domparser解析html例子
sdom一二三级分类

sdom一二三级分类一、sdom的定义和作用Sdom是一种用于表示和操作HTML和XML文档的标准对象模型。
它提供了一种标准的方式来访问和操作文档的各个部分,包括元素、属性、文本和注释等。
通过使用sdom,开发人员可以轻松地解析和修改文档的结构和内容,从而实现对页面的动态操作和交互。
sdom的主要作用有以下几个方面:1. 解析和遍历文档:sdom可以将HTML或XML文档解析为一个树状结构,开发人员可以通过遍历这个结构来访问文档中的各个部分,并获取所需的信息。
2. 操作和修改文档:通过sdom,开发人员可以很方便地修改文档的结构和内容。
例如,可以添加、删除或修改元素、属性和文本等,并实时反映到页面上。
3. 事件处理:sdom提供了一套事件模型,开发人员可以通过监听事件来响应用户的操作。
例如,可以监听鼠标点击事件或键盘按下事件,并执行相应的操作。
4. 数据绑定:sdom可以将文档中的数据与实际的数据源进行绑定,当数据源变化时,文档中的内容也会自动更新。
这对于实现动态的数据展示和实时的数据交互非常有用。
二、sdom的使用示例下面以一个简单的HTML文档为例,演示如何使用sdom进行解析和操作:```html<!DOCTYPE html><html><head><title>SDOM示例</title></head><body><h1>欢迎使用SDOM</h1><p>这是一个简单的示例文档。
</p><ul><li>列表项1</li><li>列表项2</li><li>列表项3</li></ul><div><span>这是一个<span>嵌套</span>的<span>文本</span>节点。
JavaXML解析的四种方法(连载)

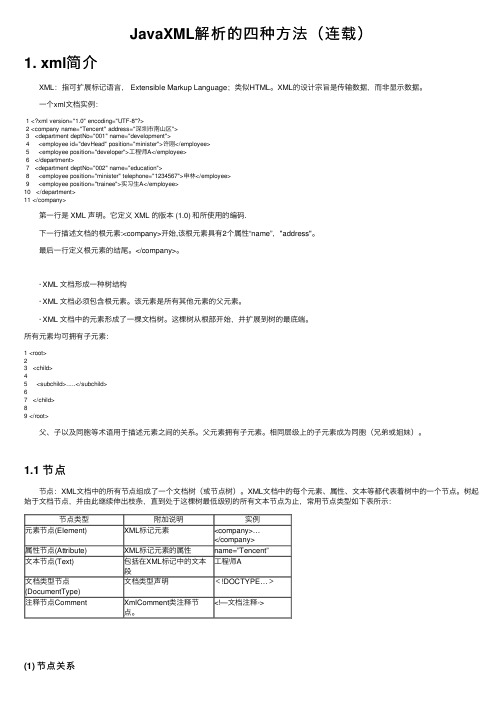
JavaXML解析的四种⽅法(连载)1. xml简介 XML:指可扩展标记语⾔, Extensible Markup Language;类似HTML。
XML的设计宗旨是传输数据,⽽⾮显⽰数据。
⼀个xml⽂档实例:1 <?xml version="1.0" encoding="UTF-8"?>2 <company name="Tencent" address="深圳市南⼭区">3 <department deptNo="001" name="development">4 <employee id="devHead" position="minister">许刚</employee>5 <employee position="developer">⼯程师A</employee>6 </department>7 <department deptNo="002" name="education">8 <employee position="minister" telephone="1234567">申林</employee>9 <employee position="trainee">实习⽣A</employee>10 </department>11 </company> 第⼀⾏是 XML 声明。
它定义 XML 的版本 (1.0) 和所使⽤的编码. 下⼀⾏描述⽂档的根元素:<company>开始,该根元素具有2个属性“name”,"address"。
获取页面html元素的方法

