Background
背景用英语怎么说

背景用英语怎么说背景有以下释义:1. 图画、摄影里衬托主体事物的景象。
2. 舞台上或电影里的布景3. 对人物、事件起作用的历史情况或现实环境。
4. 指靠山及支持者。
5. 其他烘托主体的因素。
那么你知道背景用英语怎么说吗?下面来学习一下吧。
背景英语说法1:background背景英语说法2:backdrop背景英语说法3:setting背景英语例句:在兰色天空的耀眼背景衬托下看去,山峰顶是灰色的。
The summit of the mountain is grey seen against a brilliant background of blue sky.这部小说以战前的伦敦为背景。
The novel is set in pre-war London.控件既可以显示背景颜色又可以显示背景图像。
Control can display both a background color and a background image.你拥有一个可以从游戏当中包括的8个背景当中进行选择的背景选择器。
You have a background chooser to select from one of the eight included.背景音乐和背景主题丰富多彩。
The background music and the background topic are very colorful.每个文学思潮的出现都有一定的时代社会生活背景和和文化背景。
Every literary ideological trend has its own social life and culture background.基于这一背景,今后的教育市场的潜力是值得期待的。
This has raised expectations for the potential of the education market.夜晚和黑暗在这部戏的舞台背景中有着重要作用。
CSS背景属性Background详解

CSS背景属性Background详解本文详解了CSS的背景属性Background,包括CSS3中新增的背景属性。
如果你是个CSS初学者,还可以查看之前介绍的CSS浮动属性和CSS透明属性详解。
css2 中的背景(background)CSS2 中有5个主要的背景(background)属性,它们是:background-color:指定填充背景的颜色。
background-image:引用图片作为背景。
background-position:指定元素背景图片的位置。
background-repeat:决定是否重复背景图片。
background-attachment:决定背景图是否随页面滚动。
这些属性可以全部合并为一个缩写属性:background。
需要注意的一个要点是背景占据元素的所有内容区域,包括padding 和border,但是不包括元素的margin。
它在Firefox,Safari ,Opera 以及IE8 中工作正常,但是IE6 和IE7 中,background 没把border 计算在内。
基本属性背景色(background-color)代码background-color: #0000ff;background-color 也可被设置为透明(transparent),这会使得其下的元素可见。
背景图(background-image)background-image 属性允许指定一个图片展示在背景中。
可以和background-color 连用,因此如果图片不重复地话,图片覆盖不到地地方都会被背景色填充。
代码很简单,只需要记住,路径是相对于样式表的,因此以下的代码中,图片和样式表是在同一个目录中的。
background-image: url(image.jpg);但是如果图片在一个名为images 的子目录中,就应该是:background-image: url(images/image.jpg);背景平铺(background-repeat)设置背景图片时,默认把图片在水平和垂直方向平铺以铺满整个元素。
background属性详解

background属性详解1. 定义和⽤法background是⼀个简写属性,可以在⼀个声明中设置所有的背景属性,可设置的属性如下:background-colorbackground-positionbackground-sizebackground-repeatbackground-originbackground-clipbackground-attachmentbackground-image这些属性在background中不必全部设置,⽐如:background:#0ff url(bg.jpg) no-repeat,官⽅对属性的顺序也没有强制要求,但是为了⽅便起见,个⼈建议按照background-color,background-image,background-repeat,background-attachment,background-position,background-size,background-origin,background-clip的顺序进⾏声明。
另外值得⼀提的是,如果需要在同时声明background-position和background-size,由于其单位可能是相同的,所以要按照background-position/background-size的规则进⾏声明,⽐如:background:50px 50px/50px 50px,如果只需要声明⼀个,那么这个值是background-position。
同理,background-origin和background-clip的取值也是相同的,在同时设置两个的时候,顺序为background-origin background-clip,⽐如:background:padding-box content-box,声明⼀个时,这个值是background-clip。
2. background-color说明:规定背景颜⾊浏览器⽀持:所有浏览器(IE8及之前版本不⽀持inherit属性值)语法:background-color:<color>默认值:transparentjs语法:object.style.backgroundColor="#00FF00"可能的值:d_color:颜⾊名称,如red;2.hex_number:⼗六进制颜⾊,如#fff000;3.rgb():rgb代码颜⾊,如rgb(0,255,255);4.rgba():同3,可是设置透明度,取值0-1,如rgba(0,255,255,.5);5.hsl():设置⾊调(0-360)、饱和度(0.0-100.0%)和亮度(0.0-100.0%);6.hsla():同5,可以设置透明值,取值0-1;7.transparent:透明,默认值;8.inherit:规定应该从⽗元素继承 background-color 属性的设置。
