APP设计规范汇总
App界面设计规范

App界面设计规范1. 概述App界面设计是提供给用户与应用程序进行交互的视觉和操作方式。
良好的界面设计可以提升用户体验,使用户更容易理解和操作应用程序。
本文将介绍一些常见的App界面设计规范,帮助开发者们在设计过程中遵循最佳实践。
2. 视觉设计规范2.1 颜色选择•使用适合应用风格的颜色搭配,并注意颜色对比度,以确保文字和图标的可读性。
•避免使用过多明亮或过于高饱和度的颜色,以免对用户产生不适感。
•在暗模式和亮模式之间切换时,需要注意颜色在两种模式下的可读性和整体协调性。
2.2 图标和图片•使用统一简洁、直观易懂的图标,以便用户快速识别其含义。
•图片质量要求高,并遵循响应式设计原则,在不同屏幕尺寸上呈现一致且清晰的效果。
•合理压缩图片文件大小,尽量减少加载时间。
2.3 字体选择•使用清晰易读、适合应用风格的字体。
•在不同屏幕尺寸上确保字体大小的合适性,以便用户能够方便地阅读。
2.4 排版和布局•界面元素的排列严谨、有序,避免过于拥挤或空旷。
•使用一致的边距和间距,使界面整洁且易于浏览。
•对齐方式要统一,以确保页面整体协调。
3. 交互设计规范3.1 导航和标签栏•提供清晰明了的导航结构,使用户能够轻松找到所需内容。
•标签栏要易于操作和切换,并在不同页面状态下显示相应的标记。
3.2 按钮设计•按钮设计要简洁易懂、易点击,并为不同按钮类型使用合适的颜色和形状。
•使用动画效果来增强按钮点击反馈,提高用户交互体验。
3.3 输入框和表单•输入框样式要清晰,并提供输入提示或默认值,方便用户填写信息。
•表单中的字段要有明确标签和格式验证信息,以减少用户输入错误。
3.4 弹窗和提示信息•弹窗要简洁明了,提供清晰的按钮操作和关闭方式。
•提示信息要及时准确地反馈给用户,并使用易于理解的语言。
4. 响应式设计规范4.1 屏幕适配•针对不同屏幕尺寸和分辨率进行界面布局的自适应调整,以保证在不同设备上正常展示。
•需要做好各种屏幕比例下的测试,确保界面元素大小和位置合适。
手机APP的用户界面设计原则与规范

手机APP的用户界面设计原则与规范手机APP已经成为我们日常生活中不可或缺的一部分。
一个好的用户界面设计可以提升用户体验,增加用户粘性,使用户更愿意使用和推荐这个APP。
本文将介绍手机APP的用户界面设计原则与规范,帮助开发者们设计出更好的用户界面。
一、简洁明了手机屏幕相对较小,用户界面设计必须简洁明了,避免过多的文字和复杂的图标。
保持页面干净整洁,突出核心功能,减少用户的操作步骤。
界面元素的布局要紧凑合理,避免拥挤和混乱。
二、一致性用户界面设计应该保持一致性,使用户在不同页面之间能够直观地找到相同的功能和操作方式。
统一的颜色、字体、按钮样式等可以帮助用户养成使用习惯,并提高用户的操作效率。
同时,符合平台的设计规范也是提高一致性的重要手段。
三、易用性用户界面设计应该注重易用性,使用户能够轻松地完成任务并且愉快地使用APP。
采用直观的图标和标签,提供明确的反馈,避免模糊的操作提示和歧义的词语。
合理设置大小适中的点击目标,避免用户操作的困难。
四、可访问性用户界面设计应该考虑到不同用户的需求和特殊情况,提供良好的可访问性。
比如,支持字体大小调整,提供语音识别或图像识别的辅助功能,以帮助视力或听力有障碍的用户正常使用APP。
同时,要保持对色盲、弱视等视觉问题的关注,避免过于依赖颜色作为界面信息的区分。
五、视觉吸引力用户界面设计不仅要实用,还要具备一定的视觉吸引力。
选择合适的颜色、图片和图标来营造良好的用户体验,避免单调和枯燥的界面。
注意使用相应的配色和设计风格,使整个APP的界面风格统一,给用户一种整体的美感。
六、反馈机制用户界面设计要及时提供反馈机制,让用户了解他们的操作是否成功,并且给予必要的提示和指导。
比如,在用户点击按钮后添加合适的动画或弹窗,显示加载进度或错误信息,避免用户的困惑和焦虑。
同时,及时的推送通知也是提高用户参与度的重要手段。
七、易学性用户界面设计应该易于学习,即使是新用户也能够快速上手。
app设计规范简述-精

一、Android:
确定GUI需求——手机屏幕的大小 象素尺寸是目前较常见的手机屏幕尺寸,在设计时
可以根据实际产品要求进行设计,更大的屏幕可以 有更多的交互表现和视觉元素的支持,较为自由。 128×160 176×220 240×320(较多) 480×320
480×800(三星Galaxy S II,Andriod多用) 960×640(iPhone4: 3.5英尺 分辨率330dpi)
2-2 iphone4 –规范
