第2章 网页版面设计基础
网页设计教学教案

网页设计教学教案第一章:网页设计基础1.1 教学目标了解网页设计的基本概念和原则掌握网页设计的工具和软件学习网页设计的基本技能和技巧1.2 教学内容网页设计的定义和作用网页设计的原则和要素网页设计的工具和软件介绍网页设计的技能和技巧讲解1.3 教学方法讲授和演示相结合案例分析和实践操作小组讨论和分享1.4 教学评估课堂参与度和提问案例分析和实践操作的完成情况小组讨论和分享的参与度第二章:网页布局与排版2.1 教学目标学习网页布局的基本概念和原则掌握网页排版的方法和技巧学习使用网页布局工具和软件2.2 教学内容网页布局的定义和作用网页布局的基本原则和要素网页排版的方法和技巧网页布局工具和软件介绍2.3 教学方法讲授和演示相结合案例分析和实践操作小组讨论和分享2.4 教学评估课堂参与度和提问案例分析和实践操作的完成情况小组讨论和分享的参与度第三章:网页配色与图标设计3.1 教学目标学习网页配色的基本原则和方法掌握网页图标设计的基本技巧和风格学习使用网页配色工具和软件3.2 教学内容网页配色的定义和作用网页配色的一般原则网页配色的具体方法网页图标设计的基本技巧网页图标设计的风格3.3 教学方法讲授和演示相结合案例分析和实践操作小组讨论和分享3.4 教学评估课堂参与度和提问案例分析和实践操作的完成情况小组讨论和分享的参与度第四章:网页动画与交互设计4.1 教学目标学习网页动画的基本概念和制作方法掌握网页交互设计的基本原则和技巧学习使用网页动画和交互设计的工具和软件4.2 教学内容网页动画的定义和作用网页动画的基本类型和制作方法网页交互设计的定义和作用网页交互设计的原则和技巧网页动画和交互设计的工具和软件介绍4.3 教学方法讲授和演示相结合案例分析和实践操作小组讨论和分享4.4 教学评估课堂参与度和提问案例分析和实践操作的完成情况小组讨论和分享的参与度第五章:网页设计与网页标准5.1 教学目标学习网页设计的基本标准和规范掌握网页设计的最佳实践和技巧学习使用网页设计的相关工具和软件5.2 教学内容网页设计标准的基本概念和作用网页设计规范的定义和内容网页设计最佳实践的介绍网页设计的工具和软件介绍5.3 教学方法讲授和演示相结合案例分析和实践操作小组讨论和分享5.4 教学评估课堂参与度和提问案例分析和实践操作的完成情况小组讨论和分享的参与度第六章:HTML与CSS基础6.1 教学目标学习HTML的基本结构和语法掌握CSS的使用方法和技巧理解HTML和CSS在网页设计中的重要性6.2 教学内容HTML的定义和作用HTML的基本结构和语法CSS的定义和作用CSS的使用方法和技巧HTML和CSS在网页设计中的应用6.3 教学方法讲授和演示相结合案例分析和实践操作小组讨论和分享6.4 教学评估课堂参与度和提问案例分析和实践操作的完成情况小组讨论和分享的参与度第七章:响应式网页设计7.1 教学目标学习响应式网页设计的基本概念和原则掌握响应式网页设计的技巧和工具学习响应式网页设计的方法和流程7.2 教学内容响应式网页设计的定义和作用响应式网页设计的基本原则和要素响应式网页设计的技巧和工具响应式网页设计的方法和流程7.3 教学方法讲授和演示相结合案例分析和实践操作小组讨论和分享7.4 教学评估课堂参与度和提问案例分析和实践操作的完成情况小组讨论和分享的参与度第八章:网页设计与前端开发8.1 教学目标学习前端开发的基本概念和流程掌握HTML、CSS和JavaScript在网页设计中的应用学习使用前端开发工具和框架8.2 教学内容前端开发的定义和作用HTML、CSS和JavaScript在网页设计中的应用前端开发的流程和步骤前端开发工具和框架的介绍8.3 教学方法讲授和演示相结合案例分析和实践操作小组讨论和分享8.4 教学评估课堂参与度和提问案例分析和实践操作的完成情况小组讨论和分享的参与度第九章:网页设计与后端开发9.1 教学目标学习后端开发的基本概念和流程掌握后端编程语言和数据库在网页设计中的应用学习使用后端开发框架和工具9.2 