FusionCharts参数的详细说明和功能特性
FusionCharts相关资料

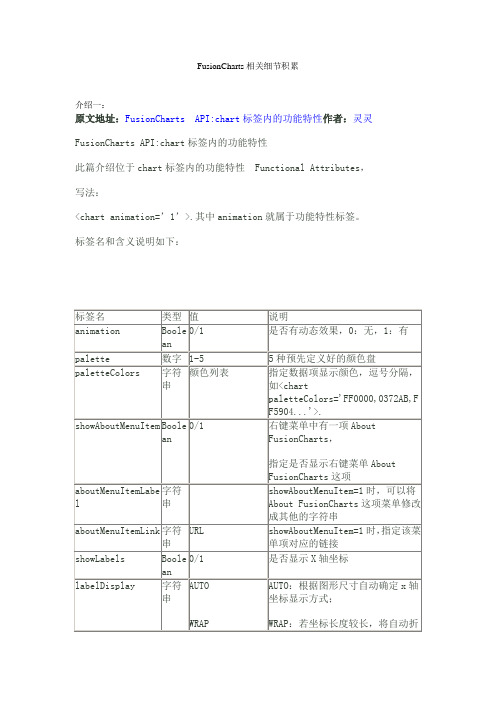
FusionCharts相关细节积累介绍一:原文地址:FusionCharts API:chart标签内的功能特性作者:灵灵FusionCharts API:chart标签内的功能特性此篇介绍位于chart标签内的功能特性 Functional Attributes,写法:<chart animation=’1’>.其中animation就属于功能特性标签。
标签名和含义说明如下:介绍二:《FusionCharts学习及使用笔记》之第一篇其实一直以来我都在有意无意的把我平常工作中遇到并解决的问题做个记录,放到我的网易博客中。
但却一直没有想过如何把我使用的技术做一个系列化的经验总结。
今天就尝试着写一篇吧。
希望我的同事以及其他需要帮助的朋友能够有所收获。
一.FusionCharts的分类关于FusionCharts的基本介绍我就不在这里浪费篇幅了,想了解的朋友自己去里面找吧。
我就说说FusionCharts的官方四大分类:1.FusionCharts2.FusionMaps3.FusionWidgets4.PowerCharts每种类型我还是贴个图吧(从左到右依次对应):二.关于FusionCharts的FusionCharts大家知道了FusionCharts分类以后,就明白了FusionCharts的FusionCharts 吧。
之前我们小组研究FusionCharts的时候,这个念法一直都觉得很绕口,现在熟悉了,就好了。
其实我们在现有的项目中几乎85%的图形都来至于FusionCharts的FusionCharts,还有5%来至于FusionCharts的FusionWidgets,5%来自FusionCharts的PowerCharts。
可能大家会问,我这个"什么的什么"说法是不是太罗嗦,直接说子类不就行了吗?不知道细心的读者发现没有,上面的综合加起来是95%,其实我们项目中还有的5%的图形是来自于amcharts的amstock。
fusionchars属性

在FCF里,一些特殊的编码都需要经过编码。
如:“€”欧元符号———需要用“%80”替换“£”英镑符号———需要用“%A3”替换“¥”人名币符号——需要用“%A5”替换“¢”分符号————需要用“%A2”替换“%”百分号————需要用“%25”替换“&”连字符————需要用“&”替换“>”大于号————需要用“>”替换“'”单引号————需要用“'”替换如果要显示双引号,直接使用就可以了,前提是属性值是用单引号括起来的。
如果属性值是用双引号括起来的,要显示单引号,也可以直接使用,而不必用“'”来替换它。
五、属性参数大全FusionCharts的XML标签属性有以下四种数据类型:* Boolean - 布尔类型,只能为1或者0。
例如:<graph showNames=’1’>* Number - 数字类型,只能为数字。
例如:<graph yAxisMaxValue=’200’>* String - 字符串类型,只能为字符串。
例如:<graph caption=’My Chart’ >* HexColorCode - 六进制颜色代码,前边没有‘#’。
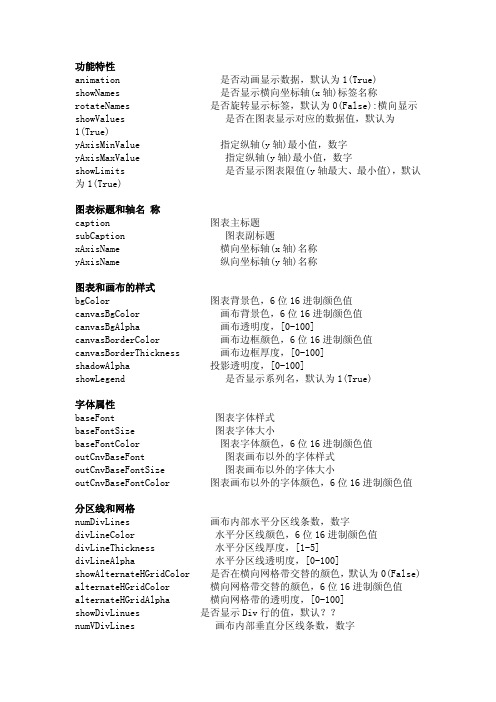
例如:<graph bgColor=’FFFFDD’>1. 功能特性animation …………………………[bool]是否动画显示数据,默认为1(True)palette …………………………… [number]使用默认的调色板(1-5)showNames ………………………[bool]是否显示横向坐标轴(x轴)标签名称showLables ………………………[bool]是否显示标签,默认为1(True)显示(set中有lable属性时) rotateNames ………………………[bool]是否旋转显示标签(name),默认为0(False):横向显示rotateLabels ………………………[bool]设置x轴上的lable显示方式,默认为0横向显示showValues ………………………[bool]是否在图表显示对应的数据值,默认为1(True) yAxisMinValue ………………… [number]指定纵轴(y轴)最小值,数字yAxisMaxValue ………………… [number] 指定纵轴(y轴)最小值,数字showLimits ………………………[bool]是否显示图表限值(y轴最大、最小值),默认为1(True) labelDisplay ………………………[string ]标签的呈现方式[“WRAP”,”STAGGER”,”ROTA TE”, “NONE”](超长屏蔽、折行、倾斜、不显示)staggerLines …………………… [number]多少个字符后折行(labelDisplay=’stagger’)rotateValues ………………………[bool]是否滚动显示值(showValues=’1’)showY AxisValues …………………[bool]是否显示y轴数据yAxisValuesStep ………………… [number]y轴标记的显示间隔adjustDiv …………………………[bool]自动调整divlinesclickURL …………………………[string]图表的焦点链接地址defaultAnimation …………………[bool]是否开启默认动画connectNullData …………………[bool]是否呈现空值(?)slantLabels ……………………… [bool]showDivLineValues ………………[bool]rotateYAxisName …………………[bool]yAxisNameWidth ……………… [number] (In Pixels)labelStep ……………………… [number] (1 or above)setAdaptiveYMin<><><><><><><><><><><><><><><><><><><><><><><><><><><><><><><><><><><> 2. 图表标题和轴名称caption ………………………… [string]图表主标题subCaption ………………………[string] 图表副标题xAxisName …………………… [string]横向坐标轴(x轴)名称yAxisName ……………………[string] 纵向坐标轴(y轴)名称<><><><><><><><><><><><><><><><><><><><><><><><><><><><><><><><><><><> 3. 图表和画布的样式bgColor ……………………[color]图表背景色,可以使用逗号分割多个颜色值 6位16进制颜色值 bgRatio ………………………[number]多个颜色值所占的比率,[0-100] bgAngle ………………………[number]角度,[0-360]bgSWF ……………………… [string] 设置一个外部的Flash 为flash的背景(须在同一个域下) bgSWFAlpha …………………[number] 背景flash透明度,[0-100] bgAlpha……………………… [number]设置图表背景透明度,[0-100] shadowAlpha …………………[number]投影透明度,[0-100] showLegend ………………… [bool]是否显示系列名,默认为1(True) canvasBgColor …………………[color]画布背景色,6位16进制颜色值canvasBgAlpha …………………[number]画布透明度,[0-100] 0为不透明 canvasBorderColor …………… [color]画布边框颜色,6位16进制颜色值 canvasBorderThickness …………[number]画布边框厚度,[0-100]canvasBaseColor ……………… [color]设置图表基部的颜色,6位16进制颜色值 canvasBaseDepth ……………… [number]设置图表基部的高度 canvasBgDepth …………………[number]设置图表背景的深度 showCanvasBg …………………[bool]设置是否显示图表背景 showBorder …………………… [bool]画布透明度,默认为1显示 showCanvasBase ………………[bool]设置是否显示图表基部 pieFillAlpha ……………………[number]各色块填充颜色的深度pieSliceDepth …………………[bool]设置各个色块间隔线的宽度(不能与pieBorderAlpha同用) useRoundEdges ……………… [bool]设置图表图形边角是否是为圆角,默认为0不是 chartLeftMargin ……………… [number]设置图表左边距,像素chartRightMargin ………………[number]设置图表右边距,像素 chartTopMargin ……………… [number]设置图表上边距,像素 chartBottomMargin ……………[number]设置图表下边距,像素 canvasBgRatio …………………[ ?]canvasBgAngle …………………[number] borderColor ……………………[color] borderThickness ……………… [number] borderAlpha ……………………[number] canvasBorderAlpha ……………[number] captionPadding …………………[?] xAxisNamePadding ……………[?] yAxisNamePadding ……………[?] yAxisValuesPadding ……………[?] labelPadding ……………………[?] valuePadding ……………………[?] canvasPadding。
FusionCharts配置说明

