河南工业大学-图形学实验四
bezier曲线或b样条曲线的绘制

淮阴工学院计算机科学系实验报告书课程名:《计算机图形学》题目:实验4 BEZIER曲线或B样条曲线的绘制班级:学号:姓名:评语:成绩:指导教师:批阅时间:年月日1、实验内容或题目编程实现三次BEZIER或B样条曲线的绘制。
2、实验目的与要求(1) 通过实验,进一步理解和掌握生成BEZIER或B样条曲线的算法;(2) 掌握BEZIER或B样条曲线的基本生成过程;(3) 通过编程,会在TC环境下编程实现三次BEZIER或B样条曲线的绘制。
3、实验步骤与源程序错误!未找到引用源。
实验步骤1、算法、原理清晰,有详细的设计步骤;2、依据算法、步骤或程序流程图,用C语言编写源程序;3、编辑源程序并进行调试;4、进行特殊模式的运行测试,并结合情况进行调整;5、对运行结果进行保存与分析;6、打印源程序或把源程序以文件的形式提交;7、按格式书写实验报告。
错误!未找到引用源。
源代码#include "graphics.h"float px[4]={ 50,80,120,140 };float py[4]={100,230,230,160};void Bezier(){float a0,a1,a2,a3,b0,b1,b2,b3;int k,x,y;float i,t,n=4;setcolor(15);for(k=0;k<3;k++){moveto(px[k],py[k]);lineto(px[k+1],py[k+1]);}setcolor(4);a0=px[0];a1=-3*px[0]+3*px[1];a2=3*px[0]-6*px[1]+3*px[2];a3=-px[0]+3*px[1]-3*px[2]+px[3];b0=py[0];b1=-3*py[0]+3*py[1];b2=3*py[0]-6*py[1]+3*py[2];b3=-py[0]+3*py[1]-3*py[k+2]+py[3];for(i=0;i<n;i+=0.001){t=i;x=a0+a1*t+a2*t*t+a3*t*t*t;y=b0+b1*t+b2*t*t+b3*t*t*t;if(i==0)moveto(x,y);lineto(x,y);}}void main(){int driver,mode;driver=DETECT;initgraph(&driver,&mode,"..\\bgi");Bezier();}4、测试数据与实验结果5、结果分析与实验体会通过这次实验,我初步熟悉了turboc 的运行环境。
计算机图形学实验报告4

计算机图形学实验报告4一、实验目的本次计算机图形学实验旨在深入了解和掌握计算机图形学中的一些关键概念和技术,通过实际操作和编程实现,提高对图形生成、变换、渲染等方面的理解和应用能力。
二、实验环境本次实验使用的软件环境为_____,编程语言为_____,硬件环境为_____。
三、实验内容1、二维图形的绘制使用基本的绘图函数,如直线、矩形、圆形等,绘制简单的二维图形。
通过设置线条颜色、填充颜色等属性,增强图形的表现力。
2、图形的几何变换实现图形的平移、旋转和缩放操作。
观察不同变换参数对图形的影响。
3、三维图形的生成构建简单的三维模型,如立方体、球体等。
应用光照和材质效果,使三维图形更加逼真。
四、实验步骤1、二维图形的绘制首先,在编程环境中导入所需的图形库和相关模块。
然后,定义绘图窗口的大小和坐标范围。
接下来,使用绘图函数按照指定的坐标和参数绘制直线、矩形和圆形。
最后,设置图形的颜色和填充属性,使图形更加美观。
2、图形的几何变换对于平移操作,通过修改图形顶点的坐标值来实现水平和垂直方向的移动。
