PS学生优秀作品展示页面制作
高中ps优秀教案模板(3篇)

第1篇 课时:2课时 年级:高中 学科:信息技术 教学目标: 1. 知识与技能:掌握Photoshop的基本操作,学会使用图层、选区、工具箱等基本功能。
2. 过程与方法:通过实际操作,培养学生的动手能力和审美能力。 3. 情感态度与价值观:激发学生对信息技术学习的兴趣,培养学生的创新精神和团队协作意识。
教学重点: 1. 图层的基本操作 2. 选区与工具箱的使用 教学难点: 1. 图层的嵌套与合成 2. 高级选区技巧 教学准备: 1. 教学课件 2. 学生电脑 3. 实例素材 教学过程: 第一课时 一、导入 1. 教师展示一些优秀的Photoshop作品,引导学生欣赏并思考这些作品是如何制作的。
2. 提问:同学们对Photoshop有什么了解?想学习哪些方面的知识? 二、新课讲解 1. 介绍Photoshop的基本界面和功能。 2. 讲解图层的基本操作,包括图层的创建、删除、复制、移动等。 3. 介绍选区与工具箱的基本使用方法,如矩形选区、椭圆选区、套索工具等。 三、实际操作 1. 学生按照教师指导,进行图层的基本操作练习。 2. 学生使用选区与工具箱进行图像的裁剪、复制、粘贴等操作。 四、课堂小结 1. 教师总结本节课所学内容,强调重点和难点。 2. 学生分享自己的学习心得和遇到的问题。 第二课时 一、复习 1. 教师提问上节课所学内容,检查学生对知识的掌握情况。 2. 学生展示自己的练习作品,互相交流学习心得。 二、新课讲解 1. 讲解图层的嵌套与合成,如透明度、混合模式等。 2. 介绍高级选区技巧,如魔术棒工具、快速选择工具等。 三、实际操作 1. 学生按照教师指导,进行图层的嵌套与合成练习。 2. 学生使用高级选区技巧进行图像的编辑和美化。 四、课堂小结 1. 教师总结本节课所学内容,强调重点和难点。 2. 学生分享自己的学习心得和遇到的问题。 五、作业布置 1. 完成一幅Photoshop作品,运用所学知识和技巧。 2. 课后查阅资料,了解Photoshop的其他功能和技巧。 教学反思: 本节课通过实际操作,让学生掌握了Photoshop的基本操作和技巧。在教学过程中,教师注重培养学生的动手能力和审美能力,激发学生对信息技术学习的兴趣。同时,教师也关注学生的个体差异,针对不同学生的学习情况给予个别指导。在今后的教学中,教师将继续优化教学方法,提高教学质量。
ps社团活动方案

ps社团活动方案PS社团活动方案一、活动目的为了丰富同学们的课余生活,提高同学们的审美素质,增强同学们的动手能力和创新思维能力,特举办此次PS社团活动。
通过此次活动,我们希望同学们能够掌握Photoshop的基本操作技能,并能够运用到实际生活中,提高自己的生活质量。
二、活动内容1. 基础知识讲解:包括Photoshop的基本界面、工具栏、图层、蒙版、通道等基础知识。
2. 实例制作:通过制作具体的实例,如海报、照片处理、抠图等,让同学们掌握Photoshop的实际操作技能。
3. 创意设计:鼓励同学们发挥自己的创新思维能力,运用所学技能进行创意设计,例如设计个人签名、制作个性化壁纸等。
4. 分享交流:鼓励同学们分享自己的作品和经验,互相学习,共同进步。
三、活动时间与地点时间:每周X晚上X点至X点地点:学校计算机教室四、活动对象全校对Photoshop感兴趣的同学均可参加。
五、活动形式1. 理论与实践相结合:在讲解理论知识的同时,注重实际操作的训练,让同学们能够真正掌握技能。
2. 任务驱动式学习:每次活动都安排具体的任务,让同学们在完成任务的过程中学习新知识,巩固旧知识。
