(完整word版)计算机图形学实验报告
(完整word版)计算机图形学实验报告

计算机图形学实验报告姓名:谢云飞学号:20112497班级:计算机科学与技术11-2班实验地点:逸夫楼507实验时间:2014.03实验1直线的生成1实验目的和要求理解直线生成的原理;掌握典型直线生成算法;掌握步处理、分析实验数据的能力;编程实现DDA算法、Bresenham中点算法;对于给定起点和终点的直线,分别调用DDA算法和Bresenham中点算法进行批量绘制,并记录两种算法的绘制时间;利用excel等数据分析软件,将试验结果编制成表格,并绘制折线图比较两种算法的性能。
2实验环境和工具开发环境:Visual C++ 6.0实验平台:Experiment_Frame_One(自制平台)。
本实验提供名为 Experiment_Frame_One的平台,该平台提供基本绘制、设置、输入功能,学生在此基础上实现DDA算法和Mid_Bresenham算法,并进行分析。
⏹平台界面:如错误!未找到引用源。
所示⏹设置:通过view->setting菜单进入,如错误!未找到引用源。
所示⏹输入:通过view->input…菜单进入.如错误!未找到引用源。
所示⏹实现算法:◆DDA算法:void CExperiment_Frame_OneView::DDA(int X0,int Y0, int X1, int Y1)Mid_Bresenham法:void CExperiment_Frame_OneView::Mid_Bresenham(int X0, int Y0, int X1, int Y1)3实验结果3.1程序流程图1)DDA算法流程图:开始定义两点坐标差dx,dy,以及epsl,计数k=0,描绘点坐标x,y,x增量xIncre,y增量yIncre↓输入两点坐标x1,y1,x0,y0↓dx=x1-x0,dy=y1-y0;_________↓_________↓↓若|dx|>|dy| 反之epsl=|dx| epsl=|dy|↓________...________↓↓xIncre=dx/epsl; yIncre=dy/epsl↓填充(强制整形)(x+0.5,y+0.5);↓←←←←横坐标x+xIncre;纵坐标y+yIncre;↓↑若k<=epsl →→→k++↓结束2)Mid_Bresenham算法流程图开始↓定义整形dx,dy,判断值d,以及UpIncre,DownIncre,填充点x,y↓输入x0,y0,x1,y1______↓______↓↓若x0>x1 反之x=x1;x1=x0;x0=x; x=x0;Y=y1;y1=y0;y0=y; y=y0;↓______..______↓↓坐标差dx=x1-x0;dy=y1-y0;判断值d=dx-2*dy;UpIncre=2*dx-2*dy;DownIncre=-2*dy;↓填充点(x,y),且x=x+1;______↓______←←←↓↓↑若d<0 反之y=y+1,且d=d+UpIncre d=d+DownIncre↓______.______↓↑↑↓若x<=x1 →→→↑↓结束3.2程序代码void CExperiment_Frame_OneView::DDA(int X0, int Y0, int X1, int Y1){//----------请实现DDA算法------------//int dx,dy,epsl,k;float x,y,xIncre,yIncre;dx=X1-X0; dy=Y1-X0;x=X0; y=Y0;if(abs(dx)>abs(dy)) epsl=abs(dx);else epsl=abs(dy);xIncre=(float)dx/(float)epsl;yIncre=(float)dy/(float)epsl;for(k=0;k<=epsl;k++){DrawPixel((int)(x+0.5),(int)(y+0.5));x+=xIncre;y+=yIncre;}}void CExperiment_Frame_OneView::Mid_Bresenham(int X0, int Y0, int X1, int Y1){//-------请实现Mid_Bresenham算法-------//int dx,dy,d,UpIncre,DownIncre,x,y,xend;if(X0>X1){x=X1;X1=X0;X0=x;y=Y1;Y1=Y0;Y0=y;}x=X0;y=Y0;dx=X1-X0;dy=Y1-Y0;d=dx-2*dy;UpIncre=2*dx-2*dy;DownIncre=-2*dy;while(x<X1){DrawPixel(x,y);x++;if(d<0){y++;d+=UpIncre;}else d+=DownIncre;}}3.3运行结果3.4运行结果分析DDA算法基本上没有什么问题,Mid_Bresenham算法在网格尺寸比较大时误差较大,通过改变网格尺寸大小即能较为精确地描绘出所绘直线。
计算机图形学实验报告,DOC

glClearColor(1.0f,1.0f,1.0f,0.0f);
