《网页设计方案》大作业设计方案说明书
网页设计毕业设计说明书

网页设计毕业设计说明书网页设计毕业设计说明书一、引言在当今数字化时代,互联网已经成为人们生活中不可或缺的一部分。
随着互联网的普及和发展,网页设计作为一门新兴的职业逐渐受到人们的重视。
本毕业设计旨在通过对网页设计的深入研究和实践,探索如何利用设计原理和技术来创造出具有吸引力和用户友好性的网页。
二、背景随着互联网的快速发展,越来越多的企业和个人开始意识到网页设计对于网站的重要性。
一个好的网页设计不仅可以吸引用户的眼球,还能提升用户体验,增加网站的可用性和可访问性。
因此,学习和掌握网页设计技能对于未来从事相关职业的学生来说至关重要。
三、目标本毕业设计的目标是通过学习网页设计的基本原理和技术,设计并开发一个具有创新性和实用性的网页。
通过此项目,将会探索以下几个方面:1. 网页设计的基本原则:包括布局、色彩、字体等方面的设计原则;2. 用户体验设计:通过用户研究和测试,优化网页的用户界面和交互设计;3. 响应式设计:设计一个适应不同设备和屏幕尺寸的网页;4. 网页性能优化:通过优化代码和图像等方式,提高网页的加载速度和性能。
四、方法与步骤1. 网页设计理论学习:通过学习相关的网页设计理论和实践,掌握网页设计的基本原则和技巧;2. 网页设计工具使用:学习并掌握一些流行的网页设计工具,如Adobe Photoshop、Adobe Illustrator等;3. 网页开发技术学习:学习并掌握一些常用的网页开发技术,如HTML、CSS、JavaScript等;4. 网页设计实践:根据学习的理论和技术知识,设计并开发一个具有创新性和实用性的网页;5. 用户测试和反馈:邀请一些用户进行测试,并根据他们的反馈进行网页的优化和改进。
五、预期成果通过本毕业设计,预期将会产生以下几个成果:1. 网页设计说明书:详细记录网页设计的整个过程,包括设计思路、技术选择、界面设计等;2. 网页设计原型:根据设计说明书,制作一个网页设计的原型,展示网页的布局和交互效果;3. 网页设计实现:根据设计原型,使用HTML、CSS等技术实现一个完整的网页;4. 用户测试报告:记录用户测试的结果和反馈,分析用户对网页的使用体验和建议;5. 毕业设计论文:撰写一篇毕业设计论文,总结整个设计过程和成果,探讨网页设计的相关问题和未来发展趋势。
网页设计说明设计书[精华]
![网页设计说明设计书[精华]](https://img.taocdn.com/s3/m/f3102daa59eef8c75ebfb32c.png)
网页设计说明设计书[精华]《计算机网页设计》大作《保护我们的水资源》网页设计说明设计书班级: 姓名:学号: 电话我的作品命名为《保护我们的水资源》。
主要是想要表达我们要保护好我们家园的水资源这个主题。
我的网站共分为四个栏目,分别为“主页”,主要想表现出水资源危机对我们的警示; “我们与水”,表现我们可以适当的利用水资源而又不破坏水资源;“水的悲剧”表现现在水资源受到严重的破坏;而“我们的祝福”,希望人们能真正行动起来,保护我们的水资源。
网页设计的主要步骤为: 设想好整个轮廓,用photoshop进行图片处理,勾勒出整体画面。
再用dreamweaver设计并完成网页结构。
最后用flash制作出比较动态的网页效果。
下面是用photoshop设计的最终效果一、网页效果图制作(一) 主要图层结构中间的矩形框架效果采用添加图层样式的“混合选项-投影-内阴影”,其中六个背景点的相同小水珠利用椭圆工具+滤镜+混合选项+渐变+图层的复制来完成。
