图形学实验报告
计算机图形学实验一报告

计算机图形学实验一报告————————————————————————————————作者:————————————————————————————————日期:ﻩ计算机科学与通信工程学院实验报告课程计算机图形学实验题目二维图形绘制学生姓名学号专业班级指导教师日期成绩评定表评价内容具体内容权重得分论证分析方案论证与综合分析的正确、合理性20%算法设计算法描述的正确性与可读性20%编码实现源代码正确性与可读性30%程序书写规范标识符定义规范,程序书写风格规范20%报告质量报告清晰,提交准时10%总分指导教师签名二维图形的绘制1.实验内容(1)绘制金刚石图案金刚石图案的成图规则是:把一个圆周等分成n份,然后每两点之间连线。
当n取奇数时,该图案可一笔连续绘成,即用MoveTo函数确定一个当前点,然后连续用LineTo函数连点成线。
请设计连线规则并编程实现。
(2)绘制魔术三角形绘制下图所示的魔术三角形图案,采用三种可明显区分的颜色填充。
(3)绘制递归圆应用递归的方法绘制如下所示的图案。
2.实验环境软硬件运行环境:Windows XP开发工具:visual studio 20083. 问题分析根据实验需求,需要在MFC环境中建立一个由“文件”、“绘图”和“帮助”这3个菜单项目组成的菜单,其中“文件”的子菜单为“退出”,完成退出应用程序的工作,“绘图”,的子菜单为“Diamond”,用于绘制金刚石图案等,“帮助”的子菜单为“关于”,用于显示开发人员信息;定义一个输人对话框类,提供个两个参数的输入界面。
最后在客户区输出图案。
1.金刚石图案:为把一个半径为300的圆,等分绘制金刚石图案;设计该算法为避免直线段的重复连接,需设计一个二重循环,代表起点索引号的外层整型变量i从i=0循环到i=n-2,代表终点索引号的内层整型变量j从j=i+1循环到j=n-1。
以(p[i].x,p[i].y)为起点,以(p[j].x,p[j].y)为终点依次连接各线段形成金刚石图案。
计算机图形学实验报告4

计算机图形学实验报告4一、实验目的本次计算机图形学实验旨在深入了解和掌握计算机图形学中的一些关键概念和技术,通过实际操作和编程实现,提高对图形生成、变换、渲染等方面的理解和应用能力。
二、实验环境本次实验使用的软件环境为_____,编程语言为_____,硬件环境为_____。
三、实验内容1、二维图形的绘制使用基本的绘图函数,如直线、矩形、圆形等,绘制简单的二维图形。
通过设置线条颜色、填充颜色等属性,增强图形的表现力。
2、图形的几何变换实现图形的平移、旋转和缩放操作。
观察不同变换参数对图形的影响。
3、三维图形的生成构建简单的三维模型,如立方体、球体等。
应用光照和材质效果,使三维图形更加逼真。
四、实验步骤1、二维图形的绘制首先,在编程环境中导入所需的图形库和相关模块。
然后,定义绘图窗口的大小和坐标范围。
接下来,使用绘图函数按照指定的坐标和参数绘制直线、矩形和圆形。
最后,设置图形的颜色和填充属性,使图形更加美观。
2、图形的几何变换对于平移操作,通过修改图形顶点的坐标值来实现水平和垂直方向的移动。
对于旋转操作,根据旋转角度计算新的顶点坐标,实现图形的绕中心点旋转。
对于缩放操作,将图形的顶点坐标乘以缩放因子,达到放大或缩小图形的效果。
3、三维图形的生成首先,定义三维模型的顶点坐标和三角形面的连接关系。
然后,设置光照的位置、颜色和强度等参数。
接着,为模型添加材质属性,如颜色、反射率等。
最后,使用渲染函数将三维模型显示在屏幕上。
五、实验结果与分析1、二维图形的绘制成功绘制出了各种简单的二维图形,并且通过颜色和填充的设置,使图形具有了更好的视觉效果。
例如,绘制的矩形和圆形边缘清晰,颜色鲜艳,填充均匀。
2、图形的几何变换平移、旋转和缩放操作都能够准确地实现,并且变换效果符合预期。
在旋转操作中,发现旋转角度的正负会影响旋转的方向,而缩放因子的大小直接决定了图形的缩放程度。
3、三维图形的生成生成的三维模型具有一定的立体感和真实感。
计算机图形学实验报告

计算机图形学实验报告
在计算机图形学课程中,实验是不可或缺的一部分。
通过实验,我们可以更好地理解课程中所学的知识,并且在实践中掌握这些
知识。
在本次实验中,我学习了如何使用OpenGL绘制三维图形,并了解了一些基本的图形变换和视图变换。
首先,我们需要通过OpenGL的基本命令来绘制基本图形,例
如线段、矩形、圆等。
这些基本的绘制命令需要首先设置OpenGL 的状态,例如绘制颜色、线段宽度等,才能正确地绘制出所需的
图形。