3. 互动交流:鼓励同学们在活动中互相交流,分享经验,提高学习效果。
4. 个性化指导:针对不同水平的同学进行个性化指导,让每个同学都能得到提高。
5. 作品展示:每次活动结束后,将优秀作品进行展示,提高同学们的自信心和创作热情。
六、活动安排1. 第X周:基础知识讲解,包括Photoshop的基本界面、工具栏等。
2. 第X周:图层与蒙版的学习,通过制作海报实例进行巩固练习。
3. 第X周:通道的学习,通过制作照片处理实例进行巩固练习。
4. 第X周:抠图的学习,通过制作抠图实例进行巩固练习。
一套详细的photoshop设计制作宣传册教程

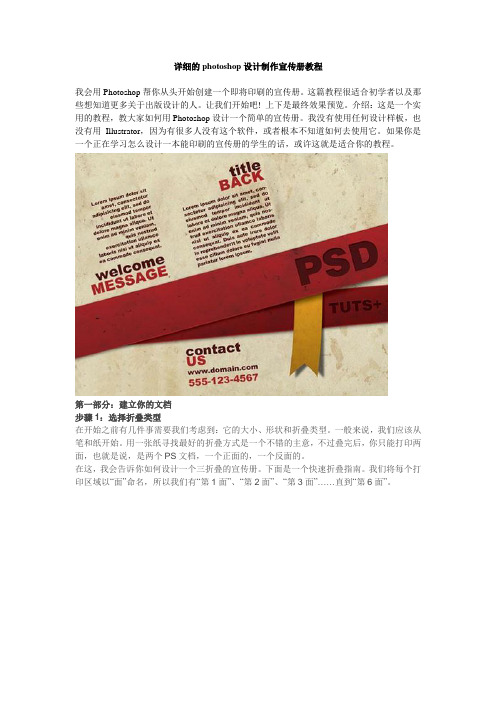
详细的photoshop设计制作宣传册教程我会用Photoshop帮你从头开始创建一个即将印刷的宣传册。
这篇教程很适合初学者以及那些想知道更多关于出版设计的人。
让我们开始吧! 上下是最终效果预览。
介绍:这是一个实用的教程,教大家如何用Photoshop设计一个简单的宣传册。
我没有使用任何设计样板,也没有用Illustrator,因为有很多人没有这个软件,或者根本不知道如何去使用它。
如果你是一个正在学习怎么设计一本能印刷的宣传册的学生的话,或许这就是适合你的教程。
第一部分:建立你的文档步骤1:选择折叠类型在开始之前有几件事需要我们考虑到:它的大小、形状和折叠类型。
一般来说,我们应该从笔和纸开始。
用一张纸寻找最好的折叠方式是一个不错的主意,不过叠完后,你只能打印两面,也就是说,是两个PS文档,一个正面的,一个反面的。
在这,我会告诉你如何设计一个三折叠的宣传册。
下面是一个快速折叠指南。
我们将每个打印区域以“面”命名,所以我们有“第1面”、“第2面”、“第3面”……直到“第6面”。
步骤2:起草一旦选择好折叠类型,想象出一个设计图并不难。
你折叠之后,就在上面涂鸦,看看它的效果。
这是最具创意的一步,尽情发挥你的想象吧~在下面的例子中,我已经按照我的方案画出了一些。
这种格式基于基本指导方针的设计和一些用图形表达的idea。
起草会帮助你了解你想要的宣传册的布局构造,如果布局能帮助读者很快找到信息的话,这就是一个很好的分类信息的方式。
例如:你可以在我的草图上看到我是如何把“联系我们”文本放在第2面的(见先前的图形),所以当这个小册子保持折叠状态时,读者仍然能够看到宣传册的题目和联系信息。
步骤3:建立工作文档开始设计吧……这一次我会用标准的11*8.5英寸的文档。
打开Photoshop,按命令+ N创建一个新的文件。
为了出版设计,文件设置是十分重要的,所以要注意以下的设置。
设定分辨率为300象素,颜色模式为CMYK。
ps样机展示及制作原理

化腐朽为神奇,一秒让你的设计高大上ps“样机”使用及制作原理所谓的“样机”常用来展示设计师的设计作品,有时候一份简单的设计作品展示给客户马马虎虎,但是放到样机里,往往呈现让人出乎意料的逼格,立马让作者的设计品显得高大上,让你的经理对你另眼相看。
样机:简单的说就是带有可替换部分的特殊PSD图片格式,下面找几个例子看大家看一下:上面都是样机,当你使用的时候只需要把自己的图片替换psd图层中的智能对象就可以完成。
大家可以从一些网站上下载这些样机,当时大家知道,我们国家现在比较重视版权,大部分样机是作者辛辛苦苦制作的,所以需要花钱的。
所以我在这里告诉大家一句话:求人不如求己,自己强大了才是真的强大。
制作样机原理特别简单,当时要想制作出完美的样机需要反复调节,绝对不必制作一张DM 少花时间,所谓慢工出细活。
