配色方案的应用实例共41页文档
产品 配色案例

产品配色案例
(实用版)
目录
1.产品配色的重要性
2.配色案例分析
3.配色建议和技巧
4.结论
正文
【1.产品配色的重要性】
产品配色是产品设计中至关重要的一环,它可以直接影响到产品的视觉效果和消费者的购买决策。
合适的配色能够提升产品的吸引力,增强产品的品牌形象,同时还可以传达产品的功能和特性。
因此,对于产品配色的设计,我们需要给予足够的重视。
【2.配色案例分析】
让我们来看一些成功的产品配色案例。
首先是 Apple 公司的产品,他们一直坚持使用简单的黑白灰三色,这种配色方案不仅体现了他们的极简主义设计理念,同时也让产品显得高贵典雅。
另一个例子是 Nike 的运动鞋,他们常常使用鲜艳的颜色来吸引消费者的注意力,这种配色方案成功地塑造了他们年轻、活力的形象。
【3.配色建议和技巧】
在产品配色中,有一些基本的原则和技巧需要遵循。
首先,应该尽量使用简单的颜色,避免使用过多的颜色,这样可以让产品看起来更加整洁和有质感。
其次,可以选择对比度较大的颜色来突出产品的特性,比如使用红色来表示热情和活力,使用蓝色来表示科技和冷静。
最后,可以参考一些流行的配色方案,比如黑白灰、红蓝黄等,这些配色方案已经被证明
是受欢迎的。
【4.结论】
产品配色是产品设计中的重要环节,合适的配色可以提升产品的视觉效果,增强产品的品牌形象,同时还可以传达产品的功能和特性。
配色方案-专业文档!

配色方案配色方案合集9篇配色方案篇1蓝色多与白、橙搭配,蓝为主调。
白底,蓝标题栏,橙色按钮或ICON做点缀;蓝天白云,沉静整洁的感觉。
绿色多与白、兰两色搭配,绿为主调。
白底,绿标题栏,兰色或橙色按钮或ICON做点缀,绿白相间,雅致而有生气。
橙色多与白、红搭配,橙为主调。
白底,橙标题栏,暗红或桔红色按钮或ICON做点缀,橙色活泼热情,标准的商业色调,因此多用于商业网站的网页美工设计。
暗红色显得宁重、严肃、高贵,需要配黑和灰来压制刺激的红色,常以暗红为主调。
黑或灰底,暗红标题栏,文字内容背景为浅灰色。
网页美工设计色彩忌讳尽管三原色的相互搭配创造出了无数颜色,可不是所有的颜色都适用于网页美工设计,不同的颜色在搭配上也有着其中的学问,网页设计就相当于平面设计,网页设计师可以将平面设计中的审美观点套用到这上面来,所以平面设计上的审美的观点在网页设计上非常实用。
在网页美工设计中对于色彩的使用特别忌讳脏、纯、跳、花、粉这几种情形。
忌脏是指背景与文字内容对比不强烈,灰暗的背景令人沮丧!忌纯是指艳丽的纯色对人的刺激太强烈抗议,缺乏内涵。
忌跳是指再好看的颜色,也不能脱离整体。
忌花是指要有一种主色贯穿其中,主色并不是面积最大的颜色,而是最重要,最能揭示和反映主题的颜色,就象领导者一样,虽然在人数上居少数,但起决定作用。
忌粉是指颜色浅固然显的干净,但如果对比过弱,显得苍白无力了,就象病夫一样无可救药。