教学内容后端开发的定义和作用后端编程语言和数据库在网页设计中的应用后端开发的流程和步骤后端开发框架和工具的介绍9.3 教学方法讲授和演示相结合案例分析和实践操作小组讨论和分享9.4 教学评估课堂参与度和提问案例分析和实践操作的完成情况小组讨论和分享的参与度第十章:网页设计项目实践10.1 教学目标培养学生独立完成网页设计项目的能力培养学生团队协作和沟通能力培养学生对网页设计行业的理解和认识10.2 教学内容网页设计项目的定义和作用网页设计项目的流程和步骤网页设计项目的实践操作和技巧团队协作和沟通的方法和技巧10.3 教学方法实践操作和项目实训团队协作和沟通的实践指导和学生互评10.4 教学评估项目完成的质量和效果团队协作和沟通的参与度学生互评和教师评价重点和难点解析一、网页设计基础1.1 教学内容中的网页设计的定义和作用、原则和要素,以及网页设计的工具和软件介绍是本节课的重点。
网页设计的基础知识

网页设计的基础知识网页设计是指通过图形、文字、动画、音频、视频等元素的组合,利用设计软件和工具创建和制作网页的过程。
在当今数字时代,网页设计已经成为了重要的技能,涉及到用户体验、视觉效果、信息组织和交互设计等方面。
本文将介绍网页设计的基础知识,帮助读者了解并掌握设计网页所需的基本原则和技巧。
一、用户体验设计用户体验设计是网页设计中至关重要的一部分。
它关注的是用户在浏览网页时的感受和互动体验。
在设计网页时,我们应该考虑用户的需求和期望,使其能够快速、轻松地找到所需的信息。
以下是一些提升用户体验的设计原则:1. 简洁明了:网页应该尽量避免过多的文字和复杂的布局,信息表达应简洁明了易懂。
2. 快速加载:网页加载速度对用户体验至关重要,因此应尽量优化代码和图像,确保网页能够快速加载。
3. 易于导航:网页应该具有清晰的导航结构,让用户能够方便地找到所需内容。
4. 一致性设计:网页上的各个元素应该保持一致的风格和交互方式,避免给用户造成混乱和困惑。
二、视觉效果设计视觉效果设计是指通过颜色、布局、图像等元素的运用,创造出令人愉悦的视觉效果。
以下是一些常用的视觉效果设计原则:1. 色彩搭配:选择合适的颜色组合,使网页看起来美观和谐。
同时,要注意色彩的饱和度和亮度,以保证文字和图像的清晰可辨。
2. 布局设计:网页的布局应该合理有序,不同区块之间应有明确的界限,使用户能够轻松地理解网页结构。
3. 图像运用:适当运用图片和图标可以增加网页的吸引力。
图像的选择要与网页内容相关,并保证图像质量的清晰度。
4. 字体风格:选择合适的字体和字号,使文字易于阅读。
同时要注意字体的颜色和对比度,以保证可读性。
三、信息组织设计信息组织设计是指如何将网页上的信息有序地组织起来,使用户能够方便地浏览和查找所需信息。
以下是一些信息组织设计的原则:1. 内容结构:网页上的内容应该有清晰的层次结构,使用标题、段落和列表等方式来组织信息。
2. 重要信息突出:将重要的信息放在用户可以轻松找到的位置,例如页面的上方或侧边栏。
网页设计基础知识 I

第1章网页设计基础知识1.1.1认识网页与网站网页(Web Page)实际上是一个文件,网页经由网址(URL)来识别与存取。
当浏览者输入一个网址或单击某个链接,在浏览器中显示出来的就是一个网页。
网站(Web Site)是各种各样网页的集合,有的网站内容众多,如新浪、搜狐等门户网站;有个网站只有几个页面,如个人网站。
在构成网站的众多网页中,有一个页面比较特殊,称为首页(Home Page)。
例如,当浏览者输入搜狐网站地址“”后出现在第一个页面,即sohu网站的首页,如图1.1所示。
浏览者可以根据首页的导航进入其他页面,了解更多内容。
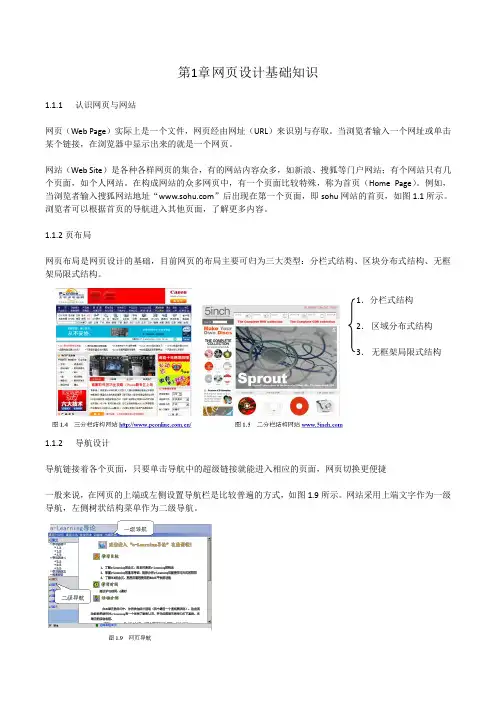
1.1.2页布局网页布局是网页设计的基础,目前网页的布局主要可归为三大类型:分栏式结构、区块分布式结构、无框架局限式结构。
1.分栏式结构2.区域分布式结构3.无框架局限式结构1.1.2导航设计导航链接着各个页面,只要单击导航中的超级链接就能进入相应的页面,网页切换更便捷一般来说,在网页的上端或左侧设置导航栏是比较普遍的方式,如图1.9所示。
