网页设计教学大纲
网页设计基础网页设计基础本科课程教学大纲

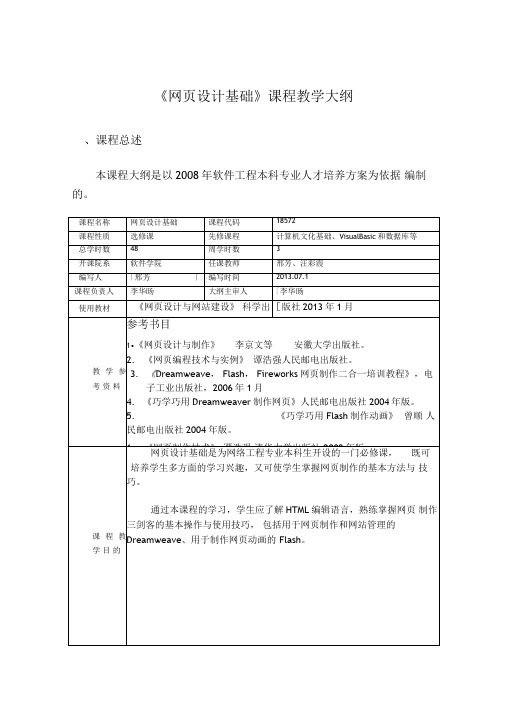
《网页设计基础》课程教学大纲、课程总述本课程大纲是以2008年软件工程本科专业人才培养方案为依据编制的。
、教学时数分配三、单元教学目的、教学重难点和内容设置第一课优秀网页赏析【基本要求】通过本课的学习,了解In ternet的一些基础知识以及Web的特性等,还需要掌握网页设计的基础知识、特点和运用方法。
【重点难点】重点:设计你的网页;难点:1、Internet 基础;2、设计你的网页;第二、三、四和五课HTML 语言介绍【基本要求】通过本课的学习,掌握使用“记事本”编辑HTML 的基本操作、并使用Internet Explorer 测试HTML 文件的操作;掌握HEAD 、TITLE 、BODY 等基本标记符的使用;掌握P、BR、HR、Hn等标记符的基本用法;掌握align属性的用法;掌握FONT标记符的用法;掌握HTML 中超级链接标志的使用;理解书签超级链接的意义;掌握target属性不同取值对应的含义;掌握制作显示网页效果及显示网页代码的网页,并实现相互链接;熟练掌握制作网页,并实现连接。
【重点难点】重点:1、掌握设置文本格式的方法,能够在HTML 页中分段与换行、设置段落对齐方式、设置字体、字号和颜色、设置字符样式以及插入特殊字符。
2、掌握列表格式的使用方法,能够在HTML 页中创建有序列表和创建无序列表。
3、掌握在网页中使用图像的方法,能够在网页中插入图像、设置图像格式与布局以及播放多媒体文件。
4、掌握在网页中使用字幕和背景音乐的方法,能够插入字幕和背景音乐并进行有关参数的设置。
难点:1、HTML 语言文档及HTML 中的表单元素属性2、HTML 文档中的绝对链接和相对链接3、程序的三种基本结构4、程序功能实现第六和七课Flash 简单动画制作【教学要求】了解:时间轴与关键帧的概念掌握:常用绘图工具的使用掌握:帧的概念及相关操作掌握:动画的实现原理熟练掌握:利用时间轴制作flash 简单动画的方法【重点难点】重点:1、帧的种类与其各自的使用2、元件的概念难点:1、掌握什么是关键帧、过渡帧、空白帧以及状态保持帧2、动作补间动画的制作第八、九、十、十一和十二课flash 技术综合应用【教学要求】了解:图层的基本概念了解:Flash MX 2004 中图层的类型了解:遮罩层与被遮罩层的基本概念掌握:对遮罩动画的实现原理掌握:遮罩动画的制作方法掌握:对图层的各种基本操作掌握:引导层的使用方法掌握:形状渐变动画和动作动画的制作方法,能独立完成简单动画的制作熟练掌握:遮罩的原理熟练掌握:引导动画的制作熟练:使用“自由变形工具”和“填充变形工具”【重点难点】重点:1、图层与图层之间的关系2、引导层的概念3、遮罩的概念4、遮罩动画的实例5、形变的概念以及其特性6、形变动画的实例难点:1、引导层的轨迹的制作2、引导动画的制作3、遮罩层与被遮罩层的遮罩原理4、遮罩动画的制作5、形变动画的制作原理6、形变动画的实体的特殊性第十三、十四和十五课层的应用和框架的应用以及行为【教学要求】了解:层的概念;了解:行为的概念;了解框架网页与普通网页之间的区别与联系;掌握框架网页在创建、选择、设置、存储与应用方面的特点;掌握框架网页的制作方法。
《网页设计》教学大纲