3、IOS 文字规范:
2-2 iphone4 –规范
3、IOS 文字规范:
2-2 iphone4 –规范
3、图片/头像/缩略图数据参考:
头像
相册
头像
商品列表 商家图片 日志图片
格子铺 商家优惠 活动礼券
未知数
小
中
大 做略图
全屏
缩略图 小
缩略图 小
缩略图 缩略图 缩略图
2-1界面设计规范
导航栏:
高宽: 8 8 * 6 4 0 P X 坐标: 0 . 4 0 字体大小:按钮中文字24px / 导航标题3 4 p x 说明:位于“状态栏”下方,进入某些卡片后显示其当前位置的区域,包含2个控件(左右) 不能改变其高度以及样式轮廓(如“返回”样式轮廓是向左侧的三角,改变它的特征将会降 低iPhone使用者对己熟悉样式轮廓的对应操作理解)。并且需要注意“导航栏外观、导航栏 按钮”的视觉元素必须始终保持一致性,在其他卡片中时。 注:导航栏在例如“网页”状态时,则会改变其高度,或其特殊设计时,此时高度为120px
大 缩略图 缩略图
小 banner
80*80
124*124
140*140 200*150 960*640
APP 设计规范汇总

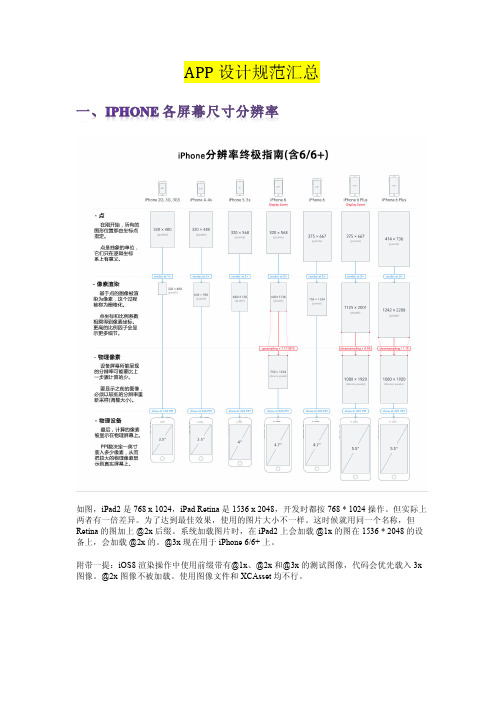
APP#iPad2 768 x 1024 iPad Retina 1536 x 2048 768 * 1024 Retina @2x iPad2 @1x 1536 * 2048 @2x @3x iPhone 6/6+iOS8 @1x @2x @3x 3x @2x XCAssetapp Android android iOS iPhone 6 iOS “ ” iPhoneAndroid APP123iPhone 6/iPhone 6 Plus App store750px iPhone 6 750px 1.5 1125px 1125px@3x750px750px @3x iPhone 6 375pt auto layoutiPhone 6 iPhone 6 plus 414pt iPhone 5S 320ptiPhone 6iPhone 6750px/375pt1 375pt 414pt320pt 414pt 320pt2 iPhone 6 plus 1242×22081125×2001 iPhone 6 1.5 iPhone 6 iPhone 6 plus1.5 1.53 1242×2208640×1136iPhone6 750×1334iPhone 6navigation cell barApp store iPhone 6 iPhone 6 plus 3 4iPhoneiPhone( ) iPhone6 plus 1242 × 2208 60px 132px 146pxiOS APP iPhone5/iPhone6/PlusiPhone6 plus 1080 × 1920 54px 132px 146pxiOS APP iPhone5/iPhone6/PlusiPhone6 750 × 1334 40px 88px 98px(88px)iPhone5s 640 × 1136 40px 88px 98px(88px)iPhone5c 640 × 1136 40px 88px 98px(88px)iPhone5 640 × 1136 40px 88px 98px(88px)iPhone4s 640 × 960 40px 88px 98px(88px)iPhone4 640 × 960 40px 88px 98px(88px)iPhoneiOS 6- 90px - 1024px × 0.175iOS 7+ 90px - 1024px × 0.225Asset iPhone 6 Plus(@3x)iPhone 6 andiPhone 5 (@2x)iPhone 4s(@2x)iPad and iPadmini (@2x)iPad 2 and iPadmini (@1x)App icon(required for allapps)180 × 180 120 × 120 120 × 120 152 × 152 76 × 76App icon for theApp Store(required for all1024 × 1024 1024 × 1024 1024 × 1024 1024 × 1024 1024 × 1024apps) Launch file orimage (required for allapps)Use a launchfile (see Launch Images)For iPhone 6, use a