另外,蓝色忌纯,绿色忌黄,红色忌艳。
设计师不要“为设计而设计”。
再炫酷的页面效果、再丰富的表现形式,如果偏离了以用户为中心的主线,让用户抓不住重点,感悟不到网页本身所需要体现的信息,那么,再好的画面呈现也是败笔。
一、学配色,必须先了解配色比例日本的设计师提出过一个配色黄金比例,是70:25:5,其中的70%为大面积使用的主色,25%为辅助色,5%为点缀色。
一般情况下建议画面色彩不超过3种,3种是指的3种色相,比如深红和暗红可以视为一种色相。
网站配色方案实例

网站配色方案实例颜色的使用在网页制作中起着非常关键的作用,有很多网站以其成功的色彩搭配令人过目不忘。
但是对于刚开始学习制作网页的人来说,往往不容易驾驭好网页的颜色搭配。
除了学习各种色彩理论和方法之外,笔者认为多学习一些著名网站的用色方法,对于我们制作美丽的网页可以起到事半功倍的作用。
所以,笔者总结了一些著名网站的颜色搭配方法,这些方法可以让我们的学习少走弯路,快速提高我们的网页制作水平。
一、网页颜色原理和象征意义我们所有网页上颜色,在HTML下看到的是以颜色英文单词或者十六进制的表示方法(如#000000表示为黑色)。
不同的颜色有着不同的含义,给人各种丰富的感觉和联想。
红色:热情、奔放、喜悦、庄严黄色:高贵、富有、灿烂、活泼黑色:严肃、夜晚、沉着白色:纯洁、简单、洁净蓝色:天空、清爽、科技绿色:植物、生命、生机灰色:庄重、沉稳紫色:浪漫、富贵棕色:大地、厚朴二、网页颜色的使用风格不同的网站有着自己不同的风格,也有着自己不同的颜色。
网站使用颜色大概分为几种类型:1、公司色在现在企业中,公司的CI形象显得尤其重要,每一个公司的CI设计必然要有标准的颜色。
比如新浪网的主色调是一种介于浅黄和深黄之间的颜色,同时形象宣传、海报、广告使用的颜色都和网站的颜色一致。
再比如国富投资公司的主色调是C:100%,M:60%,Y:0%,K:0%。
这样的颜色使用到网站上显得色调自然、底蕴深厚。
2、风格色许多网站使用颜色秉承的是公司的风格。
比如海尔使用的颜色是一种中性的绿色,即充满朝气有不失自己的创新精神。
女性网站使用粉红色的较多,大公司使用蓝色的较多……这些都是在突出自己的风格。
3、习惯色这些网站的颜色使用很大一部分是凭自己的个人爱好,以个人网站较多使用,比如自己喜欢红色、紫色、黑色等,在做网站的时候就倾向于这种颜色。
每一个人都有自己喜欢的颜色,因此这种类型称为习惯色。
三、设计用色十例以下我将分别介绍十个配色较好的网站,大家可以学习和借鉴一下,培养对色彩的敏感以及独到的审美能力。
经典实用配色方案-资料

12.基本配色——流行
❖今天“流行”的,明天可能就“落伍”了。 流行 的配色设计看起来挺舒服的,但却有震撼他 人目 光的效果。
❖淡黄绿色(chartreuse)就是一个很好的例 子, 色彩醒目,适用于青春有活力且不寻常的事 物上。