获取页面html元素的方法获取页面HTML元素的方法有很多种,以下是其中一些常见的方法:1. 使用JavaScript:可以使用JavaScript来获取页面HTML元素。
可以使用document.querySelector()或document.querySelectorAll()方法来查找并获取HTML元素,例如:```javascriptconst element = document.querySelector('#my-element'); ```2. 使用DOM API:使用DOM API也是一种获取页面HTML元素的方法。
可以使用DOMDocument或DOMNode类来访问DOM,并使用querySelector()或querySelectorAll()方法来查找并获取HTML元素,例如:```javascriptconst DOMDocument = require('DOMDocument');const DOMNode = require('DOMNode');const DOM = new DOMDocument();DOM. loadHTML(<HTML content>);const element = DOM.getElementById('my-element');```3. 使用HTMLparser:使用HTMLparser也可以获取页面HTML元素。
HTMLparser是一个NodeTraversal接口,可以解析HTML文件并将其转换为Node对象。
可以使用HTMLparser的next()方法来查找并获取HTML元素,例如:```javascriptconst HTMLparser = require('htmlparser');const DOM = new DOMDocument();e(DOM);const element = HTMLparser.parse(<HTML content>);```4. 使用CSS选择器:使用CSS选择器也可以获取页面HTML元素。
html富文本解析

html富文本解析HTML富文本解析随着互联网的快速发展,富文本编辑器在网页开发中扮演着重要的角色。
HTML作为一种标记语言,可以实现富文本的解析和展示。
本文将从HTML富文本解析的概念、常见的解析方式、解析的实际应用以及解析过程中的注意事项等方面进行探讨。
一、HTML富文本解析的概念HTML富文本解析是指将包含富文本内容的HTML代码转化为可展示的富文本内容的过程。
富文本内容通常包括文字、图片、链接、表格等多种元素,而HTML富文本解析则是将这些元素解析出来并进行正确的展示。
二、常见的解析方式1. DOM解析:通过解析HTML代码构建DOM树,然后通过DOM的API 操作节点,实现对富文本内容的解析和展示。
DOM解析方式可以灵活地操作和修改文档内容,但对于大型文档或嵌套层次较深的文档,性能可能会受到影响。
2. 正则表达式解析:通过使用正则表达式匹配HTML代码中的标签和属性,从而提取出富文本内容。
正则表达式解析方式简单直接,适用于简单的HTML结构,但对于复杂的HTML代码可能会出现匹配错误或性能问题。
3. 第三方库解析:使用第三方库如jQuery、cheerio等进行HTML富文本解析。
这些库提供了丰富的API和方法,可以方便地操作和解析HTML代码,适用于各种复杂的解析需求。
三、解析的实际应用HTML富文本解析在实际应用中具有广泛的用途,以下列举了其中几个常见的应用场景:1. 文章编辑器:富文本编辑器如CKEditor、TinyMCE等使用HTML 富文本解析来实现用户输入内容的展示和保存。
2. 内容展示:网页中的内容展示通常需要对HTML代码进行解析,以显示文本、图片、链接等元素。
3. 邮件处理:邮件系统中常常需要对富文本邮件进行解析,以正确地显示邮件内容。
4. 数据爬取:在网页爬虫中,对抓取到的HTML代码进行解析,以提取出需要的信息。
四、解析过程中的注意事项在进行HTML富文本解析时,需要注意以下几点:1. 安全性:由于HTML代码中可能包含恶意代码,需要对解析过程进行严格的安全控制,防止XSS攻击等安全问题。
DOM解析Xml文件示例