然后,在实验中我们学习了图形的变换。
变换是指通过一定的
规则将图形的形状、位置、大小等进行改变。
我们可以通过平移、旋转、缩放等变换来改变图形。
变换需要按照一定的顺序进行,
例如先进行旋转再进行平移等。
在OpenGL中,我们可以通过设
置变换矩阵来完成图形的变换。
变换矩阵包含了平移、旋转、缩
放等信息,通过矩阵乘法可以完成图形的复合变换。
最后,视图变换是指将三维场景中的图形投影到二维平面上,
成为我们所见到的图形。
在实验中,我们学习了透视投影和正交
投影两种方式。
透视投影是指将场景中的图形按照视点不同而产
生不同的远近缩放,使得图形呈现出三维感。
而正交投影则是简单地将场景中的图形按照平行投影的方式呈现在屏幕上。
在OpenGL中,我们可以通过设置视图矩阵和投影矩阵来完成视图变换。
通过本次实验,我对于计算机图形学有了更深入的了解,并掌握了一些基本的图形绘制和变换知识。
在今后的学习中,我将继续学习更高级的图形绘制技术,并应用于实际的项目中。
计算机图形学第五次实验报告

《计算机图形学》实验报告实验十一真实感图形一、实验教学目标与基本要求初步实现真实感图形, 并实践图形的造型与变换等。
二、理论基础运用几何造型, 几何、投影及透视变换、真实感图形效果(消隐、纹理、光照等)有关知识实现。
1.用给定地形高程数据绘制出地形图;2.绘制一(套)房间,参数自定。
三. 算法设计与分析真实感图形绘制过程中, 由于投影变换失去了深度信息, 往往导致图形的二义性。
要消除这类二义性, 就必须在绘制时消除被遮挡的不可见的线或面, 习惯上称之为消除隐藏线和隐藏面, 或简称为消隐, 经过消隐得到的投影图称为物体的真实图形。
消隐处理是计算机绘图中一个引人注目的问题, 目前已提出多种算法, 基本上可以分为两大类:即物体空间方法和图象空间方法。
物体空间方法是通过比较物体和物体的相对关系来决定可见与不可见的;而图象空间方法则是根据在图象象素点上各投影点之间的关系来确定可见与否的。
用这两类方法就可以消除凸型模型、凹形模型和多个模型同时存在时的隐藏面。
1).消隐算法的实现1.物体空间的消隐算法物体空间法是在三维坐标系中, 通过分析物体模型间的几何关系, 如物体的几何位置、与观察点的相对位置等, 来进行隐藏面判断的消隐算法。
世界坐标系是描述物体的原始坐标系, 物体的世界坐标描述了物体的基本形状。
为了更好地观察和描述物体, 经常需要对其世界坐标进行平移和旋转, 而得到物体的观察坐标。
物体的观察坐标能得到描述物体的更好视角, 所以物体空间法通常都是在观察坐标系中进行的。
观察坐标系的原点一般即是观察点。
物体空间法消隐包括两个基本步骤, 即三维坐标变换和选取适当的隐藏面判断算法。
选择合适的观察坐标系不但可以更好地描述物体, 而且可以大大简化和降低消隐算法的运算。
因此, 利用物体空间法进行消隐的第一步往往是将物体所处的坐标系转换为适当的观察坐标系。
这需要对物体进行三维旋转和平移变换。
常用的物体空间消隐算法包括平面公式法、径向预排序法、径向排序法、隔离平面法、深度排序法、光线投射法和区域子分法。
图形学实验报告三维几何变换

实验三三维几何变换
班级学号:102055208 姓名:牛慧敏
一、实验目的
(1)掌握三维平移、比例、旋转、对称、和错切5种变换矩阵
(2)掌握三维坐标向屏幕二维坐标变换的公式
二、实验环境
基于windows平台下的计算机一台,Microsoft VC++6.0
三、实验内容
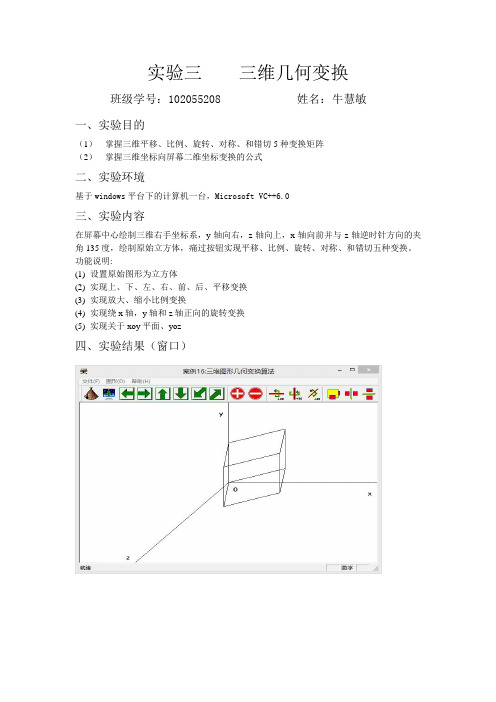
在屏幕中心绘制三维右手坐标系,y轴向右,z轴向上,x轴向前并与z轴逆时针方向的夹角135度,绘制原始立方体,痛过按钮实现平移、比例、旋转、对称、和错切五种变换。
功能说明:
(1)设置原始图形为立方体
(2)实现上、下、左、右、前、后、平移变换
(3)实现放大、缩小比例变换
(4)实现绕x轴,y轴和z轴正向的旋转变换
(5)实现关于xoy平面、yoz
四、实验结果(窗口)。
计算机图形学实验报告

计算机图形学实验二维填充图的生成1. 图元填充利用多种图元填充的方法绘制一面五星红旗。
方法有: 扫描转换多边形的逐点判断法(编码算法), 扫描线算法, 区域填充的扫描线算法, 自创的向内复制边法。
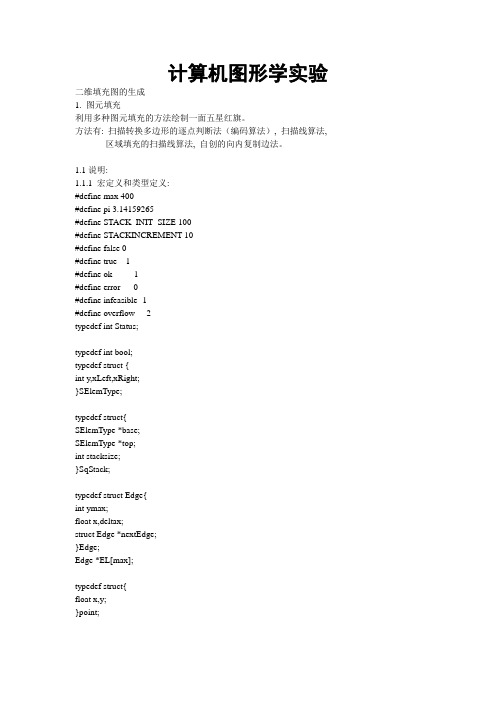
