手机网站建设教程分享
使用前端框架技术开发移动端网页的步骤

使用前端框架技术开发移动端网页的步骤移动端网页的流行使得开发者们越来越重视使用前端框架技术来构建优秀的用户界面和交互体验。
前端框架技术提供了便捷的开发工具和丰富的组件库,可以简化开发流程、提高开发效率。
本文将介绍使用前端框架技术开发移动端网页的主要步骤。
步骤一:选择合适的前端框架技术在开始开发之前,首先需要选择适合的前端框架技术。
目前最流行的前端框架技术包括React、Angular和Vue.js等。
选择合适的框架技术主要依据项目需求、开发经验和团队技术储备等因素。
比较流行的框架React具备更好的性能和更广泛的生态系统,适合开发大型复杂的移动端网页。
步骤二:设置开发环境在使用前端框架技术开发移动端网页之前,需要设置好开发环境。
首先,确保已经安装了适合的代码编辑器,如VS Code、Atom等。
然后,安装Node.js和npm 来管理项目依赖。
使用npm来安装所选框架的命令行工具,并创建项目文件夹。
最后,初始化项目,并安装相关的依赖模块。
步骤三:设计网页结构在开始编码之前,需要先设计好移动端网页的整体结构。
这个过程主要包括确定网页的布局、导航栏、页面结构和所需的组件等。
可以利用设计软件或在线工具来绘制页面草图,以便更好地理解和沟通设计需求。
步骤四:编写组件使用前端框架技术时,组件是开发的核心。
组件可以提高代码的可复用性和可维护性,加快开发速度。
在编写组件之前,需要先确定组件的作用和功能,并将其分解为更小的可复用组件。
然后,根据设计需求和框架的语法,编写组件的HTML结构、CSS样式和JavaScript逻辑。
使用框架提供的组件库或第三方库可以进一步加快开发进度。
步骤五:实现页面交互移动端网页的交互效果对用户体验至关重要。
根据设计需求和产品要求,使用前端框架技术来实现页面的交互效果。
框架技术通常提供了丰富的API和工具,如React的Hooks和Vue.js的指令,用于处理用户输入、响应事件和更新页面等。
手机端网站开发教程

手机端网站开发教程手机端网站开发教程移动互联网的快速发展使得手机端网站的需求不断增加。
手机端网站与传统的网站开发有一些区别,需要针对不同的设备和浏览器进行适配。
本文将为您提供一篇手机端网站开发教程,帮助您快速入门并开发出优质的移动端网站。
一、了解移动端网站开发的基本概念1. 响应式设计:响应式设计是指网站能够根据不同的屏幕尺寸和设备自动调整布局和样式,以提供更好的用户体验。
开发手机端网站时,需要使用响应式设计的技术来适配不同的手机设备。
2. 移动端网站优化:移动端网站的加载速度对用户体验至关重要。
开发者需要优化网站的图片、脚本等资源,以减少网站的加载时间。
二、选择合适的技术栈1. HTML5和CSS3:HTML5和CSS3是开发手机端网站的基础技术,提供了丰富的标签和样式选择,可以实现更多的交互效果和动画效果。
2. 前端框架:使用前端框架可以提高开发效率和代码质量。
Bootstrap和Foundation是两个常用的前端框架,它们提供了一系列的组件和样式,可以快速构建出漂亮且响应式的手机端网站。
3. JavaScript框架:JavaScript框架可以帮助我们处理网站的交互和动态效果。
常用的框架有jQuery和React,它们提供了丰富的API和组件,可以方便地实现各种交互功能。
三、移动端网站的布局与设计1. 移动端网站的布局应简洁清晰,避免过多的元素堆砌。
采用流式布局或栅格系统可以实现不同屏幕尺寸下的自适应。
2. 图片和按钮要适当放大,以适应手机屏幕的触摸操作。
3. 使用合适的颜色搭配和字体大小,以确保网站的可读性。
四、开发和测试1. 编写HTML和CSS代码,实现网站的静态布局和样式。
2. 使用JavaScript框架进行交互和动态效果的开发。
3. 进行兼容性测试,确保在不同的手机设备和浏览器上都能正常运行。
五、性能和优化1. 压缩和合并CSS和JavaScript文件,以减少网页的加载时间。
零基础手机建站教程