文字部分用两个层,利用删除文字栅栏,线性渐变,文字样式,自由变换,不透标题明度等效果做出来,标题上的水龙头利用ps的魔棒工具勾出后添加一个图层和文字部分共同组成标题。
主要有四个菜单按钮,主页菜单按钮不同于其他三个菜单按钮,稍后将有具体介菜单绍。
“主页” 、“我们与水” 、“水的悲剧”和“我们的祝福”,采用的文字样式为菜单文幼圆,蓝色的。
字三个图层:一个图层,导入ps好的图片并修改,并另加一图层,利用文本工具主体添上文本“世界上最后一滴水将会是谁的泪水”,其文字变形样式为“鱼眼”,另有一图层卷页效果“新建图层——矩形选框工具——渐变填充——自由变换——右击该矩形——透视——旋转”(二) 主要步骤讲按钮的制作过程。
“主页”按钮的做法:新建一个图层,用选框工具画一个椭圆,点击菜单“滤镜?扭曲?球面化”对新的图层进行处理,数量设置为60%--在新图层上点击右键,选择“混合选项”。
网页制作说明书

《网页设计》 网站制作说明书一、网站简介网站名称 茶文化 教 学 院 计算机学院 专 业 计算机信息管理班 级 09信管 姓名 孙亚 指导教师何军华2011 年 12 月 14 日随着市场经济的高速发展,经济已经逐渐全球化,商务贸易已经日趋成熟,传统的商业模式已经不能满足人们的日益需求,商业模式已经逐渐开始向电子商务模式转变。
本网站是一个商务公司的门户网站,整个网站共分为5个主要部分,分别由首页、关于、访客留言、作者等连接组成。
首页标题栏主要链接企业文化、公司规模、公司产品等相关内容,让浏览网页的人对公司有个大致的了解;左侧栏主要连接了商品列表、访客留言板,以供进入网站的留言、提意见等;主题内容只要链接公司的最新动态以及相关新闻和新出的产品等,让浏览网页的人嫩娘个一目了然的了解到茶文化。
二、网站制作步骤简介该网站为了突出直观、美观的效果大量使用了photoshop、dreamweaver等常用网页制作软件,下面对制作过程作一个简单介绍。
一、用photoshop制作主页效果1、新建一个ps任务,并根据最初的设计描绘出辅助线2、并对页内各模块进行填充修改,并配色。
3、制作标题栏二、创建站点在本地创建一个名为‘茶文化’的站点。
三、使用dreamweaver编辑模板页1、创建首页的基本框架2、插入表格3、插入图片4、输入相关文字四、完成首页的制作五、使用模板完成其他二级页面的制作1.企业文化2.公司规模3茶行业界面3.公司产品5.图册界面六、检查所有页面的链接将所有页面进行相关链接,完成制作。
七、总结通过本次网站的制作,让我更加了解了photoshop对网页美工的重要性,同时也使我对dreamweaver的常用操作更加熟练,以及一些网页制作的技巧。
1、小图标怎样与文字对齐。
<img src="小图标位置" style=" vertical-align:middle" />订阅采购信息2、文字如何环绕在图片周围。
网页设计说明书

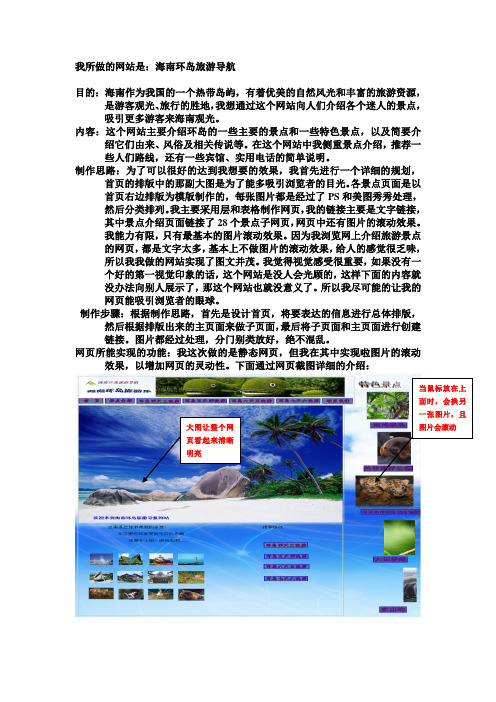
我所做的网站是:海南环岛旅游导航目的:海南作为我国的一个热带岛屿,有着优美的自然风光和丰富的旅游资源,是游客观光、旅行的胜地,我想通过这个网站向人们介绍各个迷人的景点,吸引更多游客来海南观光。
内容:这个网站主要介绍环岛的一些主要的景点和一些特色景点,以及简要介绍它们由来、风俗及相关传说等。
在这个网站中我侧重景点介绍,推荐一些人们路线,还有一些宾馆、实用电话的简单说明。
