DIV+CSS布局大全
DIV+CSS常用的布局方式

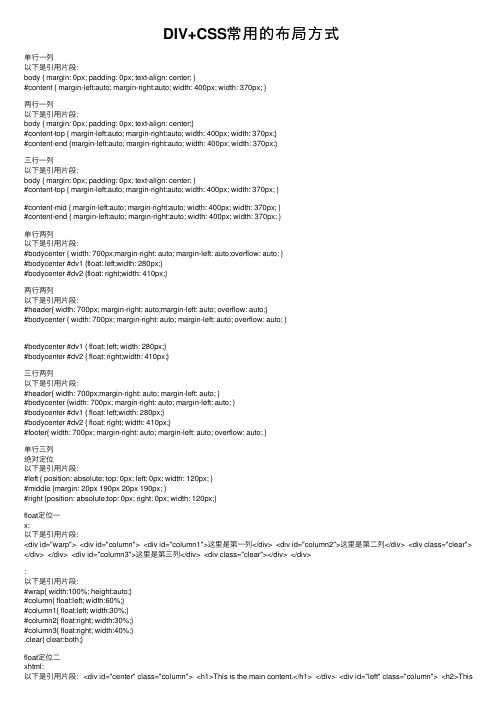
DIV+CSS常⽤的布局⽅式单⾏⼀列以下是引⽤⽚段:body { margin: 0px; padding: 0px; text-align: center; }#content { margin-left:auto; margin-right:auto; width: 400px; width: 370px; }两⾏⼀列以下是引⽤⽚段:body { margin: 0px; padding: 0px; text-align: center;}#content-top { margin-left:auto; margin-right:auto; width: 400px; width: 370px;}#content-end {margin-left:auto; margin-right:auto; width: 400px; width: 370px;}三⾏⼀列以下是引⽤⽚段:body { margin: 0px; padding: 0px; text-align: center; }#content-top { margin-left:auto; margin-right:auto; width: 400px; width: 370px; }#content-mid { margin-left:auto; margin-right:auto; width: 400px; width: 370px; }#content-end { margin-left:auto; margin-right:auto; width: 400px; width: 370px; }单⾏两列以下是引⽤⽚段:#bodycenter { width: 700px;margin-right: auto; margin-left: auto;overflow: auto; }#bodycenter #dv1 {float: left;width: 280px;}#bodycenter #dv2 {float: right;width: 410px;}两⾏两列以下是引⽤⽚段:#header{ width: 700px; margin-right: auto;margin-left: auto; overflow: auto;}#bodycenter { width: 700px; margin-right: auto; margin-left: auto; overflow: auto; }#bodycenter #dv1 { float: left; width: 280px;}#bodycenter #dv2 { float: right;width: 410px;}三⾏两列以下是引⽤⽚段:#header{ width: 700px;margin-right: auto; margin-left: auto; }#bodycenter {width: 700px; margin-right: auto; margin-left: auto; }#bodycenter #dv1 { float: left;width: 280px;}#bodycenter #dv2 { float: right; width: 410px;}#footer{ width: 700px; margin-right: auto; margin-left: auto; overflow: auto; }单⾏三列绝对定位以下是引⽤⽚段:#left { position: absolute; top: 0px; left: 0px; width: 120px; }#middle {margin: 20px 190px 20px 190px; }#right {position: absolute;top: 0px; right: 0px; width: 120px;}float定位⼀x:以下是引⽤⽚段:<div id="warp"> <div id="column"> <div id="column1">这⾥是第⼀列</div> <div id="column2">这⾥是第⼆列</div> <div class="clear"> </div> </div> <div id="column3">这⾥是第三列</div> <div class="clear"></div> </div>:以下是引⽤⽚段:#wrap{ width:100%; height:auto;}#column{ float:left; width:60%;}#column1{ float:left; width:30%;}#column2{ float:right; width:30%;}#column3{ float:right; width:40%;}.clear{ clear:both;}float定位⼆xhtml:以下是引⽤⽚段:<div id="center" class="column"> <h1>This is the main content.</h1> </div> <div id="left" class="column"> <h2>Thisis the left sidebar.