二维动画实例教程_绘制图形(一).
Animate二维动画制作 第2章AN绘画技法

用于输入和设置动画中的文字,在Animate CC 2019中,可以设置三种类型的文本,静态文本、 动态文本和输入文本,静态文本即不能动态更新的 文本,动态文本可以在代码的控制下实时更新,如 动态显示时间、股票报价等,输入文本即用户在制 作交互动画时,可以将想要表达的内容直接输入进 去,如留言板等。
第二章AN绘画技法
01 5 套索工具 多边形工具 魔术棒
用于选择任意区域的全部或部分 对象。套索工具用于选择任意绘制区 域的对象,多边形工具用于选择鼠标 绘制的多边形区域,魔术棒工具用于 选取具有相同或相近颜色的位图区域。
2.1AN工具
第二章AN绘画技法
2.1AN工具
01 6 钢笔工具组
用来绘制直线、曲线或闭合图形,其中包括添加锚点工具 、删除锚点工具 转换锚点 工具 。
Animate
二维动画制作技术
DESIGNED
BY
ANIMATE
动感十足,创意无限,让学习变得更精彩!
第二章AN绘画技法
学习目标: 掌握AN中工具使用的基础知识 熟悉时间轴窗口的使用 掌握帧与图层的概念 掌握元件、实例与库的概念及使用 能够绘制AN动画中的道具、场景及角色
2.1 AN工具 2.2时间轴应用 2.3元件、实例、库 2.4项目一:《福彩》道具 2.5 项目二:《福彩》场景 2.6项目三:《福彩》角色
第二章AN绘画技法
801 线条工具
线条工具用于绘制不同角度的直线,选 择线条工具后,直接拖动鼠标即可绘制,按 住Shift键时,可以绘制45度角的直线。
9 矩形工具 和基本矩形工具
矩形工具和基本矩形工具都可用于绘制 矩形,其绘制方法也是相同的,只需要在绘 制矩形的位置直接点按鼠标左键拖动即可。
二维平面动画制作教程

重要说明
⑴ 若编辑的内容为非形状,必须使用“修改 / 分离”命令将对象转换为形状,一次不行可 执行多次。
⑵ 形状渐变动画首尾帧间有淡绿色背景,并有 黑色箭头表示,若出现虚线表示渐变过程有 问题。
[热身操作] 制作一个由圆渐变为矩形的动画 操作步骤如下: 1. 编辑起始关键帧。在第1帧工作区中绘制圆。 2. 编辑结束关键帧。在第30帧工作区中绘制矩形。 3. 将鼠标移至时间轴的第1帧,在属性面板中单击 “补间”右侧文本框的下拉箭头选择“形状” 选项。 4. 单击播放工具栏中的播放按钮,观看播放效果。 5. 保存文件 。 6. 在此简单变形基础上添加其它变形效果,如实 现图形到文字的变形等。
(4)点击:按钮的感应区域
二、实例制作
图形按钮
文字按钮
重点回顾
Flash按钮的制作
按钮里的四个帧位分别是什么意思 如何制作动态按钮
作业布置
制作PLAY和REPALY按钮 制作特效按钮
6.Flash按钮的制作—请欣赏
说说上面两幅动画有什么不同? (讨论)
按钮有四个状态帧(关键帧): 弹起(为按钮的常态——鼠标未接触时状态) 指针经过(为当鼠标划过按钮时的状态) 按下 (为按下鼠标键的状态) 点击(表示按钮响应鼠标事件的范围或称区域面 积,此状态的画面内容、颜色在动画播放时不可 见)
[实战演练]制作一个小球从高处旋转下落并弹跳二次的 动画 [关键步骤] 1、启动Flash,在第1帧的场景舞台上画地面(直线工具) 并将此图层重命名为“地面” 2、插入第2层,并重命名为“小球” 3、利用椭圆工具画一个小球,并用灰色“内发光”填充 4、利用填充渐变工具改变小球的发光点到左上角。 5、在30帧插入一个关键帧 6、把小球垂直下移到地平线位置(按住Shift键) 7、回到第1帧右键单击,选择“创建补间动画”功能。 8、按Ctrl + 回车键测试第一步动画效果 9、给小球添加旋转效果 10、同理,完成剩下的弹跳动画
第二讲 绘制简单二维图形(共21张PPT)

结束命令的方法:
1.右键 2.回车 3.ESC键
2 点的输入方法
1).键盘输入:
A.绝对坐标: 绝对直角坐标:”X,Y”
绝对极坐标:”距离<角度” B.相对坐标: 相对直角坐标:@X,Y
相对极坐标:@距离<角度
2).鼠标输入:单击左键,拾取点坐标的方法 3).给定距离输入:键盘输入距离,鼠标确定方向
4).动态输入:
A.指针输入: 绝对直角坐标:#X , Y 绝对极坐标:#距离<Tab>或(,<)角度 相对直角坐标:@X , Y
相对极坐标:@距离<Tab>或(,<)角度
B.标注输入:输入值 <Tab>
C.动态提示:在工具提示栏提示中输入响应,按向下箭头查看和 选择选项.按向上箭键可以显示最近的输入法.