制作思路:为了可以很好的达到我想要的效果,我首先进行一个详细的规划,首页的排版中的那副大图是为了能多吸引浏览者的目光。
各景点页面是以首页右边排版为模版制作的,每张图片都是经过了PS和美图秀秀处理,然后分类排列。
我主要采用层和表格制作网页,我的链接主要是文字链接,其中景点介绍页面链接了28个景点子网页,网页中还有图片的滚动效果。
我能力有限,只有最基本的图片滚动效果。
因为我浏览网上介绍旅游景点的网页,都是文字太多,基本上不做图片的滚动效果,给人的感觉很乏味,所以我我做的网站实现了图文并茂。
我觉得视觉感受很重要,如果没有一个好的第一视觉印象的话,这个网站是没人会光顾的,这样下面的内容就没办法向别人展示了,那这个网站也就没意义了。
所以我尽可能的让我的网页能吸引浏览者的眼球。
制作步骤:根据制作思路,首先是设计首页,将要表达的信息进行总体排版,然后根据排版出来的主页面来做子页面,最后将子页面和主页面进行创建链接。
图片都经过处理,分门别类放好,绝不混乱。
网页所能实现的功能:我这次做的是静态网页,但我在其中实现啦图片的滚动效果,以增加网页的灵动性。
下面通过网页截图详细的介绍:大图让整个网页看起来清晰明亮以首页右边排版为片为模板推荐的热门路线宾馆推荐及实用电话部分技术代码:制作图片滚动及当鼠标停在图片上时会换另一张图片:<div id="apDiv12"><a href="../hony_jd2/hony_jd22_datpl/datpl.html"><img src="n4.jpg" width="105" height="26" /></a></div><div id="apDiv13"><a href="#" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image16','','tds2.jpg',1)"><marquee><img src="tds1.jpg" name="Image16" width="214" height="180" border="0" id="Image16" />心得系会:一个网页的色彩最好不要超过3种,否则会给人的视觉感受就会觉得很乱。
《第1章第2节设计制作网页》作业设计方案-初中信息技术河大版23第二册自编模拟

《设计制作网页》作业设计方案(第一课时)一、作业目标本次《设计制作网页》作业设计的主要目标是使学生能够掌握网页设计的基本知识和技能,包括对网页版面、颜色搭配、元素设计等方面的认识和实际操作。
通过本课程的学习和实践,使学生初步掌握运用网页制作工具创建简单网页的技能,并培养其审美能力和创新思维。
二、作业内容作业内容主要分为以下几个部分:1. 理论学习:学生需认真阅读关于网页设计的基本知识,包括网页的构成元素、色彩搭配原则、版面布局等,并理解这些知识在实践中的应用。
2. 创意构思:学生需根据自己的兴趣和特长,构思一个主题和页面结构,并制定初步的规划,包括要呈现的内容、颜色搭配和布局等。
3. 页面设计:学生使用指定的网页制作工具(如Dreamweaver、Photoshop等),按照创意构思的规划,制作页面的初步框架和基础元素,包括标题、段落、图片等。
4. 互动交流:鼓励学生通过班级论坛或线上小组形式进行作品分享和讨论,交流彼此的设计理念和实现过程中的难点,以共同提升作品的质量。
三、作业要求作业要求如下:1. 页面主题明确,结构清晰,色彩搭配合理。
2. 每个页面至少包含标题、段落和至少一张图片元素。
3. 学生在制作过程中需注意遵循信息安全和网络道德规范,不得抄袭他人作品或使用不恰当的内容。