DOM解析Xml文件示例DOM XML Parser are easiest to understand, it loads the XML object into memory as Document, then you can easily traverse different elements and nodes in the object. The traversing of elements and nodes are not required to be in order.DOM Parser are good for small XML documents but since it loads complete XML file into memory, its not good for large XML files. For large XML files, you should use SAX Parser.In this tutorial we will read the XML file and parse it to create object from it.Here is the XML file that will be read in this program.So this XML is the list of employees, to read these I will create a bean object Employee and then we will read the XML to get the list of employees.Here is the Employee bean object.private Stringname;private Stringgender;privateint age;private Stringrole;public String getName(){return name;}publicvoid setName(String name){= name;}public String getGender(){return gender;}publicvoid setGender(String gender){this.gender= gender;}publicint getAge(){return age;}publicvoid setAge(int age){this.age= age;}public String getRole(){return role;}publicvoid setRole(String role){this.role= role;}public String toString(){return"Employee:: Name="++" Age="+this.age+" Gender="+this.gender+" Role="+this.role;}}Notice that I have overridden toString() method to print useful information about employee.Read this post to know you should always use @Override annotation to override methods.If you are new to annotations, read java annotations tutorial.Here is the java program that uses DOM Parser to read and parse XML file to get the list of Employee object.package com.journaldev.xml;import java.io.File;import java.io.IOException;import java.util.ArrayList;import java.util.List;import javax.xml.parsers.DocumentBuilder;import javax.xml.parsers.DocumentBuilderFactory;import javax.xml.parsers.ParserConfigurationException;import org.w3c.dom.Document;import org.w3c.dom.Element;import org.w3c.dom.Node;import org.w3c.dom.NodeList;import org.xml.sax.SAXException;publicclass XMLReaderDOM{publicstaticvoid main(String[] args){String filePath ="src/main/resources/employee.xml";File xmlFile =new File(filePath);DocumentBuilderFactory dbFactory =DocumentBuilderFactory.newInstance();DocumentBuilder dBuilder;try{dBuilder = dbFactory.newDocumentBuilder();Document doc = dBuilder.parse(xmlFile);doc.getDocumentElement().normalize();System.out.println("Root element :"+doc.getDocumentElement().getNodeName());NodeList nodeList = doc.getElementsByTagName("Employee");// now XML is loaded as Document in memory, lets convert it to// Object ListList<Employee> empList =new ArrayList<Employee>();for(int i = 0; i < nodeList.getLength(); i++){empList.add(getEmployee(nodeList.item(i)));}// lets print Employee list informationfor(Employee emp : empList){System.out.println(emp.toString());}}catch(SAXException | ParserConfigurationException | IOException e1){ e1.printStackTrace();}}privatestatic Employee getEmployee(Node node){// XMLReaderDOM domReader = new XMLReaderDOM();Employee emp =new Employee();if(node.getNodeType()== Node.ELEMENT_NODE){Element element =(Element) node;emp.setName(getTagValue("name", element));emp.setAge(Integer.parseInt(getTagValue("age", element)));emp.setGender(getTagValue("gender", element));emp.setRole(getTagValue("role", element));}return emp;}privatestatic String getTagValue(String tag, Element element){ NodeList nodeList =element.getElementsByTagName(tag).item(0).getChildNodes();Node node =(Node) nodeList.item(0);return node.getNodeValue();}}Output of the above program is:1 2 3 Root element :EmployeesEmployee:: Name=Pankaj Age=29 Gender=Male Role=Java Developer Employee:: Name=Lisa Age=35 Gender=Female Role=CSS DeveloperIn real life, it’s not a bad idea to validate XML file before parsing it to objects, learn how to validate XML against XSD in java.。
domparser解析html例子

在学习DOMParser解析HTML的例子之前,让我们先了解一下DOMParser的定义和作用。
DOMParser是一种在JavaScript中使用的解析器,用于将字符串解析为DOM文档。
它可以将一个字符串表示的XML或HTML源代码解析成一个DOM Document对象。
通过DOMParser,我们可以方便地访问和操作解析后的DOM文档,实现对HTML或XML内容的动态修改和操作。
现在,让我们以一个简单的例子来说明DOMParser的使用和具体效果。
假设我们有一个包含HTML源代码的字符串,如下所示:```html<html><body><h1>DOMParser Example</h1><p>This is a simple example of using DOMParser to parse HTML.</p></body></html>```现在,我们需要使用DOMParser来解析上述的HTML字符串,并获取其中的标题和段落内容。
我们可以使用以下JavaScript代码来实现:```javascriptconst htmlString = `<html><body><h1>DOMParser Example</h1><p>This is a simple example of using DOMParser to parse HTML.</p></body></html>`;const parser = new DOMParser();const doc = parser.parseFromString(htmlString, 'text/html');const title = doc.querySelector('h1').textContent;const paragraph = doc.querySelector('p').textContent;console.log('Title:', title);console.log('Paragraph:', paragraph);```上述代码首先定义了一个包含HTML源代码的字符串htmlString,然后利用DOMParser的parseFromString方法将其解析为一个DOM Document对象doc。
XML的四种解析器原理及性能比较