launchfile (see Launch Images) For iPhone 5, 640 × 1136640 × 9601536 × 2048 (portrait) 2048 × 1536 (landscape)768 × 1024 (portrait) 1024 × 768 (landscape)Spotlight search results icon (recommended) 120 × 120 80 × 80 80 × 80 80 × 80 40 ×40 Settings icon(recommended) 87 × 87 58 × 5858 × 5858 × 5829 × 29Toolbar andnavigation bar icon (optional)About 66 × 66 About 44 × 44About 44 × 44 About 44 × 44 About 22 × 22 Tab bar icon(optional)About 75 × 75 (maximum: 144 × 96) About 50 × 50(maximum: 96× 64)About 50 × 50 (maximum: 96 × 64) About 50 × 50 (maximum: 96 × 64) About 25 × 25 (maximum: 48× 32) Default Newsstandcover icon for the App Store (required for Newsstand apps) At least 1024 pixels on the longest edge At least 1024pixels on the longest edge At least 1024 pixels on the longest edgeAt least 1024 pixels on the longest edgeAt least 512 pixels on the longest edgeWeb clip icon (recommended forweb apps and websites) 180 × 180 120 × 120120 × 120 152 × 152 76 × 76iPadiPadiPad6/iPad Air22048 × 153640px88px98pxiPad5/iPad Air/ipad mini 2 2048 × 153640px 88px 98px iPad4/ipad mini 2048 × 1536 40px 88px 98px iPad3/the new iPad 2048 × 153640px 88px 98px iPad2 1024 × 768 20px 44px 49px iPad1 1024 × 768 20px 44px 49px iPad Mini 1024 × 76820px 44px 49pxiPadiOS 6- 90px - 1024px × 0.175 iOS 7+ 90px - 1024px × 0.225Asset iPhone 6 Plus (@3x) iPhone 6 and iPhone 5 (@2x) iPhone 4s(@2x) iPad and iPad mini (@2x) iPad 2 and iPad mini (@1x) App icon (required for allapps)180 × 180120 × 120120 × 120152 × 15276 × 76App icon for the App Store (required for allapps) 1024 × 1024 1024 × 1024 1024 × 1024 1024 × 1024 1024 × 1024Launch file orimage (required for allapps)Use a launchfile (see Launch Images)For iPhone 6,use a launchfile (see Launch Images) For iPhone 5, 640 × 1136640 × 9601536 × 2048 (portrait) 2048 × 1536 (landscape) 768 × 1024 (portrait) 1024 × 768 (landscape)Spotlight search results icon (recommended) 120 × 120 80 × 80 80 × 80 80 × 80 40 × 40 Settings