给定距离输入:键盘输入距离,鼠标确定方向
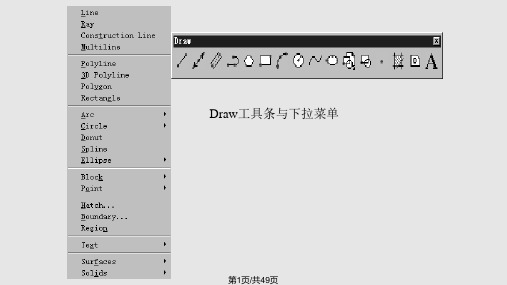
例如,可以使用“绘图”菜单、“绘图”工具栏、“屏幕菜单”和绘图命令4种方法来绘制基本图形对象。
选择其中的“工具1”和“工具2”子菜单,可以使用绘图相关工具。
指针输入: 绝对直角坐标:#X , Y
通过本章的学习,读者应掌握AutoCAD 2021用户界面的自定义方法和在AutoCAD 2021中绘制二维图形对象的基本方法 ,绘制点和直线。
“工具 1”和“工具2”子菜单中的每个命令分别与AutoCAD 2021的绘图命令相对应。 指针输入: 绝对直角坐标:#X , Y 绝对坐标: 绝对直角坐标:”X,Y” 鼠标输入:单击左键,拾取点坐标的方法 在AutoCAD 2021中,点对象有单点、多点、定数等分和定距等分4种。 绝对极坐标:#距离<Tab>或(,<)角度 AutoCAD 2021 用户界面的自定义修改 ; 通过本章的学习,读者应掌握AutoCAD 2021用户界面的自定义方法和在AutoCAD 2021中绘制二维图形对象的基本方法 ,绘制点和直线。 工具栏类型:弹出、固定、浮动 绝对极坐标:”距离<角度” 选择“绘图”|“点”|“定距等分”命令,可以在指定的对象上按指定的长度绘制点或者插入块。 使用“绘图”菜单中的命令,可以绘制点、直线、圆、圆弧和多边形等简单二维图形。 相对坐标: 相对直角坐标:@X,Y 指针输入: 绝对直角坐标:#X , Y 点样式:DDPTYPE
第二 二维图形的绘制PPT课件

2)绘制圆的方法: (1)圆心、半径 Center/Radius (2)圆心、直径 Center/Diameter (3)三点 3P (4)两点 2P (5)相切、相切、半径 TTR
3)提示: 3P/2P/TTR/<Center point>:
第11页/共49页
第12页/共49页
第19页/共49页
4)起点、中心点、弦长画弧
访问命令方法 ⑴ Command: ARC ⑵单击菜单:Draw→Arc→Center start ,length ⑶ 单击工具条:Draw→Arc 发出ARC命令后,AutoCAD提示:
Command: ARC Center/<Start point>: (输入起点) Center/End/<Second point>:C(圆心方式) Center:(输入圆心) Angle/length of chord/<End point>:L Length of Chord:10(输入弦长)
⑴ Command: ARC ⑵ 单击菜单:Draw→Arc→3 points ⑶ 单击工具条:Draw→Arc 发出ARC命令后,Auto CAD提示: Command: ARC Center/<Start point>: (输入起点) Center/<second point>:(输入第二点) End point:(输入末点) 要求三点不在一条直线上。