XML的四种解析器原理及性能比较XML(可扩展标记语言)是一种非常常见的数据交换格式,用于在应用程序之间传递和存储数据。
在处理XML数据时,需要使用解析器来读取和解析XML文档。
下面将介绍XML的四种解析器的原理和性能比较。
1. DOM解析器(Document Object Model Parser):DOM解析器将整个XML文档加载到内存中,并将其表示为一个树形结构,每个节点都对应XML文档中的一个元素或属性。
解析器可以通过遍历这个树形结构来访问和操作XML数据。
由于将整个文档加载到内存中,DOM解析器所需的内存较大,适合处理比较小的XML文档。
虽然性能较差,但它提供了灵活的访问和操作XML数据的方法。
2. SAX解析器(Simple API for XML Parser):3. StAX解析器(Streaming API for XML Parser):StAX解析器是一种混合了DOM和SAX解析器的解析器,它允许开发人员以推拉模型访问XML数据。
开发人员可以使用迭代器的形式遍历XML文档,并根据需要拉取或推送事件。
StAX解析器的内存需求较低,同时也具备灵活的操作XML数据的能力。
4. JAXB解析器(Java Architecture for XML Binding):JAXB解析器是一种用于将XML数据绑定到Java对象的解析器。
它可以将XML文档中的元素和属性映射到具体的Java类和对象上,并提供了将Java对象序列化为XML的能力。
相比于前三种解析器,JAXB解析器需要定义Java类和XML的映射关系,稍微复杂一些。
但它提供了方便的对象操作方式,可以更加简洁地处理XML数据。
对于解析性能的比较,DOM解析器的性能最差,因为它需要将整个XML文档加载到内存中。
对于大型XML文档,DOM解析器可能会导致内存不足的问题。
SAX解析器和StAX解析器的性能较好,因为它们是基于事件驱动的解析器,可以逐行读取XML文档,无需将整个文档加载到内存中。
js xml转json方法

js xml转json方法摘要:一、背景介绍二、JS方法实现XML转JSON1.DOMParser解析2.XMLHttpRequest解析3.使用第三方库三、JSON转XML方法四、总结与建议正文:【背景介绍】随着Web开发的不断普及,XML和JSON这两种数据交换格式越来越受到开发者的青睐。
XML(可扩展标记语言)是一种用于存储和传输数据的标记语言,而JSON(JavaScript对象表示法)是一种轻量级的数据交换格式。
在实际开发过程中,有时需要将XML数据转换为JSON格式,以便于进一步处理和展示。
本文将介绍几种JS方法实现XML转JSON的方法。
【JS方法实现XML转JSON】(1)DOMParser解析利用DOMParser可以将XML文档解析为JS对象。
以下是一个简单的示例:```javascriptfunction xmlToJson(xmlString) {var parser = new DOMParser();var xmlDoc = parser.parseFromString(xmlString, "application/xml");var jsonObj = {};// 遍历XML文档,构建JSON对象xmlDoc.querySelectorAll("*").forEach(function(node) {var tagName = node.tagName;var attributes = node.attributes;if (tagName) {jsonObj[tagName] = {};attributes.forEach(function(attribute) {jsonObj[tagName][] = attribute.value;});}});return jsonObj;}```(2)XMLHttpRequest解析利用XMLHttpRequest可以异步请求XML数据,并将其转换为JSON格式。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
domparser解析html例子
下面是一个使用DOMParser解析HTML的例子:
```javascript
// HTML字符串
var htmlString = '<div
id="myDiv"><h1>Title</h1><p>Paragraph</p></div>';
// 创建DOMParser对象
var parser = new DOMParser();
// 解析HTML字符串
var doc = parser.parseFromString(htmlString, 'text/html');
// 获取id为myDiv的元素
var myDiv = doc.getElementById('myDiv');
// 获取h1元素的文本内容
var title = myDiv.getElementsByTagName('h1')[0].textContent;
// 获取p元素的文本内容
var paragraph =
myDiv.getElementsByTagName('p')[0].textContent;
// 输出结果
console.log(title); // "Title"
console.log(paragraph); // "Paragraph"
```
在这个例子中,首先我们创建了一个名为`htmlString`的HTML字符串,它包含一个id为`myDiv`的`<div>`元素,其中包含了一个`<h1>`元素和一个`<p>`元素。
然后,我们创建了一个`DOMParser`对象,并使用`parseFromString()`方法将HTML字符串解析为DOM文档。
接下来,我们通过
`getElementById()`方法获取到id为`myDiv`的元素,再通过
`getElementsByTagName()`方法获取到`<h1>`和`<p>`元素,最后使用`textContent`属性获取元素的文本内容。
最后,我们输出了`title`和`paragraph`的内容。
需要注意的是,DOMParser在不同的浏览器中的支持程度可能存在差异,这里的例子是基于最新的标准来编写的。