课程名称:网页设计课程代码:总学分:4总学时:54适用专业:计算机专业的本科先修课程和后续课程先修课程:计算机基础、图像类设计软件、计算机类语言后续课程:一、课程的性质、目的与任务课程性质:本课程是计算机网络技术、软件技术、电子信息技术、计算机系统与维护、电子商务技术等专业的技术基础课,属于必修课范畴。
课程目的:通过本课程学习,使学生了解网页制作的基础知识、基本流程。
熟悉并掌握HTML语言,WEB服务器的配置,CSS,JA V ASCRIPT并能熟练使用Dreamweaver网站的设计、制作与维护更新,为动态网页设计打下基础。
课程任务:本课程结合实例,详细介绍了HTML标记语言、CSS样式表的应用、JA V ASCRIPT程序设计等知识。
通过本课程的学习,使学生能够掌握网页设计与制作的基本技能,并轻松地创建出具个性化的静态网站等。
二、教学的基本要求以理论够用为度注重技能的培养。
在掌握主要概念和基本操作后,进行专项和综合训练。
通过课堂学习、课后练习和上机实验,使基本技能的训练得到加强,培养学生实际操作的能力。
(一)理论知识方面主要达到:1.掌握网页设计相关常识,熟悉网页制作的基本技术;2.了解网站设计制作的常用工具与基本流程,了解不同网站类型不同的设计与制作要求,了解网站的整体结构规划;3.掌握HTML语言;4.掌握利用CSS构建网站;5. 掌握利用表格或者CSS 进行网页布局5.理解脚本语言以及掌握JA V ASCRIPT(二)能力方面主要达到:1.熟练掌握使用手工编写HTML代码的方式编写网页;2.熟练掌握利用CSS+DIV方式进行网页设计;3.熟练掌握Macromedia Dremweave的基本操作;4.了解网页设计稿文件的切片与优化输出;了解网页图像的优化技巧;5.掌握JA V ASCRIPT编写一些简单的交互程序;6.掌握网站的测试、发布、推广与维护;三、课程教学内容、重点与难点第1章网页与网站基础知识1网页与网站的概念2网页的设计3网页版式和布局4网站的策划与创建原则●教学基础要求使学生对网站及网页有一定的认识,激发学生学习网页设计的兴趣●教学重点网页设计中的若干术语●教学难点网页设计中的若干术语第2章html基础1 html文档结构2 html基本语法●教学基础要求标记对与格式标记的使用●教学重点格式标记的使用●教学难点HTML基本语法第3章文字与段落1文字内容2文字样式3文字修饰4段落●教学基础要求了解标题元素,掌握字体,上下标,及特殊字符的标记●教学重点网页中特殊符号的输入●教学难点特殊符号对应的标记第4章列表1列表简介2无序列表3有序列表4嵌套列表5定义列表6菜单列表和目录列表●教学基础要求使学生对网站及网页有一定的认识,激发学生学习网页设计的兴趣●教学重点定义列表●教学难点菜单列表第5章超链接1超链接简介2创建超链接3链接对象●教学基础要求掌握超级链接标记的使用●教学重点字体、图片和超级链接标记的使用●教学难点理解书签超级链接的意义第6章表格1表格2表格标记3表格属性修饰4设置行的属性5设置单元格的属性6表格嵌套●教学基础要求掌握简单表格的制作表格中单元格的合并以及表格嵌套和叠加操作●教学难点理解表格属性rowspan与colspan的含义以及表格嵌套实现第7章框架1框架简介2框架的设置3子窗口的设置4浮动框架●教学基础要求掌握框架的制作●教学重点框架的嵌套使用●教学难点理解框架属性name、target的意义第8章表单1表单2输入3多行文本输入框4下拉列表框●教学基础要求掌握框架的使用●教学重点表单元素标志与属性●教学难点理解表单中相应元素对应标志及属性的含义第9章使用CSS格式化网页1样式表的定义与使用2