网页设计B课程教学大纲
网页设计课程大纲

网页设计课程大纲1. 课程简介
- 介绍网页设计的概念和重要性
- 引出本课程的目标和内容
2. 基础知识介绍
- 简述网页设计的相关术语和基础概念
- 介绍网页设计所需的软件和工具
3. 色彩和排版
- 讲解色彩搭配的原则和技巧
- 探讨不同字体和排版方式的应用
4. 图形设计
- 介绍常用的图形设计软件和技巧
- 演示如何设计符合网页风格的图形元素
5. 用户体验设计
- 引导学生理解用户体验的重要性
- 探讨如何设计易用、易导航的用户界面
6. 响应式设计
- 解释响应式设计的概念和原理
- 演示如何制作适应不同移动设备的响应式网页
7. 网页动画
- 介绍常见的网页动画技术和效果
- 演示如何添加动画效果提升用户体验
8. 网页优化和SEO
- 讲解网页优化的重要性和基本原则
- 探讨如何优化搜索引擎排名
9. 实践项目
- 学生将运用所学知识设计一个完整的网页项目
- 指导学生如何进行项目规划和实施
10. 课程总结和展望
- 回顾本课程所涵盖的内容和学习成果
- 展望学生在网页设计领域的发展和进一步深造的可能性
通过以上内容的学习,学生将能够全面掌握网页设计的基础知识和技能,具备设计精美、易用、响应式的网页的能力,为未来的就业和创业提供有力的支持。
课程注重实践和项目驱动,希望学生能够在实际操作中加深理解,提升设计能力。
网页设计教学大纲

网页设计教学大纲第一部分:介绍随着互联网的普及,网页设计已成为一门热门的技能。
本教学大纲旨在帮助学生全面了解网页设计的基础知识和技能,为将来从事相关工作打下坚实基础。
第二部分:课程目标1. 熟悉网页设计的基本概念和术语。
2. 掌握网页设计的基本流程和方法。
3. 学会运用HTML、CSS等技术进行网页设计。
4. 培养学生的审美观和设计能力。
5. 培养学生的团队合作和沟通能力。
第三部分:课程内容1. 网页设计概述- 什么是网页设计- 网页设计的重要性- 网页设计的基本原则2. HTML基础- HTML的概念和历史- HTML标签的基本语法- 常用HTML标签和属性3. CSS基础- CSS的作用和概念- CSS样式表的引入方式- 常用CSS样式和属性4. 网页布局设计- 盒模型的理解- 浮动和定位的运用- 响应式设计的概念5. 图片和多媒体设计- 图片格式和优化- 视频和音频的插入- 图片和视频的响应式处理6. 网页交互设计- 链接和导航设计- 表单设计和验证- JavaScript的基本概念第四部分:教学方法1. 理论教学结合实践,通过案例分析和练习,帮助学生更好地理解和掌握知识。
2. 鼓励学生独立思考和创新,培养其解决问题的能力。
3. 注重学生的实际操作能力,通过实际项目实践,提高学生的技能水平。
4. 培养学生的团队合作和沟通能力,鼓励学生互相学习和交流经验。
第五部分:评估方式1. 期中考试:主要考查学生对基本概念和技能的掌握程度。
2. 课堂作业:包括布置的实践项目和练习,检验学生的实际操作能力。
3. 课程设计:结合实际项目,要求学生根据所学知识设计并完成一个完整的网页项目,考察学生的综合能力。
第六部分:参考教材1. 《HTML5权威指南》2. 《CSS3实战》3. 《网页设计与制作实例教程》4. 《JavaScript高级程序设计》第七部分:教学团队本教学大纲由资深网页设计师和教育专家共同制定,教学团队具有丰富的教学经验和实践经验,将为学生提供优质的教学服务。
网页设计教学大纲

网页设计教学大纲一、引言网页设计作为现代互联网时代不可忽视的一门技能,对于从事互联网相关工作的人来说,具备一定的网页设计知识是至关重要的。
本文旨在为网页设计教学提供一个全面而系统的大纲,以便帮助教师和学生更好地进行学习和教学。
二、教学目标1. 理解网页设计的基本概念和原理,包括网站结构、UI设计、用户体验等方面的知识;2. 掌握常用的网页设计工具和软件,如Photoshop、Illustrator、Sketch等;3. 能够进行网页布局设计、配色方案选择、图像处理和优化等操作;4. 能够运用HTML、CSS等技术进行网页编码和交互效果的实现;5. 培养学生的创新思维和审美意识,提升他们的设计能力和实践能力。