glLineWidth(12.0f);
glColor4f(0.0,0.6,1.0,1.0);
lineList=glGenLists(1);//获得一个显示列表标识
glNewList(lineList,GL_COMPILE);//定义显示列表
glVertex2f(x,y);
if(d<0)d+=2*x+3;
else{
d+=2*(x-y)+5;
y--;
}
x++;
}
glEnd();
}
voiddisplay()
{
glClearColor(1,1,1,1);
glClear(GL_COLOR_BUFFER_BIT);
glColor3f(1,0,0);
glClear(GL_COLOR_BUFFER_BIT);
winWidth=newWidth;
winHeight=newHeight;
}
intmain(intargc,char*argv[])
{
glutInit(&argc,argv);
glutInitDisplayMode(GLUT_SINGLE|GLUT_RGB);
glBegin(GL_POINTS);
glVertex2i(int(x+0.5),(int)(y+0.5));
glEnd();
x+=xIncre;
y+=yIncre;
}
}
voidDisplay(void)
{
glClear(GL_COLOR_BUFFER_BIT);
计算机图形学实习报告

实习报告实习名称:计算机图形学实习班级:学号:姓名:实习地点:实习指导教师:实习时间:年月日至月日一、实习目的与意义本次计算机图形学的实习分两部分,一部分是利用AutoCAD进行二维和三维模型的制作,另一部分是利用VC6.0进行编程实现对图形的简单操作。
通过对AutoCAD的实习,熟悉该软件的基本功能及操作特点,掌握二维及三维图形的基本制作过程。
通过对VC6.0的编程实习,理解图形的生成、图形的变换、图形的显示以及二维裁剪的基本思想,熟练掌握计算机图形学的基本原理和方法;熟练掌握计算机图形学算法的实现算法;学习和掌握图形系统的设计;学习用VC++编写计算机图形学程序;建立面向对象编程的基本概念。
二、实习主要内容1、AutoCAD软件操作(1)简单图形绘制(2)图形的基本编辑命令操作(3)标注文字及填充(4)三维图形绘制2.基于VC6.0下的计算机图形学程序编写(1)图形的生成:画直线、画圆、画曲线、画字符(2)图形的变换:平移、旋转、缩放、对称变换(3)图形的显示:扫描线填充、边缘填充、种子填充(4)图形的二维裁剪:CS裁剪、多边形裁剪、梁友栋裁剪、圆裁剪、中点分割法三、实习的主要过程第一部分 AutoCAD软件操作AutoCAD软件可以处理很多问题,在机械制图,土木建筑等方面有着广泛的应用,我们在机房打开AutoCAD软件对其进行系统配置,然后进行具体操作。
通过配置可以实现工具栏之类的快捷运用。
(1)简单图形绘制实习开始的第一天,在老师的讲解以及演示下,我们了解了AutoCAD软件的基本使用方法,与此同时,我们跟着老师的操作也逐渐熟悉了该软件的一些基本操作方法。
从设置基本绘图环境开始,按照指导书上的指示,采用边完成简单图形边学习各种命令的方式,逐渐熟练掌握了AutoCAD的使用,熟练掌握了其基本绘图功能,如掌握了绘图命令POINT、LINE、CIRCLE、ARC、DONUT、RECTANGLE、POLYLINE的功能及操作;掌握了实体绘图命令键盘输入的方法;掌握了缩放命令(ZOOM)的使用方法等。
计算机图形学实验报告4

《计算机图形学》实验报告实验九 二维图形变换一、实验教学目标与基本要求1.掌握图形变换的基本算法原理;2.实现若干典型二维图形变换算法。
二.理论基础1.生成前几次实验中的基本图形;2.对生成的基本图形进行平移、旋转、放缩、对称等变换。
3. 对计算机绘图的原理有一定的认识。
三.算法设计与分析 1.二维变换1. 平移变换2.比例变换• Sx = Sy =1等比例变换• Sx = Sy >1 放大 • Sx = Sy <1 缩小[][][]100**1101011x yxyx y xyx T y T T T ⎡⎤⎢⎥=∙=++⎢⎥⎢⎥⎣⎦[][]100**1101011x y xyx y xyT T x T y T ⎡⎤⎢⎥=⎢⎥⎢⎥⎣⎦⎡⎤=++⎣⎦[][][]00**11000011xy x y S x y xyS S xS y∙∙⎡⎤⎢⎥=∙⎢⎥⎢⎥⎣⎦=• Sx ≠ Sy ≠13.对称变换当b=d =0, a =-1, e =1时关于Y 轴对称当b=d =0, a =1, e =-1时关于X 轴对称当b=d =0, a =-1, e =-1时关于原点对称当b=d =1, a =e =0时关于直线y=x 对称当b=d =-1, a =e =0时[][][]0**1100011a d x y xyb e a x b yd x ey⎡⎤⎢⎥=⎢⎥⎢⎥⎣⎦=++[][]''100110100011x yx yxy-⎡⎤⎢⎥⎡⎤=⎣⎦⎢⎥⎢⎥⎣⎦=-[][]''10011010011x y x y x y ⎡⎤⎢⎥⎡⎤=-⎣⎦⎢⎥⎢⎥⎣⎦=-[][]''100110100011x y xyx y-⎡⎤⎢⎥⎡⎤=-⎣⎦⎢⎥⎢⎥⎣⎦=--[][]''10111000011x yx yyx⎡⎤⎢⎥⎡⎤=⎣⎦⎢⎥⎢⎥⎣⎦=[][]''010*******11xyx yyx-⎡⎤⎢⎥⎡⎤=-⎣⎦⎢⎥⎢⎥⎣⎦=--关于直线y=-x 对称4.