Android之TextView属性大全
Android布局属性大全

Android布局属性大全布局:AbsoluteLayout(绝对布局):xmlns:android="/apk/res/android"style="@..."android:clipChildren="true|false"android:clipToPadding="true|false"android:layoutAnimation="@---"android:animationCache="true|false"android:persistentDrawingCache="none|animation|scrolling|all":持续高速缓存绘图android:alwaysDrawnWithCache="true|false"android:andStatesFromChildre="true|false"android:descendantFocusability="beforeDescendants|afterDescendants|bl ocksDescendants":后裔可聚焦android:id="@+id/absoluteLayout"android:tag="@---"android:android:scrollX="---"android:android:scrollY="---"android:background="@---"android:padding="----"android:paddingLeft="----"android:paddingTop="----"android:paddingRight="----"android:paddingBotton="---"android:focusable="true|false"android:focusableInTouchMode="true|false"android:visibility="visible|invisible|gone"android:fitsSystemWindows="true|false":适合系统窗口android:scrollbars="none|horizontal|vertical"android:scrollbarStyle="insideOverlay(内覆盖)|insideInset(内插图)|outsideOverlay(外覆盖)|outsideInset(外插图)"android:isScrollContainer="true|false":是一个滚动集合android:fadeScrollbars="true|false":褪色的滚动条android:scrollbarFadeDuration="---":卷轴淡出android:scrollDefaultDelayBeforeFade="---":滚动前默认延迟android:scrollbarSize="---"android:scrollbarThumbHorizontal="@----":拇指水平滚动条android:scrollbarThumbVertical="@----":拇指垂直滚动条android:scrollbarTrackVertical="@---":垂直滚动条轨道android:scrollbarTrackHorizontal="@---":水平滚动条轨道android:scrollbarAlwaysDrawHorizontalTrack="true|false":水平滚动条总是吸引轨道android:scrollbarAlwaysDrawVerticalTrack="true|false":垂直滚动条总是吸引轨道android:fadingEdge="none|horizontal|vertical":衰落的边缘android:fadingEdgeLength="---":边长衰落android:nextFocusLeft="----":下左焦点android:nextFocusUp="---":下一个重点注册android:nextFocusRight="---":正确的下一个重点android:nextFocusDown="---":下一个焦点下移android:clickable="true|false":点击android:longClickable="true|false"android:saveEnabled="true|false":启用保存android:drawingCacheQuality="auto|low|hight":绘图缓存质量android:keepScreenOn="true|false":保持屏幕android:duplicateParentState="true|false":重复父状态android:minHeight="---":android:minWidth="----":android:soundEffectEnabled="true|false":音效启用android:hapticFeedbackEnable="true|false":触觉反馈启用android:contentDescription="@---":内容概述android:onClick="@---":android:layout_gravity="top|bottom|right|left|center_vertical|center_ horizontal|fill_vertical|fill_horizontal|center|fill|clip_vertical|cl ip_horizontal":重力android:layout_width="fill_parent|match_parent|wrap_content" android:Llayout_height="fill_parent|match)parent_wrap_content" android:layout_margin="":android:layout_marginLeft=""android:layout_marginTop=""android:layout_marginRight=""android:layout_marginBottom=""DialerFilter(拨号器过滤器):ExpandableListView(可扩展的列表视图):FrameLayout(针布局):GridView(网格视图):HorizontalScrollView(水平滚动查看):ImageSwither(图像切换):LinearLayout(线性布局):ListView(列表视图):MediaController(媒体控制器):RadioGroup(单选按钮组):RelativeLayout(相对布局):ScrollView(滚动查看):SlidingDrawer(滑动抽屉):TabHost(标签主机):TabWidget(标签控件):TableLayout(表格布局):TableRow(表行):TextSwitcher(