对于旋转操作,根据旋转角度计算新的顶点坐标,实现图形的绕中心点旋转。
对于缩放操作,将图形的顶点坐标乘以缩放因子,达到放大或缩小图形的效果。
3、三维图形的生成首先,定义三维模型的顶点坐标和三角形面的连接关系。
然后,设置光照的位置、颜色和强度等参数。
接着,为模型添加材质属性,如颜色、反射率等。
最后,使用渲染函数将三维模型显示在屏幕上。
五、实验结果与分析1、二维图形的绘制成功绘制出了各种简单的二维图形,并且通过颜色和填充的设置,使图形具有了更好的视觉效果。
例如,绘制的矩形和圆形边缘清晰,颜色鲜艳,填充均匀。
2、图形的几何变换平移、旋转和缩放操作都能够准确地实现,并且变换效果符合预期。
在旋转操作中,发现旋转角度的正负会影响旋转的方向,而缩放因子的大小直接决定了图形的缩放程度。
3、三维图形的生成生成的三维模型具有一定的立体感和真实感。
河南工业大学protel实验报告

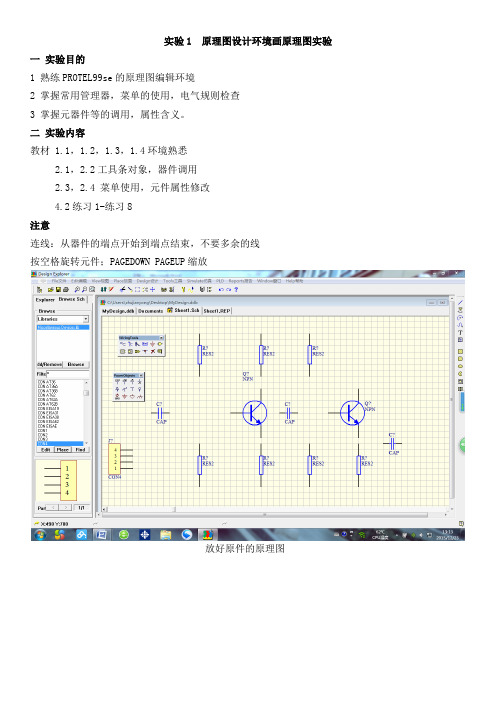
实验1 原理图设计环境画原理图实验一实验目的1 熟练PROTEL99se的原理图编辑环境2 掌握常用管理器,菜单的使用,电气规则检查3 掌握元器件等的调用,属性含义。
二实验内容教材 1.1,1.2,1.3,1.4环境熟悉2.1,2.2工具条对象,器件调用2.3,2.4 菜单使用,元件属性修改4.2练习1-练习8注意连线:从器件的端点开始到端点结束,不要多余的线按空格旋转元件;PAGEDOWN PAGEUP缩放放好原件的原理图编号报告文件编辑好属性的原理电路图实验2 原理图练习实验一实验目的1 掌握层次电路图设计方法2 了解层次电路原理图各图之间的关系3 熟悉顶层图,子图的生成方法二实验内容教材2.4.4层次电路图菜单使用参考33页(5)(6)注意1 在顶层电路图中,图纸符号(Sheet symbol)代表一张子图纸,子图是通过图纸符号入口(sheet symbol entry)与外界连接的2子图中的端口(Port)与顶层图中的图纸符号入口(sheet symbol entry)的不同。
端口(Port)是在生成子图时候自动生成的。
3 层次电路图出现多张图纸,需要修改图纸编号(number),修改方法:Design-Options-Organizations…顶层电路图Wenya分电路Zhengliu分电路图实验3 元件图绘制实验一实验目的1 掌握元件图绘制基本步骤方法2 了解多元件芯片含义3 多元元件芯片元件图的绘制及其在原理图中的调用方法4 理解元件库的作用,库的创建与修改二实验内容1教材:3.4画元件图示例2教材87页,练习9 画多元件芯片U9及其在原理图中的调用注意:库文件(*.LIB)的建立,库中可以存放多个元件元件的添加:Tools—New Component多元件芯片的子件的添加:Tools—New Part放置管脚最后的D触发器练习九电路实验4 电路板图环境实验一实验目的1 理解电路版图与原理图之间的关系2 理解网络表生成及其作用,网络表所包含的内容。
河南工业大学实验报告

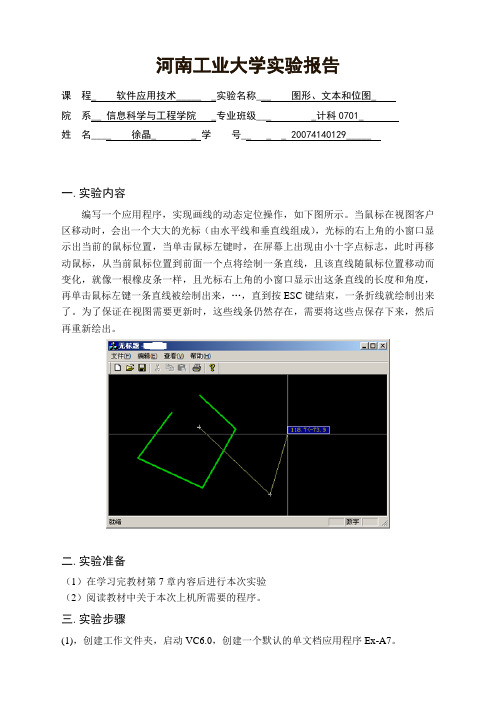
河南工业大学实验报告课程_ 软件应用技术_____ _实验名称___ 图形、文本和位图_院系__ 信息科学与工程学院 _专业班级___ _计科0701_姓名____ 徐晶_ _ 学号__ _ _ 20074140129_____一.实验内容编写一个应用程序,实现画线的动态定位操作,如下图所示。
