在企业网站设计布局中TABLE与DIV谁更有优势
DIV常见布局设计

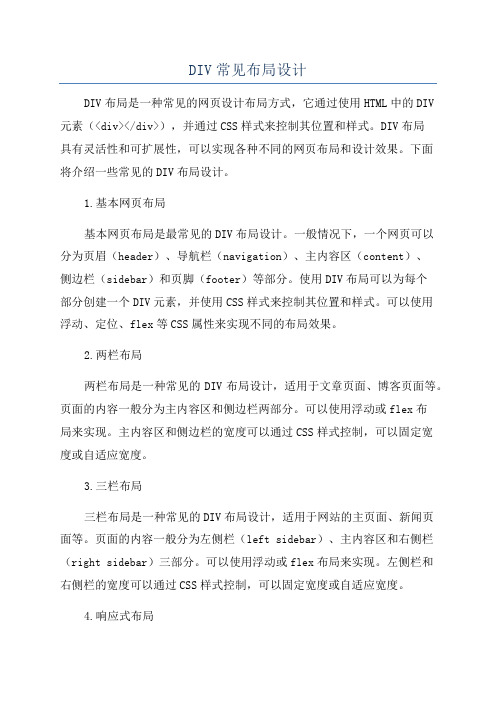
DIV常见布局设计DIV布局是一种常见的网页设计布局方式,它通过使用HTML中的DIV元素(<div></div>),并通过CSS样式来控制其位置和样式。
DIV布局具有灵活性和可扩展性,可以实现各种不同的网页布局和设计效果。
下面将介绍一些常见的DIV布局设计。
1.基本网页布局基本网页布局是最常见的DIV布局设计。
一般情况下,一个网页可以分为页眉(header)、导航栏(navigation)、主内容区(content)、侧边栏(sidebar)和页脚(footer)等部分。
使用DIV布局可以为每个部分创建一个DIV元素,并使用CSS样式来控制其位置和样式。
可以使用浮动、定位、flex等CSS属性来实现不同的布局效果。
2.两栏布局两栏布局是一种常见的DIV布局设计,适用于文章页面、博客页面等。
页面的内容一般分为主内容区和侧边栏两部分。
可以使用浮动或flex布局来实现。
主内容区和侧边栏的宽度可以通过CSS样式控制,可以固定宽度或自适应宽度。
3.三栏布局三栏布局是一种常见的DIV布局设计,适用于网站的主页面、新闻页面等。
页面的内容一般分为左侧栏(left sidebar)、主内容区和右侧栏(right sidebar)三部分。
可以使用浮动或flex布局来实现。
左侧栏和右侧栏的宽度可以通过CSS样式控制,可以固定宽度或自适应宽度。
4.响应式布局响应式布局是一种适应不同设备和不同屏幕尺寸的DIV布局设计。
可以使用CSS媒体查询来检测设备的屏幕尺寸,并根据不同的尺寸应用不同的CSS样式。
可以通过设置不同的宽度、隐藏或显示一些元素来实现响应式布局。
此外,还可以使用CSS框架如Bootstrap等来实现响应式布局。
5.瀑布流布局瀑布流布局是一种以瀑布流式排列元素的DIV布局设计,适用于图片墙、相册等页面。
可以使用flex布局或JavaScript库如Masonry等来实现瀑布流布局。
可以设置每列的宽度,元素会按照一定的规则排列在不同的列中,形成瀑布流效果。
DIV+CSS布局和TABLE布局的优缺点

DIV+CSS布局和TABLE布局的优缺点
TABLE布局是WEB早期CSS不存在的时候兴起的,是对TABLE标签的不正规使⽤,Table标签就是表格,是⽤来显⽰数据的,⽽不是⽤来布局⽹页的,虽然它有时候布局⽹页很简单。
现在绝⼤多数的⽹站都是⽤DIV+CSS布局。
这两种布局各有各的优点。
⼀、div+css布局的好处:
1.符合W3C标准,代码结构清晰明了,结构、样式和⾏为分离,带来⾜够好的可维护性。
2.布局精准,⽹站版⾯布局修改简单。
3.加快了页⾯的加载速度(最重要的)(在IE中要将整个table加载完了才显⽰内容)。
4.节约站点所占的空间和站点的流量。
5.⽤只包含结构化内容的HTML代替嵌套的标签,提⾼另外搜索引擎对⽹页的搜索效率。
⼆、table布局的好处(table布局也不是⼀点⽤的没有,这点是⽏庸置疑的)
1.容易上⼿。
2.可以形成复杂的变化,简单快速。
3.表现上更加“严谨”,在不同浏览器中都能得到很好的兼容。
大工10春《Web技术》在线作业1-3