制作“立体文字样机”步骤:1、制作背景图层:放一张精美的磨砂玻璃到图层,简单调节到合适的颜色和亮度;2、新建3个组:分别命名为阴影效果、厚度效果、表面效果;3、在最下层的阴影效果组里新建一图层,并开始把自己制作好的设计图片放入;右击鼠标把该图层转换为智能对象;4、为阴影图层里的智能对象增加阴影图层样式;5、复制阴影图层(Ctrl+J),把该图层放到厚度组里,去掉阴影图层样式效果,为其加入描边图层效果。
6、使用移动工具,按住alt键不松开,同时按一下上箭头,按一下左箭头;7、重复上一步,直到形成需要的厚度;8、复制最上面的图层(Ctrl+J),把它放到表面效果组里;9、为其加入颜色图层样式等一系列表面反射等效果;10、复制最上面的图层,把它放到最上面,去掉所有的效果,为其图层命名:立体字样机。
如果你想使用制作好的样机,只需要双击最上面的“立体字样机”图层,就会打开另一个文件,删除掉原有图像内容,然后把自己最好的设计图片拖入到当前文件;然后关闭该文件,一定要点击保存。
比如我把CCTV的logo放入,就会出现下面的效果:。
利用Photoshop制作出品质精良的年历设计

利用Photoshop制作出品质精良的年历设计Photoshop是一款功能强大的图像处理软件,也是设计师们常用的工具之一。
通过Photoshop,我们可以制作出各种各样精美的设计作品,包括年历。
本文将介绍一些利用Photoshop制作出品质精良的年历设计的技巧和方法。
第一步是选择适合的素材。
在制作年历设计时,我们需要选择一些与每个月份主题相关的素材,比如花朵、季节风景或者节日元素等。
这些素材可以通过在互联网上搜索或者使用自己拍摄的照片来获取。
在选择素材时,要确保其清晰度足够高,并且符合整体设计风格的要求。
第二步是创建画布。
在Photoshop中,我们可以通过选择“文件”>“新建”来创建一个新的画布。
在弹出的对话框中,我们可以设置好画布的尺寸,例如选择A4纸张大小,分辨率设定为300像素/英寸,颜色模式选择RGB等等。
这样可以确保我们在后续设计中得到高品质的输出效果。
第三步是设计每个月份的页面。
可以先在画布上使用矩形工具创建一个页面的基本框架,然后开始添加素材和文字。
可以使用“拖放”或者“复制粘贴”来添加素材,然后利用“移动”和“缩放”工具调整它们的位置和大小。
在添加文字时,可以使用文字工具来选择合适的字体、字号和颜色,并将其添加至设计中。
同样可以使用“移动”工具来调整文字的位置和旋转角度。
第四步是为每个页面添加日期和节日信息。
可以利用形状工具创建日期和节日信息的框架,然后再使用文字工具输入相应的内容。
可以根据需要选择合适的字体和颜色,以及调整字号和行间距来使得文字更加美观。
需要注意的是,要确保日期和节日信息的对齐和排版整齐,以便于查看和使用。
第五步是为设计添加背景和装饰元素。
可以使用图层样式和滤镜等功能为整个设计添加一些特效和装饰效果,从而使得年历看起来更加精致和吸引人。
可以尝试使用渐变、阴影、描边等效果来增强设计的立体感和层次感。
同时,也可以在合适的位置添加一些花纹、花朵或者其他小装饰物,以增加整个设计的美观度。
ps橙光游戏ui制作教程_ps制作一张漂亮的橙光游戏封面

ps橙光游戏ui制作教程_ps制作一张漂亮的橙光游戏封面
随着人们对于文字类型游戏的需求,不仅仅只限于小说这一种文字游戏,还有随之而来的图文并茂游戏的渐渐萌芽,一个好的游戏需要一个让人看了耳目一新的封面。
下面由店铺为大家整理的ps橙光游戏ui制作教程,希望大家喜欢!