第25页/共49页
3)通过中心、两轴方向画椭圆:根据椭圆的中心
坐标,一根轴上的一个端点位置以及另一轴的半长 绘椭圆。
⑴ Command: ELLIPSE ⑵ 单击菜单:Draw→Ellipse→Center ⑶ 单击工具条:Draw→Ellipse 发出ELLIPSE命令后,Auto CAD提示: Arc/center/<Axis end point1>:C(中心方式) Center of Ellipse: (输入中心) Axis endpoints2: (输入某一轴上的任意一端点) 〈Other axis distance〉/Rotation:(输入另一轴 的半长)
最新二维动画制作Flash80第3章使用绘图工具

。 • 擦除线条:只擦除线条,不会影响填充区域
。 • 擦除所选填充:只擦除当前选中的填充区域
。 • 内部擦除:只擦除开始时的填充区域。
水龙头:一次擦除边线和填充。
二维动画制作 flash 8
项目效果图
二维动画制作 flash 8
项目效果图
范例—霓虹灯文字
设计制作漂亮的生日帽,实用又可爱 。
设计思路:
1.使用钢笔工具、椭圆工具、部分选取 工具、填充渐变工具、刷子工具、颜料 桶工具等绘制生日帽。
2.制作生日帽出现的动画效果。
3.制作文字出现的动画效果。
二维动画制作 flash 8
3.5【选择】【套索】和【橡皮擦】工具
二维动画制作Flash80第3章使 用绘图工具
3.1【线条】【椭圆】【矩形】和【任意变形】
知 识 点 和 技 能
线条工具 :按住shift键拖动可以绘制倾斜45度倍数的线条。
椭圆工具 :按住shift键拖动可以绘制圆。
矩形工具 :按住shift键拖动可以绘制正方形。通过单击圆角 矩形并输入一个角半径值即可绘制圆角矩形。当角半径值为0时 ,则创建的是矩形。
二维动画制作 flash 8
3.4【钢笔】【部分选取】和【刷子】工具
知 识 点 和 技 能
钢笔工具 :钢笔工具和铅笔工具一样可以绘制线条,利用 钢笔工具可以精确地调整直线段的角度和长度以及曲线段的的 斜率。
注意: 当鼠标移动到路径或路径锚点附近时,鼠标有以下几种形状:
• 当鼠标变为 时可以在此处添加锚点。 • 当鼠标变为 时可以删除此处锚点。 • 当鼠标变为 时可以闭合路径。 • 当鼠标变为 时可以转换锚点。可以将直线锚点变为曲线
中职二维动画制作整套课件完整版ppt教学教程最全电子讲义教案(最新)

《二维动画制作》
17
案例7 骨骼动画
• 案例目标:
• 制作挖掘机动画。理解掌握骨骼动画的制作和姿势调整技巧。
• 实例效果:
• 光盘\素材\单元二\案例7\挖掘机.swf。 • 案例说明: • 知识要点:
• 拓展提高:
• 对于机械运动的动画,采用骨骼工具制作可以极大地提高工作效率,同时也保证动画的合理性。, 使用骨骼工具制作卡通人物的动作动画也是很不错的选择,同学们赶紧尝试一下吧!