定义选择符3文字与排版式的使用4背景与颜色的使用5美化网页与超链接的设置6矩形模块的概念与使用7列表●教学基础要求在网页中掌握CSS的运用方法●教学重点样式的定义CSS准确应用第10章javascript基础1javascript起步2javascript程序3标识符和变量4运算符和表达式5javascript程序控制结构6常用对象7事件编程●教学基础要求掌握JavaScript在网页开发中的程序设计●教学重点JavaScript函数、BOM对象的处理、DOM对象的处理●教学难点BOM对象的处理、DOM对象的处理、CSS2Properties对象的处理第11章web设计基础1web设计原则2网站结构规划3网页布局4内容设计5色彩设计●教学基础要求掌握WEB设计的原则●教学重点网页布局●教学难点网页规划第12章页面布局技术1.表格布局方法2.div+css布局方法3.页面导航布局方法●教学基础要求掌握网页设计中布局方法●教学重点div+css布局●教学难点div+css布局样式的定义与应用四、 课时安排建议(列简表) 序号 内容或章节 讲授学时安排作业 备注1 第1章 网页与网站基础 3 浏览网站,查看源文件2 第2章html 基础3 使用HTML 手工编写网页3 第3章文字与段落 34 第4章列表 35 第5章超链接 36 第6章表格 37 第7章框架 38 第8章表单3 9 第9章css 格式化网页 12 利用CSS 控制网页元素的风格和样式10 第10章javascript 基础 12 编写客户端脚本,与网页元素进行动态交互 11 第11章web 设计基础 3 制作综合网页12第12章 页面布局技术3合计 54五、 选用的教材和课件 教材:《网页设计与开发—html 、css 、javascript 实例教程》 课件:自作六、 考核方式和成绩评定 考核方式:综合设计作品成绩评定:平时成绩:30% ,考试(考核):70%七、 主要教学参考书(注明:著者、书名、版本、出版者、出版年)执笔人: 审定人: 系(部)主任:。
(完整版)网页设计教学大纲

网页设计教学大纲一、课程性质与任务1、课程性质《网页设计与制作》是中计算机专业开设的一门专业必修课,是计算机类专业的一门实践环节课程,也可以作为其他相关专业的实践课程或选修课,它是一门操作性和实践性很强的职业技术课程。
本课程的主要内容为系统介绍网页编辑与制作软件Dreamweaver cs3,通过这种有代表性的网页制作软件的使用,掌握网站设计的全过程,并能熟练地制作出有专业水准的网站。
2 、课程任务本门课程在专业教学计划中起着十分重要的作用,通过这门课程,学生可以掌握以下技能和知识:* 掌握网站的开发流程,如建站规划、效果图制作、建立站点等相关知识。
* 掌握各种网页元素在Dreamweaver cs3中的使用。
例如表格、文本、图像、超级链接、层和表单等。
* 熟悉一些网页设计辅助软件的功能和使用方法。
例如Flash、Fireworks、Photoshop等。
* 掌握测试和发布网站的方法。
包括网站测试的内容和方法。
* 能够解决一些网页设计中的常见问题。
* 了解ASP开发平台的搭建,Dreamweaver cs3在动态网页制作方面的应用。
二、课程教学目标与要求1、本课程的基本目标(1)使学生通过本课程的学习,掌握Dreamweaver cs3的使用方法,学会使用Dreamweaver cs3制作Web网页的技术。