❖从棒球运动鞋到毛衣,这种鲜明的色彩在流 行服 饰里创造出无数成功的色彩组合。黄绿或淡 黄绿 色和它完美的补色——苯胺红(magenta) 搭 配起来,就是一种绝妙的对比色彩组合。
返回 目录
2. 基本配色——传统
返回色标
返回 目录
2. 基本配色——传统
返回色标
返回 目录
2. 基本配色——传统
返回色标
返回 目录
3. 基本配色——低沉
❖ 不同于其它色彩展现柔和,低沉之美的灰紫色没 有对比色。灰紫色调合了红紫色、灰色和白色, 是个少见的彩色。
❖ 任何颜色加上少许的灰色或白色,能表达出的柔 和之美,有许多种包括灰蓝色、灰绿色等。但若 灰紫色本身被赋其它彩度或亮度,则可能掩盖了 原颜色的原有意境。使用补色,或比原色更生动 的颜色,可使这些展现柔和之美的颜色顿时生意 昂然,但要保持自然的柔美,亮度的变化应尽少 使用。
❖ 带着明色的寒色可保持安宁、平和的感觉。补色 和这些强调平静的色彩在明暗度方面一定要类似, 这点很重要,因为要是色彩太鲜明,会制造出不 必要的紧张。
返回 目录
13.基本配色——平静
返回色标
返回 目录
13.基本配色——平静
返回色标
返回 目录
13.基本配色——平静
返回色标
返回 目录
14.基本配色——强烈
返回色标
返回 目录
1. 基本配色——奔放
返回色标
网页效果图设计之色彩配色方案及实例说明

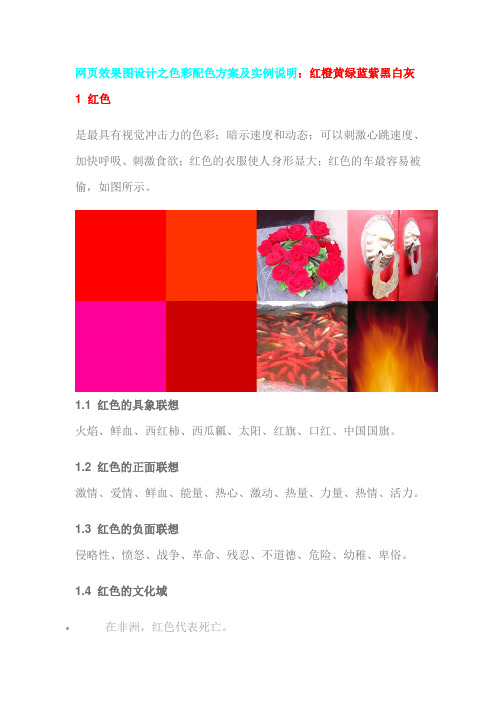
网页效果图设计之色彩配色方案及实例说明:红橙黄绿蓝紫黑白灰1 红色是最具有视觉冲击力的色彩;暗示速度和动态;可以刺激心跳速度、加快呼吸、刺激食欲;红色的衣服使人身形显大;红色的车最容易被偷,如图所示。
1.1 红色的具象联想火焰、鲜血、西红柿、西瓜瓤、太阳、红旗、口红、中国国旗。
1.2 红色的正面联想激情、爱情、鲜血、能量、热心、激动、热量、力量、热情、活力。
1.3 红色的负面联想侵略性、愤怒、战争、革命、残忍、不道德、危险、幼稚、卑俗。
1.4 红色的文化域在非洲,红色代表死亡。
∙在法国,红色代表雄性。
∙在亚洲,红色代表婚姻、繁荣、快乐。
∙在印度,红色是士兵的颜色。
∙在南非,红色是丧服的色彩。
1.5 实例说明为中企动力8周年主题网站(/8tm/index.html)网页截图,整个页面使用红色作为主色调,给人以喜庆、热闹的感受。
如图所示.1.6 红色系配色方案红色系的配色方案如下,如图所示:1. 在红色中加入少量的黄,会使其热力强盛,趋于躁动、不安。
2. 在红色中加入少量的蓝,会使其热性减弱,趋于文雅、柔和。
3. 在红色中加入少量的黑,会使其性格变的沉稳,趋于厚重、朴实。
4. 在红中加入少量的白,会使其性格变的温柔,趋于含蓄、羞涩、娇嫩。
2 橙色橙色能促进食欲;橙色的房间代表了友善,带给人愉快,能促使人谈话和思考;橙色能够用来强化视觉,这就是为什么海滩救生员的救生服采用橙色的原因,如图所示。