麦克白剧情英文简介及人物分析

105B2年a后ck,g麦ro克u白n经d 常与英格兰王国发生冲突,
屡屡失利。1057年,邓肯一世之子马尔科姆为父 报仇,马尔科姆在战场上杀死了麦克白。麦克白死 后,卢拉赫继位,不久后被马尔科姆谋杀,此后马 尔科姆三世继位。
In EBnrgileanfds, yMnaolcpolsmi(s马o尔f 康th)e palandy Macduff
planned to take down Macbeth and recaptured the Scotland.
How could they kill Macbeth? 麦克德夫带领一支有伪装的军队,与马尔康及英格 兰人西华德诺森伯兰伯爵同赴邓西嫩堡 ,马尔康的 军队砍下树木,伪装为移动的树林而前进
葛莱密斯爵士 Three witches Knight of Cort 考特爵士
The King Banquo’s offspring The messenger : king Duncan dubbed him Knight of Cort
Brief synopsis of the play
King Duncan Lady Macbeth servants Macduff
In the end
最毒妇人心 !
Character analysis — Lady Macbeth
This theme of the relationship between gender and power is key to Lady Macbeth’s character: her husband implies that she is a masculine soul inhabiting a female body, which seems to link masculinity to ambition and violence…
pbsetitembackground用法

pbsetitembackground用法背景颜色是指列表项或者其他组件的背景的颜色。
在编程中,可以使用不同的方法来设置背景色,其中之一就是使用pb setitembackground 方法。
这个方法通常会接受一个颜色值作为参数,用来指定背景的颜色。
使用pb setitembackground方法的步骤如下:1. 首先,确保你已经创建了一个列表或者其他的组件,该组件包含多个列表项或者子项。
这个组件可以是一个ListView或者RecyclerView 等。
2.然后,找到需要设置背景色的列表项或者子项。
这个可以通过索引值、ID或者其他的方法来实现。
3. 使用pb setitembackground方法,将所需的颜色值作为参数传递给该方法。
这个颜色值通常是一个整数值,可以通过调用相关的API方法来获取。
4.最后,刷新或者重新绘制该组件,以便显示新设置的背景色。
使用pb setitembackground方法可以实现多种不同的效果,比如在列表中交替显示不同颜色的背景、根据不同的条件设置不同的背景色等。
具体的用法取决于具体的编程语言和所使用的编程框架。
以下是使用pb setitembackground方法的一个示例:```// 创建一个ListView组件ListView listView = new ListView(;// 创建一个适配器,并设置给ListViewArrayAdapter<String> adapter = newArrayAdapter<String>(context,yout.simple_list_item_1, data);listView.setAdapter(adapter);//设置列表项的背景色for (int i = 0; i < listView.getCount(; i++)if (i % 2 == 0)//偶数项设置为蓝色listView.setItemBackground(Color.BLUE);} else//奇数项设置为灰色listView.setItemBackground(Color.GRAY);}// 刷新ListViewadapter.notifyDataSetChanged(;```在这个示例中,首先创建了一个ListView组件,并设置了一个适配器用于显示数据。
backgroundservice 用法

背景服务(background service)作为一种在应用程序后台执行的方式,是Android开发中非常重要的一部分。
它允许应用在用户不直接与应用交互的情况下继续执行某些任务,比如数据同步、推送通知等。
在本文中,我们将探讨背景服务的用法,并深入了解其在Android开发中的重要性和应用场景。
1. 背景服务的基本概念在谈论背景服务的用法之前,首先需要了解背景服务的基本概念。
背景服务是一种在后台长期运行的组件,不与用户直接交互,通常用于执行长时间运行的操作或后台任务。
它具有较低的优先级,不太可能被系统杀死,适合处理一些不需要用户干预的任务。
2. 背景服务的使用场景背景服务在Android开发中有着广泛的应用场景。
在社交应用中,可以使用背景服务来实时监测消息的到达并进行通知;在音乐应用中,可以使用背景服务来持续播放音乐;在健康管理应用中,可以使用背景服务来实时监测用户的健康数据等。
背景服务可以帮助应用实现一些不需要用户主动操作的功能,增强用户体验。
3. 如何使用背景服务在Android开发中,要使用背景服务,首先需要创建一个Service类并实现其中的onStartCommand()方法。
在该方法中,可以编写具体的后台任务逻辑。
需要注意的是,为了避免影响设备性能和耗尽电量,开发者需要合理地管理后台任务的执行频率和时间。
4. 背景服务的注意事项在使用背景服务时,也需要注意一些重要的事项。
要确保后台任务不会长时间占用CPU,以免影响其他应用或系统的正常运行;要合理地处理后台任务的执行频率,避免频繁执行对电量的消耗;要考虑到在不同的Android版本上,背景服务的行为可能会有所不同等。
开发者需要仔细考虑和规划背景服务的使用,以确保应用的稳定性和性能。
5. 个人观点和理解作为一名经验丰富的Android开发者,我认为背景服务在应用开发中扮演着非常重要的角色。
通过合理地使用背景服务,可以帮助应用实现更多的功能,并提升用户体验。
bootstrap里background-img用法

bootstrap里background-img用法在Bootstrap中,background-img 是一个用于设置背景图像的属性。
它通常与background-image 属性一起使用,以在元素上设置背景图像。
