第5章制作Flash文本动画——闪烁文字动画和旋转花纹文字动画
Flash制作旋转动画教程

Flash 制作旋转动画教程Flash cs3制作旋转动画先来看看效果图:flash cs3教程:步骤1、打开Flash cs3,点击菜单“文件”,“新建”,来建立一flash文档。
步骤2、选择“工具箱”上的“椭圆工具”如图1所示。
提示:“工具箱”上默认显示“矩形工具”,我们将鼠标移上去按住不放就可以弹出其它工具。
<图1,选择椭圆工具,flash cs3完美教程> 步骤3、用“椭圆工具”在“工作区”画一椭圆。
如图2所示:<图2,用椭圆工具所画的椭圆,颜色无需相同,随自己喜爱> 步骤4、选择“工具箱”上的“变形工具”参照图3所示,然后选择所画的椭圆。
<图3,flash cs3变形工具的选择><图4,用变形工具选择椭圆后的效果图> 步骤5、将图4所示的中心点,向下移动,移动方法:用鼠标左键选中中心点往拖动即可。
移动位置参照图5所示:<图5,中心点位置的移动>步骤6、在“变形面板”上修改“旋转度数”为45度,然后点击复制并应用图层。
参考图6,当我们按7下“复制并应用图层”按钮之后就会出现图7所示画面。
注:变形面板在我们使用变形工具的时候会自动显示出来,如果你实在是找不到变形面板请点击flash cs3菜单的“窗口”,“变形”就可以显示变形面板了,当然也可以按快捷键“CTRL,T”可以快速打开变形面板。
<图6,变形参数设置><图7,“小风车”画完>OK,完成一半,这个小素材终于完成,接下来就要让这个小素材旋转了,我自己认为是写得非常详细滴,只要是会玩鼠标的朋友,应该就会照我的步骤做出同样的效果。
同时也请多多关注本站。
步骤7、在时间轴30帧处点击“鼠标右键”,选择“插入关键帧”如图8所示:<图8,注意是插入关键帧>注:这里请不要出错,一定要是插入关銉帧,不然下面的步骤就完成不了。
步骤8、然后回时间轴1处,点击“鼠标右键”,“创建补间动画”。
电子课件-《Flash CC动画设计与制作》-A06-2765 第五章 Flash CC文本特效设计

5.3.1 案例描述
本案例制作的是文字放大镜效果,通过运用遮罩层的制作来制
作出遮罩与被遮罩的效果,把放大镜部分的被遮罩部分放大,放大镜 以外的文字保持不变,达到放大镜效果,再运用传统补间动画制作放
大镜移动效果。
5.3.2 制作步骤
制作过程中主要使用“文本”工具、“遮罩层”、“椭圆”
工具、“矩形”工具、“图形元件”类型、“传统补间动画”等组 合完成。
元件,然后通过设置元件样式的透明度的改变,和制作传统补间动画 来表现渐出文字。
5.2.2 制作步骤
制作过程中主要使用“图形元件”类型、“文本”工具、“
创建传统补间”、“关键帧”等组合完成。
5.2.3 案例小结——传统补间动画的应 用
在一个关键帧中设置一个文字元件的大小、颜色、透明度等属
性,然后在另一个关键帧中改变这些属性,在两者之间的帧的值创 建传统补间动画。传统补间动画的元素可以是影片剪辑、按钮、图
目录
5.1立体文字 5.2渐出文字 5.3绘制放大文字动画 5.4综合案例(一)制作闪光文字动画 5.5综合案例(二)制作风吹文字动画
本章小结
5.1立体文字
5.1.1 案例描述 5.1.2 制作步骤 5.1.3 案例小结——文字立体效果 5.1.4 能力扩展
5.1.1 案例描述
本案例制作立体文字效果,主要复制文字,将位于下层的文字
不动。
5.1.4 能力扩展
综合运用前面所学的知识,使用部分选取工具,运用渐变透明效果,制作如上图 所示的文字立体效果。
5.2 渐出文字
5.2.1 案例描述 5.2.2 制作步骤 5.2.3案例小结——传统补间动画的应用 5.2.4 能力扩展
5.2.1 案例描述
如何用Flash软件制作书法卷轴动画