文字切换):ViewAnimator(查看动画):ViewFlipper(参看弗利珀):ViewSwitcher(查看切换):--------------------------------------------------- GestureOverlayView(手势覆盖查看):SurfaceView(表现观):View(参看):ViewStub(查看存根):WebView(WEB视图):AnalogClock(模拟时钟):AutoCompleteTextView(自动完成文本视图):Button(按钮):CheckBox(复选框):CheckedTextView(检查的文字查看):Chronometer(时计):DatePicker(日期选择器):DigitalClock(数字时钟):EditText(编辑文字):Gallery(画廊):ImageButton(图像按钮):ImageView(图像查看):MultiAutoCompleteTextView(多自动完成文本查看): ProgressBar(进度):QuickContactBadge(快速联系徽章):Radio Button(单选按钮):RatingBar(评分酒吧):SeekBar(搜索栏:即拖拉进度条):Spinner(微调):TextView(文本视图):TimePicker(时间选择器):ToggleButton(切换按钮):TwoLineListItem(两线列表项):VideoView(视频查看):ZoomButton(变焦按钮):ZoomControls(缩放控制):Include(包括):-------------------------------<merge></merge>(合并):xmlns:android="/apk/res/android"android:layout_gravity="top|bottom|left|right|center_vertical|fill_ve rtical|center_horizontal|fill_horizontal|center|fill|clip_vertical|cl ip_horizontal"android:layout_width="fill_parent|match_parent|wrap_content" android:layout_height="fill_parent|match_parent|wrap_content" android:layout_margin=""android:layout_marginLef=""android:layout_marginTop=""android:layout_marginRight=""android:layout_marginBottom=""第一类:属性值为true或falseandroid:layout_centerHrizontal 水平居中android:layout_centerVertical 垂直居中android:layout_centerInparent 相对于父元素完全居中android:layout_alignParentBottom 贴紧父元素的下边缘android:layout_alignParentLeft 贴紧父元素的左边缘android:layout_alignParentRight 贴紧父元素的右边缘android:layout_alignParentTop 贴紧父元素的上边缘android:layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话就以父元素做参照物第二类:属性值必须为id的引用名“@id/id-name”android:layout_below 在某元素的下方android:layout_above 在某元素的的上方android:layout_toLeftOf 在某元素的左边android:layout_toRightOf 在某元素的右边android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐第三类:属性值为具体的像素值,如30dip,40pxandroid:layout_marginBottom 离某元素底边缘的距离android:layout_marginLeft 离某元素左边缘的距离android:layout_marginRight 离某元素右边缘的距离android:layout_marginTop 离某元素上边缘的距离EditText的android:hint 设置EditText为空时输入框内的提示信息。
Android Tips---Android平台常见属性集合

android:phoneNumber
true/false
设置为电话号码的输入方式。
android:privateImeOptions
提供额外的输入法选项(字符串格式)。
android:scrollHorizontally
true/false
设置文本超出TextView的宽度的情况下,是否出现横拉条。
android:fadingEdgeLength
设置边框渐变的长度。
android:linksClickable
设置链接是否点击连接,即使设置了autoLink
android:maxLines
设置文本的最大显示行数,与width或者layout_width结合使用,超出部分自动换行,超出行数将不显示
android:minLines
设置文本的最小行数
android:lineSpacingExtra
android:longClickable
true/false
view是否可以对长时间的click事件作出反应。
android:focusable
view是否能响应焦点事件
android:cacheColorHint
#00000000
滚动时,列表里面的view重绘时,用的依旧是系统默认的透明色,颜色值为#FF191919,要改变这种情况,只需要调用listView的setCacheColorHint(0),颜色值设置为0或者xml文件中listView的属性Android:cacheColorHint="#00000000"即可,滚动时,重绘View的时候就不会有背景颜色。
android:cursorVisible
true/false
AndroidTextView内容过长加省略号,点击显示全部内容