ps橙光游戏ui制作教程
1、这里我先从网上找了一张古风的图片
2、打开photoshop——文件——打开(这里打开你找的那张图片)
3、图片打开尺寸会有所不同,一般尺寸都是960*540。
先把图片改成960*540(自己所需尺寸)
点击图像——图像大小
4、输入你的游戏名,到这里差不多该有的都有了,下面我们来进行美化
5、点击工具栏的自定义形状中的圆角矩形——(选择你喜欢的颜色)——对着字拉一个圆角矩形,按照自己的喜好调整好这个圆角矩形,有些同学可能会发现你的字被圆角矩形遮住了。
把右边图层中矩形图层按住左键拖到字的下面(注:文字图层和图形图层需要右键删格化图层)
6、再加点小图案一个古风封面就完成了。
《ps界面介绍》课件

工具栏
包含了各种工具,如画笔工具、橡皮擦工具、 剪切工具等,用于不同的操作和效果。
菜单栏
包含文件、编辑、图像、图层、选择、滤镜 等各种菜单,提供了更多的功能和选项。
选项栏
显示了当前所选工具的选项和属性,可以对 工具进行进一步的设置和调整。
面板
用于显示图层、调色板、历史记录、路径等 各种面板,以便更好地管理和控制工作流程。
《PS界面介绍》PPT课件
# PS界面介绍 ## 介绍PS软件 - 简介 - 功能 - 适用场景 ## 界面概览 - 工具栏 - 菜单栏 - 选项栏 - 面板 ## 工具栏详解 - 画笔工具 - 橡皮擦工 - 魔棒工具 - 剪切工具 - 选择工具
简介和功能介绍
PS是一款强大的图像处理软件,广泛应用于设计、摄影、插图等领域。它提供了众多的工具和功能, 如图像编辑、修复、调整和合成等,使用户能够在数字领域中创作出惊艳的作品。
工具栏详解
PS的工具栏是操作软件的核心部分,其中包含了各种不同的工具,以满足不同的设计设置画笔大小、形 状、硬度等属性。
橡皮擦工具
用于擦除图像中的 部分内容,可选设 置橡皮擦大小、形 状、模式等属性。
魔棒工具
用于选择图像中相 似颜色的区域,可 选设置魔棒的容差 和抗锯齿等属性。
剪切工具
用于剪切、裁剪和 切割图像,可选设 置剪切工具的类型 和尺寸。
数字艺术
使用PS的强大功能,可以创作令人惊叹的数字 艺术品,表达自己的创意和想法。
照片修饰
通过调整亮度、对比度、色彩和去除瑕疵等操 作,使照片更加出色和专业。
照片合成
把多张照片合成一张,创建场景和效果,实现
排版设计
在PS中使用字体、样式和效果,创建引人注目
ps制作网页详细的教程

ps制作网页详细的教程我们来一步一步地教你如何制作一个简单的网页。
首先,打开你喜欢的文本编辑器,如Notepad++、Sublime Text或VS Code。
第一步,创建HTML文件。
在文本编辑器中新建一个空白文件,将其保存为一个`.html`的文件格式。
例如,可以将文件命名为`index.html`。
第二步,添加HTML基本结构。
在HTML文件中,输入以下代码:```html<!DOCTYPE html><html><head><meta charset="UTF-8"><title>我的网页</title></head><body></body></html>```这个基本结构包含了`<!DOCTYPE>`声明、`<html>`、`<head>`和`<body>`标签。
在`<head>`标签中,我们可以设置网页的字符编码和标题。
第三步,在`<body>`标签中添加内容。
