app界面设计
App界面设计规范

App界面设计规范1. 概述App界面设计是提供给用户与应用程序进行交互的视觉和操作方式。
良好的界面设计可以提升用户体验,使用户更容易理解和操作应用程序。
本文将介绍一些常见的App界面设计规范,帮助开发者们在设计过程中遵循最佳实践。
2. 视觉设计规范2.1 颜色选择•使用适合应用风格的颜色搭配,并注意颜色对比度,以确保文字和图标的可读性。
•避免使用过多明亮或过于高饱和度的颜色,以免对用户产生不适感。
•在暗模式和亮模式之间切换时,需要注意颜色在两种模式下的可读性和整体协调性。
2.2 图标和图片•使用统一简洁、直观易懂的图标,以便用户快速识别其含义。
•图片质量要求高,并遵循响应式设计原则,在不同屏幕尺寸上呈现一致且清晰的效果。
•合理压缩图片文件大小,尽量减少加载时间。
2.3 字体选择•使用清晰易读、适合应用风格的字体。
•在不同屏幕尺寸上确保字体大小的合适性,以便用户能够方便地阅读。
2.4 排版和布局•界面元素的排列严谨、有序,避免过于拥挤或空旷。
•使用一致的边距和间距,使界面整洁且易于浏览。
•对齐方式要统一,以确保页面整体协调。
3. 交互设计规范3.1 导航和标签栏•提供清晰明了的导航结构,使用户能够轻松找到所需内容。
•标签栏要易于操作和切换,并在不同页面状态下显示相应的标记。
3.2 按钮设计•按钮设计要简洁易懂、易点击,并为不同按钮类型使用合适的颜色和形状。
•使用动画效果来增强按钮点击反馈,提高用户交互体验。
3.3 输入框和表单•输入框样式要清晰,并提供输入提示或默认值,方便用户填写信息。
•表单中的字段要有明确标签和格式验证信息,以减少用户输入错误。
3.4 弹窗和提示信息•弹窗要简洁明了,提供清晰的按钮操作和关闭方式。
•提示信息要及时准确地反馈给用户,并使用易于理解的语言。
4. 响应式设计规范4.1 屏幕适配•针对不同屏幕尺寸和分辨率进行界面布局的自适应调整,以保证在不同设备上正常展示。
•需要做好各种屏幕比例下的测试,确保界面元素大小和位置合适。
《UI界面设计》教案-第8章 App界面设计

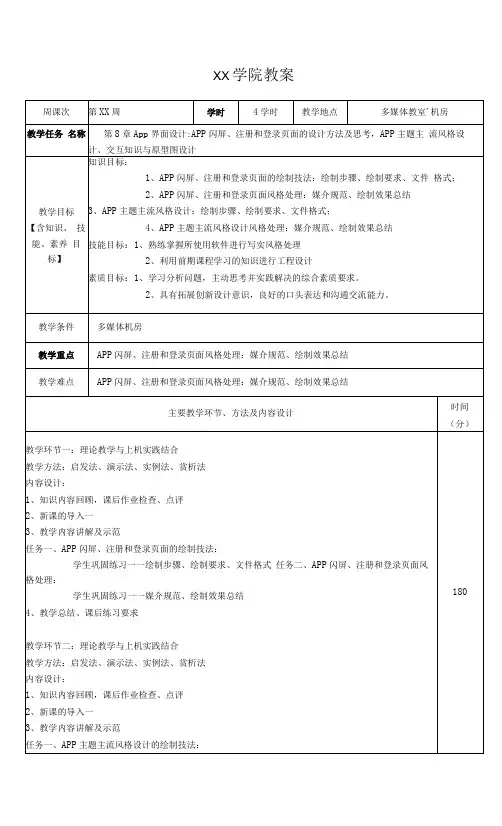
XX学院教案
XX学院教案
时间
(分)主要教学环节、方法及内容设计
教学环节:理论教学与上机实践结合教学方法:启发法、演示法、实例法、赏析法
内容设计:
1、知识内容回顾,课后作业检查、点评
2、新课的导入一
3、教学内容讲解及示范任务一、APP交互知识与原型图设计的绘制技法:
学生巩固练习一一绘制步骤、绘制要求、文件格式任务二、APP交互知识与原型图设计风格处理:
学生巩固练习一一媒介规范、绘制效果总结4、教学总结、课后练习要求
*机动补充教学环节:理论教学与上机实践结合
教学方法:启发法、演示法、实例法、赏析法内容设计:
1、知识内容回顾,课后作业检查、点评
2、新课的导入一watch设计规范与技巧
3、教学内容讲解及示范任务一、watch设计规范:
学生巩固练习一一绘制步骤、绘制要求、文件格式任务二、watch设计技巧:
学生巩固练习一一媒介规范、绘制效果总结4、教学总结、课后练习要求
教学小结:四节课学习的知识融合并应用。
作业布置:APP交互流程设计与绘制教学后记
规范习惯较难。
手机APP的用户界面设计原则与规范

手机APP的用户界面设计原则与规范手机APP已经成为我们日常生活中不可或缺的一部分。
一个好的用户界面设计可以提升用户体验,增加用户粘性,使用户更愿意使用和推荐这个APP。
本文将介绍手机APP的用户界面设计原则与规范,帮助开发者们设计出更好的用户界面。
一、简洁明了手机屏幕相对较小,用户界面设计必须简洁明了,避免过多的文字和复杂的图标。
保持页面干净整洁,突出核心功能,减少用户的操作步骤。
界面元素的布局要紧凑合理,避免拥挤和混乱。
二、一致性用户界面设计应该保持一致性,使用户在不同页面之间能够直观地找到相同的功能和操作方式。
统一的颜色、字体、按钮样式等可以帮助用户养成使用习惯,并提高用户的操作效率。