1.1说明:1.1.1 宏定义和类型定义:#define max 400#define pi 3.14159265#define STACK_INIT_SIZE 100#define STACKINCREMENT 10#define false 0#define true 1#define ok 1#define error 0#define infeasible -1#define overflow -2typedef int Status;typedef int bool;typedef struct {int y,xLeft,xRight;}SElemType;typedef struct{SElemType *base;SElemType *top;int stacksize;}SqStack;typedef struct Edge{int ymax;float x,deltax;struct Edge *nextEdge;}Edge;Edge *EL[max];typedef struct{float x,y;}point;Status SetStackEmpty(SqStack *s){s->base=(SElemType *)malloc(STACK_INIT_SIZE*sizeof(SElemType));if(!s->base) return overflow;s->top=s->base;s->stacksize=STACK_INIT_SIZE;return ok;}Status PushStack(SqStack *s,SElemType e){if(s->top-s->base>=s->stacksize){s->base=(SElemType*)(s->base,(s->stacksize+STACKINCREMENT)*sizeof(SElemType));if(!s->base) return error;s->top=s->base+s->stacksize;s->stacksize+=STACKINCREMENT;}*s->top++=e;return ok;}Status PopStack(SqStack *s,SElemType *e){ if(s->top==s->base) return error;*e=*(--s->top);return ok;}Status IsStackEmpty(SqStack *s){if(s->base==s->top) return true;else return false;}1.1.2其他由于要填充五角星, 我们就要得到五角星的十个顶点。
图形学实验报告格式

实验一直线、圆弧及曲线的生成算法一、实验目的1、几种直线生成算法的比较,特别掌握用Bresenham直线生成算法。
2、几种圆弧生成算法的比较,掌握Bresenham圆弧生成算法。
3、掌握用像素点法直接生成其它曲线的方法。
二、基本要求1、用不同的生成算法在屏幕上绘制出直线的图形,对不同的算法可设置不同的线形或颜色表示区别。
2、用Bresenham生成算法在屏幕上绘制出圆弧的图形,用动画的方式表演图形的生成。
三、算法提示1、有关直线生成算法有:DDA〔数值微分〕直线算法、逐点比较法、直线Bresenham 生成算法。
直线Bresenham生成算法思想如下〔第一象限,且斜率k<1的情况图2-1 a中的1a〕:1)画点〔x1,y1〕,dx=x2-x1,dy=y2-y1,计算误差初值P1=2dy-dx,i=1;2)求直线下一点位置x i+1=x i+1 如果P i>0,则y i+1=y i+1,否则y i+1=y i;3)画点〔x i+1,y i+1〕;4)求下一个误差P i+1点,如果P i>0,则P i+1=P i+2dy-2dx,否则P i+1=P i+2dy;5)i=i+1,如果i<dx+1则转步骤2,否则结束操作。
Bresenham生成算法的优点如下;1〕不必计算直线的斜率,因此不做除法。
2〕不用浮点数,只用整数。
3〕只做整数加减运算和乘2运算,而乘2运算可以用移位操作实现。
Bresenham算法的速度很快,并适于用硬件实现。
对于图2-1 a中的2a,只需将x i+1=x i+1改为x i+1=x i-1。
对于图2-1 a中的1b,斜率k>1的情况,可交换变量x和y,y每次长1个单位。
对P i 进行判断,x i+1=x i或x i+1=x i+1。
2、有关圆弧生成算法有:逐点比较法、DDA〔数值微分〕直线算法、圆的Bresenham 生成算法。
圆的生成算法一般将圆划分为8等份,只需计算(900,450)的八分之一圆弧,其它用对称法求得(参见图2-1 b)。
计算机图形学实验报告

计算机图形学实验报告