网站采用上端文字作为一级导航,左侧树状结构菜单作为二级导航。
第2章初识Dreamweaver CS32.1 Dreamweaver CS3工作界面2.2.1 菜单栏菜单栏主要包括“文件”、“编辑”、“查看”、“插入”、“修改”、“格式”、“命令”、“站点”、“窗口”、“帮助”等菜单。
单击菜单栏中的命令,在弹出的下拉菜单中选择要执行的命令2.2.2 插入栏插入栏按以下的类别进行组织:“常用”类别可以创建和插入最常用的对象,例如图像和Flash等。
“布局”类别主要用于网页布局,可以插入表格、div 标签、层和框架。
“表单”类别包含用于创建表单和插入表单元素的按钮。
“数据”类别可以插入Spry数据对象和其它动态元素,例如记录集、重复区域、显示区域以及插入记录和更新记录等。
“Spry”类别包含一些用于构建Spry 页面的按钮,例如Spry文本域、Spry菜单栏等。
第2章 网页设计基础入门

2.2.2 站点的建立
• 如果不想要这个文件夹了,也可以选中它, 直接按键盘上的Delete键将它删掉。 直接按键盘上的Delete键将它删掉。 • 与创建文件夹的方法相同,也可以创建网页 文件。
2.2.2 站点的建立
提示:一般首页文件名为“index.htm”或者 “index.html”,如果是使用ASP语言编写的页 面,那么文件名变为“index.asp”,如果是用 XML语言编写的,文件名为“index.xml”。 • 我们可以把一些制作网页时要用到的图片放到 “images”文件夹下。接下来,就可以制作第 一张网页,即首页文件——“index.htm”文件。
返回
2.3.3 重命名站点中的文件
• • • • •
打开文件面板 选择文件 单出右键 在弹出菜单中选择“重命名” 给文件重命名并在空白处单击,完成操做
站点名称 远程文 件管理 栏 站点文 件结构 弹出菜单 视图状态 展开/折叠
打开文件面板 单击“视图状态”组合框,选择“地图视图” 单出”折叠/ 单出”折叠/展开面板”按钮,展开面板 单击“站点地图”按钮,选择“地图和文件” 选择文件,单击右键,在弹出菜单中选择”移除 链接“ • 拖动文件右边的标记到目标文件,则如下图所示 • • • • •
2.2.2 站点的建立
• 如果在上述的操作过程中有失误,可以单击 “站点”|“管理站点”命令,在“管理站点” 对话框中单击【编辑】按钮进行修改。单击 【完成】按钮后,在【文件】功能面板下的 【文件】选项卡中,也相应出现了相关信息, 如图所示。
2.2.2 站点的建立
• 为了存放网页中要用到的图片,可以在该站点 为了存放网页中要用到的图片, 下新建一个专门存放图片的文件夹。选中“ 下新建一个专门存放图片的文件夹。选中“小 慧的家”站点,单击鼠标右键, 慧的家”站点,单击鼠标右键,在弹出的菜单 中选择【 新建文件夹 】 中选择 【 新建文件夹】 , 输入文件夹名称为 “ images” , 按回车键确认 。 这样 , 在站点下 images”, 按回车键确认。 这样, 就多了一个“images”文件夹,如图所示。 就多了一个“images”文件夹,如图所示。
网页制作基础教程第二章

2.5 网页中的字体
2.5.1 文字在网页设计中的作用
在平面设计的构成要素中有两大基本元素,一个是图形,另 一个就是文字。只通过图形来传递信息常常不能达到最佳的 效果,须借助文字才能进行最有效的说明。在网页中也是如 此。
具体来说,文字在网页中的作用可以体现为以下几点,例如 在优秀设计作品中体现出的文字的特性。
开头,这在传统媒体版式设计中称之为“下坠式”。 (2)引文的强调。 在进行网页文字编排时,常常会碰到提纲挈领性的文字,即
引文(也称为眉头)。
上一页Байду номын сангаас下一页
2.5 网页中的字体
(3)个别文字的强调。 如果将个别文字作为页面的诉求重点,则可以通过加粗、加