FusionCharts参数大全2010年01月11日 星期一 14:13Fusioncharts 参数objects ANCHORS 锚点 用于标识line或area的数值点 支持效果 Animation 动画、Shadow 阴影、Glow 发光、Be objectsANCHORS 锚点 用于标识line或area的数值点支持效果 Animation 动画、Shadow 阴影、Glow 发光、Bevel 倾斜、Blur 模糊动画属性 _alpha、_x、_y、_xScale、_yScaleBACKGROUND 整个图表的背景支持属性 Animation、Shadow、Glow、Bevel、Blur动画属性 _alpha、_x、_y、_xScale、_yScaleCANVAS 区域图中的区域支持属性 Animation、Shadow、Glow、Bevel、Blur动画属性 _alpha、_x、_y、_xScale、_yScaleCAPTION 图表标题SUBCAPTION 图表子标题支持属性 Animation、Shadow、Glow、Bevel、Blur、Font 字体动画属性 _alpha、_x、_yDATALABELS 数据的x轴标签列表支持属性 Animation、Shadow、Glow、Bevel、Blur、Font 字体动画属性 _alpha、_x、_yDATAPLOT 数据细节(如:2D图表中的列)支持属性 Animation、Shadow、Glow、Bevel、Blur动画属性 _alpha、_x、_y、_xScale、_yScaleDATAVALUES 图表数据支持属性 Animation、Shadow、Glow、Bevel、Blur、Font 字体动画属性 _alpha、_x、_yDIVLINES 水平的列表区域(由div组成的线)支持属性 Animation、Shadow、Glow、Bevel、Blur动画属性 _alpha、_x、_y、_xScaleHGRID 水平的两个列表区域中交替的颜色支持属性 Animation、Shadow、Glow、Bevel、Blur动画属性 _alpha、_x、_y、_xScale、_yScaleVDIVLINES 垂直的列表区域VGRID 垂直的两个列表区域中交替的颜色VLINES 垂直分割线XAXISNAME x轴名称YAXISNAME y轴名称YAXISVALUES y轴的值列表TOOLTIP 在鼠标移动到数据点上的时候的提示支持属性 FontTRENDLINES 趋势线TRENDVALUESchartFunctional Attributesanimation bool 是否使用动画palette number(1-5) 使用默认的调色板connectNullData bool 是否呈现空值(?猜测)showLabels bool 是否显示标签labelDisplay string (WRAP,STAGGER,ROTATE or NONE ) 标签的呈现方式(超长屏蔽、折行、倾斜还是不显示)rotateLabels boolslantLabels boollabelStep number (1 or above)staggerLines number (2 or above) 多少个字符后折行(labelDisplay=stagger)showValues bool 是否一直显示数据值在数据点上rotateValues bool 是否滚动显示值 (showValues=1)showYAxisValues bool 是否显示y轴数据showLimits boolshowDivLineValues boolyAxisValuesStep number (1 or above) y轴标记的显示间隔 标记之间个间隔,防止缩到一起,影像显示adjustDiv bool 自动调整divlinesrotateYAxisName boolyAxisNameWidth number (In Pixels)clickURL String 图表的焦点链接地址defaultAnimation bool 是否开启默认动画yAxisMinValue number Y轴中最小值yAxisMaxValue number Y轴中最大值setAdaptiveYMinChart Titles and Axis NamescaptionsubCaptionxAxisNameyAxisNameChart CosmeticsbgColor color 可以使用逗号分割多个颜色值 FF5904,FFFFFFbgAlpha number (0-100) 透明度bgRatio number (0-100) 多个颜色值所占的比率bgAngle number (0-360) 角度bgSWF string 背景flash,但必须在同一个域下bgSWFAlpha number (0-100)canvasBgColor Color 区域背景颜色canvasBgAlphacanvasBgRatiocanvasBgAnglecanvasBorderColorcanvasBorderThickness number (0-5) 边框厚度canvasBorderAlphashowBorder boolborderColorborderThickness number In PixelsborderAlphaData Plot CosmeticsshowPlotBorder boolplotBorderColorplotBorderThickness (0-5)pixelsplotBorderAlphaplotBorderDashed bool 是否使用虚线plotBorderDashLen number in pixelsplotBorderDashGap number in