</h2> </div> <div id="right" class="column"> <h2>This is the right sidebar.</h2> </div>CSS:以下是引⽤⽚段:body {margin: 0;padding-left: 200px;padding-right: 190px;min-width: 240px;}.column {position: relative;float: left;}#center {width: 100%;}#left {width: 180px; right: 240px;margin-left: -100%;}#right {width: 130px;margin-right: -100%;}两⾏三列xhtml:以下是引⽤⽚段:<div id="header">这⾥是顶⾏</div> <div id="warp"> <div id="column"> <div id="column1">这⾥是第⼀列</div> <div id="column2">这⾥是第⼆列</div> <div class="clear"></div> </P> <P></div> <div id="column3">这⾥是第三列</div> <divclass="clear"></div> </div>CSS:以下是引⽤⽚段:#header{width:100%; height:auto;}#wrap{ width:100%; height:auto;}#column{ float:left; width:60%;}#column1{ float:left; width:30%;}#column2{ float:right; width:30%;}#column3{ float:right; width:40%;}.clear{ clear:both;}三⾏三列xhtml:以下是引⽤⽚段:<div id="header">这⾥是顶⾏</div> <div id="warp"> <div id="column"> <div id="column1">这⾥是第⼀列</div> <div id="column2">这⾥是第⼆列</div> <div class="clear"></div> </div> <div id="column3">这⾥是第三列</div> <div class="clear"></div> </div> <div id="footer">这⾥是底部⼀⾏</div>CSS:以下是引⽤⽚段:#header{width:100%; height:auto;}#wrap{ width:100%; height:auto;}#column{ float:left; width:60%;}#column1{ float:left; width:30%;}#column2{ float:right; width:30%;}#column3{ float:right; width:40%;}.clear{ clear:both;}#footer{width:100%; height:auto;}。
divcss布局大全

《Div + CSS 布局大全》
博客园 Jesse Zhao
整理
http ://blo
M SN/M ail:p rolibertine@ gmail.co m
4.群选择器 ...... 14 5.派生选择器...... 14 6.id 选择器 ...... 14 6.类别选择器...... 15 7.定义链接的样式 ...... 15 网页设计 DIV+CSS--第8 天:CSS 布局入门...... 15 1.定义DIV...... 15 2.CSS2盒模型...... 16 3.辅助图片一律用背景处理...... 17 网页设计 DIV+CSS--第9 天:第一个CSS布局实例 ...... 17 1.确定布局 ...... 18 2.定义body样式...... 18 3.定义主要的div...... 18 4.100%自适应高度? ...... 20 网页设计 DIV+CSS--第 10 天:自适应高度...... 20 网页设计 DIV+CSS--第 11天:不用表格的菜单...... 21 1.不用表格的菜单(纵向) ...... 21 2.不用表格的菜单(横向) ...... 22 网页设计 DIV+CSS--第 12天:校验及常见错误...... 24 1.XHTML 校验...... 24 2.CSS2校验 ...... 25 CSS的十八般技巧 ...... 25 WEB打印实例教程 ...... 30 Div+CSS 布局入门教程...... 37
第3 页
《Div + CSS 布局大全》
博客园 Jesse Zhao
整理
http ://blo
HTML的三种布局:DIV+CSS、FLEX、GRID

HTML的三种布局:DIV+CSS、FLEX、GRIDDiv+css布局也就是盒⼦模型,有W3C盒⼦模型,IE盒⼦模型。
盒⼦模型由四部分组成margin、border、padding、content。
怎么区别这两种模型呢,区别在于w3c中的width是content的宽,IE的width是content+border+padding。