4. 鼓励学生进行创新设计,体现个人特色和风格。
5. 按时提交作业,并在规定时间内完成相应的修改和完善。
四、作业评价作业评价将从以下几个方面进行:1. 创意与主题:评价学生设计的主题是否明确,创意是否新颖。
2. 技术应用:评价学生在制作过程中对网页制作工具的掌握程度以及实际操作能力。
3. 作品效果:评价页面的布局、色彩搭配以及内容呈现是否合理和美观。
4. 交流互动:评价学生在班级论坛或小组交流中的参与程度和态度。
五、作业反馈作业反馈是提高学生学习效果的重要环节。
教师将对每位学生的作品进行详细点评,指出优点和不足,并提供改进建议。
网页设计说明书

目录第一章:网页设计规划 (1)一、整体规划 (1)1.网页设计目的 (1)2.网页定位: (1)3.网页模块的设置 (1)第二章:网页设计与制作 (1)一、主页设计 (1)1.模块设计 (1)2.风格与色彩 (2)二、子页设计 (2)1.基本信息模块 (2)2.学习成绩模块 (2)3.获奖情况模块 (2)4.实践经历模块 (2)总结 (3)第一章:网页设计规划一、整体规划1.网页设计目的我们读书就是为了获得知识,学习了网页设计就是为了把它运用到实际中。
此次网页设计的目的有三个。
第一,完成我们的考试,对我们平时学到的知识进行考核。
第二,把学到的知识运用到实践中。
正值大四,求职是我们必须面对的事情,一份完美的简历是找到一份满意工作的敲门砖。
把自己的简历做成个人网页是一个独特新颖的方式,能让大家直观快速地了解我。
第三,在此次的网页设计中,能把之前学到的知识前后联系起来,系统地得到复习,加强对知识的掌握程度。
2.网页定位:1)让大家更快更全面地了解我。
2)把自己以最新颖的方式推荐给大家。
3)网页设计风格要符合简历本质的要求。
3.网页模块的设置此次网页设计共分成五个模块。
第一个是网页主页,其次是四个子网页,分别是我的基本信息、学习成绩、获奖情况、实践经历四个模块。
主页中包含有四个子网页的链接。
在基本信息页面中,可以了解到我的个人信息、优势、技能和在校任职情况等。
在学习成绩模块可以了解到大学期间每个学期我的综测排名情况,还可以链接到我的详细成绩单。
获奖信息页面中可以了解到大学期间不同时间段我获得的奖励,并附上了主要的几张奖状。
在实践经历页面中可以了解到大学期间我的一些实践情况以及每次实践经历后提高的能力。
第二章:网页设计与制作一、主页设计1.模块设计此页面上包含四个链接图标,分别为基本信息、获奖情况、学习成绩和实践经历。
在photoshop中制作好四个链接图片,设定图片大小。
通过使用<a>标签在HTML中创造链接,使用herf属性创建指向另一个文档的链接。
《第1章 第2节 设计制作网页》作业设计方案-初中信息技术河大版23第二册自编模拟

《设计制作网页》作业设计方案(第一课时)一、作业目标通过本次作业,学生将学习并掌握网页设计的基本概念和技能,包括网页布局、色彩搭配、图片处理、文字排版等,同时培养他们的创新思维和团队合作精神。
二、作业内容1. 小组合作:学生将被分成若干小组,每组需共同设计并制作一个简单的个人网页。
网页主题应与学生的兴趣相关,内容应包括个人简介、兴趣爱好、特长等。
2. 作业要求:(1) 页面布局:网页布局要合理,符合视觉习惯,色彩搭配要协调。
(2) 图片处理:使用与主题相关的图片,并进行适当的裁剪和调整,使其符合网页风格。
(3) 文字排版:文字应简洁明了,易于阅读,字体和字号应符合网页风格。