AndroidTextView内容过长加省略号,点击显⽰全部内容在 TextView中有个内容过长加省略号的属性,即ellipsize,⽤法如下:在xml中::ellipsize="end" 省略号在结尾android:ellipsize="start" 省略号在开头android:ellipsize="middle" 省略号在中间android:ellipsize="marquee" 跑马灯最好加⼀个TextView显⽰⾏数的约束,例如:android:singleline="true"或者android:lines="2"在⽂件中:tv.setEllipsize(TextUtils.TruncateAt.valueOf("END"));tv.setEllipsize(TextUtils.TruncateAt.valueOf("START"));tv.setEllipsize(TextUtils.TruncateAt.valueOf("MIDDLE"));tv.setEllipsize(TextUtils.TruncateAt.valueOf("MARQUEE"));最好加⼀个TextView显⽰⾏数的约束,例如:tv.setSingleLine(true);不仅对于textview有此属性,对于editext也有,不过它不⽀持marquee。
⽂字展开和收缩[java]1. public class DemoActivity extends BaseActivity {2. @Override3. protected void onCreate(Bundle savedInstanceState) {4. super.onCreate(savedInstanceState);5. setContentView(yout.main);6. // 在xml⽂件中设置了android:singleline="true"7. final TextView tv = (TextView)findViewById(R.id.task_2_title);8. //tv.setMovementMethod(ScrollingMovementMethod.getInstance());9. tv.setOnClickListener(new OnClickListener() {10. Boolean flag = true;11. @Override12. public void onClick(View v) {13. Log.i("tv.getLineCount()",tv.getHeight()+"");14. if(flag){15. flag = false;16. tv.setEllipsize(null); // 展开17. //tv.setSingleLine(flag);18. }else{19. flag = true;20. tv.setEllipsize(TextUtils.TruncateAt.END); // 收缩21. //tv.setSingleLine(flag);22. }23. }24. });25. }26. }其实,只是把样式清空⽽已。
android 常见view的用法

android 常见view的用法常见的Android View的用法有:1. TextView(文本视图):用于显示文本内容,可以设置字体、颜色、字体大小等属性。
2. ImageView(图片视图):用于显示图片,可以设置图片资源、缩放类型、背景等属性。
3. Button(按钮):用于触发点击事件,可以设置文本、背景、点击效果等属性。
4. EditText(编辑文本视图):用于输入文本内容,可以设置提示文本、输入类型、最大长度等属性。
5. RadioButton(单选按钮):用于在多个选项中选择一个,可以设置文本、选中状态等属性。
6. CheckBox(复选框):用于在多个选项中选择多个,可以设置文本、选中状态等属性。
7. ProgressBar(进度条):用于显示操作进度,可以设置进度值、样式、颜色等属性。
8. SeekBar(滑动条):用于选择数值范围,可以设置最小值、最大值、当前值等属性。
9. ListView(列表视图):用于显示大量数据列表,可以自定义每一项的布局和交互。
10. GridView(网格视图):用于显示数据的表格布局,可以自定义每个单元格的布局和交互。
11. RecyclerView(可复用列表视图):Android的推荐使用的列表视图,功能更强大、性能更优。
12. WebView(网页视图):用于显示网页内容,可以加载本地或远程网页。
13. ScrollView(滚动视图):用于包裹超出屏幕大小的内容,并通过滑动来查看全部内容。
14. LinearLayout(线性布局):用于按照水平或垂直方向排列子视图。
15. RelativeLayout(相对布局):用于按照相对位置摆放子视图,灵活性更高。
16. FrameLayout(帧布局):用于叠加子视图,通常用于显示单个子视图或切换视图。
这些是Android中常见的View,开发者可以根据实际需求选择合适的View并设置相应的属性,实现各种不同的界面效果。
android textview 最多十个字 -回复

android textview 最多十个字-回复如何在Android中使用TextView来显示最多十个字?第一步:添加TextView到布局文件中在布局文件中添加一个TextView元素,并设置其属性以限制最多十个字的显示。
在XML布局文件中添加如下代码:xml<TextViewandroid:id="@+id/myTextView"android:layout_width="wrap_content"android:layout_height="wrap_content"android:maxLines="1"android:ellipsize="end"android:textSize="18sp" />在上述代码中,我们给TextView元素设置了maxLines属性为1,这样就限制了最多只能显示一行文本。
我们还设置了ellipsize属性为end,这样当文本超过十个字时,TextView中的文本末尾将会显示为省略号。
最后,我们设置了textSize属性为18sp,以便适当的显示文本字体大小。
第二步:在Java代码中找到并引用TextView在Java代码中找到并引用我们在XML布局文件中定义的TextView元素。
首先,在Activity的onCreate方法中添加以下代码:javaTextView myTextView = findViewById(R.id.myTextView);在上述代码中,我们使用findViewById方法根据TextView的id来引用该元素。
myTextView变量将会指向我们定义的TextView。
第三步:设置TextView的文本内容在需要设置TextView的文本内容的地方,使用以下代码:javaString text = "This is a sample text.";if(text.length() > 10) {text = text.substring(0, 10);}myTextView.setText(text);在上述代码中,我们首先定义了一个示例文本。
AndroidTextView实现多文本折叠、展开效果

AndroidTextView实现多⽂本折叠、展开效果背景在开发过程中,当我们的需求中包含说说或者评论等内容的展⽰时,我们都会考虑当内容太多时该如何显⽰。