你可以根据自己的需求,在`<body>`标签内添加各种内容,比如标题、段落、图片、链接等。
例如,我们添加一个标题和一个段落:```html<!DOCTYPE html><html><head><meta charset="UTF-8"><title>我的网页</title></head><body><h1>欢迎来到我的网页</h1><p>这是一个示例网页。
</p></body></html>```第四步,保存并预览网页。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
学生优秀作品展示页面制作
过程:
1. 在PS里面新建一个3像素*3像素的文件,制作这样的图案。保存为“beijing2.jpg”。
(放大到3200%的样子)
2. 新建一个20像素*20像素的文件,填充上面的图案。用圆形选区画出1/4圆填充颜色,
保存为“biankuang.jpg”和“biankuang2.jpg”。
(放大到400%的图像)
3. 新建一个91*30像素的文件,填充颜色,用圆角矩形工具画出一个居中下方的矩形。保
存为“daohang3.jpg”。
(放大到300%)
4. 新建一个786*192像素的文件,填充绿色,用滤镜和调色制作玻璃碎片的效果。用加深
减淡工具做一些处理。
复制多一层,执行滤镜-画笔描边-喷溅,滤镜-模糊-径向模糊。颜色模式为滤色。
新建一层制作渐变。颜色模式为强光。
输入文字。为文字添加一些图层样式,例如斜面浮雕,投影,发光,描边等。
保存为“daohang2.jpg”。
5. 用同样的底纹输入不同的文字。例如“网页设计学生优秀作品展示”,同样保存
“wangyesheji.jpg”。
6. 把一些图片保存,裁切为160*160像素的图片。
7. 在dreamweaver里面新建站点命名为“优秀学生作品展示”。把上面的图片都保存到站
点里面的images文件夹里面。
8. 新建一个786像素宽的表格,无边框。设置居中在页面,背景填充“beijing2.jpg”。
有这样的填充效果。
9. 在表格里面新建一个表格,把背景设置为“daohang2.jpg”填充。
10. 在下方再建一个表格100%宽度,填充颜色#00566A。在这个表格里面建一个60%的表
格居中。再在这个小表格里面新建5个宽度分别为20%的小表格。这5个小表格都背景
填充daohang3.jpg”。然后输入文字,文字垂直方向贴底部。效果如下。
11. 在下行建一个表格,两列一行,宽度100%,左边一列的宽度为15%。在右边建一列八
行的表格。在8行的每个表格里面这样建表格。(怎么那么多表格,好烦。)有些忘记当
初是怎么建的了,貌似是三行两列,左边那列宽度为20像素,上下两个小方块的像素
都是20*20,分别填充“biankuang.jpg”和“biankuang2.jpg”。右边中间那个里再建一行
三列的表格,左边的设置160*160像素,填充#2DE4AC,中间的宽度10像素,右边的
格子里面再建一个两行一列的表格,分别写“网页设计”和各个网站的名字。
12. 接下来就是复制复制复制。改变下字就OK啦。
保存为“zhuye.html”。
13. 用同样的方法,可以算是复制多一个出来。然后换个导航,换文字,添加图片就形成了
网页设计的作品展示页面。
14. 为文字添加链接。选中文字。在链接的地方输入一个网址或者另一个文件的地址。为了
美观,把链接的字体都弄成白色字无下划线了。