框、加下划线、加指示性符号、倾斜字体等手段有意识地强 化文字的视觉效果,使其在页面整体中显得出众而夺目。 4. 文字的颜色 在网页设计中,设计者可以为文字、文字链接、已访问链接 和当前活动链接选用各种颜色。 颜色的运用除了能够起到强调整体文字中特殊部分的作用之 外,对于整个文案的情感表达也会产生影响。
上一页 下一页
2.6 网页中表格的运用
2. 表格运用的注意点 表格的嵌套并不是表格处理最困难的地方,无论多复杂的版
面,悉心琢磨一番总能找到解决的办法。 因此,在设计页面表格的时候,应该做到以下几点。 (1)整个页面不要都套在一个表格里,尽量拆分成多个表
格。 (2)单一表格的结构尽量整齐。 (3)表格嵌套层次尽量要少。
上一页 下一页
2.5 网页中的字体
拉丁字母依据其基本结构可以分为3种类型。 (1)饰线体(Serif):此类字体在笔画末端带有装饰性部
分,笔画精细对比明显,与中文的宋体具有近似形态特征, 饰线体在阅读时具有较好的易读性,适合于长篇幅文本段落。 (2)无饰线体(Sans Serif):笔画的粗细对比不明显, 笔画末端没有装饰性部分,字体形态与中文的黑体相类似。 (3)装饰体(Decorative,也称Display):即通常所 说的“花”体,由于此类字体拘泥于形式的装饰意味,阅读 时较为费力,易读性较差,只适合于标题或较短文本,类似 于中文的美术体和手写体。
第二章 网页设计语言_Html

标题标记用于设置文档中的标题,其中
<H1>...</H1>标记表示字体最大的标题,
<H6>…</H6>标记表示字体最小的标题。
每个标题标记所标记的字句将独占一行且上下留下一空 白行。
演示:Sample2_4.htm
水平线的插入 <hr>标志是在Html文档中加入一条水平线。
COLOR属性
设置水平线的颜色,例如<HR color=red>
2.5.1 在网页中插入图像
演示:Sample2_13.htm、Sample2_14.htm
2.5.2
播放多媒体文件
Img标记不仅用于在网页中插入图像,也可以用
于播放多媒体文件(.avi)。若要在网页中播放多媒
体文件,应在IMG标记中设置以下属性: DYNSRC:指定要播放的多媒体文件的URL。 START:指定何时开始播放多媒体文件,其取值可 以是fileopen或mouseover。
二、创建无序列表 使用UL和LI标记来创建,语法格式如下:
<UL>
<LI>列表项1
…… <LI>列表项n </UL>
UL标记的TYPE属性用于指定列表项前面显示的项目 符号,其取值可以是:
disc:使用实心圆作为项目符号(默认值)。
circle:使用空心圆作为项目符号。 square:使用方块作为项目符号。 演示:Sample2_10.htm
<P align=“center”> 演示:Sample2_7.htm 、Sample2_8.htm
二、换行标记<BR> 大多数情况下,段落标记<P>是分隔文本的最佳
网页版面设计基础
§ 2.3.2 Fireworks 8的基本操作
3. 导入广告条 广告条的大 小通常为468×60 像素,执行“文 件”→“导入” 命令,打开“导 入”对话框,然 后选择一幅广告 画面即可导入。 如图2-21所示。
§ 2.3.2 Fireworks 8的基本操作
4. 制作网站辅助功 能的图像 绘制一个浅蓝色的 矩形,然后使用文 字工具 在矩形区域 中间输入文字提示 “加入收藏夹”和 “设置本页为首页” 两行文字,调整好 位置后效果如图222所示。
§ 2.3.1 Fireworks 8的基本概念
1.创建新文档
第一次启动Fireworks 8中文版时,会出现一个初始页面,如图所示。
§ 2.3.1 Fireworks 8的基本概念
当用户选择新建 Fireworks 文件后,就会弹出“新建 文档”的对话框,如图2-9所示。
§ 2.3.1 Fireworks 8的基本概念
• 有限的界面颜色数量 – 256色模式 • 界面的嵌套功能
§2.1.3 网页的功能
• 展示功能
• 超链接功能 • 检索功能 • 统计和计算功能