2.1 橙色的具象联想秋天、桔子、胡萝卜、肉汁、砖头、灯光。
2.2 橙色的正面联想温暖、欢喜、创造力、鼓舞、独特性、能量、活跃、模拟、社交、健康、奇想、活力、华美、明朗、甘美。
2.3 橙色的负面联想粗鲁、时髦、喧嚣、嫉妒、焦躁、可怜、卑俗。
2.4 橙色的文化域∙在爱尔兰,橙色代表新教运动。
∙在美洲土著文化里,橙色代表学习和血缘关系。
∙在荷兰,橙色是国家的颜色,因为荷兰的君主来自于Orange-Nassau家族。
∙在印度,橙色代表印度教。
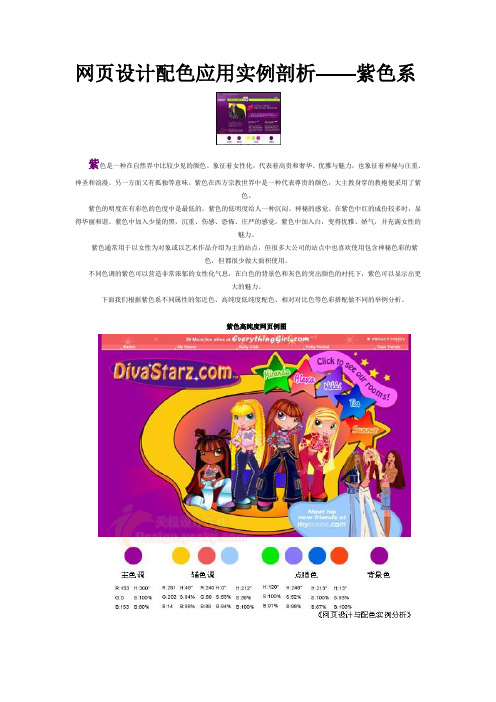
网页设计配色应用实例剖析

网页设计配色应用实例剖析——紫色系紫色是一种在自然界中比较少见的颜色。
象征着女性化,代表着高贵和奢华、优雅与魅力,也象征着神秘与庄重、神圣和浪漫。
另一方面又有孤独等意味。
紫色在西方宗教世界中是一种代表尊贵的颜色,大主教身穿的教袍便采用了紫色。
紫色的明度在有彩色的色度中是最低的。
紫色的低明度给人一种沉闷、神秘的感觉。
在紫色中红的成份较多时,显得华丽和谐。
紫色中加入少量的黑,沉重、伤感、恐怖、庄严的感觉。
紫色中加入白,变得优雅、娇气,并充满女性的魅力。
紫色通常用于以女性为对象或以艺术作品介绍为主的站点,但很多大公司的站点中也喜欢使用包含神秘色彩的紫色,但都很少做大面积使用。
不同色调的紫色可以营造非常浓郁的女性化气息,在白色的背景色和灰色的突出颜色的衬托下,紫色可以显示出更大的魅力。
下面我们根据紫色系不同属性的邻近色、高纯度低纯度配色、相对对比色等色彩搭配做不同的举例分析。
紫色高纯度网页例图紫色系分析:(高纯度对比:同类紫色+同类对比色)紫色的HSB数值H色相为300度时是正紫色。
上图的HSB模式S数值显示,上组颜色饱和度基本都比较高,加上部分较高的明度组合,使该页面异常奢华艳丽。
辅色调之一的黄色是紫色强度最高的对比色,主、辅色面积的大小不同是形成视觉冲击力最大的主要原因。
值得一提的是右下脚的浅蓝色的运用,它在整个页面配色上是很谦逊的角色,但却既突出上面的文字内容,又不张扬的压抑住其他颜色的配色,属于丰富于页面的辅助作用。
如果把它试换成别的颜色似乎还是没有这个浅蓝色效果好。
另一辅助色浅紫红色又称粉红色,粉红色主要用于包含少女在内的女性站点。
因为从明亮到浅白色调的粉红色能够表现出可爱、乖巧的感觉,这里只做少量运用。
其他点睛色使用得虽多但面积很小,主要是主色调紫色附近的过渡色,例如群青、青莲、玫瑰、红色等点缀,闪亮耀眼,增强页面的视觉感染力,有渲染出华丽凸显现代气息的作用。
结论:紫色结合红色的紫红色是非常女性化的颜色,它给人的感觉通常都是浪漫、柔和、华丽、高贵优雅,特别是粉红色可以说是女性化的代表颜色。
2023年配色方案十篇

2023年配色方案十篇配色方案篇1基本配色——奔放藉由使用象朱红色这种一般最令人熟知的色彩,或是它众多的明色和暗色中的一个,都能在一般设计和平面设计上展现活力与热忱。
