网页设计技术大作业考核要求
网页设计与制作现场操作试题要求及评分标准

第三届技能竞赛"网页设计与制作"现场操作试题要求及评分标准(完成时间:120分钟)一、参赛要求1、在系统目录:E:\下制作网页。
2、建站主题现场指定,要求主题突出,内容充实、健康向上,布局合理、结构清晰、规范。
3、色彩搭配合理、美观,设计新颖,有创意。
4、技术运用全面,技术含量高。
5、导航美观、醒目、转换方便、自然流畅(人机操作界面流畅)。
6、网页中有自制的动态效果。
7、网页中涉及的所有"路径"必须使用"相对路径"。
8、网页不少于6个,深度至少包括二级页面。
显示分辨率以800*600或1024*768状态为准。
作品总体积不超过10MB。
9、每位选手参赛时根据统一要求,在本地计算机的指定位置上建立个人文件夹,文件夹名为选手参赛编号。
此文件夹中只能包括主页文件(index.htm)和三个下级文件夹files、images、other。
文件夹files中存放除主页外的其他网页文件(扩展名为.htm),文件夹images中存放图片,文件夹other中存放除以上两种文件外的其他所有文件。
在文件夹files、images、other 中不得再自建子文件夹。
10、除以上规定的文件和文件夹外,其他的文件只能由阿拉伯数字组成,扩展名必须为小字英文字母(如1.htm、2.htm、1.gif、2.gif、1.jpg、2.jpg、1.swf、2.swf等等)。
11、页面中不得直接或间接显示参赛者的姓名、学校、地区或其它反映选手身份的信息。
二、无效作品界定有下列情况之一者,认定为无效作品,成绩计零分(特殊情况由评判委员会集体商定)1、不按参赛要求第9点要求建立文件夹2、不按参赛要求第10点要求命名文件名3、在作品中出现比较明显的反映选手身份的信息三、竞赛规则1、比赛期间参赛选手必须服从指挥。
2、选手不得带任何通讯工具带入赛场。
3、选手不得将软盘和移动硬盘、优盘、MP3、PDA等带入赛场。
网页设计大作业要求

《网页设计与制作》期末课程设计要求一、具体要求1、主题(5分)网站主题自定,内容健康,个性突出,主题明确。
2、名称(logo)(10分)名称要体现网站主题,要正气、易记、有特色,根据主题特色设计网站标志。
3、内容(20分)要求内容较丰富,紧扣主题,积极向上,对用户有一定吸引力;不能有反动、暴力等不道德、不健康的内容,具有一定的艺术性、趣味性和知识性。
4、网站的栏目版块及功能(20分)a)要有导航栏。
b)不少于3个栏目,每个栏目不少于3个页面;超级链接的结点点通率100%;c)网页中必须有原创元素,包括PS图片、Flash动画,提交时将源文件(如.psd,.fla)一起提交。
d)网页底部必须有作者的姓名、电子邮件、地址等联系信息。
5、界面风格、创意(10分)显示分辨率以800*600为显示标准。
页面整体美观,界面清楚、整洁,使用布局、色彩、图案、标志、文字、声音、视频、动画、样式、版权等符合主题、搭配协调、前后统一。
页面布局要合理,美观、易扩充,疏密要得当,浏览和查询方便,页面导航方便、快捷。
6、网站的文件结构(15分)a)目录层次:不要将所有文件都存放在根目录下;按栏目内容建立子目录;目录的层次不要太多,建议不要超过3层。
b)文件命名要求:网页首页文件名为index.html;网页中的各种文件夹和文件名均使用小写英文字母和阿拉伯数字组合,不得使用中文、标点符号或其他特殊字符;名字不要太长,尽量做到“见名知意”。
c)合理使用文件音频、视频等文件使用合理,不要滥用,应注意其文件大小,以防影响浏览速度;不含与网页无关的文件。