三、教学内容1. 网页设计基础知识1.1 网页设计的概念和发展历程1.2 网页设计的原则和规范1.3 网页设计的流程和方法2. 网页设计工具和软件的使用2.1 Photoshop的基本操作和应用2.2 Illustrator的基本操作和应用2.3 Sketch的基本操作和应用2.4 其他常用的网页设计工具和软件介绍3. 网页布局设计3.1 网页布局的基本原理和类型3.2 网页导航设计和页面结构设计3.3 响应式网页设计和移动端适配4. 网页配色方案选择4.1 色彩搭配原理和基本色彩知识4.2 网页配色方案的选择和应用4.3 网页配色工具和资源推荐5. 图像处理和优化5.1 图像尺寸调整和格式转换5.2 图片压缩和优化技巧5.3 图像编辑和特效处理6. HTML和CSS基础6.1 HTML语言的基本结构和常用标签6.2 CSS语言的基本语法和常用样式属性6.3 网页布局的实现和样式调整7. 网页交互效果实现7.1 JavaScript语言的基本概念和应用7.2 基本的DOM操作和事件处理7.3 简单的动画效果和用户交互效果实现8. 创新思维和实践项目8.1 培养学生的创新意识和设计思维8.2 实践项目的设计和实施8.3 设计作品的展示和交流四、教学方法1. 理论讲授结合实例分析:通过讲解概念和原理,结合经典案例进行分析和讨论,帮助学生理解和掌握知识。
网页设计教学大纲

网页设计教学大纲一、引言在当今信息化的时代,网页设计作为一门新兴的技能和职业,越来越受到人们的关注和重视。
本教学大纲旨在能够全面深入地介绍网页设计的基本原理、技巧和流程,培养学员的网页设计能力,以满足广大学员在互联网时代对于网页设计人才的需求。
二、课程目标1. 理解网页设计的基本概念和原理;2. 掌握网页设计中的颜色、排版、布局等技巧;3. 学习使用常见的网页设计工具和软件;4. 实践中学习网页设计,并能够独立完成一个简单网页的设计;5. 培养学员的创新思维和审美观念。
三、课程内容及安排1. 网页设计导论1.1 网页设计概述1.2 网页设计的发展历程1.3 网页设计的重要性和作用2. 常用的网页设计工具和软件2.1 Photoshop的基本操作和应用2.2 Dreamweaver的基本操作和应用2.3 其他网页设计工具的介绍和应用3. 网页设计中的色彩运用3.1 色彩基础知识3.2 色彩搭配原则3.3 色彩在网页设计中的应用4. 网页设计中的排版与布局4.1 字体与排版原则4.2 布局与版面设计原则4.3 网页导航设计与布局5. 图片与多媒体在网页设计中的应用 5.1 图片处理与优化技巧5.2 Flash在网页设计中的应用5.3 音频与视频在网页设计中的应用6. 网页设计的交互与导航6.1 用户体验设计原则6.2 界面设计与导航设计原则6.3 响应式网页设计7. 网站上线与维护7.1 网页的发布与上线流程7.2 网站的维护与更新7.3 SEO优化和网站安全四、教学方法1. 理论讲授:通过课堂讲授,介绍网页设计的基本理论和原则。
2. 实践操作:针对每个知识点,设计相应的实践操作,让学员在实际操作中掌握技能。
3. 项目实训:设置网页设计项目,让学员在实际项目中应用所学知识,锻炼设计能力。
4. 互动讨论:鼓励学员参与课堂讨论,分享经验和设计思路。
五、评估方法1. 平时作业:布置相应的课后作业,考察学员对于所学知识的理解和掌握程度。
《网页设计》课程教学大纲

《网页设计》课程教学大纲
一、课程概述
网页设计课程是由语言编写的,通过IE浏览器编译后供用户获取信息的页面设计,网页又称Web页,其中可包含文字、图像、表格、动画和超级链接等各种网页元素。
二、教学目标
熟练的掌握HTML语言的文档结构和基本标签使用。
能综合应用Dreamweaver软件、HTML和 CS S技术制作网页,掌握规划、开发、发布和管理静态网站的专业知识和技能。