----------
建设网站前你所)要准备的东西:
一、手机一台,本人首推多普达的机子,高端智能而且超便宜。非智能也可以,但不要太低端。当然有电脑那是再好不过了。
二、数据库。
汽油春哥提问:什么是数据库,有什么用?
回答:简单来说数据库是用来存储数据的,比如网友发表的贴子、文章、会员资料等等数据,它不同于空间,不要混淆了。数据库有MYSQL和MSSQL两种类型,要选那种视你所用的程序而定,有的程序需要MYSSQL数据库,而有的需要MSSQL数据库,现在主流程序基本上用的是MSSQL数据库,选的时候千万别弄错了。有点程序是不需要以上两种数据库的,也就是ACCESS数据库程序,大小同空间大小。数据库大小一般有50M、120M,对于新手来说,50M已经很足够了!
2.解析域名。
3.排版。
4.宣传。
汽油西瓜宝宝提问:如何解析域名啊?
回答:我拿易名的域名()来举例,在易名登陆后,找到你要解析的域名,填好IP地址(在你空间的控制面板那看),主机名不用填(如果你想用二级域名的话,主机名就填bbs),然后点击确定。接着到你空间的控制面板,找到“域名解析”的选项,填“”再确定,就完成解析了,输入就可以访问你的网站了。
三、空间(也就是传说中的虚拟主机)。
汽油犀利哥提问:啥是空间,空间有啥用啊?
回答:空间就相当一个网盘,用来存储东西的。比如你上传的程序就必须存到空间,还有网友上传的文件像游戏、软件、电子书、视频、图片、音乐、主题等等所有文件都要存在空间。
汽油风姐提问:如何选空间呦?
回答:空间有很多属性,在这里,我只向大家介绍必须要知道的,其他不是很主要的忽略。现在的空间有国外和国内的,还有香港的,香港的一般来说比其他的贵两到三倍,目前也有比较便宜的香港空间,比较稳定安全,我在这里推荐国外的空间,为什么呢?因为现在国内wap管制比较严格,而且价格也不贵,速度也快。空间大小一般有100M、200M、300M、500M、800M、1G、2G、5G,一般来说对于初次建站的200M就足够了,但是一般没有数据库送的,所以我推荐大家用500M的,一般都有赠送MYSSQL或者MSSQL数据库50M,而且随你选,价格和你买200M空间和50M数据库差不多的。
手机网页开发教程

手机网页开发教程手机网页开发是指为移动设备优化的网站开发。
随着智能手机的普及,越来越多的用户倾向于通过手机浏览网页,所以手机网页开发变得愈发重要。
手机网页开发与传统网页开发有些差异。
首先,手机屏幕相对较小,所以在设计手机网页时需要更加注重布局和排版的合理性,以确保用户在手机上的浏览体验良好。
其次,手机网页的加载速度对用户体验影响较大,所以需要尽量减小网页的文件大小和请求次数,提升加载速度。
此外,由于手机设备的多样性,不同的操作系统和浏览器可能对手机网页的渲染有所差异,所以需要针对不同的移动设备进行兼容性测试。
下面是手机网页开发的简要步骤:1. 规划:确定网站的目标、受众和功能需求,为设计和开发提供方向。
2. 设计:创建网站的原型和设计图,考虑手机屏幕的大小和分辨率,确保页面的可读性和易用性。
3. 开发:利用HTML、CSS和JavaScript等技术开发手机网页。
在开发过程中,需要注意优化页面的加载速度和布局排版的合理性,确保移动设备上的兼容性。
4. 测试:对手机网页进行兼容性测试,确保在不同的移动设备和浏览器上都能正常显示和操作。
5. 发布:将手机网页部署到服务器上,供用户访问。
在开发手机网页时,还可以使用一些工具和框架来简化开发流程,提高开发效率。
例如,可以使用响应式设计来适应不同屏幕大小的设备,使用CSS框架如Bootstrap来快速构建页面样式,使用JavaScript库如jQuery或React来增强用户交互体验。
总结起来,手机网页开发需要注重布局、加载速度和兼容性等方面的考虑。
通过规划、设计、开发、测试和发布等步骤,可以创建具有良好用户体验和兼容性的手机网站。
同时,使用适当的工具和框架也能提高开发效率。
魔云手机建站三部曲