具体的可以看下⾯的图:W3C盒⼦(标准盒⼦):IE盒⼦:Flex弹性布局通过使⽤display:flex;或者display:inline-flex;坏处就是不能再设置⼦元素的float、clear、vertical-align。
在这⾥⾯主要是在元素⾥建⽴主轴(main axis、横向的、⽔平的),交叉轴(cross axis、垂直的,竖向的)。
主轴从左到右,左是main start,右是main end,之间是main size。
交叉轴是从上到下,上是cross start,下是cross end,之间是cross size。
如图所⽰:就⽤这个为例⼦嘛:<div class="box"> <p class="item">1</p> <p class="item">2</p></div>在⽗元素div.box中可以设置的属性有六个:1.flex-direction:row | row-reverse | column | column-reverse;解释:这个主要⽤于设置⼦元素的排列顺序。
row表⽰横向排列,从左到右;row-reverse表⽰横向排列,从右到左;column 表⽰竖向排列,从上到下;column-reverse表⽰竖向排列,从下到上。
2.flex-warp:nowarp | warp | warp-reverse;解释:设置元素的换⾏,nowarp表⽰不换⾏;warp表⽰换⾏,按⼀般的规律换到下⾯去;warp-reverse表⽰换⾏,不过换⾏是换到这⼀⾏的上⾯去。
CSS+Div布局全

8.5.1 练习案例-电子产品
4.利用#menu样式为menu的<div>标签添加图像背景。在#nav标签 中,输入文字“公司介绍 产品展示 客户服务 人员招募 互动社区”, 并设置#nav样式,字体大小为16px,行高度为30px,颜色为#FFF。 5.设置#nav a:link,#nav a:visited样式属性,颜色为#FFF,文字装 饰为无,设置#nav a:hover样式属性,文字装饰为下划线,完成导 航条的制作。 6.在ID名称为info的<div>标签中,插入1*3表格,宽度为100%,将 三个图像分别插入到单元格中,设置#info样式背景为黑色。 素材所在位置:光盘/案例素材/ch08/练习案例-电子产品。 案例布局要求如图8-67所示,案例效果如图8-68所示。
无浮动
8.2.3 浮动方式
#box1 { height: 100px; width: 150px; background-color:
#F90; }
#box2 { height: 100px;
width: 200px; background-color: #C30; } #box3 { height: 100px; width: 250px; background-color: #3FF; }
8.1.2 盒子属性
在CSS样式中, 将盒子模型的 内边距、边框 和外边距,按 top、bottom、 left、right的四 个方向,分别 进行定义和设 置,描述盒子 属性。
8.1.2 盒子属性
例如,在网页中创建一个<div>标签,ID标识为 Div1,并在其中插入一个图像,代码如下:
#apDiv1 { position:absolute;
divcss布局方式

right:120px; } 希望大家学业有成,工作顺利
布局方式
我们为大家收集整理了关于 divcss 布局方式,以方便大家参考。 1、元素漂移 把一个元素从页面流中移走,漂移到某个方向,其它块元素会置于这个元 素下面,当有内联元素注入其他块元素时,内联元素会环绕着这个元素 #amazing{ width: 200px; float: right; } 如果其他元素要避开这个元素 复制代码代码如下: #footer{ clear: both;
5、固定布局 把一个元素从页面流中移走,并漂浮固定在窗口的某个位置。 复制代码代码如下: #coupon{ position: fixed; top: 300px; left: 100px; } 6、相对布局 元素还保留在页面流中,但在页面显示之前把元素偏移到指定的位置,原 来的位置因为还在流中,所以不会被其他元素占位。 .beanheading img{ position: relative;
} 2、冻结布局 元素还保留在页面流中,锁定这个元素,冻结在页面上,不论放大还是缩 小窗口,这个元素的大小不变 复制代码代码如下: #allcontent{ width: 800px; } 3、凝胶物布局 锁定页面中内容区的宽度,把它放置在浏览器中央 复制代码代码如下: #allcontent{ width: 800px;
margin-left: auto; margin-right: auto; } 如图: 4、绝对布局 把一个元素从页面流中移走,并漂浮固定在页面的某个位置。 复制代码代码如下: #sidebar{ position: absolute; top: 128px; right: 480px; }
DIVCSS的布局元素汇总