icon(recommended) 87 × 87 58 × 5858 × 5858 × 5829 × 29Toolbar andnavigation bar icon (optional)About 66 × 66 About 44 × 44About 44 × 44 About 44 × 44 About 22 × 22 Tab bar icon(optional)About 75 × 75 (maximum: 144 × 96) About 50 × 50(maximum: 96× 64)About 50 × 50 (maximum: 96 × 64) About 50 × 50 (maximum: 96 × 64) About 25 × 25 (maximum: 48× 32) Default Newsstand At least 1024 At least 1024At least 1024 At least 1024 At least 512cover icon for theApp Store (required for Newsstand apps) pixels on the longest edge pixels on the longest edge pixels on the longest edge pixels on the longest edge pixels on the longest edgeWeb clip icon (recommended for web apps and websites)180 × 180 120 × 120 120 × 120 152 × 152 76 × 76AndroidAndroidPXAndroid DP Android 120dpi 160dpi 240dpi 320dpi = DP * DPI / 160 ) 240dpi 1DP 1.5PX• 320dp 240X320 320×480 480X800 • 480dp 480×800• 600dp 7 600x1024• 720dp 10 720x1280 800x1280Android dp/sp/pxrate( 320px)rate( 640px)rate( 750px)idpi 240 × 320 0.75 0.375 0.32 mdpi 320 × 480 1 0.5 0.4267 hdpi 480 × 800 1.5 0.75 0.64 xhdpi 720 × 1280 2.25 1.125 1.042 xxhdpi 1080 × 1920 3.375 1.6875 1.5AndroidGalaxy S3 4.8 720 × 1280 Galaxy S4 5 1080 × 1920Galaxy S5 5.1 1080 × 1920 Galaxy S6 4.5 1200 × 19201 4 480 × 854 1s 4 480 × 8542 4.3 720 × 1280 2s 4.3 720 × 12803 5 1080 × 1920 3s( ) 5 1080 × 19204 5 1080 × 1920 4.7 720 × 1280Note 5.5 720 × 1280OPPO Find 7 5.5 1440 × 2560 OPPO Find 7 5.5 1080 × 1920OPPO N1 mini 5 720 × 1280 OPPO R3 5 720 × 1280OPPO R1S 5 720 × 1280Smartisan T1 4.95 1080 × 1920Ascend P7 5 1080 × 1920 Ascend Mate7 6 1080 × 19206 5 1080 × 1920 Ascend Mate2 6.1 720 × 1280C199 5.5 720 × 1280HTC One (M8) 5 1080 × 1920 HTC Desire 820 5.5 720 × 1280MEIZU MX4 5.36 1152 × 1920 MEIZU MX3 5.1 1080 × 1800WebWindows XP 30px Windows 7 40pxChrome 22px 60px 15pxIE3601024 × 768 px 1280 × 800 px1002 px 1258 pxWindow XP 580 px Window 7 710 px/cuibo1123/article/details/39405973/article/visual/ios-app-she-ji-yi-gao-zhi-chi-iphone5-iphone6-plus-she-ji-liu-cheng.html/chicun/#。