当内容的字数太多,如果全部展⽰出来可能会影响体验效果,但是⼜不能只截取⼀部分内容进⾏展⽰,此时就需要考虑使⽤多⾏显⽰折叠的效果来实现。
效果图:使⽤1.布局⽂件调⽤<LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><com.wiggins.expandable.widget.MoreLineTextViewandroid:id="@+id/tv_more_line_short"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="@color/white"android:padding="@dimen/padding_small"app:clickAll="true"app:textColor="@color/red" /><View style="@style/spaceLine" /><com.wiggins.expandable.widget.expandable.ExpandableTextViewandroid:id="@+id/tv_expandable_short"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="@color/white"android:ellipsize="end"android:padding="@dimen/padding_small"android:textColor="@color/blue"app:allClickable="false"app:contentTextColor="@color/blue"app:isDisplayIcon="false"app:maxCollapsedLines="4" /><View style="@style/spaceLine" /><com.wiggins.expandable.widget.MoreLineTextViewandroid:id="@+id/tv_more_line_long"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="@color/white"android:padding="@dimen/padding_small"app:clickAll="true"app:textColor="@color/red" /><View style="@style/spaceLine" /><com.wiggins.expandable.widget.expandable.ExpandableTextViewandroid:id="@+id/tv_expandable_long"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="@color/white"android:ellipsize="end"android:padding="@dimen/padding_small"android:textColor="@color/blue"app:allClickable="false"app:contentTextColor="@color/blue"app:isDisplayIcon="false"app:maxCollapsedLines="4" /></LinearLayout>2.Java⽂件调⽤private void initData() {mTvMoreLineShort.setText(Constant.content1);mTvExpandableShort.setText(Constant.content2);mTvMoreLineLong.setText(Constant.content3);mTvExpandableLong.setText(Constant.content4);}MoreLineTextView使⽤1.在attr.xml中定义属性<declare-styleable name="MoreTextStyle"><!--内容⼤⼩--><attr name="textSize" format="dimension" /><!--内容颜⾊--><attr name="textColor" format="color" /><!--内容默认最⼤⾏数--><attr name="maxLine" format="integer" /><!--展开/收起图标--><attr name="expandIcon" format="reference" /><!--展开/收起动画执⾏时间--><attr name="durationMillis" format="integer" /><!--可点击区域,默认展开/收起区域可点击--><attr name="clickAll" format="boolean" /></declare-styleable>2.是否显⽰折叠效果@Overrideprotected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {super.onMeasure(widthMeasureSpec, heightMeasureSpec);// 如果没有变化,测量并返回if (!mRelayout || getVisibility() == View.GONE) {super.onMeasure(widthMeasureSpec, heightMeasureSpec);return;}mRelayout = false;super.onMeasure(widthMeasureSpec, heightMeasureSpec);// 内容区域初始显⽰⾏⾼mTvContent.setHeight(mTvContent.getLineHeight() * (mMaxLine > mTvContent.getLineCount() ? mTvContent.getLineCount() : mMaxLine)); mLlExpand.post(new Runnable() {@Overridepublic void run() {// 是否显⽰折叠效果mLlExpand.setVisibility(mTvContent.getLineCount() > mMaxLine ? View.VISIBLE : View.GONE);}});}3.设置显⽰内容/*** @Description 设置显⽰内容*/public void setText(String str) {mRelayout = true;mTvContent.setText(str);setVisibility(TextUtils.isEmpty(str) ? View.GONE : View.VISIBLE);}4.