(4) 创新性:鼓励学生在网页设计中发挥创新思维,展示个性。
(5) 团队合作:各小组需分工明确,协同合作,共同完成作业。
三、作业评价1. 作品评价:老师将对各小组的网页作品进行评价,根据作业要求对作品进行评分。
2. 创意评价:老师将邀请学生和家长共同参与创意评价环节,对有创新性的网页设计给予特别加分。
3. 反馈评价:学生将根据老师和家长的反馈,对自己的作品进行改进和完善。
四、作业反馈1. 学生反馈:学生需根据老师和家长的反馈,对自己的作品进行改进和完善,并在下次作业中有所提高。
2. 教师反馈:教师将根据学生的完成情况,对教学进度和方法进行反思和调整,以提高教学效果。
3. 家长反馈:家长将积极参与到学生的作业反馈中来,为孩子提供更好的学习支持和鼓励。
通过本次作业,学生将更好地理解和掌握网页设计的基本知识和技能,同时培养他们的创新思维和团队合作精神。
教师也将根据学生的完成情况,对教学方法进行反思和调整,以提高教学效果。
期待每位学生在下一次作业中能有更好的表现。
作业设计方案(第二课时)一、作业目标通过本次作业,学生将进一步巩固和提升网页设计制作的能力,包括但不限于:1. 熟练掌握网页布局和设计技巧;2. 熟练使用HTML、CSS等网页制作语言;3. 了解并能够应用常见的网页制作工具;4. 培养团队协作和创新能力。
《第1章第2节设计制作网页》作业设计方案-初中信息技术河大版23第二册自编模拟

《设计制作网页》作业设计方案(第一课时)一、作业目标本次《设计制作网页》第一课时的作业设计,旨在帮助学生熟悉网页设计的基点知识,理解网页构成要素,并能够自主设计和规划个人或小组的初步网页内容与布局。
同时,培养学生的实际操作能力和团队合作意识。
二、作业内容作业内容为完成一个初步的网页设计制作,包含以下几个步骤:1. 主题确定:学生需选择一个感兴趣的主题作为网页的核心理念,如“校园生活”、“环境保护”、“历史文化”等。
主题需明确、有新意,并能反映学生的兴趣与创意。
2. 页面规划:学生需根据所选主题进行页面规划,包括页面的布局、色彩搭配、图片和文字的排版等。
每个页面应包含标题、导航栏、正文内容区等基本元素。
3. 素材准备:学生需准备与主题相关的图片、文字等素材,图片需清晰、美观,文字需简洁明了,能够准确传达信息。
4. 制作网页:利用信息技术课程所学的网页制作工具或软件,将规划与素材整合成完整的网页。
注意保持页面的一致性和美观性。
三、作业要求1. 主题明确:所选主题应具有明确的意义和价值,能够体现学生的兴趣和创意。
2. 页面布局合理:页面布局应合理、美观,导航清晰,方便用户浏览和查找信息。
3. 素材质量:所使用的图片和文字素材应质量上乘,符合主题要求,能够有效地传达信息。
4. 操作规范:作业制作过程中应遵循信息技术课程中的操作规范,保证作品的完整性和正确性。
5. 按时完成:作业应在规定的时间内完成,并按时提交。
四、作业评价作业评价将从以下几个方面进行:1. 主题创意:评价学生所选主题的创意性和意义。
2. 页面布局:评价页面布局的合理性和美观度。
3. 素材质量:评价所使用素材的质量和与主题的契合度。
4. 操作规范性:评价学生在制作过程中是否遵循了操作规范。
5. 完成度:评价作业的完整性和按时提交的情况。
五、作业反馈作业完成后,教师将对学生的作品进行批改和点评,指出作品中的优点和不足,并给出改进建议。