以下是一个示例,演示如何在Bootstrap中使用background-img 属性:Html:<div class="bg-img"><div class="container"><h1>Hello, World!</h1></div></div>Css:.bg-img {background-image: url('path/to/your/image.jpg');background-repeat: no-repeat;background-size: cover;background-position: center;}在上面的示例中,我们创建了一个名为.bg-img 的CSS类,用于设置背景图像。
我们使用background-image 属性指定图像的URL,使用background-repeat 属性防止图像重复,使用background-size 属性将图像扩展到覆盖整个元素,并使用background-position 属性将图像定位在元素的中心。
然后,我们在HTML中使用.bg-img 类来应用背景图像。
在上面的示例中,我们将.bg-img 类应用于一个包含标题的<div> 元素。
您可以将.bg-img 类应用于任何元素,以在您的页面上添加背景图像。
CSS3background分别设置多个背景图片

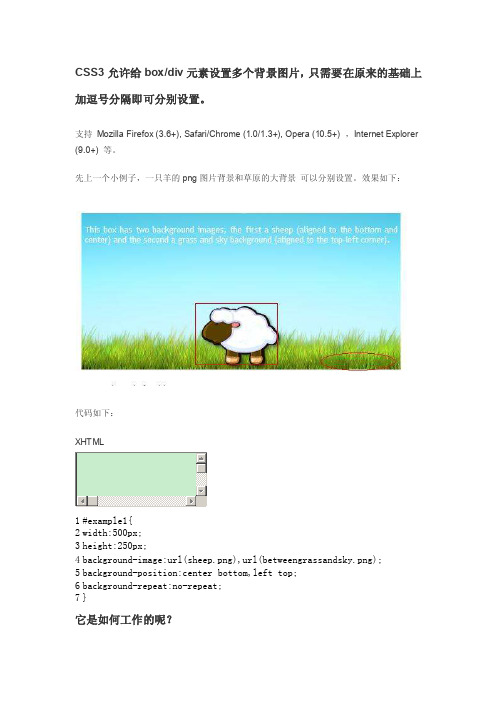
1 2 3 4 5 6 7 #example1{width:500px;height:250px;background-image:url(sheep.png),url(betweengrassandsky.png); background-position:center bottom,left top;background-repeat:no-repeat;}它是如何工作的呢?1 2 3 4 background-image: <bg-image> [ , <bg-image> ]*<bg-image> = <image> | none<strong>Note: a value of ‘none’ still generates a layer.</strong> 1 background-image:url(sheep.png),url(betweengrassandsky.png);CSS3 中加以此逗号同样支持以下属性:1. background-repeat2. background-attachment3. background-position ,4. background-clip ,5. background-origin6.background-size . 源码例子:XHTML1 background-position:center bottom,left top;1 23 4 5 6 7 background: [ <bg-layer> , ]* <final-bg-layer><bg-layer> = <bg-image> || <bg-position> [ / <bg-size> ]? || <repeat-style> ||<attachment> || <box>{1,2} <final-bg-layer> = <bg-image> || <bg-position> [ / <bg-size> ]? || <repeat-style> ||<attachment> || <box>{1,2} || <background-color> <spanstyle="color: #993300;"><strong>Note: background-color is only permitted in the final background layer.</strong></span>1 background:url(sheep.png)center bottom no-repeat,url(betweengrassand sky.png)left top no-repeat;浏览器兼容性:支持 目前主流浏览器 及支持css3标准的所有浏览器。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Signs as Support - instead of NVC?Kerstin Nelfelt, Dept. of linguistics, Göteborg UniversityBox 200405 30 GöteborgTel. 031-773 5213, fax 031- 773 4583BackgroundFor persons who have become deaf or gravely hearing impaired at an adult age the acquisition and use of SSL, i.e. the Swedish Sign Language such as it is used by native deaf signers, is not an alternative. The language is too complex to be easily acquired at an often late-adult age, and, besides, it is not the language of the adult-deafened persons' social net work. It is therefore a desideratum that people who become deaf at an adult age can continue to communicate in Swedish. One way to obtain this is by aiding the perception of speech with visually perceivable support. This is in Sweden called TSS (Tecken Som Stöd). The typical characteristics can be summarized as follows (Wolf 1991):•Signs are performed simultaneously with speech•Signs are borrowed from the Swedish Sign Language•No new signs, e.g. grammatical morphemes with no correspondence in SSL, are created•No signs are modulated according to SSL grammar•No inflectional endings are signed•No SSL grammar is used•Not