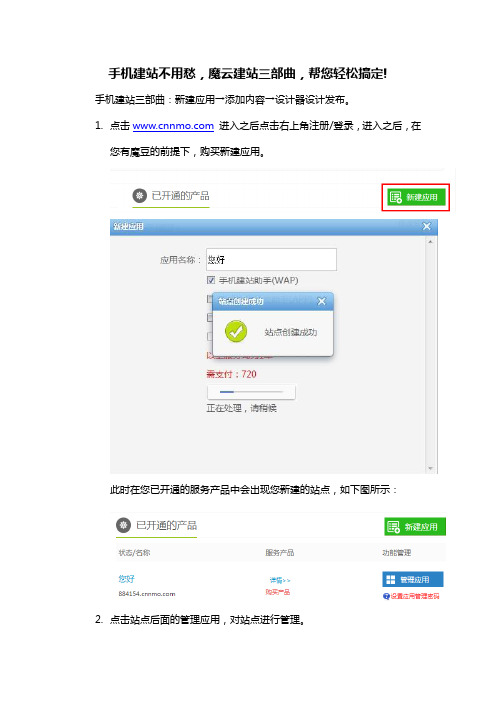
手机建站不用愁,魔云建站三部曲,帮您轻松搞定!
手机建站三部曲:新建应用→添加内容→设计器设计发布。
1.点击进入之后点击右上角注册/登录,进入之后,在
您有魔豆的前提下,购买新建应用。
此时在您已开通的服务产品中会出现您新建的站点,如下图所示:
2.点击站点后面的管理应用,对站点进行管理。
3.进入管理应用之后,点击云应用内容管理助手,对站点内容进行添加。
包含丰富的模块应用。
信息模块、块产品模块、图片模块、随意添加。
4.进入管理应用之后,点击手机建站助手(WAP),对网页进行设计。
包含丰富的控件功能。
文章导航、电话呼叫、一键分享,随您所想。
手机网站开发 教程

手机网站开发教程手机网站开发是指针对手机设备进行网站的设计和开发,使其在手机上能够正常运行和展示,提供用户良好的用户体验。
手机网站开发可以分为前端开发和后端开发两个环节,前端开发主要涉及网站的页面设计和交互,后端开发则主要负责数据的处理和业务逻辑。
一、前端开发1. 响应式设计:由于手机屏幕相对较小,所以手机网站开发需要采用响应式设计,即使在不同尺寸的手机屏幕上也可以正常展示内容,提供更好的用户体验。
2. 移动优化的布局:手机网站需要采用移动优化的布局,使用简洁的设计风格,避免大量的文字和图片堆砌在一个页面上,保证页面加载速度和显示效果。
3. 触摸事件的处理:手机网站需要使用触摸事件来替代传统的鼠标事件,实现对手机屏幕的触摸操作,包括点击、滑动、放大缩小等。
4. 图片和字体的优化:为了提高手机网站的加载速度,需要对图片和字体进行优化,使用合适的格式和大小,减少文件大小,提高加载速度。
5. CSS3和HTML5的运用:手机网站开发推荐使用CSS3和HTML5等新的前端技术,实现更多的动画效果和交互功能,提升用户体验。
二、后端开发1. 数据的接口设计:手机网站需要通过接口与后端服务器进行数据的交互,后端开发需要设计合适的接口,方便前端开发调用和处理数据。
2. 数据的处理和存储:后端开发需要对前端发送过来的请求进行处理,包括验证身份、查询数据库、生成响应等,同时还需要考虑数据的安全和持久化存储。
3. 业务逻辑的实现:后端开发需要实现手机网站的业务逻辑,包括用户的登录注册、商品的添加和查询、订单的生成和支付等功能,确保手机网站的正常运行。
4. 性能优化:后端开发需要对数据库查询和响应等进行性能优化,减少服务器的压力,提高响应速度,保证用户的流畅体验。
三、开发工具和技术1. 前端开发工具:常用的前端开发工具有VS Code、Sublime Text、WebStorm等,它们提供了代码编辑、调试、项目管理等功能,方便开发人员进行前端开发。
教你如何建手机网站