同时,教师还将对学生在制作过程中的表现进行评价和反馈,帮助学生更好地掌握网页设计制作的知识和技能。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《网页设计与制作工程实训》大作业选题名称:__伊人网的制作与体会________________ 设计人:___李薇_______________班级:__软件工程081班______________学号:__8000108025________________南昌大学软件学院2018.元设计说明书:一.选题的分析1.我是怎么想到做女性网站的?作业刚布置下来的时候,我心里千回百转过很多念头,做什么网站能将我们学过的知识全部都用上呢?貌似除了作为模板教案的购物网站就没有其他更好的选择了,可是继续做教案时学的淘宝或拍拍太无新意,不和我意。
想来想去,还是没有中意的方案。
可能是白天想这个想太多了,我晚上竟然梦到了我要做的,就是易物网站。
不知老师是否记得一个曲别针换一个大房子的事,这就是我要做的易物网。
终于得到了一个让我满意的方案,很开心。
可睡醒了仔细一想觉得还是不行,可行性不大,于是我放弃了这个方案。
当时已经是实训最后一天了,在结束实训的时候,我突然灵光一闪,决定做一个女性网站。
首先,一个女性网站针对了我的特点,是我想做的,也是我感兴趣做的。
其次,一个女性网站可以包括购物频道和bbs频道,可以充分将我学到的知识运用上去而又不免于流俗。
2.我要表达什么内容,如何展开设计?打定主意便开始设计。
这个女性网站是针对都市女性的网站,旨在在她们休闲的时候有个能让她们放松自我,同时得到很多对自己有用的信息。
为了达到放松的目的,网站的主色调采用暖色系,主打粉色系,看上去温暖活泼时尚舒适,让人有一探究竟的欲望。
而为了同时达到对女性自身有益的目的,我在选择网站内容版块上下了很大的功夫。
女性最关注的是什么呢?是她们的感情与魅力。
Bbs能让她们能有个诉说感情发泄心情的地方,同时能在那浏览别人的故事,互相鼓励和帮助,还能交流日常生活<美容服饰等)的小信息。
购物频道能让满足女性爱买东西的天性。
我的购物频道定位在价廉物美,为女性们提供质量好能让他们放心的好宝贝。
二.如何运用网络的优点进行更好的表达网站的版面风格温暖舒适,颜色主打暖色调,又以粉色系为主,简洁明了,大方舒适,以达到让平时忙碌工作和家庭的女性放松的功能,让她们对网站产生归属感,一个累了能让她们放松的地方。
放松有时候也需要朋友,网站的论坛就提供个这样一个让女性们互相了解认识的场所。
她们在bbs里了解互相的故事,给对方提供自己的意见,交流平时美容护肤的心得,互相晒晒对方收藏的美男,不亦乐乎。
因为网站的定义还有时尚,所以要求网站的多媒体强大。
我决定运用flash图像查看器,弹开窗口,浮动窗口,超链接等增加网站的多媒体化。
三.网页的结构与分解每页的结点如下图。
四.网页所采用的技术网页是使用dreamweaver xm2004制作的,采用了表单,框架集,css样式表,层,行为,模板,JavaScript等将设计与编写代码一起制作完成的。
五.网页设计日志网页设计之中出现了很多问题,这是我始料未及的。
制作网站的一开始,由于我想做的是一个自己的网站,网站的logo就成了我一个心头大石。
想要制作一个动人的,能抓住别人眼球的logo要使用photosho p,可是我对Photoshop不甚了解,而要我在原本就拮据的做网站的时间里挤出时间来学习photoshop,这实在不是一个什么好主意。
我想了很久之后,决定使用powerpoint的艺术字功能外加截图完成我网站logo的制作。