当鼠标在视图客户区移动时,会出一个大大的光标(由水平线和垂直线组成),光标的右上角的小窗口显示出当前的鼠标位置,当单击鼠标左键时,在屏幕上出现由小十字点标志,此时再移动鼠标,从当前鼠标位置到前面一个点将绘制一条直线,且该直线随鼠标位置移动而变化,就像一根橡皮条一样,且光标右上角的小窗口显示出这条直线的长度和角度,再单击鼠标左键一条直线被绘制出来,…,直到按ESC键结束,一条折线就绘制出来了。
为了保证在视图需要更新时,这些线条仍然存在,需要将这些点保存下来,然后再重新绘出。
二.实验准备(1)在学习完教材第7章内容后进行本次实验(2)阅读教材中关于本次上机所需要的程序。
三.实验步骤(1),创建工作文件夹,启动VC6.0,创建一个默认的单文档应用程序Ex-A7。
(2),A,光标的生成和实现:在Ex-ATView文件中的类声明添加下列成员变量class CEx_A7View : public CView{public:BOOL m_bCursorFirst; // 光标第一次显示标志CPoint m_ptPrevPos; // 上一个点的坐标CPoint m_ptCurPos; // 当前点的坐标B,在CEx-ATView::OnDraw中添加一些清屏代码,并将m_blurSorFirst设为TRUEvoid CEx_A7View::OnDraw(CDC* pDC){CEx_A7Doc* pDoc = GetDocument();ASSERT_V ALID(pDoc);CRect rcClient;GetClientRect( rcClient ); // 获取客户区大小pDC->FillSolidRect( rcClient, RGB( 0,0,0 ) ); // 将客户区清为黑色m_bCursorFirst = TRUE;pDC->SetBkMode( TRANSPARENT ); // 设置透明背景模式}C,为CEx-ATView类添加绘制光标函数的成员函数DrawCurSorvoid CEx_A7View::DrawCursor(CDC *pDC, CPoint pt){CRect rcClip;pDC->GetClipBox( rcClip ); // 当前裁剪区大小CPen pen( PS_SOLID, 1, RGB( 128, 128, 128 ) ); // 灰色画笔CPen *oldPen = pDC->SelectObject( &pen ); // 选入画笔// 设置XOR光栅操作模式int nOldROP = pDC->SetROP2( R2_XORPEN );// 绘制水平线pDC->MoveTo( rcClip.left, pt.y );pDC->LineTo( rcClip.right, pt.y );//绘制垂直线pDC->MoveTo( pt.x, rcClip.top );pDC->LineTo( pt.x, rcClip.bottom );// 恢复原来的光栅模式pDC->SetROP2( nOldROP );// 恢复原来的画笔}D,用MFC classWizard为CEx-ATView类添加WM_MouSEMOVE消息映射,并在映射函数中添加相应代码。
计算机图形学实验报告

计算机图形学实验报告
实验目的:通过本次实验,深入了解并掌握计算机图形学的基本原理和相关技术,培养对图形处理的理解和能力。
实验内容:
1. 图像的基本属性
- 图像的本质及表示方法
- 像素和分辨率的概念
- 灰度图像和彩色图像的区别
2. 图像的处理技术
- 图像的采集和处理
- 图像的变换和增强
- 图像的压缩和存储
3. 计算机图形学的应用
- 图像处理在生活中的应用