pixelsplotFillAngle number 0-360plotFillRatio number 0-100plotFillAlphaplotGradientColor color 渐变颜色showShadow bool 是否显示阴影plotFillColorAnchorsdrawAnchors boolanchorSides Number 3-20 边数 anchorRadius number in pixels 半径 anchorBorderColor color hex code anchorBorderThickness number in pixels anchorBgColoranchorAlphaanchorBgAlphaDivisional Lines & GridsnumDivLines number >0 水平区域线数量 divLineColordivLineThickness number 1-5divLineAlphadivLineIsDashed bool 虚线 divLineDashLendivLineDashGapzeroPlaneColorzeroPlaneThicknesszeroPlaneAlphashowAlternateHGridColor alternateHGridColoralternateHGridAlphanumVDivLinesvDivLineColorvDivLineThicknessvDivLineAlphavDivLineIsDashedvDivLineDashLenvDivLineDashGap showAlternateVGridColor alternateVGridColoralternateVGridAlphaNumber FormattingformatNumber boolformatNumberScale bool defaultNumberScale string numberScaleUnit string numberScaleValue stringnumberPrefix stringnumberSuffix stringdecimalSeparator string thousandSeparator string inDecimalSeparator string inThousandSeparator stringdecimals number 0-10 保留几位小数forceDecimals bool 是否前置保留几位小数yAxisValueDecimals number 0-10Font PropertiesbaseFontbaseFontSize number 0-72baseFontColoroutCnvBaseFont cnv canvas outCnvBaseFontSizeoutCnvBaseFontColorTool-tipshowToolTip booltoolTipBgColortoolTipBorderColortoolTipSepCharChart Padding & MarginscaptionPaddingxAxisNamePaddingyAxisNamePaddingyAxisValuesPaddinglabelPaddingvaluePaddingchartLeftMargin :图与画布的左边界chartRightMargin :值与下边界的宽度chartTopMargin :值与上边界的宽度chartBottomMargin :值与下边界的宽度canvasPadding :值与左边界的宽度set elementlabel stringvalue numbercolor color hex codelink stringtoolText stringshowLavelshowValuedashedalphaanchorSidesanchorRadiusanchorBorderColoranchorBorderThicknessanchorBgColoranchorAlphaanchorBgAlphaVertical data separator lines<set label='Dec 2005' value='36556' /><vLine color='FF5904' thickness='2' /><set label='Jan 2006' value='45456' />colorthicknessalphadasheddashLendashGapTrend-lines<trendLines><line startValue='895' color='FF0000' displayvalue='Average' /> </trendLines>startValueendValuedisplayValuecolorisTrendZoneshowOnTopthicknessalphadasheddashLendashGapvalueOnRight==============旧版本================================FusionCharts 的 XML标签属性有一下四种数据类型* Boolean - 布尔类型,只能为1或者0。
funsionChart参数

FusionCharts v3 的介绍了很多新的图表类型,如:
滚动图-柱二维,二维和区系的二维,堆叠柱二维,二维结合,结合二维(双年) 样图 样 条区域图 对数坐标图 二维多图单 Ÿ 组合图。 二维多图双 Ÿ 组合图。此图被用来阴谋 9 类型的图表: 柱(小年) +线(中学年)组合 柱(小年) +地区(中学年)组合 柱(小年) +柱(中学年)组合 区(小年) +线(中学年)组合 区 (小年) +柱(中学年)组合 区(小年) +地区(中学年)组合 线(小年) +线(中学年)组合
先进的馅饼和甜甜圈图表 馅饼和甜甜圈图 表 FusionCharts v3 的提供先进的最终用户的交互选择像动态 切片,旋转,链接等此外,智能标签已被引入馅饼/甜甜圈图表。
功能特性 animation showNames rotateNames showValues 1(True) yAxisMinValue yAxisMaxValue showLimits 为 1(True)
是否动画显示数据,默认为 1(True) 是否显示横向坐标轴(x 轴)标签名称 是否旋转显示标签,默认为 0(False):横向显示 是否在图表显示对应的数据值,默认为
指定纵轴(y 轴)最小值,数字 指定纵轴(y 轴)最小值,数字 是否显示图表限值(y 轴最大、最小值),默认
图表标题和轴名 称 caption subCaption xAxisName yAxisName
图表主标题 图表副标题 横向坐标轴(x 轴)名称 纵向坐标轴(y 轴)名称
图表和画布的样式 bgColor canvasBgColor canvasBgAlpha canvasBorderColor canvasBorderThickness shadowAlpha showLegend
FusionChart中文使用手册

一、FusionCharts构成的基本三要素:swf,data,承载图表的载体。
Swf:Charts文件夹下面的所有swf文件,需要什么样的图表样式,就加在与之相对应的swf文件。
Data:数据源。
数据可以是*.xml, *.json 文件,也可以是代码中xml或json格式的数据。
载体:页面中装载swf的空间组件。
Eg:div,span等等。
二、装载swf的注意事项1.装载swf的基本语法页面必须引用FusionCharts.js<script type="text/javascript"src="../ FusionCharts.js"></script><div id="chartdiv">FusionCharts will be loaded here!</div><script type="text/javascript">var chart = new FusionCharts("../FusionCharts/Column3D.swf", "chartid", "400", "300", "0", "1");chart.setDataURL("../FusionData/LinkjavascriptData.xml");chart.render("chartdiv");</script>Column3D.swf:所要展现的图表类型LinkjavascriptData.xml:图表引用的数据源FusionCharts(“swf”,”id”,”width”,”height”,”debugmodel”,”registerwithjs”):debugmodel 通常设置为0,registerwithjs通常设置为1.2.基本数据格式XML文件<chart>开头,以</chart>结束;或者以<graph>开头,以</graph>结束。
FusionChart完全入门手册

FusionChart完全入门手册前言:在翻译FunsionChart V3的时候,发现官方的帮助文档汉化其实是一个很浩大的工程,里面涉及的内容非常多,基本上可以写成一本书了。
但是在一些点上,描述又不是很清楚,很多地方只是给出了描述文字,具体使用上的操作或者技巧,就更谈不上了。
结合我前一阶段进行的BI项目的情况,结合我本人手头翻译的帮助文档,产生了写一些实例帮助文档的想法,姑且叫做《FusionChart完全入门手册》吧。
一、概述:(略,如果效果好,以后补充)二、Charts类型FusionCharts总共包含了很多的系列,如●FusionCharts -- 图表系列●FusionMap -- 地图系列●FusionWidgets -- 仪表盘系列●PowerCharts -- 不好翻译,但是其中最著名的是漏斗,姑且称为漏斗系列吧我们这里介绍的是使用最多,样式也最繁杂的图标系列三、一个简单的实例一个完整的工程应该包含以下几个部分●控制文件(如FusionCharts.js,如果需要导出图形还需要FusionChartsExportComponent.js)●资源文件(swf文件,如Area2D.swf)●程序文件(如.html /.aspx /.asp/.php/.jsp等)●数据文件(根据实现方式,此部分可省略,后续进行说明)下面,先看一个简单的例子,本章节如不加说明,默认显示的是2D柱状图(别小看它,2D学会了其他的水到渠成,大家稍安勿躁)代码:代码1<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "ht tp:///TR/xhtml1/DTD/xhtml1-transitional.dtd">2<html