• 单元目标
• * 掌握Flash绘图工具的使用方法和技巧 • * 学会使用Flash绘图工具绘制图形 • * 知道常见图形的绘制方法与绘制步骤
《二维动画制作》
3
案例1 道具绘制
• 案例目标:
• 绘制汤锅。
• 实例效果
• 光盘\素材\单元一\案例1\可爱汤锅.swf。
• 案例说明:
• 卡通造型的生活用品在Flash作品中出现的频率非常高,应用也广泛。因此,本案例将介绍如何利用 简单方法在Flash作品中绘制卡通的汤锅。
• 案例说明:
• 在用Flash制作卡通动画与MTV时,卡通鸟类也是经常出现的。本案例就教大家如何绘制卡通动物。 希望大家能做到举一反三。
• 知识要点:
• *“椭圆工具”的灵活应用 • * 熟练使用“选择工具”进行选择图形的轮廓线、调整直线的弧度 • * 掌握绘制多个图形组合成一个新图形的方法
《二维动画制作》
《二维动画制作》
9
单元二 简单动画制作
10
单元二 简单动画制作
• 单元说明
• 本章主要学习时间轴、帧、关键帧和空白关键帧等概念,学习基本类型动画的制作方法。本单元涉 及的基本动画类型包括逐帧动画、传统补间动画、引导层动画、补间动画、补间形状动画、骨骼动 画和三维动画等。
《绘制基本二维图形》PPT课件
第3章 绘制基本二维图形
例如用直线命令绘制如图3.3.1所示图形,具体操作方法 如下:
图3.3.1 绘制直线
精选PPT
第3章 绘制基本二维图形
单击“绘图”工具栏中的“直线”按钮 ,执行绘制直线 命令,命令行提示如下:
命令: _line 指定第一点: 100,100(输入直线的起点坐标,如图3.3.1所 示A点) 指定下一点或 [放弃(U)]: @60,-80(输入直线的端点坐标, 如图3.3.1所示B点)
其中各命令选项功能介绍如下: (1)水平(H):选择该命令选项,创建一条通过选定点的 水平参照线。 (2)垂直(V):选择该命令选项,创建一条通过选定点的 垂直参照线。 (3)角度(A):选择该命令选项,以指定的角度创建一条 参照线。 (4)二等分(B):选择该命令选项,创建一条参照线,它 经过选定的角顶点,并且将选定的两条线之间的夹角平分。 (5)偏移(O):选择该命令选项,创建平行于另一个对象 的参照线。
(4)厚度(T):选择此命令选项,指定矩形的厚度,命令 行提示如下:
指定矩形的厚度 <0.0000>:(输入矩形的厚度) 如果输入的厚度值为正数,则矩形将沿着Z轴正方向增长; 如果输入的厚度值为负值,则矩形将沿着Z轴负方向增长。矩 形的厚度只有在三维空间中才能显示,如图3.4.4所示。
图3.4.4 绘制具有厚度的矩形
精选PPT
第3章 绘制基本二维图形
3.1.2 绘图工具栏 利用“绘图”工具栏可以快速执行绘图命令。“绘图”工 具栏中的图标按钮与“绘图”菜单中的绘图命令相对应,单击 “绘图”工具栏中的图标按钮即可执行相应的绘图命令,如图 3.1.2所示。默认情况下,单击“绘图”工具栏中的图标按钮, 系统会以默认的方法绘制图形,但同时也可以在命令行中选择 其他命令选项,以另外的方法绘制图形。例如,单击“绘图” 工具栏中的“圆”按钮 ,命令行提示如下:
二维动画制作Flash80第3章使用绘图工具精品PPT课件
二维动画制作 flash 8
3.1【线条】【椭圆】【矩形】和【任意变形】
知 识 点 和 技 能
利用变形工具 变形对象时,先使用选择工具选择变形对象。
• 变形工具移动到对象边角时指针变为 ,可以同时改变对象的 宽度和高度。
• 变形工具移动到对象的左右变线中部指针变为时 ,可以改变 对象的宽度。