all Swedish words must be rendered in also with a sign•As a rule only content words are signed.Since only single signs are used and none of the spatial grammar typical for signed languages is used, grammatical information is available only in the spoken part, by means of speech reading or as much hearing as one has. The visual part is thus not comprehensible on its own but depends for understanding on the spoken part.The main idea is that speech is primary. The users of sign as support are native fluent speakers of Swedish and therefore prefer to express themselves in Swedish. They should be able to continue to use their native language in supported form rather than learn a new languageThe functional morphemes are, in any language, a restricted class; they appear in specific contexts, often with some redundancy. For example, in the phrase: "den fula ankungen" definite form is signalled both by "den" and "-en". Redundancy generally reduces the risk of misunderstanding.Function morphemes are also more predictable than content morphemes. When speech perception is reduced, one has to make more or less intelligent guesses about part of the content with the help of speech reading, the context and ones encyclopaedic knowledge. With support from the visible renderings of the content words, the guesswork will be more accurate and the task less demanding. One can also feel safer, that is the risk of totally misunderstanding what it is all about is less.In TSS-teaching one aims at complete redundancy between content word and signs and at complementarity with regard to grammatical information.However, in actual use the picture is not always so clear and there are often fluency problems involved in using sign as support in the proper way. That is, to try to sign all content words and no other.An issue so far not addressed is the relation between sign as support and the non-verbal communication naturally present in face-- face spoken interaction. Can there for instance be non-verbal communication besides the signs? The signs are very much like the so-called emblems of non-verbal communication. That is they are clearly referential and have a conventional meaning. In normal speech interaction, i.e. without signs as support, they are very much scarcer than the signs of sign as support, and they typically co-exists with other types of gestures such as illustrators and regulators.In the teaching of sign as support the signs are seen as the complete visual signal. No other types of gestures are included in the video-examples of the textbooks.Contrary to this the impression from tapes of more informal interaction in TSS is, that other gestures than signs are used. There is gestural activity, which cannot be explained as signs, or even as attempts at sign, or missigned signs. In my further analyses of my data I will go on to a classification of this gesturing and its function in the discourse.This is