DIVCSS的布局元素汇总1. margin:改变外边距;2. padding:改变内边距;3. border:设置边框;4. float:浮动布局;5. display:改变元素的显示方式;6. position:定位元素;7. z-index:调整元素的层叠顺序;8. width/height:设置元素的宽高;9. opacity:设置元素的透明度;10. overflow:设置元素的溢出方式;11. font:设置文字样式;12. line-height:设置文字行高;13. letter-spacing:设置文字字符间距;14. text-decoration:设置文字修饰样式;15. text-align:设置文字对齐方式;16. text-indent:设置文字缩进;17. vertical-align:设置垂直对齐;18. list-style:设置列表样式;19. background:设置背景;20. color:设置颜色;21. cursor:设置鼠标的样式;22. box-sizing:设置元素的宽度和高度计算方式;23. box-shadow:设置元素的阴影;24. transform:设置元素的变换;25. transition:设置元素过渡;26. outline:设置元素的轮廓;27. clip-path:设置元素的剪切路径;28. column-count:设置元素的列数;29. letter-spacing:设置字符间距;30. table-layout:设置表格布局;31. flex-direction:设置Flex元素的排列方向;32. flex-wrap:设置Flex元素的换行规则;33. align-items:设置Flex元素的排列顺序;34. justify-content:设置Flex元素的内容排列方式;35. order:设置Flex元素的排序;。
DIV和CSS浮动(float,clear)的布局详解
DIV和CSS浮动(float,clear)的布局详解写在前面的话:由于CSS内容比较多,小菜没有精力从头到尾讲一遍,只能有针对性的讲解。
如果读者理解CSS盒子模型,但对于浮动不理解,那么这篇文章可以帮助你。
小菜水平有限,本文仅仅是入门教程,不当之处请谅解!本文以div元素布局为例。
教程开始:首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流。
如下图:可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为div元素是独占一行的。
注意,以上这些理论,是指标准流中的div。
小菜认为,无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。
显然标准流已经无法满足需求,这就要用到浮动。
浮动可以理解为让某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。
例如,假设上图中的div2浮动,那么它将脱离标准流,但div1、div3、div4仍然在标准流当中,所以div3会自动向上移动,占据div2的位置,重新组成一个流。
如图:从图中可以看出,由于对div2设置浮动,因此它不再属于标准流,div3自动上移顶替div2的位置,div1、div3、div4依次排列,成为一个新的流。
又因为浮动是漂浮在标准流之上的,因此div2挡住了一部分div3,div3看起来变“矮”了这里div2用的是左浮动(float:left;),可以理解为漂浮起来后靠左排列,右浮动(float:right;)当然就是靠右排列。
这里的靠左、靠右是说页面的左、右边缘。
如果我们把div2采用右浮动,会是如下效果:此时div2靠页面右边缘排列,不再遮挡div3,读者可以清晰的看到上面所讲的div1、div3、div4组成的流。
目前为止我们只浮动了一个div元素,多个呢?下面我们把div2和div3都加上左浮动,效果如图:同理,由于div2、div3浮动,它们不再属于标准流,因此div4会自动上移,与div1组成一个“新”标准流,而浮动是漂浮在标准流之上,因此div2又挡住了div4。
DIVCSS三种布局
9 第9页/共15页
将链接转换为块级元素
DisplayBiblioteka block; 案例210 第10页/共15页
用CSS制作按钮
背景图片的应用 案例3
11 第11页/共15页
UL无序列表 OL有序列表
有无序列表,是以ul包含li的形式,默认每行前的符号是圆点,可以通过样式 表改为无、方块,空心圆等。有序列表是以ol包含li的形式,是以数字为项目 符号的,无序列表也可以用css定义显示成有序列表.
利用无序列表UL制作产品图文列表
有无序列表,是以ul包含li的形式,默认每行前的符号是圆点,可以通过样式 表改为无、方块,空心圆等。有序列表是以ol包含li的形式,是以数字为项目 符号的,无序列表也可以用css定义显示成有序列表.
产品列表制作
案例5
*{padding:0; margin:0;} ul{ list-style:none; width: 408px;} .cc li { float: left; margin: 10px auto auto 10px; display:inline; } .cc p { font-size: 13px; background: #936; width: 126px; color: #FFF; height: 25px; line-height: 25px; text-align: center; } img {border:0}
Div是块状级元素,默认情况下占一行。因此两个图层上下显示。
怎样让这两个图层左右显示?