三、最低课时安排
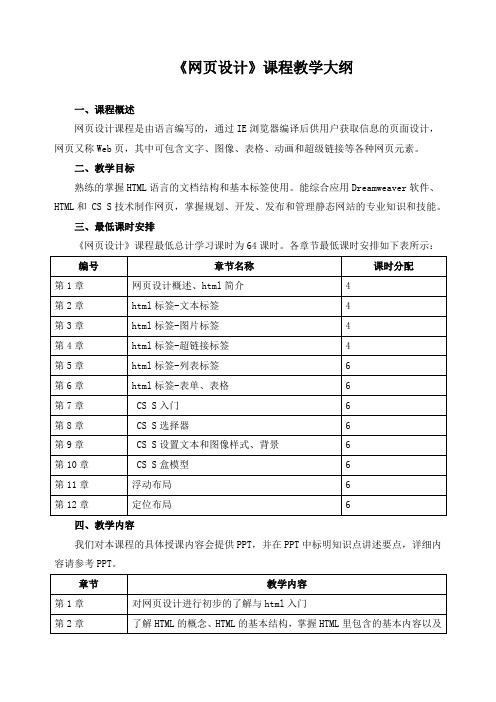
《网页设计》课程最低总计学习课时为64课时。
各章节最低课时安排如下表所示:
四、教学内容
我们对本课程的具体授课内容会提供PPT,并在PPT中标明知识点讲述要点,详细内容请参考PPT。
网页设计与制作课程教学大纲

《网页设计与制作》课程教学大纲1000字一、课程名称:网页设计与制作二、课程性质:专业选修三、先修课程:计算机基础、HTML语言基础、CSS样式基础、JavaScript基础四、课程目的:本课程旨在培养学生熟练掌握网页设计和制作所需的技能和知识,包括从网站设计和规划到页面布局和导航、从图像和多媒体素材的处理到网页代码开发的全过程。
五、教学内容:1.网站设计和规划(1)需求分析与目标设定(2)信息架构设计(3)网站页面设计2.页面布局与导航(1)CSS样式技术(2)网页布局设计(3)导航设计3.视觉设计(1)颜色与图像设计(2)多媒体素材处理(3)响应式设计技术4.网页代码开发(1)HTML语言与标签(2)CSS样式(3)JavaScript脚本5.网页制作(1)网页编辑器使用(2)网页调试与测试(3)网页发布和维护六、教学方法:课堂讲授、案例分析、实践操作、课程论文七、成绩评定方式:平时成绩占30%,包括参与度、作业完成度等;考试成绩占70%。
八、教材:1.《Web页面设计基础》2.《HTML5与CSS3基础教程》3.《JavaScript权威指南》九、参考资料:1.《Web标准设计》2.《响应式Web设计》3.《图解CSS3》4.《实战Bootstrap》十、实验操作:实践操作是课程的重要组成部分。
通过实验操作,学生将掌握网页设计和制作的实际技能和经验。
实验操作包括:1.网站规划和设计2.网页布局与导航3.视觉设计和处理4.网页代码开发和调试5.网页发布和维护十一、教学进度安排:第一周:课程介绍和网站设计和规划第二周:网页布局与导航第三周:视觉设计和处理第四周:HTML语言与标签第五周:CSS样式第六周:JavaScript脚本第七周:网页编辑器使用第八周:网页调试与测试第九周:网页发布和维护第十周:课程总结和复习,期末考试。
《网页设计》教学大纲

网页设计课程教学大纲一、课程说明【课程编号】【课程类别】专业选修课【学分、学时】2学分、48学时【授课对象】数字媒体艺术专业本科四年级【修订日期】2021年3月31日本课程是一门操作性和实践性很强的课程,对于网页设计与制作岗位应具备的网页设计与制作能力的培养起到重要作用。
在学生具备了一定的计算机应用基础知识和平面图像处理基础能力的基础上,本课程主要介绍了网页设计与布局知识、网页制作技术以及Dreamweaver、Sublime Text等网页编辑与制作软件的使用,让学生具备熟练地制作出有专业水准的网页的能力。
本课程在教学设计当中充分融入思想政治德育教育的元素,突出以专业技能和理论知识为主、思想道德教育为辅的教学特点,发挥出思政教育在专业课程教学中的作用。
在教学过程中,引入实事政治案例,对学生进行正确的价值观的影响,使专业课程教学发挥引领学生树立正确价值导向的作用。
教学环节中,让学生参与讨论和互动,在选择案例和实践操作上多聚焦中华传统文化、国内优秀网页设计作品等,引导学生从全球视野看待中国文化,增强学生的价值认同与文化自信;在学习专业知识的同时,谈理想谈目标,在讨论过程中引导学生将专业知识与实际应用联系在一起,将个人理想与建设祖国联系在一起,从而进一步达到课程思政的教学目的,提高学生课堂学习的收获感、成就感,增强立德树人的成效,实现课程思政的教学效果。
表1 本课程对毕业要求支撑关系矩阵表注:课程矩阵图中课程与毕业要求各项相关关系,按照H (高相关)、M (中相关)、L (低相关)填写。
二、课程目标通过本课程的学习,培养学生利用网页设计技术进行网站设计与开发的基本知识和技能,能基本胜任网页制作的岗位。
