网上银行交互界面分析和设计
最新网上银行交互界面分析和设计

网上银行系统交互界面分析和设计 1
1.对象建模分析
2
3
图1银行系统用例图 4
5
2.视图抽象设计 6
网上银行系统中的交互视图可能包括:用户登录视图,用户个人信息查询视7
图,用户交易信息查询视图,转账服务视图,密码修改视图,转账信息填写视8
图, 交易情况反馈视图等。
9
10
3.概要设计(以登录视图、交易信息查询视图为例)
11
Aih lgk
用户名
密码验证码 12
图3-1 用户登录视图
13
交易号 交易时间 转账金额 交易类型 交易摘要 转账方 接收方 …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… ……
打印上一页下一页输入文本查询条件查询
14
图3-2 交易信息查询视图
15
4.视图的关联设计 16 系统首页忘记密码账户挂失登录交易信息查询注册个人信息查询转账服务
密码修改找回密码转账信息填写
转账信息确认帮助页面
退出确认
转账成功票单
显示
失败页面 17
图4 视图之间的关联设计 18
19
5.视图的全面设计(网上银行系统logo ) 20
21。
手机银行APP产品设计方案

04
推广营销不足
当前市场推广力度有限,建议加 大营销投入并拓展多渠道宣传。
未来发展趋势预测
移动支付普及化 人工智能技术应用
场景化金融服务 跨界合作与创新
随着移动支付的广泛应用和普及,手机银行App将成为用户日 常生活中不可或缺的支付工具。
利用人工智能技术提升用户体验和服务质量,如智能客服、语 音识别等。
用户数量增长
通过不断优化和推广,吸引了大量新用户注 册和使用。
存在问题分析及改进建议
01
用户体验问题
部分用户反映操作复杂、界面卡 顿等问题,建议进一步优化操作
流程和界面响应速度。
03
安全性挑战
随着网络安全风险的增加,需要 进一步加强安全防护措施和应急
响应机制。
02
功能缺失问题
与竞争对手相比,某些特色功能 或创新服务尚未开发,建议加快 研发进度并持续推出新功能。
合作模式创新
探索与合作伙伴的创新合作模式 ,如联合营销、跨界合作等,实 现互利共赢。
数据分析与持续优化方向
1 2 3
数据分析
通过收集和分析用户数据,了解用户行为、需求 和偏好,为手机银行App的优化提供数据支持。
持续优化方向
根据数据分析结果,持续优化手机银行App的功 能、界面、操作流程等,提升用户体验和满意度 。
设立风险监测机制,实时监测 用户行为,发现异常及时进行 身份验证。
提供用户自定义的安全设置选 项,允许用户根据自己的需求 设置身份验证方式和安全级别 。
隐私政策制定及权限管理
制定详细的隐私政策,明确告知用户 个人信息的收集、使用、共享和保护 方式。
提供用户权限管理功能,允许用户查 看和管理自己的个人信息和授权情况 。
人机交互基础教程第5章

功能性
内容
◦ 偶然型用户:既没有计算机应用领域的专业知识,也缺少 计算机系统基本知识的用户。 ◦ 生疏型用户:他们更常使用计算机系统,因而对计算机的 性能及操作使用,已经有一定程度的理解和经验。但他们 往往对新使用的计算机系统缺乏了解,不太熟悉,因此对 新系统而言,他们仍旧是生疏用户。 ◦ 熟练型用户:这类用户一般是专业技术人员,他们对需要 计算机完成的工作任务有清楚地了解,对计算机系统也有 相当多的知识和经验,并且能熟练地操作、使用。 ◦ 专家型用户:对需要计算机完成的工作任务和计算机系统 都很精通的,通常是计算机专业用户,称为专家型用户。
一对一的用户讨论,让你了解某个用户是如何工作,使你知 道用户的感受、想要什么及其经历等。
设计
◦ 常用的素材分析方法是对象模型化,即将用户分析的结果 按照讨论的对象进行分类整理,并且以各种图示的方法描 述其属性、行为和关系。 ◦ 对象抽象模型可以逐步转化为不同具体程度的用户视图。 比较抽象的视图有利于进行逻辑分析,称为低真视图( Low-fidelity Prototype);比较具体的视图更接近于人 机界面的最终表达,称为高真视图(High-fidelity Prototype)。
协作图着重显示了某个用户行为中各个系统元素之 间的关系,而不再重点强调各个步骤的时间顺序。
用户完成任务的步骤又被称为工序,某些工序之间 的顺序是由一些逻辑关系的。工序约束陈述是工序 分析的最直接的方法。 本案例中可能存在如下工序约束:
◦ 系统管理员必须先增加借阅者信息,读者才能登陆。 ◦ 系统管理员必须先增加书籍信息,读者才能查阅。 ◦ 读者借阅信息生成后,图书管理员图书管理员才能去书库 取书。 ◦ 读者必须先在系统中办理借阅,才能取书。 ◦ 读者必须先借书才能还书。
网上银行交互界面分析和设计