d)整个网站包括主页不少于10个页面,网站总大小不得超过3M。
7、技术性(20分)网站中必须使用到的技术(知识点):a)布局b)模板c)CSS样式d)超链接二、网页制作报告要求(以书面和电子文档形式与网站一同上交)1.大作业文档的主要内容包括(设计目的,开发环境,系统功能结构图,主要界面和实现代码,心得体会及设计总结),见大作业模板文档。
网页制作大作业要求

网页制作大作业要求第一篇:网页制作大作业要求网页制作大作业要求1、根据所学知识制作*****主题网站;2、至少应该有主页、注册页面及其他。
主页要求有导航栏区、登陆注册区、以及其他主题功能图片预览区;3、完成注册、登陆功能,后台脚本采用PHP(或其他如ASP 等)、数据库采用MySQL(或其他),注册及登陆成功后应该有提示成功信息;4、注册用户登陆后可以上传本地其他图片到某某文件夹中,并提示上传成功信息;未登陆用户无此功能;5、注册用户登陆后的其他功能可以根据自己能力水平进行其他方面设计,功能越多者结课成绩会越高;6、完成系统后,书写1000字以上课程报告,格式不限,将自己所做网站各个功能跑一遍并截图到报告中,图的上下方要有相应文字解释;7、最后提交作业包括:网站源码和数据库(HTML、CSS、JavaScript、PHP 以及所安装WAMP目录中MySQLdata*****文件夹),以及课程报告,三部分压缩成一个文件,命名为同学的学号姓名,于2011年1月18日晚12点之前发到老师邮箱(********************),过期没有结课成绩;8、每位同学都要按要求完成大作业,逾期未能上交作业者无最后结课成绩;9、考虑到学校文科类学生以前没有C语言基础,相应课程中的PHP 及MySQL比较难掌握,所做大作业只需完成前台页面部分,要求至少3级页面链接、页面导航、注册登陆功能区(点击注册或登陆可以没有反应的)图片展示等功能区,页面布局颜色等要求高质量,质量低劣者给予较低分数;文科类学生若完成同其他专业学生作业要求内容,可不考虑页面布局颜色质量,鼓励完成较高要求作业,并给予完成者较高分数;10、无论何专业学生,最后提交的作业都包括网站源码和1000字左右课程报告,缺少一项者均给予不及格处理;11、本年度结课成绩分两部分,平时作业和大作业按4:6比例,HTML(XHTML)、CSS、JavaScript、PHP(+MySQL)每一部分10分,具体要求平时上课都已说明,缺少一项者扣10分。
《网页设计与制作》期末大作业要求

《网页设计与制作》期末大作业要求一、总体要求要求制作一个表达某一主题的网站,综合运用本课程所学的知识,网站必须有鲜明的主题,清晰的布局,原创的内容,可以从网上下载部分资料,但不得超过整个内容的20%,绝对不允许直接从网上下载一个网站,一经发现,记为0分,该作业占期末总评70%。
二、网页设计选题课程设计题目遵循每人一题的要求,不允许题目重复。
1)内容不限,但要求主题思想明确;网站内容可以是个人主页,班级主页,学院主页,电子商务,环境保护,求职,教育,校园生活,传统美德,文学,爱好等。
2)严禁选择任何反动的、消极的,不合法的主题三、网页设计要求1、最少包括5个网页,首页命名为index.html或index.asp,主页中要有自己的学号和姓名(放在版权信息处);图12、每个网页中要求有文字,图片,超级链接,背景图片等。
3、要有一个包含用表单收集信息的页面(恰当选择文本框、单选钮等表单域制作)网页制作一实训指导,P52,P91。