通过教师的教学工作,不断激发并强化学生的学习兴趣,并引导他们逐渐将兴趣转化为稳定的学习动机,以使他们树立自信心,锻炼克服困难的意志,乐于与他人合作,养成健康向上的品格。
同时,培养学生严谨、细致的工作作风和认真的工作态度。
网页设计教学大纲(共3篇)

网页设计教学大纲〔共3篇〕第1篇:网页设计教学大纲网页设计教学大纲一、课程性质与任务1、课程性质《网页设计与制作》是中计算机专业开设的一门专业必修课,是计算机类专业的一门理论环节课程,也可以作为其他相关专业的理论课程或选修课,它是一门操作性和理论性很强的职业技术课程。
本课程的主要内容为系统介绍网页编辑与制作软件Dreamweaver cs3,通过这种有代表性的网页制作软件的使用,掌握网站设计的全过程,并能纯熟地制作出有专业水准的网站。
2、课程任务本门课程在专业教学方案中起着非常重要的作用,通过这门课程,学生可以掌握以下技能和知识:* 掌握网站的开发流程,如建站规划、效果图制作、建立站点等相关知识。
* 掌握各种网页元素在Dreamweaver cs3中的使用。
例如表格、文本、图像、超级链接、层和表单等。
* 熟悉一些网页设计辅助软件的功能和使用方法。
例如Flash、Fireworks、Photoshop等。
* 掌握测试和发布网站的方法。
包括网站测试的内容和方法。
* 可以解决一些网页设计中的常见问题。
* 理解ASP开发平台的搭建,Dreamweaver cs3在动态网页制作方面的应用。
二、课程教学目的与要求1、本课程的根本目的〔1〕使学生通过本课程的学习,掌握Dreamweaver cs3的使用方法,学会使用Dreamweaver cs3制作Web网页的技术。
〔2〕本课程学习完毕后,学生应能自行设计各种网页、开发一定规模的网站,使学生通过本课程的学习,纯熟掌握其根本制作方法和技巧,并最终设计一个综合性的网站并且编制简单的脚本上传到互联网上。
2、课程在知识、素质方面的根本要求〔1〕知识要求深化理解Inter,理解、、HTML等概念及作用;掌握网站设计和发布的1 流程。
理解网站维护管理的意义及重要性,理解效劳器、客户端、阅读器的概念和作用;理解多种网页制作软件和图像处理软件相结合设计网站的好处。
理解Dreamweaver cs3在动态网站上的应用。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《网页设计B》课程教学大纲
Web Design B
课程代码:课程性质:专业基础理论课/选修
适用专业:信息与计算科学开课学期:7
总学时数:32总学分数:2
编写年月:2002年3月修订年月:2007年7月
执笔:刘伟
一、课程的性质和目的
网页设计是针对学习制作网页的相关问题,注重网页设计基本知识的培养的一门课程,可作为进行网页设计学习的本、专科学生的入门基础课,通过本课程教学,使学生掌握网页制作的基础知识并应用开发设计网站;初步学会使用Dreamweavr MX、Flash MX等开发工具制作精美的网页网站;初步掌握XML语言、脚本语言开发基于WEB的数据库系统;培养解决实际问题的动手能力。
二、课程教学内容及学时分配
第一章 HTML(4学时)
了解HTML的定义, 理解HTML的基本结构与主要功能;了解HTML的标记与基本结构;了解HTML文字格式与页面格式;了解超级链结,列表和表格;了解HTML文件中多媒体与框架的设置;解表单标志的设置。
主要内容:Internet简介;Internet的主要功能,WWW简介;HTML简介;HTML 语言、HTML主要功能、HTML的基本结构;HTML文件结构的格式;HTML的基本语法、基本结构、文件结构的格式标记。
第二章网页编辑工具(2学时)
简单了解Frontpage 2000软件的安装配置与操作使用;简单了解Dreamweaver MX 软件的安装配置与操作使用;简单了解Flash MX软件的安装配置与操作使用。
主要内容:网页编辑工具Frontpage 2000、Dreamweaver MX。
第三章 ASP技术(6学时)