同时,符合平台的设计规范也是提高一致性的重要手段。
三、易用性用户界面设计应该注重易用性,使用户能够轻松地完成任务并且愉快地使用APP。
采用直观的图标和标签,提供明确的反馈,避免模糊的操作提示和歧义的词语。
合理设置大小适中的点击目标,避免用户操作的困难。
四、可访问性用户界面设计应该考虑到不同用户的需求和特殊情况,提供良好的可访问性。
比如,支持字体大小调整,提供语音识别或图像识别的辅助功能,以帮助视力或听力有障碍的用户正常使用APP。
同时,要保持对色盲、弱视等视觉问题的关注,避免过于依赖颜色作为界面信息的区分。
五、视觉吸引力用户界面设计不仅要实用,还要具备一定的视觉吸引力。
选择合适的颜色、图片和图标来营造良好的用户体验,避免单调和枯燥的界面。
注意使用相应的配色和设计风格,使整个APP的界面风格统一,给用户一种整体的美感。
六、反馈机制用户界面设计要及时提供反馈机制,让用户了解他们的操作是否成功,并且给予必要的提示和指导。
比如,在用户点击按钮后添加合适的动画或弹窗,显示加载进度或错误信息,避免用户的困惑和焦虑。
同时,及时的推送通知也是提高用户参与度的重要手段。
七、易学性用户界面设计应该易于学习,即使是新用户也能够快速上手。
如何利用Photoshop设计炫酷的手机APP界面

如何利用Photoshop设计炫酷的手机APP界面随着智能手机的普及和手机应用程序的日益增多,设计一个炫酷的手机APP界面对于网页设计师来说已经变得非常重要。
而Photoshop作为一款功能强大的设计软件,可以帮助设计师实现他们的创意。
本文将详细介绍如何利用Photoshop设计炫酷的手机APP界面的步骤和技巧。
一、准备工作1. 确定APP的主题和风格:首先需要明确APP的主题和风格。
确定这些因素将有助于为设计提供方向和灵感。
可以考虑一些热门的主题,例如社交媒体、旅行、健康等。
此外,设计师也可以从其他APP中汲取灵感,但并不意味着直接复制。
应该保持创新和独特性。
2. 创建设计素材:在设计APP界面之前,设计师需要准备一些素材,例如图标、背景图片和按钮样式等。
可以使用其他设计软件,如Illustrator或Sketch来创建这些素材,并将其导入到Photoshop中进行最终设计。
可通过制作矢量图标或搜索在线图标库等方式来获取所需的图标素材。
二、构建布局1. 创建新文档:在Photoshop中,打开一个新文档,选择正确的设备尺寸和分辨率。
根据目标设备的屏幕尺寸,可以选择iPhone、Android等常见设备的标准分辨率。
另外,还可以根据需要选择横向或纵向布局。
2. 设计界面布局:根据APP的功能和需求,将不同的页面元素放入一层或多个图层中。
可以使用矩形工具、文字工具等在画布上绘制并编辑这些元素。
在设计布局时,应该考虑到用户界面的易用性和可访问性。
三、美化界面1. 使用图层样式:通过使用图层样式,例如阴影、渐变和描边等,可以为界面元素添加更多的视觉效果。
可以在"图层样式"面板中自定义这些效果,并将其应用到相应的图层上。
2. 调整配色方案:选择合适的配色方案是设计炫酷界面的关键之一。
可以通过调整图层的填充颜色或添加渐变来改变界面元素的颜色。
如果不确定选择什么颜色,可以尝试使用在线配色工具来获取灵感。
uiapp界面设计方案

案例三:某新闻APP界面设计
总结词
严肃权威,信息量大
详细描述
该新闻APP界面设计以深蓝色为主色调,搭配白色和灰 色作为辅助色,整体风格严肃权威。首页主要包括热点 新闻、时政要闻、财经报道等模块,方便用户快速了解 当前热点新闻和时政动态。个人主页则展示了用户的个 人信息和订阅的新闻类型,方便用户管理自己的新闻阅 读需求。搜索页面提供各种搜索条件,使用户能快速找 到目标新闻。
图标和插图
使用简洁、形象的图标和插图能够有效地 传达信息和引导用户操作。
色彩搭配
合理的色彩搭配能够给用户带来愉悦的视 觉体验,同时也能增强界面的可读性和易 用性。
04 UIAPP设计案例 分析
案例一:某电商APP界面设计
总结词