3 第3页/共15页
二列布局之两列上下布局和左右布局
<div class="left-content">此处显示 class "layout" 的内容</div> <div class="right-content">此处显示 class "layout" 的内容</div> .left-content { background: pink; height: 200px; width: 500px; float:left;} .right-content { background: green; width: 500px; height: 200px; float:left;}
DIV+CSS布局
DIV+CSS布局浮动应⽤制作导航栏设置⽂本或者内容在⼀个盒⼦中间位置的两种⽅式:给盒⼦⼀个上下相同,左右相同的内边距使内容在盒⼦的中间。
这种⽅式适⽤盒⼦⼤⼩不固定的场景。
当盒⼦有固定的尺⼨时,⽔平⽅向设置text-align:center使内容居中。
垂直⽅向使得⾏⾼=盒⼦⾼度以达到⽂本或内容居中的效果。
页⾯的布局经典布局最外⾯的是版⼼容器:<div class="main"></main>页⾯布局⾸先需要设置版⼼(版⾯的中⼼区域)的⼤⼩,⼀般是"1000px居中" 。
垂直的上中下的布局:<div class="main"><div class="header">头部</div><div class="center">中间</div><div class="footer">底部</div></div>中间区域分为侧边栏和内容区<div class="center"><div class="left">侧边栏</div><div class="right">右边内容</div></div>圣杯布局圣杯布局是最早出现在国外⽹站上的⼀个说法。
在西⽅,圣杯是表达“渴求之物”的意思;它是⼀种两栏或者三栏的布局⽅式,其中核⼼点是主体内容区宽度可变,也就是⾃适应页⾯⼤⼩。
两栏布局⽅案⼀:设置⽗容器为⼀个固定宽度,让左右盒⼦都浮动,右边盒⼦的⼤⼩为计算值⽅案⼀:1. 设置HTML结构:⽗容器中包含左边和右边区域2. CSS初始化盒⼦总⼤⼩为⼀个或者`min-width值以⾃适应页⾯的宽度3. 设置左边区域和右边区域的⼤⼩,添加可视背景4. 设置左边区域左浮动,右边区域外边距为(盒⼦宽度+间距)5. 清除⽗容器的浮动三栏布局⽅案⼀:1. 设置HTML结构,显⽰左边盒⼦,然后右边盒⼦最后中间盒⼦2. 初始化整个容器⾃适应宽度,三栏垂直分布分别设置它们的⼤⼩以及可视背景3. 让左边区域左浮动,右边区域右浮动中间区域设置左右边距为(盒⼦宽度+间距)4. 清除⽗容器的浮动⽅案⼆:1. 设置HTML结构,出现顺序依次是中间内容区,然后是左边区域,再是右边区域2. CSS初始化让整个容器⾃适应宽度,三栏垂直分布。
DIV+CSS网页布局知识整理
CSS命名规范一.文件命名规范全局样式:global.css;框架布局:layout.css;字体样式:font.css;链接样式:link.css;打印样式:print.css;二.常用类/ID命名规范外套:wrapper主导航:mainnav子导航:subnav整个页面:content页眉:header页脚:footer商标:label标题:title主导航:mainmav(globalnmav)顶导航:topnav边导航:sidebar左导航:leftsideBar右导航:rightsideBar旗志:logo标语:banner菜单内容1:menu1content菜单容量:menucontainer子菜单:submenu边导航图标:sidebaricon注释:note面包屑:breadcrumb(即页面所处位置导航提示) 容器:container内容:content搜索:search功能区:shop(如购物车,收银台)当前的:current按钮:btn滚动:scroll登录:login登录条:loginBar链接:link信息框:manage投票:vote提示信息:msg加入:joinus指南:guild服务:service热点:hot新闻:news下载:download注册:regsiter状态:status小技巧:tips常用类的命名应尽量以常见英文单词为准,做到通俗易懂,并在适当的地方加以注释。
对于二级类/ID命名,则采用组合书写的模式,:诸如“搜索框”则应命名为“searchinput”、“搜索图标”命名这“searchicon”、“搜索按钮”命名为“searchbtn,左列标题lefttitle;底部导航footernav书写原则是:1.一律小写;2.尽量用英文;3.尽量不缩写,除非一看就明白的单词. CSS书写规范及方法一. 常规书写规范及方法1. 选择DOCTYPE:XHTML 1.0 提供了三种DTD声明可供选择:过渡的(Transitional):要求非常宽松的DTD,它允许你继续使用HTML4.01的标识(但是要符合xhtml的写法)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