10. 下列哪个服务器不属于主流的Web服务器()。
A. Apache服务器
B. IIS
C. iPlanet Web Server
D. Oracle Application Server
满分:4 分
二、多选题(共 10 道试题,共 40 分。)V 1. 下面不能够将页面至于事务处理的对象是()。
C. alink="#00ff00"
D. text="#00ff00"
满分:4 分
7. 一个站点30天内的点击次数为15000次,则服务器所需带宽为()。
A. 23kbps
B. 69kbps
C. 2.3kbps
D. 0.768kbps
满分:4 分
8. UNIX操作系统是采用什么方法实现结构设计()。
B. <area></area>
C. <a></a>
D. <div></div>
满分:4 分
2. 下面哪个扩展名可以作为HTML页面文件的扩展名()。
A. .jsp
B. .h
C. .xml
D. .htm
满分:4 分
3. 三次握手机制用于解决什么问题()。
B. 源代码是免费和公开的
C. 主要使用Unix/Linux操作系统平台
D. 使用C语言编写的
满分:4 分
3. 下列哪种服务器是支持Servlet和JSP的开源软件()。
A. BEA Weblogic Application Server
B. IBM WebSphere Application Server
divcss框架布局的缺点和优点介绍

divcss框架布局的缺点和优点介绍
我们为大家收集整理了关于divcss框架布局的缺点和优点,以方便大家参考。
1、开发效率的提高。
如果你是一个企业建站的前端开发,相信在大部分时间里进行着同类站点的代码工作。
定义好的框架可以大大提高你的工作效率,避免一些常见的错误。
如果你的工作是按件计费的,你的报酬一定会比别人多。
2、规范代码命名。
在多个站点中你可能会用到一些同样的CLASS或ID。
如果你有一套完善的css框架,很快你就能对你的每一个站点的代码进行通读。
不用浪费时间在代码的阅读上。
3、更好的团队合作
有些公司会将一些稍大的站点的前端代码分成若干子项目。
有过此类经验的朋友应该对这种开发方式深感郁闷,要注意公用css,还有注意相互之间的代码配合。
久而久之,废弃代码越来越多,互相之间也难以阅读。
如果建立好合适的CSS框架,大家可以减少很多不必要的错误,提升产品质量和工作效率。
div table法 -回复

div table法-回复什么是div table法?Div table法是一种基于html标签div的布局方法,通过使用div元素嵌套和样式定义,可以实现类似于传统HTML表格的布局效果。
与传统的HTML表格相比,使用div table法可以更灵活地控制布局样式和适应不同终端设备的显示效果。
实现div table法主要需要以下步骤:1. 创建HTML结构:使用div元素创建布局的基本结构。
可以通过嵌套div元素实现多层级布局。
每个div元素可以看作是一个表格单元格。
2. 添加样式:使用CSS样式定义每个div元素的尺寸、边框、背景颜色等。
可以通过设置div元素的类名或者ID来实现样式的定义。
3. 设置布局:使用CSS样式设置div元素的布局方式。
可以通过设置div 元素的display属性为"table"来让div元素表现为表格,设置display属性为"table-row"或"table-cell"来让div元素表现为表格的行或列。
4. 填充内容:在div元素中添加内容,可以通过嵌套其他HTML标签或者直接在div元素中插入文本实现。
通过设置CSS样式可以控制内容的对齐方式、字体样式等。
5. 响应式设计:根据需要,可以使用CSS媒体查询或者响应式设计框架来适应不同终端设备的显示效果。
通过调整div元素的尺寸、布局方式和内容排列,可以实现在不同屏幕尺寸下的自适应布局。
使用div table法的优势包括:1. 灵活性:通过设置div元素的类名或ID和CSS样式,可以轻松地调整布局和样式,实现个性化的设计效果。
2. 响应式设计:依靠CSS媒体查询和响应式设计框架,可以自动适应不同终端设备的显示效果,提供更好的用户体验。
3. 可访问性:div是HTML标准元素,可以提供更好的跨浏览器和跨平台的兼容性,以及更好的辅助功能支持。
4. SEO优化:div table法的代码结构相对简单清晰,可以更好地被搜索引擎理解和索引。
css+div布局