• 变形工具移动到对象的上下边线中部指针变为时 ,可以改 变对象的高度。
• 变形工具移动到对象边线指针变为时 ,可以改变对象的倾 斜角度。
• 变形工具移动到对象边角外指针变为时 ,可以旋转对象。
二维动画制作 flash 8
范例—蛋糕和美酒
• 伸直:可以使选中的直线减少弯曲。
二维动画制作 flash 8
3.5【选择】【套索】和【橡皮擦】工具
知 识 点 和 技 能
套索工具 :可以用于选择图形中不规则的区域。当选 定此工具时,在工具箱中有三个选项分别为魔术棒 、魔术 棒设置 、多边形模式 。
• 魔术棒:用于选取相近颜色的区域。
• 魔术棒设置:在“魔术棒设置”对话框中有两个选项分别 为阈值和平滑度。
二维动画制作 flash 8
3.3【文本】【铅笔】和【滴管】工具
知 识 点 和 技 能
在输入文本的过程中有两种输入状态分别为无宽度限 制和有宽度限制。
无宽度限制的输入框:选择文本工具在工作区单击,输入 框右上角有一个小圆圈,输入框随文字的输入而加长。
有宽度限制的输入框:选择文本工具在工作区中拖动鼠标 ,输入框右上角有一个小正方形,输入的文字会根据输入 框长度自动换行,用鼠标拖动可以改变输入框长度。
第一章二维动画制作课件
运动补间动画实现的效果:
空间移动、放大、缩小、旋转、颜色、Alpha
元件类型:
图形 影片剪辑
按钮
谢谢大家!
二维动ቤተ መጻሕፍቲ ባይዱ制作
——Flash运动补间动画
运动补间动画
是指同一个物体自身的不同变化,如物体的移动、缩 放、旋转、颜色、Alpha透明度等;时间轴上有两个关键 帧,代表了一个物体在动画开始和结束的两种状态,两个 关键帧之间的箭头就是动画的动作。
运动补间动画
制作补间动画需要具备以下三个条件:
1.至少有两个关键帧; 2.在这两个关键帧中包含的是同一个元件; 3.设定了“补间动画”的动画方式。
Flash二维动画制作
3、 菜单栏
(3)视图菜单:
注意经常使用:显示标尺和网格作为辅助工具
3、 菜单栏
(4)插入菜单:
注意:新建元件命令是经常使用的,快捷键Ctrl+F8
3、 菜单栏
(5)修改菜单: 修改一些对象的属性
注意:使用比较频繁的一个菜单选项。 选择某个对象后可以按快捷键F8来转化元件 组合命令: Ctrl+G 分散命令: Ctrl+B 或者Ctrl+Shift+G
维空间中的运动、旋转并制作相关的补间动画。
2.Deco与喷涂刷的贴图方式:允许用户使用各种元件以即时的方式随
机填充,创建类似于万花筒的效果。使用新增的【Deco工具】和【喷涂刷工具】 的贴图方式,简化了用户制作各种花纹背景所需要的步骤。
3.反向运动与骨骼:新增【骨骼工具】和【绑定工具】,允许用户为多个
“颜色”面板:用来设置图形填充色或线条颜色。 “库”面板:保管Flash动画素材的仓库。(F11) 对齐面板:设置多个对象的对齐方式 “动作”面板:用来查看、输入或编辑选定项上的动
作脚本。
7、编辑区
舞台也被称为场景,它是用户创作作品的编辑区,时间轴 上的内容大多数都在舞台上制作和编辑。位于舞台外的内容在 播放动画时不会被显示。
1.2 Flash CS4的操作界面
1、熟悉Flash CS4初始页面
1.2 Flash CS4的操作界面
菜
属
单
性
栏
/
库
面
板
组
工
工
作
具
区
箱
面
板
舞 台
时 间 轴
/ 图 层
2、 Flash CS4工作界面
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一部分绘制图形
【上机目的】