目录div+css布局入门 (4)XHTML下css+div布局总结 (6)网页设计DIV+CSS——第1天:选择什么样的DOCTYPE (9)第一天 (9)什么是DOCTYPE (10)我们选择什么样的DOCTYPE (10)补充 (10)网页设计DIV+CSS——第2天:什么是名字空间 (10)网页设计DIV+CSS——第3天:定义语言编码 (11)网页设计DIV+CSS——第4天:调用样式表 (11)外部调用样式表 (11)双表法调用样式表 (12)网页设计DIV+CSS——第5天:head区的其他设置 (12)收藏夹小图标 (12)为搜索引擎准备的内容 (12)网页设计DIV+CSS——第6天:XHTML代码规范 (12)1.所有的标记都必须要有一个相应的结束标记 (13)2.所有标签的元素和属性的名字都必须使用小写 (13)3.所有的XML标记都必须合理嵌套 (13)4.所有的属性必须用引号""括起来 (13)5.把所有<和&特殊符号用编码表示 (13)6.给所有属性赋一个值 (13)7.不要在注释内容中使“--” (13)网页设计DIV+CSS——第7天:CSS入门 (14)1.基本语法规范 (14)2.颜色值 (14)3.定义字体 (14)5.派生选择器 (14)6.id选择器 (14)6.类别选择器 (15)7.定义链接的样式 (15)网页设计DIV+CSS——第8天:CSS布局入门 (15)1.定义DIV (15)2.CSS2盒模型 (16)3.辅助图片一律用背景处理 (17)网页设计DIV+CSS——第9天:第一个CSS布局实例 (17)1.确定布局 (18)2.定义body样式 (18)3.定义主要的div (18)4.100%自适应高度? (20)网页设计DIV+CSS——第10天:自适应高度 (20)网页设计DIV+CSS——第11天:不用表格的菜单 (21)1.不用表格的菜单(纵向) (21)2.不用表格的菜单(横向) (22)网页设计DIV+CSS——第12天:校验及常见错误 (24)1.XHTML校验 (24)2.CSS2校验 (25)CSS的十八般技巧 (25)WEB打印实例教程 (30)Div+CSS布局入门教程 (37)div+css布局入门你正在学习CSS布局吗?是不是还不能完全掌握纯CSS布局?通常有两种情况阻碍你的学习:第一种可能是你还没有理解CSS处理页面的原理。
在你考虑你的页面整体表现效果前,你应当先考虑内容的语义和结构,然后再针对语义、结构添加CSS。
这篇文章将告诉你应该怎样把HTML结构化。
另一种原因是你对那些非常熟悉的表现层属性(例如:cellpadding,、hspace、align="left"等等)束手无策,不知道该转换成对应的什么CSS语句。
当你解决了第一种问题,知道了如何结构化你的HTML,我再给出一个列表,详细列出原来的表现属性用什么CSS来代替。
结构化HTML我们在刚学习网页制作时,总是先考虑怎么设计,考虑那些图片、字体、颜色、以及布局方案。
然后我们用Photoshop 或者Fireworks画出来、切割成小图。
最后再通过编辑HTML将所有设计还原表现在页面上。
如果你希望你的HTML页面用CSS布局(是CSS-friendly的),你需要回头重来,先不考虑“外观”,要先思考你的页面内容的语义和结构。
外观并不是最重要的。
一个结构良好的HTML页面可以以任何外观表现出来,CSS Zen Garden是一个典型的例子。
CSS Zen Garden帮助我们最终认识到CSS的强大力量。
HTML不仅仅只在电脑屏幕上阅读。
你用photoshop精心设计的画面可能不能显示在PDA、移动电话和屏幕阅读机上。
但是一个结构良好的HTML页面可以通过CSS的不同定义,显示在任何地方,任何网络设备上。
开始思考首先要学习什么是"结构",一些作家也称之为"语义"。
这个术语的意思是你需要分析你的内容块,以及每块内容服务的目的,然后再根据这些内容目的建立起相应的HTML结构。
如果你坐下来仔细分析和规划你的页面结构,你可能得到类似这样的几块:标志和站点名称主页面内容站点导航(主菜单)子菜单搜索框功能区(例如购物车、收银台)页脚(版权和有关法律声明)我们通常采用DIV元素来将这些结构定义出来,类似这样:<div id="header"></div><div id="content"></div><div id="globalnav"></div><div id="subnav"></div><div id="search"></div><div id="shop"></div><div id="footer"></div>这不是布局,是结构。