网站及APP界面设计规范(精选)

网站及APP界面设计规范(精选)一、概述在当今数字化时代,互联网已经成为人们获取信息、进行交流和娱乐的重要平台。
而网站和APP作为互联网的主要入口,其界面设计对于用户体验起着至关重要的作用。
良好的界面设计不仅能提升用户的使用体验,还能增加网站和APP的吸引力,促使用户产生持续的使用欲望。
本文旨在探讨网站及APP界面设计的规范,为设计师和开发者提供一些实用的指导原则和技巧。
二、布局设计1. 明确的导航条导航条是用户在网站和APP中进行导航和浏览的重要工具,因此应该保持明确、简洁和易于使用。
导航条的位置应该放置在用户视线范围内,通常位于页面的顶部或左侧。
导航条上的链接命名应该准确描述对应的页面或功能,避免使用过于晦涩的词语。
2. 统一的页面风格为了让用户在使用网站和APP时感受到一致的风格和氛围,设计师应该保持页面的统一性。
统一的页面风格包括颜色、字体、图标等方面的设计。
使用一种主题颜色来塑造品牌形象,并确保页面内容与之协调一致。
选择一种易读的字体,并在整个平台上保持一致。
图标的风格应简洁明了,便于用户理解。
3. 响应式设计随着移动设备的普及,响应式设计已经成为网站和APP设计的标准要求。
响应式设计能够使网站和APP能够自动适应不同设备的屏幕大小和分辨率,保证用户在不同终端上都能够获得良好的使用体验。
三、交互设计1. 简洁明了的操作流程用户访问网站和APP主要是为了获取信息或完成特定的任务,因此操作流程的简洁明了对于用户体验非常重要。
保持页面内容的简洁性,避免复杂的设计元素和干扰用户的功能。
同时,通过明确的提示和指引,引导用户进行下一步操作,减少用户的操作迷茫感。
2. 易于理解的反馈机制用户在使用网站和APP时,需要清楚了解自己操作的结果。
设计师应该给予明确的反馈,告知用户他们的操作是否成功,并及时提醒用户状态的变化。
比如,通过颜色变化、提示信息或动画效果等方式,让用户直观地感知到他们的操作。
3. 合理的交互元素排列交互元素的排列应该符合用户的使用习惯和心理预期,减少用户操作的负担。
app ui设计规范

app ui设计规范App UI设计规范是指在进行手机应用开发过程中,为了确保应用的用户界面(UI)在外观、交互和功能上都能够满足用户需求和期望而制定的设计规范。
下面是一份1000字的App UI设计规范:1. 品牌形象统一在设计App界面时,需要保持应用的整体品牌形象统一。
包括使用品牌颜色、字体、图标等元素,以及保持一致的视觉风格和风格指南。
这可以帮助用户更好地识别和记忆您的应用。
2. 简洁明了的布局应用界面的布局应该简洁明了,避免杂乱无章的元素和信息堆叠。
有一个明确的信息层次结构,并确保主要功能和操作可见和易于访问。
3. 内容可读性应用的内容应该易于阅读和理解。
使用易于辨认的字体和适当的字号、行距和字距。
避免在背景和文本之间使用过于鲜艳的对比色,以保护用户的视觉体验。
4. 导航结构清晰应用的导航结构应该清晰明了。
使用明确的导航栏和底部标签栏来引导用户浏览和操作。
避免过多的嵌套菜单和混乱的导航路径,以提高用户的导航效率。
5. 易于操作的交互元素应用的交互元素应该易于操作。
按钮、输入框、滑块等交互元素应具备足够的大小和间距,以确保用户准确地点击或滑动。
同时,需要提供明确的反馈,如按钮点击后的动画或弹出的确认框。
6. 多设备适配应用的UI设计需要适配不同尺寸和分辨率的设备。
确保界面元素在不同设备上的显示效果一致,并且能够根据屏幕大小和方向进行自适应调整。
7. 错误处理和反馈应用应该有清晰的错误处理和反馈机制。
当用户操作错误或发生问题时,应提供有用的错误信息,并指导用户如何纠正错误。
同时,避免弹出过多的错误提示框,以免用户感到困扰。
8. 良好的可访问性应用需要考虑用户的可访问性需求。
确保界面元素具备足够的对比度,以方便视觉障碍用户的浏览。
同时,提供辅助功能,如语音导航和放大预览等,以满足不同用户的需求。
9. 高效的反馈时间应用需要提供高效的反馈时间,以增强用户体验。
减少加载时间和操作延迟,确保应用的响应速度在合理范围内。
app设计规范
一、设计理念1.精于心,简于形通过精心的设计,使流程外观简约化,传达先进的技术给用户提供便捷简单的使用体验二、设计规范我们有统一的设计规范,用来规范App在外观展示上的规则,用来解决设计过程中遇到的问题。
好处:(1)使用户使用起来能够建立起精确的心理模型,使用熟练了一个界面后,切换到另外一个界面能够很轻松的推测出各种功能,语句理解也不需要费神理解.(2)降低培训、支持成本,支持人员不会很费力逐个指导。