展开/收起动画@Overridepublic void onClick(View v) {if (mTvContent.getLineCount() <= mMaxLine) {return;}isExpand = !isExpand;mTvContent.clearAnimation();final int deltaValue;final int startValue = mTvContent.getHeight();if (isExpand) {deltaValue = mTvContent.getLineHeight() * mTvContent.getLineCount() - startValue;//计算要展开⾼度RotateAnimation animation = new RotateAnimation(0, 180, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f); animation.setDuration(mDurationMillis);animation.setFillAfter(true);mIvExpand.startAnimation(animation);mTvExpand.setText(getContext().getString(R.string.collapse));} else {deltaValue = mTvContent.getLineHeight() * mMaxLine - startValue;//为负值,收缩的⾼度RotateAnimation animation = new RotateAnimation(180, 0, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f); animation.setDuration(mDurationMillis);animation.setFillAfter(true);mIvExpand.startAnimation(animation);mTvExpand.setText(getContext().getString(R.string.expand));}Animation animation = new Animation() {protected void applyTransformation(float interpolatedTime, Transformation t) {//interpolatedTime:为当前动画帧对应的相对时间,值总在0-1之间,原始长度+⾼度差*(从0到1的渐变)即表现为动画效果mTvContent.setHeight((int) (startValue + deltaValue * interpolatedTime));}};animation.setDuration(mDurationMillis);mTvContent.startAnimation(animation);}ExpandableTextView使⽤1.在attr.xml中定义属性<declare-styleable name="ExpandableTextView"><!--内容默认最⼤⾏数,超过隐藏--><attr name="maxCollapsedLines" format="integer" /><!--展开/收起动画执⾏时间--><attr name="animDuration" format="integer" /><!--展开图⽚--><attr name="expandDrawable" format="reference" /><!--收起图⽚--><attr name="collapseDrawable" format="reference" /><!--内容颜⾊--><attr name="contentTextColor" format="color" /><!--内容⼤⼩--><attr name="contentTextSize" format="dimension" /><!--收起/展开颜⾊--><attr name="collapseExpandTextColor" format="color" /><!--收起/展开⼤⼩--><attr name="collapseExpandTextSize" format="dimension" /><!--收起⽂字--><attr name="textCollapse" format="string" /><!--展开⽂字--><attr name="textExpand" format="string" /><!--可点击区域,默认展开/收起区域可点击--><attr name="allClickable" format="boolean" /><!--是否显⽰展开/收起图标,默认显⽰--><attr name="isDisplayIcon" format="boolean" /><!--收起/展开位置,默认左边--><attr name="collapseExpandGrarity"><flag name="left" value="3" /><flag name="right" value="5" /></attr><!--收起/展开图标位置,默认右边--><attr name="drawableGrarity"><flag name="left" value="3" /><flag name="right" value="5" /></attr></declare-styleable>2.是否显⽰折叠效果@Overrideprotected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {// 如果没有变化,测量并返回if (!mRelayout || getVisibility() == View.GONE) {super.onMeasure(widthMeasureSpec, heightMeasureSpec);return;}mRelayout = false;// Setup with optimistic case// i.e. Everything fits. No button neededmLlExpand.setVisibility(View.GONE);mTvContent.setMaxLines(Integer.MAX_VALUE);// Measuresuper.onMeasure(widthMeasureSpec, heightMeasureSpec);//如果内容真实⾏数⼩于等于最⼤⾏数,不处理if (mTvContent.getLineCount() <= mMaxCollapsedLines) {return;}// 获取内容tv真实⾼度(含padding)mTextHeightWithMaxLines = getRealTextViewHeight(mTvContent);// 如果是收起状态,重新设置最⼤⾏数if (mCollapsed) {mTvContent.setMaxLines(mMaxCollapsedLines);}mLlExpand.setVisibility(View.VISIBLE);// Re-measure with new setupsuper.onMeasure(widthMeasureSpec, heightMeasureSpec);if (mCollapsed) {// Gets the margin between the TextView's bottom and the ViewGroup's bottommTvContent.post(new Runnable() {@Overridepublic void run() {mMarginBetweenTxtAndBottom = getHeight() - mTvContent.getHeight();}});// 保存这个容器的测量⾼度mCollapsedHeight = getMeasuredHeight();}}3.