xmlns="/1999/xhtml">3<head>4<meta http-equiv="Content-Type" content="text/html; charset=utf-8 "/>5<title>FusionCharts v3 完全入门手册</title>6<link rel="stylesheet" href="style/Style.css" type="text/css"/>7<script language="JavaScript" src="JSClass/FusionCharts.js"></scri pt>8</head>910<body>11<table width="98%" border="0" cellspacing="0" cellpadding="3" alig n="center">12<tr>13<td valign="top" class="text" align="center"><div id="chartdi v" align="center">14 FusionCharts. </div>15<script type="text/javascript">16var chart = new FusionCharts("Charts/Column2D.swf", "Ch artId", "500", "300", "0", "0");17 chart.setDataURL("Data/Column2D.xml");18 chart.render("chartdiv");19</script></td>20</tr>2122</table>23</body>24</html>25需要说明的是,工程的目录结构如下:程序中的关键行是代码<script language="JavaScript" src="JSClass/FusionCharts.js"></script>这里指定了控制文件<script type="text/javascript">var chart = new FusionCharts("Charts/Column2D.swf", "Chart Id", "500", "300", "0", "0");chart.setDataURL("Data/Column2D.xml");chart.render("chartdiv");</script>这里指定了资源文件和数据文件并用控制文件调用资源文件和数据文件,在页面显示。
FusionCharts特点及技巧

FusionCharts特点及技巧1.概述FusionCharts是一个能帮你创建其引人注目的动态图像效果的Macromedia Flash控件。
充分利用Macromedia Flash所具有的流畅功能来创建简洁的、交互式的和引人注目的动态图像。
2.功能描述FusionCharts是InfoSoft Global的一个产品,InfoSoft Global 公司是专业的Flash图形方案提供商,他们还有几款其他的,基于Flash技术的产品,都非常的漂亮。
FusionCharts是一个跨平台,跨浏览器的flash图表组件解决方案,能够被, ASP, PHP, JSP, ColdFusion, Ruby on Rails, 简单HTML 页面甚至PPT调用。
你不需要知道任何关于flash编程的知识,你只需要知道你所用的编程语言就可以了。
FusionCharts是一个闪光的图表组件,它可以用来制作数据动画图表,其中动画效果用的是Adobe Flash 8 (原Macromedia Flash的)制作的flash ,FusionCharts可用于任何网页的脚本语言类似于HTML ,.NET,ASP ,JSP技术的,PHP ,ColdFusion等,提供互动性和强大的图表。
使用XML作为其数据接口,FusionCharts充分利用流体美丽的Flash 创建紧凑,互动性和视觉逮捕图表。
3.技术细节3.1.不需要任何Active-X或扩展控件不需要安装任何扩展Active-X控件或组件来渲染效果。
对于服务器不需要安装组件,FusionCharts能够运行的非常流畅。
你只需上载核心的SWF文件到服务器中并将为其配置XML数据文件。
3.2.减少服务器负载FusionCharts能很大程度地减轻服务器的负荷,相当在客户端处理工作。
由于该控件文件非常小,因此也非常适合窄频带传输。
3.3.兼容多种脚本语言FusionCharts兼容多种脚本语言:如ASP,,JSP, PHP, Perl, CGI, CF等,如同在客户端进行处理时,无论是哪一种脚本语言通过数据访问组件都没太大关系。
FusionCharts参数说明——3D饼图属性(Pie3D.swf)