(2)本课程学习结束后,学生应能自行设计各种网页、开发一定规模的网站,使学生通过本课程的学习,熟练掌握其基本制作方法和技巧,并最终设计一个综合性的网站并且编制简单的脚本上传到互联网上。
2、课程在知识、素质方面的基本要求(1)知识要求深入了解Internet,理解WWW、HTTP、HTML等概念及作用;掌握网站设计和发布的流程。
理解网站维护管理的意义及重要性,理解服务器、客户端、浏览器的概念和作用;了解多种网页制作软件和图像处理软件相结合设计网站的好处。
了解Dreamweaver cs3在动态网站上的应用。
《现代教育技术》教学大纲.doc

《网页设计与制作》教学大纲一、课程基本信息中文名称:课件设计与制作英文名称:courseware design and development课程编码:14123C课程类别:专业必修课总学时:32学时总学分:2学分适用专业:小学教育专业本科学生先修课程:大学计算机基础开课系部:教育与心理科学系二、课程的性质与任务《课件设计与制作》是小学教育专业的专业必修课。
它是一门实践性课程,强调基本知识和基本操作技能并重,主要是向学生系统地介绍多媒体课件制作基础、以及几种常用的课件制作软件。
学生掌握在信息化教学环境中适合不同对象学习的各种教学模式和教学策略,并能通过适当的程序设计制作出高质量的多媒体教学软件。
通过本课程的学习,学生应达到以下基本要求:1、掌握课件设计与制作的基础知识与基本理论。
2、能熟悉各种软件的制作方法。
3、能根据具体的学科内容制作出有效的课件。
三、课程教学基本要求第一章多媒体课件制作概述(2学时)教学内容:1、多媒体课件内涵2、多媒体课件的教学功能3、多媒体课件的开发工具4、多媒体课件的制作要求5、多媒体课件制作的一般流程6、多媒体课件的素材基本要求:了解多媒体课件的基本概念和理论,多媒体课件的类型与构成,掌握多媒体课件的设计与制作的基本过程。
教学重点与难点:重点:多媒体课件的概念及制作要求。
多媒体课件制作的一般流程。
多媒体课件素材的处理。
难点:多媒体课件的素材的处理。
第二章 PowerPoint基本制作(2学时)教学内容:1、熟悉powerpoint课件制作流程2、如何自定义模版3、插入各种多媒体元素4、设置幻灯片放映方式基本要求:掌握PowerPoint课件制作的一般流程,熟悉自定义模版的方法,能够在课件中合理地插入各种媒体元素以及掌握幻灯片放映的方式。
教学重点与难点:重点:自定义模版。
插入音视频以及动画。
难点:自定义模版。
插入Flash动画。
第三章 Powerpoint课件中的动画方案(2学时)教学内容:1、自定义动画2、动作路径自定义动画3、触发器在PowerPoint课件中的应用基本要求:掌握自定义动画的设置方法,特别是动作路径动画以及触发器的使用方法,能够合理地设置课件中的动画方案。
《网页设计》教学大纲

网页设计课程教学大纲一、课程说明【课程编号】【课程类别】专业选修课【学分、学时】2学分、48学时【授课对象】数字媒体艺术专业本科四年级【修订日期】2021年3月31日本课程是一门操作性和实践性很强的课程,对于网页设计与制作岗位应具备的网页设计与制作能力的培养起到重要作用。
在学生具备了一定的计算机应用基础知识和平面图像处理基础能力的基础上,本课程主要介绍了网页设计与布局知识、网页制作技术以及Dreamweaver、Sublime Text等网页编辑与制作软件的使用,让学生具备熟练地制作出有专业水准的网页的能力。