结果出来之后,虽然没有达到我心目中的想象,但是相比我什么都做不出是好上千倍万倍。
解决完网站logo问题之后,我又碰到了网页规划的问题。
我原本计划是做一个女性门户网站——伊人网,包括欢迎界面,首页,伊人购物,伊人话题<即bbs),伊人读书,伊人blog和登陆注册页面总共9个页面的,可是我制作网页的速度是在赶不上时间流逝的速度,第一天我从下午六点开始做做到凌晨2点总共8个小时里,就做了欢迎界面,一个简陋的首页和登录注册页面,而这四个页面还并没有完全达到我要的功能,例如JavaScript的表单验证。
我暗暗心惊,觉得自己为自己制作的目标可能太大了点,于是我决定第二天依据进度来调整网站的内容。
第二天我从下午三点开始一直做到凌晨三点,终于将网站的大体内容做出来了,由于第二天已经是16号了,18号要交作业,17号由于考试不能一天都花在制作网页上,而且17号晚上还会断电,不能熬夜。
于是我决定将伊人读书和伊人blog的版块删去。
此时我拥有了欢迎界面,首页,购物页,bbs页面,登录页,注册页,注册成功页,和购物车计算页。
除去欢迎页面,购物页,bbs页并未采用模板技术,其他页面均采用。
购物页面是个框架集页面,其中包括5个子页面,topfra me,leftframe,mainframe和两个不同的rightframe<被leftfrrame链接)。
最后面临的是页面美化问题和功能问题,我将我们上过的课件都浏览了一遍,争取将学过的技术都运用上去,结果发现时间显示,表单验证,浮动窗口等等一大批以javascript为首的不会做的技术不能运用,心中甚为郁闷,鉴于18号就要交上作业,内心决定在寒假里再仔细钻研达到能运用自如的阶段。
自身点评这是我第一次做出有实用功能的东西,内心不可以不为激动。
刚开始实训的时候,心里不以为然,觉得怎么样的东西要我们花整整七天不间断的上课来掌握,心里觉得肯定很累很没意思。
没想到我们学的是制作网站。
毕竟现今的世界是信息化的的世界,随着计算机技术和通信的技术的高速发展,互联网从而得到了长足的发展,同时使得互联网在人们的工作生活中越显得重要,成为了必不可少的组成部分。
现在网上购物、远程教育、远程医疗等都是其应用的最好证明,更进一步来说互联网的应用推动了生产力的发展,改善了人们的生活水平。
互联网的应用离不开形形式式的网页、网站,要制作一个受欢迎的网页不仅要内容充足、独具特色、适合大众的口味,更需要一个引人入胜的界面,无论从排版、文字、图案、结构等要素都要组合成一个有机的整体,让网民一进入网站就能引起其注意。
实训第一天,老师教的东西就引起了我们的兴趣,虽然很简单,虽然很简朴,但是很开心,觉得自己也能做点实用性强的东西了。
所以当知道实训结束时我们每个人自己要做一个网站时,内心应该是雀跃的,自己也想看看自己究竟能做出一些什么东西来。
“知其易而行后难”,平时在网上冲浪时是那么的自由、舍意,在享受上网乐趣时却不知要制作出一个看似普通的网页却要付出很大的努力,无论从网页设计到内容的搜集都马虎不得,可能为了某一细微之处呕心沥血。
以前我自己看到不是很美观的网页时内心十分不屑一顾,觉得这样的东西实在是也好意思拿出手给大家看,这几天我自己拼命做完我的网站时,虽然有一股成就感,但其中更夹杂着愧疚感,我做出来的网页还不如我以前自己鄙视别人的网页好看。
从这次制作网页的过程中可以体会到,要制作出一个完整的网页首先要定好主题,我们就可以围绕该主题取材,因为我们现阶段只能是制作一些简单的网页,网页的内容与功能不可能与一些大型的网站如21CN、新浪、163等比较,如果没有了主题就变得内容空泛,根本无从着手。