通过对Flash基本工具的反复使用,掌握Flash中对象制作的基本功——图形绘制的方法和技巧,为动画设计和课件制作打好基础。
【所需知识】
1、主要工具:线条工具、椭圆工具、矩形工具、多角星形工具、钢笔工具、墨水瓶工具、颜料桶工具、选择工具、部分选
取工具、任意变形工具、填充变形工具
2、面板:混色器面板、变形面板、对齐面板
【上机内容及要求】
一、绘制星形
知识点分析:多角星形工具的使用、选择工具调整形状
1、选择多角星形工具,在属性面板中单击“选项”按钮,设置样式:星形,边数4,顶点大小0.10(值越大,星形尖角就
越宽,值越小越尖)
2、在舞台上拖动鼠标绘制,完成后使用选择工具继续调整星形的外观:把左右两侧的尖角向中间推,上方的尖角拉短,下
方的尖角拉长,形成“星星”的形状
二、绘制弯月
知识点分析:椭圆工具、线条切割
1、画两个圆形,一大一小,使两圆相交
2、利用线条切割的性质,删除多余部分,获得弯月的形状
3、填充合适的颜色
利用前面的星形,与弯月可组合成星空的场景
三、绘制金字塔
知识点分析:矩形工具、选择工具调整形状、部分选取工具删除锚点 1、画一个矩形,使用选择工具把它调整为不规则四边形
2、使用部分选择工具,选中左上角的锚点,按Delete 键删除,得到三角形
3、画一条直线将三角形分为两部分,拖曳两者相交的底部,可以产生一个角,形成金字塔的基本形状
4、给金字塔正面填充较深的金黄色(#FF9900),侧面填充较浅的金黄色(#FFCC00),并删除边框
四、绘制波浪线
知识点分析:线条工具、选择工具调整形状、贴紧功能
1、使用线条工具画一条直线,然后用选择工具指向直线,当鼠标指针变成形状时,向上拖动鼠标把直线变成曲线
2、打开“贴紧至对象”选项,从曲线的一端开始,再画一条直线,这样可以保证两条线的端点严格贴紧
3、同样的方法,将第二段直线向下拖动调整为曲线
4、使用选择工具指向两条线的交接处,鼠标指针变成形状时,表示连接处没有完全平滑过渡。
拖动鼠标,出现变大的
圆圈时松开鼠标,可使端点平滑连接
用类似的方法,可以绘制人物的眼睛或嘴唇的外形轮廓
五、综合练习:绘制机器人
知识点分析:矩形工具、椭圆工具、线条工具、选择工具调整形状、贴紧功能1、使用矩形工具画若干矩形,并组合、调整成机器人的躯干
2、使用线条工具绘制机器人的天线、手臂等部件
3、使用椭圆工具绘制机器人的眼睛以及各关节
六、绘制水滴
知识点分析:椭圆工具、选择工具调整形状、渐变色的编辑和渐变填充的调整
1、画一椭圆,使用选择工具,按住Ctrl键在椭圆上端拉出尖角,并进一步调整,形成水滴的外形
2、编辑从白色到蓝色的放射状渐变,使用填充变形工具调整渐变的圆度,使它适合水滴外形
3、删除边框,并将水滴缩小至所需大小
七、绘制圆环图案
知识点分析:椭圆工具、任意变形工具移动变形点、变形面板
1、画一个圆形,通过任意变形工具将圆形的变形点移动到正下方
2、不要去掉选择,在变形面板中的“旋转”栏中输入“20度”,然后多次重复按“复制并应用变形”按钮
3、得到如下图所示圆环图案
思考题:圆环图案
类似方法,可制作以下两个圆环图案
提示:左图为椭圆,移动变形点,旋转15度;右图也是椭圆,不移动变形点,旋转30度。
八、绘制小花
知识点分析:椭圆工具、渐变色编辑和渐变填充的调整、变形点、辅助线、变形面板
1、打开标尺,创建两条相交的辅助线。
编辑白色到玫瑰红色(#FF6699)的放射状渐变,用该渐变色画一椭圆,放置在
图示位置。
将渐变中心移动到椭圆正下方
2、使用任意变形工具,将椭圆的变形点移动到辅助线的交叉点