设置显⽰内容/*** @Description 设置显⽰内容*/public void setText(CharSequence text) {mRelayout = true;mTvContent.setText(text);setVisibility(TextUtils.isEmpty(text) ? View.GONE : View.VISIBLE);}4.展开/收起动画@Overridepublic void onClick(View view) {if (mLlExpand.getVisibility() != View.VISIBLE) {return;}mCollapsed = !mCollapsed;// 修改收起/展开图标、⽂字setDrawbleAndText();// 保存位置状态if (mCollapsedStatus != null) {mCollapsedStatus.put(mPosition, mCollapsed);}// 执⾏展开/收起动画mAnimating = true;ValueAnimator valueAnimator;if (mCollapsed) {valueAnimator = new ValueAnimator().ofInt(getHeight(), mCollapsedHeight);} else {mCollapsedHeight = getHeight();valueAnimator = new ValueAnimator().ofInt(getHeight(), getHeight() + mTextHeightWithMaxLines - mTvContent.getHeight()); }valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {@Overridepublic void onAnimationUpdate(ValueAnimator valueAnimator) {int animatedValue = (int) valueAnimator.getAnimatedValue();mTvContent.setMaxHeight(animatedValue - mMarginBetweenTxtAndBottom);getLayoutParams().height = animatedValue;requestLayout();}});valueAnimator.addListener(new Animator.AnimatorListener() {@Overridepublic void onAnimationStart(Animator animator) {}@Overridepublic void onAnimationEnd(Animator animator) {// 动画结束后发送结束的信号,清除动画标志mAnimating = false;// 通知监听if (mListener != null) {mListener.onExpandStateChanged(mTvContent, !mCollapsed);}}@Overridepublic void onAnimationCancel(Animator animator) {}@Overridepublic void onAnimationRepeat(Animator animator) {}});valueAnimator.setDuration(mAnimationDuration);valueAnimator.start();}项⽬地址☞以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
黑马程序员安卓教程:Android之AutoCompleteTextView

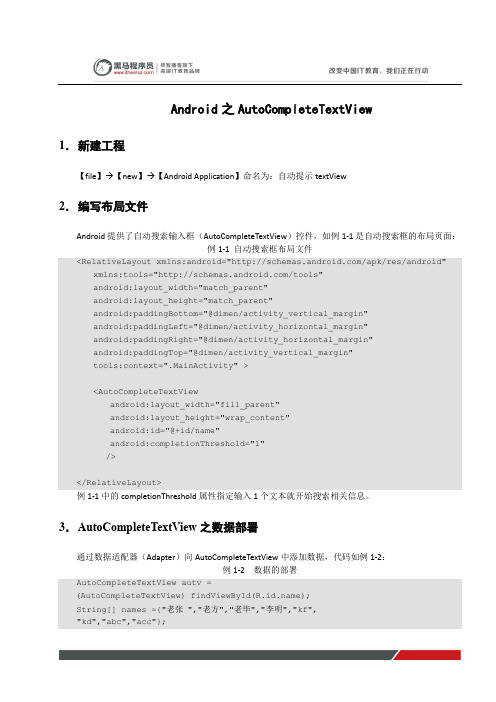
Android之AutoCompleteTextView1.新建工程【file】→【new】→【Android Application】命名为:自动提示textView2.编写布局文件Android提供了自动搜索输入框(AutoCompleteTextView)控件,如例1-1是自动搜索框的布局页面:例1-1 自动搜索框布局文件<RelativeLayout xmlns:android="/apk/res/android"xmlns:tools="/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:paddingBottom="@dimen/activity_vertical_margin"android:paddingLeft="@dimen/activity_horizontal_margin"android:paddingRight="@dimen/activity_horizontal_margin"android:paddingTop="@dimen/activity_vertical_margin"tools:context=".MainActivity" ><AutoCompleteTextViewandroid:layout_width="fill_parent"android:layout_height="wrap_content"android:id="@+id/name"android:completionThreshold="1"/></RelativeLayout>例1-1中的completionThreshold属性指定输入1个文本就开始搜索相关信息。
Android编程开发之TextView文字显示和修改方法(附TextView属性介绍)

Android编程开发之TextView⽂字显⽰和修改⽅法(附TextView属性介绍)本⽂实例讲述了Android编程开发之TextView⽂字显⽰和修改⽅法。