FusionCharts参数说明——3D饼图属性(Pie3D.swf)animation 是否显示加载图表时的动画palette 内置的图表样式,共5个paletteColors 自定义图表元素颜色(为多个,如过过少会重复) showAboutMenuItem 右键是否显示"关于FusionCharts" aboutMenuItemLabel 右键关于自定义文字aboutMenuItemLink 右键关于自定义链接(FusionCharts链接格式) showZeroPies 是否显示0值的饼showPercentValues labels上是否显示百分数showPercentInToolTip tip上是否显示百分数showLabels 是否显示LabelmanageLabelOverflow 当Label溢出时进行自动管理useEllipsesWhenOverflow 当Label溢出时候使用... showValues 是否显示值labelSepChar label上的分隔符defaultAnimation 是否关闭默认动画一开始自定义动画clickURL 整个图表的点击的url标题caption 主标题subCaption 副标题图表的装饰showBorder 显示边框borderColor 边框颜色borderThickness 边框粗细borderAlpha 边框透明度bgColor 背景颜色bgAlpha 背景透明度bgRatio 背景比例bgAngle 背景角度bgSWF 背景flash地址可以是图片地址bgSWFAlpha 背景flash的透明度showVLineLabelBorderlogoURL log地址logoPosition log位置logoAlpha log透明度logoScale log比例logoLink log链接元素的装饰showPlotBorder 每一片的边框plotBorderColor 每一片的边框颜色plotBorderThickness 每一片的边框粗细plotBorderAlpha 每一片的边框透明度plotFillAlpha 每一片的边框填充透明度use3DLighting 3d光效果饼/圈专有属性slicingDistance 当点击图表的时候这一片饼离开中心点的距离pieRadius 饼的外半径startingAngle 起始角度enableRotation 开启旋转pieInnerFaceAlpha 图表里面的透明度pieOuterFaceAlpha 图表外面的透明度pieYScale 饼立起来的角度,角度越大看到的面积越大. pieSliceDepth 图表的厚度标明线& Labels (label和图表元素之间的线)enableSmartLabels 是否开启标明显skipOverlapLabels 跳过重复标签isSmartLineSlanted 标明线方式(倾斜或直)smartLineColor 标明线颜色smartLineThickness 标明线粗细smartLineAlpha 标明线透明度labelDistancesmartLabelClearance 标明线长度数字formatNumber 逗号来分隔数字(千位,百万位),默认为1(True);若取0,则不加分隔符formatNumberScale 是否格式化数字,默认为1(True),自动的给你的数字加上K(千)或M(百万);若取0,则不加K或MdefaultNumberScale 默认数量级numberScaleUnitnumberScaleValuenumberPrefix 数字前缀numberSuffix 数字后缀decimalSeparator 小数分隔符thousandSeparator 千位分割符inDecimalSeparator 在十进位分割符inThousandSeparator 在千位分割符decimals 小数forceDecimals 是否用0填充以至满足要保留的小数位字体baseFont 基本字体baseFontSize 基本字号baseFontColor 基本字颜色Tool-tipshowT oolTip 是否显示提示toolTipBgColor 提示背景色toolTipBorderColor 提示边框色toolTipSepChar 提示分隔符showToolTipShadow 是否显示提示Tool-tip阴影边距captionPadding 标题内边距chartLeftMargin 图表左外边距chartRightMargin 图表右外边距chartTopMargin 图表上外边距chartBottomMargin 图表下外边距set元素borderColor 边框颜色isSliced 被切开label [label]value 值color 颜色link 链接(FusionCharts链接格式)toolText 自定义提示图例(3.2版本以上)showLegend 是否显示图例legendPosition 图例位置legendCaption 图例说明legendIconScale 图例图标0-5(图例图标大小)legendBgColor 图例背景色legendBgAlpha 图例透明度legendBorderColor 图例边框颜色legendBorderThickness 图例边框粗细legendBorderAlpha 图例边框透明度legendShadow 图例阴影legendAllowDrag 是否允许拖动图例legendScrollBgColor 图例滚动条背景色legendScrollBarColor 图例滚动条颜色legendScrollBtnColor 图例滚动条按钮颜reverseLegend 反转图例interactiveLegend 图例交互(是否可点击)legendNumColumns 设置图例的列数(如果设置不当会自动设置,如果legendPosition设置为右面该属性自动设置为1)minimiseWrappingInLegend。