(3)给用户统一感觉,不觉得混乱,心情愉快,满意度增加1.逻辑性设计为内容服务,根据逻辑关系通过视觉表现引导用户使用。
例如:app的标题和导航条通过字体的颜色大小突出重要度。
2.扩展性采取模块化设计的可扩展性,减少修改和再开发的成本例如:左右模块尺寸的统一可方便增加新的模块内容。
3.统一性用统一的视觉规范,变化不能超越统一的尺度,个性化内容要有统一风格的继承例如:无论每个功能模块如何追求个性,但不能脱离App的整体风格,要有继承和延续保持从属关系。
三、遵循视觉设计原理,确定设计方案1.例如以下原理:App中宽度、位置、边距为不可变数据。
App中背景白色为常用色值,对于特殊功能模块可根据特殊要求变更色彩或者使用背景图。
2.白色:雪花,纯静,清白,和平,轻盈, 纯洁、天真、洁净、真理黑色:夜晚,煤碳,能力,稳定,拘谨,可靠,能力,精致灰色:智能,成熟,财富,尊严,贡献, 抑制红色:胜利激情爱力精力性别热情、浪漫红色在很多文化中代表的是停止的讯号,用于警告或禁止一些动作黄色:明亮、光辉、黄金收获改革紫色正面:懦弱,叛逆,妒忌,危机创造、谜、忠诚、神秘、稀有绿色:植物,自然,春天,肥沃,希望, 安全自然、稳定、成长在北美文化中,绿色代表的是「行」,与环保意识有关,也经常被连结到有关财政方面的事物。
蓝色:天空,海洋,精神性,定度,和平, 个体忠诚、安全、保守、宁静选择颜色的时候尽量选择以上这些功能性的色系3.色彩构成(Interaction of color),可以理解为色彩的作用,是在色彩科学体系的基础上,研究符合人们知觉和心理原则的配色。
APP界面UI设计规范
UI设计规范一、APP界面设计规范(一)界面尺寸1、IOS界面尺寸:常见为(宽度640px、高度1136px)2、Android界面尺寸:常见为(宽度720px、高度1280px)其他尺寸:ldpi(240*320)、mdpi(320*480)、hdpi(480*800)3、Web Mobile尺寸:常见为(宽度640px、高度960px)(二)导航尺寸1、IOS导航尺寸:高度60px,留白7px2、Android导航尺寸:高度64px或48px,留白8px(三)标签尺寸1、IOS标签尺寸:高度98px2、Android标签尺寸:高度96px(四)工具栏尺寸1、IOS工具栏尺寸:高度88px2、Android工具栏尺寸:高度96px(五)列表高度1、IOS列表高度:高度88px2、Android列表高度:高度96px(六)资源状态对于资源通常设计弹起、点击、点击后、不可用四种状态,通常弹起、点击、点击后用不同颜色表示、不可用状态用低度灰色表示。
(七)字体1、IOS默认英文为HelveticalNeue,中文为黑体2、Android列表高度:默认为Droidsans fallback(八)字号字号通常按照标题及征文级别递减为42、36、34、30、24 (九)ICON1、IOS常用尺寸有1024*1024、512*512、120*120、60*602、Android常用尺寸有512*512、200*200、72*72、48*48 (十)资源插图1、长方形插图高度一般不超过背景宽度的二分之一2、缩略图两张并列高度一般不超过200px,宽度要适中有留白3、图文混排中图片一般不高过150*110。
安卓app设计规范
安卓app设计规范安卓App设计规范是指在开发安卓App时遵循的一系列设计准则和规范,旨在提高App的用户体验,统一界面风格,提升应用的可用性和易用性。
本文将详细介绍一些常见的安卓App设计规范。
1. 布局规范:使用线性布局和相对布局等常见的布局方式,确保界面简洁、直观,并且适应不同屏幕尺寸和设备方向的变化。
2. 导航规范:使用标准的导航栏和工具栏,并保持其位置和行为的一致性。
在移动设备上,通常将导航栏放置在屏幕的顶部,工具栏放置在底部。
3. 字体规范:使用易读的字体,字号适中,避免使用过小或过大的字体。
同时,确保字体颜色与背景色有足够的对比度,以提高可读性。
4. 图标规范:使用标准的图标,保持外观和行为的一致性。
图标应该具有简单明确的意义,并且在不同尺寸和分辨率下能够清晰可见。
使用统一的配色方案,确保界面整体的一致性。
遵循Material Design的颜色原则,使用原色、辅助色和弱化色来进行配色。
6. 输入规范:对于用户输入,应提供明确的输入字段和输入提示。
同时,根据不同的输入类型,使用合适的输入控件(如文本框、下拉列表等)。
7. 图片规范:使用高质量的图片,确保图像在不同尺寸和分辨率下都能够清晰显示。