4、网页编辑工具可使用Dreamweaver,photoshop等;5、网站各个页面风格统一,图文并茂,颜色搭配合理,注意一个网页的颜色最好不超过3种;6、网站分辨要求800*600或1024*768为准;7、网站中各种文件分类存放,目录结构清晰,网页文件按照栏目分别存储在不同的文件夹中,所有文件夹,文件必须使用英文小写字母,不要使用汉字,在网页中要使用相对路径,保证所外链接的图片,网页等能正常打开。
7、完成作业的方法1)确定主题;2)根据主题确定网站风格和具体内容;3)组织文字资料、图像、动画等素材;4)根据网站风格及每页内容确定文字格式,对图像,动画等处理以适合在网页中使用;5)使用Dreamweaver等工具制作网页。
四、网页设计报告书可从以下几方面书写网页设计报告书:1、项目概述(包括项目背景,项目内容,项目设计重点(网页的总体结构,网页的版式设计,整个风页的主色调,修饰网页的代码及CSS)等);2、项目设计(项目主题的选择,网页的版面及风格设计等);3、项目实施(素材的收集与整理,项目的制作等)4、结束语:总结制作过程中的经验。
网页设计与制作大作业要求 (1)

子项目
分值
站点结构
•合理设计网站结构,合理安排栏目(5分)
•合理利用表格、布局表格、图层、框架等定位方法(5分)
•合理利用模板、库技术(5分)
共15分
页面风格
•网页设计独到,主题突出,题材新颖、构思独特,形象生动,具有较强的表现力和感染力,网页设计和谐统一(5分)
共15分
•网页整体设计思路清晰,色彩搭配合理,布局紧凑美观,版块结构清晰(5分)
•层次分明,链接合理清晰,便于浏览(5分)
技术规范
•网页作品目录结构合理,文件名称使用规范(首页一律使用index.html/index.asp)(5分)
共50分
•网页格式为HTML、HTM、ASP(5分)
•图片和动画格式:SWF、PNG、BMP、JPG、TIF、GIF(5分)
•网页上使用的的图标、图片、动画或FLASH能正常显示(5分)
《网页设计与制作》考核量化标准
《网页设计与制作》课程考核方式采用考勤、实验成绩与大作业成绩相结合的方式进行,其中考勤成绩占10%,实验成绩占20%,大作业成绩占70%,具体量化标准如下:
1.考勤成绩(10%)
•考勤满分100分,一次考勤不到扣除20分,全勤100分;
2.实验成绩(20%)
•实验报告满分100分,一次报告满分20分;
•网页中至少包含三张自己制作或处理的图片(5分分)
•网页使用的字体在所有计算机内均能正常显示,无乱码(5分)
•网页上所有链接上传到服务器后能够被激活,链接内容符合要求并与主题相关(5分)
•网页数据定位准确,无偏移、错位,在Microsoft Internet Explorer 800×600和1024×768分辨率下能正常显示,浏览速度快捷,在不安装新插件的情况下可正常浏览(5分)
网页制作专项职业能力考核规范

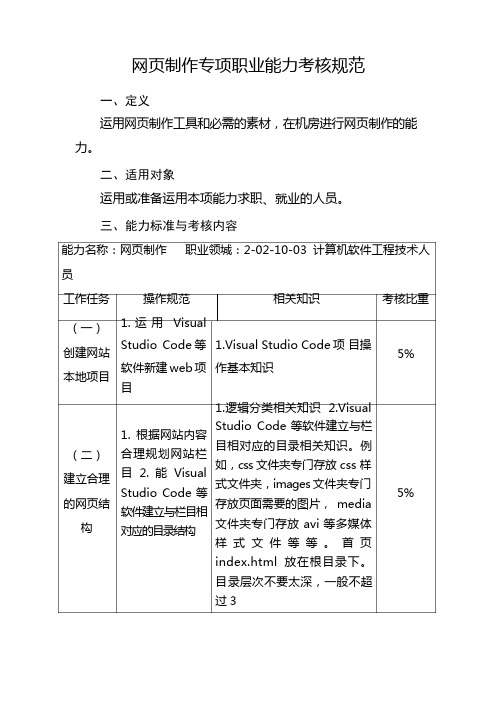
网页制作专项职业能力考核规范一、定义运用网页制作工具和必需的素材,在机房进行网页制作的能力。
二、适用对象运用或准备运用本项能力求职、就业的人员。
三、能力标准与考核内容能力名称:网页制作职业领城:2-02-10-03 计算机软件工程技术人员工作任务(一)操作规范1. 运用Visual相关知识考核比重创建网站本地项目Studio Code 等 1.Visual Studio Code 项目操5%软件新建web 项作基本知识目(二)建立合理的网页结构1. 根据网站内容合理规划网站栏目2. 能VisualStudio Code 等软件建立与栏目相对应的目录结构1.逻辑分类相关知识2.VisualStudio Code 等软件建立与栏目相对应的目录相关知识。