§2.2 网页版面设计
• 版面典型风格 • 色彩搭配 • 设计规则
§2.2.1 版面典型风格
• 比较典型的网页风格
– 对称型 – 偏置型 – 标题型 – 混合型
2.Fireworks 8的工作区窗口
§ 2.3.1 Fireworks 8的基本概念
3.打开和导入文件
(1) 打开文件 打开文件用于重新加载一幅新的图像。执行“文件”→“打开”命令, 或者单击工具栏上的“打开”按钮,即可启动“打开”文件对话框, 如图2-11所示。
§ 2.3.1 Fireworks 8的基本概念
第2章网页的基本结构
例如 : <FONT size=3 color=red>属性示例 </FONT>
26 制作:计算机学院 邵黎
第二部分 第2章 网页的基本结构和段落、文字标记
需要注意: (1)并不是所有的标记都有属性,如换行标
记就没有。 (2)根据需要可以用该标记的所有属性,也
5 制作:计算机学院 邵黎
第二部分 第2章 网页的基本结构和段落、文字标记
超文本标记语言——HTML 在 HTML 中 被 制 定 的 文 件 格 式 (
Document Type Definition ,DTD )有3 种: • Strict DTD(严格的DTD ) • Transitional DTD(过渡的DTD ) • Frameset DTD (框架的DTD )
第二部分 第2章 网页的基本结构和段落、文字标记
2.2 HTML文件的基本结构
HTML是用标记来说明网络文件格式 的,并通过这些标记对文件的成分进行控制。 它实际上就是一种对超文本进行标记的语 言,其基本特征就是各种HTML的标记符 号。
21 制作:计算机学院 邵黎
第二部分 第2章 网页的基本结构和段落、文字标记
28 制作:计算机学院 邵黎
第二部分 第2章 网页的基本结构和段落、文字标记
在属性值中不要使用“<”和“>”,避免与 起始和结束标记混淆。因为浏览器解释 HTML文件时,是根据“<”与“>”来识别 标记的,然后再确定这两个符号中的内容是 否为HTML文件标记,若是则按其规则解读。 必须使用的话,或要在网页中显示“<” 或“>”,就要作为特殊字符,应使用实体字 符与分号(如用“<”或 “ > ;”来代替 “<”或“>” )。
网页设计基础知识课件
20
1.5.1 创建第一个HTML文件
PPT学习交流
21
1.5.2 HTML文件结构
1.<html>标记 2.<head>标记 3.<title>标记 4.<body>标记
PPT学习交流
22
1.6 简单的HTML案例
PPT学习交流
23
1.8 利用Dreamweaver快速建立基本文档
• 1.8.1 Dreamweaver简介
其最基本的语法就是:<标记>内容</标记>。
PPT学习交流
18
标记通常都是成对使用的,有一个开头 标记就对应有一个结束标记。结束标记只是 在开头标记的前面加一个斜杠“/”。
PPT学习交流
19
当浏览器从服务器接收到HTML文件后, 就会解释里面的标记符,然后把标记符相对 应的功能表达出来。
PPT学习交流
8
图1.4 “结构”、“表现”和“行为”的关系
PPT学习交流
9
作品
<ul>
名称 宣传语 简介
链接
联络方式
<h1> <h2> <p>
<ห้องสมุดไป่ตู้l>
<p> <p>
图1.5 仅使用HTML定义“结构”的页面效果
PPT学习交流
10
图1.6 使用CSS设定样式之后的效果
PPT学习交流
11
1.4 网页设计与开发过程
PPT学习交流
13
图1.7 网站开发的工作流程
PPT学习交流
14
• 1.4.2 • 1.4.3 • 1.4.4 • 1.4.5
网页版式设计2PPT课件
-
5
• 优秀网页设计的共同特点近期惹人喜欢的网站都有下面的特征: • • ·布局简单 • ·中心定位 • ·3D效果 • ·柔和,自然的背景色 • ·颜色鲜亮(要谨慎使用) • ·可爱的图标(也要谨慎使用) • ·有许多留白 • ·大字体
• ……………………………………………..