本课程在教学设计当中充分融入思想政治德育教育的元素,突出以专业技能和理论知识为主、思想道德教育为辅的教学特点,发挥出思政教育在专业课程教学中的作用。
在教学过程中,引入实事政治案例,对学生进行正确的价值观的影响,使专业课程教学发挥引领学生树立正确价值导向的作用。
教学环节中,让学生参与讨论和互动,在选择案例和实践操作上多聚焦中华传统文化、国内优秀网页设计作品等,引导学生从全球视野看待中国文化,增强学生的价值认同与文化自信;在学习专业知识的同时,谈理想谈目标,在讨论过程中引导学生将专业知识与实际应用联系在一起,将个人理想与建设祖国联系在一起,从而进一步达到课程思政的教学目的,提高学生课堂学习的收获感、成就感,增强立德树人的成效,实现课程思政的教学效果。
表1 本课程对毕业要求支撑关系矩阵表注:课程矩阵图中课程与毕业要求各项相关关系,按照H (高相关)、M (中相关)、L (低相关)填写。
二、课程目标通过本课程的学习,培养学生利用网页设计技术进行网站设计与开发的基本知识和技能,能基本胜任网页制作的岗位。
通过教师的教学工作,不断激发并强化学生的学习兴趣,并引导他们逐渐将兴趣转化为稳定的学习动机,以使他们树立自信心,锻炼克服困难的意志,乐于与他人合作,养成健康向上的品格。
同时,培养学生严谨、细致的工作作风和认真的工作态度。
网页设计教学大纲(共3篇)

网页设计教学大纲〔共3篇〕第1篇:网页设计教学大纲网页设计教学大纲一、课程性质与任务1、课程性质《网页设计与制作》是中计算机专业开设的一门专业必修课,是计算机类专业的一门理论环节课程,也可以作为其他相关专业的理论课程或选修课,它是一门操作性和理论性很强的职业技术课程。
本课程的主要内容为系统介绍网页编辑与制作软件Dreamweaver cs3,通过这种有代表性的网页制作软件的使用,掌握网站设计的全过程,并能纯熟地制作出有专业水准的网站。
2、课程任务本门课程在专业教学方案中起着非常重要的作用,通过这门课程,学生可以掌握以下技能和知识:* 掌握网站的开发流程,如建站规划、效果图制作、建立站点等相关知识。
* 掌握各种网页元素在Dreamweaver cs3中的使用。
例如表格、文本、图像、超级链接、层和表单等。
* 熟悉一些网页设计辅助软件的功能和使用方法。
例如Flash、Fireworks、Photoshop等。
* 掌握测试和发布网站的方法。
包括网站测试的内容和方法。
* 可以解决一些网页设计中的常见问题。
* 理解ASP开发平台的搭建,Dreamweaver cs3在动态网页制作方面的应用。
二、课程教学目的与要求1、本课程的根本目的〔1〕使学生通过本课程的学习,掌握Dreamweaver cs3的使用方法,学会使用Dreamweaver cs3制作Web网页的技术。
〔2〕本课程学习完毕后,学生应能自行设计各种网页、开发一定规模的网站,使学生通过本课程的学习,纯熟掌握其根本制作方法和技巧,并最终设计一个综合性的网站并且编制简单的脚本上传到互联网上。
2、课程在知识、素质方面的根本要求〔1〕知识要求深化理解Inter,理解、、HTML等概念及作用;掌握网站设计和发布的1 流程。
理解网站维护管理的意义及重要性,理解效劳器、客户端、阅读器的概念和作用;理解多种网页制作软件和图像处理软件相结合设计网站的好处。
理解Dreamweaver cs3在动态网站上的应用。
网页设计教案

网页设计教案
课程目标: 学生将学习如何设计网页,并了解如何合理安排页面布局和元素,以提高用户体验。
教学内容:
1. 网页设计概述
- 什么是网页设计?