例如,css 文件夹专门存放 css 样式文件夹,images 文件夹专门5%存放页面需要的图片,media文件夹专门存放 avi 等多媒体样式文件等等。
首页index.html 放在根目录下。
目录层次不要太深,一般不超过 3(三)建立合理 1.根据网站内容合的网站文理规划网站文件件夹、文夹、文件的命名件的命名(四)层,不要使用中文目录,尽量使用意义明确的目录名称。
1.文件夹的命名规则2.图片命名规则3.html 文件命名规则5% 4. CSS/JS 命名 5.html 中标签类名和 ID 名命名规则创建网站整体规划(五)素材采1.创建网站整体规 1.html 规划 2.CSS 规划 3.图划片规划1.用手机、百度等 1.会使用手机等多媒体设备2.采集素材 2.对素用百度搜索相关素材 3.掌握10%10%集、编辑材进行大小、色彩PS 等软件基本操作4.有基本及优化(六)创建网页首页并用CSS 美化(七)调整的美学常识,欣赏美的能力1.Visual Studio Code等软件1.创建网站首页2. 创建网站首页结构 2.网站首应用CSS 美化网页之头部&banner 版块的制页作3.创建CSS 并应用的相关知识30%网站其他网页制作网站其他页面的制作根据具体需求来进行网站其他页面的制作1. 将重置样式代码专门放在文件名为 reset.css 的文件中30%(八)网站优化网站优化 2. 将网站首页 index.html 和5%其它页面公共的头部和页脚的样式代码抽取出来放到文四、考核要求(一)申报条件达到法定劳动年龄、具有相应技能的劳动者均可申报。
大作业要求及评分标准

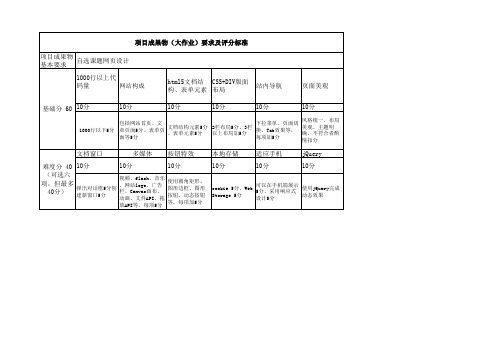
风格统一、布局 包括网站首页、文 下拉菜单、页面切 文档结构元素5分 2栏布局5分、3栏 美观、主题明 1000行以下5分 章页面5分、表单页 换、Tab效果等, 、表单元素5分 以上布局加5分 确,不符合者酌 面等5分 每项加5分 情扣分
适应手机 10分
jQuery 10分
可以在手机端展示 cookie 5分、Web 使用jQuery完成 5分、采用响应式 Storage 5分 动态效果 设计5分
文档窗口 难度分 40 10分 (可选六 项,但最多 弹出对话框5分创 40分) 建新窗口5分
多媒体 10分
视频、flash、音乐 、ห้องสมุดไป่ตู้站logo、广告 栏、Canvas画布、 动画、文件API、拖 放API等,每项5分
按钮特效 10分
使用圆角矩形、 图形边框、图形 按钮、动态按钮 等,每项加5分
本地存储 10分
《网页制作技术》考核方法说明

《网页制作技术》考核方法说明2008.9.10适应专业:计算机科学与技术(开放本科)一、考核方式本课程的考核采用期末终结性考核和形成性考核两种考核方式,期末终结性考核由省电大根据教学大纲统一命题,占课程总成绩的40%,形成性考核以平时作业的形式完成,占课程总成绩的60%。
全部考核内容均为上机操作,按考核要求制作网页。
二、平时成绩的考核方法1.本课程至少布置6次作业,每次要求学生制作一个或多个网页。
2.每个学生的网站要求确定一个主题,不能相同,防止学生互相抄袭。
3.要求学生按时提交作业(包括所有文件),任课教师以百分制进行评分,并及时将成绩在本教学点的网上公布。