-
6
一.文字的格式化
-
4
• 2 版式的基本类型 骨格型、满版型、上下分割型、左右分割型、中轴型、曲线型、
倾斜型、对称型、重心型、三角型、并置型、自由型和四角型等13种。 • 2.1 骨格型
规范的、理性的分割方法。 常见的骨格有-竖向通栏、双栏、三栏和四栏等。一般以竖向 分栏为多。 图片和文字的编排上,严格按照骨格比例进行编排配置,给人 以严谨、和谐、理性的美。 骨格经过相互混合后的版式,既理性有条理,又活泼而具有弹 性。 • 2.2 满版型 版面以图像充满整版,主要以图像为诉示,视觉传达直观而强 烈。文字配置压置在上下、左右或中部(边部和中心)的图像上。 满版型,给人大方、舒展的感觉。是商品广告常用的形式。
-
13
• 怎么样做好网页版式设计?
先来了解网页版式布局的基本类型
主要有: 骨骼型、满版型、分割型、中轴型、曲线 型、倾斜型、对称型、焦点型、三角型、 自由型十种。
-
14
• 1.骨骼型 网页版式的骨骼型是一种规范的、理性的分割方 法,类似于报刊的版式。常见的骨骼有竖向通栏、 双栏、三栏、四栏和横向的通栏、双栏、三栏和 四栏等。一般以竖向分栏为多。这种版式给人以 和谐、理性的美。几种分栏方式结合使用,既理 性、条理,又活泼而富有弹性。
细体字高雅细致, 有女性特点,更适合服装、 化妆品、食品等行业的内容
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页中色彩搭配技巧 网页制作用彩色还是非彩色好呢?根据专业的研 究机构研究表明:彩色的记忆效果是黑白的3.5倍。 也就是说,在一般情况下,彩色页面较完全黑白 页面更加吸引人。 我们通常的做法是:主要内容文字用非彩色 (黑色),边框,背景,图片用彩色。这样页面整体 不单调,看主要内容也不会眼花。 ●非彩色的搭配 黑白是最基本和最简单的搭配,白字黑底, 黑底白字都非常清晰明了。 灰色是万能色,可以 和任何彩色搭配,也可以帮助两种对立的色彩和 谐过渡。如果你实在找不出合适的色彩,那么用 灰色试试,效果绝对不会太差。
2.2 网页版面设计
2.2.3 版面典型风格
对称型
偏置型
标题型
2.2 网页版面设计
2.2.4 网页排版布局的常用技术 (1)CSS(层叠样式表)布局 ) (层叠样式表) 使用CSS布局技术能完全精确地定位文本图片。CSS对 布局技术能完全精确地定位文本图片。 使用 布局技术能完全精确地定位文本图片 对 于初学者来说显得有点复杂,但它的确是一种好的布局方法。 于初学者来说显得有点复杂,但它的确是一种好的布局方法。 (2)表格布局 ) 表格布局的优势在于它能对不同对象加以处理, 表格布局的优势在于它能对不同对象加以处理,而又不 用担心不同对象之间的影响, 用担心不同对象之间的影响,而且表格在定位图片和文本上 比用CSS更加方便。表格布局惟一的缺点是,当设计者使用 更加方便。 比用 更加方便 表格布局惟一的缺点是, 了过多的表格时,会影响页面的下载速度。 了过多的表格时,会影响页面的下载速度。 (3)框架布局 ) 从布局上考虑,框架结构不失为一个好的布局方法。 从布局上考虑,框架1 虚拟界面 网页的界面通过显示器显 示,除了运用一般版面设计手 段对这个虚拟界面进行设计以 外,还需要针对该界面的独特 之处进行设计,这就需要了解 虚拟界面的独特之处。
图2-1 包含多种多媒体的网页
2.1 基本概念
2.1.2 网页界面的特点 网页的界面通过显示器显示,除了运用一般版面设计手 网页的界面通过显示器显示, 段对这个虚拟界面进行设计以外, 段对这个虚拟界面进行设计以外,还需要针对该界面的独特 之处进行设计,这就需要了解虚拟界面的独特之处。 之处进行设计,这就需要了解虚拟界面的独特之处。其主要 表现在以下几个方面。 表现在以下几个方面。 1.版面尺寸规范化 2.媒介形式的多样化 3.有限的界面颜色数量 4.界面的嵌套性 5.具有控制功能
2.2 网页版面设计