网上银行交互界面分析和设计随着科技的迅速发展,网上银行已成为人们进行金融交易的主要方式之一、为了提供更好的用户体验和安全保障,网上银行的交互界面的分析和设计至关重要。
本文将对网上银行交互界面进行深入分析,并提出相应的设计建议。
一、用户需求分析1.用户群体:网上银行用户群体包括各个年龄层次的人群,从年轻人到老年人都有可能使用网上银行进行金融交易。
2.用户需求:用户使用网上银行的主要目的是便捷的金融服务和操作。
他们需要能够迅速完成各种金融交易,同时希望能够获得准确的账户信息和安全的交易环境。
二、交互界面设计原则1.简洁明了:界面设计应尽量简化,避免过多的文字和复杂的操作流程,用户能够一目了然地完成各种操作。
2.易于使用:界面设计应符合用户的使用习惯,按钮和导航栏应放置在合适的位置,操作方式应简单明了。
3.信息安全性:界面设计应强调用户的账户安全,采用安全加密技术,让用户感到放心。
4.用户体验:界面设计应注重用户体验,如提供个性化服务、智能推荐等,给用户带来愉悦的使用体验。
5.响应速度:界面设计应确保系统的响应速度,减少用户等待时间,提高用户满意度。
三、交互界面设计要素1.导航栏:清晰明了的导航栏是网上银行交互界面的核心所在。
可以将导航栏放在网页的顶部,方便用户快速找到各种功能入口。
2.账户信息展示:用户登录后,应能够清晰地看到自己的账户余额、最近交易记录等信息。
可以采用卡片式布局,将不同的信息以卡片的形式展示出来,方便用户查看。
3.操作按钮:根据用户的需求,设置相应的操作按钮,如转账、支付、充值等。
按钮的样式应醒目,点击后给出相应的反馈,确保用户可以顺利完成操作。
4.个性化服务:可以根据用户的历史交易记录和偏好,进行个性化推荐。
如基于用户的消费习惯,推荐相应的理财产品或信用卡。
5.安全认证:为了确保用户的账户安全,必须加强安全认证的措施。
涉及到敏感信息的操作,如转账、支付等,可以要求用户进行额外的身份验证,如短信验证码或指纹识别。
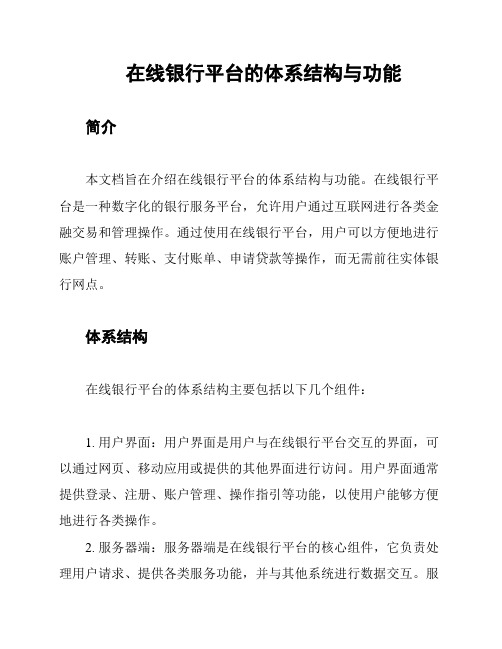
在线银行平台的体系结构与功能

