招、店面形象区、货品展台……,这些对于店铺经营,树立品牌形象都远远胜过普通店。
如下图中,大家可以直观的看到同样一个店铺由普通店铺升级为旺铺后整体形象翻天覆地的改变!左侧是普通店,右侧为升级后的旺铺,如下图:上图中可以形象的看到,旺铺对于普通店有以下几种最显著的提升:1、旺铺最上方有独立的“店招”,就好比商家的门头,可以醒目的标注商家店名、品牌、广告等等。
结合FLASH、GIF动画店招会更方便店家推广宣传店铺形象、品牌字号,这相对于左侧的普通店上只有小小的店铺名称来说绝对是质的飞跃!2、旺铺的右侧上方可以随意设定大面积“促销区”宽度为750PX远远超越了普通店铺右侧上方仅340PX小小的“公告区”,这个超大的促销区宽度是750PX,高度不限,完全可以自由发挥,您可以做大幅的广告、也可以设定滚动的字幕,还可以穿插动画,这也是旺铺装修的核心所在,就相当于一个店铺的“脸面”。
3、店铺首页上宝贝的"缩略图"再也不是普通店的80PX小图,旺铺可以自由设定多种规格,店家可以根据产品自由设定为3列显示220PX大图,或则4列显示160PX的标准模式,呵呵,不论哪种都远远优先于普通店铺的小小图片,这就好比商家有超大的橱窗可以把热推的产品强有力的展示到顾客眼前。
淘宝店铺首页设计资料ppt课件
ห้องสมุดไป่ตู้
41
30
四、淘宝店铺首页海报设计技法
5. 展示多种产 品:当海报 上要放置过 多的促销产 品,可以采 用这种版式。 产品平行排 版,中间利 用半透明的 框展现文案。
31
四、淘宝店铺首页海报设计技法
6. 斜切式构图: 斜切式构图 会让画面显 得时尚,动 感活跃。但 是画面平衡 感不是很好 控制。一般 文案倾斜角 度不超过30°, 文字往右上 方倾斜便于 阅读 。
– 适合店铺中推成爆款或者想要提高某款产品的转化率
• 新品上市、特价促销
– 适用于新品上市,并且打算全力推广的产品
23
四、淘宝店铺首页海报设计技法
(二)常见海报主题方案
3. 品牌宣传
• 品牌宣传适用达到一定认知度的品牌以及在行业 中有一定的知名度。
24
四、淘宝店铺首页海报设计技法
(三)海报设计原则: “3”原则
– 实物照片
• 直观形象的告诉客户自己店铺是卖什么的
– 产品特点
• 直接阐述自己店铺的产品特点,第一时间打动客户, 吸引客户
– 店铺(产品)优势和差异化
• 告诉我的店铺和产品的优势以及和其他的店铺的不
同,形成差异化竞争
12
三、淘宝店铺店招设计技法
(四)店招制作规范、流程:
1. 确定风格:视产品而定 2. 布局:店招尺寸、店招构成、区块划分
(一)海报设计思路:
1. 海报要与大色调统一
• 在设计海报时,先观察大环境,海报设计尽量避 免与主色调产生强烈对比,必须要用对比色设计 海报时,要考虑降低纯度或明度
18
四、淘宝店铺首页海报设计技法
(一)海报设计思路:
2. 观察产品亮点定背景色
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
新旺铺教程之列表页装修
先来了解几个列表页的展示第一种是无法装修的--“店内搜索页”,也就是买家在店铺内搜索了宝贝出来的搜索结果页,暂时不支持装修,如下图所示:
第二种是“默认宝贝分类页”【点击某个宝贝分类会出现的页面】,这个页面可以自由装修,可添加通栏或者750宽度的模块,如下图示例通栏布局模块的添加:
该装修区域可重点放置本类目的促销商品信息,可根据自己店铺的需要添加所需的模块,有6个模块可供选择,如下图所示:
第三种就是新旺铺出现的个性列表页--可以完全对某一类目进行个性化的装修,形成子频道点击“+”可以添加新的个性列表页如下:
对于新添加的这个页面必须取名以及关联你想关联的类目,可以几个类目用一个子频道
也可以一个类目一个频道如下:
最后别忘记点击“保存”
保存完成之后就可以对新建的宝贝列表页进行装修了,具体装修操作和店铺首页相同注:个性列表页除了“宝贝列表”模块无法删除,其余所有默认模块均可删除,进行自由装修!
如果想删除的话先在左侧选择你想删除的个性列表页然后点击“页面编辑”的“删除页面”即可。