2.2.3 版面典型风格 网页的版面风格与广告设计的版面风格是统一的, 网页的版面风格与广告设计的版面风格是统一的,其目 的都是为了产生美感、提高阅读兴趣、吸引人们的注意力。 的都是为了产生美感、提高阅读兴趣、吸引人们的注意力。 网页的设计首先要考虑风格的定位。 网页的设计首先要考虑风格的定位。任何网页都要根据主题 的内容来决定其风格与形式, 的内容来决定其风格与形式,因为只有形式与内容的完美统 一才能达到理想的效果。 一才能达到理想的效果。主页风格的形成主要依赖于主页的 版式设计,依赖于页面的色调处理, 版式设计,依赖于页面的色调处理,还有图片与文字的组合 形式等。这些问题看似简单, 形式等。这些问题看似简单,但往往需要主页的设计和制作 者具有一定的美术素质和修养。与平面广告相比, 者具有一定的美术素质和修养。与平面广告相比,网页的总 体风格是:文字较多,可进行超链接,使用动画、视频、 体风格是:文字较多,可进行超链接,使用动画、视频、声 其信息量远远大于广告。比较典型的网页风格主要有: 音,其信息量远远大于广告。比较典型的网页风格主要有: 对称型、偏置型、标题型和混合型等。 对称型、偏置型、标题型和混合型等。
2.2 网页版面设计
2.2.5 色彩搭配 1.首屏页面的设计 . 所谓首屏页面, 所谓首屏页面, 是指在打开一个网站 首页时, 首页时,不拖动画面 右侧的滚动条能够看 到的部分,如图2-6 到的部分,如图 所示。 所示。
2.2 网页版面设计
2.2.5 色彩搭配 2.导航栏的设计 . 导航栏是网页非常重要的组成部分,是引导阅读、 导航栏是网页非常重要的组成部分,是引导阅读、扩大 信息量的有力手段。 是网站的导航栏。 信息量的有力手段。图2-7是网站的导航栏。 是网站的导航栏
图2-2是采用不同显示模式显示的迪斯尼公司网站的网页。 是采用不同显示模式显示的迪斯尼公司网站的网页。
a) 800像素×600像素 b) 1024像素×768像素 c) 1280像素×1024像素
2.1 基本概念
2.1.3 网页的功能 网页是计算机技术和多媒体技术实际应用的产物,因此, 网页是计算机技术和多媒体技术实际应用的产物,因此, 网页同时具备计算机技术和多媒体技术的基本功能。 网页同时具备计算机技术和多媒体技术的基本功能。其主要 功能包括:展示功能、超链接功能、 功能包括:展示功能、超链接功能、检索功能以及统计和计 算功能等。 算功能等。
2.2 网页版面设计
2.2.1 版面编排原则 网页是信息传播的一种载体,在设计上同其他出版物如 网页是信息传播的一种载体, 报纸、杂志等有许多共同之处, 报纸、杂志等有许多共同之处,也要遵循一些设计的基本原 但是,由于表现形式、运行方式不同, 则。但是,由于表现形式、运行方式不同,网页设计同时又 具有其特有的规律。网页的艺术设计,是技术与艺术的结合、 具有其特有的规律。网页的艺术设计,是技术与艺术的结合、 内容与形式的统一。 内容与形式的统一。 版面编排的首要任务就是根据网页传达内容的需要,将 版面编排的首要任务就是根据网页传达内容的需要, 不同的文字和图片按照一定的次序用最合理的编排和布局组 成一个有机的整体并展现出来。版面编排应注意以下几点。 成一个有机的整体并展现出来。版面编排应注意以下几点。 1.突出中心,理清主次 突出中心, 2.搭配合理,大小呼应 搭配合理, 3.图文并茂,相得益彰 图文并茂,
第2章 网页版面设计基础
一 基本概念 二 网页版面设计 三 实训
2.1 基本概念
2.1.1 虚拟界面 由于网页是通过计算机的显示通道与人们交流的,并不 由于网页是通过计算机的显示通道与人们交流的, 是现实世界中的实际物体,因此又被称为“虚拟界面” 是现实世界中的实际物体,因此又被称为“虚拟界面”。从 网络的角度来看,虚拟界面是一个网站的窗口, 网络的角度来看,虚拟界面是一个网站的窗口,网站中的数 据库信息、 据库信息、链接功能以及各种网络服务都通过这个界面进行 实施。一个网站的网页可以有多个,通常根据需要分层设置。 实施。一个网站的网页可以有多个,通常根据需要分层设置。 从平面设计的角度来看,每个虚拟界面就是一个版面, 从平面设计的角度来看,每个虚拟界面就是一个版面, 可以利用平面设计理念对其进行设计。但是, 可以利用平面设计理念对其进行设计。但是,网页毕竟是计 算机技术和多媒体技术的产物, 算机技术和多媒体技术的产物,具有某些一般版面所没有的 特点和性质。为了对虚拟版面进行设计, 特点和性质。为了对虚拟版面进行设计,就必须拓展设计的 范围,丰富设计的手段,如对于版面各种媒介的设计与制作, 范围,丰富设计的手段,如对于版面各种媒介的设计与制作, 要应用一些新的技术。 要应用一些新的技术。