4.成绩表按(四、2)要求的文件格式填写,任课教师将每次的作业成绩(index.htm 文件)通过电子邮件发送给省电大的责任老师。
5.平时成绩以百分制形式按各次作业成绩的平均分进行计算。
6.任课教师应按(四、2)的要求在期末考试前做好index.htm文件中的链接。
三、期末考核1.考试方式:期末考核采用开卷考试、上机操作的方式,时间为90分钟。
2.考试日期:具体日期见省电大考试中心的考试安排表。
3.考试内容:按试卷要求,完成网页的制作。
4.具体要求:(1)软件环境:考生计算机安装Windows + Dreamweaver(中文版),机房服务器安装Windows2000/2003 Server + IIS(Web + FTP)。
开通Internet连接,保证考生能上网搜索资料。
(2)考试前30分钟,由机房管理员在服务器上进行如下操作:①建立“dwks”文件夹,在文件夹“dwks”中再建立“期末”文件夹;②在“期末”文件夹中,按考生的学号分别建立文件夹;③将文件“qmks.htm”复制到每个考生文件夹中。
(3)考试前15分钟,指导考生按试卷要求建立站点,下载文件“qmks.htm”。
(见“五、期末考试卷中的说明部分”)(4)考生完成全部操作后,指导考生上传文件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
静态网页技术大作业要求
一、大作业参考题目:
1、“我的家乡”网站
2、个人博客
3、班级网站
4、**教研室网站
5、学院财务科网站
6、世博会
7、上海风采
8、“爱心行动”公益网站
9、娱乐在线网站
10、美食频道网站
二、选题要求:
可从上面参考题目中选择一个题目作为本次考核项目的主题。
也可自拟题目,要求题目健康、高雅。
三、内容要求
1. 网站主题鲜明、内容丰富、健康、高雅且栏目设置合理。
网站中至少包含10个以上的页面(15% )
2. 网站中页面色彩搭配合理,界面规划合理, 设计新颖、简洁、美观、大方(10%)4. 合理使用表格进行页面排版,导航按钮及网页特效使用合理,包含FLASH和JAVASCRIPT(20%)
3. 站内页面整体风格统一并使用CSS进行网页中文字及链接样式(10%)
5. 设计有合理的表单(10%)
6. 网页中链接及图片等路径正确、网页中文件命名规范(10%)
7.网站架构中合理使用到框架(10%)
8.设计报告(15%)。
1)其中网站功能简介(指明主题,及包含的主要内容):5分
2)网站结构设计:5分
3)设计小结(体会):5分
9. 作品有抄袭嫌疑得0分。
10.作品自己创作,但是不能够完整作出来,网页设计的基本元素运用有误,整体比较混乱,扣10分。
四、其他要求
1、请同学们以“学号-姓名”为你的“作品文件夹”命名,例如:“9984229-
王华”。
图像文件夹一律为image。
否则从大作业的总分中扣除10分。
2、首页文件名用:Index.html
3、请在规定的时间内上交作业,不能按规定时间交纳的,为不及格。
4、不要用下载的网页作为大作业上交,如发现上交的大作业中有下载的网
页的痕迹(可从源代码中看出),一律作为不及格处理。
5、没有完成设计报告的视为不及格。
6、教师有权抽查部分同学进行询问,了解其作品制作过程。
如发现同学不
能独立完成自己作品的,可评为不及格。
7、作品上交后,应自备一份备份,以备教师手中的作品因故无法正常读取
时补交。
五、评分总则
最终成绩以大作业和平时上课出勤、实验情况综合评定,具体算法为:最终成绩=大作业*70%+(实验+出勤)*30%。