- 计算机辅助设计中的图形学应用
- 三维建模和渲染技术
实验步骤和结果:
1. 在计算机图形学实验平台上加载一张测试图像,分析其像素构成
和基本属性。
2. 运用图像处理技术,对测试图像进行模糊、锐化、色彩调整等操作,观察处理后的效果并记录。
3. 学习并掌握计算机图形学中常用的处理算法,如卷积、滤波等,
尝试应用到测试图像上并进行实验验证。
4. 探讨计算机图形学在数字媒体制作、虚拟现实、计算机辅助设计
等领域的应用案例,并总结其在实践中的重要性和价值。
结论:
通过本次实验,我对计算机图形学有了更深入的了解,掌握了图像
处理技术的基本原理和应用方法。
计算机图形学作为一门重要的学科,对多个领域有着广泛的应用前景,有助于提高数字媒体技术、虚拟现
实技术等领域的发展水平。
希望在未来的学习和工作中能进一步深化
对计算机图形学理论和实践的研究,不断提升自己在这一领域的专业
能力和创新意识。
河南工业大学-图形学实验二

实验二:基本图元扫描转换一、实验目的1、掌握图形扫描转换的基本概念;2、掌握直线的绘制算法及程序设计;3、掌握圆弧的绘制算法及程序设计。
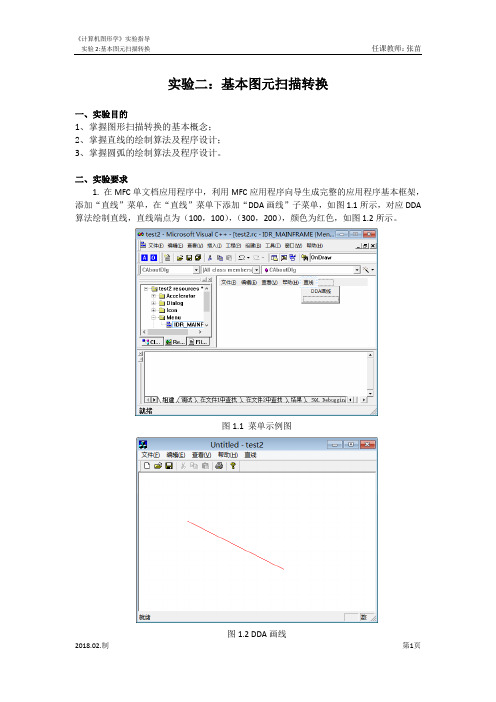
二、实验要求1. 在MFC单文档应用程序中,利用MFC应用程序向导生成完整的应用程序基本框架,添加“直线”菜单,在“直线”菜单下添加“DDA画线”子菜单,如图1.1所示,对应DDA 算法绘制直线,直线端点为(100,100),(300,200),颜色为红色,如图1.2所示。
图1.1 菜单示例图图1.2 DDA画线2. 在上题基础上,在“直线”菜单下再添加一个“中点画线”子菜单,如图2.1所示,利用中点画线算法画线,实现鼠标按下抬起绘制直线段的功能,颜色为黑色,如图2.2所示。
图2.1菜单示例图图2.1绘制矩形制作动画图3. 在上题基础上,添加“圆形”菜单,如图3.1所示,利用Bresenham算法编程实现圆的扫描转换,绘制半径为200的黑色圆,如图3.2所示。
图3.1菜单示例图图3.2 Bresenham画圆三、实验内容○1“直线”菜单,“DDA画线”子菜单,“中点画线”子菜单的构建○2DDA画线void CMainFrame::OnDda(){// 获得设备指针CDC *pDC=GetDC();// 定义直线两端点和直线颜色(红色)int x0=100,y0=100,x1=300,y1=200,c=RGB(255,0,0);float x,y,i;float dx,dy,k;dx=(float)(x1-x0);dy=(float)(y1-y0);k=dy/dx;y=y0; x=x0;if(abs(k)<1){ for(;x<=x1;x++){pDC->SetPixel(x,int(y+0.5),c);y=y+k;}}if(abs(k)>=1){for(;y<=y1;y++){pDC->SetPixel(int(x+0.5),y,c);x=x+1/k;}}ReleaseDC(pDC); //释放设备指针}○3中点画线0≤k≤1时中点画线算法的算法步骤为:1.输入直线的两端点P0(x0,y0)和p1(x1,y1)。
计算机图形学实验报告

实验结果与结论
• 在本次实验中,我们成功地实现了复杂场景的渲染,得到了具有较高真实感和视觉效果的图像。通过对比 实验前后的效果,我们发现光线追踪和着色器的运用对于提高渲染质量和效率具有重要作用。同时,我们 也发现场景图的构建和渲染脚本的编写对于实现复杂场景的渲染至关重要。此次实验不仅提高了我们对计 算机图形学原理的理解和实践能力,也为我们后续深入研究渲染引擎的实现提供了宝贵经验。