旋转变换绕原点逆时针旋转θ5.错切变换• 当d=0时,x*=x+by,y*=y ,沿x 方向错切位移• 当b=0时,x*=x,y*=dx+y, 沿y 方向错切位移 • 当b ≠0时,当d ≠0时,x*=x+by,y=dx+y6.复合变换----复合平移对同一图形做两次平移相当于将两次的平移两加起来:⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡++=⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡=⋅=1010001101000110100012121221121y y x x y x y x t t t T T T T T T T T T T T复合变换----复合缩放⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡⋅⋅=⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡=⋅=1000000100000010000002121221121y y x x y x y x s s s s s s s s s s s T T T[][]''co s sin 011sin co s 001co s sin sin co s 1x yxyx y x y θθθθθθθθ⎡⎤⎢⎥⎡⎤=-⎣⎦⎢⎥⎢⎥⎣⎦=-+[][][]10**1110101d x y xybx b y d x y⎡⎤⎢⎥=∙=++⎢⎥⎢⎥⎣⎦复合变换----复合旋转⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡++-++=⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡-⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡-=⋅=1000)cos()sin(0)sin()cos(1000cos sin 0sin cos 1000cos sin 0sin cos 212121212222111121θθθθθθθθθθθθθθθθr r r T T T复合变换----关于F (xf,yf)点的缩放变换先把坐标系平移到(xf,yf),在新的坐标系下做比例变换,然后再将坐标原点平移回去。
计算机图形学第五次实验报告

《计算机图形学》实验报告实验十一真实感图形一、实验教学目标与基本要求初步实现真实感图形, 并实践图形的造型与变换等。
二、理论基础运用几何造型, 几何、投影及透视变换、真实感图形效果(消隐、纹理、光照等)有关知识实现。
1.用给定地形高程数据绘制出地形图;2.绘制一(套)房间,参数自定。
三. 算法设计与分析真实感图形绘制过程中, 由于投影变换失去了深度信息, 往往导致图形的二义性。
要消除这类二义性, 就必须在绘制时消除被遮挡的不可见的线或面, 习惯上称之为消除隐藏线和隐藏面, 或简称为消隐, 经过消隐得到的投影图称为物体的真实图形。
消隐处理是计算机绘图中一个引人注目的问题, 目前已提出多种算法, 基本上可以分为两大类:即物体空间方法和图象空间方法。
物体空间方法是通过比较物体和物体的相对关系来决定可见与不可见的;而图象空间方法则是根据在图象象素点上各投影点之间的关系来确定可见与否的。
用这两类方法就可以消除凸型模型、凹形模型和多个模型同时存在时的隐藏面。
1).消隐算法的实现1.物体空间的消隐算法物体空间法是在三维坐标系中, 通过分析物体模型间的几何关系, 如物体的几何位置、与观察点的相对位置等, 来进行隐藏面判断的消隐算法。
世界坐标系是描述物体的原始坐标系, 物体的世界坐标描述了物体的基本形状。
为了更好地观察和描述物体, 经常需要对其世界坐标进行平移和旋转, 而得到物体的观察坐标。
物体的观察坐标能得到描述物体的更好视角, 所以物体空间法通常都是在观察坐标系中进行的。
观察坐标系的原点一般即是观察点。
物体空间法消隐包括两个基本步骤, 即三维坐标变换和选取适当的隐藏面判断算法。
选择合适的观察坐标系不但可以更好地描述物体, 而且可以大大简化和降低消隐算法的运算。
因此, 利用物体空间法进行消隐的第一步往往是将物体所处的坐标系转换为适当的观察坐标系。
这需要对物体进行三维旋转和平移变换。
常用的物体空间消隐算法包括平面公式法、径向预排序法、径向排序法、隔离平面法、深度排序法、光线投射法和区域子分法。
计算机图形学实验报告

计算机图形学实验报告
实验目的:通过本次实验,深入了解并掌握计算机图形学的基本原理和相关技术,培养对图形处理的理解和能力。