简洁大方,易于操作
详细描述
该电商APP界面设计以白色为背景,搭配浅灰色和蓝 色作为辅助色,整体风格简洁大方。首页主要包括商 品分类、热门推荐、新品上架等模块,方便用户快速 找到所需商品。购物车页面则展示了用户已添加的商 品,方便用户随时查看和修改。搜索页面提供各种搜 索条件,使用户能快速找到目标商品。
5G技术的普及
随着5G技术的普及,界面设计 将进入一个更快速、更高效的 阶段,为设计师提供了更多的
可能性。
无代码平台的发展
无代码平台可以让非专业设计 师也能轻松创建出漂亮的界面 ,使得设计更加民主化、普及 化。
新的交互方式
随着技术的不断发展,新的交 互方式如语音交互、手势交互 等将逐渐普及,对界面设计产 生深远影响。
详细描述
在UIAPP界面设计中,图标应该简洁明了、形象直观,同时也要与品牌形象和用户体验相协调。根据 不同的功能和信息类型,可以选择使用不同类型的图标,如线性图标、面性图标、拟物化图标等。此 外,图标的色彩、大小和排列方式也需要根据界面的整体风格和用户体验来进行设计。
《基于用户体验的智能手机APP界面设计研究》范文

《基于用户体验的智能手机APP界面设计研究》篇一一、引言随着科技的不断进步,智能手机已经渗透到人们生活的方方面面。
其中,APP作为智能手机的核心应用,其界面设计对于用户体验至关重要。
本文旨在探讨基于用户体验的智能手机APP界面设计,分析其重要性、设计原则及实践方法,以期为APP设计提供有益的参考。
二、用户体验在APP界面设计中的重要性用户体验(User Experience,简称UX)是指用户在使用产品或服务过程中所感受到的整体体验。
在APP界面设计中,用户体验的重要性主要体现在以下几个方面:1. 提高用户满意度:良好的界面设计能够提供直观、易用的操作体验,降低用户的学习成本,从而提高用户满意度。
2. 增强品牌形象:界面设计是APP品牌形象的重要组成部分,良好的设计有助于提升品牌形象,增强用户对品牌的信任度。
3. 提升产品竞争力:在竞争激烈的市场环境中,优秀的界面设计能够提升产品的竞争力,吸引更多用户。
三、APP界面设计原则基于用户体验的APP界面设计应遵循以下原则:1. 简洁明了:设计应简洁、明了,避免过多的复杂元素和操作步骤,使用户能够快速理解并使用。
2. 一致性:界面元素和操作应保持一致的风格和逻辑,降低用户的学习成本。
3. 可访问性:设计应考虑不同设备和屏幕尺寸的兼容性,确保用户能够轻松访问和使用。
4. 美观性:界面应具有美观性,色彩、布局、图标等元素应协调统一,提升用户的视觉体验。
5. 交互性:良好的交互设计能够提高用户的操作效率和满意度,如通过动画、提示音等增强用户的操作反馈。
四、实践方法1. 用户需求分析:了解用户的需求和习惯,分析用户在使用过程中可能遇到的问题和痛点,为设计提供依据。
2. 设计草图与原型:根据用户需求和分析结果,绘制设计草图和制作原型,以便快速验证设计思路。
3. 用户测试与反馈:邀请用户进行测试,收集用户的反馈和建议,对设计进行优化。
4. 迭代与优化:根据用户测试结果和反馈,对设计进行迭代和优化,不断提高用户体验。
触摸屏界面设计 Photoshop中的APP界面设计技巧
触摸屏界面设计:Photoshop中的APP界面设计技巧随着智能手机和平板电脑的普及,APP应用已成为人们生活不可或缺的一部分。
作为APP的核心设计软件之一,Photoshop不仅提供了丰富的工具和效果,还具备强大的界面设计能力。
本文将分享一些在Photoshop中设计APP界面的技巧,帮助你创建出精美、易用的触摸屏界面。
1. 设计前的准备在开始设计APP界面之前,先要明确设计的目标和主题。
了解用户需求和使用场景,明确设计的风格,例如是扁平化、材质化还是简洁现代。
同时,要充分考虑屏幕尺寸和分辨率,以确保最终设计在不同设备上都能良好呈现。
2. 创建基本界面结构首先,使用矩形工具创建一个画布,大小和目标设备的屏幕尺寸一致。
然后,根据APP的功能和用户操作流程,设计出基本的界面结构,如顶部导航栏、底部功能栏、以及各个模块的布局。