在线银行平台的体系结构与功能简介本文档旨在介绍在线银行平台的体系结构与功能。
在线银行平台是一种数字化的银行服务平台,允许用户通过互联网进行各类金融交易和管理操作。
通过使用在线银行平台,用户可以方便地进行账户管理、转账、支付账单、申请贷款等操作,而无需前往实体银行网点。
体系结构在线银行平台的体系结构主要包括以下几个组件:1. 用户界面:用户界面是用户与在线银行平台交互的界面,可以通过网页、移动应用或提供的其他界面进行访问。
用户界面通常提供登录、注册、账户管理、操作指引等功能,以使用户能够方便地进行各类操作。
2. 服务器端:服务器端是在线银行平台的核心组件,它负责处理用户请求、提供各类服务功能,并与其他系统进行数据交互。
服务器端通常由一系列服务模块组成,如账户服务、支付服务、转账服务等,以满足用户的各种需求。
3. 数据存储:数据存储用于存储用户信息、交易记录、账户余额等数据。
数据存储可以采用关系型数据库或其他合适的数据存储技术,以确保数据的安全性和可靠性。
4. 安全机制:在线银行平台必须具备一定的安全机制,以保护用户的账户和交易信息不受未授权访问或恶意攻击的侵害。
安全机制可以包括用户身份验证、数据加密、访问控制等。
功能在线银行平台提供多种功能,以满足用户的金融需求。
常见的功能包括:1. 账户管理:用户可以通过在线银行平台进行账户注册、登录和注销操作,查看账户余额、交易记录、账单等信息。
用户还可以修改个人资料、设置安全密码等。
2. 转账与支付:用户可以通过在线银行平台进行转账和支付操作,包括向其他银行账户转账、支付商家账单、缴纳公共事业费用等。
用户可以指定收款账户、填写转账金额,并在发起转账之前进行确认和授权。
3. 贷款申请:在线银行平台通常提供贷款申请服务,用户可以填写贷款申请表格,并提交相关资料进行贷款申请。
银行会根据用户的信用评估和资质审核来决定是否批准贷款申请。
4. 投资理财:一些在线银行平台还提供投资理财服务,用户可以通过平台进行股票交易、基金购买、固定存款等投资操作。
个人网上银行系统设计与实现

个人网上银行系统的设计与实现【摘要】随着计算机的普及和计算机网络的发展,个人网上银行得到了广泛的应用,但是功能还不够丰富且界面比较单调,因而完善个人网上银行的功能和设计友好的界面已经变得越来越重要。
针对现在银行业的现状,分析了银行的个人业务,总结出了个人网上银行应具备的两个必备模块,用户模块和管理员模块。
用户模块实现了用户操作自己名下账户相关业务的功能,包括我的账户、转账汇款、缴纳支付、投资理财、客户服务和联系我们六个业务模块,基本实现了个人的相关业务。
联系我们这个功能模块实现了留言功能,可以向管理员询问业务信息。
管理员模块实现了管理员对相关信息的更新及留言回复功能。
系统应用了和Sql Server等软件,采用B/S模式,并结合了的安全性高和快速开发等优点。
【关键字】MIS系统;个人网上银行;SQL2005;;B/S 模式The design and implementation of the system of personalonline bankAbstract:With the popularity of computers and the development of computer networks, personal online bank has been widely applied. But the interface of it is monotonous and the function of it is not perfect, so promoting the function and designing friendly interface has become more and more important.Considing the situation of bank and analysing the bank's personal business, I summarizes that the personal online bank should have two essential modules. That is user module and admin module. User module achieve the related functions of account of users, including six business modules, such as my account, transference, payment, investment, service and contact us. The module of contact us implements the message function. You can ask the administrator your business question. In administrator module, administrator can update related information and reply the messages which are sent by users.The main softwares which is used by system are and Sql Server. System uses b/s mode, and combines with the advantages of high security and rapid development of the .Key Words:MIS system; Personal online bank; SQL2005; ; Browser/Server pattern目录摘要iAbstract: ii引言01.绪论01.1选题的意义01.2 个人网上银行系统的特点 12.系统分析 12.1需求分析12.1.1安全性管理 22.1.2用户信息管理 22.1.3账户信息管理 22.1.4管理员信息管理 22.1.5留言信息管理 22.1.6转账汇款 22.1.7缴纳支付 32.1.8投资理财 32.1.9消费管理 32.1.10挂失解挂 32.2 可行性分析 32.2.1功能模块图 32.2.2数据流图 32.2.3数据字典 62.2.4经济可行性112.2.5技术可行性122.2.5操作可行性122.3 开发与运行环境132.3.1开发与运行环境122.3.2服务器端122.3.3客户端123.系统设计133.1 个人网上银行系统的总体结构设计133.2 数据库设计152.3.1 E—R图设计 122.3.2数据库表设计122.3.3界面设计124.系统实现304.1 开发工具简介 304.1.1 的概述304.1.1 C#语言简介304.2 界面实现 315.总结385.1 IIS配置385.2 Web.Config配置文件385.3 master母版页386.系统运行与测试 387.结束语 39参考文献40附录41致谢错误!未定义书签。
网上银行交互界面分析和设计