2. 通过属性设置和变换操作,实现了对图形的定 制和调整,加深了对图形属性的理解。
4. 实验的不足之处:由于时间限制,实验只涉及 了基本图形的绘制和变换,未涉及更复杂的图形 处理算法和技术,如光照、纹理映射等。需要在 后续实验中进一步学习和探索。
02
实验二:实现动画效果
实验目的
掌握动画的基本原 理和实现方法
04
实验四:渲染复杂场景
实验目的
掌握渲染复杂场景的基本流程和方法 理解光线追踪和着色器在渲染过程中的作用
熟悉渲染引擎的实现原理和技巧 提高解决实际问题的能力
实验步骤
• 准备场景文件 • 使用3D建模软件(如Blender)创建或导入场景模型,导出为常用的3D格式(如.obj或.fbx)。 • 导入场景文件 • 在渲染引擎(如Unity或Unreal Engine)中导入准备好的场景文件。 • 构建场景图 • 根据场景的层次结构和光照需求,构建场景图(Scene Graph)。 • 设置光照和材质属性 • 为场景中的物体设置光照和材质属性(如漫反射、镜面反射、透明度等)。 • 编写渲染脚本 • 使用编程语言(如C或JavaScript)编写渲染脚本,控制场景中物体的渲染顺序和逻辑。 • 运行渲染程序 • 运行渲染程序,观察渲染结果。根据效果调整光照、材质和渲染逻辑。 • 导出渲染图像 • 将渲染结果导出为图像文件(如JPEG或PNG),进行后续分析和展示。
河南工大DSP实验报告

实验一数据存储实验一实验目的1.掌握TMS320F2812程序空间的分配。
2.掌握TMS320F2812数据空间的分配。
3.能够熟练运用TMS320F2812数据空间的指令。
二实验步骤与内容1.在进行DSP实验之前,需先连接好仿真器、实验箱及计算机,连接方法如下所示。
2.F2812CPU板的JUMP1的1和2脚短接,拨码开关SW1的第二位置ON;其余OFF。
3.E300底板的开关SW4的第2位置ON,其余位置OFF。
其余开关设置为OFF。
4.上电复位在硬件安装完成后,确认安装正确、各实验部件及电源连接无误后,启动计算机,接通仿真器电源,此时,仿真器上的指示灯应点亮,否则DSP开发系统与计算机连接存在问题。
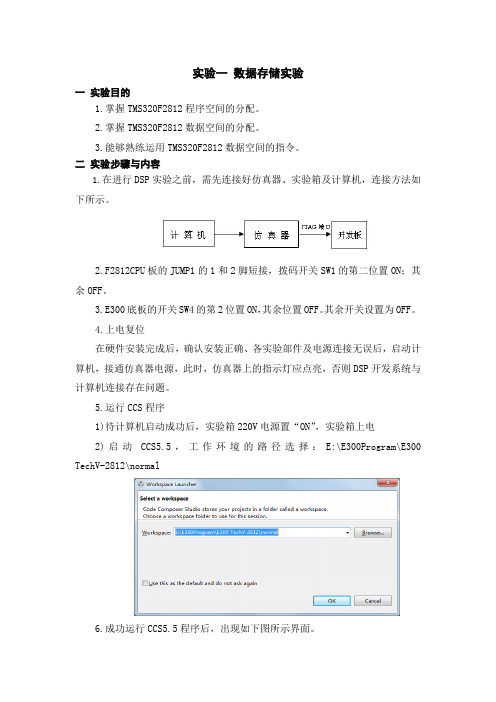
5.运行CCS程序1)待计算机启动成功后,实验箱220V电源置“ON”,实验箱上电2)启动CCS5.5,工作环境的路径选择:E:\E300Program\E300 TechV-2812\normal6.成功运行CCS5.5程序后,出现如下图所示界面。
7.点菜单栏Project/Build All命令编译整个工程,编译完成后点击按钮:8. 用“View”下拉菜单中的“Memory/Browser”查看内存单元,初始参数如下图:此时可以观测到以0x003F9020为起始地址的存储单元内的数据。
9.单击按钮,开始运行程序,一段时间后,单击按钮,停止程序运行,查看0x003F9020H~ 0x3F902FH单元的数据的变化。
10. 关闭Memory Browser窗口,点击按钮,退出仿真模式。
右键点击Project Explorer窗口下的工程文件“e300_01_mem”,选择Close Project命令关闭该工程,然后关闭CCS软件,本实验完毕。
三程序框图四实验总结通过这次实验,基本熟悉了CCS用户界面的使用,掌握了TMS320F2812程序空间的分配和数据空间的分配,能够熟练运用数据空间的指令。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验四:二维变换与裁剪算法的实现