实验内容:
1. 图像的基本属性
- 图像的本质及表示方法
- 像素和分辨率的概念
- 灰度图像和彩色图像的区别
2. 图像的处理技术
- 图像的采集和处理
- 图像的变换和增强
- 图像的压缩和存储
3. 计算机图形学的应用
- 图像处理在生活中的应用
- 计算机辅助设计中的图形学应用
- 三维建模和渲染技术
实验步骤和结果:
1. 在计算机图形学实验平台上加载一张测试图像,分析其像素构成
和基本属性。
2. 运用图像处理技术,对测试图像进行模糊、锐化、色彩调整等操作,观察处理后的效果并记录。
3. 学习并掌握计算机图形学中常用的处理算法,如卷积、滤波等,
尝试应用到测试图像上并进行实验验证。
4. 探讨计算机图形学在数字媒体制作、虚拟现实、计算机辅助设计
等领域的应用案例,并总结其在实践中的重要性和价值。
结论:
通过本次实验,我对计算机图形学有了更深入的了解,掌握了图像
处理技术的基本原理和应用方法。
计算机图形学作为一门重要的学科,对多个领域有着广泛的应用前景,有助于提高数字媒体技术、虚拟现
实技术等领域的发展水平。
希望在未来的学习和工作中能进一步深化
对计算机图形学理论和实践的研究,不断提升自己在这一领域的专业
能力和创新意识。
《计算机图形学》实验报告

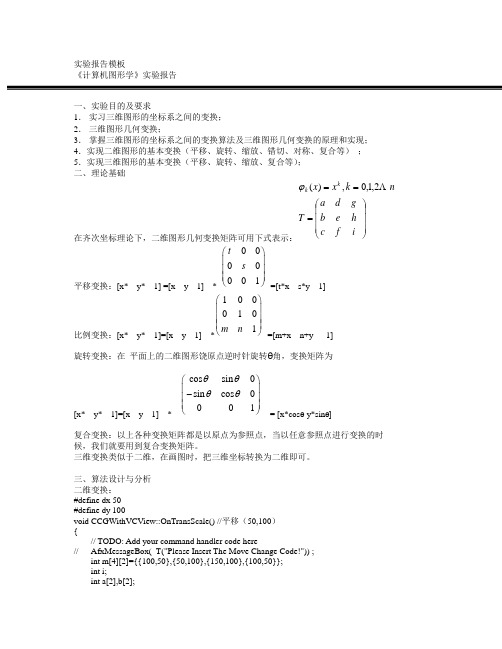
实验报告模板《计算机图形学》实验报告一、实验目的及要求1.实习三维图形的坐标系之间的变换;2.三维图形几何变换;3.掌握三维图形的坐标系之间的变换算法及三维图形几何变换的原理和实现;4.实现二维图形的基本变换(平移、旋转、缩放、错切、对称、复合等);5.实现三维图形的基本变换(平移、旋转、缩放、复合等);二、理论基础在齐次坐标理论下,二维图形几何变换矩阵可用下式表示:⎪⎪⎪⎭⎫⎝⎛===ifchebgdaTnkxx kk2,1,0,)(ϕ平移变换:[x* y* 1] =[x y 1] *0000001ts⎛⎫⎪⎪⎪⎝⎭=[t*x s*y 1]比例变换:[x* y* 1]=[x y 1] *1000101m n⎛⎫⎪⎪⎪⎝⎭=[m+x n+y 1]旋转变换:在平面上的二维图形饶原点逆时针旋转Ө角,变换矩阵为[x* y* 1]=[x y 1] *cos sin0sin cos0001θθθθ⎛⎫⎪- ⎪⎪⎝⎭= [x*cosө-y*sinө]复合变换:以上各种变换矩阵都是以原点为参照点,当以任意参照点进行变换的时候,我们就要用到复合变换矩阵。
三维变换类似于二维,在画图时,把三维坐标转换为二维即可。
三、算法设计与分析二维变换:#define dx 50#define dy 100void CCGWithVCView::OnTransScale() //平移(50,100){// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Move Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]+dx;a[1]=m[i][1]+dy;b[0]=m[i+1][0]+dx;b[1]=m[i+1][1]+dy;DDALine(a,b, RGB(0, 200, 255), pDC);}}#define h 0.1745#include<math.h>void CCGWithVCView::OnTransRotate() //旋转{// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Rotate Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]*cos(h)-m[i][1]*sin(h);a[1]=m[i][1]*cos(h)+m[i][0]*sin(h);b[0]=m[i+1][0]*cos(h)-m[i+1][1]*sin(h);b[1]=m[i+1][1]*cos(h)+m[i+1][0]*sin(h);DDALine(a,b, RGB(0, 200, 255), pDC);}}#define k 2;#define f 2.5void CCGWithVCView::OnTransMove() //缩放{// TODO: Add your command handler code here//AfxMessageBox(_T("Please Insert The Scale Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]*k;a[1]=m[i][1]*f;b[0]=m[i+1][0]*k;b[1]=m[i+1][1]*f;DDALine(a,b, RGB(0, 200, 255), pDC);}}#define n 2#define d 0void CCGWithVCView::OnTransOther(){// TODO: Add your command handler code here//AfxMessageBox(_T("Please