- 网页设计的重要性和作用
- 常见的网页设计原则
2. 网页设计工具
- 介绍常见的网页设计工具,如Adobe Photoshop, Sketch, Figma等。
- 学生可以选择一款自己喜欢和适合自己的工具进行学习和实践。
3. 网页布局设计
- 网页布局的重要性和原则
- 如何合理规划页面的结构和内容
- 学习使用网格系统和栅格布局进行页面设计
4. 色彩和字体选择
- 网页设计中的色彩搭配原则和技巧
- 如何选择合适的字体来传达页面的风格和氛围
5. 图片和图标使用
- 学习如何选择和使用适合的图片和图标
- 学习使用图片编辑工具对图片进行修饰和优化
6. 用户体验 (UX) 设计
- 了解用户体验设计的重要性
- 学习如何设计易用和友好的用户界面
- 学习如何优化用户交互和导航
7. 响应式网页设计
- 学习如何设计适应不同屏幕尺寸的网页
- 了解响应式设计的原理和技术
教学活动:
1. 学生可以根据自己喜欢的主题选择一个网页进行设计,包括布局、色彩、字体等。
2. 学生可以与同学互评自己设计的网页,提供反馈和改进建议。
3. 学生可以尝试使用网页设计工具制作自己的设计原型,并展示给同学。
评估方式:
1. 学生的课堂参与和讨论活跃程度。
2. 学生设计的网页原型的完成度和质量。
3. 学生对于网页设计原则和技巧的掌握程度。
网页设计课程教学大纲

网页设计课程教学大纲课程概述本课程旨在介绍网页设计的基础知识和技能,培养学生的网页设计能力。
通过理论研究和实践操作,学生将掌握网页设计的核心概念,了解网页设计的流程和方法,以及熟悉常用的网页设计工具和技术。
课程目标- 了解网页设计的基本原理和概念- 研究网页设计的流程和方法- 熟悉常用的网页设计工具和技术- 培养学生的创造力和设计思维- 掌握设计符合用户体验和视觉需求的网页教学内容1. 网页设计基础- 介绍网页设计的概念和重要性- 讲解网页设计的基本原理和规范- 网页设计的色彩和排版原则2. 网页设计工具和技术- 介绍常用的网页设计工具,如Adobe Photoshop和Adobe XD - 网页设计中的图像和多媒体元素3. 网页设计流程和方法- 分析网站需求和目标用户- 制定网页设计的整体构思和结构- 创建网页设计的草图和原型4. 网页设计实践- 进行网页设计的实际操作和练- 学生根据特定需求和要求进行网页设计- 评价和改进自己的网页设计作品教学方法- 理论授课:讲解网页设计的基本概念和原理- 实践操作:指导学生使用网页设计工具和技术进行实际操作- 作业练:布置网页设计相关的作业和练题- 课堂讨论:促进学生之间的交流和思维碰撞- 评估考核:通过作业、考试和项目评估学生的研究成果考核方式- 课堂作业:完成指定的网页设计作业和练- 考试:进行理论知识的考核- 项目评估:根据学生的实际网页设计作品进行评估参考资料- 《网页设计基础教程》- 《网页设计与制作教程》- 在线教学资源和相关网站以上是《网页设计课程教学大纲》的概述和主要内容,通过本课程的学习,学生将获得扎实的网页设计基础和实践能力,为将来的网页设计工作打下良好的基础。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《网页设计》课程教学大纲
《网页设计》课程能力标准
学时数:60,其中:理论教学学时:45,课内实训学时:15,校外实习学时:0 一、课程的性质和任务
《网页设计与制作》是广告设计专业以及与信息技术有关的专业的课程。
本课是集于理论与实践一体的综合应用课程。
通过学习本课程学生初步掌握制作网页和建立网站的技术。