教你如何建手机网站建设一个手机网站是一个重要的步骤,以满足现今移动设备使用者的需求。
手机网站有许多优势,例如可以提高用户体验、增加潜在客户、提高品牌知名度等等。
下面是一个简单的步骤,可以帮助你建设一个手机网站。
1.设定目标:首先,你需要明确你的手机网站的目标是什么。
是要销售产品?还是为了提供信息?设定明确的目标可以帮助你设计和定位你的手机网站。
例如,如果你是一个电子商务网站,你的目标可能是增加销售额。
2.设计用户界面(UI):手机屏幕相对比较小,所以设计一个简洁和易于导航的用户界面是非常重要的。
不要过分堆砌信息,尽量保持简单和易于使用。
选择简洁的颜色和字体,避免使用过多的图像和动画效果,以确保网站的快速加载速度。
3.选择响应式设计(RWD):响应式设计是一种可以自动调整适应不同屏幕尺寸和设备的设计方法。
这意味着你的网站将能够适应各种移动设备,无论是智能手机还是平板电脑。
这为用户提供了更好的体验,并且可以节省设计和开发的时间和成本。
4.简化内容:将你的网站内容简化到最基本和必要的信息。
在手机网站上,用户通常会更注重快速获取所需的信息。
确保你的内容简洁明了,并使用简短而吸引人的标题和段落。
避免过多的文字和大块的段落。
5.优化图片和多媒体:图片和多媒体文件是手机网站上加载速度最慢的部分,因此需要进行优化。
确保你的图片大小适合手机屏幕,并保存为适当的格式,如JPEG。
此外,减少多媒体文件的数量和大小可以提高加载速度。
6.考虑速度和性能:手机网站的加载速度对于提供良好的用户体验至关重要。
用户通常不会愿意等待太长时间才能加载网页。
确保你的手机网站具有快速的加载速度,可以通过优化代码、压缩文件大小和选择适当的托管平台等方式实现。
7.测试和优化:在发布手机网站之前,确保你对它进行测试。
测试在不同的移动设备和浏览器上,查看是否在各个平台上的显示效果和功能正常。
优化你的网站以确保它在所有设备上都能够正常运行和显示。
手机网站开发教程

手机网站开发教程手机网站开发是指为移动设备如智能手机、平板电脑等开发适配的网站。
如今,随着移动互联网的快速发展,手机网站的开发变得越来越重要。
那么,如何进行手机网站的开发呢?下面是一个简单的手机网站开发教程。
第一步:需求分析在开始手机网站的开发之前,首先需要明确自己的需求。
比如,你想开发一个手机电商网站,那么你需要提供商品展示、购买功能等。
只有清楚明确自己的需求,才能更好地进行后续的开发工作。
第二步:网站设计在手机网站的开发中,设计是非常重要的一环。
由于手机屏幕较小,因此需要考虑如何将信息呈现得更加清晰、简洁。
在设计中应该遵循简约原则,尽量减少文字和图片的使用,以提升页面加载速度和用户体验。
第三步:技术选型手机网站的开发可以使用多种技术进行,如HTML5、CSS3、JavaScript等。
在进行技术选型时,可以根据自己的具体情况选择合适的技术。
同时,还可以选择一些开源的移动网站开发框架,如Bootstrap、jQuery Mobile等,来加快开发速度。
第四步:页面布局页面布局是手机网站开发的重要环节。
在设计页面布局时,需要充分考虑不同设备的屏幕适配性。
可以使用响应式布局或者流式布局,来保证页面在不同设备上的显示效果一致。
第五步:功能开发根据需求分析中确定的功能,开始进行功能开发。
需要注意的是,手机网站的功能应该简洁明了,避免功能过于复杂而影响用户体验。
同时,应充分考虑手机网站的性能问题,以提供更好的用户体验。
第六步:测试与优化完成功能开发后,需要进行测试与优化工作。
在测试过程中,可以使用一些模拟器或者真机进行测试,确保页面在不同设备上的显示效果正常。
同时,通过性能测试,对页面加载速度等进行优化,提升用户体验。
第七步:上线与推广经过测试与优化后,就可以将手机网站上线了。
同时,还需要进行适当的推广工作,以吸引更多用户访问。
可以利用搜索引擎优化(SEO)、社交媒体推广等方式,提升网站的曝光度。
以上就是手机网站开发的简单教程。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
手机网站建设教程分享
手机用户日益增多,那幺手机网站已经不仅仅局限于WAP,其表现形式基本已经接近互联网电脑站点,它的普及率也会越来越广泛。
它真正实现了,方便、安全、快速等作用以及效果。
大家知道手机网站建设教程吗?
(一)分析手机网站建设效果
主要针对中小型公司企业,操作比较简单、容易上手。
这种手机建站简称为自助型。
这种程序非常普及,简单来说,只要会打字就可以建立一个WAP 网站。
成本很低、使用方便是它最大的优势。
(二)手机网站建设原则
主要针对一些大型公司企业,个性化、技术性要求比较复杂的客户而定制。
这种手机建站简称为专业型。
这种程序需要根据客户定制而开发,成本相对比较高。
(三)手机网站缩略图技巧
缩略图用于在Web 浏览器中更加迅速地装入图形或图片较多的网页。
因其小巧,加载速度非常快,故用于快速浏览。
相信大家已经了解手机网站建设教程了吧!
想了解更多关于建站教程,请点击网站建设栏目!。