Insert The Other Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]+n*m[i][1];a[1]=m[i][1]+d*m[i][0];b[0]=m[i+1][0]+n*m[i+1][1];b[1]=m[i+1][1]+d*m[i+1][0];DDALine(a,b, RGB(0, 200, 255), pDC);}}三维变换:#include<math.h>#define dx 100#define dy 100#define dz 0void CCGWithVCView::OnTransScale() //平移(50,100){// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Move Change Code!")) ;int i;int p2d[6][2];int p3d[6][3]={{400,300,0},{300,400,0},{300,300,10},{275,300,0},{400,300,0},{300,300,10}};for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]-p3d[i][0]/sqrt(2);p2d[i][1]=p3d[i][2]+p3d[i][0]/sqrt(2);}int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]+dy-p3d[i][0]+dx/sqrt(2);p2d[i][1]=p3d[i][2]+dz+p3d[i][0]+dx/sqrt(2);}for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 0, 255), pDC);}}#define k 0.1745void CCGWithVCView::OnTransRotate() //旋转{// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Rotate Change Code!")) ;int i;int p2d[6][2];int p3d[6][3]={{400,300,0},{300,400,0},{300,300,10},{275,300,0},{400,300,0},{300,300,10}};for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]-p3d[i][0]/sqrt(2);p2d[i][1]=p3d[i][2]+p3d[i][0]/sqrt(2);}int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]*cos(k)-p3d[i][2]*sin(k)-p3d[i][0]/sqrt(2);p2d[i][1]=p3d[i][2]*cos(k)+p3d[i][1]*sin(k)+p3d[i][0]/sqrt(2);}for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 0, 255), pDC);}}四、程序调试及结果的分析二维:三维:五、实验心得及建议在实验过程中,尽管过程中任由许多不会的地方,而且有待于今后的提高和改进,但我加深了对书本上知识的理解与掌握,同时也学到了很多书本上没有东西,并积累了一些宝贵的经验,这对我以后的学习与工作是不无裨益的。
计算机图形学实习报告

计算机图形学实习报告计算机图形学课程设计实验报告姓名:学号:专业:地理信息系统⼀、课程设计⽬的在掌握图形学的基本原理、算法和实现技术基础上,通过编程实践学会基本的图形软件开发技术。
⼆、课程设计内容仿照Windows的附件程序“画图”, ⽤C++语⾔编制⼀个具有交互式绘制和编辑多种图元功能的程序“Mini-Painter”,实现以下功能对应的设计内容:(1) 能够以交互⽅式在图形绘制区绘制点、直线(折线)、圆(椭圆)、圆弧、多边形、Beizer曲线、封闭区域填充、⽂字等基本图元;(2) 设置线条的颜⾊、线型和线条宽度,对绘制的图元进⾏线条和填充属性的修改;(3) ⽀持图元的点选和基于橡⽪筋技术的圈选;(4) 对选中的图元进⾏平移、缩放、旋转和对称等变换;三、实验步骤1.新建MFC应⽤程序1.1新建⼯程。
运⾏VC++6.0,新建⼀个MFC AppWizard[exe]⼯程,并命名为“0710070118”,选择保存路径,确定。
1.2选择应⽤程序的类型,选择“单⽂档”,则可以通过菜单打开对话框2.建⽴单⽂档应⽤程序,在其中调⽤对话框2.1 查看⼯程资源在单击完成之后,即建⽴了⼀个⼯程,在⼯程的左侧资源视图可以看到MFC向导为该程序提供的⼀些资源。
分别如下所⽰:2.2插⼊对话框资源想在⽂档应⽤程序中,通过单击菜单来打开⼀个对话框,⾸先要建⽴该对话框的资源。