一、实验目的
1、掌握平移变换、旋转变换和缩放变换方法;
2、达到掌握二维图形基本几何变换及运用几何变换快速方便生成图形的目的;
3、掌握图形裁剪算法。
二、实验要求
1. 在MFC单文档应用程序中,添加奇次二维坐标点类CP2,如图1.1 所示,参考图1.2部分代码,分别完成二维图形的平移、旋转和缩放。
(注:变换参数可在程序内直接给出或用对话框等形式输入,简单二维图形经二维变换后可生成复杂图形。
)
图1.1 CP2类定义
图1.2 部分二维变换参考代码
2. 利用Cohen-Sutherland端点编码算法编程实现任意线段的裁剪,要求自定义窗口区域和直线端点。
(注:未被裁剪的线段及被裁剪的线段用不同的颜色显示出来。
)
三、实验内容
一,二维图形的变换
○1菜单栏的建立
○2对话框的创建,
创建对应的类为dialog
○3为编辑框Edit添加成员变量:右键,建立类向导,选择Member Variables,双击
IDC_EDIT1(对应编辑框的ID),
Member variable name m_x1
Category Value
Variable type OK
○4新建两个类CCP2和TransForm,CCP2类用于将二维点坐标转换成齐次坐标,TransForm类是平移,旋转,缩放的具体实现。
代码如下:
// CP2.h
#pragma once
class CP2
{
public:
CP2();
virtual ~CP2();
CP2(double x, double y);
//如果滚动条不能拉动,请启用宏。
○5在文件视图中找到test4View.h protected里面加入变量
CString x1,y1,x2,y2,translate,scale,rotate。
用于在test4View.cpp中接收编辑框的值。
○6在test4View.cpp中加入#include “dialog.h”。
在菜单栏中为“二维变换”建立类向导,为它添加消息。
void CTest4View::Onchange()
{
// TODO: Add your command handler code here
dialog dia;
if(dia.DoModal()==IDOK){ // dia.DoModal()显示一个模态对
//框,返回值为IDOK。
x1=dia.m_x1; //将编辑框的值赋给test4View中的变量
y1=dia.m_y1;
x2=dia.m_x2;
y2=dia.m_y2;
translate=dia.m_translate;
scale=dia.m_scale;
rotate=dia.m_rotate;
Invalidate(); //Invalidate()是强制系统进行重画}
}
○7建立一个Var类,用于将传递一个全局变量flag。
flag的值为0,1,2,3分别实现画线,平移,旋转,缩放。
○8点击不同按钮修改flag的值执行不同的操作:
CDialog::OnOK()表示关闭对话框方式为OnOk()
○9在test4View.cpp中的OnDraw()函数里实现具体功能
○10实验结果展示
生成直线平移操作
旋转操作缩放操作
二,裁剪算法
○1基本思想:
对于每条待裁剪的线段P1P2分三种情况处理:
①若P1P2完全在窗口内,则显示该线段P1P2,简称“取”之;
②若P1P2完全在窗口外,则丢弃该线段,简称“舍”之;
③若线段既不满足“取”的条件,也不满足“舍”的条件,则求线段与窗口边界的交点,在交点处把线段分为两段,其中一段完全在窗口外,可舍弃之,然后对另一段重复上述处理。