对于长图片,可以使用合适的裁剪方式来保持其可见区域。
8. 动画规范:运用适度的动画效果,以提高用户体验。
动画应该流畅、自然,并且不应过度使用,以免分散用户注意力。
9. 按钮规范:使用标准的按钮样式和行为,在按下时有合理的反馈效果(如变色、变形等)。
按钮的位置和大小应合理,以便用户轻松点击。
对于重要的提示和错误信息,应使用明确的文字和图标来进行标识。
同时,可以结合合适的动画效果,使其更加显眼和易于注意。
综上所述,安卓App设计规范涉及到的方面很多,包括布局、导航、字体、图标、颜色、输入、图片、动画、按钮和消息等等。
这些规范能够帮助开发者设计出更加符合用户习惯和期望的App,提高用户的满意度和使用体验。
app设计规范
app设计规范应用程序设计规范是指在开发和设计应用程序时遵循的一系列规则和准则。
一个统一的设计规范可以帮助开发人员和设计师保持一致的风格和标准,以提高应用程序的可维护性、可扩展性和用户体验。
以下是一些常用的应用程序设计规范:1. 一致性:应用程序的各个部分应该具有统一的外观和交互方式。
例如,按钮、输入框、标签等组件应该在整个应用程序中有相同的样式和行为。
2. 响应式布局:应用程序应该能够在不同的设备和屏幕尺寸上自适应。
这意味着应用程序的布局、字体大小和图标大小等要能够根据屏幕尺寸自动调整。
3. 使用易于理解的命名:应用程序中的变量、函数和组件命名应该简单、清晰明了。
这样可以提高代码的可读性和可维护性。
4. 有意义的错误处理:应用程序应该在出现错误时给予用户明确的反馈,并提供解决问题的方法。
错误信息应该清楚明了,避免使用术语和缩写导致用户难以理解。
5. 安全性:应用程序应该具有一定的安全机制,以保护用户的个人信息和敏感数据。
例如,密码应该进行加密存储,用户输入应该进行验证和过滤等。
6. 可访问性:应用程序应该易于被残障人士访问和使用。
例如,提供辅助功能选项,如放大和音频阅读等。
7. 编码规范:应用程序应该遵循一致的编码风格和规范。
这可以提高代码的可读性、可维护性和可扩展性。
常见的编码规范包括使用有意义的变量名、避免冗余代码和保持一致的缩进风格。
8. 国际化支持:应用程序应该具备本地化和国际化的能力,以支持多种语言、货币和文化习惯。
这可以提供更好的用户体验,并扩大应用程序的市场范围。
9. 性能优化:应用程序应该经过优化,以提高响应速度和性能。
例如,减少网络请求次数、压缩和缓存静态资源等。
10. 用户体验设计:应用程序应该注重用户体验,使其易于使用、直观和吸引人。
例如,使用清晰的导航、易于理解的图标和直观的界面设计等。
总之,应用程序设计规范对于开发和设计团队是非常重要的。
它们能够提供一致的风格和标准,提高应用程序的质量和用户体验。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
APP设计规范汇总
1.响应式布局:设计应该适应不同屏幕尺寸和分辨率,以确保在各种
设备上显示正常,并提供良好的用户体验。
2.一致的颜色和字体:应用程序中使用的颜色和字体应基于一套设计
准则,并保持一致性。
这可以提高可读性和用户体验。
3.导航和菜单结构:在应用程序中,导航和菜单的结构应该简单明了,易于理解和使用。
用户应该能够轻松地找到他们所需的功能。
4.图标和按钮设计:图标和按钮应该具有一致的风格和设计语言,以
便用户能够快速识别和操作。
5.图片和媒体素材:在应用程序中使用的图片和媒体素材应具有高质
量和适当的分辨率,以确保它们在不同屏幕上显示正常。
6.键盘输入和文本输入:在设计输入字段和文本输入框时,应考虑到
不同的输入方式和设备。
应该确保输入体验简单、流畅,并遵循文本输入
的最佳实践。
7.错误处理和反馈机制:当应用程序出现错误时,应该提供清晰的错
误提示和反馈机制,以帮助用户快速解决问题。
8.手势和交互设计:应该考虑到不同设备上的手势和交互方式,并确
保它们易于使用和理解。
9.数据和隐私保护:设计应该确保用户数据的安全性和隐私保护,包
括适当的安全措施和隐私政策。
10.文档和帮助:为应用程序提供清晰的文档和帮助指导,以帮助用
户了解如何使用和解决问题。
11.可访问性和无障碍设计:设计应该考虑到残障人士和特殊需求用户的使用情况,并采取相应的无障碍设计措施。
12.应用程序性能和优化:设计应该考虑到应用程序的性能和优化,以确保应用程序在各种条件下都能流畅运行。
总之,APP设计规范是确保应用程序具有一致性、易于使用和良好用户体验的关键因素。
通过遵循这些规范,设计师和开发人员可以创建出优秀的移动应用程序。