Css+Div布局在以往的页面中都使用Table来进行布局,将页面划分为大的单元格,然后再在单元格中包含Table来进行再次的布局。
使用这种布局方式,页面上将嵌套大量的table,tr和td 标签。
在维护起来是非常困难的。
随着CSS的广泛使用,目前流行使用CSS+div的布局方式,该方式有以下几个优势:样式与内容分类:使用div来放置页面内容,然后通过css来控制div的位置。
这样页面的布局可以由css文件来控制,而没有混合在页面中加载效果更好:使用tabel来布局,浏览器在加载页面内容的时候,必须要等到table中所有的内容被加载完以后才能显示出来。
而使用div,浏览器是加载一个div的内容就显示一个。
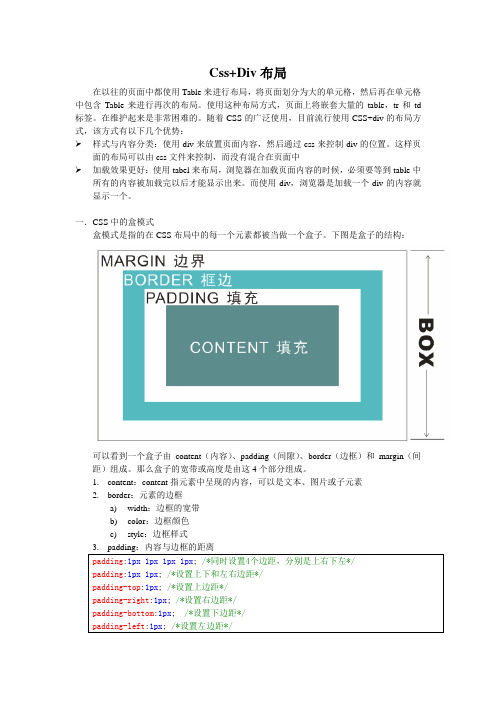
一.CSS中的盒模式盒模式是指的在CSS布局中的每一个元素都被当做一个盒子。
下图是盒子的结构:可以看到一个盒子由content(内容)、padding(间隙)、border(边框)和margin(间距)组成。
那么盒子的宽带或高度是由这4个部分组成。
1.content:content指元素中呈现的内容,可以是文本、图片或子元素2.border:元素的边框a)width:边框的宽带b)color:边框颜色c)style:边框样式4.margin:元素与元素之间的距离。
设置方式类似padding说明:页面中最外层的元素是html,其次是body元素,用户编写的元素只能作为body 的子元素存在。
二.Div与span在使用css进行布局是经常要使用到div和span。
Div是块级元素,它周围的元素会自动换行。
而span元素是行内元素,它周围的元素是不会换行的。
在div中可以包含span,但是span中不能包含div。
三.Div定位使用css+div布局,就需要对div进行定位。
定位的属性主要有float,position和z-index。
通过这些属性可以改变div默认的布局方式1.float:设置元素向父元素的左边或右边靠齐。
div+css网页布局的优点

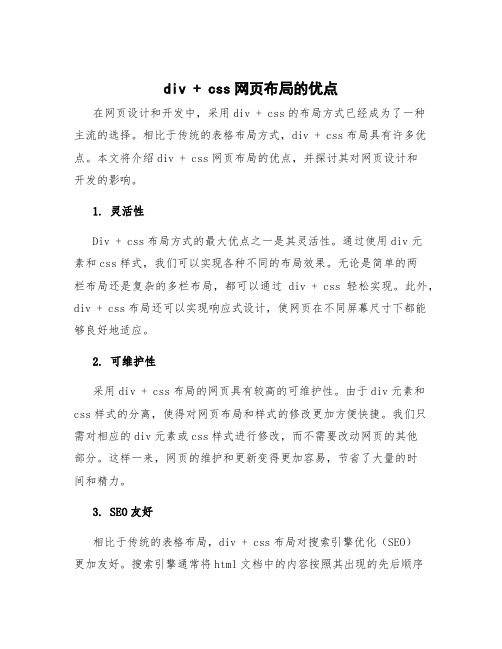
div + css网页布局的优点在网页设计和开发中,采用div + css的布局方式已经成为了一种主流的选择。
相比于传统的表格布局方式,div + css布局具有许多优点。
本文将介绍div + css网页布局的优点,并探讨其对网页设计和开发的影响。
1. 灵活性Div + css布局方式的最大优点之一是其灵活性。
通过使用div元素和css样式,我们可以实现各种不同的布局效果。
无论是简单的两栏布局还是复杂的多栏布局,都可以通过div + css轻松实现。
此外,div + css布局还可以实现响应式设计,使网页在不同屏幕尺寸下都能够良好地适应。
2. 可维护性采用div + css布局的网页具有较高的可维护性。
由于div元素和css样式的分离,使得对网页布局和样式的修改更加方便快捷。
我们只需对相应的div元素或css样式进行修改,而不需要改动网页的其他部分。
这样一来,网页的维护和更新变得更加容易,节省了大量的时间和精力。
3. SEO友好相比于传统的表格布局,div + css布局对搜索引擎优化(SEO)更加友好。
搜索引擎通常将html文档中的内容按照其出现的先后顺序进行索引。
而采用div + css布局可以将网页的内容放在html文档的前面部分,使其更容易被搜索引擎爬取到。
此外,我们还可以通过合理的使用div元素和css样式来提高关键词的权重,从而提高网页在搜索结果中的排名。
4. 可访问性div + css布局可以提升网页的可访问性。
使用div元素和css样式来创建网页布局,可以使页面结构更加清晰简洁。
这对于视觉障碍用户和残障用户来说非常重要,因为他们可以通过屏幕阅读器和其他辅助技术更好地理解和访问网页的内容。
5. 页面加载速度快相比于传统的表格布局,div + css布局可以使网页加载速度更快。
表格布局需要加载大量的html代码和样式表,在网页加载时需要下载更多的数据量。
而div + css布局通过使用更少的html代码和css样式,减少了网页的下载时间,从而提高了页面加载的速度。
Dvi 和 table的区别