分享给⼤家供⼤家参考,具体如下:⼀. 新建⼀个Activity 和 Layout⾸先在layout⽂件夹中新建⼀个activity_main.xml,在新建⼯程的时候⼀般默认会新建此xml⽂件,修改其代码如下:activity_main.xml 代码<RelativeLayout xmlns:android="/apk/res/android"xmlns:tools="/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:paddingBottom="@dimen/activity_vertical_margin"android:paddingLeft="@dimen/activity_horizontal_margin"android:paddingRight="@dimen/activity_horizontal_margin"android:paddingTop="@dimen/activity_vertical_margin"tools:context=".MainActivity" ><TextViewandroid:id="@+id/lblTitle"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentLeft="true"android:layout_alignParentTop="true"android:layout_marginLeft="88dp"android:layout_marginTop="51dp"android:text="TextView" /></RelativeLayout>修改MainActivity.java⽂件代码如下:MainActivity.java 代码:public class MainActivity extends Activity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.activity_main);TextView lblTitle=(TextView)findViewById(R.id.lblTitle);lblTitle.setText("这是显⽰的内容");}}通过以上⽅法就可以修改TextView中的显⽰⽂字内容了⼆. 显⽰连接⽂字显⽰连接字符串@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.activity_main);TextView lblTitle=(TextView)findViewById(R.id.lblTitle);lblTitle.setText("<a href=\"\">百度</>");}修改如上代码,然后运⾏查看⼿机界⾯,发现并没有⾃动以Html格式来解析此字符串,说明TextView模式是不⽀持Html字符串解析的解析带有http的⽂字@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.activity_main);TextView lblTitle=(TextView)findViewById(R.id.lblTitle);lblTitle.setAutoLinkMask(Linkify.ALL);lblTitle.setText("<a href=\"\">百度</>");}我们可以通过setAutoLinkMask 来设置带有连接的字符串,或者使⽤如下代码:连接⽂字显⽰:<RelativeLayout xmlns:android="/apk/res/android"xmlns:tools="/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:paddingBottom="@dimen/activity_vertical_margin"android:paddingLeft="@dimen/activity_horizontal_margin"android:paddingRight="@dimen/activity_horizontal_margin"android:paddingTop="@dimen/activity_vertical_margin"tools:context=".MainActivity" ><TextViewandroid:id="@+id/lblTitle"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentLeft="true"android:layout_alignParentTop="true"android:layout_marginLeft="88dp"android:layout_marginTop="51dp"android:autoLink="all"android:text="TextView" /></RelativeLayout>附:Android的TextView属性XML详解:属性名称描述android:autoLink 设置是否当⽂本为URL链接/email/电话号码/map时,⽂本显⽰为可点击的链接。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Android之TextView属性大全
发现TextView有一个比较大的问题,就是文字排版的问题,遇到数字,字母,符号等就会有问题,目前还没有什么解决方法。
android:autoLink设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。
可选值(none/web/email/phone/map/all)
android:autoText如果设置,将自动执行输入值的拼写纠正。
此处无效果,在显示输入法并输入的时候起作用。
android:bufferType指定getText()方式取得的文本类别。
选项editable 类似于StringBuilder可追加字符,
也就是说getText后可调用append方法设置文本内容。
spannable 则可在给定的字符区域使用样式.
android:capitalize设置英文字母大写类型。
此处无效果,需要弹出输入法才能看得到,参见EditView此属性说明。
android:cursorVisible设定光标为显示/隐藏,默认显示。
android:digits设置允许输入哪些字符。
如“1234567890.+-*/% ()”
android:drawableBottom在text的下方输出一个drawable,如图片。
如果指定一个颜色的话会把text的背景设为该颜色,并且同时和background使用时覆盖后者。
android:drawableLeft在text的左边输出一个drawable 。
android:drawablePadding设置text与drawable(图片)的间隔,与drawableLeft、drawableRight、drawableTop、drawableBottom一起使用,可设置为负数,单独使用没有效果。