书山有路勤为径,学海无涯苦作舟
如何用Flash 软件制作书法卷轴动画
1、新建文档,然后导入图片,在舞台的第一帧拖入图片,调节到合适的大小并按(F8)转化为影片剪辑元件(提示:转化为影片剪辑的目的是为了能够使用模糊滤镜)
2、新建层,复制图层1 的第一帧,粘贴到图层2 的第一帧,在第二层的第一帧选择影片剪辑元件,在属性栏选择-添加滤镜-模糊(15 左右,视舞台大小及图片分辨率),在图层1 和图层2 的第90 帧按F5
插入帧(提示:90 帧是影片播放的长短,可以视需求而定)。
3、新建一层,用矩形工具绘制一个和舞台大小一样的(我这里是550*400),位置X,Y 分别为0(在属性栏设置),在该层的第90 帧插入
关键帧,然后改X 的位置为550(同上,舞台宽度的大小),再设置形状补间。
4、再新建一层,复制第一层的第一帧,粘贴到第4 层的第一帧,然后在第四层的90 帧插入关键帧。
5、再次新建一层,然后选择第一帧,在选择工具栏的矩形工具,把轮廓颜色为无,选择填充颜色,到颜色面板上去,选择线性渐变,设置全部为白,在第一个位置的透明度为0%,第二个位置为44%,第三个位置的透明度为0%,第四个位置的透明度为33%,第五
个位置为0%
用矩形绘制一个矩形,宽(即为卷轴的宽度),高为舞台的高度(这里我的是400),位置X,Y 为(0,0)。
然后在第90 帧插入关键帧,设置
X,Y 位置为(舞台宽度550,0)并设置形状补间。
6、再次新建一层,选择图层5 的所有帧-右键复制帧,然后选择图层6 的第一帧,粘贴帧。
7、回到图层5,让图层5 对图层4 进行遮罩。
Flash 文本动画

创建元件
• 1、执行“插入”→ “新建元件”命 令,弹出“创建新元件”对话框,具 体设置如图7.1.2所示。单击“确定” 按钮,创建一个“图形”元件
图7.1.2
2、在工作区中输入“F”,在“图层1”的第27帧 处插入关键帧,在“图层1”的第1至27 帧任一帧处,单击鼠标右键,在弹出的快捷菜单 中选择“创建传统补间”命令,为“图层1”创建 补间动画。 3、鼠标右键单击“图层1”,选择“添加传统运 动引导层”,为“图层1”创建引导层。 4、单击“椭圆工具” ,设置填充色为“无”,笔 触颜色设为任意色,在工作区绘制一个圆。 5、用“橡皮擦工具” ,将绘制的椭圆擦出一个缺 口。 6、单击“图层1”的第1帧,将“F”移动到缺口 的右边端点。在最后一帧,将“F”移动到缺口的 左边端点,
图7.2.5
5、单击时间轴左下角的“新建图层”按钮,此 时将插入一个“图层2” 。 6、选中“图层2”的第1帧,将“动态辉光”拖 到舞台中,位置如图7.2.6所示。色彩效果的设 置如图7.2.7所示。
图7.2.6
图7.2.7
7、在“图层2”的第5帧处插入关键帧, 再拖一个“动态辉光”到舞台上,属性 设置同第1帧。 8、方法同上,分别在“图层2”的第10、 15、20帧处插入关键帧,将库中的“动 态辉光”分别拖到第10、15、20帧的工 作区,最终效果如下图所示。
Flash CS5动画制作基础教程 项目七 Flash 文本动画
授课人:
项目----目标:
了解文本输入的基本方法 掌握“属性”面板的设置方法 掌握分离命令
学习内容:
1、了解Flash 文本动画动画的基本概念; 2、能制作出简单的Flash 文本动画动画。
文本动画的概念:在flash中,文本工具
flash怎么制作圆形排列的文字围绕圆心转动的动画?

flash怎么制作圆形排列的⽂字围绕圆⼼转动的动画?今天我们就来看看flash制作旋转⽂字的动画效果,主要利⽤传统补间动画功能,具体教程如下。
adobe flash cc 2015 中⽂版类型:Flash 类⼤⼩:855MB语⾔:简体中⽂时间:2015-06-19查看详情1、⾸先启动flash8,新建⼀个⽂档,⼤⼩设置为800*600,帧频为24,背景颜⾊为⽩⾊。
2、执⾏⽂件-导⼊-导⼊到库命令,将事先准备好的背景图⽚导⼊到库中,选择⼯具箱⾥的⽂本⼯具。
3、舞台上输⼊⽂字内容“百度经验欢迎您”,设置字体为王羲之书法字体,字号为60,字体颜⾊为⿊⾊。
4、新建图层2,选择⼯具箱⾥的椭圆⼯具,按住shift键绘制⼀个正圆,设置颜⾊为黄⾊,全居中。
5、选择图层1中的⽂字内容,执⾏ctrl+b组合键将⽂字进⾏打散,并将⽂字按照圆形进⾏排列分布。
6、依次选择单个⽂字并将其转换为影⽚剪辑元件,删除图层2,选择所有⽂字内容将其转换为影⽚剪辑元件。
7、双击元件8进⼊编辑区域,在100帧处插⼊关键帧,右键单击从下拉菜单中选择创建传统补件动画。
8、接着返回场景1,新建图层并修改为背景层,放在下⾯,从库中拖拽图⽚到背景层,设置⼤⼩为800*600,全居中。
9、选择图层1元件8右键单击从下拉菜单中选择转换为元件,将其转换为名称为“旋转字的”影⽚剪辑。
10、双击旋转字影⽚剪辑,进⼊编辑区域,新建图层2,复制⼀副影⽚剪辑,分别在50帧处插⼊关键帧。
11、分别在建⽴传统补间动画,并修改属性⾯板旋转为顺时针1次,为了增加效果,旋转任意变形⼯具修改其形状,按ctrl+enter组合键测试动画。
12、执⾏⽂件-导出-导出影⽚命令,输⼊名称,导出类型为gif动态格式,保存在⼀个合适的位置上即可。
以上就是flash制作圆形转动的⽂字效果的教程,除了这种效果我们还有很多关于flash动画的制作⽅法,请继续关注。
flash如何做出书写动画