这是一个对内容块的语义说明。
当你理解了你的结构,就可以加对应的ID在DIV上。
DIV容器中可以包含任何内容块,也可以嵌套另一个DIV。
内容块可以包含任意的HTML元素---标题、段落、图片、表格、列表等等。
根据上面讲述的,你已经知道如何结构化HTML,现在你可以进行布局和样式定义了。
每一个内容块都可以放在页面上任何地方,再指定这个块的颜色、字体、边框、背景以及对齐属性等等。
使用选择器是件美妙的事id的名称是控制某一内容块的手段,通过给这个内容块套上DIV并加上唯一的id,你就可以用CSS选择器来精确定义每一个页面元素的外观表现,包括标题、列表、图片、链接或者段落等等。
例如你为#header写一个CSS规则,就可以完全不同于#content里的图片规则。
a:link或者#content a:link。
你也可以定义不同内容块中相同元素的样式不一样。
例如,通过#content p和#footer p分别定义#content和#footer中p的样式。
从结构上讲,你的页面是由图片、链接、列表、段落等组成的,这些元素本身并不会对显示在什么网络设备中(PDA还是手机或者网络电视)有影响,它们可以被定义为任何的表现外观。
一个仔细结构化的HTML页面非常简单,每一个元素都被用于结构目的。
当你想缩进一个段落,不需要使用blockquote 标签,只要使用p标签,并对p加一个CSS的margin规则就可以实现缩进目的。
p是结构化标签,margin是表现属性,前者属于HTML,后者属于CSS。
(这就是结构于表现的相分离.)良好结构的HTML页面内几乎没有表现属性的标签。
代码非常干净简洁。
例如,原先的代码<table width="80%" cellpadding="3" border="2" align="left">,现在可以只在HTML中写<table>,所有控制表现的东西都写到CSS中去,在结构化的HTML中,table就是表格,而不是其他什么(比如被用来布局和定位)。
亲自实践一下结构化上面说的只是最基本的结构,实际应用中,你可以根据需要来调整内容块。
常常会出现DIV嵌套的情况,你会看到"container"层中又有其它层,结构类似这样:<div id="navcontainer"><div id="globalnav"><ul>a list</ul></div><div id="subnav"><ul>another list</ul></div></div>嵌套的div元素允许你定义更多的CSS规则来控制表现,例如:你可以给#navcontainer一个规则让列表居右,再给#globalnav一个规则让列表居左,而给#subnav的list另一个完全不同的表现。
用CSS替换传统方法下面的列表将帮助你用CSS替换传统方法:HTML属性以及相对应的CSS方法HTML属性 CSS方法说明align="left"align="right" float: left;float: right; 使用CSS可以浮动任何元素:图片、段落、div、标题、表格、列表等等当你使用float属性,必须给这个浮动元素定义一个宽度。
marginwidth="0" leftmargin="0" marginheight="0" topmargin="0" margin: 0; 使用CSS, margin可以设置在任何元素上, 不仅仅是body元素.更重要的,你可以分别指定元素的top, right, bottom和left的margin值。
vlink="#333399" alink="#000000" link="#3333FF" a:link #3ff;a:visited: #339;a:hover: #999;a:active: #00f;在HTML中,链接的颜色作为body的一个属性值定义。
整个页面的链接风格都一样。
使用CSS的选择器,页面不同部分的链接样式可以不一样。
bgcolor="#FFFFFF" background-color: #fff; 在CSS中,任何元素都可以定义背景颜色,不仅仅局限于body和table 元素。
bordercolor="#FFFFFF" border-color: #fff; 任何元素都可以设置边框(boeder),你可以分别定义top, right, bottom 和leftborder="3"and left边框的颜色、尺寸和样式。
你可以使用 table, td or th 这些选择器.如果你需要设置无边框效果,可以使用CSS定义: border-collapse: collapse;<br clear="left"><br clear="right"><br clear="all">clear: left;clear: right;clear: both;许多2列或者3列布局都使用 float属性来定位。