实验目的:通过本次实验,深入了解并掌握计算机图形学的基本原理和相关技术,培养对图形处理的理解和能力。
实验内容:
1. 图像的基本属性
- 图像的本质及表示方法
- 像素和分辨率的概念
- 灰度图像和彩色图像的区别
2. 图像的处理技术
- 图像的采集和处理
- 图像的变换和增强
- 图像的压缩和存储
3. 计算机图形学的应用
- 图像处理在生活中的应用
- 计算机辅助设计中的图形学应用
- 三维建模和渲染技术
实验步骤和结果:
1. 在计算机图形学实验平台上加载一张测试图像,分析其像素构成
和基本属性。
2. 运用图像处理技术,对测试图像进行模糊、锐化、色彩调整等操作,观察处理后的效果并记录。
3. 学习并掌握计算机图形学中常用的处理算法,如卷积、滤波等,
尝试应用到测试图像上并进行实验验证。
4. 探讨计算机图形学在数字媒体制作、虚拟现实、计算机辅助设计
等领域的应用案例,并总结其在实践中的重要性和价值。
结论:
通过本次实验,我对计算机图形学有了更深入的了解,掌握了图像
处理技术的基本原理和应用方法。
计算机图形学作为一门重要的学科,对多个领域有着广泛的应用前景,有助于提高数字媒体技术、虚拟现
实技术等领域的发展水平。
希望在未来的学习和工作中能进一步深化
对计算机图形学理论和实践的研究,不断提升自己在这一领域的专业
能力和创新意识。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
学院:计算机学院实验课程:计算机图形学实验项目:制作一个绘图界面开课时间:2015 ~2016年度第1学期指导老师:杨晋吉专业:计算机科学与技术(师范)华南师范大学教务处一、实验目的利用计算机编程语言绘制图形,主要实现了以下内容:(1)画线(2)画圆(3)画多边形(矩形和圆角矩形)(4)填充(5)变换(平移、旋转、比例变换)二、实验环境Windows 8.0 操作系统,NetBean6.5,Java语言三、实验过程(1)窗口界面功能JFrame类JToolBar类工具栏MouseAdapter类鼠标位置显示JPanel类画图区域JLabel类标签栏(2)菜单栏可实现功能(3)画画区域内可实现功能菜单栏 Help 帮助 Stroke 粗细File (文件) Color 颜色 New (更新) Save (保存)Load (下载)Exit (退出)四、各功能实现算法及截图1)Pencil类-随笔画算法:class Pencil extends drawings//随笔画类{void draw(Graphics2D g2d) {g2d.setPaint(new Color(R, G, B));g2d.setStroke(new BasicStroke(stroke,BasicStroke.CAP_ROUND, BasicStroke.JOIN_BEVEL));g2d.drawLine(x1, y1, x2, y2);}}截图:2)Line类-画直线算法:class Line extends drawings //直线类{void draw(Graphics2D g2d) {g2d.setPaint(new Color(R, G, B));g2d.setStroke(new BasicStroke(stroke,BasicStroke.CAP_ROUND, BasicStroke.JOIN_BEVEL));g2d.drawLine(x1, y1, x2, y2);System.out.println(" Line ");}}截图:3)Rect类-画矩形算法:class Rect extends drawings//矩形类{void draw(Graphics2D g2d) {g2d.setPaint(new Color(R, G, B));g2d.setStroke(new BasicStroke(stroke));g2d.drawRect(Math.min(x1, x2), Math.min(y1, y2),Math.abs(x1 - x2), Math.abs(y1 - y2));}}截图:4)RoundRect类-画圆角矩形算法:class RoundRect extends drawings//圆角矩形类{void draw(Graphics2D g2d) {g2d.setPaint(new Color(R, G, B));g2d.setStroke(new BasicStroke(stroke));g2d.drawRoundRect(Math.min(x1, x2), Math.min(y1, y2),Math.abs(x1 - x2), Math.abs(y1 - y2),50, 35);System.out.println(" RoundRect ");}}截图:5)Oval类-画椭圆算法:class Oval extends drawings//椭圆类{void draw(Graphics2D g2d) {g2d.setPaint(new Color(R, G, B));g2d.setStroke(new BasicStroke(stroke));g2d.drawOval(Math.min(x1, x2), Math.min(y1, y2),Math.abs(x1 - x2), Math.abs(y1 - y2));}}截图:6)Circle类-画圆算法:class Circle extends drawings//圆类{void draw(Graphics2D g2d) {g2d.setPaint(new Color(R, G, B));g2d.setStroke(new BasicStroke(stroke));g2d.drawOval(Math.min(x1, x2), Math.min(y1, y2),Math.max(Math.abs(x1 - x2), Math.abs(y1 - y2)),Math.max(Math.abs(x1 - x2), Math.abs(y1 - y2)));}}截图:7)橡皮擦算法:class Rubber extends drawings//橡皮擦类{void draw(Graphics2D g2d) {g2d.setPaint(new Color(255, 255, 255));g2d.setStroke(new BasicStroke(stroke + 4,BasicStroke.CAP_ROUND, BasicStroke.JOIN_BEVEL));g2d.drawLine(x1, y1, x2, y2);}}截图:8)填充算法:int tu[][] ;public void setColor(int x, int y,Graphics2D g2d){Color newColor = new Color(R,G,B);g2d.setPaint(newColor);g2d.setStroke(new BasicStroke(stroke,BasicStroke.CAP_ROUND, BasicStroke.JOIN_BEVEL));g2d.drawLine(x, y, x, y);tu[x][y] = get(newColor);System.out.println("tu"+tu[x][y]);// g2d.drawLine(x, y, x+1, y);//g2d.drawLine(x, y, x, y+1);// g2d.drawLine(x, y, x+1, y+1);}public void floodFill8(int x, int y,int newColor,int oldColor,Graphics2D g2d,Point s){int haColor = getpixel(x,y,s);if( tu[x][y] == newColor)haColor =newColor;if(x >= 0 && x < 1024 && y >= 0 && y < 980 && (haColor == oldColor) && haColor != newColor){System.out.println("进来了");System.out.println("S x "+x+" y "+y+" "+newColor);setColor(x, y, g2d);floodFill8(x + 1, y,newColor, oldColor, g2d,s);floodFill8(x - 1, y,newColor, oldColor, g2d,s);floodFill8(x, y + 1, newColor, oldColor, g2d,s);floodFill8(x, y - 1, newColor, oldColor, g2d,s);// floodFill8(x + 1, y + 1, newColor, oldColor, g2d,s);// floodFill8(x - 1, y - 1, newColor, oldColor, g2d,s);// floodFill8(x - 1, y + 1, newColor, oldColor, g2d,s);// floodFill8(x + 1, y - 1, newColor, oldColor, g2d,s);}}int getpixel(int x,int y,Point a){//获得当前坐标颜色信息Robot rb = null; //java.awt.image包中的类,可以用来抓取屏幕,即截屏。