2.2 网页版面设计
2.2.2 网页排版布局的一般步骤 (1)构思 ) 根据网站内容的整体风格,设计版面布局。 根据网站内容的整体风格,设计版面布局。 (2)初步填充内容 ) 这一步就要把一些主要的内容放到网页中,例如, 这一步就要把一些主要的内容放到网页中,例如,网站 的标志、广告条、菜单、导航条、计数器等。 的标志、广告条、菜单、导航条、计数器等。 (3)细化 ) 在将各主要元素确定好之后,下面就可以考虑文字、 在将各主要元素确定好之后,下面就可以考虑文字、图 表格等页面元素的排版布局了。在这一步, 像、表格等页面元素的排版布局了。在这一步,设计者可以 利用网页编辑工具把草案做成一个简略的网页,当然, 利用网页编辑工具把草案做成一个简略的网页,当然,对每 一种元素所占的比例也要有一个详细的数字,以便以后修改。 一种元素所占的比例也要有一个详细的数字,以便以后修改。
2.2 网页版面设计
2.2.6 设计规则 网页设计与广告、报刊等平面设计有着共同的要求,下 面主要介绍网页的特殊之处。 1.首屏页面的设计 . 2.导航栏的设计 . 3.媒介规格设计 . 4.网页效果与网页效率 . 5.强调整体 . 6.网页与读者群 . 7.网页命名规则 . 8.及时更新网页 .
2.2 网页版面设计
2.2.5 色彩搭配 色彩是人的视觉中最敏感的东西,把握好页面的色彩, 色彩是人的视觉中最敏感的东西,把握好页面的色彩, 页面设计就成功了一半。 页面设计就成功了一半。好的色彩运用能使浏览者对网站留 下较深的印象。色彩和谐与否, 下较深的印象。色彩和谐与否,是整个网页设计是否成功的 关键。色彩总的应用原则是“总体协调,局部对比” 关键。色彩总的应用原则是“总体协调,局部对比”,网页 的整体色彩效果应该是和谐的,只在局部的、 的整体色彩效果应该是和谐的,只在局部的、小范围的地方 突出一些强烈色彩的对比。 突出一些强烈色彩的对比。
●彩色的搭配 彩色的搭配
红色---是一种激奋的色彩。刺激效果,能使人产生冲动,愤怒,热 红色---是一种激奋的色彩。刺激效果,能使人产生冲动,愤怒, ---是一种激奋的色彩 活力的感觉。 情,活力的感觉。 绿色---介于冷暖两种色彩的中间,显得和睦,宁静,健康, ---介于冷暖两种色彩的中间 绿色---介于冷暖两种色彩的中间,显得和睦,宁静,健康,安全的 感觉。 它和金黄,淡白搭配,可以产生优雅,舒适的气氛。 感觉。 它和金黄,淡白搭配,可以产生优雅,舒适的气氛。 橙色---也是一种激奋的色彩,具有轻快,欢欣,热烈,温馨, ---也是一种激奋的色彩 橙色---也是一种激奋的色彩,具有轻快,欢欣,热烈,温馨,时尚 的效果。 的效果。 黄色---具有快乐,希望,智慧和轻快的个性,它的明度最高。 ---具有快乐 黄色---具有快乐,希望,智慧和轻快的个性,它的明度最高。 蓝色---是最具凉爽,清新,专业的色彩。它和白色混合, ---是最具凉爽 蓝色---是最具凉爽,清新,专业的色彩。它和白色混合,能体现柔 淡雅,浪漫的气氛(象天空的色彩:) 顺,淡雅,浪漫的气氛(象天空的色彩:) 白色---具有洁白,明快,纯真,清洁的感受。 ---具有洁白 白色---具有洁白,明快,纯真,清洁的感受。 黑色---具有深沉,神秘,寂静,悲哀,压抑的感受。 ---具有深沉 黑色---具有深沉,神秘,寂静,悲哀,压抑的感受。 灰色---具有中庸,平凡,温和,谦让,中立和高雅的感觉。 ---具有中庸 灰色---具有中庸,平凡,温和,谦让,中立和高雅的感觉。 每种色彩在饱和度,透明度上略微变化就会产生不同的感觉。 每种色彩在饱和度,透明度上略微变化就会产生不同的感觉。以绿色 为例,黄绿色有青春,旺盛的视觉意境,而蓝绿色则显得幽宁,阴深。 为例,黄绿色有青春,旺盛的视觉意境,而蓝绿色则显得幽宁,阴深。