flash如何做出书写动画在制作书写动画之前,首先需要准备好素材。
打开Flash软件,新建一个文档,并添加一个文本框。
在文本框中输入需要展示的文字内容,可以选择字体、大小和颜色等属性。
将文本框放置在舞台上合适的位置。
第二步:创建动画1. 创建动画图层:在时间轴上新建一个图层,将文本框所在的图层命名为“文字”。
2. 分解文字:在“文字”图层上右键点击文本框,选择“转化为符号”,将文本框转化为影片剪辑。
然后在影片剪辑中右键点击文字,选择“拆分效果”。
这样文字就被分解为每个字符或汉字一个独立的元件。
3. 设置关键帧:在“文字”图层上选择第一帧,按F6键创建关键帧。
然后选中第一帧中的文字元件,按住Shift键同时选中其他文字元件,右键点击选择“创建运动补间”。
这样就为文字元件创建了运动补间效果,文字将按照预设路径逐个显示。
4. 调整关键帧:在第一帧中按照显示顺序将文字元件按照需要的路径排列好,可以调整文字元件的位置、大小、旋转角度等属性。
然后在时间轴上逐帧调整文字元件的显示效果,直到所有文字都显示完毕。
第三步:调整动画效果1. 添加缓动效果:选中第一帧上的文字元件,打开“属性”面板,选择“颜色效果”,可以为文字添加渐变、放大缩小、旋转等缓动效果,使文字显示更加生动。
2. 调整速度和间隔:在“文字”图层上点击关键帧之间的空白帧,可以调整文字显示的速度和间隔,使文字显示的更加平滑和连贯。
3. 添加声音效果:可以为动画添加声音效果,点击舞台上的某一帧,在“属性”面板中选择“声音”选项,并导入音频文件,可以为文字显示过程添加声音效果,增强表现力。
第四步:导出动画完成书写动画的制作后,可以选择“文件”菜单中的“导出”选项,将动画导出为SWF格式的文件,可以在网页中播放。
也可以保存为MOV或AVI格式的视频文件,用于发布到视频网站或其他平台。
总结通过以上步骤,我们就可以在Flash中制作出精美的书写动画效果。
在制作过程中,可以根据需求添加特效、音乐和声音,使动画更具艺术性和表现力。
flash怎么制作创意的文字变形动画?

flash怎么制作创意的⽂字变形动画?
flash中想要制作⼀个⽂字变形的动画,主要利⽤到flash中的形状补间动画来实现,下⾯我们就来看看详细的教程。
Adobe Flash Professional CS5 官⽅简体中⽂完整正式版
类型:Flash 类
⼤⼩:1.5GB
语⾔:简体中⽂
时间:2015-04-18
查看详情
1、这⾥⽤的是Animate CC,打开软件,新建AS3⽂档。
2、在舞台放置⽂本,注意是静态⽂本。
3、选择⽂本框,ctrl+b或者右键选择分离。
4、再选择⼀次⽂本,再执⾏⼀次分离操作,以变成形状。
成功后会看到选择后出现点点。
5、因为是6个字,在10帧,20帧,30帧,40帧,50帧添加关键帧。
后⾯添加普通帧。
6、从第⼀个关键帧开始,⽂字数量依次增加,也就是第⼀个关键帧放⽂,第⼆字放⽂字,第三个放⽂字变。
7、最后,选择所有帧,右键添加补间形状。
8、好了,⽂字形变动画就做好了。
以上就是flash制作创意的⽂字变形动画,希望⼤家喜欢,请继续关注。
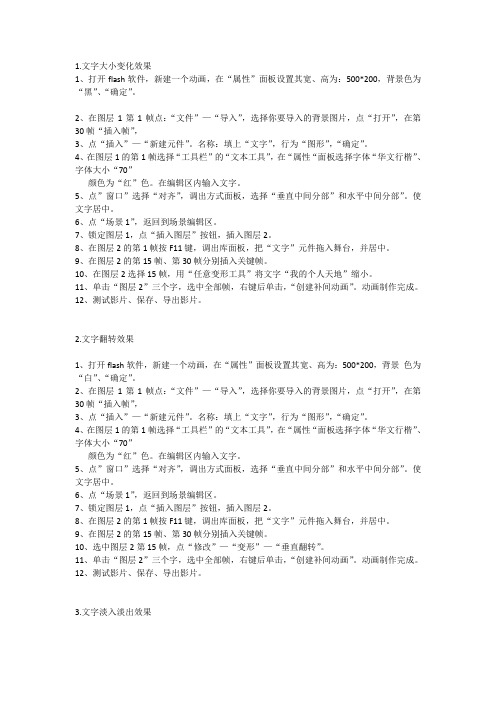
如何用flash制作文字动画