very important. Levelt, Richardson and LaHeij found that suppressing gesticulation during speech impedes the fluency of the speech (as ref. in Fisher et al. 1991). If this is the case, the fact that the gesture modality is completely occupied by the signs of the sign as support, this may affect the fluency of the speech production. On the other hand McNeill (as ref. in Fisher et al. 1991) has found that simultaneous signing and speaking does not affect the fluency in any of the modalities, at least not after sufficient practise.The issue merits further investigation. First of all further analyses is necessary to see whether non-verbal communication is used in sign as support. Secondly, which the relation is between degree of fluency in the simultaneous speaking and signing and absence or presence of non-verbal communication. If there is found to be a positive relation between fluency and presence of non-verbal gesturing in the TSS, this indicates that gesturing plays an important role in speech production. It will of course, also be important for the further developmentTSS-training methods.ReferencesAhlsén, E. 1985 Discourse patterns in aphasia, Gothenburg Monographs in Linguistics 5, Dept, of Linguistics, Göteborg University, SwedenKendon, A. 1980. Gesticulation and speech: Two aspects of the process of utterance in M. R. Key (ed.)The relation between verbal and nonverbal communication, The Hague: Mouton Publ.Kendon, A. 1981. Nonverbal Communication, Interaction and Gesture, (Selections from Semiotica), The Hague: Mouton Publ.Fischer, S., Metz, D.E., Brown, P.M. and Caccamise, F. 1991 in P. Siple and S.D. Fisher (ed.) Theoretical issues in Sign Language Research Volume 2: Psychology, The University of Chigaco press, Chigaco and London Klima, E. and U. Bellugi 1979. The signs of language, Cambridge, Mass: Harvard Univ. PressMcNeill, D.1992 Hand and Mind: What Gestures Reveal about Thought, The University of Chicago press Nelfelt, K. 1995. Dövas teckenspråk, in Ahlsén, E. and J. Allwood (ed.) Språk i fokus, Studentlitteratur, Lund Nelfelt, K. 1996, The Semiotics of Swedish Sign Language, SSKKII Report 9604, Center of Language, Cognition, Interaction, Semantics, Communication and Information, Göteborgs UniversitetNelfelt, K. 1998. Simultaneous Sign and Speech - a Multimodal Perspective on the Communication of Hearing-Impaired Children, Gothenburg Monographs in Linguistics 16, Inst. för lingvistik, Göteborgs Universitet Supalla, S.J. 1991 Manually Coded English: The Modality Question in Signed Language Development, in P. Siple and S.D. Fisher (ed.) Theoretical issues in Sign Language Research Volume 2: Psychology, The University of Chigaco press, Chigaco and LondonWolf, M. 1991 Tecken Som Stöd, Projektrapport, Statens skola för vuxna, HärnösandMonica Wolf och Lillian Ström 1988 Slutrapport "Tecken som stöd för tal för vuxendöva" Nov. 85-April 88 Statens skola för vuxna, Härnösnad。