android:drawableRight在text的右边输出一个drawable。
android:drawableTop在text的正上方输出一个drawable。
android:editable设置是否可编辑。
android:editorExtras设置文本的额外的输入数据。
android:ellipsize设置当文字过长时,该控件该如何显示。
有如下值设置:”start”—?省略号显示在开头;”end”——省略号显示在结
尾;”middle”—-省略号显示在中间;
”marquee” ——以跑马灯的方式显示(动画横向移动)
android:freezesText设置保存文本的内容以及光标的位置。
android:gravity设置文本位置,如设置成“center”,文本将居中显示。
android:hintText为空时显示的文字提示信息,可通过textColorHint 设置提示信息的颜色。
此属性在EditView中使用,但是这里也可以用。
android:imeOptions附加功能,设置右下角IME动作与编辑框相关的动作,如actionDone右下角将显示一个“完成”,而不设置默认是一个回车符号。
这个在EditView中再详细
说明,此处无用。
android:imeActionId设置IME动作ID。
android:imeActionLabel设置IME动作标签。
android:includeFontPadding设置文本是否包含顶部和底部额外空白,默认为true。
android:inputMethod为文本指定输入法,需要完全限定名(完整的包名)。
例如:com.google.android.inputmethod.pinyin,但是这里报错找不到。
android:inputType设置文本的类型,用于帮助输入法显示合适的键盘类型。
在EditView中再详细说明,这里无效果。
android:linksClickable设置链接是否点击连接,即使设置了autoLink。
android:marqueeRepeatLimit在ellipsize指定marquee的情况下,设置重复滚动的次数,当设置为marquee_forever时表示无限次。
android:ems设置TextView的宽度为N个字符的宽度。
这里测试为一个汉字字符宽度
android:maxEms设置TextView的宽度为最长为N个字符的宽度。
与ems同时使用时覆盖ems选项。
android:minEms设置TextView的宽度为最短为N个字符的宽度。
与ems同时使用时覆盖ems选项。
android:maxLength限制显示的文本长度,超出部分不显示。
android:lines设置文本的行数,设置两行就显示两行,即使第二行没有数据。
android:maxLines设置文本的最大显示行数,与width或者
layout_width结合使用,超出部分自动换行,超出行数将不显示。
android:minLines设置文本的最小行数,与lines类似。
android:lineSpacingExtra设置行间距。
android:lineSpacingMultiplier设置行间距的倍数。
如”1.2”
android:numeric如果被设置,该TextView有一个数字输入法。
此处无用,设置后唯一效果是TextView有点击效果,此属性在EdtiView将详细说明。
android:password以小点”.”显示文本
android:phoneNumber设置为电话号码的输入方式。
android:privateImeOptions设置输入法选项,此处无用,在EditText
将进一步讨论。
android:scrollHorizontally设置文本超出TextView的宽度的情况下,
是否出现横拉条。
android:selectAllOnFocus如果文本是可选择的,让他获取焦点而不
是将光标移动为文本的开始位置或者末尾位置。
TextView中设置后无效
果。
android:shadowColor指定文本阴影的颜色,需要与shadowRadius一
起使用。
android:shadowDx设置阴影横向坐标开始位置。
android:shadowDy设置阴影纵向坐标开始位置。
android:shadowRadius设置阴影的半径。
设置为0.1就变成字体的颜
色了,一般设置为3.0的效果比较好。
android:singleLine设置单行显示。
如果和layout_width一起使用,当
文本不能全部显示时,后面用“…”来表示。
如
android:text="test_ singleLine "
android:singleLine="true" android:layout_width="20dp"将只显示“t…”。
如
果不设置singleLine或者设置为false,文本将自动换行
android:text设置显示文本.
android:textAppearance设置文字外观。
如“?
android:attr/textAppearanceLargeInverse”这里引用的是系统自带的一个外
观,?表示系统是否有这种外观,否则使用默认.可设置的值如下:textAppearanceButton/textAppearanceInverse/textAppearanceLarge/textAppearanceLarge
l/textAppearanceSmallInverse
android:textColor设置文本颜色
android:textColorHighlight被选中文字的底色,默认为蓝色
android:textColorHint设置提示信息文字的颜色,默认为灰色。
与hint一起使用。
android:textColorLink文字链接的颜色.
android:textScaleX设置文字之间间隔,默认为1.0f。
android:textSize设置文字大小,推荐度量单位”sp”,如”15sp”
android:textStyle设置字形[bold(粗体) 0, italic(斜体) 1, bolditalic(又粗又斜) 2] 可以设置一个或多个,用“|”隔开
android:typeface设置文本字体,必须是以下常量值之一:
normal 0, sans 1, serif 2, monospace(等宽字体) 3]
android:height设置文本区域的高度,支持度量单位:px(像
素)/dp/sp/in/mm(毫米)
android:maxHeight设置文本区域的最大高度
android:minHeight设置文本区域的最小高度
android:width设置文本区域的宽度,支持度量单位:px(像
素)/dp/sp/in/mm(毫米),与layout_width的区别看这里。
android:maxWidth设置文本区域的最大宽度
android:minWidth设置文本区域的最小宽度。