1.文字大小变化效果1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“黑”、“确定”。
2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”,3、点“插入”—“新建元件”。
名称:填上“文字”,行为“图形”,“确定”。
4、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70”颜色为“红”色。
在编辑区内输入文字。
5、点”窗口”选择“对齐”,调出方式面板,选择“垂直中间分部”和水平中间分部”。
使文字居中。
6、点“场景1”,返回到场景编辑区。
7、锁定图层1,点“插入图层”按钮,插入图层2。
8、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。
9、在图层2的第15帧、第30帧分别插入关键帧。
10、在图层2选择15帧,用“任意变形工具”将文字“我的个人天地”缩小。
11、单击“图层2”三个字,选中全部帧,右键后单击,“创建补间动画”。
动画制作完成。
12、测试影片、保存、导出影片。
2.文字翻转效果1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“白”、“确定”。
2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”,3、点“插入”—“新建元件”。
名称:填上“文字”,行为“图形”,“确定”。
4、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70”颜色为“红”色。
在编辑区内输入文字。
5、点”窗口”选择“对齐”,调出方式面板,选择“垂直中间分部”和水平中间分部”。
使文字居中。
6、点“场景1”,返回到场景编辑区。
7、锁定图层1,点“插入图层”按钮,插入图层2。
8、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。
9、在图层2的第15帧、第30帧分别插入关键帧。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2.教学手段:
(1)通过课堂实训案例熟悉设计理念和软件功能;
(2)通过软件功能解析深入学习软件功能和制作特点。
(3)通过课堂练习和课后习题提高学生的实际应用能力。
3.教学资料及要求:在网上或现实生活中找一些简单的动画进行制作,来加深学员对知识点的理解和提高实际操作能力。
作业
布置
制作闪烁文字动画;
制作旋转花纹文字动画
小结
在Flash动画中常常要制作各种文字动画效果,文字过光闪烁效果、旋转花纹动画效果都可以使整个动画效果更加丰满。
教学
后记
教材
《Flash CS6动画制作实践从入门到精通》
出版单位
人民邮电出版社
任课教师ቤተ መጻሕፍቲ ባይዱ
教学
课题
第5章制作Flash文本动画——闪烁文字动画和旋转花纹文字动画
课题
类型
理论+实作
课时
安排
2
教案编号
83-84
教学
目标
学会制作闪烁文字动画;
学会制作旋转花纹文字动画;
掌握文本工具的使用方法和应用技巧。
教学
重点
学会制作闪烁文字动画;
学会制作旋转花纹文字动画
教学
难点
掌握文本工具的使用方法和应用技巧
辅助
资源
《FlashCS6动画制作实践从入门到精通》教材、操作视频
教学设计
1.教学思路:
(1)通过对课堂案例的讲解掌握制作闪烁文字动画、旋转花纹文字动画的方法;
(2)通过软件相关功能的解析学习文本工具的使用方法和应用技巧;
(3)再通过课堂实战演练巩固软件功能及动画制作技巧;
教学过程
师生互动
活动设计
1、制作闪烁文字动画
(1)新建空白文档,绘制背景
(2)输入文本,制作动画效果
(3)测试动画,完成效果
2、制作旋转花纹文字动画
(1)新建空白文档,导入素材
(2)绘制花纹,输入文本,制作动画效果
(3)测试动画,完成效果
讨论
问题:
1、遮罩层和被遮罩层有什么区别?
遮罩动画由两部分组成,分别是遮罩层和被遮罩层。遮罩层在动画中保留其层上形状,被遮罩层则是保留其动画原貌,只是动画好、范围被限定在遮罩层。