主要内容包括网页编辑与制作软件Dreamweaver MX、图像处理软件Fireworks MX、PhotoShop CS和矢量动画编辑与制作软件Flash MX 的使用方法和综合应用技巧、站点的工作机制、网站设计的基础知识。
通过本课程的学习,可以使学生对于网页设计制作和网站开发的相关知识有一个全面的了解,并通过大量的实践,培养学生的实际技能,使学生具备解决一般网页制作问题的能力。
二、教学内容和要求
基本模块:基础知识
单元一:网页设计与网站开发基础
主要内容:1. 网络基础知识;
2. 网页平面设计基础;
3. 网页制作常用工具简介
4. Dreamweaver MX 2004. Fireworks MX 2004和Flash MX 2004的
主要功能和特点
教学要求:掌握IP地址和域名、服务器与客户端、URL、HTML文件的概念
了解:1.基础知识;
2.了解网页设计和色彩基本常识;
3. 了解网页制作的基本工具;
4.了解网页三剑客的功能和特点;
掌握:1.基础应用;
2. 网页设计和色彩基本的应用;
3.网页制作的基本工具;
4.页三剑客的功能;
基本模块:基础知识
单元二:HTML基础
主要内容:1. HTML网页构建;
2. 建立超链接;
3. 使用图片
4. 表格编辑
5. 样式表简介
教学要求:使学生掌握了一些图片的应用,以及网页的构建。
了解:1. 理解HTML语言中的各种文本格式、字符格式、段落设置、列表、标记的作用;
2. 理解HTML语言的各种功能和应用;
3. 理解CSS样式表中属性单位的作用和意义;
掌握:1. HTML文本、图片标志和格式标志绘图界面的掌握;
2. 超级链接标志、属性及链接目标类型;
3. 简单表格的制作,修饰,单元格的合并
基本模块:综合知识
单元三:JavaScript在网页中的应用
主要内容:1.JavaScript简介;
2.JavaScript语法;
3.JavaScript应用;
教学要求:掌握Javascript的基本概念,掌握面向对象的编程方法。
了解:1.JavaScript简介;
2.JavaScript语法;
3.JavaScript应用;
掌握:1.掌握在HTML中插入JavaScript语句的方法;
2.熟练掌握JavaScript基本语句;
3.使用JavaScript内置对象、内置函数、事件处理程序;
基本模块:综合知识
单元四:ASP动态网页制作基础
主要内容:1.ASP运行环境与配置
2.VBScript基础
3.ASP内置对象
4.ASP内置组件
教学要求:掌握使用ASP制作动态网页方法
了解:1.ASP运行环境的配置
2.VBScript常用语句及语法
掌握:1.Response、Request对象的使用
2.理解Session对象含义
基本模块:综合知识
单元五:数据库在网页中的应用
主要内容:1. SQL操作基础
2. 使用ADO进行数据库连接
3. ODBC的配置
教学要求:使用ADO连接数据库的各类代码及含义。
了解:1. SQL语句;
2. ASP与数据库连接原理;
3. ADO概念掌握:1.掌握SQL语句;
三、学时分配表
四、实验(实训)及要求
五、考核方式
总分按100%计算。
操作(平时成绩)20%、纪律及平时表现10%、项目实训占70%,得总成绩。
六、教学条件要求
电脑教室
七、推荐教材、教学参考书、学习网站等
教材:《计算机网页设计教程》北京希望电子出版社徐云龙编
教学参考书:《网页设计与制作》重庆大学出版社陈东编
八、说明
了解网页制作和网站建设所需的基本知识,理解HTML语言和CSS样式个属性以及JavaScript语言的基本知识,掌握网页制作和网站建设所需的基本技能。
根据任务需求能够建立客户端的的静态网页和网站。