○2算法步骤:
第一步判别线段两端点是否都落在窗口内,如果是,则线段完全可见;
否则进入第二步;
第二步判别线段是否为显然不可见,如果是,则裁剪结束;
否则进行第三步;
第三步求线段与窗口边延长线的交点,这个交点将线段分为两段,其中一段显然不可见,丢弃。
对余下的另一段重新进行第一步,第二步判断,直至结束。
○3新建类CP1,代码如下:
○4新建类LineClipping,代码如下:
○5为菜单项裁剪算法的响应事件添加代码。
代码如下:
○6实验运行结果:
四、实验结果与总结
(列出实验过程中的收获和遇到的困难)
这次实验虽然做的是二维变换与裁剪算法的实现,但是大部分时间却花在了实现对话框输值,画布上画画的功能上,也算是弥补上一次实验吧。
此次实验钻研了以下几个问题:
○1对比了博客上MFC对话框操作的两种方法。
个人总结的区别有以下三点:首先,第
一种方法Category选择value,第二种选择Control。
Value一般指字符串,各种数据类型(int等);Control一般指该控件对应的MFC类。
如果为编辑框控件关联变量,如果是Value,那么该变量数据类型可以是CString,或int或float等数据类型;如果是control,那么该变量的数据类型只能是CEdit。
其次,若选择是Control,还需要在dialog类里面定义自己的成员变量,在按钮的响应事件中通过this->GetDlgItemText();将编辑框中的值获取并赋给成员变量。
最后,在...View类中复制的方法也不一样,第一种控件变量复制:
x1=dia.m_x1,第二种为成员变量:x1=dia.x1。
○2关于if(dlg.DoModal()==IDOK){…},当dlg.DoModal()后,显示一个模态对话框,此
时DoModal()函数并不返回,即并没有执行大括号内的内容,直到用户关闭此对话框时,DoModal才返回。
如果用户点击了确定按钮,那么DoModal()函数就返回IDOK,此时进入if语句。
IDOK是一个宏。
当你CMyDlg dlg;时,对话框并没有显示,只是构造了一个CMyDlg 类型的对象而已,直到用户调用DoModal(),对话框才会显示出来。
而且有意思的是DoModal()只有两个定义好的返回值IDOK和IDCANCLE,其实对应的就是默认的确认和取消,其他返回值需要自定义。
这使我在点击不同按钮实现不同功能时碰到了困难,因为只有两个两个返回值,而我需要实现四个功能,对此我的解决方案是这样的,最初,只用一个IDOK返回值,没实现一个功能就换代码截完图,写完实验报告蒙混过关。
接着,既然只用一个的话,为什么不在一个if(dlg.DoModal()==IDOK){}里把三个功能一起实现,在画布上把平移,旋转,缩放一同画出来。
后来,好像全局变量可以解决这个问题诶,才有了之后的flag。
这儿还有一个未解决的问题就是:不要if,直接dlg.DoModal()好像也能达到目的,区别在哪,尚未明了。
○3Invalidate();把这句代码删除之后,就没法在画布上画画了,而且程序中断。
多次试
验个人总结出来的结果是:Invalidate()是强制系统进行重画。
点击对话框上的按钮后,对话框关闭,返回IDOK,Invalidate()进行重画,调用…View中的OnDraw()函数。
由于在对话框传值,画布上画画上花费了大量时间,对此次实验二维变换和裁剪算法并没有深究,仅仅是使其能运行就OK了,而且稍微偷了点懒,只试了直线,并没有画出一些三角形,矩形等二维图形。
之后有时间再完善。