右击“resources ”中的“dialog ”项,在弹出的菜单中选择“插⼊”,打开插⼊菜单对话框,如图所⽰:对话框资源插⼊后,可修改⼀些属性,⽐如标题、字体等等。
在对话框空⽩处右击,选择属性就可打开资源的属性对话框,按照要求设置对话框的属性。
2.3布置对话框界⾯对话框资源插⼊后,即可在该对话框上布置各种需要的控件,并可通过编排菜单的各种命令或“对话”⼯具条调整各控件的⼤⼩,位置,对齐⽅式等,还可以单击对话⼯具条上第⼀个按钮“测试”按钮,看到对话框运⾏时的界⾯。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、实验目的1、掌握中点Bresenham直线扫描转换算法的思想。
2掌握边标志算法或有效边表算法进行多边形填充的基本设计思想。
3掌握透视投影变换的数学原理和三维坐标系中几何图形到二维图形的观察流程。
4掌握三维形体在计算机中的构造及表示方法二、实验环境Windows系统, VC6.0。
三、实验步骤1、给定两个点的坐标P0(x0,y0),P1(x1,y1),使用中点Bresenham直线扫描转换算法画出连接两点的直线。
实验基本步骤首先、使用MFC AppWizard(exe)向导生成一个单文档视图程序框架。
其次、使用中点Bresenham直线扫描转换算法实现自己的画线函数,函数原型可表示如下:void DrawLine(CDC *pDC, int p0x, int p0y, int p1x, int p1y);在函数中,可通过调用CDC成员函数SetPixel来画出扫描转换过程中的每个点。
COLORREF SetPixel(int x, int y, COLORREF crColor );再次、找到文档视图程序框架视图类的OnDraw成员函数,调用DrawLine 函数画出不同斜率情况的直线,如下图:最后、调试程序直至正确画出直线。
2、给定多边形的顶点的坐标P0(x0,y0),P1(x1,y1),P2(x2,y2),P3(x3,y3),P4(x4,y4)…使用边标志算法或有效边表算法进行多边形填充。
实验基本步骤首先、使用MFC AppWizard(exe)向导生成一个单文档视图程序框架。
其次、实现边标志算法或有效边表算法函数,如下:void FillPolygon(CDC *pDC, int px[], int py[], int ptnumb);px:该数组用来表示每个顶点的x坐标py :该数组用来表示每个顶点的y坐标ptnumb:表示顶点个数注意实现函数FillPolygon可以直接通过窗口的DC(设备描述符)来进行多边形填充,不需要使用帧缓冲存储。
(边标志算法)首先用画线函数勾画出多边形,再针对每条扫描线,从左至右依次判断当前像素的颜色是否勾画的边界色,是就开始填充后面的像素直至再碰到边界像素。
注意对顶点要做特殊处理。
通过调用GDI画点函数SetPixel来画出填充过程中的每个点。
需要画线可以使用CDC的画线函数MoveTo和LineTo进行绘制,也可以使用实验一实现的画直线函数。
CPoint MoveTo(int x, int y );BOOL LineTo(int x, int y );实现边标志算法算法需要获取某个点的当前颜色值,可以使用CDC的成员函数COLORREF GetPixel(int x, int y );再次、找到文档视图程序框架视图类的OnDraw成员函数,调用FillPolygon 函数画出填充的多边形,如下:void CTestView::OnDraw(CDC* pDC){CTestcoodtransDoc* pDoc = GetDocument();ASSERT_VALID(pDoc);// TODO: add draw code for native data here//绘制之前先把整个窗口涂上背景色(白色)以便于下面的填充RECT Rt;GetClientRect(&Rt);pDC->FillSolidRect(&Rt, RGB(255,255,255));int ptx[] = {10, 100, 200, 150, 80};int pty[] = {10, 50, 80, 120, 70};FillPolygon(pDC, ptx, pty, 5);}截图如下3.在世界坐标系中定义一个立方体(由6个面组成),并给定观察点在世界坐标系中的位置(a,b,c)以及观察坐标系的方位角θ,俯仰角φ和姿态角α,另外再给定投影面离观察点的距离D,在屏幕上画出立方体的透视投影图形。
实验基本步骤首先、使用MFC AppWizard(exe)向导生成一个单文档视图程序框架。
其次、由给定观察点在世界坐标系中的位置(a,b,c)以及观察坐标系的方位角θ,俯仰角φ和姿态角α求出观察变换矩阵Tv.再次、将立方体的每一个面的顶点坐标与变换矩阵Tv相乘得到观察坐标系中的坐标,再由式(1)求得二维投影坐标。
并用直线连接这些二维投影坐标点形成每一个面在投影面的图形,依次将立方体的6个面画出即可。