主题定好后就可以考虑网页的结构,有一个好的、完整的架构就像一架飞机的骨干一样,才可以保证网页的正常运行。
同样,首页设计、整体的风格很重要。
跟着就是要采集素材,一个网页只有内容丰富、新颖及更新较快才可留住网民,这是一项长期的、艰巨的任务。
当你打开一个网站的时候,你是因为界面的美观还是因为内容的需要你收藏在你的IE中,我相信80%人是因为内容,20%中有部分是设计人员,因为界面的美观,互联网发展到今天内容为王的主题思想已经是不可以动摇的地位,由于网络发展的可复制性,内容就是决定你网站的一个主要发展点。
对于一个网站来说,flash的制作也很重要,制作一个符合网站主题的flash,能够起到一鸣惊人的效果。
网页的整体布局可以通过表格来进行实现。
左右滚动的图片,弹出窗口等特殊效果,能够起到辅助的作用。
网站整体风格的统一可以通过模板技术来实现。
至此我的网页可以说是“麻雀虽小但五脏俱全”。
虽然说我因为时间和实力问题,删去了我原计划中的两大部分,但是能做出现在的成果,我心里已经很开心了。
虽然首页很简陋,但是点击开来的购物频道和bbs频道可是很丰盛的,希望老师能一起看完,不要辜负我熬了三天夜的成果。
从这次制作网站上,我还明白了,也许看上去不怎么样的东西,正是别人几天的努力成果,不能妄加践踏和鄙视,因为没有成果也有汗水。
总而言之,这次的实训大作业不但让我更加熟练的掌握了我学到的知识,丰富了我的见闻,扩大了我的视野,也让我意识到了我的不足和可以继续进步的空间,更加让我明白了很多平时也许似懂非懂的人生道理。
我可以很自豪地说我从中掌握了以前对我来说什么都不懂的东西。
最后谢谢老师的教导,老师您也辛苦啦!网页打印稿所有不同风格网页页面均截图打印出来,并做简要说明<如:该页面所采用的技术、页面特色等)。
我的网站包括欢迎界面,首页,购物页,bbs页面,登录页,注册页,注册成功页,和购物车计算页。
除去欢迎页面,购物页,bbs页并未采用模板技术,其他页面均采用了模板技术。
购物页面是个框架集页面,其中包括5个子页面,topframe,leftframe,mainframe和两个不同的rightframe<被leftfrrame链接)。
Bb s的三个链接均为锚点链接。
另外每页的“联系我们”为电子邮件链接。
另打开网站时会弹出一个如下界面请老师点击允许,否则一些效果不会出现,谢谢!这是我的欢迎页面,点击enter可以进入,进入时播放音乐这是点击欢迎页面后的首页,简洁大方。
“伊人网”logo是自身链接;“登录”,“注册”分别链接到相应页面,“联系我们”为电子邮件链接。
首页应用了模板技术。
“shopping”和“talking”分别对应伊人网的两大板块,点击图片即可进入。
点击“登录”时的登录页面点击“注册”后的注册页面注册成功之后的页面,可选择跳转到购物或bbs页面。
首页点击“联系我们”时的电子邮箱链接购物页面。
首页点击“shopping”时可进入。
这是一个框架集页面。
购物窗口打开时弹出广告窗口,页面中间是个flash图像查看器,图片能变换。
点击购物页面的“美容护肤”,mainframe改变了内容点击购物页面的“彩妆香水”,右边mainframe变化点击购物页面的“购物车”可进入购物计算器窗口伊人网的bbs界面。
从首页的“talking”可进入。
一行图片可从右向左滚动点击bbs界面的“娱乐前沿”或“情感效应”或“旅行天下”时的锚点链接谢谢老师观赏!老师辛苦了!祝老师新的一年虎虎生威,所有的节日都快乐!。