网上银行系统交互界面分析和设计
1.对象建模分析
图1银行系统用例图
2.视图抽象设计
网上银行系统中的交互视图可能包括:用户登录视图,用户个人信息查询视图,用户交易信息查询视图,转账服务视图,密码修改视图,转账信息填写视图, 交易情况反馈视图等。
3.概要设计(以登录视图、交易信息查询视图为例)
Aih lgk
用户名
密码验证码
图3-1 用户登录视图
交易号交易时间转账金额交易类型交易摘要转账方接收方
……………………………………
……………………………………
……………………………………
……………………………………
……………………………………
……………………………………
打印上一页下一页
输入文本
查询条件查询
图3-2 交易信息查询视图
4.视图的关联设计
系统首页
忘记密码
账户挂失
登录
交易信息查询
注册
个人信息查询转账服务
密码修改
找回密码转账信息填写
转账信息确认
帮助页面
退出确认
转账成功票单
显示
失败页面
图4 视图之间的关联设计
5.视图的全面设计(网上银行系统logo)。
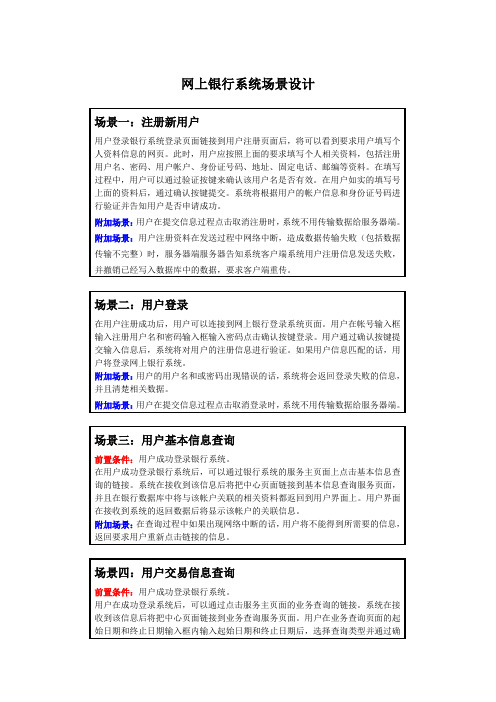
网上银行系统场景设计

附加场景:用户的身份证号码不匹配的话,系统将不进行任何操作并返回相关错误信息。
场景七:修改密码
前置条件:用户成功登录银行系统。
用户成功登录系统后,可以通过点击服务主页面上的修改密码链接。系统在接收到该请求后将把中心页面链接到用户修改密码页面。用户在该页面输入初始密码、新密码以及新密码的确认并通过点击确认按键提交。系统在接收到用户提交的资料后,将验证该输入的合法性并更改相关的数据库记录。在操作完成后,系统将返回密码修改成功的信息。
附加场景:用户在提交信息过程点击取消注册时,系统不用传输数据给服务器端。
附加场景:用户注册资料在发送过程中网络中断,造成数据传输失败(包括数据传输不完整)时,服务器端服务器告知系统客户端系统用户注册信息发送失败,并撤销已经写入数据库中的数据,要求客户端重传。
场景二:用户登录
在用户注册成功后,用户可以连接到网上银行登录系统页面。用户在帐号输入框输入注册用户名和密码输入框输入密码点击确认按键登录。用户通过确认按键提交输入信息后,系统将对用户的注册信息进行验证。如果用户信息匹配的话,用户将登录网上银行系统。
用户成功登录系统后,可以通过点击服务主页面上的用户挂失链接。系统在接收到该请求后将把中心页面链接到用户挂失页面。用户在该页面需要输入用户的身份证号码并通过点击确认按键提交。系统在接收到用户提交的资料后,将验证身份证号码是否匹配并更改相关的数据库记录。在操作完成后,系统将返回挂失成功的信息。
附加场景:用户在提交信息过程点击取消挂失时,系统不用传输数据给服务器端。
附加场景:用户在提交信息过程点击பைடு நூலகம்消转账时,系统不用传输数据给服务器端。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网上银行系统交互界面分析和设计
1.对象建模分析
图1银行系统用例图
2.视图抽象设计
网上银行系统中的交互视图可能包括:用户登录视图,用户个人信息查询视图,用户交易信息查询视图,转账服务视图,密码修改视图,转账信息填写视图, 交易情况反馈视图等。
3.概要设计(以登录视图、交易信息查询视图为例)
Aih lgk
用户名
密码验证码
图3-1 用户登录视图
交易号 交易时间 转账金额
交易类型 交易摘要 转账方 接收方 …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… ……
打印上一页下一页输入文本查询条件查询
图3-2 交易信息查询视图
4.视图的关联设计
系统首页忘记密码账户挂失登录交易信息查询注册个人信息查询转账服务
密码修改找回密码转账信息填写
转账信息确认帮助页面
退出确认
转账成功票单
显示
失败页面
图4 视图之间的关联设计
5.视图的全面设计(网上银行系统logo )。