核心代码如下:void CTestView::OnDraw(CDC* pDC){CTestDoc* pDoc = GetDocument();ASSERT_V ALID(pDoc);// TODO: add draw code for native data hereCRect Rect;GetClientRect(&Rect);int MaxX=Rect.right;int MaxY=Rect.bottom;pDC->SetMapMode(MM_ANISOTROPIC);pDC->SetWindowExt(1, 1);pDC->SetViewportExt(1, -1);pDC->SetViewportOrg(MaxX/2, MaxY/2);//设置视点原点在屏幕中心DrawObject(pDC);}void CTestView::ReadPoint()//读入8个顶点坐标{//每一行代表正方体每个顶点的x,y,z坐标int a=200;//正方体边长P[1][1]=-a/2;P[1][2]=-a/2;P[1][3]=-a/2;P[2][1]=-a/2;P[2][2]=a/2;P[2][3]=-a/2;P[3][1]=-a/2;P[3][2]=a/2;P[3][3]=a/2;P[4][1]=-a/2;P[4][2]=-a/2;P[4][3]=a/2;P[5][1]=a/2;P[5][2]=-a/2;P[5][3]=-a/2;P[6][1]=a/2;P[6][2]=a/2;P[6][3]=-a/2;P[7][1]=a/2;P[7][2]=a/2;P[7][3]=a/2;P[8][1]=a/2;P[8][2]=-a/2;P[8][3]=a/2;}void CTestView::ReadFace()//读入6个面坐标{//第一列为每个面的边数;其余列为面的顶点编号F[1][0]=4;F[1][1]=1;F[1][2]=2;F[1][3]=3;F[1][4]=4;F[2][0]=4;F[2][1]=1;F[2][2]=4;F[2][3]=8;F[2][4]=5;F[3][0]=4;F[3][1]=5;F[3][2]=6;F[3][3]=7;F[3][4]=8;F[4][0]=4;F[4][1]=6;F[4][2]=2;F[4][3]=3;F[4][4]=7;F[5][0]=4;F[5][1]=8;F[5][2]=7;F[5][3]=3;F[5][4]=4;F[6][0]=4;F[6][1]=5;F[6][2]=6;F[6][3]=2;F[6][4]=1; }void CTestView::DrawObject(CDC *pDC)//绘制立方体{int TotalEdge,PointNumber;int xt,yt,zt,x,y,z;//边的点坐标CPen MyPen,* OldPen;double x2d,y2d;//屏幕坐标系的二维坐标点MyPen.CreatePen(PS_SOLID,3,RGB(0,0,0));OldPen=pDC->SelectObject(&MyPen);for(face=1;face<=6;face++){TotalEdge=F[face][0];//面的总边数for(int edge=1;edge<=TotalEdge;edge++)//边循环{PointNumber=F[face][edge];//面的顶点号x=P[PointNumber][1];//每个顶点的x,y,z坐标y=P[PointNumber][2];z=P[PointNumber][3];Project(x2d, y2d, x,y,z);if(edge==1)//保存起点用于闭合{pDC->MoveTo(ROUND(x2d),ROUND(y2d));xt=x;yt=y;zt=z;}else{pDC->LineTo(ROUND(x2d),ROUND(y2d));}}Project(x2d, y2d, xt,yt,zt);pDC->LineTo(ROUND(x2d),ROUND(y2d));//封闭边}pDC->SelectObject(OldPen);MyPen.DeleteObject();}void CTestView::Project(double &x2d, double &y2d, int x,int y,int z)//透视变换{double x0,y0,z0;//用户坐标变换为观察坐标系三维坐标,即用户坐标系坐标乘观察坐标变换矩阵(x,y,z,1)*Tvx0 = x*Proj[0][0]+y*Proj[1][0]+z*Proj[2][0]+Proj[3][0];y0 = x*Proj[0][1]+y*Proj[1][1]+z*Proj[2][1]+Proj[3][1];z0 = x*Proj[0][2]+y*Proj[1][2]+z*Proj[2][2]+Proj[3][2];//观察坐标系三维坐标透视变换为屏幕坐标系二维坐标,即(xv,yv,zv,1)*Ts,再转化为非其次坐标x2d=D*x0/z0;y2d=D*y0/z0;}void CTestView::InitParameter()//初始化观察坐标变换矩阵{double cosTheta = cos(PI*Theta/180);double sinTheta = sin(PI*Theta/180);double cosPhi = cos(PI*Phi/180);double sinPhi = sin(PI*Phi/180);double cosAlpha = cos(PI*Alpha/180);double sinAlpha = sin(PI*Alpha/180);Proj[0][0] = cosTheta*cosAlpha+sinTheta*cosPhi*sinAlpha;Proj[0][1] = cosTheta*sinAlpha - cosPhi*sinTheta*cosAlpha;Proj[0][2] = -sinPhi*sinTheta;Proj[0][3] = 0;Proj[1][0] = -sinPhi*sinAlpha;Proj[1][1] = sinPhi*cosAlpha;Proj[1][2] = -cosPhi;Proj[1][3] = 0;Proj[2][0] = -sinTheta*cosAlpha+cosTheta*cosPhi*sinAlpha;Proj[2][1] = -sinTheta*sinAlpha-cosPhi*cosTheta*cosAlpha;Proj[2][2] = -sinPhi*cosTheta;Proj[2][3] = 0;Proj[3][0] =-(a*cosTheta-c*sinTheta)*cosAlpha-(-b*sinPhi+(a*sinTheta+c*cosTheta)*cosPhi)*si nAlpha;Proj[3][1] = -(a*cosTheta-c*sinTheta)*sinAlpha+(-b*sinPhi+(a*sinTheta+c*cosTheta)*cosPhi)*c osAlpha;Proj[3][2] = b*cosPhi+(a*sinTheta+c*cosTheta)*sinPhi;Proj[3][3] = 1;}void CTestView::OnCustom(){// TODO: Add your command handler code hereAfxGetMainWnd()->SetWindowText("透视变换-任意观察坐标系透视");//任意设定观察点a = 200;b = 0;c = 500;//观察角度Theta=20;Phi=90;Alpha = 10;//视距D = 800;InitParameter();ReadPoint();ReadFace();RedrawWindow();}void CTestView::OnMENUOne() //一点透视{// TODO: Add your command handler code hereAfxGetMainWnd()->SetWindowText("透视变换-一点透视");Theta=0;Phi=90;Alpha = 0;//采用球面坐标设定观察点double R= 700.0;a = R*sin(PI*Phi/180)*sin(PI*Theta/180);b = R*cos(PI*Phi/180);c = R*sin(PI*Phi/180)*cos(PI*Theta/180);D = 1000;//视距InitParameter();ReadPoint();ReadFace();RedrawWindow();}void CTestView::OnMENUTwo()//二点透视{// TODO: Add your command handler code hereAfxGetMainWnd()->SetWindowText("透视变换-二点透视");Theta=30;Phi=90;Alpha =0;//采用球面坐标设定观察点double R= 700.0;a = R*sin(PI*Phi/180)*sin(PI*Theta/180);b = R*cos(PI*Phi/180);c = R*sin(PI*Phi/180)*cos(PI*Theta/180);D = 1000;//视距InitParameter();ReadPoint();ReadFace();RedrawWindow();}void CTestView::OnMENUThree() //三点透视{// TODO: Add your command handler code hereAfxGetMainWnd()->SetWindowText("透视变换-三点透视");Theta=45;Phi=45;Alpha=0;//采用球面坐标设定观察点double R= 700.0;a = R*sin(PI*Phi/180)*sin(PI*Theta/180);b = R*cos(PI*Phi/180);c = R*sin(PI*Phi/180)*cos(PI*Theta/180);D = 1000;//视距InitParameter();ReadPoint();ReadFace();RedrawWindow();}实验截图4、迭代剖分法生成球面。