Div与Table的区别1.制作效率我想没人反对表格的制作效率要高于Div的效率。
很明显Div布局代码全部都要手写。
即使你在熟悉代码,也没有 Dreamweaver生成来的快吧!所以Table可以很容易建立起结构化的界面,通过table自身的参数定义,我们能把页面布局很快定义成我们所需要的效果。
2.浏览器的兼容问题table和div在兼容问题中,table更具有优势。
我们常用的IE6.0,IE7.0火狐Firefox浏览器对div css设置上非常挑剔,往往同一个css在2种浏览器上会有不同的结果,对设计制作人员来说是个可怕的问题。
我们不可能对用户的浏览器进行排斥和统一化,因此只有通过在制作的时候调整我们的语法和布局方法。
div要求我们严格css支持,而table可以不用考虑这么多。
table的严谨在不同浏览器中得到了很好的表现。
3.扩展性和可读性Table的扩展性和可读性都是很差的,扩展差表现在维护和修正上面。
DIV不用重新设计排版网页,甚至于不用动原网站的任何HTML和程序页面,只需要改动CSS文件就完成了所有改版。
而Table则需要一个页面一个页面的更改需要变动的地方。
而可读性table基本上是没有的,谁能从一大堆代码里面看的出哪是标题哪是正文。
全部是<table><tr><td></td></tr></table>。
还一个障碍便是当table容器内内容过多时,使页面的加载时间增加,因为浏览器首先要加载<table> 标签,而在加载到</table>之前,table里的内容不会显示。
Table和div布局都有各自的优缺点。
总体来说,使用Div布局的优点:1.大大缩减页面代码,提高页面浏览速度。
2.结构清晰,可读性非常强,也容易被搜索引擎搜索到,优化了seo。
3.缩短改版时间。
只要简单的修改几个CSS文件就可以改变很多页面。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在企业网站设计布局中TABLE与DIV
谁更有优势
在企业网站建设中,网站设计布局是比较重要的一点,而采用什么代码更是网站优化成功的一步。
TABLE和DIV是目前许多网站建设中设计页面及布局最常用的两种代码,但随着网站建设企业技术的不断成熟,用DIV布局的网站已经越来越多了。
那么在企业网站设计布局中TABLE与DIV哪个更有优势呢?下面星梦网络就来谈谈自己的一些看法。
用DIV布局对网站打开速度比TABLE更快
不管是用户还是搜索引擎都是比较看重网站用户体验的,而网站打速度慢快却是直接影响用户对网站的第一印象。
如果一个网站打开要用十几秒,那么进到这个网站的用户相信也不会很多。
而在企业网站建设中,设计页面时用DIV布局,那么这样做不仅让网站文件页面更轻,而且打开速度会有一个质的提升,在加强了用户体验的同时也让企业网站的形象也得到了有效提升。
用DIV设计页面样式比TABLE更方便
因为用DIV做的网站页面要调整样式时只需要在CSS样式文件中进行改动,不要去动什么页面文件中的代码。
而TABLE就不一样,它虽然在调整样式时也可以通过修改样式表来实现,但是如果是要调整行距或者间距那就比较头疼了,因为在CSS样式表中根本改不了,只能在TABLE中的TR或者TD属性了。
用DIV做的页面模块移植化比TABLE更简洁
随着网站建设技术的不断升级和提升,许多企业在做网站时也开始打算用模块化,因为技术不仅提升了网站建设的整合性,同时在管理维护网站方面也方便不少。
而现在实现网站模块化的页面都是DIV嵌套的,TALBE已经慢慢被网站设计者淘汰掉了。
关键是在模板之间进行整合模块时,DIV都是一个图层一个图层嵌套,它们的整合性和链接性都比较通用,但TABEL就不一样了,因为它是包含一个大的局部空间,移植时根本不能单独对每一处标签或者代码进行操作。
从上面三点不难看出,在企业网站建设设计页面时,布局用的标签都越来越忠于DIV了,可以说不用过多久,网站设计中TABLE会慢慢从这个领域中被淡忘。
这些不仅说明了在以后网站建设技术中DIV在网站布局方面的地位也会
随之提升,同时更体现了在这个行业中技术的加速升级也是一种常态。
本文由星梦网络/web/4927小编转载提供,转载者请注明出处。
文章来源于:/article-21621-1.html。