try {rb = new Robot();} catch (AWTException ex) {Logger.getLogger(Test2.class.getName()).log(Level.SEVERE, null, ex);}Toolkit tk = Toolkit.getDefaultToolkit(); //获取缺省工具包Dimension di = tk.getScreenSize(); //屏幕尺寸规格Rectangle rec = new Rectangle(0,0,di.width,di.height);BufferedImage bi = rb.createScreenCapture(rec);double a3 = a.getX();int a1= (int )a3;double a4 = a.getY();int a2 = (int)a4;int q=x+a1+8;int p = y+a2+83;Color pixelColor = rb.getPixelColor(q, p);int b1,b2,b3,b ;b1=pixelColor.getRed();b2=pixelColor.getGreen();b3=pixelColor.getBlue();b=b1+b2*1000+b3*1000000;return b;}int get(Color pixelColor){int b1,b2,b3,b ;b1=pixelColor.getRed();b2=pixelColor.getGreen();b3=pixelColor.getBlue();b=b1+b2*1000+b3*1000000;return b;}void draw(Graphics2D g2d,Point a) {//加鼠标事件i++;if(x2>0&&y2>0)tu =new int[1000][1000];System.out.println("ga "+i);if(x2>0){for(int i = 0;i<1000;i++)for(int j = 0;j <1000; j++){tu[i][j]=255255255;}System.out.println(" x1"+x1+" y1 "+y1+" x2 "+x2+" y2 " +y2);Color nColor= new Color(R,G,B);int newColor = get(nColor);System.out.println("Newqqq"+newColor);int oldColor;oldColor = getpixel(x1,y1,a);System.out.println("Oldqqq"+oldColor);int p;p= getpixel(200,200,a);System.out.println("pp"+p);System.out.println("p+"+p);floodFill8(x1,y1,newColor,oldColor,g2d,a);}}截图:9)选择颜色//选择当前颜色程序段public void chooseColor() {color = JColorChooser.showDialog(Main.this,"Choose a color", color);R = color.getRed();G = color.getGreen();B = color.getBlue();System.out.println("R"+R);itemList[index].R = R;itemList[index].G = G;itemList[index].B = B;}10)选择线条粗细//选择当前线条粗细程序段public void setStroke() {String input;input = JOptionPane.showInputDialog("Please input a float stroke value! ( >0 )");stroke = Float.parseFloat(input);itemList[index].stroke = stroke;}截图:五、总结此次实验采用的是Java语言,编写了能够绘制出了简单图形的界面和一些基本功能。