3. 图标与按钮设计图标和按钮是APP界面设计中重要的元素,能够提升用户体验和操作的便利性。
在Photoshop中,可以使用矢量工具,如形状工具或自定义形状工具,创建各种形状的按钮和图标。
利用图层样式选项,可以为按钮添加阴影、渐变或者描边等效果,提升其立体感和可点击性。
4. 色彩与配色方案色彩在APP界面设计中扮演着重要的角色。
选择适合目标用户和设计主题的配色方案非常关键。
Photoshop中可以使用取色器工具来选取色彩,也可以利用调色板来创建自定义的配色方案。
同时,要保持色彩的一致性和层次感,以避免过于花哨或压抑的效果。
5. 字体与排版设计选择合适的字体和进行良好的排版是APP界面设计中必不可少的步骤。
Photoshop提供了各种字体样式和字体库,可以根据设计风格选择适合的字体。
合理的行间距、字号和对齐方式能够提升文字的可读性和界面的整体感觉。
6. 图片与图层处理在APP界面中,图片可以起到引人注目的作用, 用于展示商品或者美化界面。
在Photoshop中,利用图层功能和蒙版工具,可以轻松调整和处理图片。
《UI设计》课件——6.4 App列表页界面设计
6.4.1 App列表页界面类型
2
大多数商品类列表页界面多以单行 列表的形式进行展示,通常为左图 右文。图片能够诱导用户进行点击, 文字则用来说明商品信息。
双行列表页界面将界面内容分为两 个部分,常以卡片的形式进行展现, 卡片中上面为图片,下面为文字, 不但节省空间,而且使界面显得更 饱满。
4
本例将设计美食App列表页界面。在设计过程中先添加参考线,然后进行内容设计与制作。 该列表页界面采用双行列表的方式对列表内容进行展现,整体效果美观大方、便于查看,其具体 操作如下。
1 创建参考线
2 添加状态栏
单行列表 双行列表
页界面
页界面
6.4.2 App列表页界面设计原则
3
列表内容不能过满,要适当地进行 留白。留白能让整个App界面显得 张弛有度,并且有亲疏之分。
01
需要重点突出的元素应使 用明亮的颜色,使列表层要保证实物对象在前,虚化部分在 后,这样才能使主体更加明确。
6.4.3 设计案例——设计美食App列表页界面
App界面版式设计规范及交互设计原则
原则八
优美简约原则
展示的内容应该去除不相关的信息或几乎不需要的信息。
原则九
容错原则
出现错误信息应该使用简洁的文字,指出错误是什么, 并给出解决建议。
原则十
人性化原则
应该提供一份帮助文档。任何帮助信息都应该可以方便 地搜索到,以用户的任务为核心,列出相应的步骤。
原则二
环境贴切原则
软件系统应该使用用户熟悉的语言、文字、语句,而非系统 语言。 软件中的信息应该尽量贴近真实世界,让信息更自然,逻辑 上也更容易被用户理解。
原则三
用户可控原则
用户误触到某些功能,应该让用户可以方便的退出。 用户发送一条消息、总会有意识到自己不对的地方,这 个叫做临界效应;支持撤销/重做功能。
……
……
App界面版式设计规范
对称
对称设计传达出页面的平衡、安静和稳定,同时表达 了完整性、专业性和一致性。
……
……
App界面版式设计规范
分组
常见的分组方式就是卡片,为用户选择提供专注而又明确 的浏览体验。
……
……
App界面版式设计规范
显示分辨率 逻辑分辨率 设计尺寸选择
设计适配
……
……
App界面版式设计规范
原则四
一致性原则
结构一致性 色彩一致性 操作一致性 反馈一致性 文字一致性
原则四
一致性原则
结构一致性 色彩一致性 操作一致性 反馈一致性 文字一致性
原则四
一致性原则
结构一致性 色彩一致性 操作一致性 反馈一致性 文字一致性
原则四
一致性原则
结构一致性 色彩一致性 操作一致性 反馈一致性 文字一致性
移动APP的用户界面设计与交互设计
移动APP的用户界面设计与交互设计移动APP已经成为人们日常生活的重要组成部分,无论是购物、社交、娱乐还是工作等各方面,都有广泛的应用。
而APP用户界面设计与交互设计的好坏直接影响着用户的使用体验。