3、不要去掉选择,打开变形面板,在“旋转”栏中输入“36度”,连续按9次“复制并应用变形”按钮,得到花瓣图形。
选择合适的颜色,添加花蕊。
执行“视图→辅助线→清除辅助线”命令,将辅助线清除
基本操作练习:自定义颜色的保存和添加
1、通过混色器面板完成单色或渐变色的编辑
2、打开颜色样本面板,在对应的单色或渐变色空白区域单击,即可将自定义的颜色样本添加到该面板中。
添加在该面板中
的色样,将随Flash文件保存
3、颜色样本的保存。
单击颜色样本面板右上角的按钮,打开面板菜单,选择“保存颜色”命令
4、在弹出的“导出色样”对话框中选择颜色文件的保存位置并输入文件名
5、可以通过颜色样本面板菜单中的“添加颜色”命令,将已保存的颜色文件导入,使用其中的色样
九、绘制立体五角星
知识点分析:线条工具、变形面板、贴紧功能、渐变色编辑和填充
1、画一宽为1px的垂直线,打开变形面板,在“旋转”框中输入36°,连击四次“复制并应用变换”按钮,得到如图形状
2、通过删除多余线段、连接相关端点形成五角星
3、再次删除多余线条,并将各个内顶点和中心连接
4、使用白到红、红到黑两种放射状渐变,相间隔地填充五角星中的三角形,产生立体效果,填充时单击点尽可能靠近中心
点
5、删除原有的笔触,最后的结果为
十、绘制心形
知识点分析:钢笔工具、部分选取工具调整锚点、渐变色填充
1、选择钢笔工具,在图示第1个锚点处单击,然后在第2个锚点位置单击并向左下方拖拉鼠标,拖出方向线
2、锚点3在锚点1的正下方,用钢笔工具单击
3、锚点4与锚点2,相对于锚点1对称,在该位置单击并向左上方拖拉鼠标,拖出方向线
4、当鼠标指向第1个锚点时,钢笔工具形状的指针下方会出现小圆圈,此时单击,可使路径封闭。
5、使用部分选取工具进一步调整单个锚点,使整体形状达到满意为止
6、填充合适的渐变色
思考题:绘制花伞
1、利用线条工具或钢笔工具首先画出伞的轮廓
十一、绘制水泡
知识点分析:椭圆工具、渐变色编辑、渐变填充的调整、不透明度设置
1、将舞台背景设置为蓝色(#0099CC)
2、打开混色器面板,编辑图示放射状渐变
3、画一圆形,填充渐变并调整
4、新建一个图层,设置适当线宽,画一曲线。
再选择合适大小,使用刷子工具画一圆点,作为水泡的高光部分。
选择图层
2上的图形,剪切,选择图层1,执行“编辑→粘贴到位置”命令,进行原位粘贴,并删除图层2
说明:如果水泡要缩小,则高光部分的线条要相应调整线宽
5、将图形组合,复制多个,形成水泡图案
思考题:用相似的方法,绘制气球
十二、绘制五角风铃
知识点分析:多角星形工具、渐变色、不透明度设置、部分选取工具转换锚点类型
1、选择多角星形工具,设置其选项如图,画一个五角星
2、使用部分选取工具,选中锚点后,按住Alt键拖动,将五个顶点转换曲线锚点,由尖角变为圆角
3、选择一种白色到亮色的放射状渐变,填充五角星。
将其边框线设置为适当宽度(如3pt),并设置为相似颜色。
绘制一些
白色、不透明度为80%的曲线,突出高光部分,并添加拴风铃的细线
4、将画好的风铃复制多个,改变渐变的色彩,形成组合风铃图案
十三、绘制适合舞台尺寸的矩形
绘制一个刚好覆盖舞台的无边框矩形,自下而上填充白色到蓝色的线性渐变
知识点分析:渐变填充的调整、变形面板的应用
1、在混色器面板中编辑白色到蓝色的线性渐变,去掉边框色,画一矩形
2、使用填充变形工具调整渐变色的方向
3、选择矩形,打开对齐面板,启用“相对于舞台”功能,点按“匹配宽和高”按钮
4、得到与舞台尺寸相同的矩形
5、使用对齐功能,使矩形与舞台左对齐和上对齐。