了解ASP特点,理解ASP的工作原理,了解ASP的运行环境;了解ASP的程序语法;了解ASP的内建对象;了解ASP的内建组件;了解ASP访问数据库的方法。
主要内容:ASP(active server pages)是动态服务器网页,是Mircorsoft 公司在1996年底推出的一种运行于服务器端的WEB应用程序开发技术。
它既不是一种语
言也不是一种开发工具,是内含于IIS/PWS之中的可以集成SCIPT语言到HTML主页的服务器端的脚本语言环境。
第四章 JSP技术(6学时)
了解JSP特点,理解JSP的工作原理,了解JSP的运行环境;了解JSP的程序语法;了解JSP的内建对象;了解JSP的内建组件;了解JAVABEAN的使用;了解JSP访问数据库的方法。
主要内容:SP是定义于Servlet之上的一个JAVA标准延伸机制。
JSP将网页的HTML 部分和多段JAVA程序代码合并在单一文档中,即在传统的HTML网页中加入了JAVA程序片段和JSP标记。
第五章 XML(3学时)
了解XML的历史与优点;了解XML的语法;了解XSL的定义与XML的结合;了解CSS 的定义与XML的结合。
主要内容:XML(extensible markup language 可拓展置标语言)继承了SGML 的优点,又弥补了HTML的不足,它提供了一个直接处理WEB数据的通用方法,着重描述WEB页面的内容,而不是显示格式;CSS与XSL 。
第六章 VBSRIPT、JAVASCRIPT(5学时)
理解VBSRIPT功能与使用;理解JAVASCRIPT功能与使用;了解JAVASCRIPT中内置对象。
主要内容:VBSCRIPT的语法与使用;JAVASCRIPT的语法与使用;JAVASCRIPT中内置对象。
第七章 ACTIVEX技术(2学时)
了解ACTIVEX控件的开发、注册与使用。
主要内容:ACTIVEX控件的开发;ACTIVEX控件的注册;ACTIVEX控件的使用。
第八章基于WEB的数据库的开发(4学时)
了解基于WEB的数据库开发的原理;了解基于WEB的数据库开发的一般步骤;了解基于WEB的数据库开发的类型。
主要内容:数据库在ASP中使用;JSP访问数据库;ASP、JSP中数据库的连接技术。
三、课程教学的基本要求
1.了解网页设计的基本概念,熟练使用网页设计工具快速构建网站;
2.能比较熟练地使用ASP、JASP技术创建动态页面;
3.初步掌握基于web的数据库信息系统技术的解决方案。
4.重难点:
(1). HTML
重点:HTML标记的使用,框架的设置;表单的使用
难点:文字格式与页面格式,列表和表格,表单标记。
(2).ASP
重点:ASP的工作原理,ASP的页面数据的传递
难点:内建对象的使用,ASP的语法,ASP访问数据库的方法;
(3). JSP
重点:JSP的工作原理,JSP的页面数据的传递
难点:内建对象的使用,JSP的语法,JSP访问数据库的方法;JAVABEAN 的使用。
(4). XML
重点:XML的语法优点,如何在CSS与XSL中结合XML
难点:XSL与CSS定义与使用。
(5). ACTIVEX组件
重点:ACTIVEX组件的注册使用
难点:ACTIVEX组件的实现。
(6). 基于WEB的数据库开发
重点:ASP、JSP中数据库的连接技术,开发环境
难点:中间层的实现
该课程实践性较强,需要学生多上机练习加强理解;针对所留习题,可以组织两到三次讨论,以便学员掌握网站建设的思想。
总评成绩:平时作业占30%,闭卷考试占70%。
四、本课程与其它课程的联系与分工
先修课程:软件工程,数据库原理
五、建议教材及教学参考书
[1]侯文彬等编,《网页设计教程》,清华大学出版社,2003年出版社
[2]丁爱萍,《网页制作教程》,电子工业出版社,2001年出版社
[3]魏应彬等,《网页设计与WEB数据库发布技术》,清华大学出版社,2000年出版社[4]张铭泽等,《JavaScript动态网页设计》,机械工业出版社,2000年出版社。