那么,好的用户界面设计与交互设计应该具备哪些特点呢?1. 易用性易用性是用户界面设计的重要特征之一。
所谓易用性,就是用户在使用APP时能够轻松理解、操作和掌握它所提供的功能。
如果用户需要花费大量的时间和精力才能找到所需的功能,那么就会让他们感到厌烦。
因此,好的用户界面设计应该追求简洁明了、易于操作,并遵循用户的心理预期。
2. 一致性一致性是用户界面设计的另一个重要特点。
所谓一致性,就是指APP中各个界面的设计和交互方式应该保持相似,以便用户能够在不同的界面上迅速找到目标功能。
如果每一个界面都有自己独特的设计和交互方式,那么将会极大地增加用户使用APP的难度和学习成本。
3. 反馈性反馈性是用户界面设计的一个重要原则。
所谓反馈性,就是指APP应该在用户进行操作时,及时给出反馈信息,告知用户操作的结果。
好的反馈信息可以让用户得到及时的反馈,帮助他们快速确认操作是否成功。
而不良的反馈信息则会给用户造成不必要的困扰。
4. 个性化个性化是现代APP设计不可或缺的一个部分。
所谓个性化,就是指APP应该根据用户的兴趣爱好、使用习惯等个性化信息,提供个性化的服务和推荐,并尽可能减少用户需要浏览的信息量。
好的个性化设计能够提高APP的用户粘性,使用户更加愿意继续使用。
5. 清晰直观清晰直观是用户界面设计的基本要求。
好的APP界面设计应该能够让用户直观地理解APP所提供的功能,避免过多的文字和图标,简洁明了地呈现信息。
此外,APP界面设计还应该尽可能地与用户的使用场景相匹配,提供更为直接、有效的操作方式。
移动APP作为当今社会不可或缺的一部分,其用户界面设计和交互设计对于用户的使用体验有着重要的影响。
好的用户界面设计应该体现易用性、一致性、反馈性、个性化、清晰直观等特点,帮助用户轻松理解、操作和掌握软件提供的各项功能。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1
第一种APP信息布局方式:
宫格布局 这种APP信息布局方式也是我们目前最常见的一种方式,也是符合用户习惯和黄 金比例的设计方式,最知名的就是锤子手机的界面设计。
美观 细节设计 人性化的功能
1
第一种APP信息布局方式:
宫格布局 知名的APP设计采用的九宫格、六宫格等方式布局有:携程APP、途牛APP、支 付宝APP等等。下面我们来欣赏下经典的宫格布局APP界面设计
大图展示布局
代表APP, mono猫弄、 one APP 等等。
4
第四种APP信息布局方式:
标签布局
标签布局来源移动android开发当中的一个术 语:标签布局 除了tab布局。还有标签关键词布局,热度布 局等等。 以标签的方式显示它的子视图元素,就像在 Firefox中的一个窗口中显示多个网页一样。
2
第二种APP信息布局方式:
列表布局
以上的APP界面基本都是以列表布 局为主导。最能代表的就是分类信 息的展示形式。还有产品列表、对
话列表等等。
3
第三种APP信息布局方式:
大图展示布局 这类布局多见于引导页设计和一些图片分享app、或者文艺范、摄影类的APP主 导的布局方式。
3
第三种APP信息布局方式:
九宫格是一种比较古老 的设计,它最基本的表 现其实就像是一个三行 三列的表格。
1
第一种APP信息布局方式:
宫格布局
Байду номын сангаас
采用宫格布局的优势: 非常方便的适配所有的移动手机机型。因为这样的结构是最有利于内 容区域随屏幕分辩率不同而自动伸展宽高,同时也是ios和android开 发人员比较容易编写的一种布局方式。 信息内容展示的方式,简单明了。
4
第四种APP信息布局方式:
标签布局
Thank you
2
第二种APP信息布局方式:
列表布局 列表布局就是以列表的形式展示具体内容,并且能够根据数据的长度自适应显示。 列表布局就是List View 是可以滚动的列表布局方式,最常见的应该属于 android的列表布局,这也是最快速的app布局方式。因为无论ios开发和android 都有现成的列表布局插件和模板。