中央为红橙色的色彩组合最能轻易创造出有活力、充满温暖的感觉。
这种色彩组合让人有青春、朝气、活泼、顽皮的感觉,常常出现在广告中,展示精力充沛的个性与生活方式。
把红橙和它的补色——蓝绿色——搭配组合起来,就具有亲近、随和、活泼、主动的效果,每当应用在织品、广告和包装上,都是非常有效。
配色方案篇2蓝色多与白、橙搭配,蓝为主调。
白底,蓝标题栏,橙色按钮或ICON做点缀;蓝天白云,沉静整洁的感觉。
绿色多与白、兰两色搭配,绿为主调。
白底,绿标题栏,兰色或橙色按钮或ICON做点缀,绿白相间,雅致而有生气。
橙色多与白、红搭配,橙为主调。
白底,橙标题栏,暗红或桔红色按钮或ICON做点缀,橙色活泼热情,标准的商业色调,因此多用于商业的网页美工设计。
暗红色显得宁重、严肃、高贵,需要配黑和灰来压制刺激的红色,常以暗红为主调。
黑或灰底,暗红标题栏,文字内容背景为浅灰色。
网页美工设计色彩忌讳尽管三原色的相互搭配创造出了无数颜色,可不是所有的颜色都适用于网页美工设计,不同的颜色在搭配上也有着其中的学问,网页设计就相当于平面设计,网页设计师可以将平面设计中的审美观点套用到这上面来,所以平面设计上的审美的观点在网页设计上非常实用。
在网页美工设计中对于色彩的使用特别忌讳脏、纯、跳、花、粉这几种情形。
忌脏是指背景与文字内容对比不强烈,灰暗的背景令人沮丧!忌纯是指艳丽的纯色对人的刺激太强烈抗议,缺乏内涵。
忌跳是指再好看的颜色,也不能脱离整体。
忌花是指要有一种主色贯穿其中,主色并不是面积最大的颜色,而是最重要,最能揭示和反映主题的颜色,就象领导者一样,虽然在人数上居少数,但起决定作用。
忌粉是指颜色浅固然显的干净,但如果对比过弱,显得苍白无力了,就象病夫一样无可救药。
另外,蓝色忌纯,绿色忌黄,红色忌艳。
平面设计最全实用配色方案共130页文档

61、奢侈是舒适的,否则就不是奢侈 。——CocoCha nel 62、少而好学,如日出之阳;壮而好学 ,如日 中之光 ;志而 好学, 如炳烛 之光。 ——刘 向 63、三军可夺帅也,匹夫不可夺志也。 ——孔 丘 64、人生就是学校。在那里,与其说好 的教师 是幸福 ,不如 说好的 教师是 不幸。 ——海 贝尔 65、接受挑战,就可以享受胜利的喜悦 。——杰纳勒 尔·乔治·S·巴顿
平面设计最全实用配色 方案
6、纪律是自由的第一条件。——黑格 尔 7、纪律是集体的面貌,集体的声音, 集体的 动作, 集体的 表情, 集体的 信念。 ——马 卡连柯
8、我们现在必须完全保持党的纪律, 否则一 切都会 陷入污 泥中。 ——马 克思 9、学校没有纪律便如磨坊没有水。— —夸美 纽斯
10、一个人应该:活泼而守纪律,天 真而不 幼稚, 勇敢而 鲁莽, 倔强而 有原则 ,热情 而不冲 动,乐 观而不 盲目。 ——马 克思
谢谢!
ห้องสมุดไป่ตู้
